Vue打包错误UnhandledPromiseRejectionWarning: CssSyntaxError
错误详情如下:
building for production...Error processing file: static/css/app.3d5caae7aaba719754d7d5c30b864551.css
(node:33011) UnhandledPromiseRejectionWarning: CssSyntaxError: /Users/yt/Documents/BM/sims-plus/sims-website/static/css/app.3d5caae7aaba719754d7d5c30b864551.css:16:12: Unknown wordat Input.error (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/input.js:128:16)at Parser.unknownWord (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/parser.js:561:22)at Parser.decl (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/parser.js:233:16)at Parser.other (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/parser.js:131:18)at Parser.parse (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/parser.js:75:16)at parse (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/parse.js:17:12)at new LazyResult (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/lazy-result.js:64:16)at Processor.<anonymous> (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/processor.js:142:12)at Processor.process (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/processor.js:121:23)at Function.creator.process (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/node_modules/postcss/lib/postcss.js:148:43)at OptimizeCssAssetsPlugin.processCss (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/index.js:63:19)at Object.processor (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/optimize-css-assets-webpack-plugin/index.js:29:23)at /Users/yt/Documents/BM/sims-plus/sims-website/node_modules/last-call-webpack-plugin/index.js:139:8at arrayEach (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/lodash/_arrayEach.js:15:9)at forEach (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/lodash/forEach.js:38:10)at LastCallWebpackPlugin.process (/Users/yt/Documents/BM/sims-plus/sims-website/node_modules/last-call-webpack-plugin/index.js:136:3)
(node:33011) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 2)
(node:33011) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.解决办法
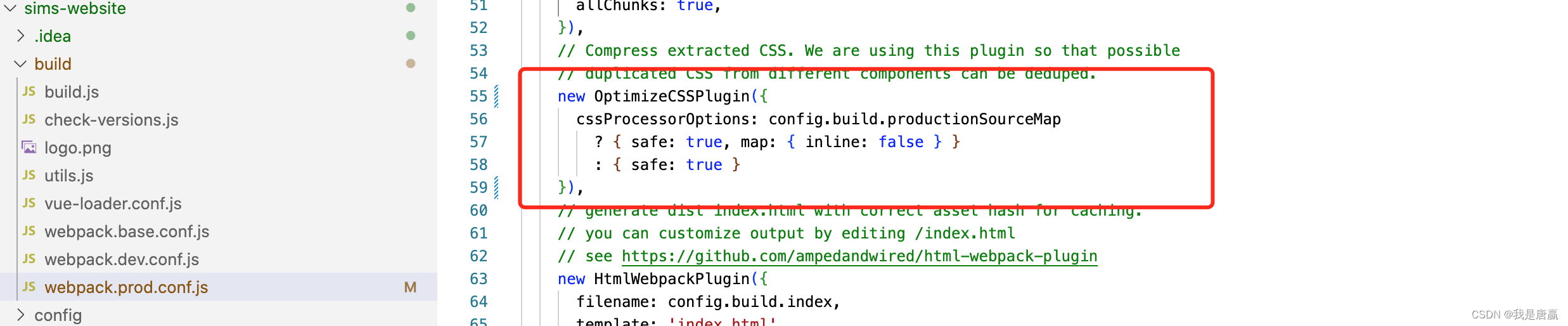
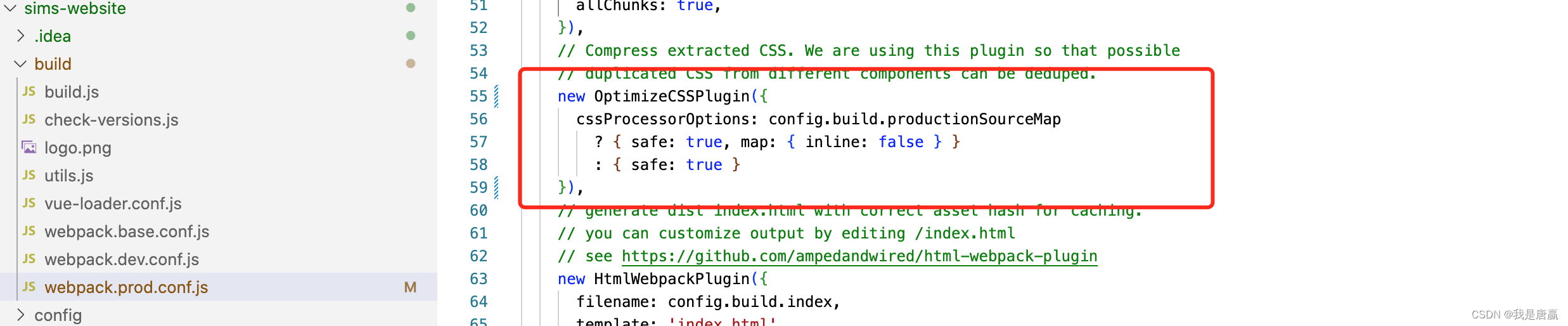
注释圈红部分

