storage和正则表达式
一、Storage
1.认识Storage
WebStorage主要提供了一种机制,可以让浏览器提供一种比cookie更直观的key、value存储方式:
localStorage:本地存储,提供的是一种永久性的存储方法,在关闭掉网页重新打开时,存储的内容依然保留;sessionStorage:会话存储,提供的是本次会话的存储,在关闭掉会话时,存储的内容会被清除;
localStorage.setItem("name", "local");
sessionStorage.setItem("name", "session");
2.localStorage和sessionStorage的区别
我们会发现localStorage和sessionStorage看起来非常的相似。
那么它们有什么区别呢?
- 验证一:关闭网页后重新打开,localStorage会保留,而sessionStorage会被删除;
- 验证二:在页面内实现跳转,localStorage会保留,sessionStorage也会保留;
- 验证三:在页面外实现跳转(打开新的网页),localStorage会保留,sessionStorage不会被保留;
3.Storage常见的方法和属性
Storage有如下的属性和方法:
属性:
Storage.length:只读属性
- 返回一个整数,表示存储在Storage对象中的数据项数量;
方法:
Storage.key():该方法接受一个数值n作为参数,返回存储中的第n个key名称;
Storage.getItem():该方法接受一个key作为参数,并且返回key对应的value;
Storage.setItem():该方法接受一个key和value,并且将会把key和value添加到存储中。
- 如果key存储,则更新其对应的值;
Storage.removeItem():该方法接受一个key作为参数,并把该key从存储中删除;
Storage.clear():该方法的作用是清空存储中的所有key;
const ACCESS_TOKEN = "token"console.log(localStorage.length)
// 常见的方法:
localStorage.setItem(ACCESS_TOKEN, "whytoken")
console.log(localStorage.getItem(ACCESS_TOKEN))// 其他方法
console.log(localStorage.key(0))
console.log(localStorage.key(1))
console.log(localStorage.removeItem("infoTab"))
localStorage.clear()
4.Storage工具封装
class Cache {constructor(isLocal = true) {this.storage = isLocal ? localStorage: sessionStorage}setCache(key, value) {if (!value) {throw new Error("value error: value必须有值!")}if (value) {this.storage.setItem(key, JSON.stringify(value))}}getCache(key) {const result = this.storage.getItem(key)if (result) {return JSON.parse(result)}}removeCache(key) {this.storage.removeItem(key)}clear() {this.storage.clear()}
}const localCache = new Cache()
const sessionCache = new Cache(false)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="./js/cache.js"></script><script>localCache.setCache("sno", 111)// storage本身是不能直接存储对象类型的const userInfo = {name: "abc",nickname: "def",level: 100,imgURL: "http://github.com/abc.png"}// localStorage.setItem("userInfo", JSON.stringify(userInfo))// console.log(JSON.parse(localStorage.getItem("userInfo")))sessionCache.setCache("userInfo", userInfo)console.log(sessionCache.getCache("userInfo"))</script></body>
</html>
二、正则表达式
1.什么是正则表达式?
我们先来看一下维基百科对正则表达式的解释:
- 正则表达式(英语:Regular Expression,常简写为regex、regexp或RE),又称正则表示式、正则表示法、规则表达式、常规表示法,是计算机科学的一个概念;
- 正则表达式使用单个字符串来描述、匹配一系列匹配某个句法规则的字符串。
- 许多程序设计语言都支持利用正则表达式进行字符串操作。
简单概况:正则表达式是一种字符串匹配利器,可以帮助我们搜索、获取、替代字符串;
在JavaScript中,正则表达式使用RegExp类来创建,也有对应的字面量的方式:
- 正则表达式主要由两部分组成:模式(patterns)和修饰符(flags)
const re1 = new RegExp("hello", "i")
const re2 = /hello/i
2.正则表达式的使用方法
有了正则表达式我们要如何使用它呢?
- JavaScript中的正则表达式被用于 RegExp 的 exec 和 test 方法;
- 也包括 String 的 match、matchAll、replace、search 和 split 方法;

