低代码编辑平台后台实现
背景
之前做过一个前端低代码编辑平台,可以实现简单的移动端页面组件拖拽编辑:
https://github.com/li-car-fei/react-visual-design
最近基于C++的oatpp框架实现了一下后台。使用oatpp框架做web后台开发时,发现按照官方的示例使用的话,很难在多表多控制视图模式下进行开发,因此修改了一些它的使用方法,以面向对象的方式对各个部分管理,高效开发。
github链接:https://github.com/li-car-fei/oatpp-low-code
求求 star~~
其中,对于低代码平台中核心功能,实现思路如下所述。
主要思路
-
运用 oatpp++ 搭建后端服务程序
-
Restful API 接口 (Swagger 提供接口示例文档)
-
将低代码的逻辑通过四个表实现
- user 表:用户信息,一个用户对应多个project
- project 表:某个低代码编辑图的基础信息;一个project对应多个component
- component 表:组件表,储存组件类别、属性、序号等;一个component对应0个或多个childComponnet;
- childComponent 表:子组件表,存储子组件属性、序号等;
-
对 oatpp++ CRUD 的改写:
- 数据 DTO 有共用字段的采用类的继承方式定义
/**
* 组件记录的 DTO
*/
class ComponentRecordDto : public oatpp::DTO {DTO_INIT(ComponentRecordDto, DTO)DTO_FIELD(Int32, record_id);DTO_FIELD(Int32, project_id, "project_id");DTO_FIELD(Enum<ComponentType>::AsString, component_type);DTO_FIELD(Int32, components_index);DTO_FIELD(String, currentDate);DTO_FIELD(String, header, "header");DTO_FIELD(String, title, "title");DTO_FIELD(String, content, "content");DTO_FIELD(String, mode, "mode");DTO_FIELD(String, src, "src");DTO_FIELD(String, link, "link");DTO_FIELD(String, label1, "label1");DTO_FIELD(String, label2, "label2");DTO_FIELD(String, backgroundColor, "backgroundColor");
};/**
* 组件记录 包括了子组件数组 数据 的 DTO
*/
class ComponentTransferDto : public ComponentRecordDto {DTO_INIT(ComponentTransferDto, ComponentRecordDto)DTO_FIELD(Vector<oatpp::Object<ChildComponentTranserDto>>, childs, "childs");
};
- Db 部分,每个表的SQL操作分别定义为一个类,随后挂载到一个总的 Db 类中,使用共享的数据库连接池和语句执行器excuator
/*** 总的 DB 类,管理所有的 数据相关操作类
*/
class Db {
public:Db(const std::shared_ptr<oatpp::orm::Executor>& executor): userDb(std::make_shared<UserDb>(executor)),projectDb(std::make_shared<ProjectDb>(executor)),componentDb(std::make_shared<ComponentDb>(executor)),childComponentDb(std::make_shared<ChildComponentDb>(executor)){std::cout << "Db start creating" << std::endl;oatpp::orm::SchemaMigration migration(executor);migration.addFile(1 /* start from version 1 */, DATABASE_MIGRATIONS "/001_init.sql");// TODO - Add more migrations here.migration.migrate(); // <-- run migrations. This guy will throw on error.auto version = executor->getSchemaVersion();OATPP_LOGD("Db", "Migration - OK. Version=%lld.", version);};std::shared_ptr<UserDb> userDb;std::shared_ptr<ProjectDb> projectDb;std::shared_ptr<ComponentDb> componentDb;std::shared_ptr<ChildComponentDb> childComponentDb;
};
-
service 方面;
-
定义一个基础服务类,存储 Db 与所有服务共用的成员
-
每个表的服务定义一个service,虚继承基础服务类(保证后续派生类只有一个Db连接);提供每个表自己独立的服务
-
所有的 service,都继承自基础服务类;即共用一个数据库连接池,共用一套集成好的 SQL 语句接口;
-
两个表相关的服务,且有层次关系的,如组件和子组件,则采用继承方式实现;使得组件服务可以调用子组件服务;
-
多个表相关的服务,如整个 project 相关的服务,另外新建一个 service 类,继承所需的服务对应的类实现;
-
只需直接继承 BaseService 的类是虚继承即可,就可保证所有类中只有一份 Db;
-
/*** BaseService* 声明 Status 后续子类都用于HTTP状态的码的设定* 保存 std::shared_ptr<Db> m_database,用于数据库相关操作* 直接继承BaseService的类需要是 virtual 继承,则可保证所有相关Service类中都只有一份Db
*/
