获取Spring容器Bean工具类
获取Spring容器Bean工具类
- 1、创建SpringUtils工具类
- 2、注册 SpringUtils工具类
- 3、如果打包的是War方式,可能上面两个注册工具类的方法都没用
1、创建SpringUtils工具类
public class SpringUtils implements ApplicationContextAware {private static ApplicationContext applicationContext;@Overridepublic void setApplicationContext(ApplicationContext applicationContext) throws BeansException {SpringUtils.applicationContext = applicationContext;}/*** 根据类获取Bean* @param clazz 例如 String.class*/public static <T> T getBean(Class<T> clazz){return applicationContext.getBean(clazz);}
}
2、注册 SpringUtils工具类
这一步是显示注册SpringUtils工具类,其实可以使用 @Component注解标注在 SpringUtils类上面也可以,但是有些SpringBoot或者Spring版本当中注入 ApplicationContext 会为空,因为 ApplicationContext 是static变量,存在启动顺序上的问题,导致SpringUtils加载的时候,Spring容器还没有启动,所以无法注入进去
可以先试试 @Component注解,如果有效,则不需要这一步
在 resource 目录下创建 spring文件夹,创建 application-spring.xml

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"><bean id="SpringUtils" class=" com.demo.utils.SpringUtils" lazy-init="false" />
</beans>
3、如果打包的是War方式,可能上面两个注册工具类的方法都没用
打包war有些地方会不一样,请参考其他打包war获取springBean工具类的相关博客
相关文章:

获取Spring容器Bean工具类
获取Spring容器Bean工具类 1、创建SpringUtils工具类2、注册 SpringUtils工具类3、如果打包的是War方式,可能上面两个注册工具类的方法都没用 1、创建SpringUtils工具类 public class SpringUtils implements ApplicationContextAware {private static Application…...

图面试专题
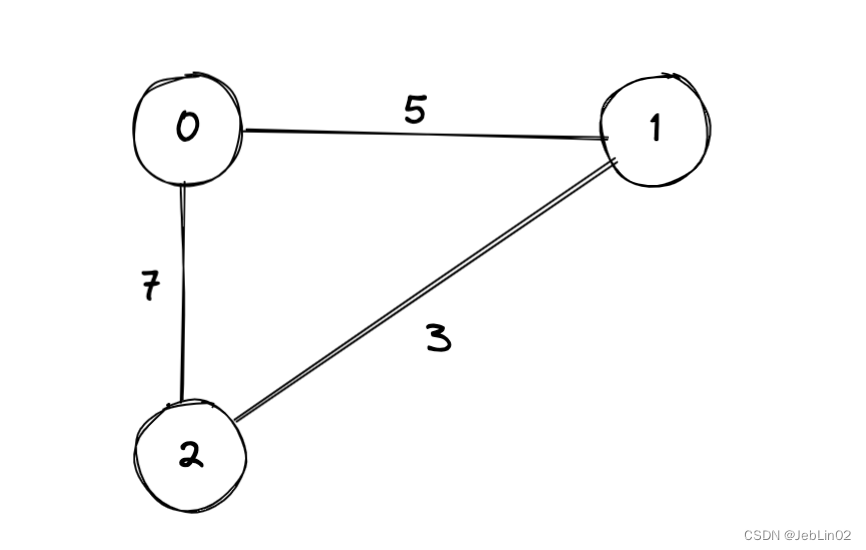
一、概念 和二叉树的区别:图可能有环 常见概念 顶点(Vertex): 图中的节点或点。边(Edge): 顶点之间的连接线,描述节点之间的关系。有向图(Directed Graph)&…...

VUE的计算属性
<!DOCTYPE html> <html> <head> <meta charset"UTF-8" /> <title>计算属性</title> </head> <style> table { border: 1px solid #000; text-align: center; width: 240px; } th,td { border: 1px solid #000; …...

uniapp中使用pageScrollTo让页面滚动到固定节点或距离
uniapp中使用pageScrollTo让页面滚动到固定节点或距离 思路:计算当前节点距离顶部的距离滚动距离然后使用pageScrollTo进行滚动(要保证页面加载完成之后在执行) #topic" id :页面的节点 changeTop(id) {let query uni.c…...