// 创建正则
const re1 = /abc/ig
const message = "fdabc123 faBC323 dfABC222 A2324aaBc"// 1.使用正则对象上的实例方法
// webpack -> loader -> test: 匹配文件名
// 正则 -> 拿到文件 -> loader操作
// 1.1.test方法: 检测某一个字符串是否符合正则的规则
// if (re1.test(message)) {
// console.log("message符合规则")
// } else {
// console.log("message不符合规则")
// }// 1.2.exec方法: 使用正则执行一个字符串
// const res1 = re1.exec(message)
// console.log(res1)// 2.使用字符串的方法, 传入一个正则表达式
// 2.1. match方法:
// const result2 = message.match(re1)
// console.log(result2)// 2.2. matchAll方法
// 注意: matchAll传入的正则修饰符必须加g
// const result3 = message.matchAll(re1)
// // console.log(result3.next())
// // console.log(result3.next())
// // console.log(result3.next())
// // console.log(result3.next())
// for (const item of result3) {
// console.log(item)
// }// 2.3. replace/replaceAll方法// 2.4. split方法
// const result4 = message.split(re1)
// console.log(result4)// 2.5. search方法
const result5 = message.search(re1)
console.log(result5)// 案例: 让用户输入的账号必须是aaaaa以上
// const inputEl = document.querySelector("input")
// const tipEl = document.querySelector(".tip")// inputEl.oninput = function() {
// const value = this.value
// if (/^a{5,8}$/.test(value)) {
// tipEl.textContent = "输入的内容符合规则要求"
// } else {
// tipEl.textContent = "输入的内容不符合规则要求, 请重新输入"
// }
// }
3.修饰符flag的使用
常见的修饰符
| flag | 含义 |
|---|---|
| g | 全部的,给我匹配全部的 |
| i | 忽略大小写 |
| m | 多行匹配 |
需求:
- 获取一个字符串中所有的abc
- 将一个字符串中的所有abc换成大写
let message = "Hello abc, abc, Abc, AAaBc"
const pattern = /abc/ig
const results = message.match(pattern)
console.log(results)message = message.replaceAll(pattern, "ABC")
console.log(message)
4.规则 – 字符类(Character classes)
字符类(Character classes) 是一个特殊的符号,匹配特定集中的任何符号。
| 字符 | 含义 |
|---|---|
| \d(“d” 来自 “digit”) | 数字:从 0 到 9 的字符。 |
| \s(“s” 来自 “space”) | 空格符号:包括空格,制表符 \t,换行符 \n 和其他少数稀有字符,例如 \v,\f 和 \r。 |
| \w(“w” 来自 “word”) | “单字”字符:拉丁字母或数字或下划线 _。 |
| .(点) | 点 . 是一种特殊字符类,它与 “除换行符之外的任何字符” 匹配 |
反向类(Inverse classes)
- \D 非数字:除 \d 以外的任何字符,例如字母。
- \S 非空格符号:除 \s 以外的任何字符,例如字母。
- \W 非单字字符:除 \w 以外的任何字符,例如非拉丁字母或空格。
const message = "CSS2.5"
const pattern = /CSS\d(\.\d)?/i
console.log(message.match(pattern))
5.规则 – 锚点(Anchors)
符号 ^ 和符号 $ 在正则表达式中具有特殊的意义,它们被称为“锚点”。
- 符号 ^ 匹配
文本开头; - 符号 $ 匹配
文本末尾;
const message = "My name is WHY."// 字符串方法
if (message.startsWith("my")) {console.log("以my开头")
}
if (message.endsWith("why")) {console.log("以why结尾")
}// 正则: 锚点
