react hook ts 实现 列表的滚动分页加载,多参数混合混合搜索
-
InfiniteScroll 的组件见: https://blog.csdn.net/Zhooson/article/details/134396945
-
search.tsx 页面
import { FC, useEffect, useState } from 'react'
import InfiniteScroll from '../../components/InfiniteScroll'const tabs = [{id: 1,title: 'tab-1',index: '1'},{id: 2,title: 'tab-1',index: '2'}
]const DEFAULT_PAGE = {page: 1,limit: 10,total: 0,hasMore: true
}const MyBook: FC = () => {const [tabIndex, setTabIndex] = useState(0)const [pageOption, setPageOption] = useState(DEFAULT_PAGE)const [list, setList] = useState<any>([])const [keywords, setKeywords] = useState()const [shouldFetch, setShouldFetch] = useState(false) // 是否继续fetchconst [loading, setLoading] = useState(false)// 初始化useEffect(() => {getList()}, [])// 条件搜索useEffect(() => {if (shouldFetch) {getList()}}, [shouldFetch])// 接口获取数据async function getList() {setLoading(true)const { limit, page } = pageOptionconst params = {limit,page,statusIds: tabs[tabIndex].index,keywords}await fetchMyBookList(params).then((res) => {if (!res) returnconst newList = list.concat(res.Data.records)setList(newList)setPageOption((prevPageOption) => ({...prevPageOption,hasMore: newList.length < res.Data.total,total: res.Data.total || 0}))setLoading(false)setShouldFetch(false)}).catch(() => {})}// 加载更多async function loadMore() {setPageOption((prevData) => {// 数据异步更新导致if (prevData.hasMore) {setShouldFetch(true)return { ...prevData, page: prevData.page + 1 }} else {return prevData}})}return (<div><input type="text" placeholder="请输入" /><buttononClick={(e) => {setKeywords(e.detail.value)// 搜索时候需要 重置所有参数,包括分页参数setPageOption(DEFAULT_PAGE)setShouldFetch(true)}}>搜索</button><div>{tabs.map((item, index) => {return (<divkey={index}onClick={() => {setTabIndex(index)setList([])setPageOption(DEFAULT_PAGE)setShouldFetch(true)}}>{item.title}</div>)})}</div>{list.length === 0 && !loading && <div>~暂无数据~</div>}{list.length > 0 && (<div>{list.map((_: any, index: number) => {return <div key={index}>{index}</div>})}</div>)}{list.length > 8 && (<InfiniteScroll loadMore={loadMore} hasMore={pageOption.hasMore} />)}</div>)
}export default MyBook解释: 1. 当前的hook执行都是异步,会不会存在先执行完先渲染? setTabIndex(index), setList([])
, setPageOption(DEFAULT_PAGE)
, setShouldFetch(true)
在React中,状态更新函数(如
setPageOption、setTabIndex和setShouldFetch)是异步的,
这意味着它们不会立即更新状态。然而,React会保证在同一次事件处理函数中的所有状态更新都在同一次渲染中完成。
这就意味着,在searchHandler函数中,setPageOption、setTabIndex和setShouldFetch的执行顺序是不确定的,
但是它们的状态更新会在同一次渲染中完成。
- 为什么引入 setShouldFetch ?
这个搜索页面的,有多个参数,有的参数改变是立刻fetch一下接口,有的参数改变是要点击按钮才能fetch一下,这样导致你在useEffect无法统一检测搜索参数变化。 故引入 setShouldFetch 这个变量,通过检测setShouldFetch的变化,一旦变化就fetch
相关文章:

react hook ts 实现 列表的滚动分页加载,多参数混合混合搜索
InfiniteScroll 的组件见: https://blog.csdn.net/Zhooson/article/details/134396945 search.tsx 页面 import { FC, useEffect, useState } from react import InfiniteScroll from ../../components/InfiniteScrollconst tabs [{id: 1,title: tab-1,index: 1…...

Java应用如何不改代码,调整窗口大小
最近工作上遇到了这个问题,浅浅的研究了一点,这里记录一下。 有不同意见欢迎评论区交流。 需求 项目需求: 客户已经开发好了应用,不过应用在系统上看起来有点小,希望应用能在不修改代码的情况下,通过其他…...