使用机器学习方法进行分析和处理:对高质量图像进行压缩
使用SVD(奇异值分解)进行图像压缩与普通压缩工具压缩的主要区别在于压缩原理和压缩效果。 压缩原理: 普通图像压缩工具通常采用有损压缩或无损压缩算法,如JPEG、PNG等,它们主要针对图像的像素进行变换和编码。而SVD图像…...

多线程面试总结
1. 创建线程有哪几种方式 创建线程有三种方式,分别是继承Thread类、实现Runnable接口、实现Callable接口。 通过继承Thread类来创建并启动线程的步骤如下: 定义Thread类的子类,并重写该类的run()方法,该run()方法将作为线程执行…...

android11-隐藏状态栏和导航栏
隐藏导航栏 /android11/frameworks/base/packages/SystemUI/res/layout/navigation_bar.xml diff --git a/frameworks/base/packages/SystemUI/res/layout/navigation_bar.xml b/frameworks/base/packages/SystemUI/res/layout/navigation_bar.xml index ba6b6956f1..6db2348…...

血的教训--kail系统免密centos7的坑【高版本ssh免密低版本ssh的坑】
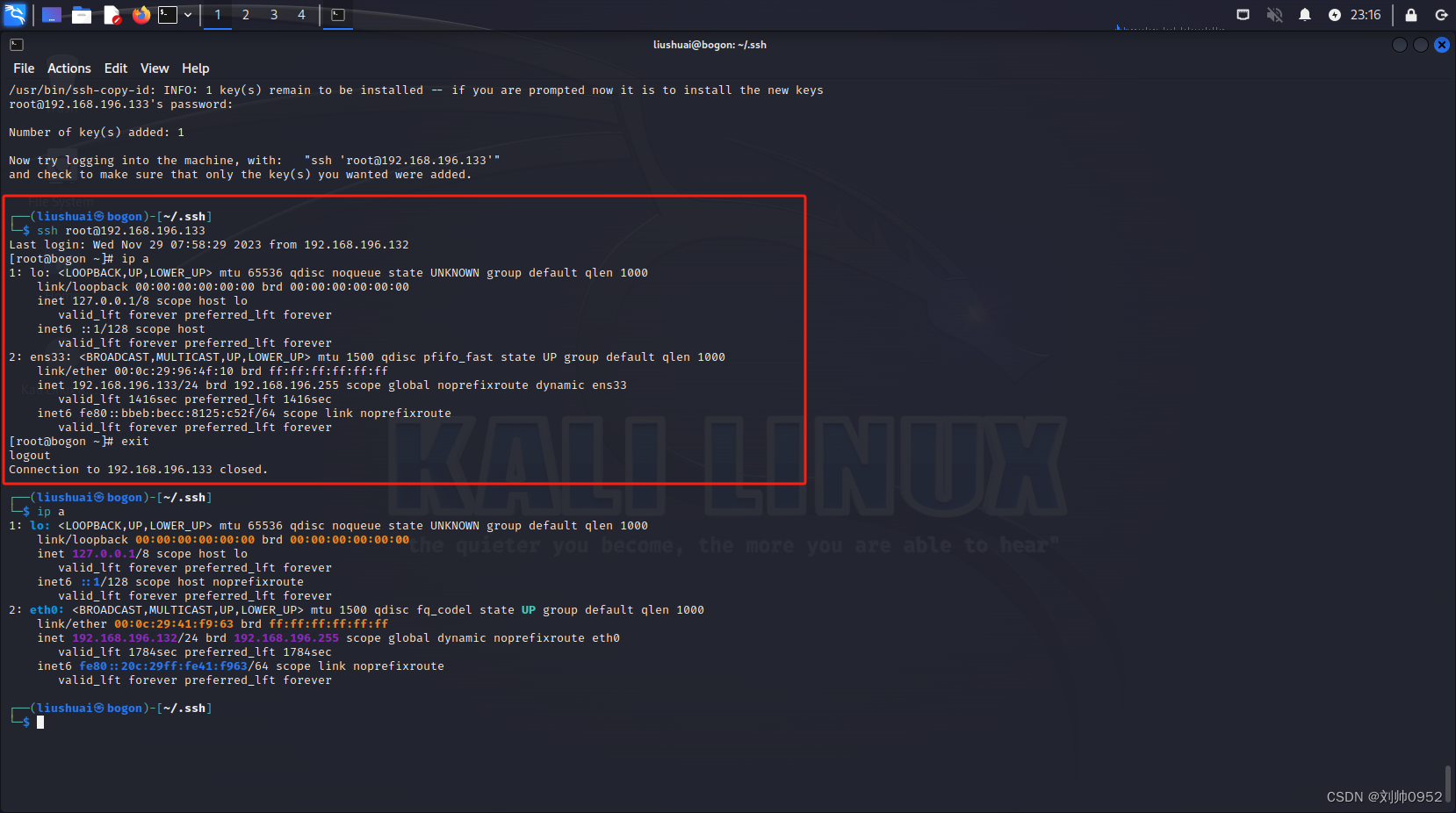
血的教训–kail系统免密centos7的坑【高版本ssh免密低版本ssh的坑】 最近下载了一个2023版本的kail系统,但是经过几次设置免密后,ssh过去一直让提供密码,所以就仔细的分析了一下,果然还是发现了点猫腻 接上一个博客,大…...

