Vue实现封装自定义指令
目录
一、什么是自定义指令?
二、自定义指令的使用
Vue中的自定义指令使用Vue.directive函数进行定义。该函数接受两个参数,第一个是指令名称,第二个是指令选项对象。
上述代码中,我们定义了一个名为my-directive的自定义指令,其选项对象包含了五个钩子函数,分别为bind、inserted、update、componentUpdated和unbind。这些钩子函数用于在不同的生命周期阶段执行相应的操作,如:
三、自定义指令的选项
1. bind钩子函数
2. update钩子函数
四、自定义指令的实例
上述代码中,我们自定义了一个名为mydirective的指令,该指令实现了元素的拖动和缩放功能。
最后,我们在鼠标抬起事件中解绑了鼠标移动和抬起事件,并更新了元素的left和top值、宽度和高度。
五、总结
Vue是一套构建用户界面的渐进式框架,支持封装自定义指令。在开发Vue项目时,自定义指令是非常有用的,可以方便地管理DOM元素的属性和行为。本文将详细介绍如何使用Vue自定义指令,并附带代码和效果图。
一、什么是自定义指令?
Vue自定义指令是Vue中的一个重要特性,用于为DOM元素添加特定的行为或功能。自定义指令可以在模板中直接调用,从而使开发者可以快速修改DOM元素的属性和行为。
二、自定义指令的使用
Vue中的自定义指令使用Vue.directive函数进行定义。该函数接受两个参数,第一个是指令名称,第二个是指令选项对象。
Vue.directive('my-directive', {bind: function(el, binding, vnode) {// 指令绑定到元素时触发},inserted: function(el, binding, vnode) {// 元素插入到父节点时触发},update: function(el, binding, vnode) {// 元素更新时触发},componentUpdated: function(el, binding, vnode) {// 组件更新时触发},unbind: function(el, binding, vnode) {// 指令从元素上解绑时触发}
})上述代码中,我们定义了一个名为my-directive的自定义指令,其选项对象包含了五个钩子函数,分别为bind、inserted、update、componentUpdated和unbind。这些钩子函数用于在不同的生命周期阶段执行相应的操作,如:
- bind:指令第一次绑定到元素时,仅执行一次;
- inserted:指令绑定元素并插入到父节点时,执行一次;
- update:指令所在的组件更新时,可能会执行多次;
- componentUpdated:指令所在的组件和它的子组件更新时,可能会执行多次;
- unbind:指令和元素解绑时,仅执行一次。
三、自定义指令的选项
自定义指令的选项对象包括了多个属性,如下表所示:
|属性|类型|说明|
|bind|Function|指令第一次绑定到元素时触发|
|inserted|Function|元素插入到父节点时触发|
|update|Function|元素更新时触发|
|componentUpdated|Function|组件更新时触发|
|unbind|Function|指令和元素解绑时触发|
|name|String|指令名称|
|value|any|指令的绑定值|
|oldValue|any|指令的旧绑定值|
|expression|String|指令表达式的字符串形式|
|arg|String|指令的参数|
|modifiers|Object|指令的修饰符对象|
在自定义指令的选项中,我们常用到的是bind和update钩子函数。
1. bind钩子函数
bind钩子函数在指令第一次绑定到元素时触发,可以用于初始化一些状态和数据。
Vue.directive('my-directive', {bind: function(el, binding, vnode) {el.style.color = '#f00';el.textContent = binding.value;}
})上述代码中,我们在指令绑定到元素时设置了元素的文本和颜色。
2. update钩子函数
update钩子函数在指令所在组件的状态更新时触发,可以用于更新一些状态和数据。
Vue.directive('my-directive', {update: function(el, binding, vnode) {el.textContent = binding.value;}
})上述代码中,我们在指令所在组件的状态更新时更新了元素的文本。
四、自定义指令的实例
本节将介绍一个自定义指令的实例,该指令可以控制元素的拖动和缩放。实现效果如下:

1. HTML代码
<div v-mydirective></div>2. CSS代码
div {width: 100px;height: 100px;background-color: #f0f;position: absolute;
}3. JavaScript代码
Vue.directive('mydirective', {bind: function(el, binding, vnode) {// 当前元素的left和top值let offsetX = el.offsetLeft;let offsetY = el.offsetTop;// 当前元素的宽度和高度let width = el.offsetWidth;let height = el.offsetHeight;// 元素是否在拖拽和缩放状态let isDragging = false;let isResizing = false;// 鼠标按下事件const mousedown = function(e) {// 防止滚动条发生滚动e.preventDefault();// 点击位置到元素最左边和最上边之间的距离const startX = e.clientX - offsetX;const startY = e.clientY - offsetY;if (e.target.className.indexOf('resize-handle') > -1) {// 点击了缩放手柄isResizing = true;} else {// 点击了元素isDragging = true;}// 鼠标移动事件const mousemove = function(e) {if (isDragging) {// 元素拖拽const left = e.clientX - startX;const top = e.clientY - startY;el.style.left = left + 'px';el.style.top = top + 'px';} else if (isResizing) {// 元素缩放const diffX = e.clientX - offsetX - width;const diffY = e.clientY - offsetY - height;el.style.width = width + (2 * diffX) + 'px';el.style.height = height + (2 * diffY) + 'px';}}// 鼠标抬起事件const mouseup = function(e) {isDragging = false;isResizing = false;offsetX = el.offsetLeft;offsetY = el.offsetTop;width = el.offsetWidth;height = el.offsetHeight;// 解绑鼠标移动和抬起事件document.removeEventListener('mousemove', mousemove);document.removeEventListener('mouseup', mouseup);}// 绑定鼠标移动和抬起事件document.addEventListener('mousemove', mousemove);document.addEventListener('mouseup', mouseup);}// 绑定鼠标按下事件el.addEventListener('mousedown', mousedown);}
})上述代码中,我们自定义了一个名为mydirective的指令,该指令实现了元素的拖动和缩放功能。
在bind钩子函数中,我们获取了当前元素的left和top值、宽度和高度,并声明了isDragging和isResizing变量用于标识元素是否处于拖拽和缩放状态。
在mousedown事件处理函数中,我们判断了鼠标点击的是元素还是缩放手柄,并在鼠标移动事件中实现了元素的拖拽和缩放。
最后,我们在鼠标抬起事件中解绑了鼠标移动和抬起事件,并更新了元素的left和top值、宽度和高度。
五、总结
本文介绍了Vue自定义指令的使用和选项,同时给出了一个实例来演示如何实现元素的拖动和缩放功能。自定义指令是Vue中非常重要的特性,可以大大提升开发效率和代码可维护性。在实际开发中,我们可以根据项目需求自定义不同的指令,以便更好地管理DOM元素的属性和行
相关文章:

Vue实现封装自定义指令
目录 一、什么是自定义指令? 二、自定义指令的使用 Vue中的自定义指令使用Vue.directive函数进行定义。该函数接受两个参数,第一个是指令名称,第二个是指令选项对象。 上述代码中,我们定义了一个名为my-directive的自定义指令…...
<MySQL> 查询数据进阶操作 -- 聚合查询
目录 一、聚合查询概述 二、聚合函数查询 2.1 常用函数 2.2 使用函数演示 2.3 聚合函数参数为*或列名的查询区别 2.4 字符串不能参与数学运算 2.5 具有误导性的结果集 三、分组查询 group by 四、分组后条件表达式查询 五、MySQL 中各个关键字的执行顺序 一、聚合查询…...

arm开发板
一个简单的hello world程序 minicom用来和开发板之间交互并且可以向开发板传输文件。打印hello world字符串。在linux虚拟机上编译我的代码,使用的交叉编译工具是arm-linux-gnueabihf-gcc (hard float) 可以使用 readelf -h libc.so.6 查看开发板是不是(…...

nodejs+vue教室管理系统的设计与实现-微信小程序-安卓-python-PHP-计算机毕业设计
用户 用户管理:查看,修改自己的个人信息 教室预约:可以预约今天明天的教室,按着时间段预约(可多选),如果当前时间超过预约时间段不能预约该时间段的教室 预约教室的时候要有个预约用途ÿ…...

