CSS 属性学习笔记(入门)
1. 选择器
CSS选择器用于选择要样式化的HTML元素。以下是一些常见的选择器:
元素选择器
p {color: blue;
}
描述: 选择所有 <p> 元素,并将文本颜色设置为蓝色。
类选择器
.highlight {background-color: yellow;
}
描述: 选择所有具有 highlight 类的元素,并将背景颜色设置为黄色。
ID选择器
#header {font-size: 24px;
}
描述: 选择具有 header ID 的元素,并将字体大小设置为24像素。
组合选择器
nav a {text-decoration: none;
}
描述: 选择所有在 nav 元素内的链接,并移除下划线。
2. 文本样式
字体大小
p {font-size: 16px;
}
描述: 设置所有 <p> 元素的字体大小为16像素。
字体颜色
h1 {color: #ff0000;
}
描述: 将所有 <h1> 元素的文本颜色设置为红色。
字体样式
em {font-style: italic;
}
描述: 将所有 <em> 元素的字体样式设置为斜体。
3. 盒模型
宽度和高度
.box {width: 200px;height: 150px;
}
描述: 设置所有具有 box 类的元素的宽度为200像素,高度为150像素。
边框
.box {border: 2px solid #000;
}
描述: 为所有具有 box 类的元素添加2像素宽度、黑色实线边框。
内外边距
.box {padding: 10px;margin: 20px;
}
描述: 为所有具有 box 类的元素设置10像素内边距和20像素外边距。
4. 布局
定位
.absolute-position {position: absolute;top: 50px;left: 20px;
}
描述: 将具有 absolute-position 类的元素定位到相对于其包含块的左上角,距离顶部50像素,左侧20像素。
浮动
.float-left {float: left;
}
描述: 将所有具有 float-left 类的元素向左浮动。
5. 背景
背景颜色
body {background-color: #f4f4f4;
}
描述: 将整个页面的背景颜色设置为淡灰色。
背景图片
header {background-image: url('header-bg.jpg');
}
描述: 为 header 元素添加背景图片。
6. 动画
过渡效果
.fade-in {transition: opacity 0.5s ease-in-out;
}
描述: 为具有 fade-in 类的元素添加0.5秒的透明度过渡效果,采用渐入渐出的缓动函数。
关键帧动画
@keyframes slide {from {transform: translateX(-100%);}to {transform: translateX(0);}
}
描述: 定义一个名为 slide 的关键帧动画,使元素从左侧滑入。
相关文章:
)
CSS 属性学习笔记(入门)
1. 选择器 CSS选择器用于选择要样式化的HTML元素。以下是一些常见的选择器: 元素选择器 p {color: blue; }描述: 选择所有 <p> 元素,并将文本颜色设置为蓝色。 类选择器 .highlight {background-color: yellow; }描述:…...

[Android]使用View Binding 替代findViewById
1.配置 build.gradle文件中添加配置,然后同步。 android {...buildFeatures {viewBinding true} } 2.用 View Binding 类来访问布局中的视图 在Activity代码的顶部导入生成的 View Binding 类: import com.example.yourapp.databinding.ActivityMai…...

Pytest UI自动化测试实战实例
环境准备 序号库/插件/工具安装命令1确保您已经安装了python3.x2配置python3pycharmselenium2开发环境3安装pytest库 pip install pytest 4安装pytest -html 报告插件pip install pytest-html5安装pypiwin32库(用来模拟按键)pip install pypiwin32 6安装openpyxl解析excel文…...

软件测试/测试开发丨接口自动化测试学习笔记,多环境自动切换
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/28026 多环境介绍 环境使用场景备注dev开发环境开发自测QA测试环境QA日常测试preprod预发布环境回归测试、产品验测试prod线上环境用户使用的环境 通过环…...

Spring-IoC与DI入门案例
IoC入门案例 IoC入门案例思路分析 管理什么?(Service与Dao)如何将被管理的对象告知IoC容器?(配置)被管理的对象交给IoC容器,如何获取到IoC容器?(接口)IoC容…...