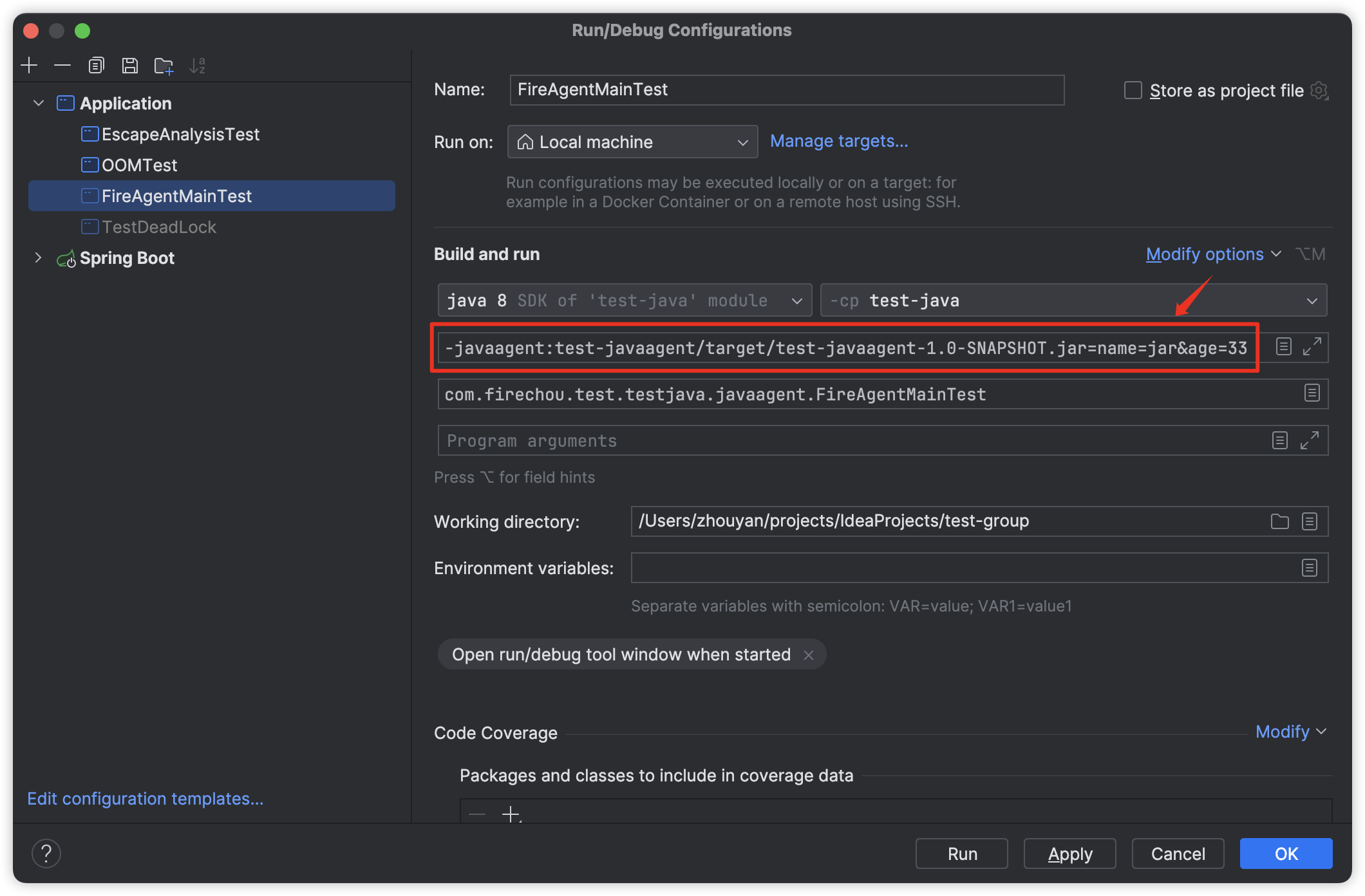
javaagent字节码增强浅尝
概述 javaagent 技术广泛应用于对代码的增强,比如统计方法执行时间、GC 信息打印、分布式链路跟踪等;实现方式包括 javassist 和 bytebuddy,bytebuddy 是对 javassist 的改进;类似于 spring 中的 AOP; Instrumentati…...

