使用 VuePress 和 Vercel 打造个人技术博客:实现自动化部署
什么是VuePress?
以下是VuePress官方文档的介绍:
VuePress 是一个以 Markdown 为中心的静态网站生成器。你可以使用 Markdown 来书写内容(如文档、博客等),然后 VuePress 会帮助你生成一个静态网站来展示它们。
VuePress 诞生的初衷是为了支持 Vue.js 及其子项目的文档需求,但是现在它已经在帮助大量用户构建他们的文档、博客和其他静态网站。
什么时Vercel?
以下是Vercel官方文档的介绍:
Vercel 是一个面向开发人员的平台,可提供更快地构建和部署 Web 应用程序所需的工具、工作流程和基础设施,而无需额外配置。
Vercel 开箱即用地支持流行的前端框架,其可扩展、安全的基础设施分布在全球范围内,可以从用户附近的数据中心提供内容,以实现最佳速度。
在开发过程中,Vercel 提供了用于项目实时协作的工具,例如自动预览和生产环境以及预览部署的评论。
以上就是关于VuePress和Vercel的定义
如何使用VuePress?
格外注意:
我们的vuepress版本是2.0,首先得保证你的node版本在18.16.0以上
搭建一个基础的博客目录
创建一个新目录并进入
mkdir vuepress-starter
cd vuepress-starter
初始化项目
git init
npm init
:::warning
注意:在npm init这一步你只需要一直按回车就行了
:::
将 VuePress 安装为本地依赖
npm install -D vuepress@next
在 package.json 中添加scripts
{"scripts": {"docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"}
}
添加之后你的package.json长这样儿
{"name": "vuepress-demo","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"},"author": "","license": "ISC","devDependencies": {"vuepress": "^2.0.0-rc.0"}
}
将node_modules、.temp、.cache目录添加到 .gitignore 文件中
echo 'node_modules' >> .gitignore
echo '.temp' >> .gitignore
echo '.cache' >> .gitignore
在你的项目根目录下创建docs文件夹以及在docs文件夹下面创建README.md文件。docs文件夹是你以后主要工作的目录,用来存放md文档、静态资源、配置信息等
运行命令npm run docs:dev启动开发服务就会启动一个http://localhost:8080/ 的本地服务,然后让我们在README.md中写点东西来看看效果,直接写 Markdown 语法即可,比如我们写上一个
# vuepress-demo打开浏览器就会看到效果
以上就是对vuepress最基础的上手操作,我们搭建了一个vuepress项目并启动了一个开发服务并为它设置了一个h1的标题
vuepress基础配置
在**docs/.vuepress**文件夹下创建一个**config.js**(如果没有.vuepress那就在docs目录下面手动创建一个)config.js主要是用来存放项目的一些配置,所以这个文件显得及其重要。
以下的配置均写在config.js中
主题
我们先使用默认主题,默认主题是内置了的不需要再单独安装,如果需要安装其他的主题具体的操作可以查看官方文档 👉主题
import { defaultTheme } from 'vuepress' // 默认主题export default {theme: defaultTheme({// 默认主题配置navbar: [{text: '掘金', link: 'https://juejin.cn/user/515006730085735'},{text: 'Github', link: 'https://github.com/xiaobai-Coding'},],}),
}
navbar导航栏
navbar属性为一个数组text为标题link为需要导航的链接,例如像下面这样
navbar: [{text: '掘金', link: 'https://juejin.cn/user/515006730085735'},{text: 'Github', link: 'https://github.com/xiaobai-Coding'},],
sidebar侧栏目录
sidebar属性接收一个数组, text标题、collapsible是否可折叠、children子项目,children中可以嵌套继续子项目
sidebar: [{text: '学习',collapsible: true,children: [/* JavaScript */{text: 'JavaScript',collapsible: true,children: []},/* Vue */{text: 'Vue',collapsible: true,children: []},/* CSS */{text: 'CSS',collapsible: true,children: []},{text: '03.md',link: '/study/03.md',}]},