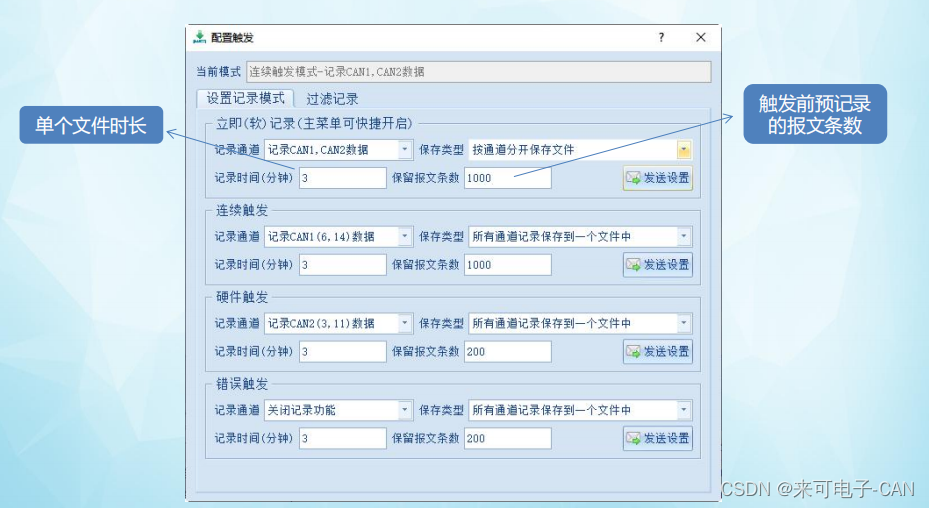
汽车 CAN\CANFD数据记录仪
CAN FD数据记录仪解决汽车电子数据记录与偶发性故障查找问题。 1、脱机离线记录两路CAN/CANFD通道数据 脱机离线记录两路CAN/CANFD通道数据,可记录6个月数据。每个通 道单独设置触发记录模式、触发前预记录报文个数(默认1000帧)及 过滤规则&a…...
、broker(代理)、partition(分区)和replication(副本)它们的关系)
Kafka中topic(主题)、broker(代理)、partition(分区)和replication(副本)它们的关系
在Apache Kafka中,有四个重要的概念:topic(主题)、broker(代理)、partition(分区)和replication(副本)。它们的关系如下: Topic(主题&…...

Mysql字符串类型编码问题
Q: 数据库 Redis 出现 字符比较不一致问题 A:调查后发现在数据库中使用的 account 编码为 utf8mb4_unicode_ci,而这种其实是不区分大小写的,后面我们根据情况,将编码换为 utf8mb4_bin就可以了 参考: utf8mb4_Sageice的博客-CSDN博客 MySQ…...

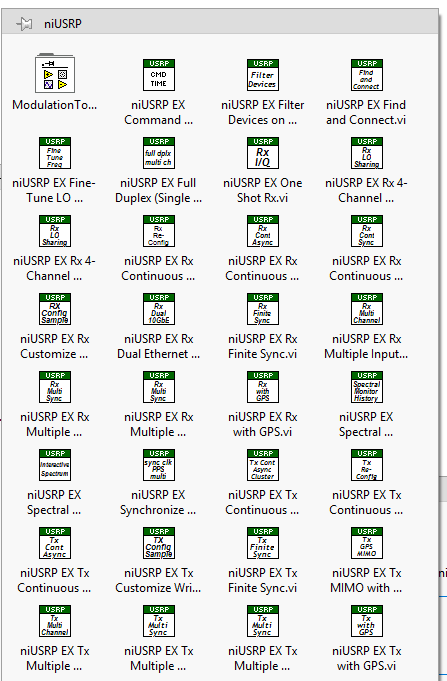
LabVIEW关于USRPRIO的示例代码
LabVIEW关于USRPRIO的示例代码 USRPRIO 通常以两种方式使用: 1 基于 FPGA 的编程 对于希望修改USRP上的底层FPGA代码以添加自定义DSP模块的应用,请使用USRP示例项目。它可作为构建 USRP RIO 流式处理应用程序的起点,可从“创建项目”对话框…...