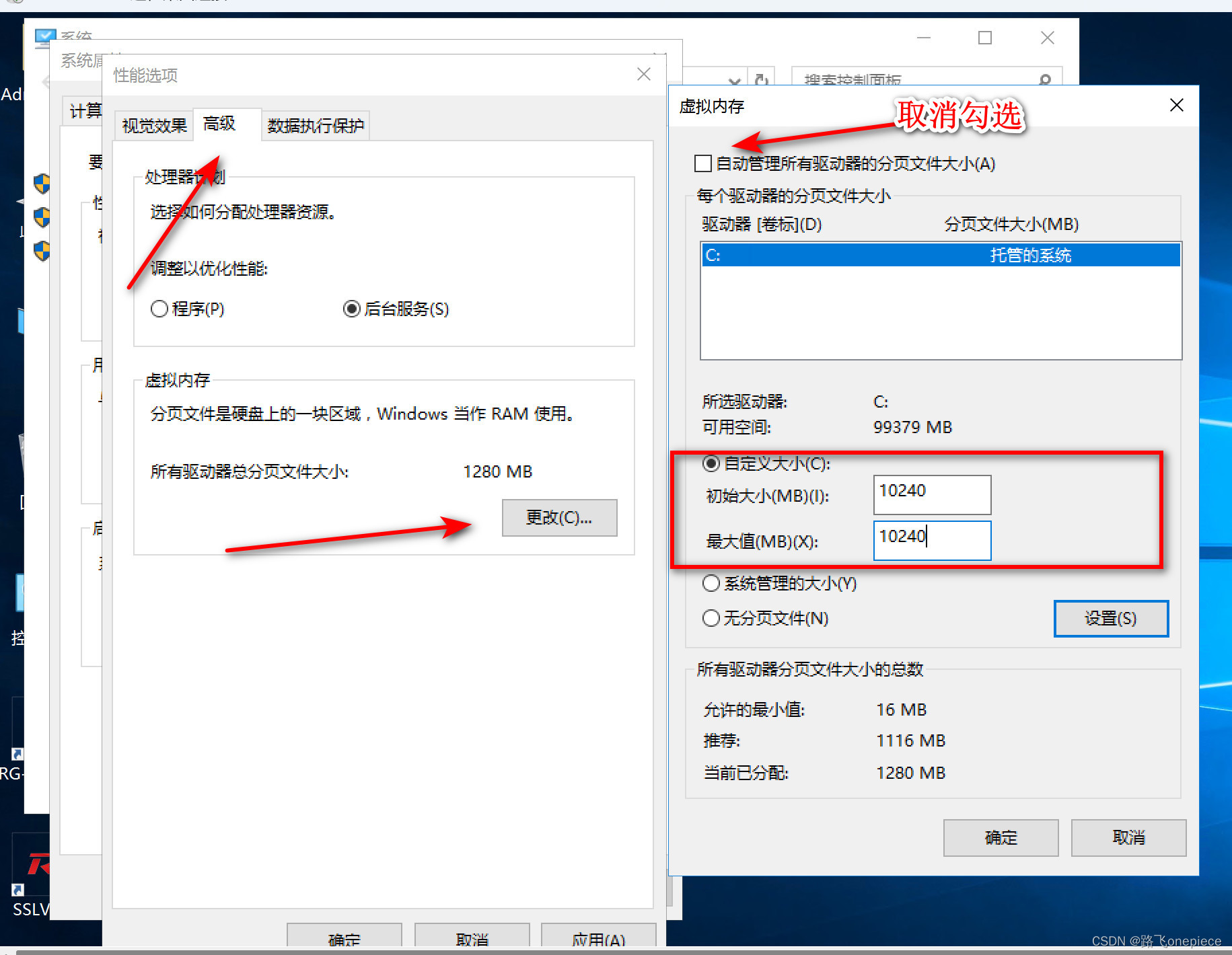
windows虚拟内存自定义分配以及mysql错误:Row size too large (> 8126)
文章目录 虚拟内存概要windows-server配置虚拟内存技术名词解释关于mysql错误Row size too large (> 8126)问题分析解决办法 虚拟内存概要 虚拟内存别称虚拟存储器(Virtual Memory)。电脑中所运行的程序均需经由内存执行,若执行的程序占用…...

