Android图片涂鸦,Kotlin(1)
Android图片涂鸦,Kotlin(1)
import android.content.Context
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.graphics.Path
import android.graphics.PointF
import android.util.AttributeSet
import android.util.Log
import android.view.MotionEvent
import androidx.appcompat.widget.AppCompatImageViewclass PaintView @JvmOverloads constructor(context: Context?,attrs: AttributeSet? = null,defStyleAttr: Int = 0
) : AppCompatImageView(context!!, attrs, defStyleAttr) {class DrawPath {var id: Long = 0Lvar path: Path? = nullvar paint: Paint? = nullvar points = ArrayList<PointF>()}private var mPaint: Paint? = nullprivate var mPath: Path? = nullprivate var mDownX = 0fprivate var mDownY = 0fprivate var mTempX = 0fprivate var mTempY = 0f//默认的画笔宽度private var mPaintWidth = 10//默认画笔的颜色private var mColor = Color.REDprivate val mDrawPathList: ArrayList<DrawPath>?private val mSavePathList: ArrayList<DrawPath>?companion object {var WIDTH_INCREMENT = 15const val TAG = "PaintView"}init {mDrawPathList = ArrayList()mSavePathList = ArrayList()initPaint()}private fun initPaint() {mPaint = Paint()mPaint?.color = mColormPaint?.isAntiAlias = truemPaint?.strokeWidth = mPaintWidth.toFloat()mPaint?.style = Paint.Style.STROKE}override fun onDraw(canvas: Canvas) {super.onDraw(canvas)if (!mDrawPathList.isNullOrEmpty()) {for (drawPath in mDrawPathList) {if (drawPath.path != null) {canvas.drawPath(drawPath.path!!, drawPath.paint!!)}drawPath.points.forEach {Log.d(TAG, "onDraw ${drawPath.id} ${it.x} ${it.y}")}}}}override fun onTouchEvent(event: MotionEvent): Boolean {when (event.action) {MotionEvent.ACTION_DOWN -> {Log.d(TAG, "ACTION_DOWN ${event.x} ${event.y}")mDownX = event.xmDownY = event.y//每次手指点下去作为一条新路径。mPath = Path()mPath?.moveTo(mDownX, mDownY)val drawPath = DrawPath()drawPath.id = System.currentTimeMillis()drawPath.paint = mPaintdrawPath.path = mPathmDrawPathList?.add(drawPath)//新一轮绘制开始,保存点。drawPath.points.add(PointF(event.x, event.y))invalidate()mTempX = mDownXmTempY = mDownY}MotionEvent.ACTION_MOVE -> {//Log.d(TAG, "ACTION_MOVE ${event.x} ${event.y}")val moveX = event.xval moveY = event.ymPath?.quadTo(mTempX, mTempY, moveX, moveY)mDrawPathList?.filter {it.path == mPath}?.forEach {it.points.add(PointF(event.x, event.y))}invalidate()mTempX = moveXmTempY = moveY}//每次手指抬起重置画笔,不然画笔会保存之前设置的属性会引起bug。MotionEvent.ACTION_UP -> {Log.d(TAG, "ACTION_UP ${event.x} ${event.y}")initPaint()}}return true}/*** 撤销。*/fun undo() {if (mDrawPathList != null && mDrawPathList.size >= 1) {mSavePathList?.add(mDrawPathList[mDrawPathList.size - 1])mDrawPathList.removeAt(mDrawPathList.size - 1)invalidate()}}/*** 反撤销,重新生效。*/fun reundo() {if (!mSavePathList.isNullOrEmpty()) {mDrawPathList?.add(mSavePathList[mSavePathList.size - 1])mSavePathList.removeAt(mSavePathList.size - 1)invalidate()}}/*** 画笔颜色。** @param color*/fun setPaintColor(color: Int) {this.mColor = colormPaint?.color = this.mColor}/*** 画笔的宽度。*/fun setPaintWidth(size: Int) {mPaintWidth += sizemPaint?.strokeWidth = mPaintWidth.toFloat()}/*** 放大,改变画笔的宽度。线条变粗。*/fun enlargePaintWidth() {mPaintWidth += WIDTH_INCREMENTmPaint?.strokeWidth = mPaintWidth.toFloat()}fun getDrawPath(): ArrayList<DrawPath>? {return mDrawPathList}
}
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><com.pkg1115.PaintViewandroid:id="@+id/paint_view"android:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="fitCenter"android:src="@mipmap/p1"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><RelativeLayoutandroid:id="@+id/rl_left"android:layout_width="100dp"android:layout_height="wrap_content"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><Buttonandroid:id="@+id/btn_undo"android:layout_width="match_parent"android:layout_height="60dp"android:text="撤销" /><Buttonandroid:id="@+id/btn_red"android:layout_width="match_parent"android:layout_height="60dp"android:layout_below="@id/btn_undo"android:text="红色" /><Buttonandroid:id="@+id/btn_green"android:layout_width="match_parent"android:layout_height="60dp"android:layout_below="@id/btn_red"android:text="绿色" /><Buttonandroid:id="@+id/btn_enlarge"android:layout_width="match_parent"android:layout_height="60dp"android:layout_below="@id/btn_green"android:text="放大" /></RelativeLayout></androidx.constraintlayout.widget.ConstraintLayout>
Android图形图像处理:添加涂鸦文字_android 在图片上涂鸦-CSDN博客文章浏览阅读2k次。先看运行效果: 关键的PaintView:package com.zhangphil;import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graph..._android 在图片上涂鸦https://blog.csdn.net/zhangphil/article/details/87810653
相关文章:
Android图片涂鸦,Kotlin(1)
Android图片涂鸦,Kotlin(1) import android.content.Context import android.graphics.Canvas import android.graphics.Color import android.graphics.Paint import android.graphics.Path import android.graphics.PointF import android.…...