]
标题和语言
title属性为一个字符串作为博客的标题展示
lang博客的语言默认为英文,我们可以将它改为中文zh-CN
import { defaultTheme } from '@vuepress/theme-default'
module.exports = {title: '小白Coding日志',lang: 'zh-CN',description: '这里是小白Coding日志,会以轻松简单的方式,通过分享编程学习日常,帮助大家一步步掌握编程技能!',theme: defaultTheme({navbar: [{text: '掘金', link: 'https://juejin.cn/user/515006730085735'},{text: 'Github', link: 'https://github.com/xiaobai-Coding'},],})
}
描述
description属性为一个字符串作为博客的描述信息
logo
展示在左上角的logo为一张图片,建议图片不要太大最好压缩一下再使用
静态资源
我们将静态资源放在public目录下,在.vuepress目录下面创建一个public文件夹用来存放静态资源,比如我们要使用logo直接这样'/images/logo1.png'它会被复制到最终生成的网站的根目录下。具体的你可以看官方文档 public
home页配置
home页也就是读者访问你的博客第一眼看到的内容,在这里你可以对自己的博客做一些简要介绍和声明以让读者快速的了解你的博客。还记得我们最开始的时候在docs目录下创建的README.md文件嘛?这个文件就是配置首页内容的地方
注意:语法是这样子的
---
home: true
heroImage: /images/logo2.png
heroAlt: 小白Coding日志
heroText: 小白Coding日志
tagline: 低头做事无问西东,种下一棵树的最佳时间是十年前和现在
actions:- text: 开始阅读link: /study/02.mdtype: primary
footer: 这里是小白Coding日志,会以轻松简单的方式,通过分享编程学习日常,帮助大家一步步掌握编程技能!
---
详细配置您可以看home配置
lastUpdatedText最近更新时间戳 标签的文字、contributorsText贡献者列表 标签的文字
lastUpdatedText: '上次更新',
contributorsText: '贡献者'
经过以上步骤你就可以搭建出一个属于自己的博客了
将代码提交到Github并且与Vercel关联实现自动部署
在Github中新建一个仓库,然后将自己的博客系统代码提交到仓库中,这一步相信大家都会操作我就不重复了吧。在这一步将代码提交到Github的目的就是与Vercel关联,项目在Vercel中部署之后以后更新你的博客内容只需要将代码提交到Github中,然后Vercel就能实现自动部署
- 首先需要使用你自己的Github账号来登录Vercel。
- 点击新建项目来添加Github中的项目,选择对应的项目。
- 点击导入按钮来导入要部署的项目。
- 部署的配置一般使用默认的就行,输出的目录要改一下
docs/.vuepress/dist - 点击部署按钮开始部署等一会儿就部署好了,只要你在本地运行
vuepress build docs命令能够打包成功那么部署也基本上没有问题的 - 部署成功之后Vercel会给你分配一个默认的域名,通过这个域名就能访问到自己的博客网站
你以为到这里就大功告成结束了?其实还差最后一步请接着继续往下看
Vercel部署的网站国内无法访问的问题
博客部署成功之后会发现在外网中是可以正常访问的,但国内是无法访问的可是我们部署的个人博客网站主要面向对象还得是国内的小伙伴们啊,这个问题得解决啊!不然这个事情就等于白忙活一场。
遇到这个问题我的想法是能不花钱就不花钱,我用了两个方案去解决这个问题:
- 试着使用 GithubPages 的方式去免费部署自己的网站,折腾了两晚上(因为我都是利用下班后的时间在弄这个事情)发现GithubPages部署后达到的效果并不理想不是我想要的,所以这个方案最终被抛弃。
- 注册一个自己的域名,在Vercel中设置自定义域名去解决这个问题,然后国内就可以正常访问了。我是在阿里云注册了一个域名通过www.xiaobaicoding.com重定向到vercel。
- 在阿里云购买注册域名,完成相关实名认证等操作
- 进入vercel点击已经部署成功的项目进入详情,
- 点击设置后选择域名在输入框中输入你刚刚在阿里云注册的那个域名,
- 点击添加按钮后根据vercel的提示再去到阿里云域名管理控制台对域名进行解析
- 在阿里云输入相关配置保存后耐心等待一段时间就好了,这个可能每个人的情况不同,然后在浏览器地址栏中直接输入自己注册的那个域名就能访问自己的博客网站了
看来还是得花钱啊,花钱能免去很多麻烦
搭建个人博客网站并实现自动化部署是一个重要的里程碑。通过 VuePress 和 Vercel,我们成功创建了一个功能强大且稳定的博客平台,并解决了国内访问的问题。这个过程可能有挑战,但我们的不懈努力让我们取得了成功。
谢谢您的阅读和耐心!希望这篇文章能帮助您搭建自己的个人博客,并且解决在部署过程中可能遇到的问题。祝愿您的博客之旅愉快,不断取得进步与成就!有任何问题欢迎小伙伴们评论区留言。
相关文章:

使用 VuePress 和 Vercel 打造个人技术博客:实现自动化部署
什么是VuePress? 以下是VuePress官方文档的介绍:VuePress 是一个以 Markdown 为中心的静态网站生成器。你可以使用 Markdown 来书写内容(如文档、博客等),然后 VuePress 会帮助你生成一个静态网站来展示它们。VuePress 诞生的初…...

Re50:读论文 Large Language Models Struggle to Learn Long-Tail Knowledge
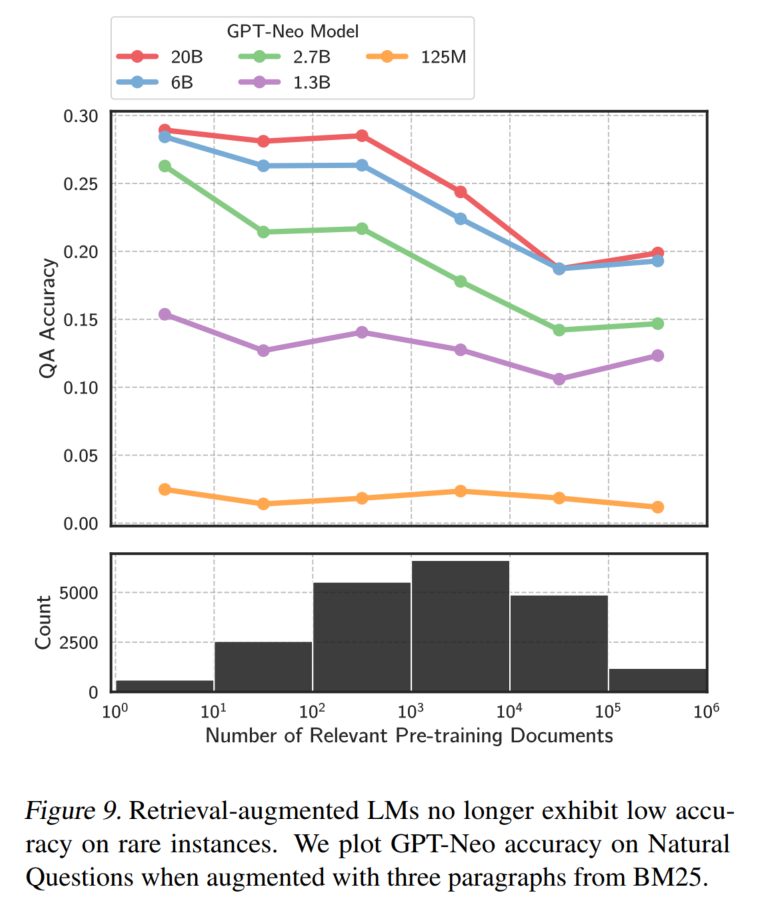
诸神缄默不语-个人CSDN博文目录 诸神缄默不语的论文阅读笔记和分类 论文名称:Large Language Models Struggle to Learn Long-Tail Knowledge ArXiv网址:https://arxiv.org/abs/2211.08411 官方GitHub项目(代码和实体)…...

