Flutter使用flutter_gen管理资源文件
pub地址:
https://pub.dev/packages/flutter_gen
1.添加依赖
在你的pubspec.yaml文件中添加flutter_gen作为开发依赖
dependencies:build_runner:flutter_gen_runner:2.配置pubspec.yaml
在pubspec.yaml文件中,配置flutter_gen的参数。指定输出路径和资源路径。
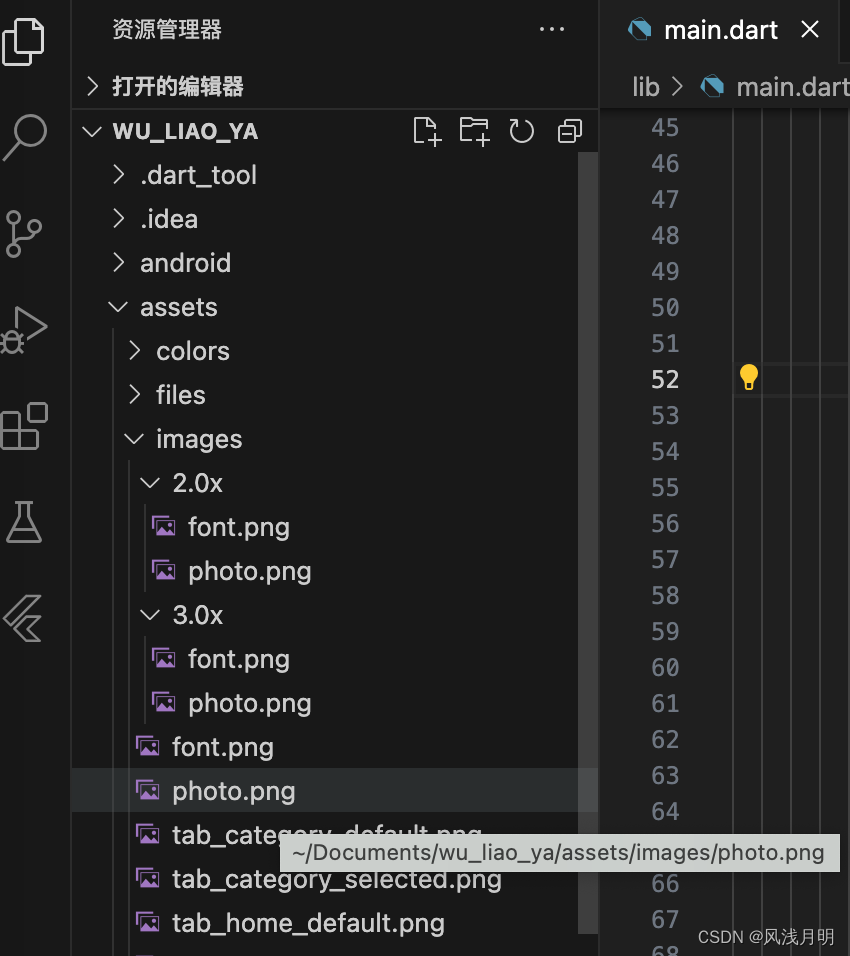
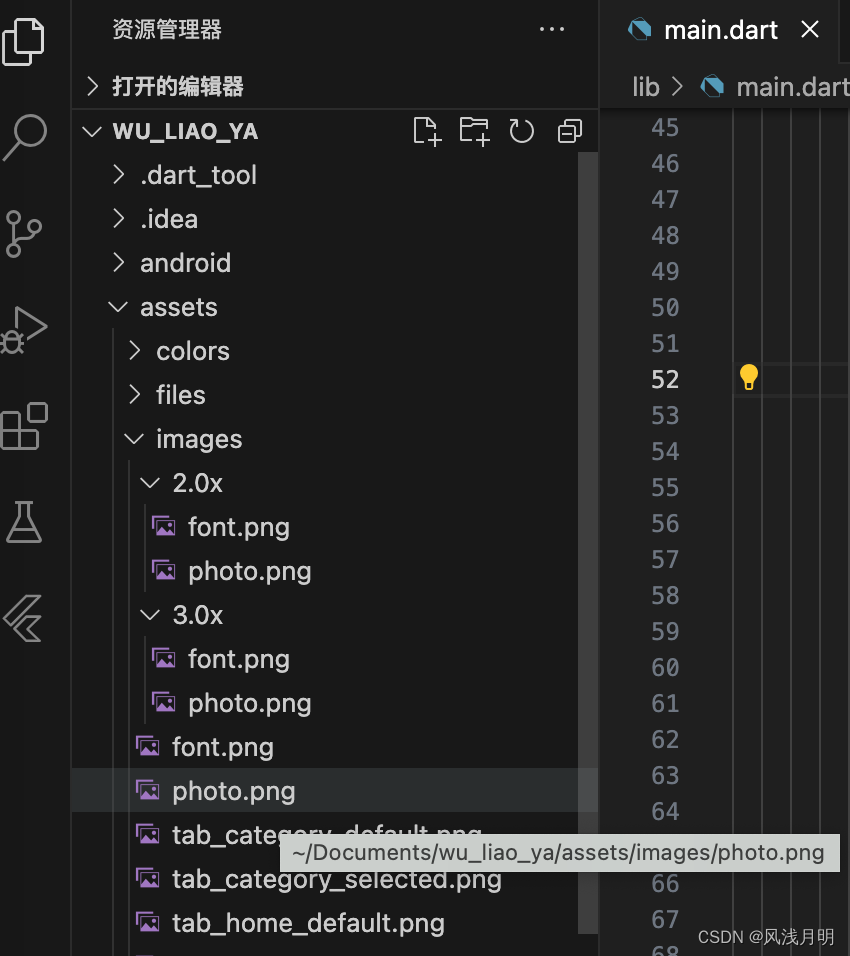
flutter_gen:output: lib/gen/ # Optional (default: lib/gen/)lineLength: 80 # Optional (default: 80)# Optionalintegrations:flutter_svg: true # .svg Assets.images.icons.paint.svg()flare_flutter: true # .flr Assets.flare.penguin.flare()rive: true # .flr Assets.rive.vehicles.rive()lottie: true # .json Assets.lottie.hamburgerArrow.lottie()colors:inputs:- assets/colors/colors.xmlflutter:uses-material-design: trueassets:- assets/images/tab_home_default.png- assets/images/tab_home_selected.png- assets/images/tab_category_default.png- assets/images/tab_category_selected.png- assets/images/tab_mine_default.png- assets/images/tab_mine_selected.png- assets/images/photo.png- assets/images/font.png- assets/files/mov_file.mov- assets/files/mp3_file.mp3- assets/files/mp4_file.mp4- assets/files/pdf_file.pdf- assets/files/svga_file.svga- assets/files/txt_file.txt- assets/files/xlsx_file.xlsx- assets/files/zip_file.zipfonts:- family: simkaifonts:- asset: assets/fonts/simkai.ttf- family: SourceHanSerifCNBoldfonts:- asset: assets/fonts/SourceHanSerifCN-Bold.otfweight: 7003.运行生成命令
使用Flutter命令行工具运行pub get来安装新的依赖
$ flutter pub get使用命令行工具运行命令生成资源文件
$ dart run build_runner build
或
$ flutter packages pub run build_runner build
或
$ flutter packages pub run build_runner build --delete-conflicting-outputs如果图片资源发生变化,只需更新pubspec.yaml文件并重新运行生成资源文件的命令即可更新资源引用。
4.使用图片和其它资源文件
flutter_gen会在指定的输出目录(例如lib/gen/)中生成一个assets.gen.dart文件,里面包含了所有的资源引用。
使用图片