upload-labs(1-17关攻略详解)
upload-labs pass-1 上传一个php文件,发现不行 但是这回显是个前端显示,直接禁用js然后上传 f12禁用 再次上传,成功 右键打开该图像 即为位置,使用蚁剑连接 连接成功 pass-2 源码 $is_upload false; $msg null; if (isse…...
)
《 机器人基础 》期末试卷(A)
一、填空题(30分,每空2分) 1. 按照相机的工作方式,机器人常用相机分为1)__ 单目摄像头 2)__ 双目摄像头 _ 3)_深度摄像头_ 三类。 2. 度量地图强调…...

Azure Machine Learning - Azure AI 搜索中的矢量搜索
矢量搜索是一种信息检索方法,它使用内容的数字表示形式来执行搜索方案。 由于内容是数字而不是纯文本,因此搜索引擎会匹配与查询最相似的矢量,而不需要匹配确切的字词。本文简要介绍了 Azure AI 搜索中的矢量支持。 其中还解释了与其他 Azure…...

3 redis实现一个消息中间件
使用list实现一个队列,可以从左侧入队,也可以从右侧入对 即可以从左侧读取,也可以从右侧读取 1、Lindex Lindex 命令用于通过索引获取列表中的元素 也可以使用负数下标,以 -1 表示列表的最后一个元素, -2 表示列表的…...

js添加dom到指定div之后,并给添加的dom类名,然后设置其样式,以及el-popover层级z-index过高问题解决。
遇到一个需求,Vue项目做一个表格,要求表头与表格内容分开,如下效果所示,表头与表格有个高度间隔边距(箭头所示),因为默认我们的el-table的表头与内容是一起的: 思路:通过querySelector获取el-table__header-wrapper元素,通过createElement创建一个div,通过 newElem…...

C语言结构体
#include <stdio.h> #include <string.h> #include <stdlib.h>//struct Student_s { // int num; // char name[20]; // char gender; // int age; // float Chinese; // float Math; // float English; // char addr[30]; //}; //最后的分号一定要写&#x…...

【Python大数据笔记_day10_Hive调优及Hadoop进阶】
hive调优 hive官方配置url: Configuration Properties - Apache Hive - Apache Software Foundation hive命令和参数配置 hive参数配置的意义: 开发Hive应用/调优时,不可避免地需要设定Hive的参数。设定Hive的参数可以调优HQL代码的执行效率,或帮助定位问…...

React经典初级错误
文章 前言错误场景问题分析解决方案后言 前言 ✨✨ 他们是天生勇敢的开发者,我们创造bug,传播bug,毫不留情地消灭bug,在这个过程中我们创造了很多bug以供娱乐。 前端bug这里是博主总结的一些前端的bug以及解决方案,感兴…...
 和 System.Array.Clone() 有什么区别)
C# System.Array.CopyTo() 和 System.Array.Clone() 有什么区别
System.Array.CopyTo() 和 System.Array.Clone() 是用于数组复制的两种不同方法,它们在实现和用途上有一些区别。 System.Array.CopyTo() 方法: CopyTo() 方法用于将数组的元素复制到另一个数组。它是 Array 类的实例方法,可以用于复制一个…...

