前端---掌握WebAPI:DOM
文章目录
- 什么是DOM?
- 使用DOM
- 获取元素
- 事件
- 操作元素
- 获取、修改元素内容
- 获取、修改元素属性
- 获取、修改表单元素属性:input
- 获取、修改样式属性
- 直接修改样式:行内样式
- 通过修改class属性来修改样式
- 新增节点
- 删除节点
什么是DOM?
DOM:Dodument Object Model,是文档对象模型。
Document:文档,指的是HTML页面。
Object:对象,指的是JS的对象。
DOM,其实就是把HTML页面上的每个标签对应成JS的一个个对象,通过这些个对象就可以获取/修改标签的内容和属性。
使用DOM
获取元素
let div = document.querySelector('div');
let divs = document.querySelectorAll('div');
注:
- document是浏览器提供的一个全局变量,表示当前页面。我们可以借助这个变量来获取到当前页面上的所有元素
- querySelector()是用来获取对象的方法,()里面写CSS的选择器,可以通过选择器来选中不同的元素
- 如果querySelect()选择到多个元素,只能将第一个选择到的元素赋值给变量,只能使用到第一个元素
- querySelectAll()可以选择到所有元素,会把选择到的元素都放到divs这个数组中。
事件
用户对浏览器进行的操作,都会由浏览器产生对应的“事件”。JS是为了实现和用户的交互的,它就会获取到这些事件来和用户进行交互。
事件的三要素:
- 事件源:哪个元素触发的
- 事件类型:点击?选中?修改?
- 事件处理程序:往往是一个回调函数。回调函数不需要程序员主动调用,它会在触发事件时自动执行。
// 让 div 处理鼠标点击事件. //选中div标签let div = document.querySelector('div');//鼠标点击div标签div.onclick = function() {console.log('按下鼠标');}//鼠标在div标签上移动div.onmousemove = function() {// console.log('鼠标移动');}//鼠标进入到div标签的区域div.onmouseenter = function() {console.log('鼠标进来了');}//鼠标从div标签的区域离开div.onmouseleave = function() {console.log('鼠标出去了');}
操作元素
获取、修改元素内容
<div>hello</div>// 先选中 divlet div = document.querySelector('div');// 获取元素里的内容console.log(div.innerHTML);// 还可以通过给innerHTML属性赋值, 来起到修改的作用. div.onclick = function() {// 这里赋值, 不仅仅能够赋值文本, 还可以赋值一个 html 片段. div.innerHTML = '修改元素内容';}
注:使用innerHTML属性来获取和修改元素的内容,元素的内容指的是开始标签和结束标签之间夹着的东西(<>这是内容<>)
获取、修改元素属性
<img src="rose.jpg" alt="这是一朵花" width="50px">//选中img标签let img = document.querySelector('img');//获取到img标签里的属性console.log(img.src);console.log(img.width);console.log(img.alt);//修改img标签的属性img.onclick = function() {img.src = 'img/female.png';}
注:元素的属性指的是元素开始标签里写的键值对!
获取、修改表单元素属性:input
<input type="button" value="播放">//选中input标签var btn = document.querySelector('input');//获取input标签的属性console.log(btn.value);//修改input标签的属性btn.onclick = function () {if (btn.value === '播放') {btn.value = '暂停';} else {btn.value = '播放';}}获取、修改样式属性
直接修改样式:行内样式
<div style="font-size: 20px; font-weight: 700;">hello</div>//选中div标签var div = document.querySelector('div');//直接通过内联属性来修改样式div.onclick = function () {//得到原来的值var curFontSize = parseInt(div.style.fontSize);curFontSize += 10;//设置新的值div.style.fontSize = curFontSize + "px";}通过修改class属性来修改样式
//准备两个样式不同的类.light {color: black;background-color: white;} .dark {color: white;background-color: black;}//给div标签添加class属性,为了后续的修改样式<div class="light">这是一大段话这是一大段话这是一大段话这是一大段话</div> //选中div标签let div = document.querySelector('div');//通过div标签的class属性来修改样式div.onclick = function() {// 通过 className 属性获取到 html 元素中的 class 属性if (div.className == 'dark') {div.className = 'light';} else if (div.className == 'light') {div.className = 'dark';} else {alert('class 错误!');}}
新增节点
<div class="parent"><div>11</div><div>22</div><div>33</div></div>//选中父标签let div = document.querySelector('.parent');// 创建一个新的 div,来添加到父标签里let childDiv = document.createElement('div');childDiv.innerHTML = '44';//通过appendChild()方法进行新增节点div.appendChild(childDiv);
删除节点
<div class="parent"><div>11</div><div>22</div>//设置class属性 方便删除<div class="toDelete">33</div></div>//选中父标签let div = document.querySelector('.parent');//选中要删除的子标签let toDelete = document.querySelector('.toDelete');//删除子标签div.removeChild(toDelete);
相关文章:

前端---掌握WebAPI:DOM
文章目录 什么是DOM?使用DOM获取元素事件操作元素获取、修改元素内容获取、修改元素属性获取、修改表单元素属性:input获取、修改样式属性直接修改样式:行内样式通过修改class属性来修改样式 新增节点删除节点 什么是DOM? DOM&am…...
)
最优化基础(一)
最优化基础(一)1 最优化问题的数学模型 通俗地说,所谓最优化问题,就是求一个多元函数在某个给定集合上的极值. 几乎所有类型的最优化问题都可以用下面的数学模型来描述: m i n f ( x ) s . t . x ∈ Ω min\ f({x})\\ s.t. \ {…...

基于JavaWeb+SpringBoot+Vue医疗器械商城微信小程序系统的设计和实现
基于JavaWebSpringBootVue医疗器械商城微信小程序系统的设计和实现 源码获取入口前言主要技术系统设计功能截图Lun文目录订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码获取入口 前言 摘 要 目前医疗器械行业作为医药行业的一个分支,发展十分迅速。…...

java程序中为什么经常使用tomcat
该疑问的产生场景: 原来接触的ssm项目需要在项目配置中设置tomcat,至于为什么要设置tomcat不清楚,只了解需要配置tomcat后项目才能启动。接触的springboot在项目配置中不需要配置tomcat,原因是springboot框架内置了tomcat…...

大带宽服务器需要选择哪些节点
选择大带宽服务器节点需要考虑以下几个因素: 地理位置:选择距离用户较近的节点,可以降低延迟,提高响应速度。 网络质量:大带宽服务器节点应该有良好的网络质量,稳定可靠,能够提供高速的网络传输…...
)
CSS 属性学习笔记(入门)
1. 选择器 CSS选择器用于选择要样式化的HTML元素。以下是一些常见的选择器: 元素选择器 p {color: blue; }描述: 选择所有 <p> 元素,并将文本颜色设置为蓝色。 类选择器 .highlight {background-color: yellow; }描述:…...

[Android]使用View Binding 替代findViewById
1.配置 build.gradle文件中添加配置,然后同步。 android {...buildFeatures {viewBinding true} } 2.用 View Binding 类来访问布局中的视图 在Activity代码的顶部导入生成的 View Binding 类: import com.example.yourapp.databinding.ActivityMai…...

Pytest UI自动化测试实战实例
环境准备 序号库/插件/工具安装命令1确保您已经安装了python3.x2配置python3pycharmselenium2开发环境3安装pytest库 pip install pytest 4安装pytest -html 报告插件pip install pytest-html5安装pypiwin32库(用来模拟按键)pip install pypiwin32 6安装openpyxl解析excel文…...

软件测试/测试开发丨接口自动化测试学习笔记,多环境自动切换
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/28026 多环境介绍 环境使用场景备注dev开发环境开发自测QA测试环境QA日常测试preprod预发布环境回归测试、产品验测试prod线上环境用户使用的环境 通过环…...

Spring-IoC与DI入门案例
IoC入门案例 IoC入门案例思路分析 管理什么?(Service与Dao)如何将被管理的对象告知IoC容器?(配置)被管理的对象交给IoC容器,如何获取到IoC容器?(接口)IoC容…...

