WPF自定义控件介绍
在WPF中,自定义控件通常是指从头开始创建一个新控件或从现有控件继承并扩展其功能。自定义控件与用户控件(User Control)不同,用户控件是通过组合其他控件来构建的,而自定义控件通常涉及对控件的更底层的渲染和行为进行定义。
自定义控件开发步骤主要包括以下几点:
- 创建控件类:从
Control类或其他更具体的控件类继承。 - 定义默认样式:在通用资源字典中定义控件的默认样式和模板。
- 添加依赖属性:如果需要的话,添加新的依赖属性。
- 重写方法:根据需要重写方法,如
OnRender,MeasureOverride,ArrangeOverride等,以自定义控件的行为。 - 添加事件:定义和触发自定义事件。
- 打包和使用:将控件打包为类库,并在其他WPF项目中使用。
下面是一个简单的自定义控件的示例,这个控件扩展了Button控件,添加了一个可以绑定的CornerRadius属性,允许我们创建圆角按钮。
首先,创建一个新的类文件以定义自定义控件:
using System.Windows;
using System.Windows.Controls;namespace CustomControls
{public class RoundCornerButton : Button{static RoundCornerButton(){// 重写默认样式DefaultStyleKeyProperty.OverrideMetadata(typeof(RoundCornerButton), new FrameworkPropertyMetadata(typeof(RoundCornerButton)));}// 使用依赖属性为按钮添加 CornerRadius 属性public static readonly DependencyProperty CornerRadiusProperty =DependencyProperty.Register("CornerRadius", typeof(CornerRadius), typeof(RoundCornerButton));public CornerRadius CornerRadius{get { return (CornerRadius)GetValue(CornerRadiusProperty); }set { SetValue(CornerRadiusProperty, value); }}}
}
接下来,在Themes/Generic.xaml中定义自定义控件的默认样式和模板。请确保你的项目中有一个名为Themes的文件夹,其中包含一个名为Generic.xaml的资源字典文件。
<ResourceDictionaryxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:CustomControls"><Style TargetType="{x:Type local:RoundCornerButton}"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type local:RoundCornerButton}"><Border Background="{TemplateBinding Background}"CornerRadius="{TemplateBinding CornerRadius}"BorderBrush="{TemplateBinding BorderBrush}"BorderThickness="{TemplateBinding BorderThickness}"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/></Border></ControlTemplate></Setter.Value></Setter></Style>
</ResourceDictionary>
在App.xaml中,确保Generic.xaml被包含在应用程序的资源中:
<Application ...><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="/Themes/Generic.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources>
</Application>
现在,你的RoundCornerButton就可以在XAML中使用了:
<Window ...xmlns:customControls="clr-namespace:CustomControls"><Grid><customControls:RoundCornerButton CornerRadius="10" Content="Click Me" Width="100" Height="40"/></Grid>
</Window>
这个例子展示了创建一个简单的自定义控件的基本步骤。在真实的应用场景中,自定义控件可以变得相当复杂,可能需要深入了解WPF的渲染管道、事件模型、依赖属性系统等高级特性。
相关文章:

WPF自定义控件介绍
在WPF中,自定义控件通常是指从头开始创建一个新控件或从现有控件继承并扩展其功能。自定义控件与用户控件(User Control)不同,用户控件是通过组合其他控件来构建的,而自定义控件通常涉及对控件的更底层的渲染和行为进行…...

JUNIT使用和注意、以及断言的介绍使用、SpringBoot Test测试类的使用、maven配置使用junit详细介绍
参考文章: https://www.cnblogs.com/zhukaile/p/14514238.html,https://blog.csdn.net/qq_36448800/article/details/126438339 一、什么是单元测试 在平时的开发当中,一个项目往往包含了大量的方法,可能有成千上万个。如何去保…...