import 'gen/assets.gen.dart';Image.asset(Assets.images.photo.path, //'assets/images/photo.png',width: 50,height: 50,
),Assets.images.font.image(width: 100,height: 100,
)使用其它文件
import 'package:flutter/services.dart' show rootBundle;
import 'dart:typed_data';var arr = [Assets.files.txtFile,Assets.files.movFile,Assets.files.mp3File,Assets.files.mp4File,Assets.files.pdfFile,Assets.files.svgaFile,Assets.files.xlsxFile,Assets.files.zipFile];// 获取文件中的字符串
Future<String> loadAsset(String path) async {try {var str = await rootBundle.loadString(path);return str;} catch (e) {return "获取失败";}
}// 获取文件二进制数据
Future<ByteData> loadAssetData(String path) async {try {var data = await rootBundle.load(path);return data;} catch (e) {return ByteData(0);}
}Column(mainAxisAlignment: MainAxisAlignment.center,children: [FutureBuilder<String>(future: loadAsset(Assets.files.txtFile),builder: (BuildContext context,AsyncSnapshot<String> snapshot) {if (snapshot.connectionState == ConnectionState.done) {return Text(snapshot.data ?? '');} else {return const CircularProgressIndicator();}},),FutureBuilder<ByteData>(future: loadAssetData(Assets.files.mp3File),builder: (BuildContext context,AsyncSnapshot<ByteData> snapshot) {if (snapshot.connectionState == ConnectionState.done) {// 这里你可以使用 snapshot.data 来访问文件的二进制数据Uint8List data =snapshot.data?.buffer.asUint8List() ??Uint8List(0);return Container(child: Text(data.toString()),);} else {return const CircularProgressIndicator();}},),],),资源文件适配
Flutter默认会按照这样的文件夹结构来寻找合适的资源:
-
.../image.png — 默认图片,适用于1.0x设备像素比的屏幕。
-
.../2.0x/image.png — 适用于2.0x设备像素比的屏幕。
-
.../3.0x/image.png — 适用于3.0x设备像素比的屏幕。
当你在应用中引用图像时,只需引用默认的图片路径(.../image.png),Flutter会自动根据设备的像素密度来加载正确的资源文件。如果你的应用不需要支持多种像素密度的图像,那么你也可以只提供默认的图像资源而不创建这些文件夹。
如果你决定支持不同的像素密度,确保为每个分辨率提供相应的图像资源,并按照上述结构放置它们。这样,Flutter就可以为不同的设备屏幕自动选择最合适的资源。