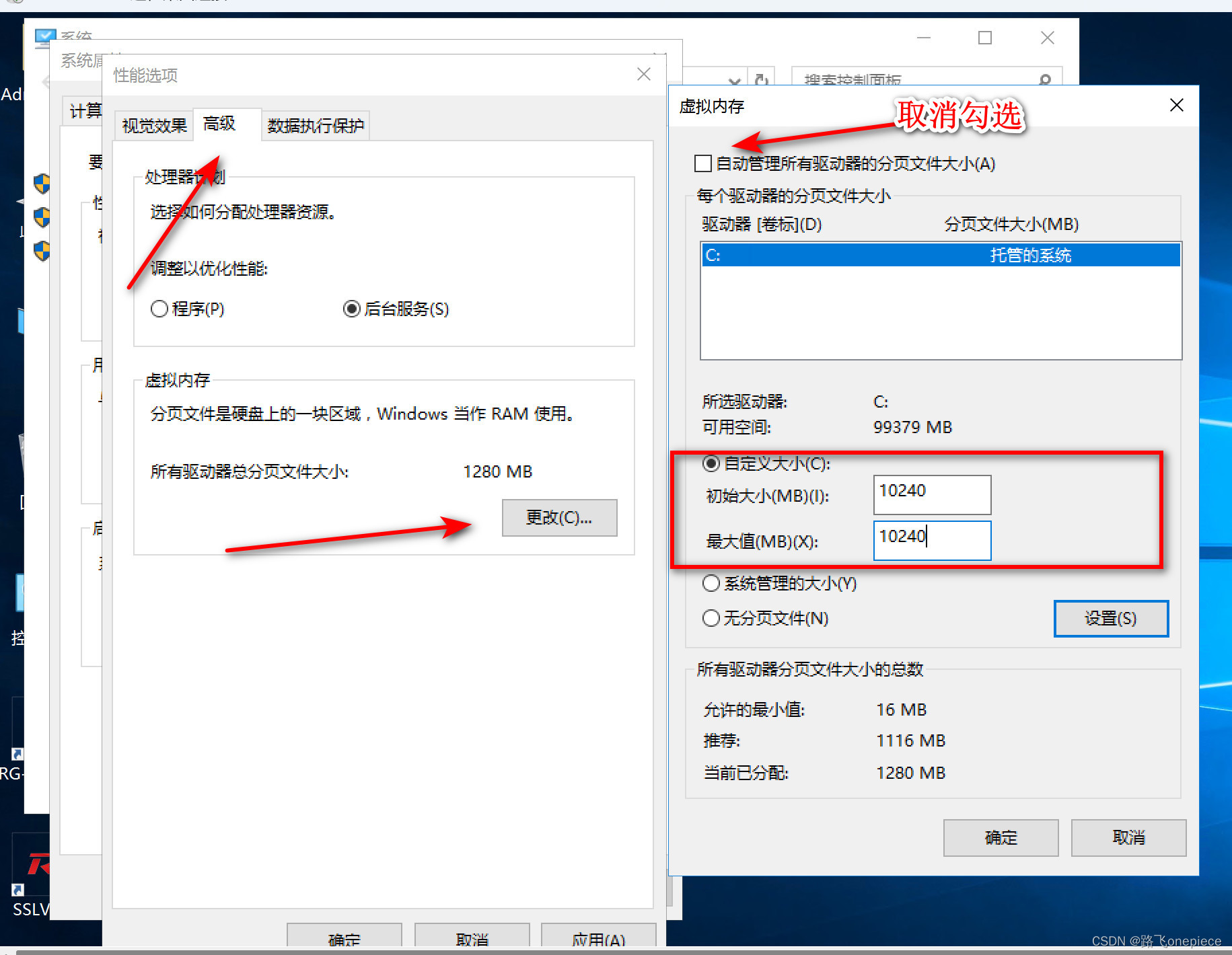
windows虚拟内存自定义分配以及mysql错误:Row size too large (> 8126)
文章目录 虚拟内存概要windows-server配置虚拟内存技术名词解释关于mysql错误Row size too large (> 8126)问题分析解决办法 虚拟内存概要 虚拟内存别称虚拟存储器(Virtual Memory)。电脑中所运行的程序均需经由内存执行,若执行的程序占用…...