class BaseService {/* protected ,子类可以访问到,外界不可以访问 */protected:typedef oatpp::web::protocol::http::Status Status;std::shared_ptr<Db> m_database;public:BaseService(std::shared_ptr<Db> database) : m_database(database) {};
};/* 子组件相关服务 */
class ChildComponentService : virtual public BaseService {public:ChildComponentService(std::shared_ptr<Db> database) : BaseService(database) {};/* others... */
};/* 组件相关服务 */
class ComponentService : public ChildComponentService {public:/*** 虚继承中,需要由最上层派生类调用基类的构造函数* (普通继承则不用,调用直接继承的基类的构造即可)*/ComponentService(std::shared_ptr<Db> database) : BaseService(database), ChildComponentService(database) {};/* others... */
};-
controller 方面,与 service 提供的服务对应起来,定义HTTP接口的信息;
-
每个 controller 都接收指向 Db 的共享指针,以传给对应的 service 成员;
-
controller 继承自 oatpp++ 提供的对象,需要从环境中找到序列化/反序列化器objectMapper用于其初始化
-
定义一个将所有controller进行统一管理的 MyController,将所有实例(只需一个)挂载到里面,并对外提供统一的controller相关操作接口,如router配置;
-
/*** 通过一个 MyController 将所有的 数据库相关的 Controller 包含起来,* 统一完成 原本在App.cpp 中的 路由的配置
*/class MyController {public:/* 构造函数 : 一个database对象构建所有 Controller */MyController(std::shared_ptr<Db> database) : userController(UserController::createShared(database)),projectController(ProjectController::createShared(database)),componentController(ComponentController::createShared(database)),childComponentController(ChildComponentController::createShared(database)),uploadController(UploadController::createShared()){};/* 静态函数,MyController 只需要一个实例即可 */static std::shared_ptr<MyController> createShared(std::shared_ptr<Db> database){return std::make_shared<MyController>(database);}/* 通过 MyController 完成 所有 子Controller 的路由配置 */void setRouter(oatpp::web::server::api::Endpoints& docEndpoints,std::shared_ptr<oatpp::web::server::HttpRouter> router){docEndpoints.append(router->addController(userController)->getEndpoints());docEndpoints.append(router->addController(projectController)->getEndpoints());docEndpoints.append(router->addController(componentController)->getEndpoints());docEndpoints.append(router->addController(childComponentController)->getEndpoints());docEndpoints.append(router->addController(uploadController)->getEndpoints());};/* 所有的 Controller */std::shared_ptr<UserController> userController;std::shared_ptr<ProjectController> projectController;std::shared_ptr<ComponentController> componentController;std::shared_ptr<ChildComponentController> childComponentController;std::shared_ptr<UploadController> uploadController;
};
- 另外运用oatpp++的文件上传接口提供图片上传,用于AI模型识别;识别后调用projectComplete的服务存储完整低代码视图信息;
ENDPOINT_INFO(upload) {info->summary = "upload image to parse";}
ENDPOINT("POST", "/upload", upload, REQUEST(std::shared_ptr<IncomingRequest>, request)) {oatpp::data::stream::FileOutputStream fileOutputStream(UPLOADFILEPATH);request->transferBodyToStream(&fileOutputStream); // transfer body chunk by chunkreturn createResponse(Status::CODE_200, "OK");
}
Interceptor Auth 鉴权
JWT 模式,对 header 中的 json web token (userId_ )进行加解密确认;
AuthController 中配置哪些接口不需要鉴权,其余的接口都要增加 JWT 的 Header 参数设置;
请求接口接收后需要 Interceptor 模式进行加解密确认;
接口示例