flutter_gen生成的assets.gen.dart
/// GENERATED CODE - DO NOT MODIFY BY HAND
/// *****************************************************
/// FlutterGen
/// *****************************************************// coverage:ignore-file
// ignore_for_file: type=lint
// ignore_for_file: directives_ordering,unnecessary_import,implicit_dynamic_list_literal,deprecated_member_useimport 'package:flutter/widgets.dart';class $AssetsFilesGen {const $AssetsFilesGen();/// File path: assets/files/mov_file.movString get movFile => 'assets/files/mov_file.mov';/// File path: assets/files/mp3_file.mp3String get mp3File => 'assets/files/mp3_file.mp3';/// File path: assets/files/mp4_file.mp4String get mp4File => 'assets/files/mp4_file.mp4';/// File path: assets/files/pdf_file.pdfString get pdfFile => 'assets/files/pdf_file.pdf';/// File path: assets/files/svga_file.svgaString get svgaFile => 'assets/files/svga_file.svga';/// File path: assets/files/txt_file.txtString get txtFile => 'assets/files/txt_file.txt';/// File path: assets/files/xlsx_file.xlsxString get xlsxFile => 'assets/files/xlsx_file.xlsx';/// File path: assets/files/zip_file.zipString get zipFile => 'assets/files/zip_file.zip';/// List of all assetsList<String> get values => [movFile,mp3File,mp4File,pdfFile,svgaFile,txtFile,xlsxFile,zipFile];
}class $AssetsImagesGen {const $AssetsImagesGen();/// File path: assets/images/font.pngAssetGenImage get font => const AssetGenImage('assets/images/font.png');/// File path: assets/images/photo.pngAssetGenImage get photo => const AssetGenImage('assets/images/photo.png');/// File path: assets/images/tab_category_default.pngAssetGenImage get tabCategoryDefault =>const AssetGenImage('assets/images/tab_category_default.png');/// File path: assets/images/tab_category_selected.pngAssetGenImage get tabCategorySelected =>const AssetGenImage('assets/images/tab_category_selected.png');/// File path: assets/images/tab_home_default.pngAssetGenImage get tabHomeDefault =>const AssetGenImage('assets/images/tab_home_default.png');/// File path: assets/images/tab_home_selected.pngAssetGenImage get tabHomeSelected =>const AssetGenImage('assets/images/tab_home_selected.png');/// File path: assets/images/tab_mine_default.pngAssetGenImage get tabMineDefault =>const AssetGenImage('assets/images/tab_mine_default.png');/// File path: assets/images/tab_mine_selected.pngAssetGenImage get tabMineSelected =>const AssetGenImage('assets/images/tab_mine_selected.png');/// List of all assetsList<AssetGenImage> get values => [font,photo,tabCategoryDefault,tabCategorySelected,tabHomeDefault,tabHomeSelected,tabMineDefault,tabMineSelected];
}class Assets {Assets._();static const $AssetsFilesGen files = $AssetsFilesGen();static const $AssetsImagesGen images = $AssetsImagesGen();
}class AssetGenImage {const AssetGenImage(this._assetName);final String _assetName;Image image({Key? key,AssetBundle? bundle,ImageFrameBuilder? frameBuilder,ImageErrorWidgetBuilder? errorBuilder,String? semanticLabel,bool excludeFromSemantics = false,double? scale,double? width,double? height,Color? color,Animation<double>? opacity,BlendMode? colorBlendMode,BoxFit? fit,AlignmentGeometry alignment = Alignment.center,ImageRepeat repeat = ImageRepeat.noRepeat,Rect? centerSlice,bool matchTextDirection = false,bool gaplessPlayback = false,bool isAntiAlias = false,String? package,FilterQuality filterQuality = FilterQuality.low,int? cacheWidth,int? cacheHeight,}) {return Image.asset(_assetName,key: key,bundle: bundle,frameBuilder: frameBuilder,errorBuilder: errorBuilder,semanticLabel: semanticLabel,excludeFromSemantics: excludeFromSemantics,scale: scale,width: width,height: height,color: color,opacity: opacity,colorBlendMode: colorBlendMode,fit: fit,alignment: alignment,repeat: repeat,centerSlice: centerSlice,matchTextDirection: matchTextDirection,gaplessPlayback: gaplessPlayback,isAntiAlias: isAntiAlias,package: package,filterQuality: filterQuality,cacheWidth: cacheWidth,cacheHeight: cacheHeight,);}ImageProvider provider({AssetBundle? bundle,String? package,}) {return AssetImage(_assetName,bundle: bundle,package: package,);}String get path => _assetName;String get keyName => _assetName;