自动备份pgsql数据库
bat文件中的内容: PATH D:\Program Files\PostgreSQL\13\bin;D:\Program Files\7-Zip set PGPASSWORD**** pg_dump -h 8.134.151.187 -p 5466 -U sky -d mip_db --schema-only -f D:\DB\backup\%TODAY%-schema-mip_db_ali.sql pg_dump -h 8.134.151.187 -p 5466…...

networkx使用draw画图报错:TypeError: ‘_AxesStack‘ object is not callable
一、问题描述 在使用networkx的draw绘图时nx.draw(g,posnx.spring_layout(g)),报错:TypeError: _AxesStack object is not callable 二、原因 可能是当前python环境下的networkx和matplotlib的版本不匹配。我报错时的networkx2.8,matplotl…...

tcpdump 常用命令
wireshark抓包抓取服务器10.20.1.101上的包,使用网络接口wlan ./tcpdump -vvv host 192.168.137.142 and 10.20.1.101 and ! port 23 -w rtmp.cap ./tcpdump -vvv host port 9013 -w ppt.cap...

Linux 下安装 Maven 3.8.8【详细步骤】
前提条件:安装 jdk,详见 安装jdk1.8 # 下载(地址可能会因为版本更新无效,到时候直接去官网找下载地址) wget https://dlcdn.apache.org/maven/maven-3/3.8.8/binaries/apache-maven-3.8.8-bin.tar.gz# 解压 tar -zxvf apache-maven-3.8.8-bin.tar.gz# 修改环境变量 vi /e…...

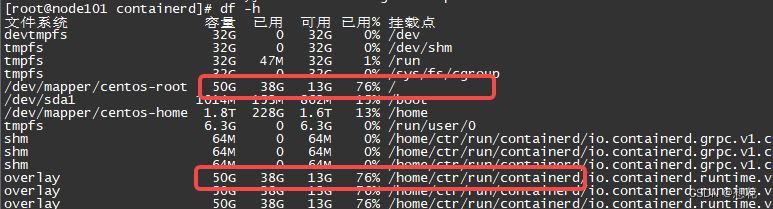
报错资源不足,k8s使用containerd运行容器修改挂载点根目录换成/home
运行k8s一段时间发现存储不足报错 发现这里用的是根路径的挂载,修改一下...

JS代码其实可以这样写
给大家推荐一个实用面试题库 1、前端面试题库 (面试必备) 推荐:★★★★★ 地址:web前端面试题库 日常工作中,我确实经常去帮大家review代码,长期以来,我发现有些个功能函数,JS其实可以稍微调整一下,或者换个方式来处理,代码就会看起来更清晰,更简洁,…...

day14-文件系统工作流程分析
1.内核启动文件系统后,文件系统的工作流程 1.参数的接收 2.参数的解析 3.参数的应用 问题: 1. UBOOT 传给 KERNEL 的参数是以tagglist进行的 KERNEL 传给 文件系统(busybox)的参数是以什么进行的? 2. 在整个文件系统中都需…...

kubectl 常用命令搜集 —— 筑梦之路
集群信息: 1. 显示 Kubernetes 版本:kubectl version 2. 显示集群信息:kubectl cluster-info 3. 列出集群中的所有节点:kubectl get nodes 4. 查看一个具体的节点详情:kubectl describe node <node-name> 5.…...

计算3D目标框的NMS
3D障碍物目标框(中心点坐标XYZ、长宽高lwh、朝向角theta)的非极大值抑制 #include <iostream> #include <vector> #include <algorithm> #include <opencv2/opencv.hpp>// 定义3D目标框的结构体 struct BoundingBox3D {double …...

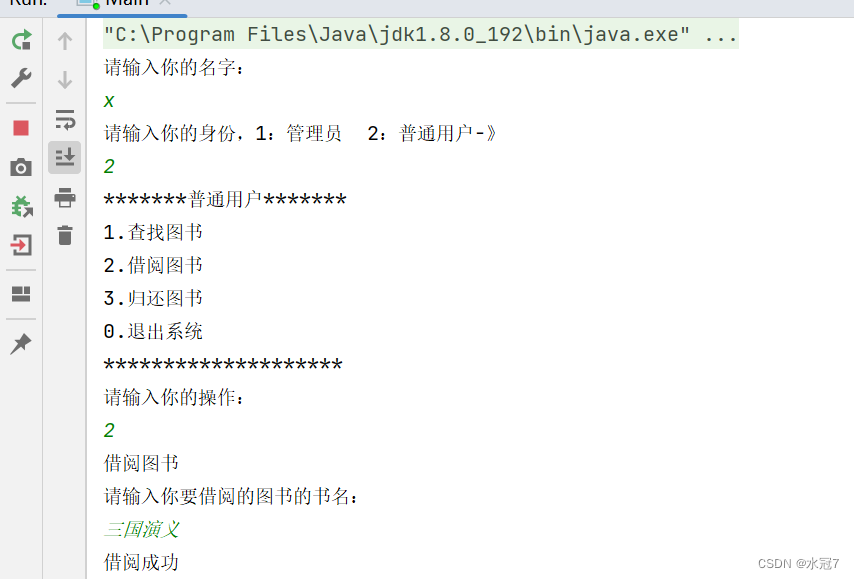
【Java实现图书管理系统】
图书管理系统 1. 设计背景2. 设计思路3. 模块展示代码演示3.1 Book类3.2 BookList类(书架类)3.4 用户类 - User类3.5 子类管理员类 -- AdminUser类3.6 子类普通用户类 -- NormalUser类3.7 操作接口3.8 操作类3.8.1 查找操作 -- FindOperation类3.8.2 增加…...

