element ui修改select选择框背景色和边框色
一、修改选择框的背景色和边框色

style部分
.custom-select /deep/ .el-input__inner {color: #fff!important;border: 1px solid #326AFF;background: #04308D !important;
}html部分
<el-select class="custom-select" v-model="dhvalue" placeholder="请选择" style="width:90%" size="mini"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select>要添加class="custom-select",
我的字体设置不成功,修改样式
.custom-select /deep/ .el-input__inner::placeholder {
color: #fff;
}
二、修改下拉选项的样式
添加:popper-append-to-body="false"
<el-select :popper-append-to-body="false" class="custom-select" v-model="dhvalue" placeholder="请选择" style="width:90%" size="mini"><el-option value="1">12</el-option><el-option value="1">123</el-option><el-option value="1">124</el-option><el-option value="1">125</el-option></el-select>/* // 设置下拉框的背景颜色及边框属性; */
.custom-select /deep/.el-select-dropdown {/* // 若不将下拉框的背景颜色设置为:transparent,那么做不出来半透明的效果;// 因为其最终的显示为:下拉框有一个背景颜色且下拉框的字体有一个背景颜色,重叠后的效果展示; */border: 1px solid #326AFF;
background: #04308D !important;
}/* // 设置下拉框的字体属性及背景颜色; */
.custom-select .el-select-dropdown__item {font-size: 7px;color: #fff;font-weight: 200;background-color: #04308D ;
}/* // 设置下拉框列表的 padding 值为:0;(即:样式调整) */
.custom-select /deep/.el-select-dropdown__list {/* padding-top: 10px; */padding: 0;
}/* // 设置输入框与下拉框的距离为:0; (即:样式调整) */
.custom-select /deep/.el-popper[x-placement^="bottom"] {margin-top: 5px;
}/* // 将下拉框上的小箭头取消;(看着像一个箭头,其实是两个重叠在一起的箭头) */
.custom-select /deep/.el-popper .popper__arrow,
.custom-select /deep/.el-popper .popper__arrow::after {display: none;
}/* // 设置鼠标悬停在下拉框列表的悬停色; */
.custom-select /deep/.el-select-dropdown__item:hover {color: rgb(213, 215, 230);background-color:#326AFF;
}相关文章:

element ui修改select选择框背景色和边框色
一、修改选择框的背景色和边框色 style部分 .custom-select /deep/ .el-input__inner {color: #fff!important;border: 1px solid #326AFF;background: #04308D !important; } html部分 <el-select class"custom-select" v-model"dhvalue" placeholde…...

软件测试人员提问常用的ChatGPT通用提示词模板
如何设计有效的软件测试用例? 如何运用自动化测试工具进行软件测试? 如何进行软件的功能测试、性能测试和安全测试? 如何评估软件测试的质量和覆盖范围? 软件测试有哪些常见的缺陷和错误,如何识别和解决࿱…...