Stable Diffusion 启动时 got an unexpected keyword argument ‘socket_options‘ 错误解决
Stable Diffusion 启动时 got an unexpected keyword argument socket_options 错误解决 问题解决方法 问题 Launching Web UI with arguments: Traceback (most recent call last):File "launch.py", line 48, in <module>main()File "launch.py"…...

CSS 文本属性篇
文字颜色 属性名:color作用:控制文字的颜色可选值: 1.颜色名 color: blue; 2.rgb或rgba color:rgb(132, 220, 254); color:rgba(132, 220, 254,0.5); 3.hex或hexa(十六进制) color:#0078d4; color:#0078d48b; 4.hsl或h…...
Activiti,Apache camel,Netflex conductor对比,业务选型
Activiti,Apache camel,Netflex conductor对比,业务选型 1.activiti是审批流,主要应用于人->系统交互,典型应用场景:请假,离职等审批 详情可见【精选】activti实际使用_activiti通过事件监听器实现的优势_记录点滴…...

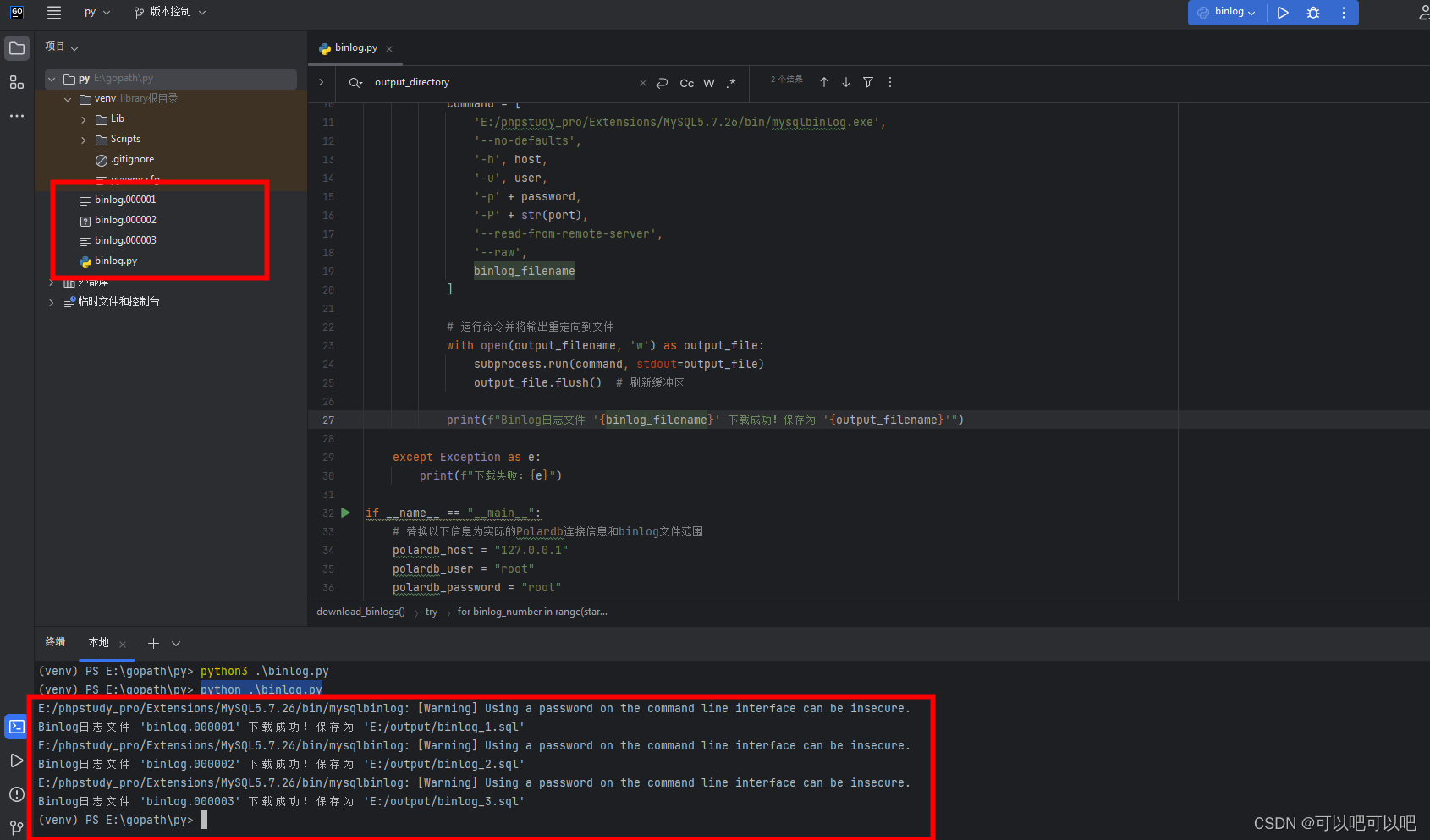
pythom导出mysql指定binlog文件
要求 要求本地有py环境和全局环境变量 先测试直接执行binlog命令执行命令 Windows 本地直接执行命令 # E:\output>E:\phpstudy_pro\Extensions\MySQL5.7.26\bin\mysqlbinlog binglog文件地址 # --no-defaults 不限制编码 # -h mysql链接地址 # -u mysql 链接名称 # -p m…...

