Vue3中快速Diff算法
在Vue3中,快速Diff算法主要用于优化虚拟DOM的更新过程,减少不必要的DOM操作,提高性能。以下是对Vue3源码中快速Diff算法的解读:
- 首先,我们需要引入Vue3的相关包:
import { reactive, toRefs, watch } from 'vue'
- 接下来,我们创建一个响应式对象,用于存储数据:
const state = reactive({list: [{ id: 1, name: '张三' },{ id: 2, name: '李四' },{ id: 3, name: '王五' },],
})
- 然后,我们使用
toRefs函数将响应式对象转换为普通对象:
const { list } = toRefs(state)
- 接下来,我们实现一个
updateList函数,用于更新列表数据:
function updateList(newList) {// 遍历新列表中的每个元素for (let i = 0; i < newList.length; i++) {// 如果新列表中的元素在原列表中不存在,则将其添加到原列表中if (!list.value.find((item) => item.id === newList[i].id)) {list.value.push(newList[i])} else {// 如果新列表中的元素在原列表中存在,则更新其属性值list.value = list.value.map((item) => {if (item.id === newList[i].id) {return { ...item, ...newList[i] }} else {return item}})}}
}
- 最后,我们使用
watch函数监听state对象的改变,并在其改变时调用updateList函数:
watch(() => state, (newState) => {updateList(newState.list)
})
通过以上代码,我们可以实现一个简单的Vue3快速Diff算法。当state对象的list属性发生改变时,updateList函数会根据新旧列表的差异进行相应的DOM操作,从而实现高效的虚拟DOM更新。
相关文章:

Vue3中快速Diff算法
在Vue3中,快速Diff算法主要用于优化虚拟DOM的更新过程,减少不必要的DOM操作,提高性能。以下是对Vue3源码中快速Diff算法的解读: 首先,我们需要引入Vue3的相关包: import { reactive, toRefs, watch } fro…...

ROS2+STM32小车红外对射光电计数器模块资料
数据:一个周长内有20个孔洞或者20个分隔。外径:6.8cm 图片不是实物图,是示意图 因为没有串口,所以不可能会发送出数字的,就是通过电压变化次数来计算距离或者其他数据 有遮挡时,输出高电平,无遮…...

Android设计模式--桥接模式
闻正言,行正道,左右前后皆正人 一,定义 将抽象部分与实现部分分离,使它们都可以独立地进行变化 二,使用场景 从模式的定义中,我们大致可以了解到,这里的桥接的作用其实就是连接抽象部分与实现…...

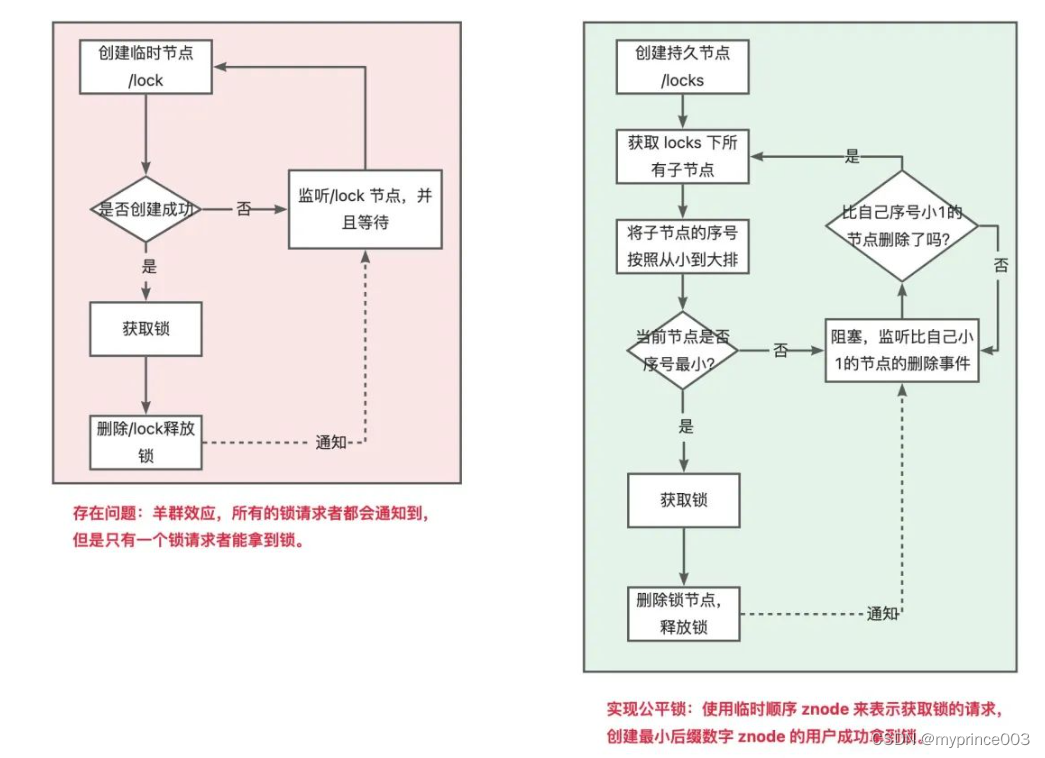
1、分布式锁实现原理与最佳实践(一)
在单体的应用开发场景中涉及并发同步时,大家往往采用Synchronized(同步)或同一个JVM内Lock机制来解决多线程间的同步问题。而在分布式集群工作的开发场景中,就需要一种更加高级的锁机制来处理跨机器的进程之间的数据同步问题&…...