ROS 多机器人导航RVIZ环境的配置
文章目录 前言一、添加多个2D Pose Estimate/2D nav Goal二、RVIZ的其他配置1.RobotModel 总结 前言 前文ROS Turtlebot3多机器人编队导航仿真写了多机器人呢导航的代码实现,本文主要说明,RVIZ导航环境的配置,如何添加多个2D Pose Estimate/…...

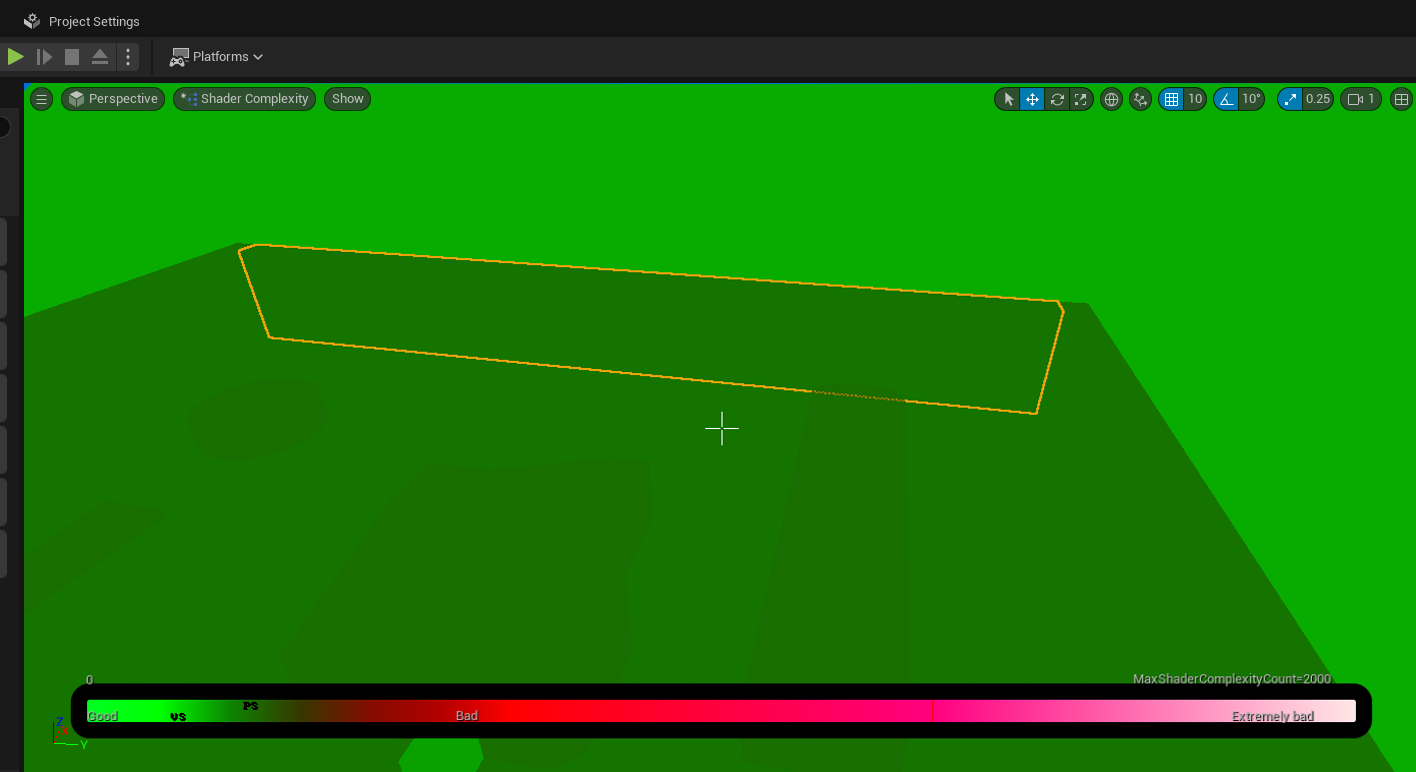
UE4 / UE5 内存与性能优化
性能优化 资源压缩粒子优化NavMeshGenerate Overlap EventGCMarkTime光照优化Shader优化卡的时间长LOD官方CPU、GPU Insights、stat cpu、 ue4 memory report、inter GPA 、RenderDOC、减少模型面数等 资源压缩 在图片资源上右键选择Size Map可以看到资源所占大小,…...