Spring IOC - Bean的生命周期之依赖注入
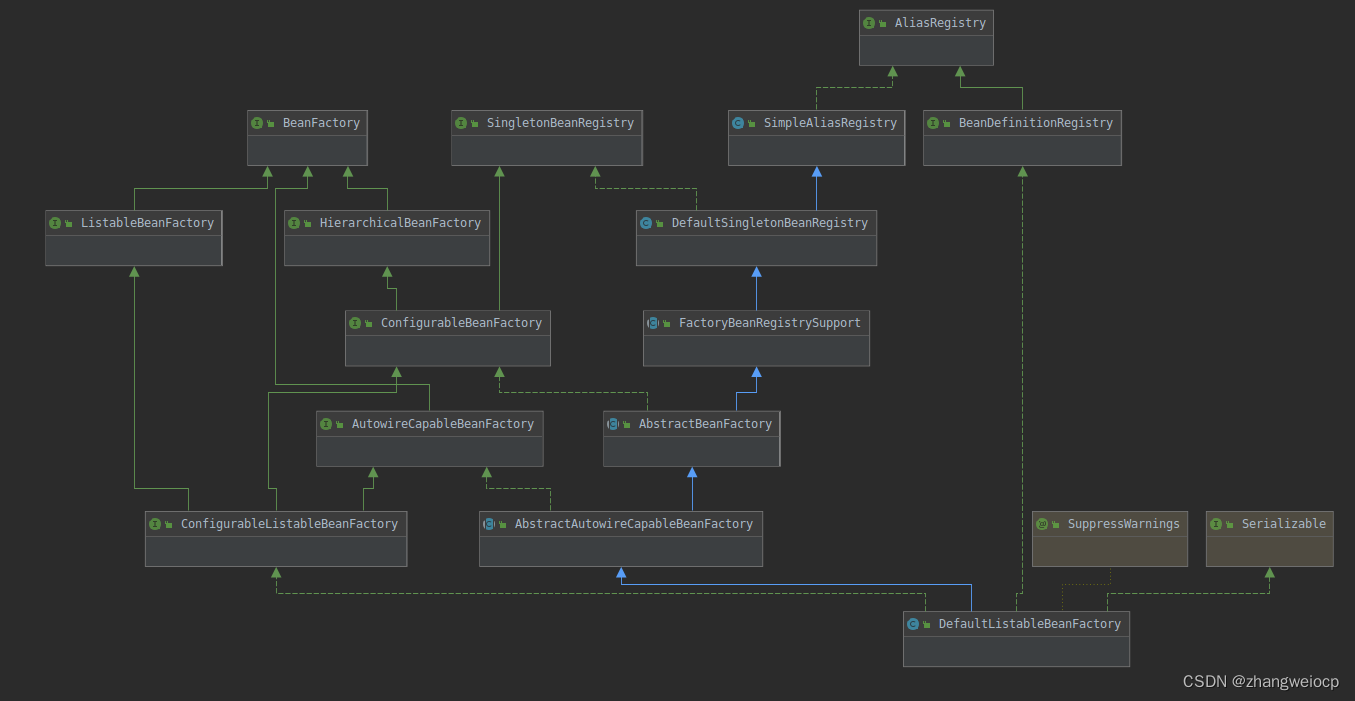
在Spring启动流程中,创建的factoryBean是DefaultListableBeanFactory,其类图如下所示: 可以看到其直接父类是AbstractAutoireCapableBeanFactory,他主要负责完成Bean的自动装配和创建工作。 具体来说,AbstractAutowire…...

Android Termux安装MySQL,内网穿透实现公网远程访问
文章目录 前言1.安装MariaDB2.安装cpolar内网穿透工具3. 创建安全隧道映射mysql4. 公网远程连接5. 固定远程连接地址 前言 Android作为移动设备,尽管最初并非设计为服务器,但是随着技术的进步我们可以将Android配置为生产力工具,变成一个随身…...

OpenCV快速入门:像素操作和图像变换
文章目录 前言1. 像素操作1.1 像素统计1.2 两个图像之间的操作1.2.1 图像加法操作1.2.3 图像加权混合 1.3 二值化1.4 LUT(查找表)1.4.1 查找表原理1.4.2 代码演示 2 图像变换2.1 旋转操作2.1.1 旋转的基本原理2.1.2 代码实现 2.2 缩放操作2.3 平移操作2.…...

Django 路由配置(二)
一、路由 就是根据用户请求的URL链接来判断对应的出来程序,并返回处理结果,也是就是URL和django的视图建立映射关系. 二、Django请求页面的步骤 1、首先Django确定要使用的根URLconf模块,通过ROOT_URLCONF来设置,在settings.py配置…...

