vue3使用pinia实现数据缓存
文章目录
- 前言
- 一、pinia是什么?
- 二、安装pinia
- 三、注册pinia
- 四、使用pinia
- 定义数据及方法
- 使用
- 优化
- `如有启发,可点赞收藏哟~`
前言
vue2以前一直使用vuex实现状态管理
vue3之后推出了pinia…
一、pinia是什么?
直观、类型安全、轻便灵活的Vue Store,使用具有DevTools支持的组合api
二、安装pinia
由于pinia本身没有提供设置缓存的功能,不过可以结合pinia-plugin-persistedstate实现
npm i pinia -S
npm i pinia-plugin-persistedstate -S
三、注册pinia
- main.ts文件
import { createApp } from "vue";
import { createPinia } from "pinia";
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
import App from "./App/index.vue";const app = createApp(App);
// 注册 pinia , 并在 pinia 使用 piniaPluginPersistedstate
app.use(createPinia().use(piniaPluginPersistedstate));
app.mount("#app");四、使用pinia
大部分开发都默认在 stores 目录放置缓存相关文件
定义数据及方法
pinia有两种写法,其中一个是同vuex类似的选项式(这种才能结合pinia-plugin-persistedstate设置浏览器缓存),还有一个就是更符合vue3组合式写法
- stores/mapState.ts (选项式)
import { defineStore } from "pinia";export interface MapState {address: string;
}
const { SIS_STORE_NAME } = import.meta.env;export const useMapStore = defineStore(SIS_STORE_NAME + "map", {state: (): MapState => ({address: "",}),getters: {},actions: {setAdress(address: string) {this.address = address;},clearMessage() {this.address = "";},},persist: {/*** 使用的存储* @default $store.id*/key: SIS_STORE_NAME + "map",/*** 存储位置* @default localStorage*/storage: sessionStorage,/*** 需要设置缓存的state 如果未设置即存储所有state* @default undefined*/// paths: [],/*** 存储之前* @default null*/beforeRestore: () => {},/*** 存储之后* @default undefined*/afterRestore: () => {},/*** 启用时在控制台中记录错误。* @default false*/debug: true,},
});
- stores/counter.ts (组合式)
import { ref, computed } from "vue";
import { defineStore } from "pinia";export const useCounterStore = defineStore("counter", () => {const count = ref(0);const doubleCount = computed(() => count.value * 2);function increment() {count.value++;}return { count, doubleCount, increment };
});
使用
如果是字段数据,需要使用storeToRefs 获取为响应式的,方法不用
虽然上述两种定义不同,但调用使用方式是一样的
import { storeToRefs } from "pinia";
import { useMapStore } from "./stores/mapState";
import { useCounterStore } from "./stores/counter";const { address } = storeToRefs(useMapStore())
const { setAdress, clearMessage } = useMapStore()
setAdress('')
clearMessage()const { count } = storeToRefs(useCounterStore())
const { increment } = useCounterStore()
increment()
console.log(count)
优化
- stores/index.ts
import type { App } from "vue";
import { createPinia } from "pinia";
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'const store = createPinia().use(piniaPluginPersistedstate);// 全局注册 store
export function setupStore(app: App<Element>) {app.use(store);
}
export { store };
- main.ts
import { createApp } from "vue";
import App from "./App/index.vue";
import { setupStore } from "./stores";
const app = createApp(App);
// 全局注册 状态管理(store)
setupStore(app)
app.mount("#app");如有启发,可点赞收藏哟~
相关文章:

vue3使用pinia实现数据缓存
文章目录 前言一、pinia是什么?二、安装pinia三、注册pinia四、使用pinia定义数据及方法使用 优化如有启发,可点赞收藏哟~ 前言 vue2以前一直使用vuex实现状态管理 vue3之后推出了pinia… 一、pinia是什么? 直观、类型安全、轻便灵活的Vue …...
)
【CSS】min 和 max 函数(设置最大最小值)
文章目录 min() 函数:允许你从逗号分隔符表达式中选择一个最小值作为 CSS 的属性值 width: min(1vw, 4em, 80px);max() 函数:让你可以从一个逗号分隔的表达式列表中选择最大(正方向)的值作为属性的值 width: max(10vw, 4em, 80p…...

ip地址跟wifi有关系吗
你可能已经听说过IP地址和Wi-Fi这两个词,但你有没有想过它们之间是否有关系呢?在这篇文章中,我们将深入探讨IP地址与Wi-Fi之间的密切联系。从基本概念到应用实例,虎观代理小二二将为您解答这个问题。 首先,让我们来了…...
[算法学习笔记](超全)概率与期望
引子 先来讲个故事 话说在神奇的OI大陆上,有一只paper mouse 有一天,它去商场购物,正好是11.11,商店有活动 它很荣幸被选上给1832抽奖 在抽奖箱里,有3个篮蓝球,12个红球 paper mouse能抽3次 蒟蒻的p…...