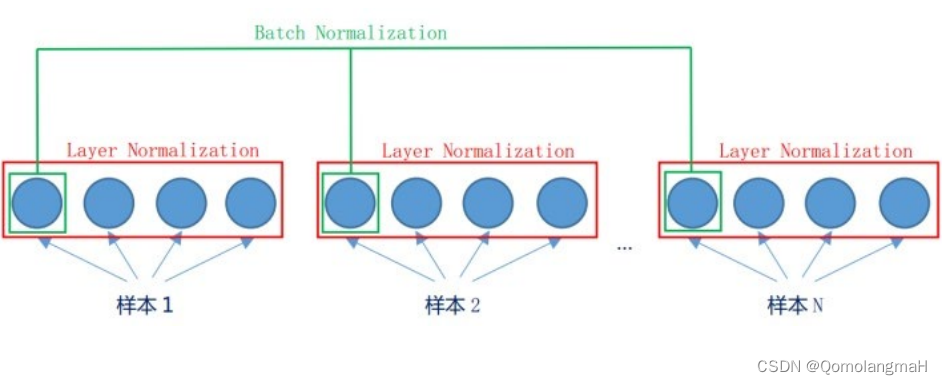
【深度学习实验】网络优化与正则化(六):逐层归一化方法——批量归一化、层归一化、权重归一化、局部响应归一化
文章目录 一、实验介绍二、实验环境1. 配置虚拟环境2. 库版本介绍 三、优化算法0. 导入必要的库1. 随机梯度下降SGD算法a. PyTorch中的SGD优化器b. 使用SGD优化器的前馈神经网络 2.随机梯度下降的改进方法a. 学习率调整b. 梯度估计修正 3. 梯度估计修正:动量法Momen…...

低代码编辑平台后台实现
背景 之前做过一个前端低代码编辑平台,可以实现简单的移动端页面组件拖拽编辑: https://github.com/li-car-fei/react-visual-design 最近基于C的oatpp框架实现了一下后台。使用oatpp框架做web后台开发时,发现按照官方的示例使用的话&#…...

c++汉诺塔问题
汉诺塔问题是一个经典的递归问题。基本规则是,给定三个柱子和一些不同大小的盘子,开始时所有盘子按大小顺序堆叠在第一个柱子上,目的是将所有盘子移动到第三个柱子上,并且在移动过程中只能在柱子之间移动一个盘子,并且…...

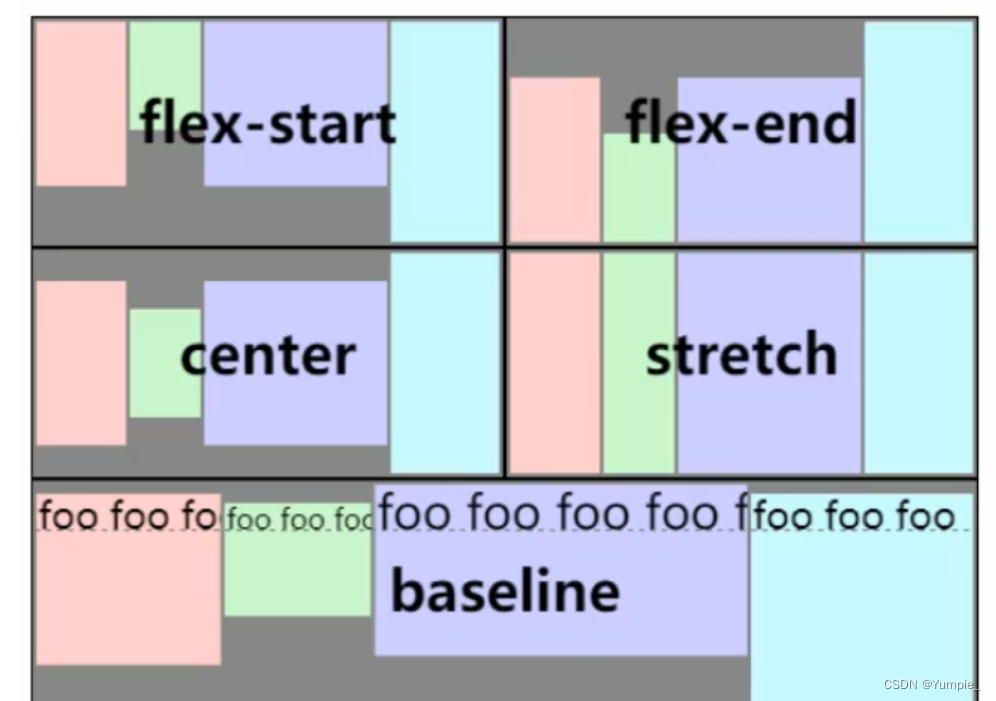
前端---CSS的样式汇总
文章目录 CSS的样式元素的属性设置字体设置文字的粗细设置文字的颜色文本对齐文本修饰文本缩进行高设置背景背景的颜色背景的图片图片的属性平铺位置大小 圆角矩形 元素的显示模式行内元素和块级元素的转化弹性布局水平方向排列方式:justify-content垂直方向排序方式…...