问题解决
相关文章:

Vue打包错误UnhandledPromiseRejectionWarning: CssSyntaxError
错误详情如下: building for production...Error processing file: static/css/app.3d5caae7aaba719754d7d5c30b864551.css (node:33011) UnhandledPromiseRejectionWarning: CssSyntaxError: /Users/yt/Documents/BM/sims-plus/sims-website/static/css/app.3d5caa…...

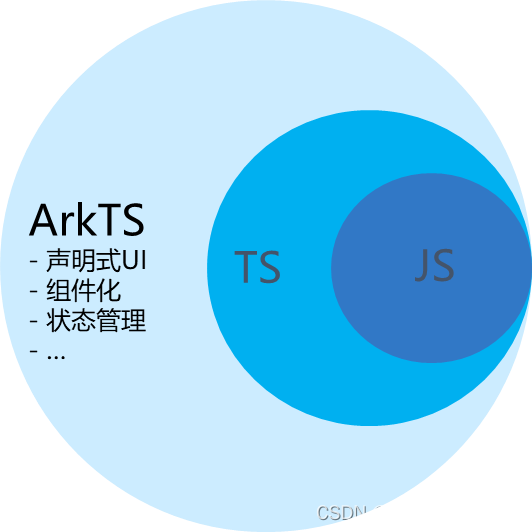
鸿蒙系统扫盲(三):鸿蒙开发用什么语言?
1.两种开发方向 我们常说鸿蒙开发,但是其实鸿蒙开发分为两个方向: 一个是系统级别的开发,比如驱动,内核和框架层的开发,这种开发以C/C为主 还有一个是应用级别的开发,在API7以及以下,还是支持…...

linux 中vmalloc实现简述
vmalloc 用途 vmalloc只用于内核模块的逻辑地址分配,也就是说它的逻辑地址是挂在init_mm的pgd页表上的。它可将几段不连续物理区域合并分配一个连续逻辑区域。主要用于内核和驱动。 vmalloc 实现 入口在__vmalloc_node_range。 首先分配一个vm_struct,…...