TDengine 跨版本迁移实战
TDengine 3.0 已经退出了近一年,目前已经到了 3.2 版本。很遗憾的是 2.x 和 3.x 之间的数据文件不兼容。 如果向从 2.x 升级到 3.x 只能选择数据迁移的方式。 目前数据迁移有三种方法: 使用官方推荐工具 taosx。使用 taosdump 工具。自己写程序。 迁移…...

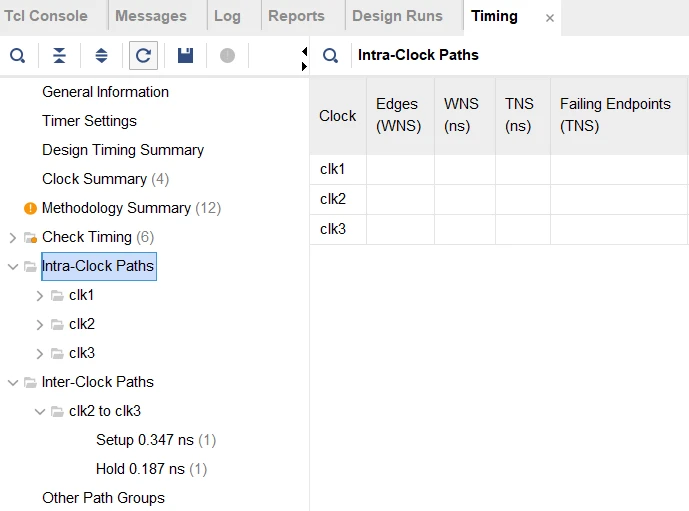
FPGA设计时序约束八、others类约束之Set_Case_Analysis
目录 一、序言 二、Set Case Analysis 2.1 基本概念 2.2 设置界面 2.3 命令语法 2.4 命令示例 三、工程示例 四、参考资料 一、序言 在Vivado的时序约束窗口中,存在一类特殊的约束,划分在others目录下,可用于设置忽略或修改默认的时序…...

xftp连接wsl2
在WSL中默认是没有安装OpenSSH,需要自己安装。 安装 sudo apt update sudo apt install openssh-server检查是否安装成功 ssh -V配置ssh sudo vim /etc/ssh/ssh_config设置端口 Port 22启动ssh服务 sudo service ssh startxftp连接 主机地址:127.…...