SpringCloud相关
文章目录 Gateway动态路由灰度策略 FeignRibbon SpringCloud五大组件分别对应(1)服务注册与发现(2)客服端负载均衡(3)断路器(4)服务网关(5)分布式配置 Gatewa…...

在 Linux 和 Windows 系统下查看 CUDA 和 cuDNN 版本的方法,包括使用 nvcc 命令
一直都比较头疼cuda与cudnn版本查看问题,两个系统不一样也不好查看,命令不通用 Linux 查看 CUDA 版本 方法一: nvcc --version或 nvcc -V如果 nvcc 没有安装,那么用方法二。 方法二: 去安装目录下查看ÿ…...

idea项目中java类名出现带 j 小红点,如何解决?
目录 一、问题描述 二、问题解决方案 1、寻找异常问题 2、解决方案 2.1常规操作方法 2.2 快速操作方法 一、问题描述 一打开idea的java项目,发现所有的文件边上都有带J的大红点 虽然,在 git bash 中进行编译时无异常。 但是视觉上给人的感受就是…...

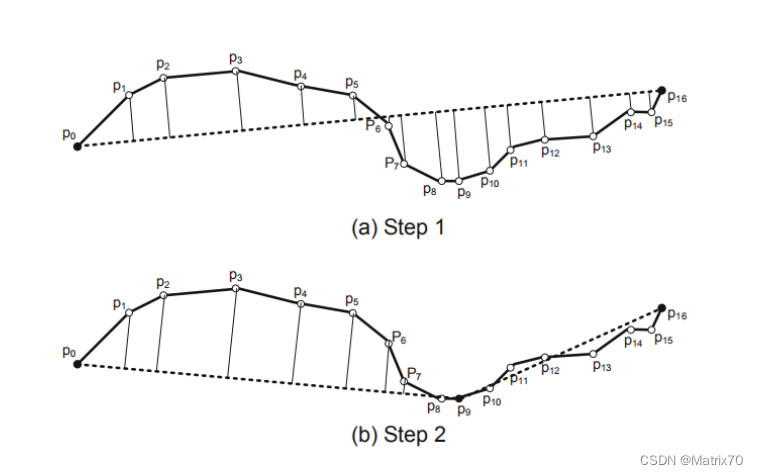
生产环境_移动目标轨迹压缩应用和算法处理-Douglas-Peucker轨迹压缩算法
场景: 我目前设计到的场景是:即在地图应用中,对GPS轨迹数据进行压缩,减少数据传输和存储开销,因为轨迹点太频繁了,占用空间太大,运行节点太慢了,经过小组讨论需要上这个算法&#x…...