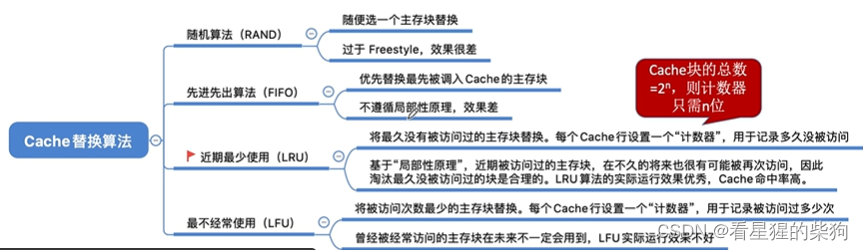
计算机组成原理-Cache替换算法
文章目录 总览随机算法(RAND)先进先出算法(FIFO)近期最少使用算法(LRU)最不经常使用算法(LFU)总结 总览 随机算法(RAND) 没有选择性地考虑替换哪一块Cache&a…...

Adobe 家族系列download
adobe 前言 Adobe公司的产品线中拥有多个家族桶,下面是Adobe全家桶产品的功能介绍: Creative Cloud(创意云):包含Photoshop、Illustrator、InDesign、Premiere Pro、After Effects、Lightroom等创意设计、视频制作和…...

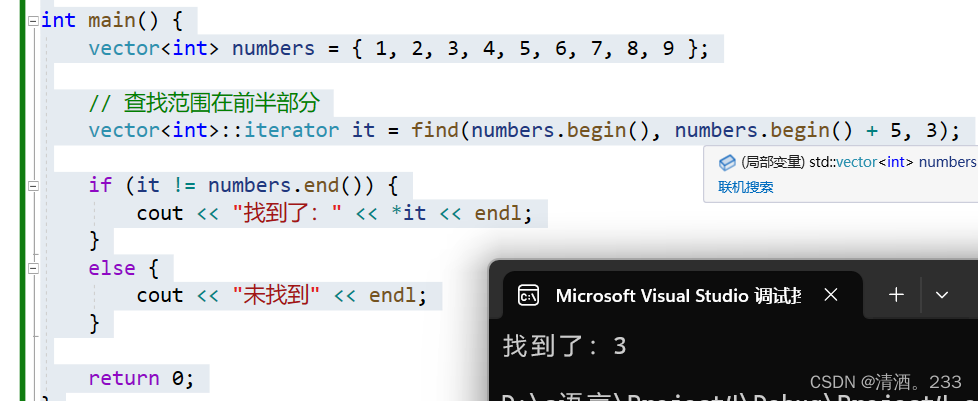
97.STL-查找算法 find
目录 STL-查找算法find 1.基本用法: 2.查找自定义类型: 3.查找范围: STL-查找算法find 在C的STL(标准模板库)中,find 算法用于在指定范围内查找指定值的元素。 功能描述: 查找指定元素&…...