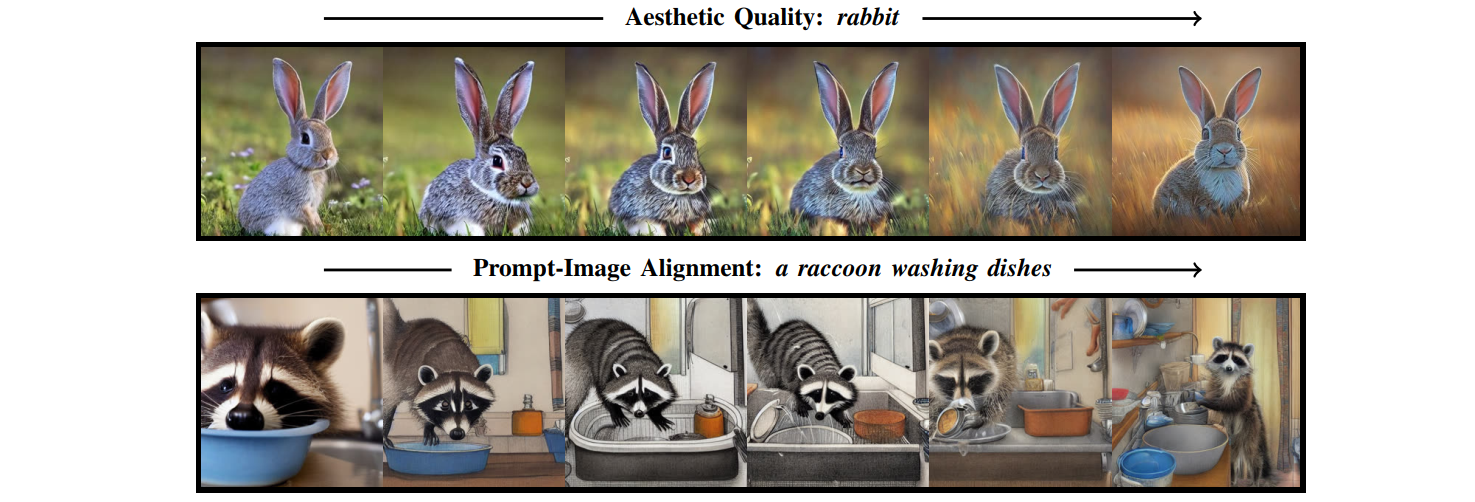
强化学习在文生图中的应用:Training Diffusion Models with Reinforcement Learning
论文链接:Training Diffusion Models with Reinforcement Learning项目地址:Training Diffusion Models with Reinforcement Learning官方代码:https://github.com/kvablack/ddpo-pytorch/tree/maintrl实现:https://huggingface.co/docs/trl/ddpo_trainer🤗关注公众号 fu…...

【C语言】数组下标为啥从0开始?下标越界访问一定报错吗?
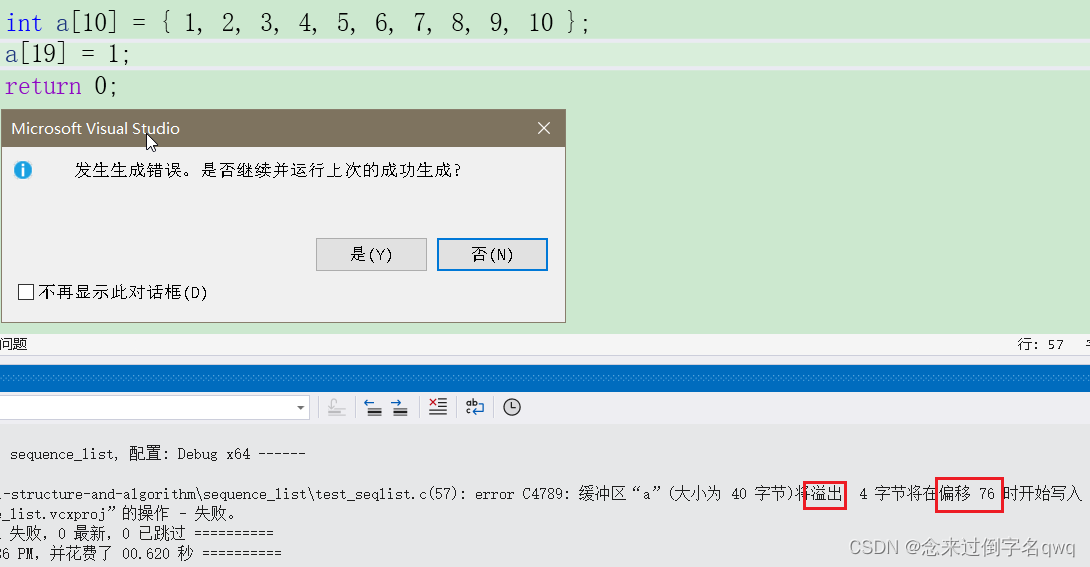
本篇文章目录 0. 相关文章1. 下标从0开始问题2. 数组下标越界不报错问题 0. 相关文章 指针与指针变量数组名不是首元素地址的的2个例外拨开指针和数组名之间的迷雾 1. 下标从0开始问题 原因是:数组下标访问本质是“指针解引用操作”,而指针又是地址&am…...