相关文章:

低代码编辑平台后台实现
背景 之前做过一个前端低代码编辑平台,可以实现简单的移动端页面组件拖拽编辑: https://github.com/li-car-fei/react-visual-design 最近基于C的oatpp框架实现了一下后台。使用oatpp框架做web后台开发时,发现按照官方的示例使用的话&#…...

c++汉诺塔问题
汉诺塔问题是一个经典的递归问题。基本规则是,给定三个柱子和一些不同大小的盘子,开始时所有盘子按大小顺序堆叠在第一个柱子上,目的是将所有盘子移动到第三个柱子上,并且在移动过程中只能在柱子之间移动一个盘子,并且…...

前端---CSS的样式汇总
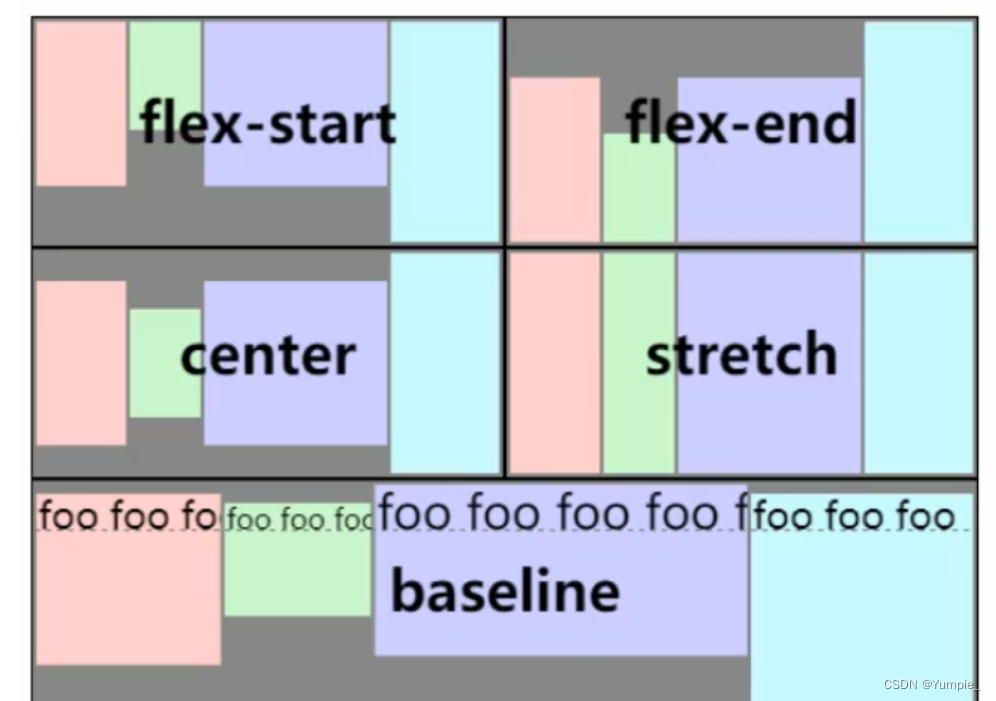
文章目录 CSS的样式元素的属性设置字体设置文字的粗细设置文字的颜色文本对齐文本修饰文本缩进行高设置背景背景的颜色背景的图片图片的属性平铺位置大小 圆角矩形 元素的显示模式行内元素和块级元素的转化弹性布局水平方向排列方式:justify-content垂直方向排序方式…...

android适配鸿蒙系统开发
将一个Android应用迁移到鸿蒙系统需要进行细致的工作,因为两者之间存在一些根本性的差异,涉及到代码、架构、界面等多个方面的修改和适配。以下是迁移工作可能涉及的一些主要方面,希望对大家有所帮助。北京木奇移动技术有限公司,专…...

golang学习笔记——select 判断语句
判断语句 Go 语言提供了以下几种条件判断语句: 语句描述if 语句if 语句 由一个布尔表达式后紧跟一个或多个语句组成。if…else 语句if 语句 后可以使用可选的 else 语句, else 语句中的表达式在布尔表达式为 false 时执行。if 嵌套语句你可以在 if 或 else if 语句…...