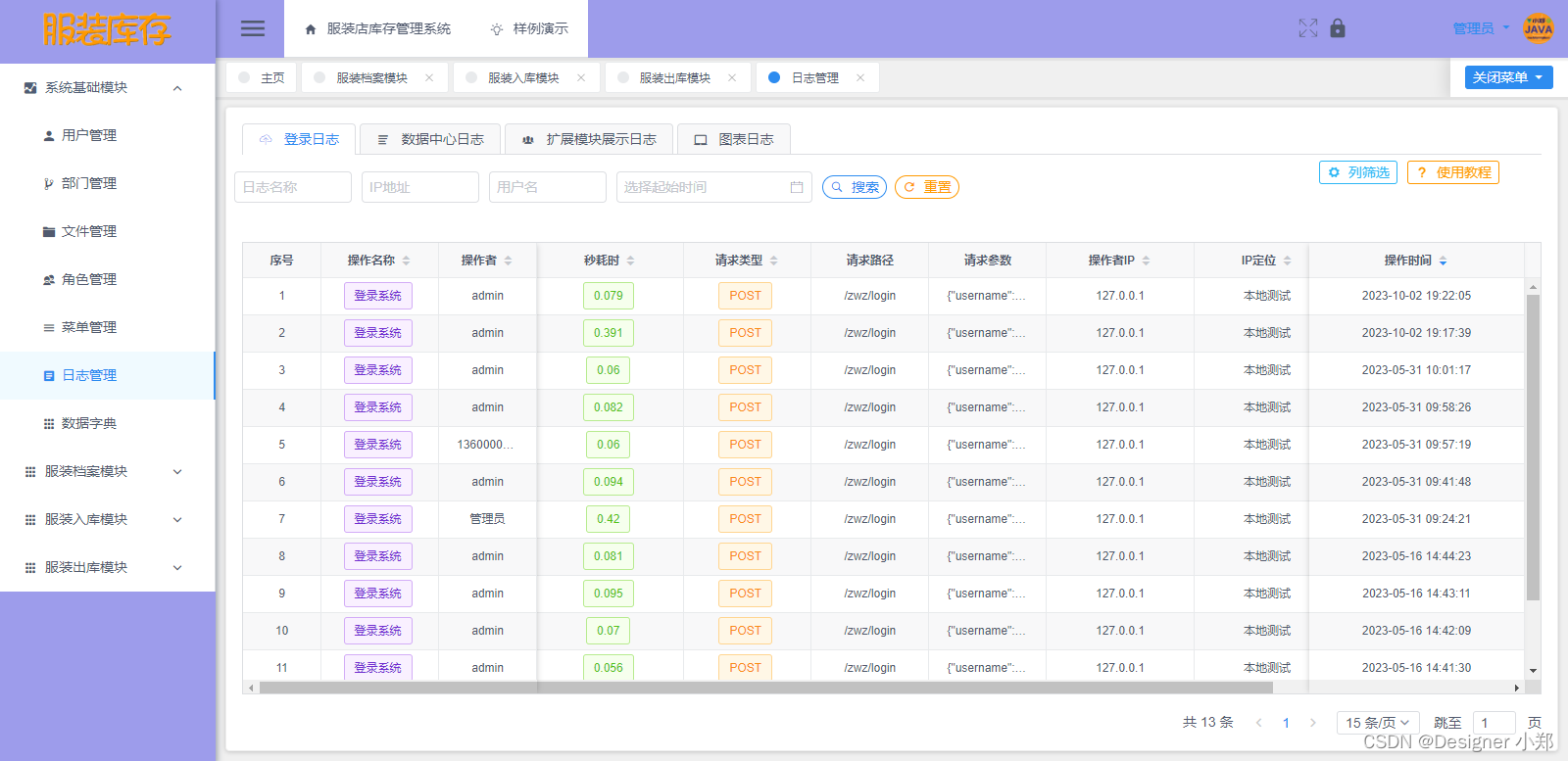
【开源】基于JAVA的服装店库存管理系统
项目编号: S 052 ,文末获取源码。 \color{red}{项目编号:S052,文末获取源码。} 项目编号:S052,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 角色管理模块2.3 服…...

Jenkins代码检测和本地静态检查
1:Jenkins简介 Jenkins是一个用Java编写的开源的持续集成工具;Jenkins自动化部署可以解决集成、测试、部署等重复性的工作,工具集成的效率明显高于人工操作;并且持续集成可以更早的获取代码变更的信息,从而更早的进入测…...

从0开始学习JavaScript--JavaScript 字符串与文本内容使用
JavaScript中的字符串和文本内容处理是前端开发中的核心技能之一。本文将深入研究字符串的创建、操作,以及文本内容的获取、修改等操作,并通过丰富的示例代码,帮助读者更全面地了解和应用这些概念。 JavaScript 字符串基础 字符串是JavaScr…...

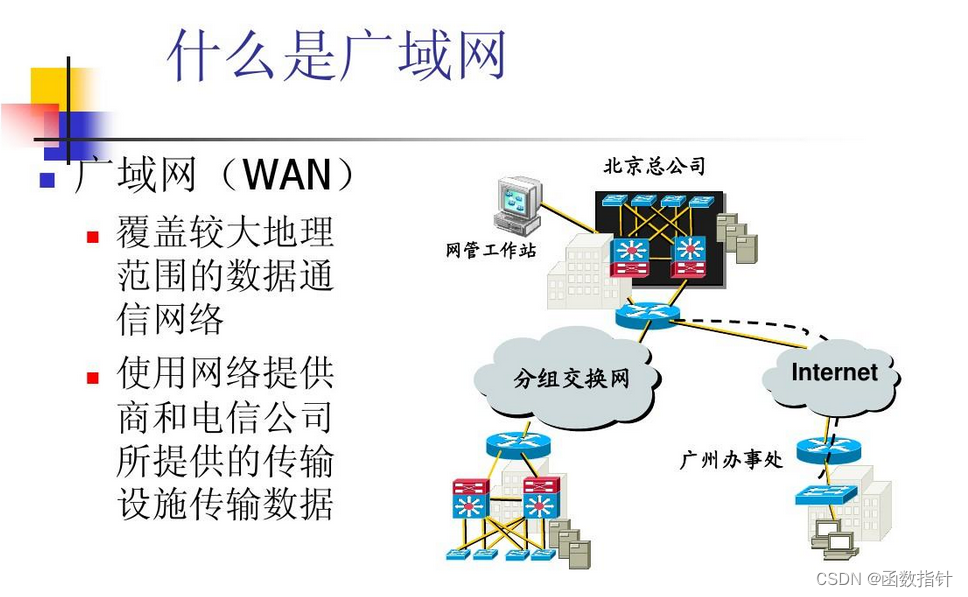
Linux--网络概念
1.什么是网络 1.1 如何看待计算机 我们知道,对于计算机来说,计算机是遵循冯诺依曼体系结构的(即把数据从外设移动到内存,再从内存到CPU进行计算,然后返回内存,重新读写到外设中)。这是一台计算机…...