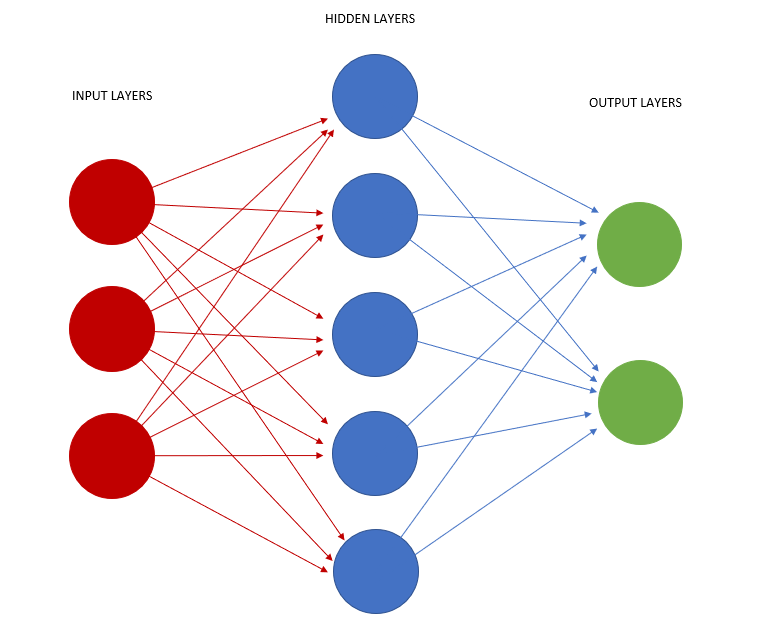
机器学习-搜索技术:从技术发展到应用实战的全面指南
在本文中,我们全面探讨了人工智能中搜索技术的发展,从基础算法如DFS和BFS,到高级搜索技术如CSP和优化问题的解决方案,进而探索了机器学习与搜索的融合,最后展望了未来的趋势和挑战,提供了对AI搜索技术深刻的…...

Axelar、J.P.Morgan Onyx、Apollo 完成概念验证,向跨区块链自动化投资领域探索
J.P.Morgan Onyx、Apollo、Axelar、Oasis Pro 以及 Provenance Block Chain 展开合作,共同进行互操作性概念验证(Proof-of-Concept,PoC)。 新加坡 — Axelar Inc.、Oasis Pro 、Provenance Blockchain 与 J.P.Morgan Onyx 以及 Apollo 通过新…...

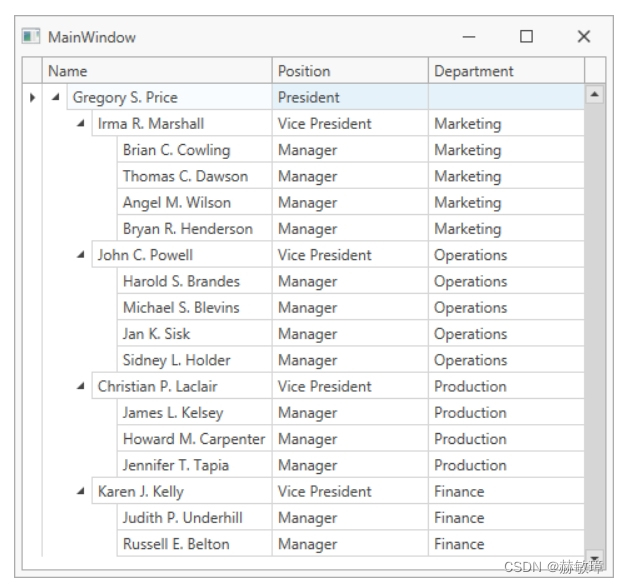
wpf devexpress添加TreeListControl到项目
此教程示范如何添加TreeListControl到项目和绑定控件自引用数据源: 添加数据模型 绑定tree,并添加如下字段到数据源对象: Key字段包含唯一值索引节点 Parent字段包含父索引节点 添加数据模型(Employee和Staff类)到…...