FLMix: 联邦学习新范式——局部和全局的结合
文章链接:Federated Learning of a Mixture of Global and Local Models 发表期刊(会议): ICLR 2021 Conference(机器学习顶会) 目录 1. 背景介绍2. 传统联邦学习3. FL新范式理论逻辑重要假设解的特性 本博客从优化函…...

为什么嵌入式没有35岁危机?
为什么嵌入式没有35岁危机? 在当今数字化时代,IT行业变化迅速,技术的更新迭代速度惊人。然而,有一个技术领域却能够在这个竞争激烈的行业中稳步前行,而且不受35岁危机所困扰,那就是嵌入式技术。 嵌入式技术是指将计算…...

PostgreSQL设置主键从1开始自增
和MySQL不同,在 PostgreSQL 中,设置主键从1开始自增并重新开始自增是通过序列(sequence)来实现的。以下是步骤: 步骤1:创建一个序列 CREATE SEQUENCE your_table_id_seqSTART 1INCREMENT 1MINVALUE 1MAXV…...

Vue数据绑定
在我们Vue当中有两种数据绑定的方法 1.单向绑定 2.双向绑定 让我为大家介绍一下吧! 1、单向绑定(v-bind) 数据只能从data流向页面 举个例子: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

js写轮播图,逐步完善
目录 1、自动轮播 2、点击更换 3、自动播放加左右箭头点击切换 4、完整版轮播图 1、自动轮播 用定时器setInterval()来写,可以实现自动播放 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><met…...

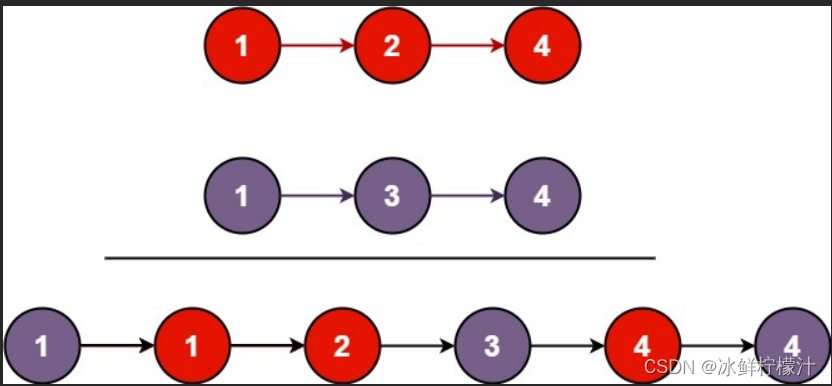
算法-链表-简单-相交、反转、回文、环形、合并
记录一下算法题的学习5 在写关于链表的题目之前,我们应该熟悉回忆一下链表的具体内容 什么是链表: 链表(Linked list)是一种常见的基础数据结构,是一种线性表,但是并不会按线性的顺序存储数据,…...

【500强 Kubernetes 课程】第3章 运行docker容器
一 - 三 ,docker基础操作见 第2章7节 四、docker部署web网站 1、安装 nginx (适合场景:学习 - 略) 2、docker 安装 nginx Stage 1 :docker hub 上 搜索 nginx 镜像 Stage 2:拉取官方镜像 Stage 3&…...

Python中表格插件Tabulate的用法
目录 一、引言 二、Tabulate插件安装与导入 三、Tabulate基本用法 1、创建表格: 2. 格式化表格: 3. 表格转置: 4、合并单元格: 5、指定每列的格式: 6、指定每行的格式: 7、使用自定义表格格式&am…...
)
缺陷分级(过程质量bug分级)
缺陷按照其影响的严重程度,从高到低分成5级,分别为致命(Blocker)、严重(Critical)、一般(Major)、轻微(Minor)以及建议(Enhancement)。…...