if (/^my/i.test(message)) {console.log("以my开头")
}if (/why\.$/i.test(message)) {console.log("以why结尾")
}const re = /^coder$/
const info = "codaaaer"
console.log(re.test(info)) // false
词边界(Word boundary)
- 词边界
\b是一种检查,就像 ^ 和 $ 一样,它会检查字符串中的位置是否是词边界。 - 词边界测试 \b 检查位置的一侧是否匹配 \w,而另一侧则不匹配 “\w”
匹配下面字符串中的时间:
const message = "now time 22:45, number is 123.456"
const timepattern = /\b\d\d:\d\d\b/g
console.log(message.match(timepattern))
6.规则 – 转义字符串
如果要把特殊字符作为常规字符来使用,需要对其进行转义:
- 只需要在它前面加个
反斜杠;
常见的需要转义的字符:
[] \ ^ $ . | ? * + ()
- 斜杠符号
/并不是一个特殊符号,但是在字面量正则表达式中也需要转义;
练习:匹配所有以.js或者jsx结尾的文件名
const filenames = ["abc.js", "cba.java", "nba.html"]
const newNames = filenames.filter(item => {return /\.jsx?$/.test(item)
})
在webpack当中,匹配文件名时就是以这样的方式。
// 定义正则: 对.转义
const re = /\./ig
const message = "abc.why"const results = message.match(re)
console.log(results)// 特殊: /
// const re2 = /\//// 获取到很多的文件名
// jsx -> js文件
const fileNames = ["abc.html", "Home.jsx", "index.html", "index.js", "util.js", "format.js"]
// 获取所有的js的文件名(webpack)
// x?: x是0个或者1个
const jsfileRe = /\.jsx?$/
// 1.for循环做法
// const newFileNames = []
// for (const filename of fileNames) {
// if (jsfileRe.test(filename)) {
// newFileNames.push(filename)
// }
// }
// console.log(newFileNames)// 2.filter高阶函数
// const newFileNames = fileNames.filter(filename => jsfileRe.test(filename))
// console.log(newFileNames)
7.集合(Sets)和范围(Ranges)
有时候我们只要选择多个匹配字符的其中之一就可以:
- 在方括号 […] 中的几个字符或者字符类意味着“搜索给定的字符中的任意一个”;
集合(Sets)
- 比如说,[eao] 意味着查找在 3 个字符 ‘a’、‘e’ 或者
‘o’ 中的任意一个`;
范围(Ranges)
- 方括号也可以包含字符范围;
- 比如说,[a-z] 会匹配从 a 到 z 范围内的字母,[0-5] 表示从 0 到 5 的数字;
- [0-9A-F] 表示两个范围:它搜索一个字符,满足数字 0 到 9 或字母 A 到 F;
- \d —— 和 [0-9] 相同;
- \w —— 和 [a-zA-Z0-9_] 相同;
案例:匹配手机号码
const phonePattern = /^1[356789]\d{9}$/
排除范围:除了普通的范围匹配,还有类似 [^…] 的“排除”范围匹配;
// 手机号的规则: 1[3456789]033334444
const phoneStarts = ["132", "130", "110", "120", "133", "155"]
const phoneStartRe = /^1[3456789]\d/
const filterPhone = phoneStarts.filter(phone => phoneStartRe.test(phone))
console.log(filterPhone)const phoneNum = "133888855555"
const phoneRe = /^1[3-9]\d{9}$/
console.log(phoneRe.test(phoneNum))// 了解: 排除范围
// \d -> [0-9]
// \D -> [^0-9]
8.量词(Quantifiers)
假设我们有一个字符串 +7(903)-123-45-67,并且想要找到它包含的所有数字。
- 因为它们的数量是不同的,所以我们需要给与数量一个范围;
- 用来形容我们所需要的数量的词被称为
量词( Quantifiers )。
数量 {n}
- 确切的位数:{5}
- 某个范围的位数:{3,5}
缩写:
- +:代表
一个或多个,相当于 {1,} - ?:代表