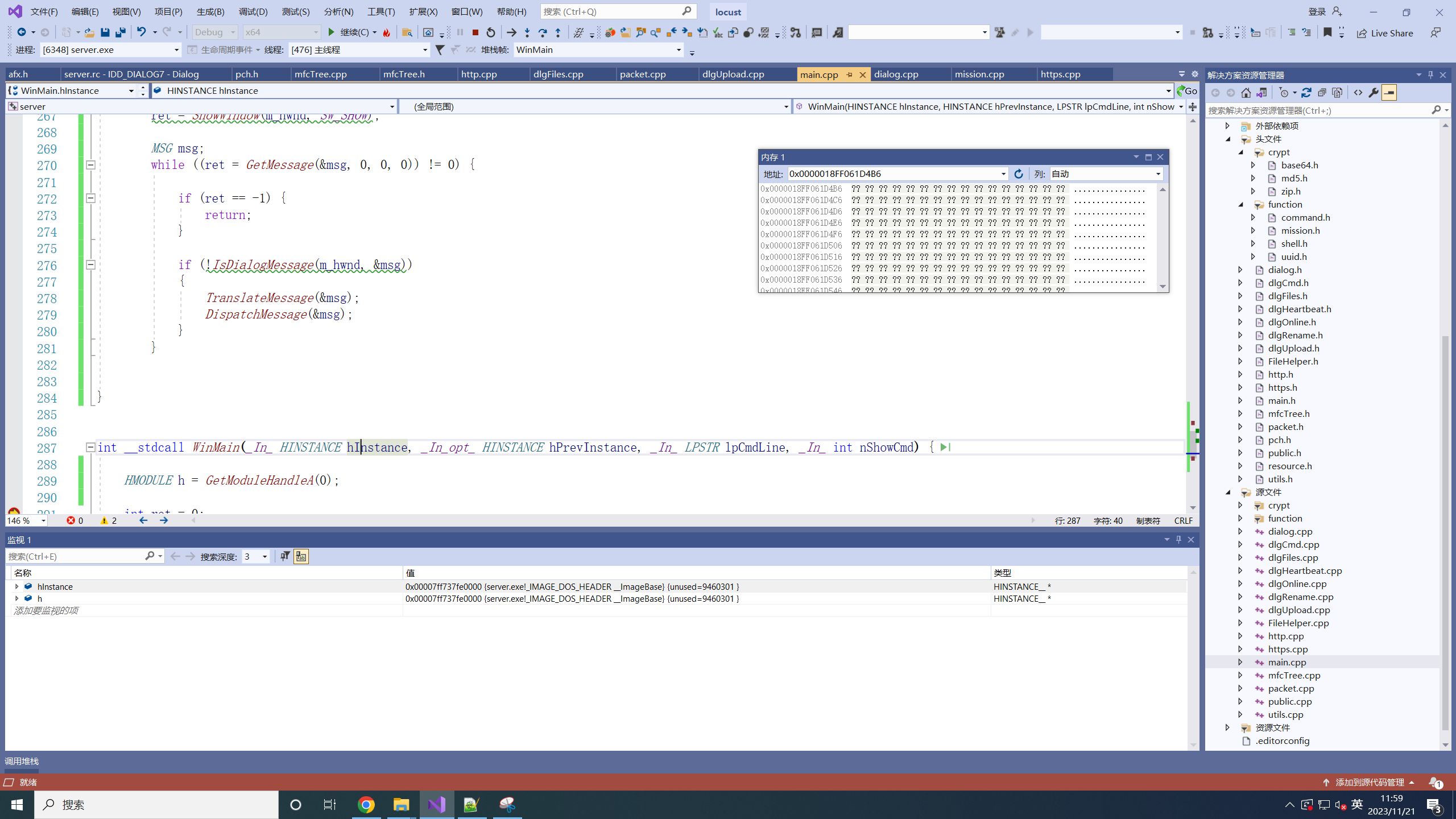
HINSTANCE是什么?
HINSTANCE 就是 HMODULE:...

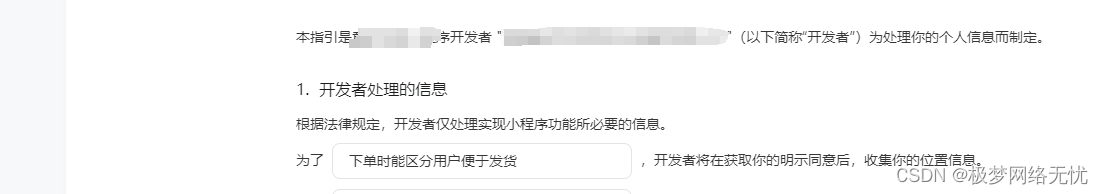
uniapp小程序定位;解决调试可以,发布不行的问题
遇见这个问题;一般情况就两种 1、域名配置问题; 2、隐私协议问题 当然,如果你的微信小程序定位接口没开启;定位也会有问题; 第一种,小程序一般是腾讯地图;所以一般都会用https://apis.map.qq.co…...

C++学习 --pair
目录 1, 什么是pair 2, 创建pair 2-1, 标准数据类型 2-2, 自定义数据类型 3, 查询元素 3-1, 标准数据类型 3-2, 自定义数据类型 1, 什么是pair 数据以键值对形式存放的容器&…...