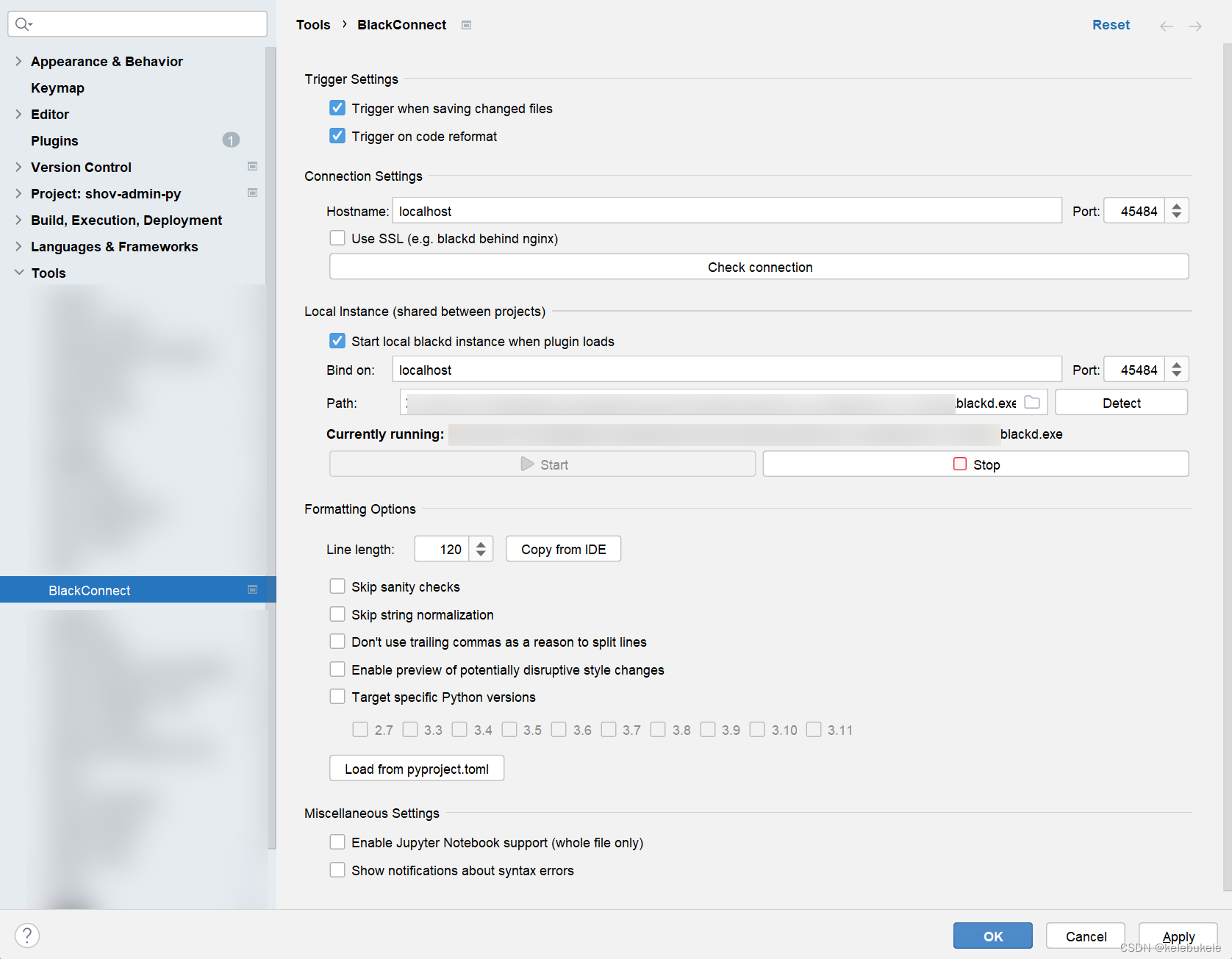
pycharm/vscode 配置black和isort
Pycharm blackd Pycharm中有插件可以实现后台服务运行black:BlackConnect 安装 在python中安装blackd 配置 Pycharm isort pycharm中,isort没有插件,暂使用外部工具实现,外部工具也可添加快捷键实现快捷对文件、文件夹进行fo…...

python列出本地文件路径
按照之前的设想,如果要罗列出本地文件的列表,那不是需要不断的判断文件夹里面的文件夹吗?或者需要使用递归函数本身,才能达到目的吧?没想到使用pop这个函数就可以了。pop是取出元素,那列表里就少了一个&…...

