接口性能测试 —— Jmeter并发与持续性压测
接口压测的方式:
1、同时并发:设置线程组、执行时间、循环次数,这种方式可以控制接口请求的次数
2、持续压测:设置线程组、循环次数,勾选“永远”,调度器(持续时间),这种方式可以控制压测周期时间
指定并发数

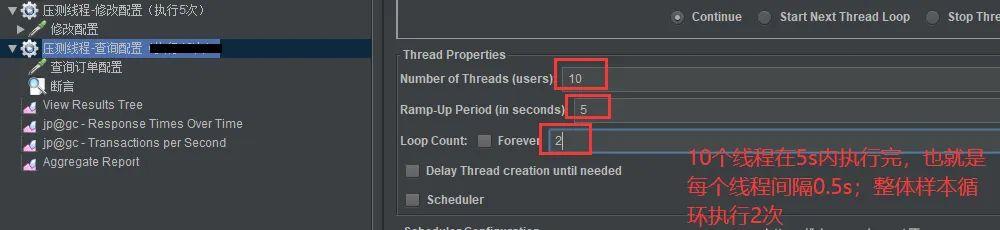
例1:设置线程数:10设置执行时间:0设置循环次数:5
说明:使10个线程启动并同时运行也就是并发执行10个线程。10个线程为一个样本,每个样本循环执行5次,可用监听树查看线程组执行的效果,是10个一起出现
例2:设置线程数:10设置执行时间:20设置循环次数:5
说明:20秒使10个线程启动并运行,每个线程将在前一个线程启动后20/10秒后启动,也就是间隔2s执行一个线程。
10个线程为一个样本,每个样本循环执行5次;使用监听树可以看到,请求是有间隔的出现的
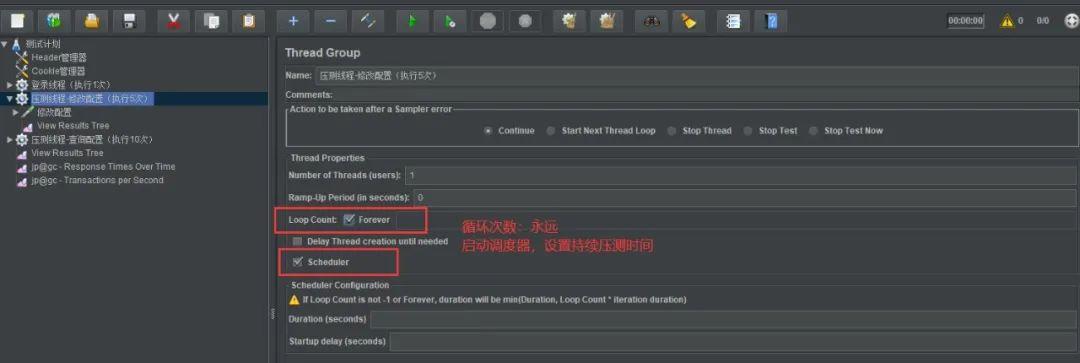
持续压测
当领导说:对接口XX持续24小时的压测?这个时候怎么办呢?
调度器可以控制压测持续的时间和线程启动延迟的时间,具体如下:

Loop count:forever(永远)Duration(seconds):持续时间Starup delay(seconds):启动延迟时间
例3:设置线程数:10设置执行时间:0设置循环次数:勾选“永远”使用调度器,设置持续时间:60
说明:10个线程同时并发执行。持续循环执行60s,不限制样本数(10个线程间隔0s并发进行)
持续压测结果:


Jmeter 压测
一般压测时间为10-15分钟就行,设置时间在调度器配置--持续时间中设置,例如:想压10分钟,则持续时间输入:600

①线程数:发送请求的用户数,即并发数
②Ram-up Period:此处输入1,则指这1个线程要在1秒内全部启动
③循环次数:如果勾选永远那么就一直循环。本例填写 的是60,也就是说60乘以线程数100,一共发送6000次请求。
理论上这些请求会在60秒的时候发送完成。但是受到机器配置和 当前网络的影响,通常这个数字要比1分钟长一些。

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