WPF创建自定义控件编译通过但是找不到资源
报错: 原因: 路径写错了: 不是这样: Source"pack://application:,,,/Controls/Styles/xTabControl.xaml" 而是这样: Source"pack://application:,,,/项目名;component/Controls/Styles/xTabControl.xaml …...

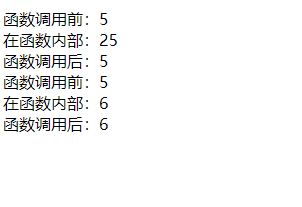
PHP 中传值与传引用的区别,什么时候传值什么时候传引用?
传值:当使用传值的方式时,函数或方法会创建原始变量的一个副本,并将该副本传递给函数或方法。在函数或方法内部,对副本的任何修改都不会影响到原始变量。当函数或方法执行完毕后,副本被销毁,不再使用。 传引…...

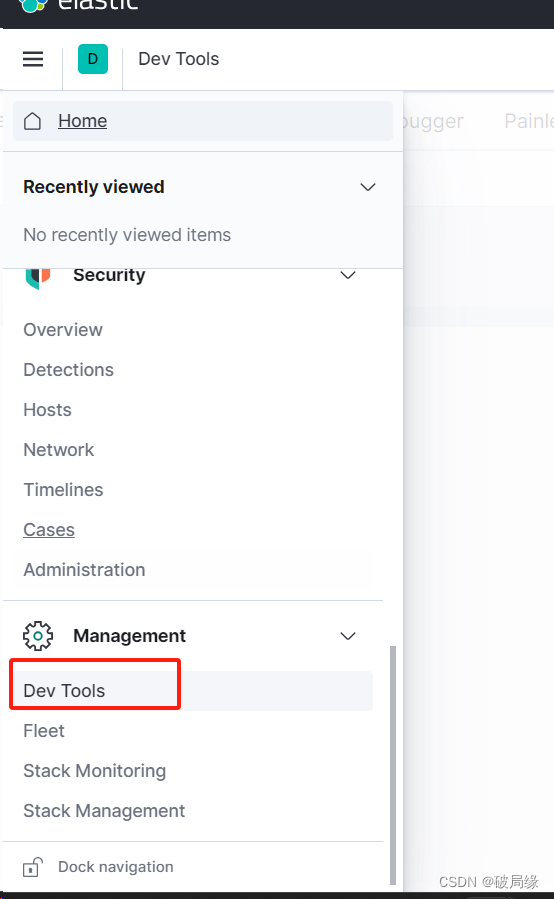
es安装方式
es安装方式 1.下载镜像的方式 分词器 kibana和es和容器互通的方式 docker network create es-net开始拉去镜像的方式 docker pull kibana:7.12.1运行镜像的方式 docker run -d \--name es \-e "ES_JAVA_OPTS-Xms512m -Xmx512m" \-e "discovery.typesingle-…...

苍穹外卖项目笔记(2)
1 Nginx 反向代理和负载均衡 1.1 概念 【Tips】可以看到前端请求地址和后端接口地址并不匹配,这里涉及到 nginx 反向代理 ,就是将前端发送的动态请求由 nginx 转发到后端服务器 使用 nginx 作反向代理的好处: 提高访问速度(在请…...