零个或一个,相当于 {0,1}。换句话说,它使得符号变得可选; - *:代表着
零个或多个,相当于 {0,}。也就是说,这个字符可以多次出现或不出现;
案例:匹配开始或结束标签
// 1.量词的使用
const re = /a{3,5}/ig
const message = "fdaaa2fdaaaaaasf42532fdaagjkljlaaaaf"const results = message.match(re)
console.log(results)// 2.常见的符号: +/?/*
// +: {1,}
// ?: {0,1}
// *: {0,}// 3.案例: 字符串的html元素, 匹配出来里面所有的标签
const htmlElement = "<div><span>哈哈哈</span><h2>我是标题</h2></div>"
const tagRe = /<\/?[a-z][a-z0-9]*>/ig
const results2 = htmlElement.match(tagRe)
console.log(results2)
9.贪婪( Greedy)和惰性( lazy)模式
如果我们有这样一个需求:匹配下面字符串中所有使用《》包裹的内容
const message = "我最喜欢的两本书:《黄金时代》和《沉默的大多数》"
const results = message.match(/《.+》/g)
console.log(results)
默认情况下的匹配规则是查找到匹配的内容后,会继续向后查找,一直找到最后一个匹配的内容
- 这种匹配的方式,我们称之为
贪婪模式(Greedy)
懒惰模式中的量词与贪婪模式中的是相反的。
- 只要获取到对应的内容后,就
不再继续向后匹配; - 我们可以在量词后面再加一个问号
?来启用它; - 所以匹配模式变为 *? 或 +?,甚至将 ‘?’ 变为 ??
const message = "我最喜欢的两本书:《黄金时代》和《沉默的大多数》"
const results = message.match(/《.+?》/g)
console.log(results)
10.捕获组(capturing group)
模式的一部分可以用括号括起来 (…),这称为“捕获组(capturing group)”。
这有两个作用:
- 它允许将匹配的一部分作为
结果数组中的单独项; - 它将括号视为一个整体;
方法 str.match(regexp),如果 regexp 没有 g 标志,将查找第一个匹配并将它作为一个数组返回:
- 在索引 0 处:完全匹配。
- 在索引 1 处:第一个括号的内容。
- 在索引 2 处:第二个括号的内容。
- …等等…
案例:匹配到HTML标签,并且获取其中的内容
const str = "<h1>title</h1>"
const result = str.match(/<(.+?)>/)
console.log(result[0])
console.log(result[1])
命名组:
- 用数字记录组很困难。
- 对于更复杂的模式,计算括号很不方便。我们有一个更好的选择:给括号起个名字。
- 这是通过在开始括号之后立即放置 ? 来完成的。
const result = message.match(/(?<codermq>hel)lo/i)
非捕获组:
- 有时我们需要括号才能正确应用量词,但我们不希望它们的内容出现在结果中。
- 可以通过在开头添加 ?: 来排除组。
const result = message.match(/(?<codermq>hel)(lo)/)
or是正则表达式中的一个术语,实际上是一个简单的“或”。
- 在正则表达式中,它用竖线 | 表示;
- 通常会和捕获组一起来使用,在其中表示多个值;
// 1.将捕获组作为整体
const info = "dfabcabcfabcdfdabcabcabcljcbacballnbanba;jk;j"
const abcRe = /(abc|cba|nba){2,}/ig
console.log(info.match(abcRe))
11.封装日期格式化函数
function formatDate(timestamp, formatString) {const date = new Date(timestamp);const obj = {"y+": date.getFullYear(),"M+": date.getMonth() + 1,"d+": date.getDate(),"h+": date.getHours(),"m+": date.getMinutes(),"s+": date.getSeconds(),"S+": date.getMilliseconds()};for (const key in obj) {if (new RegExp(`(${key})`).test(formatString)) {const value = (obj[key] + "").padStart(2, "0");formatString = formatString.replaceAll(RegExp.$1, value);}}return formatString;
}
const nowDate = Date.now();
const formatStr = formatDate(nowDate, "yyyy-MM-dd hh:mm:ss.SSS");
console.log(formatStr);
相关文章:

storage和正则表达式
一、Storage 1.认识Storage WebStorage主要提供了一种机制,可以让浏览器提供一种比cookie更直观的key、value存储方式: localStorage:本地存储,提供的是一种永久性的存储方法,在关闭掉网页重新打开时,存…...

【数据结构】图的广度优先遍历
一.广度优先遍历的基本思想 (1)访问顶点v; (2)依次访问v的各个未被访问的邻接点v1,v2,v3……,vk; (3)分别从v1,v2,v3……...

AM@函数展开成幂级数@间接法@常用麦克劳林幂级数展开公式
文章目录 间接法推导幂级数展开常用麦克劳林幂级数展开公式应用例例例 间接法推导幂级数展开 已知函数的幂级数展开公式间接推导其他函数幂级数 使用原始的推导公式推导函数的幂级数展开是繁琐不便的,需要分别计算各项系数 a n f ( n ) ( 0 ) n ! a_{n}\frac{f^{(n)}(0)}{n!}…...

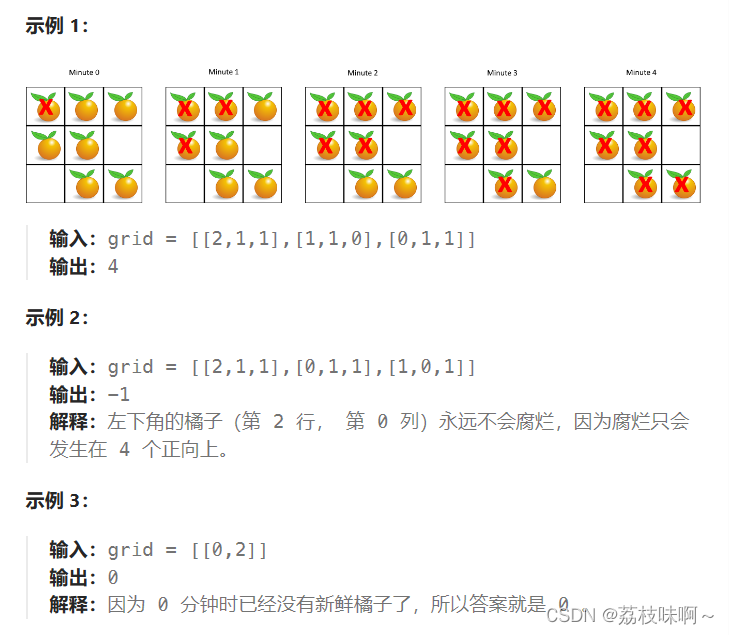
LeetCode994.腐烂的橘子
看完题我觉得这不是和上一道岛屿的题一样简单嘛,然后写了将近2个小时才写出来,我的思路就是,用check()先对grid检查一下,是否有以下情况: (如果有1的周围都是空,则这个位置用不腐烂,…...

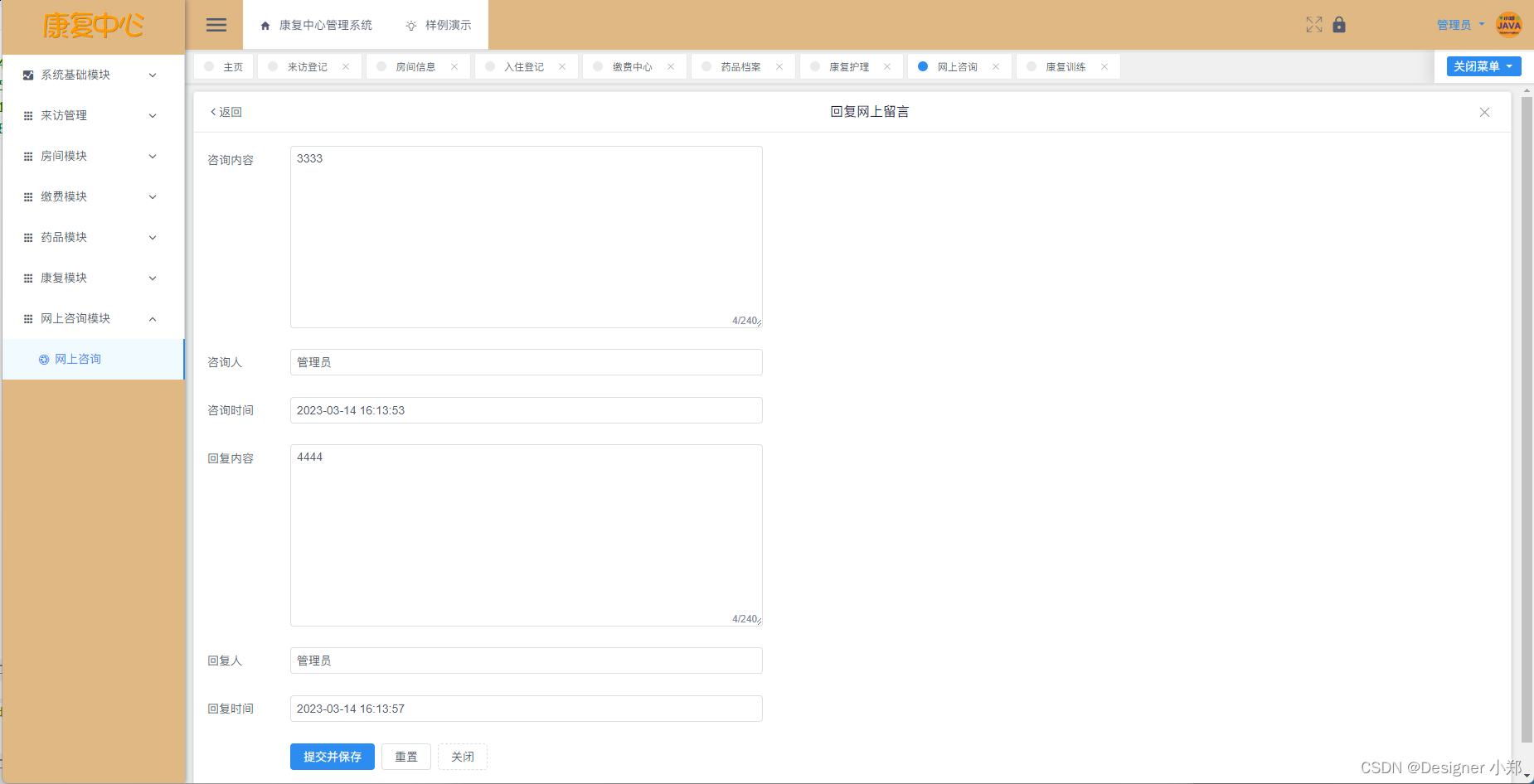
【开源】基于Vue和SpringBoot的康复中心管理系统
项目编号: S 056 ,文末获取源码。 \color{red}{项目编号:S056,文末获取源码。} 项目编号:S056,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 普通用户模块2.2 护工模块2.3 管理员…...