homeassistant 随笔
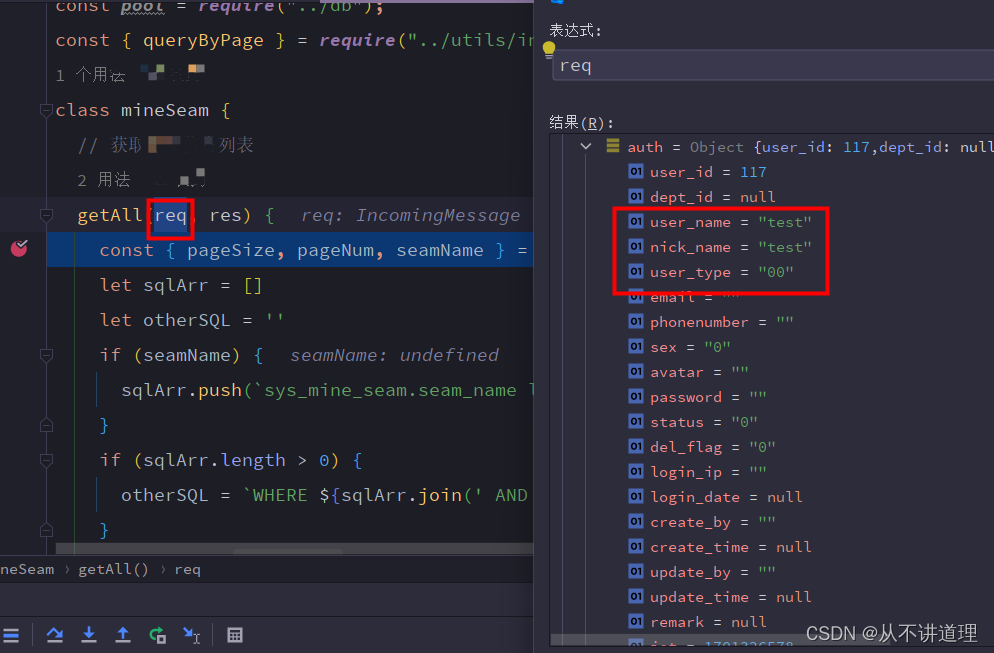
1.使用mushroom-strategy自动生成ui,隐藏中文ares,名字为区域的拼音,例如显示厨房则真实名字为chu_fang 隐藏图片中的工作室 代码为:...

带大家做一个,易上手的家常炒鸡蛋
想做这道菜 先准备五个鸡蛋 然后将鸡蛋打到碗里面 然后 加小半勺盐 这个看个人喜好 放多少都没问题 不要太咸就好 将鸡蛋搅拌均匀 起锅烧油 油温热了之后 放三个干辣椒进去炒 干辣椒烧黑后 捞出来 味道就留在油里了 然后 倒入鸡蛋液 翻炒 注意翻炒 不要粘锅底 或者 一面糊…...

芒格传奇落幕!生前最后一次谈论比特币,说了什么?
当地时间11月28日,知名投资公司伯克希尔哈撒韦发布声明,公司董事会副主席查理芒格(Charlie Munger)于当天早上在美国加利福尼亚州的一家医院去世,终年99岁,距离其百岁生日仅剩1个月。 巴菲特在一份声明中表示:“没有查…...

Springboot如何快速生成分页展示以及统计条数
这是表结构: 前置知识: 分页查询公式(): -- 推导一个公式 -- select * from emp -- order by empno -- limit 每页显示记录数 * (第几页-1),每页显示记录数 统计条数公式: select count…...

数据结构:图文详解顺序表的各种操作(新增元素,查找元素,删除元素,给指定位置元素赋值)
目录 一.顺序表的概念 二.顺序表的实现 新增元素 默认尾部新增 指定位置添加元素 查找元素 查找是否存在 查找元素对应的位置 查找指定位置对应的元素 删除元素 获取顺序表长度 清空顺序表 一.顺序表的概念 在线性数据结构中,我们一般分为俩类…...

2023 年 IntelliJ IDEA下载、安装教程,附详细图文
大家好,今天为大家带来的是 2023年 IntelliJ IDEA 下载、安装教程,超详细的图文教程,亲测可用。 文章目录 1 IDEA 下载2 IDEA 安装3 IDEA 使用4 快捷键新手必须掌握:Ctrl:Alt:Shift:Ctrl Alt&a…...