如何应对雨天飞行的挑战?无人机机库防护能力解析
一、 背景介绍 无人机机库是无人机停放和起降场所,类似传统飞机的 hangar(飞机库)。它是一个专门用于存储、维护和保护无人机的设施。无人机机库的存在有助于提高无人机的安全性,同时也为无人机提供了一个有序的管理场所。 雨天…...

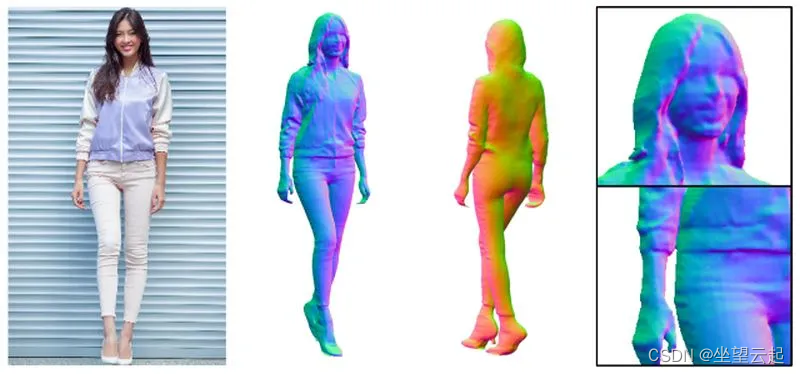
机器学习笔记 - 3D数据的常见表示方式
一、简述 从单一角度而自动合成3D数据是人类视觉和大脑的基本功能,这对计算机视觉算法来说是比较难的。但随着LiDAR、RGB-D 相机(RealSense、Kinect)和3D扫描仪等3D传感器的普及和价格的降低,3D 采集技术的最新进展取得了巨大飞跃。与广泛使用的 2D 数据不同,3D 数据具有丰…...

【Node.js】解决npm报错:RequestError: unable to verify the first certificate
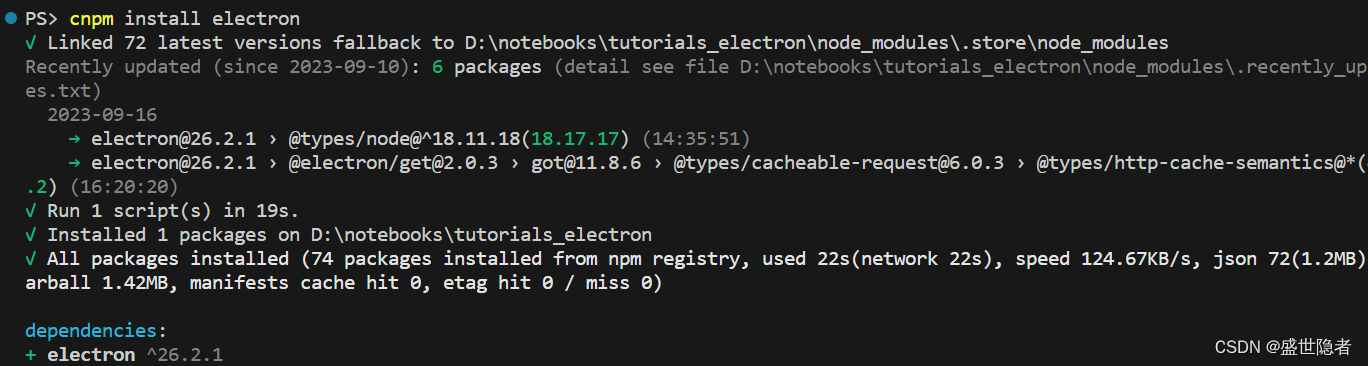
1. 问题简述 帖主从nodejs官网下载安装nodejs后,发现使用以下命令安装electron会报错: npm install electron 报错信息如下: npm ERR! RequestError: unable to verify the first certificate 2. 解决方案 网上列举的方案,无…...