C# 中的 Math 数学函数
C# 中的 Math 类提供了许多数学函数,用于执行各种常见的数学运算。以下是 Math 类中的一些常用方法: Math 数学函数 Abs: 返回指定数字的绝对值Acos: 返回指定数字的反余弦值(弧度)Asin: 返回指定数字的反正弦值(弧度&…...

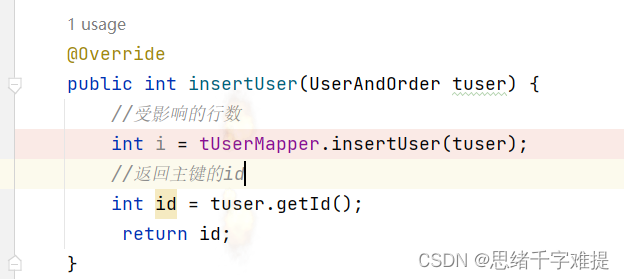
mybatis之主键返回
1.在mybatis的xml中加入 <insert id"insertUser" keyProperty"id" useGeneratedKeys"true" parameterType"com.UserAndOrder"> insert into Tuser(userName,passWord) values (#{userName},#{passWord} ) </insert&…...

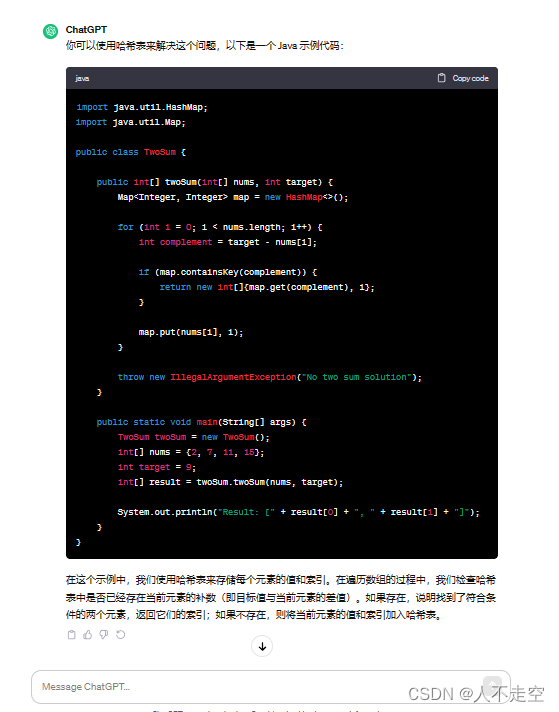
ChatGpt3.5已经应用了一段时间,分享一些自己的使用心得.
首先ChatGpt3.5的文本生成功能十分强大,但是chatgpt有一些使用规范大家需要注意,既然chat是一种工具,我们就需要学会它的使用说明,学会chatgpt的引用语句,会极大的方便我们的使用。我们需要做以下的准备。 明确任务和目…...

有趣的按钮分享
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 广告打完,我们进入正题,先看效果: 废话不多,上源码: <button class&quo…...