Android Frgment中onActivityResult无效的问题
前言 最近在fragment中使用二维码扫描 发现拿不到onActivityResult返回 查了资料说是启动模式 或者是返回值为负数 断点调试 发现根本没走onActivityResult方法 问题 onActivityResult 在附属Activity中被拦截了 所以没有触发该方法 解决 在Fragment所依赖的Activity中执…...

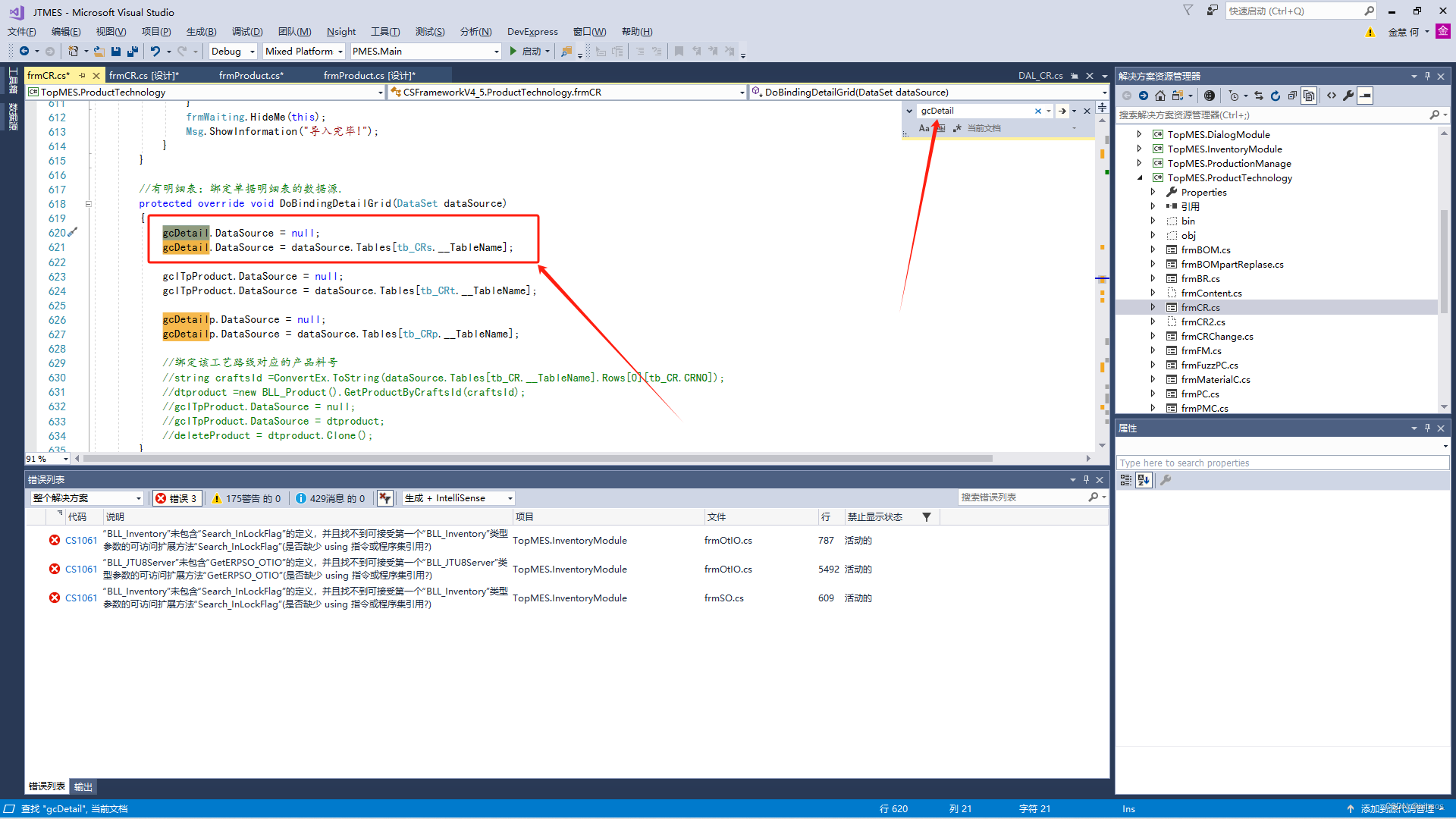
【C#二开业务冠邑】通过界面查看数据来源
前言 重构框架(CS【C#】转BS【Java】)时,突然发现公司的代码和数据库,有部分都没有写注释,嘎嘎,这不非常影响开发效率,于是乎,开始帮公司整理表结构和数据来源,也从而加…...