dotnet core程序部署到ubuntu
visual studio2022编译好的dotnet core程序,打开“程序包管理器控制台”,打包发布dotnet core,使用命令 dotnet publish -c Release -r ubuntu.22.04-x64打包会生成ubuntu22.04-x64文件夹,将这个文件夹传到ubuntu服务器,切换到ubu…...

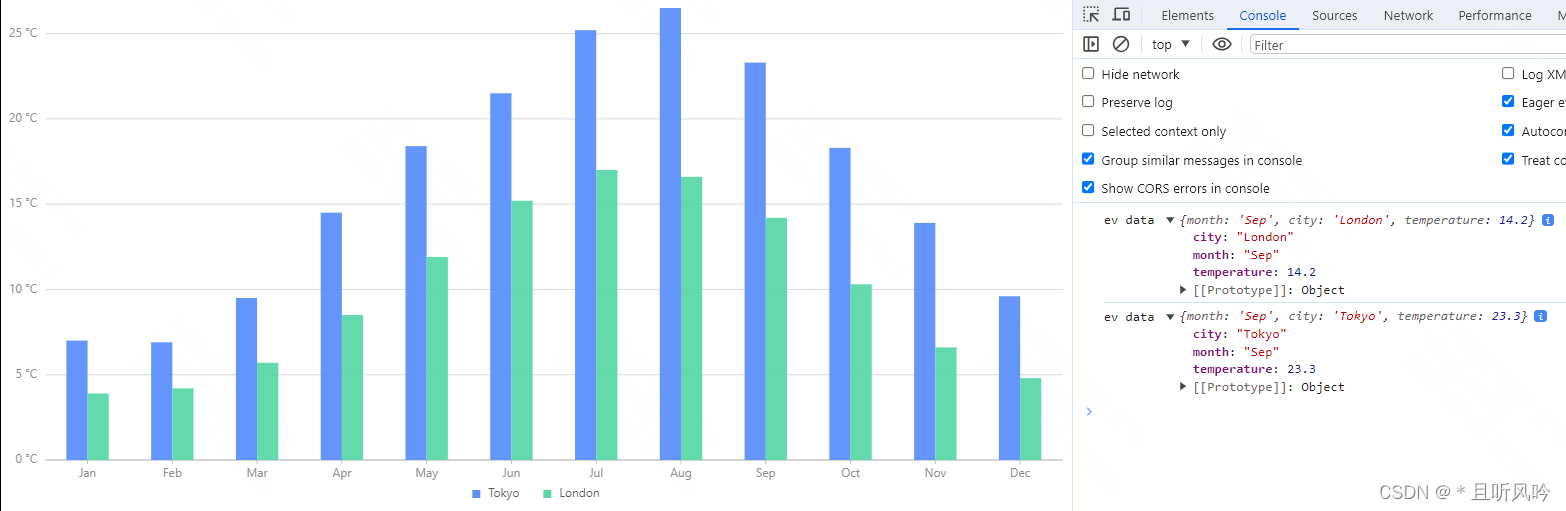
Antv/G2 柱状图添加自定义点击事件
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>柱状图点击事件</title></head><body><div id"container" /><script src"https://gw.alipayobjects.com/os/lib/antv/g2/4.2.8/…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