论文阅读:YOLOV: Making Still Image Object Detectors Great at Video Object Detection
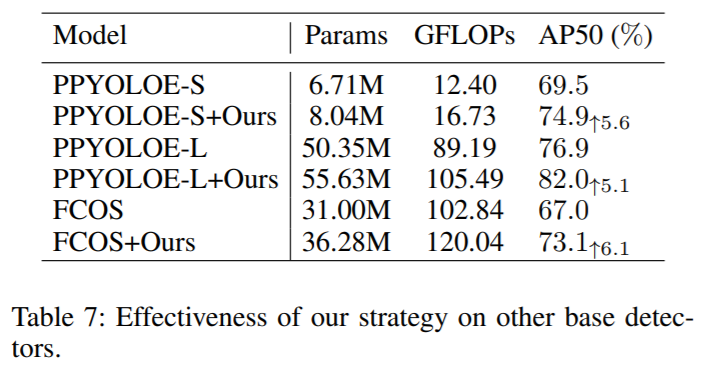
发表时间:2023年3月5日 论文地址:https://arxiv.org/abs/2208.09686 项目地址:https://github.com/YuHengsss/YOLOV 视频物体检测(VID)具有挑战性,因为物体外观的高度变化以及一些帧的不同恶化。有利的信息…...

如何将图片转为excel或word?(客户端)
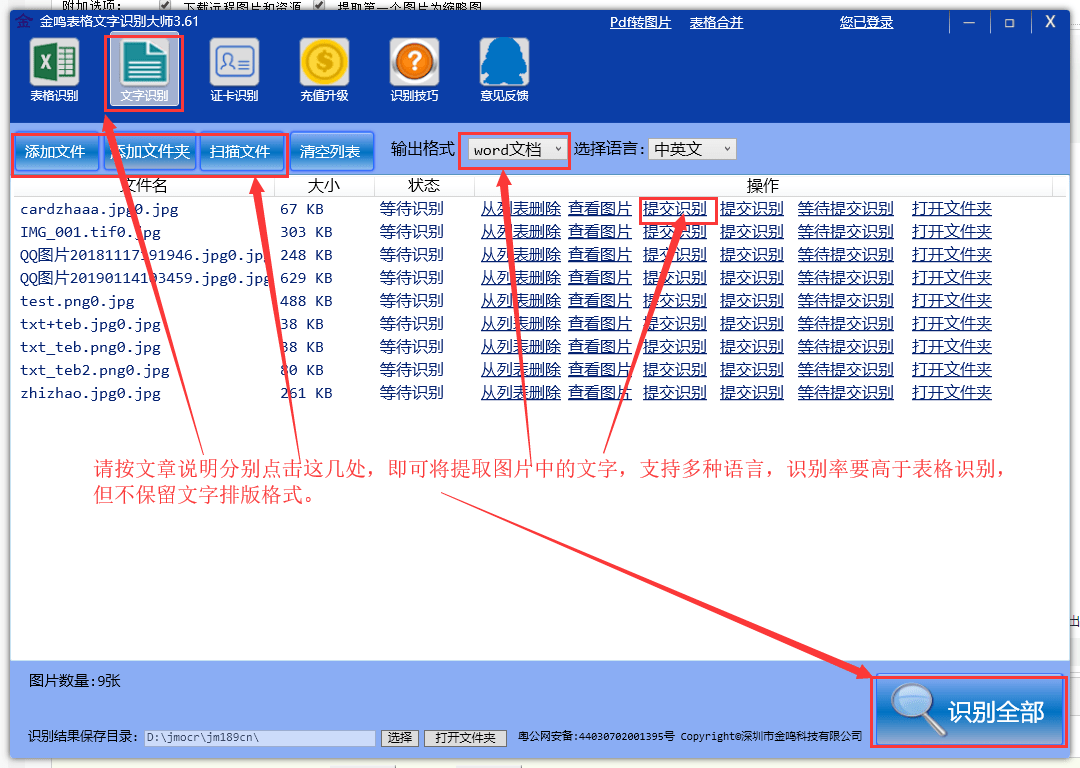
演示软件:金鸣表格文字识别大师3.6.1(新版本界面可能会略有不同) 第一部分 将图片转为excel或文表混合的word 一般的软件要将图片转为可编辑的excel,都需要待识别的图片要有明显清晰的表格线,但我们程序现已克服了这…...