使用大语言模型 LLM 做文本分析
本文主要分享 传统聚类算法 LLM与嵌入算法 嵌入算法聚类 LLM的其他用法 聚类是一种无监督机器学习技术,旨在根据相似的数据点的特征将其分组在一起。使用聚类成簇,有助于解决各种问题,例如客户细分、异常检测和文本分类等。尽管传统的聚…...

Windows本地搭建rtmp推流服务
前言 开发时偶尔需要使用rtmp直播流做视频流测试,苦于网上开源的rtmp视频流都已经失效,无奈只好尝试在本地自己搭建一个rtmp的推流服务,方便测试使用。 一、工具准备 Nginx:使用nginx-rtmp-win64推流工具FFmpeg:官方…...

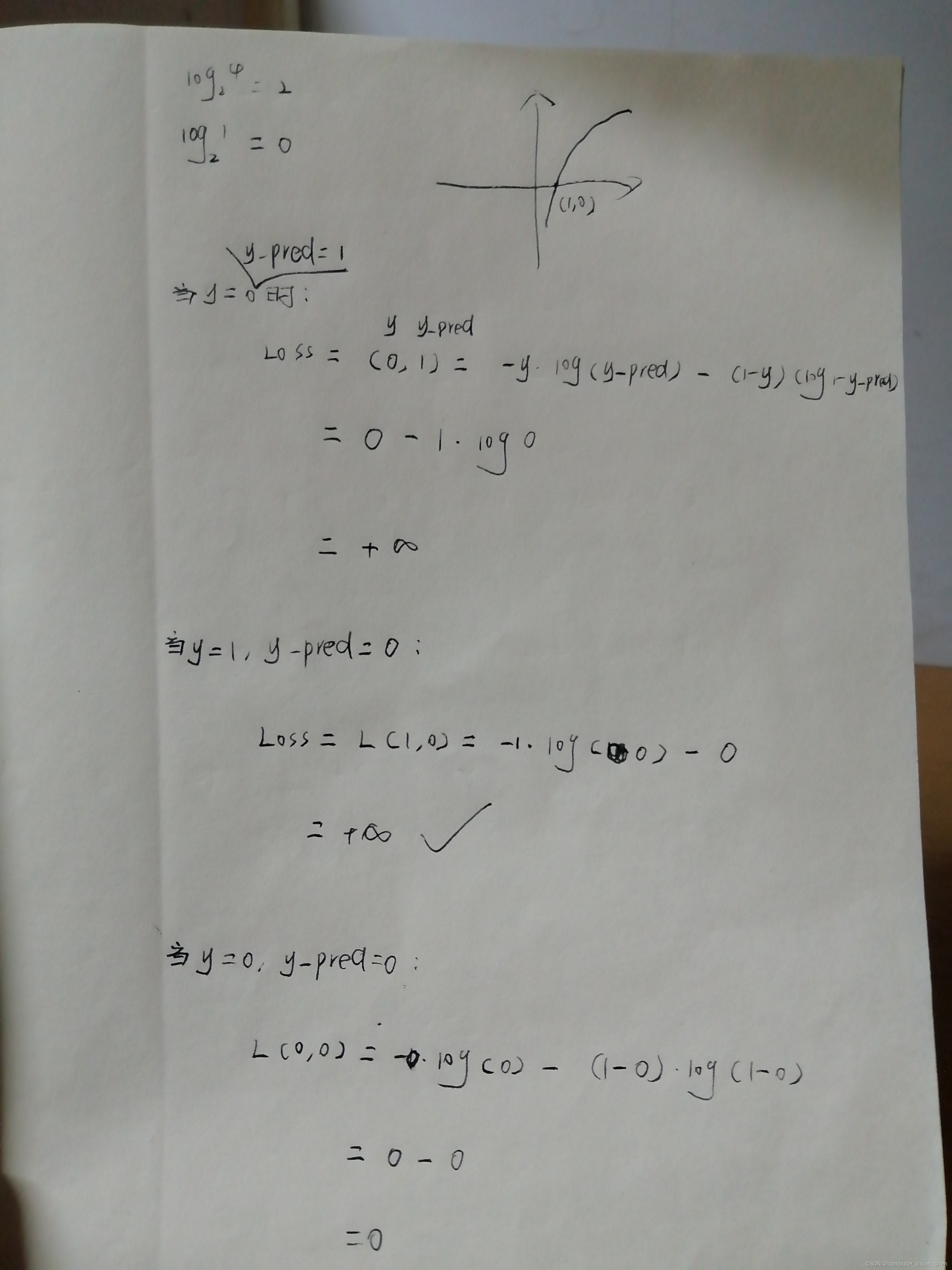
机器学习二元分类 二元交叉熵 二元分类例子
二元交叉熵损失函数 深度学习中的二元分类损失函数通常采用二元交叉熵(Binary Cross-Entropy)作为损失函数。 二元交叉熵损失函数的基本公式是: L(y, y_pred) -y * log(y_pred) - (1 - y) * log(1 - y_pred)其中,y是真实标签&…...
)
Postgresql运维信息(一)
1. 运维系统视图 PostgreSQL 提供了一系列系统视图和函数,可以用于获取数据库的运维统计信息。这些信息对于监控和优化数据库性能非常有用。以下是一些常用的 PostgreSQL 运维统计信息: 1.1. pg_stat_activity 这个系统视图包含了当前数据库连接的活动…...