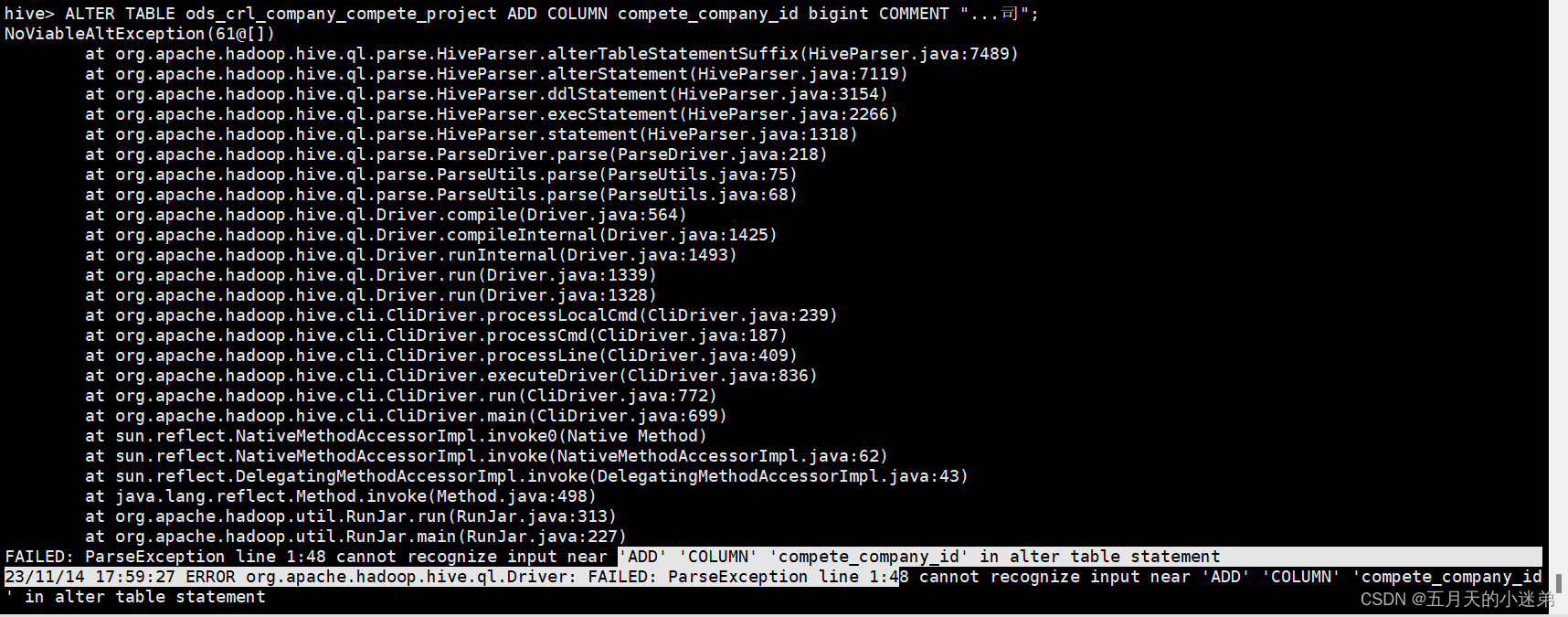
hive更改表结构的时候报错
现象 FAILED: ParseException line 1:48 cannot recognize input near ADD COLUMN compete_company_id in alter table statement 23/11/14 17:59:27 ERROR org.apache.hadoop.hive.ql.Driver: FAILED: ParseException line 1:48 cannot recognize input near ADD COLUMN compe…...

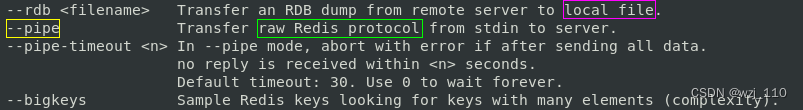
redis运维(六)redis-cli命令
一 redis-cli 注意: redis-cli核redis-server版本必须适配 --> 见 redis-cli --version提示: 不过一般安装服务端 redis-server 时内置了客户端 redis-cli说明: redis-cli 是 redis 的一种命令行的客户端工具备注: redis-se…...

JDK1.8 新特性(二)【Stream 流】
前言 上节我们学了 lambda 表达式,很快我就在 Flink 的学习中用到了,我学的是 Java 版本的 Flink,一开始会以为代码会很复杂,但事实上 Flink 中很多地方都用到了 函数接口,这也让我们在编写 Flink 程序的时候可以使用 …...