语言模型文本处理基石:Tokenizer简明概述
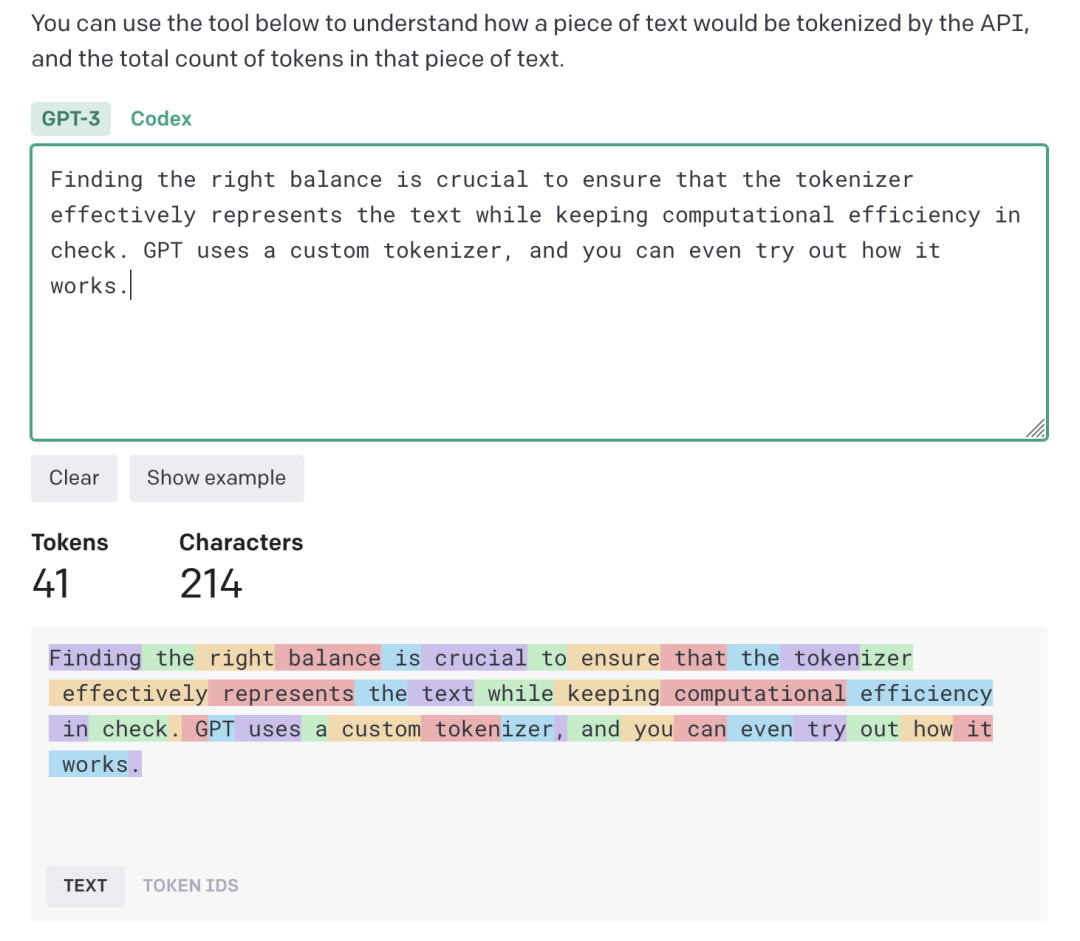
编者按:近年来,人工智能技术飞速发展,尤其是大型语言模型的问世,让 AI 写作、聊天等能力有了质的飞跃。如何更好地理解和利用这些生成式 AI,成为许多开发者和用户关心的问题。 今天,我们推出的这篇文章有助…...