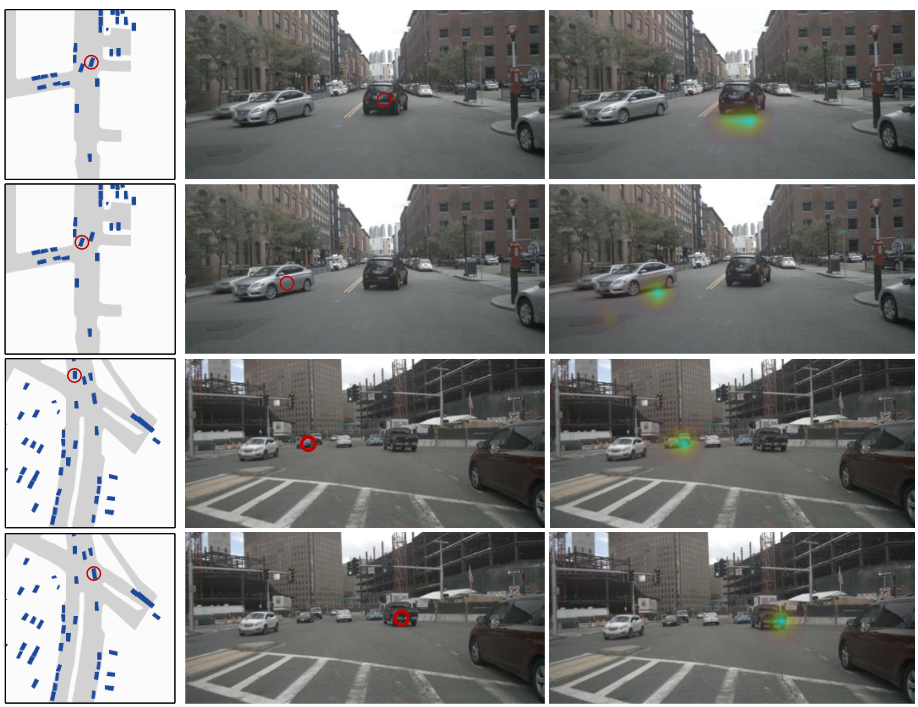
Cross-View Transformers for Real-Time Map-View Semantic Segmentation 论文阅读
论文链接 Cross-View Transformers for Real-Time Map-View Semantic Segmentation 0. Abstract 提出了 Cross-View Transformers ,一种基于注意力的高效模型,用于来自多个摄像机的地图视图语义分割使用相机感知的跨视图注意机制隐式学习从单个相机视…...

MySQL InnoDB 引擎底层解析(一)
6. InnoDB 引擎底层解析 MySQL 对于我们来说还是一个黑盒,我们只负责使用客户端发送请求并等待服务器返回结果,表中的数据到底存到了哪里?以什么格式存放的?MySQL 是以什么方式来访问的这些数据?这些问题我们统统不知…...

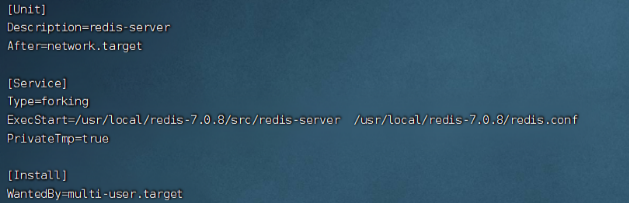
redis安装(Windows和linux)
如何实现Redis安装与使用的详细教程 Redis 简介 Redis是一个使用C语言编写的开源、高性能、非关系型的键值对存储数据库。它支持多种数据结构,包括字符串、列表、集合、有序集合、哈希表等。Redis的内存操作能力极强,其读写性能非常优秀,且…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

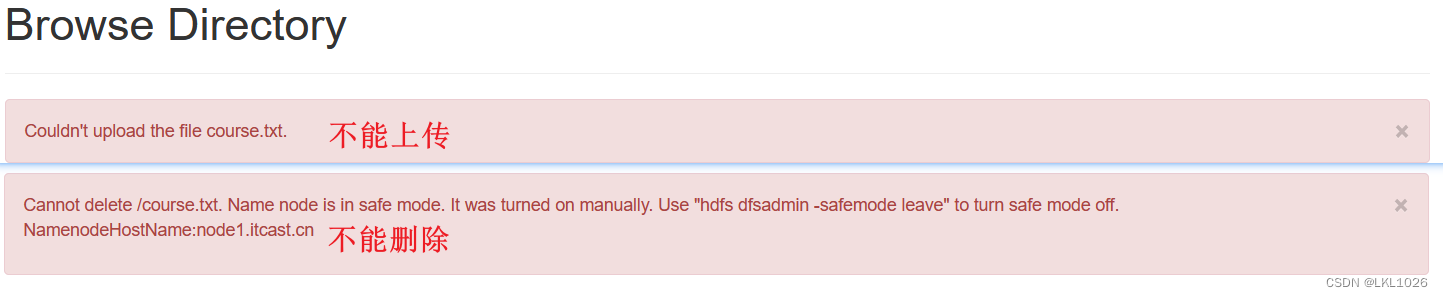
MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