android适配鸿蒙系统开发
将一个Android应用迁移到鸿蒙系统需要进行细致的工作,因为两者之间存在一些根本性的差异,涉及到代码、架构、界面等多个方面的修改和适配。以下是迁移工作可能涉及的一些主要方面,希望对大家有所帮助。北京木奇移动技术有限公司,专…...

golang学习笔记——select 判断语句
判断语句 Go 语言提供了以下几种条件判断语句: 语句描述if 语句if 语句 由一个布尔表达式后紧跟一个或多个语句组成。if…else 语句if 语句 后可以使用可选的 else 语句, else 语句中的表达式在布尔表达式为 false 时执行。if 嵌套语句你可以在 if 或 else if 语句…...

FLMix: 联邦学习新范式——局部和全局的结合
文章链接:Federated Learning of a Mixture of Global and Local Models 发表期刊(会议): ICLR 2021 Conference(机器学习顶会) 目录 1. 背景介绍2. 传统联邦学习3. FL新范式理论逻辑重要假设解的特性 本博客从优化函…...

为什么嵌入式没有35岁危机?
为什么嵌入式没有35岁危机? 在当今数字化时代,IT行业变化迅速,技术的更新迭代速度惊人。然而,有一个技术领域却能够在这个竞争激烈的行业中稳步前行,而且不受35岁危机所困扰,那就是嵌入式技术。 嵌入式技术是指将计算…...

PostgreSQL设置主键从1开始自增
和MySQL不同,在 PostgreSQL 中,设置主键从1开始自增并重新开始自增是通过序列(sequence)来实现的。以下是步骤: 步骤1:创建一个序列 CREATE SEQUENCE your_table_id_seqSTART 1INCREMENT 1MINVALUE 1MAXV…...

Vue数据绑定
在我们Vue当中有两种数据绑定的方法 1.单向绑定 2.双向绑定 让我为大家介绍一下吧! 1、单向绑定(v-bind) 数据只能从data流向页面 举个例子: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

js写轮播图,逐步完善
目录 1、自动轮播 2、点击更换 3、自动播放加左右箭头点击切换 4、完整版轮播图 1、自动轮播 用定时器setInterval()来写,可以实现自动播放 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><met…...

算法-链表-简单-相交、反转、回文、环形、合并
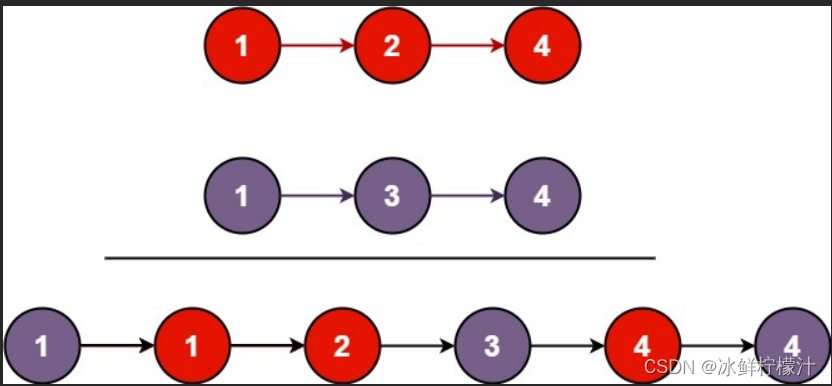
记录一下算法题的学习5 在写关于链表的题目之前,我们应该熟悉回忆一下链表的具体内容 什么是链表: 链表(Linked list)是一种常见的基础数据结构,是一种线性表,但是并不会按线性的顺序存储数据,…...

【500强 Kubernetes 课程】第3章 运行docker容器
一 - 三 ,docker基础操作见 第2章7节 四、docker部署web网站 1、安装 nginx (适合场景:学习 - 略) 2、docker 安装 nginx Stage 1 :docker hub 上 搜索 nginx 镜像 Stage 2:拉取官方镜像 Stage 3&…...

Python中表格插件Tabulate的用法
目录 一、引言 二、Tabulate插件安装与导入 三、Tabulate基本用法 1、创建表格: 2. 格式化表格: 3. 表格转置: 4、合并单元格: 5、指定每列的格式: 6、指定每行的格式: 7、使用自定义表格格式&am…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