【音视频基础】AVI文件格式
AVI文件采用的是RIFF文件结构方式。波形音频wave,MIDI和数字视频AVI都采用这种格式存储。 AVI文件的整体结构如下图所示 构造RIFF文件的基本单元叫做数据块(Chunk),每个数据块包含3个部分 4字节的数据块标记(或者叫…...
,剑指offer,力扣)
图书馆整理I(从尾到头打印列表),剑指offer,力扣
目录 题目地址: 我们直接看题解吧: 解题方法: 难度分析: 审题目事例提示: 解题思路(辅助栈): 代码(递归): 代码(列表插入): 相似题目对…...

C++编写的多线程自动爬虫程序
目录 引言 一、程序的设计 二、程序的实现 三、程序的测试 四、优化与改进 五、代码示例 总结 引言 随着互联网的快速发展,网络爬虫程序已经成为数据采集、信息处理的重要工具。C作为一种高效的编程语言,具有高效的并发处理能力和丰富的网络编程…...

SMB信息泄露的利用
一、背景 今天分享SMB信息泄露,SMB(Server Message Block)网络通信协议,早些时候被用于Web链接和客户端与服务器之间的信息通信,现在大部分Web页面使用HTTP协议,在web领域应用较少。另一方面SMB协议还是被…...

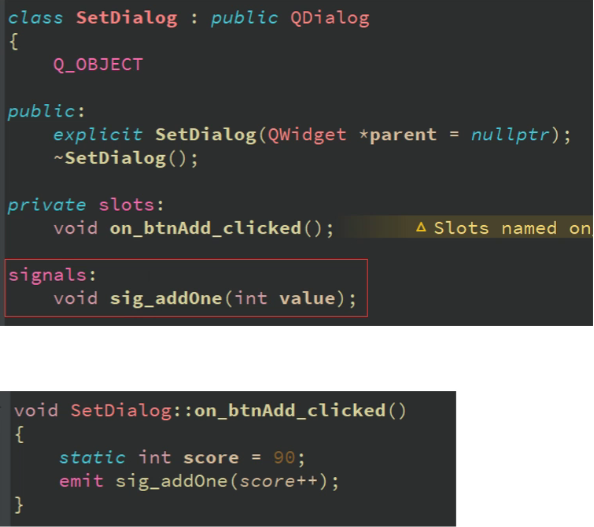
QT自定义信号,信号emit,信号参数注册
qt如何自定义信号 使用signals声明返回值是void在需要发送信号的地方使用 emit 信号名字(参数)进行发送 在需要链接的地方使用connect进行链接 ct进行链接...