电子学会C/C++编程等级考试2022年06月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:倒序输出 依次输入4个整数a、b、c、d,将他们倒序输出,即依次输出d、c、b、a这4个数。 时间限制:1000 内存限制:65536输入 一行4个整数a、b、c、d,以空格分隔。 0 < a,b,c,d < 108输出 一行4个整数d、c、b、a,整数之…...

【C++】使用std::vector()函数实现矩阵的加、减、点乘、点除等运算
本文通过vector()函数表示矩阵的形式,对 加、减、点乘、点除等运算进行编码和运行,相应结果如下文所述。 #include <iostream> #include <vector>using namespace std;// 矩阵加法 vector<vector<int>> …...

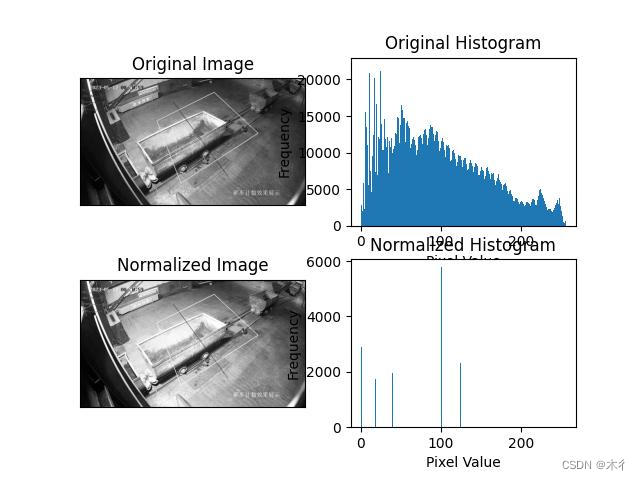
【python】直方图正则化详解和示例
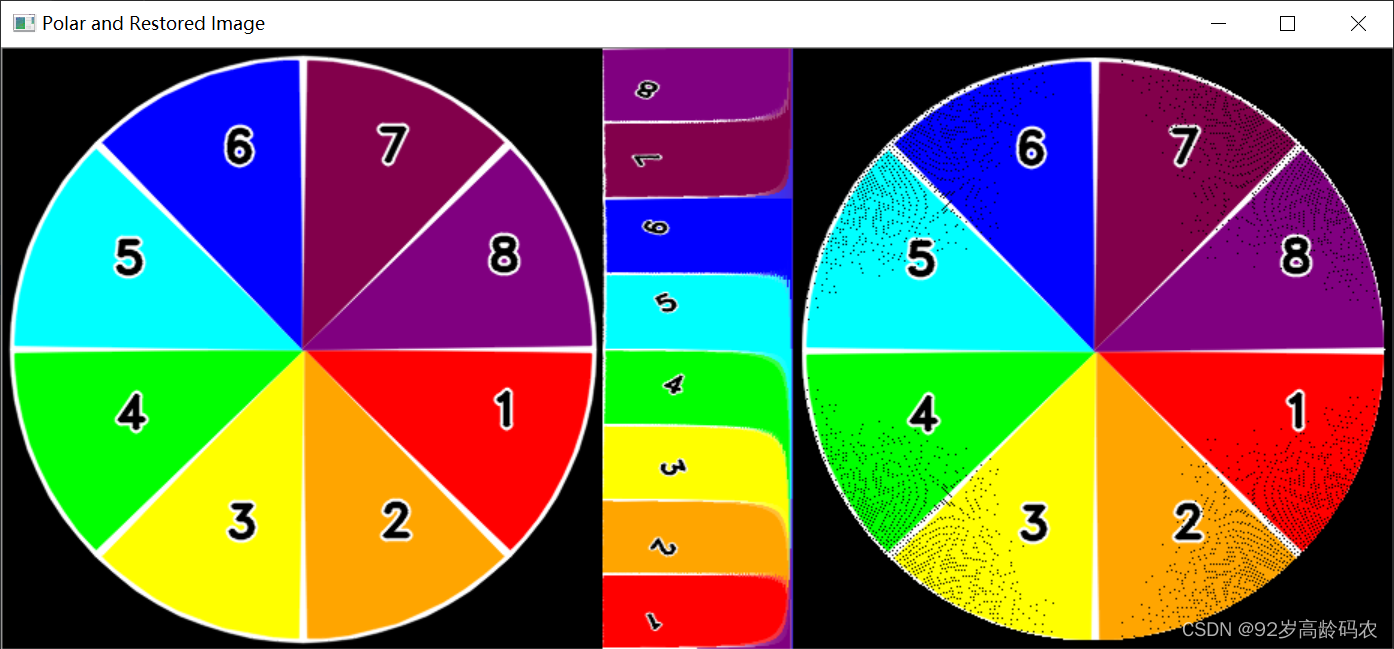
直方图正则化(Histogram Normalization)是一种图像增强技术,目的是改变图像的直方图以改善图像的质量。具体来说,它通过将图像的直方图调整为指定的形状,以增强图像的对比度和亮度。 直方图正则化的基本步骤如下&…...