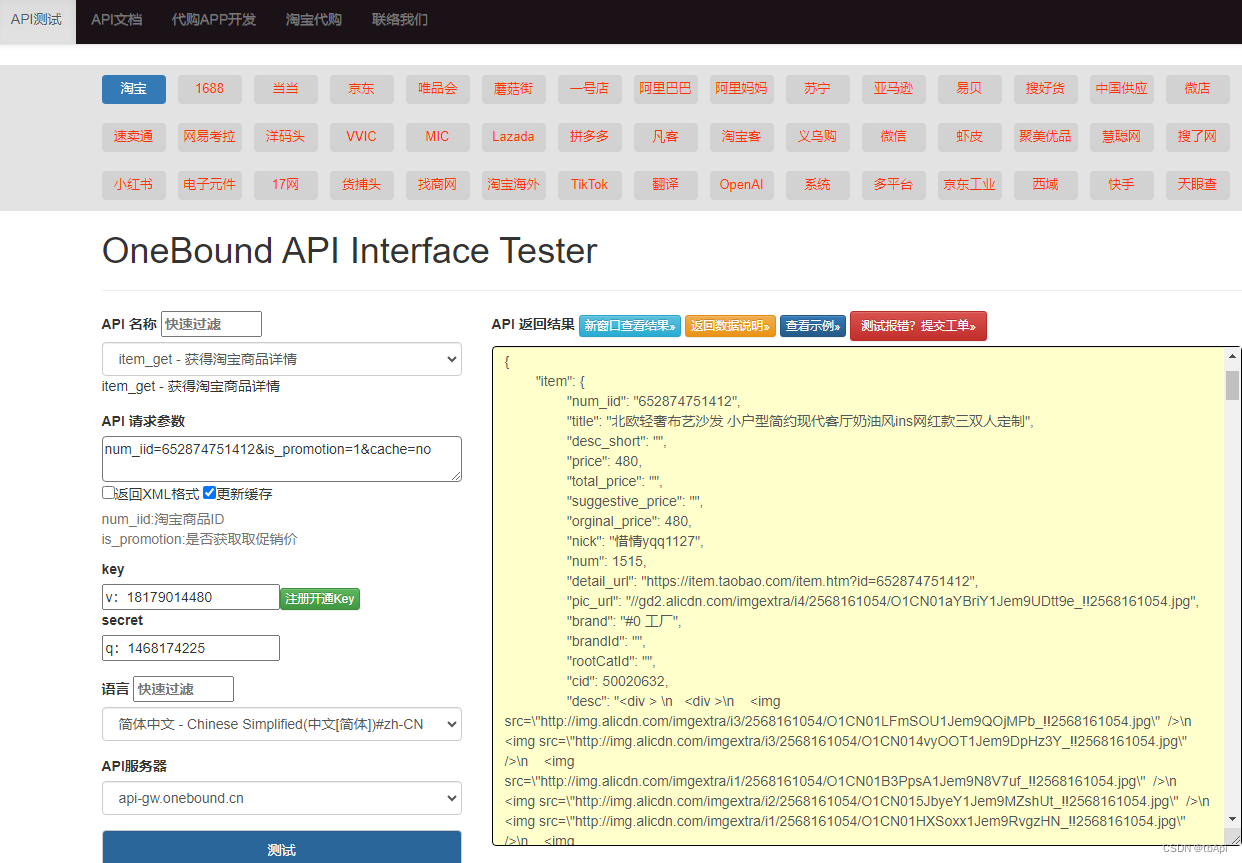
淘宝商品详情数据接口(店铺搬家、数据分析、代购商城、ERP选品、无货源铺货、品牌监控)
使用淘宝API接口需要以下步骤: 注册开发者账号:在淘宝开放平台(https://o0b.cn/anzexi)上注册一个开发者账号,并创建一个应用。 获取API密钥:在应用页面上获取API密钥,这是后续调用API接口的凭…...

面试篇之微服务(一)
目录 概览 1.什么是微服务? 2.微服务带来了哪些挑战? 3.现在有哪些流行的微服务解决方案? 这三种方案有什么区别吗? 4.说下微服务有哪些组件? 注册中心 5.注册中心是用来干什么的? 6.SpringCloud可…...

智慧科研助力科研数据的分析处理
如今,科研领域的发展日新月异,数据量也越来越大。这时,智慧科研可视化技术不仅为科研人员提供了快速高效的数据分析手段,而且为科研工作的推进提供了新的思路和方法。通过可视化手段,我们可以将各种数据、信息、知识以…...

el-select实现分屏效果
动态绑定class值 ,多种判断 :class"type 8 ? home-stye-2 : type 24 ? home-stye-1 : home-stye-3" <div class"home-right-top"><div class"home-right-top-video"><el-row :gutter"20"><el-c…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...