06.webpack性能优化--构建速度
优化babel-loaderhappyPackIgnorePluginparalleUglifyPluginnoParse自动刷新 1 happypack多进程打包 js单线程,开启多进程打包提高构建速度(特别是多核CPU) const HappyPack require(happypack)module.exports smart(webpackCommonConf,…...

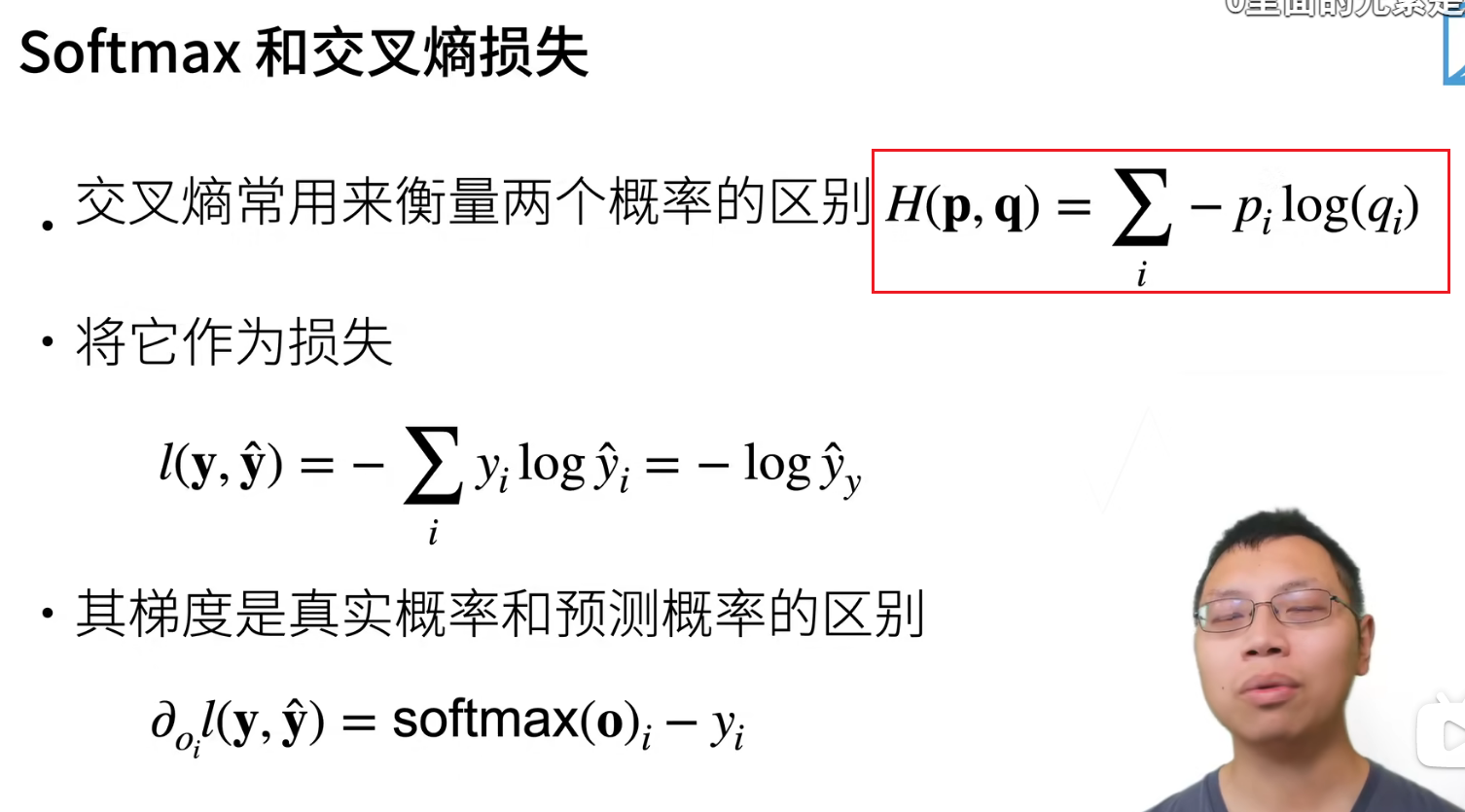
11-15 周三 softmax 回归学习
11-15 周三 softmax 回归学习 时间版本修改人描述2023年11月15日11:17:27V0.1宋全恒新建文档 简介 softmax分享可以参考什么是softmax 回归估计一个连续值,分类预测一个离散类别。 恶意软件的判断 回归和分类 分类可以认为从回归的单输出变成多输出 B站学习 softm…...