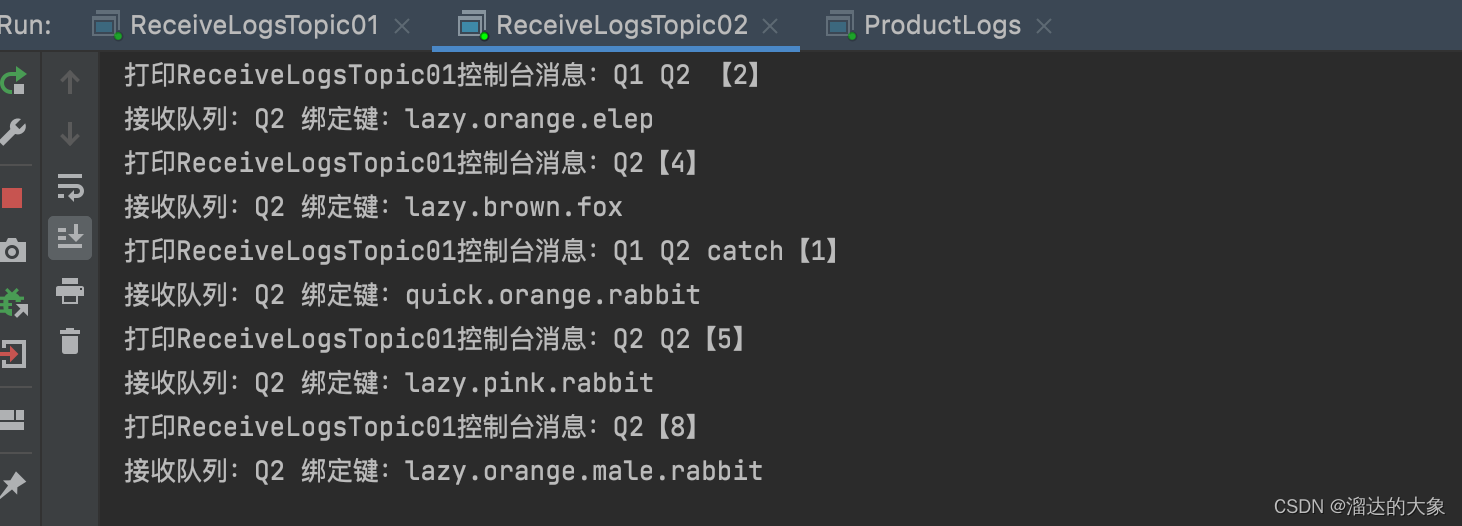
rabbitMQ的Topic模式的生产者与消费者使用案例
topic模式 RoutingKey 按照英文单词点号多拼接规则填充。其中消费者匹配规则时候 * 代表一个单词,#表示多个单词 消费者C1的RoutingKey 规则按照*.orange.* 匹配 绑定队列Q1 package com.esint.rabbitmq.work05;import com.esint.rabbitmq.RabbitMQUtils; import …...

【软考篇】中级软件设计师 第五部分
中级软件设计师 第五部分 三十六. 下午题变动题型参考答案例题一 如何保持数据流图平衡例题二 结构化语言例题三 关系模式例题四 用例关系内涵例题五 观察者模式 三十七:下午题第四题往年算法部分参考答案 读前须知: 【软考篇】中级软件设计师 学前须知 …...

论文阅读——RetNet
transformer的问题:计算量大,占用内存大,不好部署。 所以大家在找能解决办法,既能和transformer表现一样好,又能在推理阶段计算复杂度很低。 这些方法大概分类三类:一是代替transformer非线性注意力机制的…...