}5.使用颜色资源文件
flutter_gen会在指定的输出目录(例如lib/gen/)中生成一个colors.gen.dart文件,里面包含了颜色的资源引用。
使用颜色
import 'gen/colors.gen.dart';child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [const Text("字符串1",style: TextStyle(color: Colors.red,),),const Text("字符串1",style: TextStyle(color: ColorName.textColor,),),Text("字符串3",style: TextStyle(color: ColorName.themeColor[300],),),Text("字符串4",style: TextStyle(color: ColorName.themeColorAccent[400],),),],),colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color><color name="text_color" type="material">#333333</color><color name="theme_color" type="material material-accent">#333333</color>
</resources>flutter_gen生成的colors.gen.dart
/// GENERATED CODE - DO NOT MODIFY BY HAND
/// *****************************************************
/// FlutterGen
/// *****************************************************// coverage:ignore-file
// ignore_for_file: type=lint
// ignore_for_file: directives_ordering,unnecessary_import,implicit_dynamic_list_literal,deprecated_member_useimport 'package:flutter/painting.dart';
import 'package:flutter/material.dart';class ColorName {ColorName._();/// Color: #FF000000static const Color black = Color(0xFF000000);/// MaterialColor:/// 50: #FFE7E7E7/// 100: #FFC2C2C2/// 200: #FF999999/// 300: #FF707070/// 400: #FF525252/// 500: #FF333333/// 600: #FF2E2E2E/// 700: #FF272727/// 800: #FF202020/// 900: #FF141414static const MaterialColor textColor = MaterialColor(0xFF333333,<int, Color>{50: Color(0xFFE7E7E7),100: Color(0xFFC2C2C2),200: Color(0xFF999999),300: Color(0xFF707070),400: Color(0xFF525252),500: Color(0xFF333333),600: Color(0xFF2E2E2E),700: Color(0xFF272727),800: Color(0xFF202020),900: Color(0xFF141414),},);/// MaterialColor:/// 50: #FFE7E7E7/// 100: #FFC2C2C2/// 200: #FF999999/// 300: #FF707070/// 400: #FF525252/// 500: #FF333333/// 600: #FF2E2E2E/// 700: #FF272727/// 800: #FF202020/// 900: #FF141414static const MaterialColor themeColor = MaterialColor(0xFF333333,<int, Color>{50: Color(0xFFE7E7E7),100: Color(0xFFC2C2C2),200: Color(0xFF999999),300: Color(0xFF707070),400: Color(0xFF525252),500: Color(0xFF333333),600: Color(0xFF2E2E2E),700: Color(0xFF272727),800: Color(0xFF202020),900: Color(0xFF141414),},);/// MaterialAccentColor:/// 100: #FFE82D2D/// 200: #FFC21616/// 400: #FFBE0000/// 700: #FFAF0000static const MaterialAccentColor themeColorAccent = MaterialAccentColor(0xFFC21616,<int, Color>{100: Color(0xFFE82D2D),200: Color(0xFFC21616),400: Color(0xFFBE0000),700: Color(0xFFAF0000),},);/// Color: #FFFFFFFFstatic const Color white = Color(0xFFFFFFFF);
}6.使用字体资源文件
flutter_gen会在指定的输出目录(例如lib/gen/)中生成一个colors.gen.dart文件,里面包含了颜色的资源引用。
使用字体
import 'gen/fonts.gen.dart';const Text("字体",style: TextStyle(fontFamily: FontFamily.simkai,fontFamilyFallback: [FontFamily.sourceHanSerifCNBold],),
),通常,fontFamilyFallback用于指定一系列的备选字体,以确保在主字体不支持某些字符时,文本仍然可以用其他字体显示。如果你确定FontFamily.simkai能够支持你需要显示的所有字符,那么就不需要在fontFamilyFallback中再次指定它。相反,如果你有理由相信FontFamily.simkai可能不包含某些字符,那么应该在fontFamilyFallback中指定一个或多个不同的备选字体。
flutter_gen生成的fonts.gen.dart
/// GENERATED CODE - DO NOT MODIFY BY HAND
/// *****************************************************
/// FlutterGen
/// *****************************************************// coverage:ignore-file
// ignore_for_file: type=lint
// ignore_for_file: directives_ordering,unnecessary_import,implicit_dynamic_list_literal,deprecated_member_useclass FontFamily {FontFamily._();/// Font family: SourceHanSerifCNBoldstatic const String sourceHanSerifCNBold = 'SourceHanSerifCNBold';/// Font family: simkaistatic const String simkai = 'simkai';
}相关文章:

Flutter使用flutter_gen管理资源文件
pub地址: https://pub.dev/packages/flutter_gen 1.添加依赖 在你的pubspec.yaml文件中添加flutter_gen作为开发依赖 dependencies:build_runner:flutter_gen_runner: 2.配置pubspec.yaml 在pubspec.yaml文件中,配置flutter_gen的参数。指定输出路…...

vue3 setup语法糖,常用的几个:defineProps、defineEmits、defineExpose、
vue3和vue2组件之间传参的不同 <script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。 <script setup> 中的代码会在每次组件实例被创建的时候执行。 任何在 <script setup> 声明的顶层的绑定 (包括变量,函数声明࿰…...

JC/T 2087-2011建筑装饰用仿自然面艺术石检测
建筑装饰用仿自然面艺术石是指以硅酸盐水泥、轻质骨料为主要原料经浇筑成型的饰面装饰材料。 JC/T 2087-2011建筑装饰用仿自然面艺术石测试: 测试项目 测试方法 外观质量 GB/T 18601 尺寸偏差 GB/T 18601 体积密度 GB/T 9966.3 吸水率 GB/T 9966.3 压缩强…...

C语言——写一个简单函数,找两个数中最大者
#include <stdio.h>int max( int a, int b ) { return a>b ? a:b; }int main() { int a, b;printf("输入两个数:\n");scanf("%d %d", &a, &b);printf("max %d\n", max(a, b));return 0; }输出结果:...

机器学习中的混淆矩阵
混淆矩阵是用于评估分类模型性能的表格,它展示了模型在不同类别上的预测情况。对于二分类问题,混淆矩阵的构成如下: 假设有两个类别:正例(Positive)和负例(Negative)。 真正例&…...