React新手必懂的知识点
react思想:组件化开发 React 的核心概念是组件化开发,将用户界面拆分成独立的可复用组件。学习如何创建和使用 React 组件,以及组件之间的数据传递和通信是非常重要的。 React的思想就是拆分组件与使用组件。 import React from react;// 定…...

es为什么这么快
es为什么这么快的方式 es的基于Lucene开源搜索引擎,负责文件存储和搜索,支持http请求,以json形式展示 这样介绍你有可能有点迷糊我们详细解释 es 使用的倒排索引的方式,进行数据存储方式,给每一个字段创建索引&…...

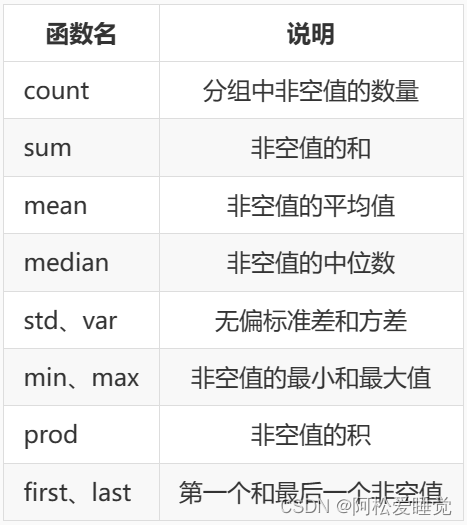
Pandas分组聚合_Python数据分析与可视化
Pandas分组聚合 分组单列和多列分组Series 系列分组通过数据类型或者字典分组获取单个分组对分组进行迭代 聚合应用单个聚合函数应用多个聚合函数自定义函数传入 agg() 中对不同的列使用不同的聚合函数 分组聚合的流程主要有三步: 分割步骤将 DataFrame 按照指定的…...

VMware17虚拟机Linux安装教程(详解附图,带VMware Workstation 17 Pro安装)
一、安装 VMware 附官方下载链接(VM 17 pro):https://download3.vmware.com/software/WKST-1701-WIN/VMware-workstation-full-17.0.1-21139696.exe 打开下载好的VMware Workstation 17 Pro安装包; 点击下一步; 勾选我…...

基于SDN技术构建多平面业务承载网络
随着企业数字化的浪潮席卷各个行业,传统网络架构面临着更为复杂和多样化的挑战。企业正在寻找一种全面适应数字化需求的网络解决方案。随着软件定义网络(SDN)的发展,“多业务SDN一张网”解决方案为企业提供了一种全新的网络架构&a…...
关于卓越服务的调研报告
NetSuite知识会发起的本次调研从2023年11月2日开始,到11月12日结束。16日已向参与调研的朋友邮件回复,感谢您的付出!今朝分享此报告,各位同学参考。 调研问题与反馈总结 问题1:您能想到哪些服务组织能够提供高满意度&…...

ubuntu22.04换源
1、系统信息 lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 22.04.3 LTS Release: 22.04 Codename: jammy2、进入 /etc/apt/ 目录: cd /etc/apt/ 3、备份默认源文件 sudo cp sources.list sources.list_bak 4、编…...

03. Python中的语句
1、前言 在《Python基础数据类型》一文中,我们了解了Python中的基础数据类型,今天我们继续了解下Python中的语句和函数。 2、语句 在Python中常用的语句可以大致分为两类:条件语句、循环语句。 2.1、条件语句 条件语句就是我们编码时常见…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