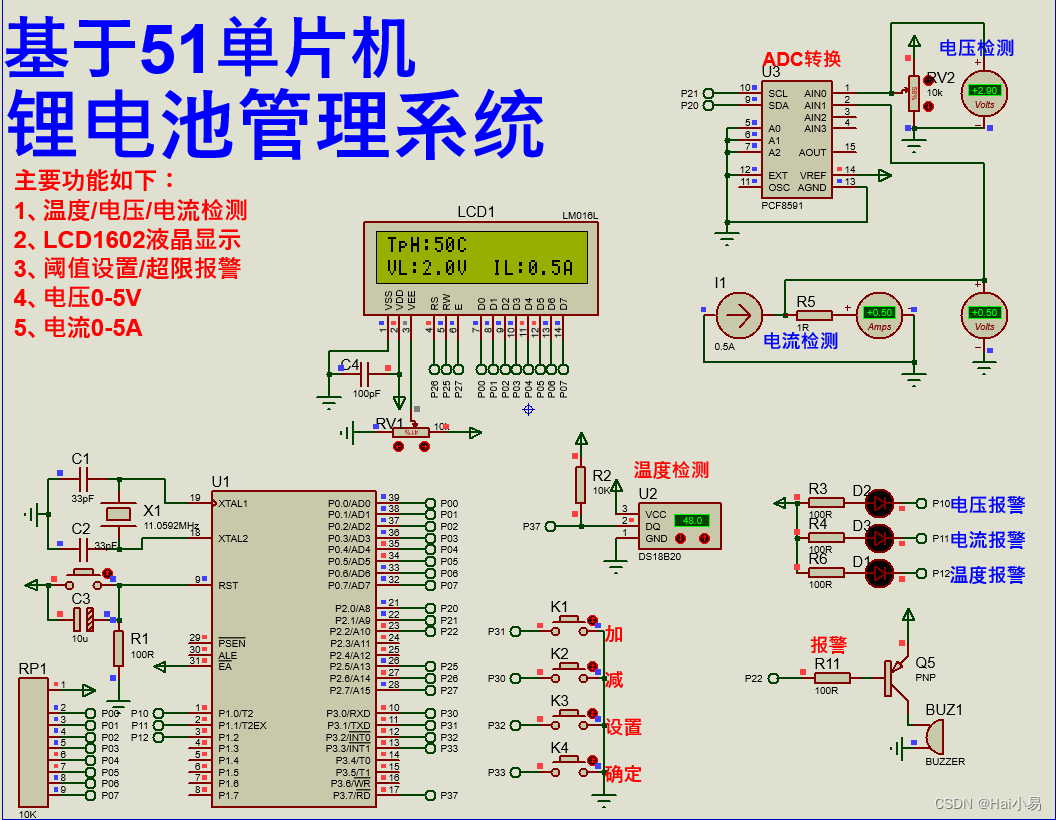
【Proteus仿真】【51单片机】锂电池管理系统
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真51单片机控制器,使用LCD1602显示模块、DS18B20温度传感器、PCF8691 ADC模块、按键、LED蜂鸣器模块等。 主要功能: 系统运行后,LCD1602显示温度…...

【工具使用-VScode】设置 VSCode 的自动保存功能
要设置 VSCode 的自动保存功能,请按照以下步骤进行操作: 打开 VSCode 编辑器。在顶部菜单中选择 “文件(File)”。选择 “首选项(Preferences)”。在下拉菜单中选择 “设置(Settings࿰…...

常用Git命令记录
持续补充… git add:提交到暂存区git remote add <remote_name> <remote_url> : 添加一个新的远程仓库。指定一个远程仓库的名称和 URL,将其添加到当前仓库中。git commit:暂存区提交到本地仓库;-m:添加日…...

Go语言常用库
Go语言常用库 文本主要介绍Go常用的一些系统库: sort、math、copy、strconv、crypto 1、sort package mainimport ("fmt""sort" )// sort // int排序 // sort.Ints([]int{}) // 字符串排序 // sort.Strings([]string{}) // 自定义排序 // s…...

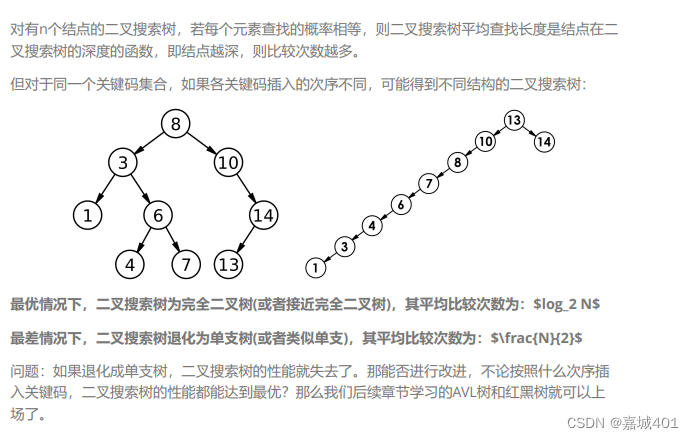
二叉树(进阶)
文章目录 1.内容安排说明2. 二叉搜索树2.1二叉搜索树的概念2.2二叉搜索树的实现2.3二叉树的性能: 搜索二叉树的应用k 模型kv模型 1.内容安排说明 二叉树在前面c数据结构阶段;已经讲过了;本节取名二叉树进阶的原因是: 1.map和set特…...