Jupyter Notebook的下载安装与使用教程_Python数据分析与可视化
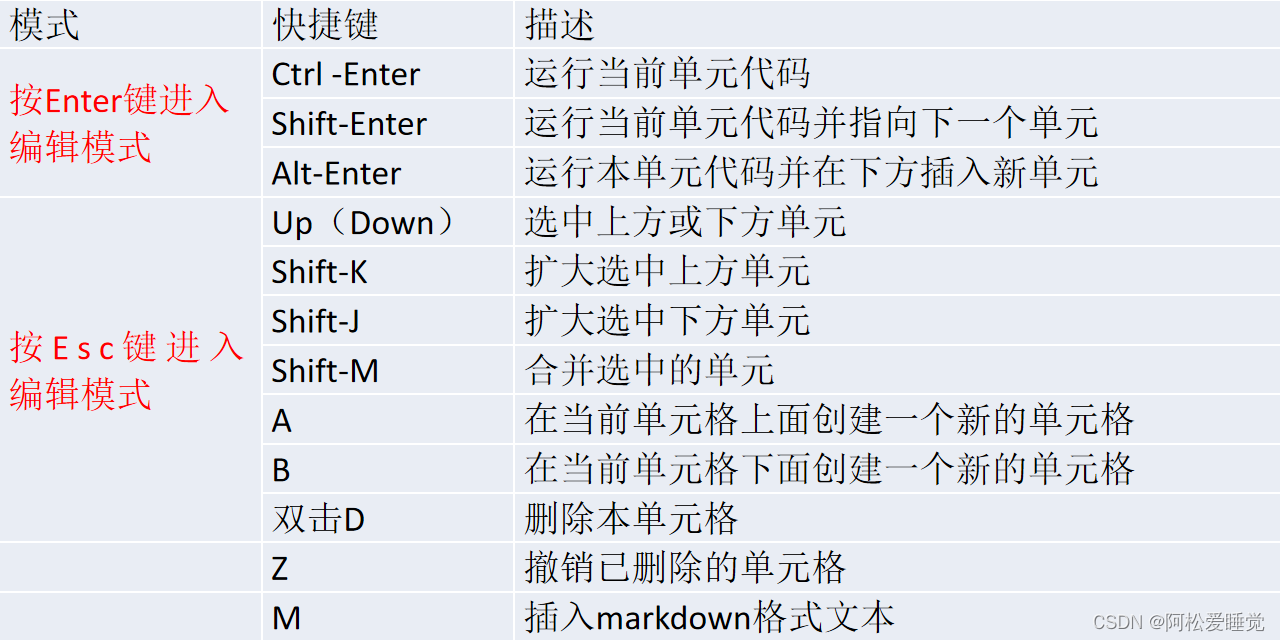
Jupyter Notebook的下载安装与使用 Jupyter简介下载与安装启动与创建NotebookJupyter基本操作 在计算机编程领域,有一个很强大的工具叫做Jupyter。它不仅是一个集成的开发环境,还是一个交互式文档平台。对于初学者来说,Jupyter提供了友好的界…...