c语言:矩阵交换
题目: 代码和思路: #define _CRT_SECURE_NO_WARNINGS #include<stdio.h>int main() {int n 0;int m 0;int arr[10][10] { 0 }; // 输入行和列scanf("%d%d", &n, &m);int i 0;int j 0;//读取数组for (i 0; i < n; i)…...

【论文阅读】基于隐蔽带宽的汽车控制网络鲁棒认证(一)
文章目录 Abstract第一章 引言1.1 问题陈述1.2 研究假设1.3 贡献1.4 大纲 第二章 背景和相关工作2.1 CAN安全威胁2.1.1 CAN协议设计2.1.2 CAN网络攻击2.1.3 CAN应用攻击 2.2 可信执行2.2.1 软件认证2.2.2 消息身份认证2.2.3 可信执行环境2.2.4 Sancus2.2.5 VulCAN 2.3 侧信道攻…...

暖阳脚本_ 将Agent技术的灵活性引入RPA,清华等发布自动化智能体ProAgent
RPA暖阳脚本 近日,来自清华大学的研究人员联合面壁智能、中国人民大学、MIT、CMU 等机构共同发布了新一代流程自动化范式 “智能体流程自动化” Agentic Process Automation(APA),结合大模型智能体帮助人类进行工作流构建&#x…...

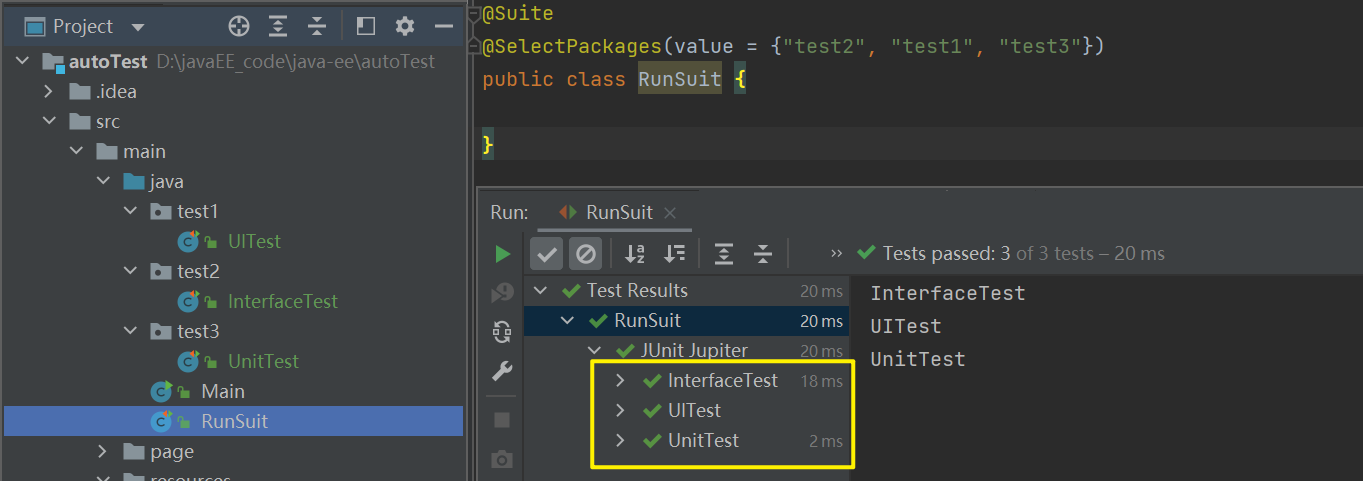
JUnit 单元自动化
一、Junit 是什么? Junit 是 Java 中用于单元测试的框架。使用 Junit 能让我们快速高效的完成单元测试。 自动化测试:JUnit提供了自动化测试的能力,开发人员可以编写一次测试用例,然后通过简单的命令或集成到持续集成工具中进行…...
——插槽 slot)
Vue3 源码解读系列(十一)——插槽 slot
slot 插槽的实现实际上就是一种 延时渲染,把父组件中编写的插槽内容保存到一个对象上,并且把具体渲染 DOM 的代码用函数的方式封装,然后在子组件渲染的时候,根据插槽名在对象中找到对应的函数,然后执行这些函数做真正的…...