Flink之OperatorState
在Flink中状态主要分为三种: Operator State(算子状态)Keyed State(键控状态)Broadcast State(广播状态) 这里简单介绍一下Operator State的使用,说到使用State就必然要使用到Flink的容错机制也就是Checkpoint.具体内容见代码注解 数据源 这里选用Socket作为Source输入,便于…...

Python集成学习和随机森林算法
大家好,机器学习模型已经成为多个行业决策过程中的重要组成部分,然而在处理嘈杂或多样化的数据集时,它们往往会遇到困难,这就是集成学习(Ensemble Learning)发挥作用的地方。 本文将揭示集成学习的奥秘&am…...

代码随想录算法训练营第二十四天| 77 组合
目录 77 组合 暴力 减枝优化 77 组合 暴力 class Solution {List<List<Integer>>res new ArrayList<>();LinkedList<Integer>newList new LinkedList<>();public List<List<Integer>> combine(int n, int k) {dfs(n,k,1);r…...

el-dialog element-ui弹窗
bulkImport.vue 自定义组件 <template> <el-dialog :visible"modalVisible" title"批量导入" centered close"$emit(close)" :fullscreen"true"> <span>弹窗内容</span> <span slot"foot…...

计算机网络的发展
目录 一、计算机网络发展的四个阶段 1、第一阶段:面向终端的计算机网络(20世纪50年代) 2、第二阶段:计算机—计算机网络(20世纪60年代) 3、第三阶段:开放式标准化网络(20世纪70年…...

官宣!Wayland正式支持基于IntelliJ的IDE
对于基于IntelliJ IDE的Linux用户来说,一项令人期待的进步即将到来 – 对 Wayland 显示服务器协议的支持。 这项更新将带来许多好处,包括解决古老的分数缩放问题以及在与适用于 Linux 的 Windows 子系统 (WSLg)(在底层运行 Wayland 服务器&am…...

大模型在数据分析场景下的能力评测|进阶篇
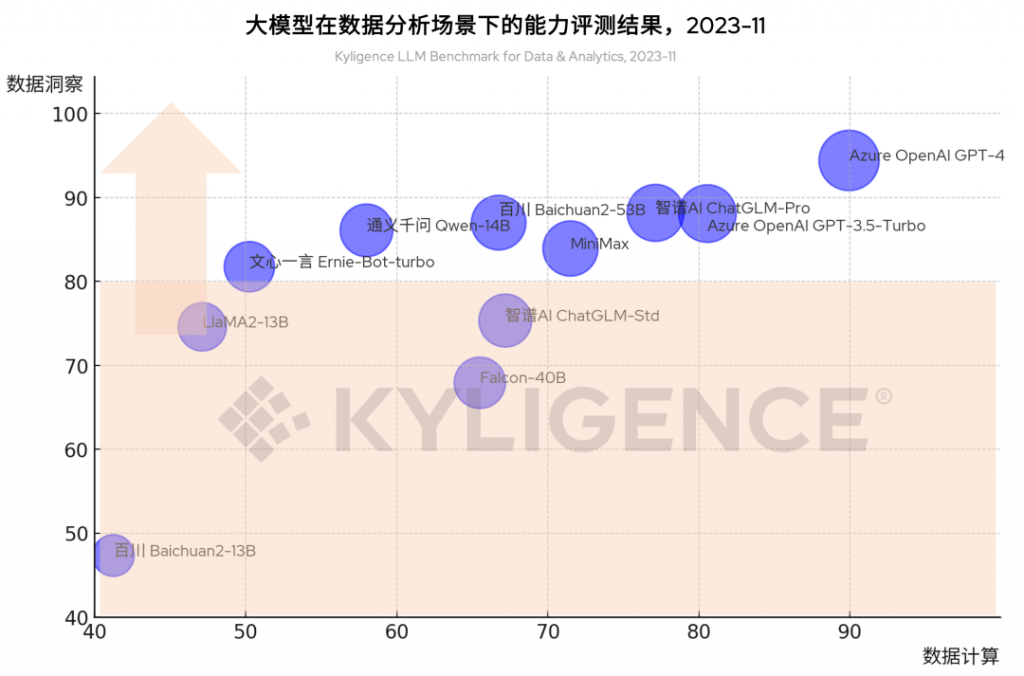
做数据分析,什么大模型比较合适? 如何调优大模型,来更好地做数据计算和洞察分析? 如何降低整体成本,同时保障分析体验?10月25日,我们发布了数据分析场景下的大模型能力评测框架(点击…...