阿里云CentOS主机开启ipv6
目录 一、云主机开启和使用 ipv6 1、网络和交换机开启 ipv6 2、创建 / 编辑云主机,开启ipv6 3、安全组放行ipv6端口 二、使用 ipv6 地址进行 ssh 连接 三、ipv6 地址绑定域名 一、云主机开启和使用 ipv6 1、网络和交换机开启 ipv6 进入网络、交换机详情页面…...

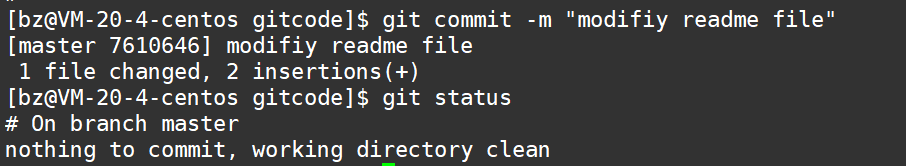
【Git】第五篇:基本操作(添加文件)
.git目录结构 我们在前文中提过了.git目录,也明确说了我们不能手动去.git目录下创建修改等任何操作。 添加文件 我们现在已经了解到,git是一个版本控制器,可以对我们的文件进行管理。而我们需要使用git管理文件的时候,我们必须将…...

vue通过span-method合并列之后,合并列显示在中间位置,根据鼠标滑动跟随展示
当vue通过span-method合并列之后,出现的合并列显示在中间位置,但是如果页面没有分页,如何进行展示呢,难道要滑到最下面去看吗,下面我们来根据鼠标滑动跟随展示 没有处理的合并页面 <template> <el-table:dat…...

gRPC 四模式之 一元RPC模式
一元RPC模式 一元 RPC 模式也被称为简单 RPC 模式。在该模式中,当客户端调用服务器端的远程方法时,客户端发送请求至服务器端并获得一个响应,与响应一起发送的还有状态细节以及 trailer 元数据(这部分不是默认发送的,…...

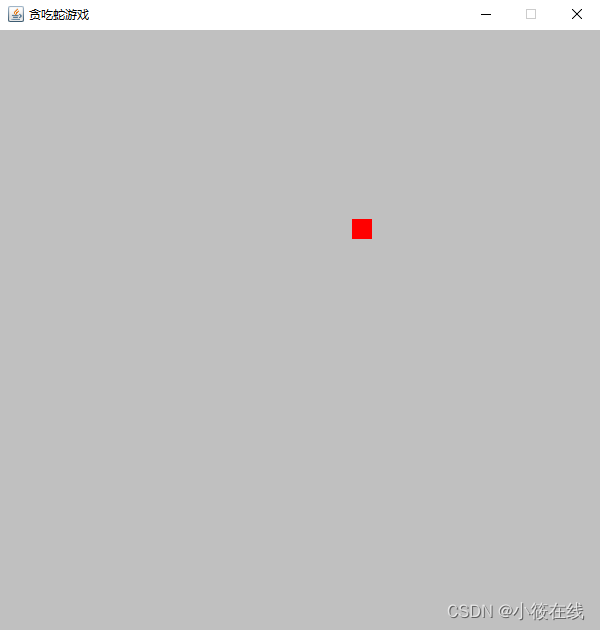
Java GUI实现贪吃蛇游戏
贪吃蛇是一款经典的游戏,玩法相对简单但富有挑战性。以下是贪吃蛇游戏的基本玩法说明: 目标:控制一条蛇,在游戏区域内吃到尽可能多的食物,使蛇身变长,同时避免撞到自己的身体或游戏区域的边界。 控制&…...

Vue3 使用教程
目录 一、创建vue3工程1. 使用vue-cli创建2.使用 vite 创建 二、setup使用三、ref函数四、reactive函数五、计算属性与监视属性5.1 computed函数5.2 watch函数5.3 watchEffect函数 六、自定义hook函数七、toRef函数八、shallowReactive 与 shallowRef九、readonly 与 shallowRe…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