Autosar通信实战系列03-NM模块要点及其配置介绍
本文框架 前言1. NM模块要点介绍1.1 NM基本功能介绍1.2 NM协同功能介绍2. NM配置2.1 NmGlobalConfig配置2.2 NmChannelConfigs配置前言 在本系列笔者将结合工作中对通信实战部分的应用经验进一步介绍常用,包括但不限于通信各模块的开发教程,代码逻辑分析,调测试方法及典型问…...

Golang模块管理功能
文章目录 1. Golang 包管理1.1 GOPATH 包管理1.2 Go vendor 包管理1.3 Go modules包管理2. Go Modules 应用实践2.1 Go modules关键信息2.1.1 go mod 命令行2.1.2 配置代理服务2.2 创建项目2.3 获取依赖包2.4 运行项目1. Golang 包管理 1.1 GOPATH 包管理 第一阶段: Golang初…...

从零构建属于自己的GPT系列1:文本数据预处理、文本数据tokenizer、逐行代码解读
🚩🚩🚩Hugging Face 实战系列 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在PyCharm中进行 本篇文章配套的代码资源已经上传 从零构建属于自己的GPT系列1:文本数据预处理 从零构建属于自己的GPT系列2:语…...

scipy 笔记:scipy.spatial.distance
1 pdist 计算n维空间中观测点之间的成对距离。 scipy.spatial.distance.pdist(X, metriceuclidean, *, outNone, **kwargs) 1.1 主要参数 X一个m行n列的数组,表示n维空间中的m个原始观测点metric使用的距离度量out输出数组。如果非空,压缩的距离矩阵…...

java video audio encoder
引言 在现代互联网的时代,视频和音频已经成为人们生活中不可或缺的一部分。而在计算机科学中,视频和音频编码器则是将原始的视频和音频数据转换为可压缩格式的关键技术。在本文中,我们将探讨基于Java的视频和音频编码器的使用。 什么是视频…...

TypeScript 中声明类型的方法
1、使用:运算符来为变量和函数参数指定类型。例如: let num: number 5; function add(a: number, b: number): number {return a b; }2、使用 type 关键字来声明自定义类型别名。例如: type Point {x: number;y: number; };3、使用 interface 关键字…...

显示器校准软件BetterDisplay Pro mac中文版介绍
BetterDisplay Pro mac是一款显示器校准软件,可以帮助用户调整显示器的颜色和亮度,以获得更加真实、清晰和舒适的视觉体验。 BetterDisplay Pro mac软件特点 - 显示器校准:可以根据不同的需求和环境条件调整显示器的颜色、亮度和对比度等参数…...