[github初学者教程] 分支管理-以及问题解决
作者:20岁爱吃必胜客(坤制作人),近十年开发经验, 跨域学习者,目前于新西兰奥克兰大学攻读IT硕士学位。荣誉:阿里云博客专家认证、腾讯开发者社区优质创作者,在CTF省赛校赛多次取得好成绩。跨领域…...

见面礼——图论
给定一个 n 个点 n 条边的无向图,你需要求有多少种选择图上的一个点 p 和一条边 (x,y) 的方案,使得删去 (x,y) 后图变成一棵树,且这棵树以 p 为根时每个节点的儿子个数均不超过 3。保证至少存在一种这样的方案。 Input 输入的第一行一个整数…...

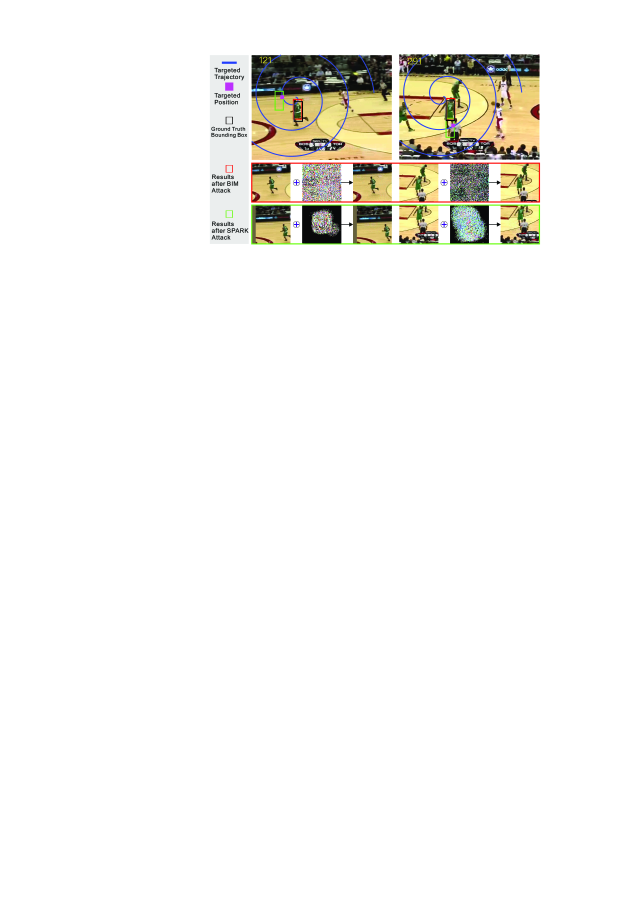
【论文阅读】SPARK:针对视觉跟踪的空间感知在线增量攻击
SPARK: Spatial-Aware Online Incremental Attack Against Visual Tracking introduction 在本文中,我们确定了视觉跟踪对抗性攻击的一个新任务:在线生成难以察觉的扰动,误导跟踪器沿着不正确的(无目标攻击,UA&#x…...

MR混合现实教学系统在汽车检修与维护课堂教学中的应用
传统的汽车检修与维护课堂教学主要依赖教师口头讲解和黑板演示,这种方式存在一定的局限性。首先,对于一些复杂的机械结构和操作过程,教师难以生动形象地展示给学生。其次,学生无法直接观察到实际操作中的细节和注意事项࿰…...