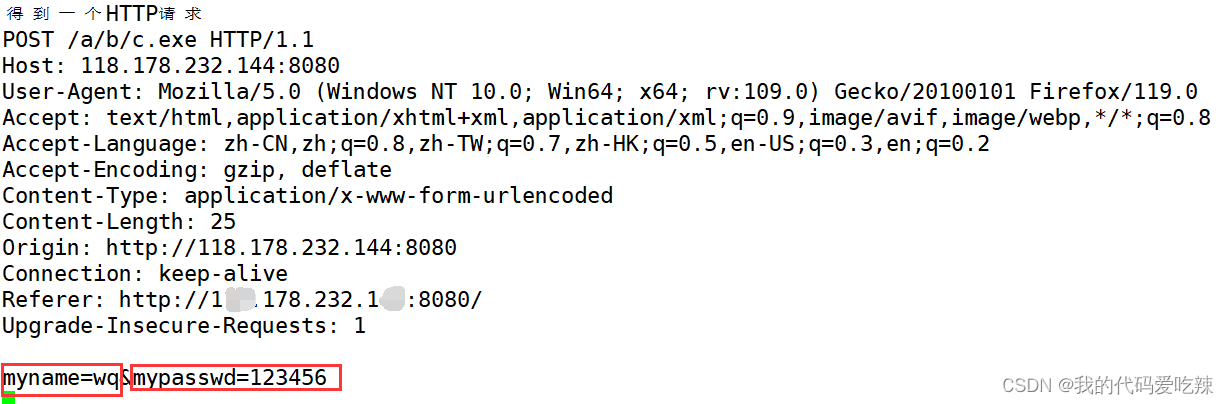
Linux网络——HTTP
一.应用层 我们程序员写的一个个解决我们实际问题, 满足我们日常需求的网络程序, 都是在应用层. 我们上一次写的网络版本计算器就是一个应用层的网络程序。 我们约定了数据的读取,一端发送时构造的数据, 在另一端能够正确的进行解析, 就是ok的. 这种约定, 就是应…...

ElasticSearch综合练习题,ES为8版本,使用Kibana运行语句
文章目录 前言一、ES查询集群情况二、ES索引习题查询所有索引查询单个索引 三、ES增删改查数据单条处理批量处理 四、雇员查询练习题五、学生查询练习题六、商品信息联系题其他:一问一答参考文档 前言 ES8版本没有type概念,所以语法可能会与其他版本有差…...

Java方法中不使用的对象应该手动赋值为NULL吗?
在java方法中,不使用的对象是否应该手动赋值为null?我们先来通过一个示例看一下。 垃圾回收示例一 public class GuoGuoTest {public static void main(String[] args) {byte[] placeholder new byte[64 * 1024 * 1024];System.gc();} } 上面代码向内…...

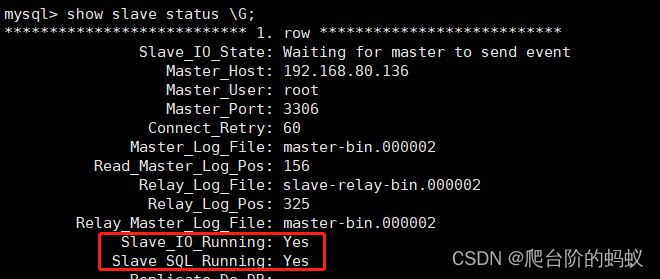
Mysql主从搭建
Mysql主从搭建 1.Mysql下载1.1 查看操作系统2.2 下载mysql安装包 2.Mysql安装2.1 解压2.2 目录重命名2.3 创建data,存储文件2.4 创建用户组2.5 授权用户2.6 配置环境变量2.7 编辑my.cnf2.8 创建相关目录和文件2.9 初始化数据库2.10 复制mysql.server到/etc/init.d/下…...

WPF程序给按钮增加不同状态的图片
首先我们在资源里添加几个图片,Up,Over和Down状态。 然后我们创建一个Style。默认我们的背景设置成Up 然后在Triggers里添加代码,当Property:IsMouseOver为True的时候更换成Over;当Property:IsPressed为Tr…...
)
Java编程陷阱(三)
陷阱11:不要使用StringBuffer类来拼接字符串 StringBuffer是Java中的一个类,它可以表示一个可变的字符串,也就是可以对字符串进行修改和追加的操作,比如使用append或insert方法来拼接字符串。有时候,我们需要使用StringBuffer类来拼接字符串,比如在循环中动态地构建一个字…...

数据仓库相关
在阿里巴巴的数据体系中,我们建议将数据仓库分为三层,自下而上为:数据引入层(ODS,Operation Data Store)、数据公共层(CDM,Common Data Model)和数据应用层(…...
)
SpringBoot学习笔记-创建个人中心页面(下)
笔记内容转载自 AcWing 的 SpringBoot 框架课讲义,课程链接:AcWing SpringBoot 框架课。 CONTENTS 1. 实现个人中心页面2. POJO时区修改3. 集成代码编辑器 本节实现个人中心的前端页面,用户能够查看自己的 Bot 信息,并能创建、修改…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