Element UI 走马灯 实现鼠标滚动切换页面
鼠标滚动切换页面 elementui Carousel 走马灯鼠标滚轮事件实现 一、在轮播图外的盒子外添加鼠标滚轮事件,触发GoWheel函数。 wheel"goWheel"二、通过判断deltaY的数值来触发相应事件 它检查滚轮事件的deltaY属性是否大于0 event.deltaY当鼠标滚轮向下…...

在Docker上部署Springboot项目
在Docker上部署Springboot项目 ###1.安装docker 2.安装mysql 拉 Mysql 镜像 docker pull mysql:5.7.31运行 Mysql 5.7.31 第一次运行需要设置密码 docker run -d --name myMysql -p 9506:3306 -v /data/mysql:/var/lib/mysql -e MYSQL_ROOT_PASSWORD1234 mysql:5.7.31不是…...

2024中国眼博会,全国眼康与眼镜品牌加盟展会,北京眼健康展
立足北京,面向全球,2024第六届CEYEE中国眼博会,将以大规模的展览面积在4月与您相会; ——春天是万物复苏的季节,更是企业开拓市场,抓住春季发展机遇的重要时节;第六届CEYEE中国眼博会将在2024年…...

C++学习 --谓词
目录 1, 什么是谓词 1-1, 一元谓词 1-2, 二元谓词 1, 什么是谓词 返回bool类型的仿函数, 叫着谓词, 分为一元谓词和二元谓词 1-1, 一元谓词 operator()接收一个参数,叫着一元谓…...

Arkts深入了解运用 LazyForEach【鸿蒙专栏-17】
文章目录 深入了解 LazyForEach:数据懒加载LazyForEach概述接口描述IDataSource接口DataChangeListener接口使用限制和注意事项键值生成规则和组件创建规则首次渲染键值相同时错误渲染键值生成规则和组件创建规则首次渲染键值相同时错误渲染键值生成规则和组件创建规则首次渲染…...

如何让你的 Jmeter+Ant 测试报告更具吸引力?
引言 想象一下,你辛苦搭建了一个复杂的网站,投入了大量的时间和精力进行开发和测试。当你终于完成了测试并准备生成测试报告时,你可能会发现这个过程相当乏味,而对于其他人来说,它可能也不那么吸引人。 但是…...

游戏APP接入哪些广告类型
当谈到游戏应用程序(APP)接入广告时,选择适合用户体验和盈利的广告类型至关重要。游戏开发者通常考虑以下几种广告类型: admaoyan猫眼聚合 横幅广告: 这些广告以横幅形式显示在游戏界面的顶部或底部。它们不会打断游戏…...

Echarts地图registerMap使用的GeoJson数据获取
https://datav.aliyun.com/portal/school/atlas/area_selector 可以选择省,市,区。 也可以直接在地图上点击对应区域。 我的应用场景 我这里用到这个还是一个特别老的大屏项目,用的jq写的。显示中国地图边界区域 我们在上面的这个地区选择…...

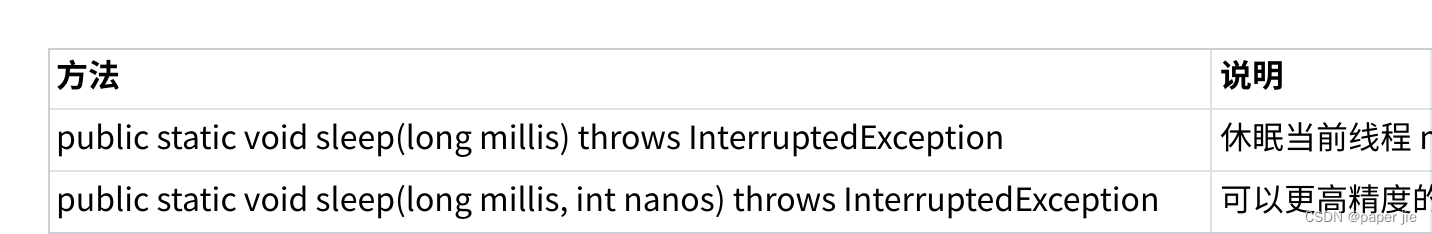
【JavaEE】Java中的多线程 (Thread类)
作者主页:paper jie_博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《JavaEE》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精力)打造&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