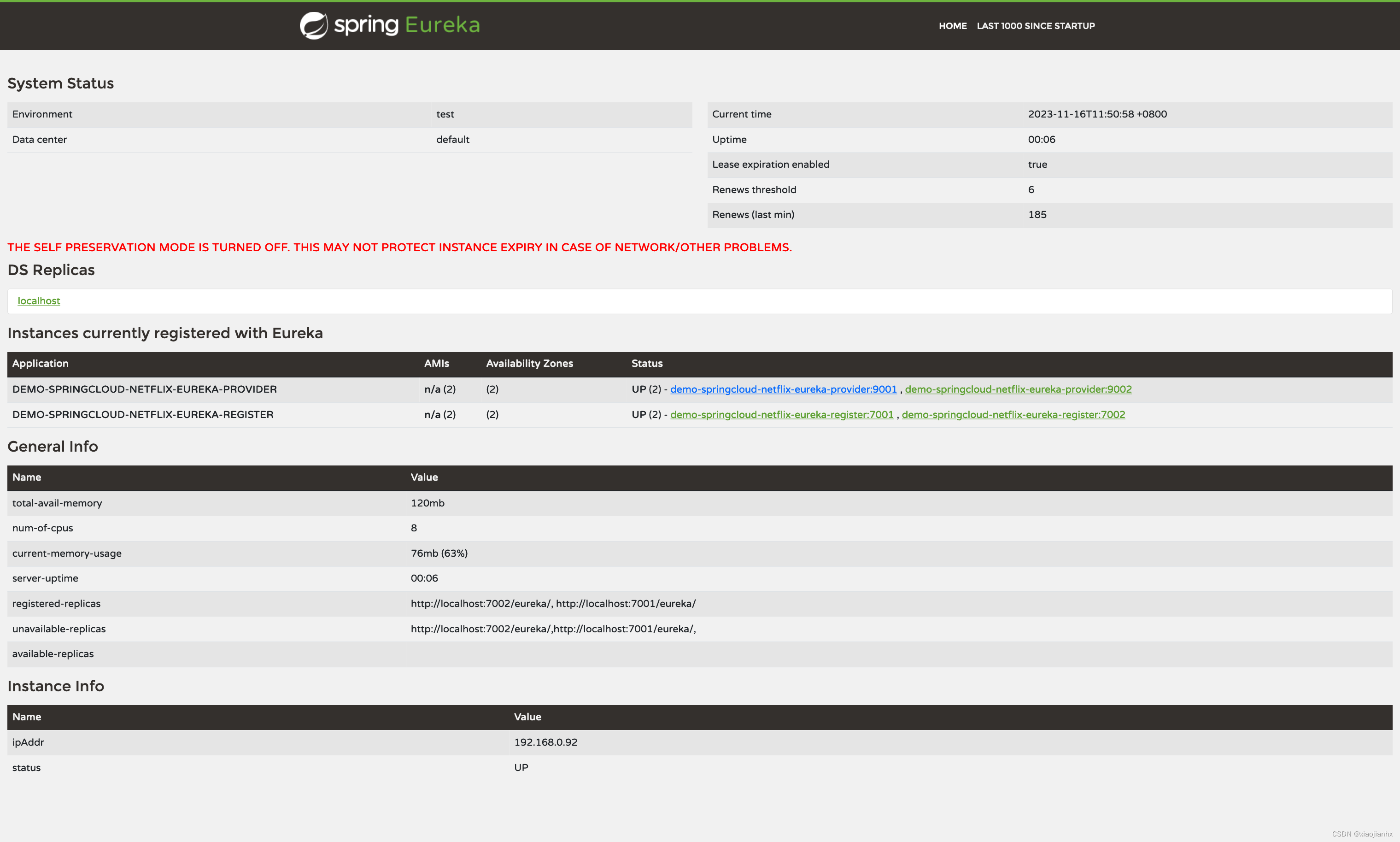
服务注册发现 springcloud netflix eureka
文章目录 前言角色(三个) 工程说明基础运行环境工程目录说明启动顺序(建议):运行效果注册与发现中心服务消费者: 代码说明服务注册中心(Register Service)服务提供者(Pro…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