C++——解锁string常用接口
目录 string::npos; 1.测试string容量相关的接口: 1.1 string::size() 1.2 string::clear() 1.3 string::resize() 1.4 string::erase() 1.5 string::reserve() 保留 1.6 std::string::shrink_to_fit 2.string数据插入删除相关的接口 2.1 std::string::pus…...

Stable Video Diffusion(SVD)参数使用教程
Stable Video Diffusion(SVD)安装和测试 官网 github | https://github.com/Stability-AI/generative-modelsHugging Face | https://huggingface.co/stabilityai/stable-video-diffusion-img2vid-xtPaper | https://stability.ai/research/stable-vid…...

【传智杯】排排队、小卡与质数 2、1024 程序员节发橙子题解
🍎 博客主页:🌙披星戴月的贾维斯 🍎 欢迎关注:👍点赞🍃收藏🔥留言 🍇系列专栏:🌙 蓝桥杯 🌙请不要相信胜利就像山坡上的蒲公英一样唾手…...

Oracle
1.解释冷备份和热备份的不同点以及各自的优点 冷备份 发生在数据库已经正常关闭的情况下,将关键性文件拷贝到另外位置的一种说法。适用于所有模式的数据库。 优点 是非常快速的备份方法(只需拷贝文件)容易归档(简单拷贝即可&a…...

2023年c语言程序设计大赛
7-1 这是一道送分题 为了让更多的同学参与程序设计中来,这里给同学们一个送分题,让各位感受一下程序设计的魅力,并祝贺各位同学在本次比赛中取得好成绩。 注:各位同学只需将输入样例里的代码复制到右侧编译器,然后直…...
:spu管理页面的新增和修改)
9.vue3项目(九):spu管理页面的新增和修改
目录 一、SPU和SKU概念 二、SPU静态搭建 1.代码编辑 2.效果展示 三、封装接口以及出参入参...

人工智能:让生活更便捷、更智能——探讨人工智能在生活中的作用与挑战
文章目录 前言人工智能的定义与分类人工智能的领域一、智能语音助手改变日常生活二、智能驾驶带来出行革命三、人工智能在医疗健康领域的应用四、教育领域的人工智能创新 人工智能的应用生活方面的影响工作方面的影响 应对AI带来的挑战后记 前言 人工智能相关的领域࿰…...

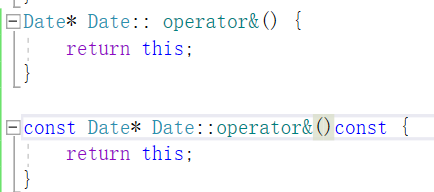
【C++】类和对象——const修饰成员函数和取地址操作符重载
在上篇博客中,我们已经对于日期类有了较为全面的实现,但是,还有一个问题,比如说,我给一个const修饰的日期类的对象 这个对象是不能调用我们上篇博客写的函数的,因为&d1是const Date*类型的ÿ…...

express+mySql实现用户注册、登录和身份认证
expressmySql实现用户注册、登录和身份认证 注册 注册时需要对用户密码进行加密入库,提高账户的安全性。用户登录时再将密码以相同的方式进行加密,再与数据库中存储的密码进行比对,相同则表示登录成功。 安装加密依赖包bcryptjs cnpm insta…...
加载数据集)
【PyTorch】(二)加载数据集
文章目录 1. 创建数据集1.1. 直接继承Dataset类1.2. 使用TensorDataset类 2. 加载数据集3. 将数据转移到GPU 1. 创建数据集 主要是将数据集读入内存,并用Dataset类封装。 1.1. 直接继承Dataset类 必须要重写__getitem__方法,用于根据索引获得相应样本…...

如何提高3D建模技能?
无论是制作影视动画还是视频游戏,提高3D建模技能对于你的工作都至关重要的。那么如何能创建出精美的3D模型呢?本文给大家一些3D建模技能方面的建议。 3D建模通过专门的软件完成,涉及制作三维对象。这项技能在视频游戏开发、建筑、动画和产品…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