在JavaScript中检查一个数字是否是另一个数字的倍数
使用%模数运算符 为了检查一个数字是否是另一个数字的倍数,我们可以使用JavaScript中的% modulo运算符。 modulo% 操作符返回第一个数字在第二个数字上的余数,例如:10 % 2 0 ,所以如果我们得到一个余数0 ,那么给定的数…...

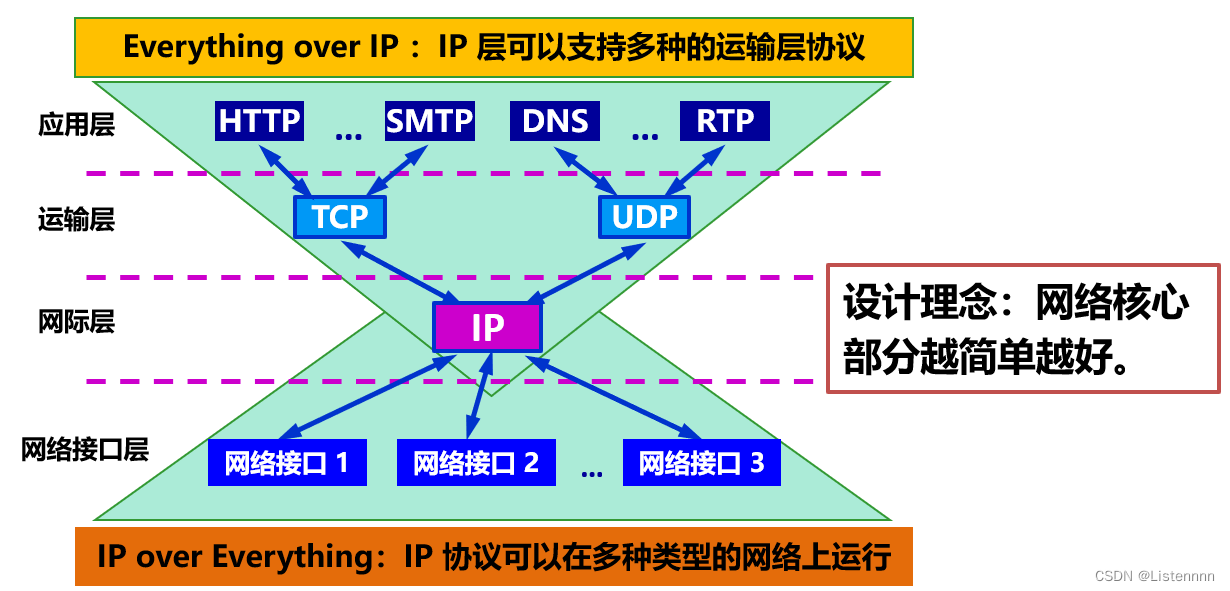
计算机网络五层协议的体系结构
计算机网络中两个端系统之间的通信太复杂,因此把需要问题分而治之,通过把一次通信过程中涉及的所有问题分层归类来进行研究和处理 体系结构是抽象的,实现是真正在运行的软件和硬件 1.实体、协议、服务和服务访问点 协议必须把所有不利条件和…...

MySQL 运算符二
逻辑运算符 逻辑运算符用来判断表达式的真假。如果表达式是真,结果返回 1。如果表达式是假,结果返回 0。 运算符号作用NOT 或 !逻辑非AND逻辑与OR逻辑或XOR逻辑异或 1、与 mysql> select 2 and 0; --------- | 2 and 0 | --------- | 0 | -…...

【SA8295P 源码分析】121 - MAX9295A 加串器芯片手册分析 及初始化参数分析
【SA8295P 源码分析】121 - MAX9295A 加串器芯片手册分析 及初始化参数分析 一、MAX9295A 芯片特性1.1 GPIO 引脚说明1.2 功能模块框图1.3 时序分析1.3.1 GMSL2 Lock Time:25 ms1.3.2 视频初始化延时:1.1ms + 17000 x t(PCLK)1.3.3 High-Speed Data Transmission in Bursts1.…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