自动备份pgsql数据库
bat文件中的内容: PATH D:\Program Files\PostgreSQL\13\bin;D:\Program Files\7-Zip set PGPASSWORD**** pg_dump -h 8.134.151.187 -p 5466 -U sky -d mip_db --schema-only -f D:\DB\backup\%TODAY%-schema-mip_db_ali.sql pg_dump -h 8.134.151.187 -p 5466…...

networkx使用draw画图报错:TypeError: ‘_AxesStack‘ object is not callable
一、问题描述 在使用networkx的draw绘图时nx.draw(g,posnx.spring_layout(g)),报错:TypeError: _AxesStack object is not callable 二、原因 可能是当前python环境下的networkx和matplotlib的版本不匹配。我报错时的networkx2.8,matplotl…...

tcpdump 常用命令
wireshark抓包抓取服务器10.20.1.101上的包,使用网络接口wlan ./tcpdump -vvv host 192.168.137.142 and 10.20.1.101 and ! port 23 -w rtmp.cap ./tcpdump -vvv host port 9013 -w ppt.cap...

Linux 下安装 Maven 3.8.8【详细步骤】
前提条件:安装 jdk,详见 安装jdk1.8 # 下载(地址可能会因为版本更新无效,到时候直接去官网找下载地址) wget https://dlcdn.apache.org/maven/maven-3/3.8.8/binaries/apache-maven-3.8.8-bin.tar.gz# 解压 tar -zxvf apache-maven-3.8.8-bin.tar.gz# 修改环境变量 vi /e…...

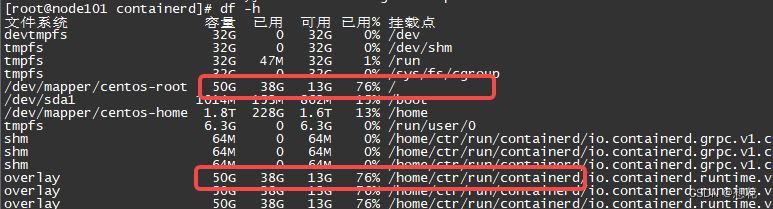
报错资源不足,k8s使用containerd运行容器修改挂载点根目录换成/home
运行k8s一段时间发现存储不足报错 发现这里用的是根路径的挂载,修改一下...

JS代码其实可以这样写
给大家推荐一个实用面试题库 1、前端面试题库 (面试必备) 推荐:★★★★★ 地址:web前端面试题库 日常工作中,我确实经常去帮大家review代码,长期以来,我发现有些个功能函数,JS其实可以稍微调整一下,或者换个方式来处理,代码就会看起来更清晰,更简洁,…...

day14-文件系统工作流程分析
1.内核启动文件系统后,文件系统的工作流程 1.参数的接收 2.参数的解析 3.参数的应用 问题: 1. UBOOT 传给 KERNEL 的参数是以tagglist进行的 KERNEL 传给 文件系统(busybox)的参数是以什么进行的? 2. 在整个文件系统中都需…...

kubectl 常用命令搜集 —— 筑梦之路
集群信息: 1. 显示 Kubernetes 版本:kubectl version 2. 显示集群信息:kubectl cluster-info 3. 列出集群中的所有节点:kubectl get nodes 4. 查看一个具体的节点详情:kubectl describe node <node-name> 5.…...

计算3D目标框的NMS
3D障碍物目标框(中心点坐标XYZ、长宽高lwh、朝向角theta)的非极大值抑制 #include <iostream> #include <vector> #include <algorithm> #include <opencv2/opencv.hpp>// 定义3D目标框的结构体 struct BoundingBox3D {double …...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