快速入门:构建您的第一个 .NET Aspire 应用程序
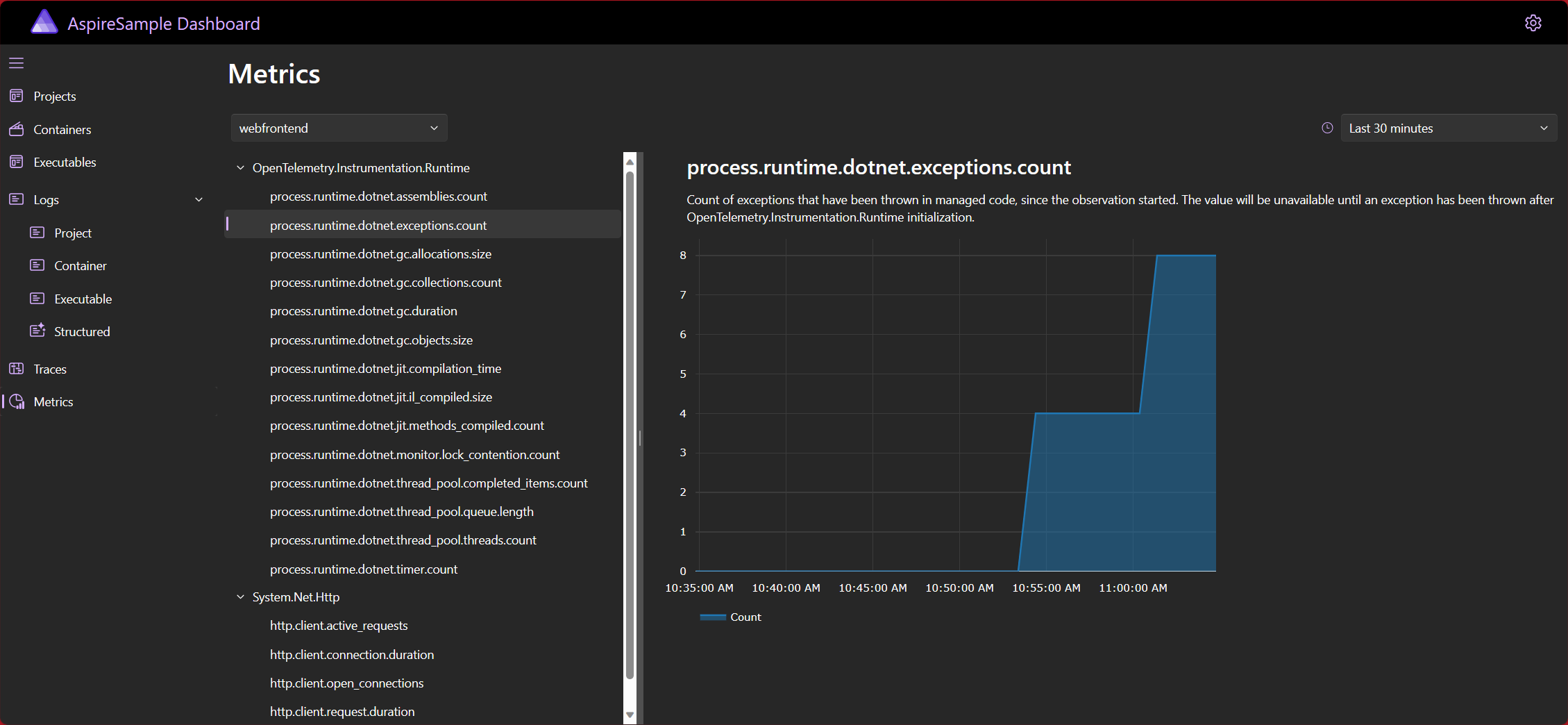
##前言 云原生应用程序通常需要连接到各种服务,例如数据库、存储和缓存解决方案、消息传递提供商或其他 Web 服务。.NET Aspire 旨在简化这些类型服务之间的连接和配置。在本快速入门中,您将了解如何创建 .NET Aspire Starter 应用程序模板解决方案。 …...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...