CentOS7安装xvfb,解决服务器没有X-Server的问题
Linux服务器上一般没有图形界面,但是有时候有些软件又需要图形界面.比如oracle,自动化测试(puppeteer).运行的时候会提示没有没有X服务. 这时候一般不会去特地装图形界面.这个时候就要用xvfb来创建虚拟图形窗口. xvfb介绍 Xvfb(X Virtual Frame Buffer)是基于X Window的虚拟服…...

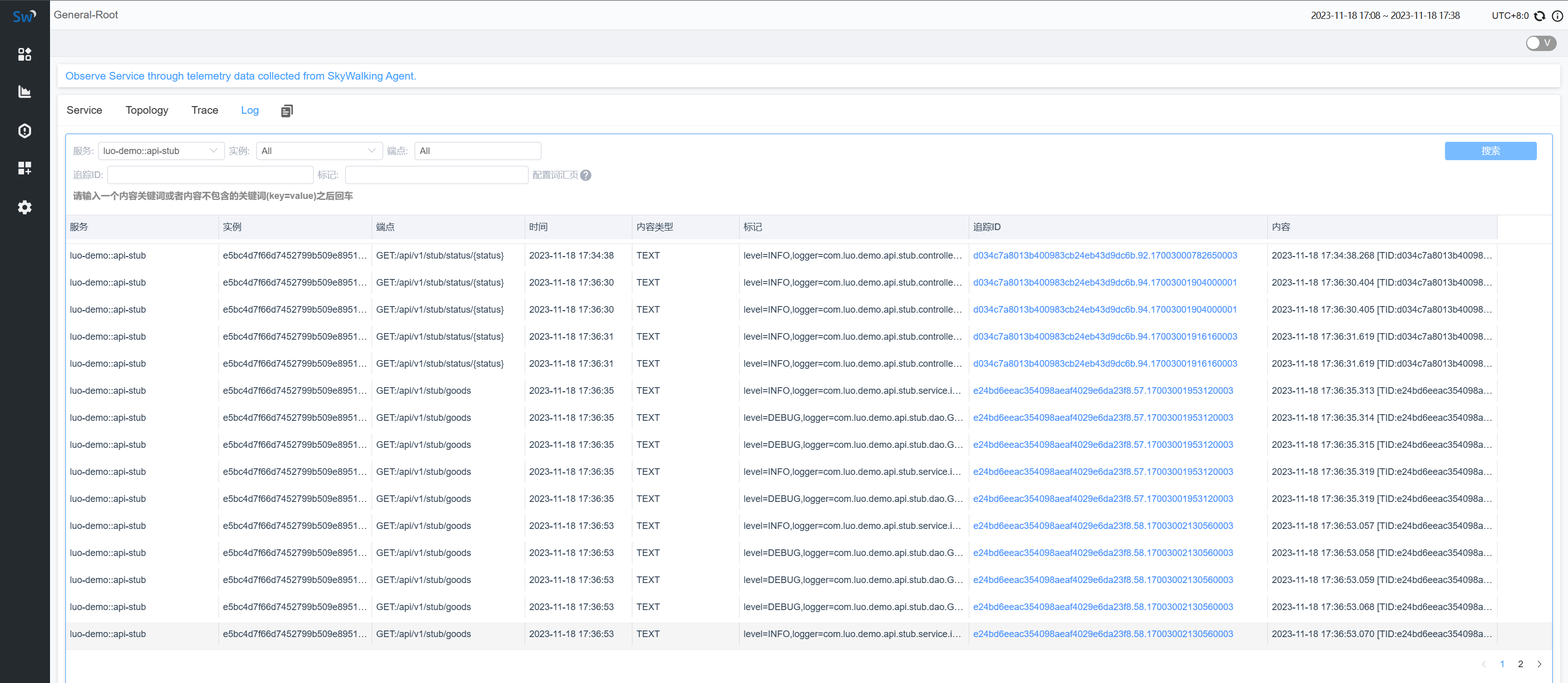
快速集成Skywalking 9(Windows系统、JavaAgent、Logback)
目录 一、Skywalking简介二、下载Skywalking服务端三、安装Skywalking服务端3.1 解压安装包3.2 启动Skywalking 四、关于Skywalking服务端更多配置五、Java应用集成skywalking-agent.jar5.1 下载SkyWalking Java Agent5.2 集成JavaAgent5.3 Logback集成Skywalking5.4 集成效果 …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