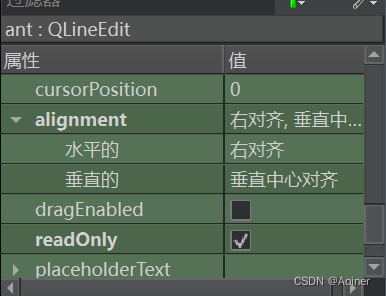
QT基础实践之简易计算器
文章目录 简易计算器源码分享演示图第一步 界面设计第二步 设置槽第三步 计算功能实现 简易计算器 源码分享 链接:https://pan.baidu.com/s/1Jn5fJLYOZUq77eNJ916Kig 提取码:qwer 演示图 第一步 界面设计 这里直接用了ui界面,如果想要自己…...

南大通用 GBase 8s数据库级别权限
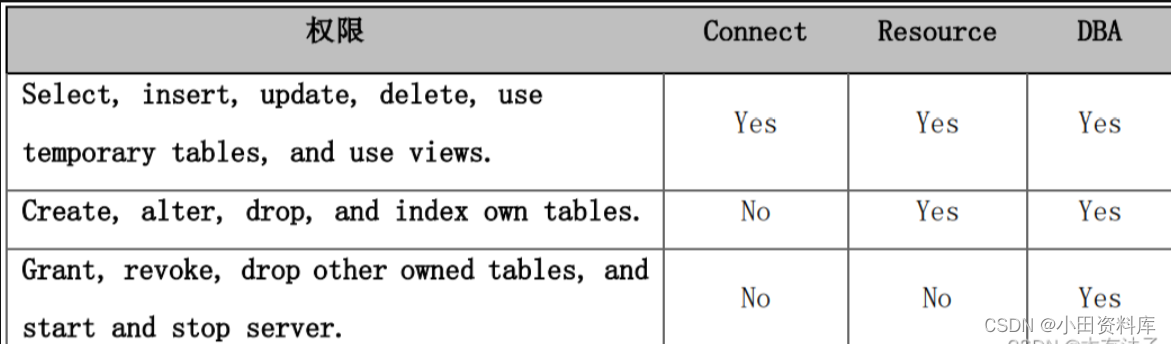
对于所有有权使用指定数据库的用户都必须赋予其数据库级别的用户权限。在GBase 8s 中,数据库级别的用户权限有三种,按权限从低到高排列依次为:CONNECT、RESOURCE、DBA。 1. CONNECT 这是级别最低的一种数据库级别用户权限。拥有该权限的用户…...

对话式数据需求激增,景联文科技提供高质量多轮对话数据定制采集标注服务
大模型的快速发展使得数据服务需求激增,产品整体处于供不应求状态。对话式数据集成为当下需求热点,人们对于更复杂、更真实的多轮对话数据需求不断增加,定制化服务占据市场需求主流。 通过对多轮对话数据的训练,模型可以更好地理解…...

python第1天之常识及环境安装
前言: 当谈到编程语言的流行度时,Python绝对是其中之一。Python是一种高级编程语言,其语法简单易懂,适用于各种不同的应用领域,包括Web开发、数据分析、人工智能等。在本文中,我们将探讨一些关于Pyth…...
)
中国高纯石英砂行业市场研究与投资前景报告(2024版)
内容简介: 高纯石英砂纯度高、品质好,生产的石英制品具有耐高温、耐腐蚀、低热膨胀性、高度绝缘性和透光性等优异的物理化学属性,被广泛用于光伏、电子、高端电光源、薄膜材料、国防科技等领域,是高端制造行业不可替代的原辅材料…...

遭到美国做空机构“灰熊”做空后,人工智能公司商汤科技股价暴跌
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,在遭到美国做空机构Grizzly Research(灰熊)指控夸大收入后,商汤科技的股价在周二一度下跌了9.7%。 Grizzly Research在周二发布的一份报告中称,商汤…...
异常检测)
异常数据检测 | Python实现孤立森林(IsolationForest)异常检测
孤立森林(IsolationForest)异常检测 IsolationForest[6]算法它是一种集成算法(类似于随机森林)主要用于挖掘异常(Anomaly)数据,或者说离群点挖掘,总之是在一大堆数据中,找出与其它数据的规律不太符合的数据。该算法不采样任何基于聚类或距离的方法,因此他和那些基于距离的的…...

营销互动类小游戏策划与开发
制定并开发一款营销互动小游戏需要经过一系列策划和实施步骤。以下是一个基本的流程,你可以根据自己的具体情况进行调整: 明确目标:确定小游戏的目标,是提高品牌知名度、增加销售、促进用户互动还是其他目标。 了解目标受众&…...

主机的容器化技术介绍
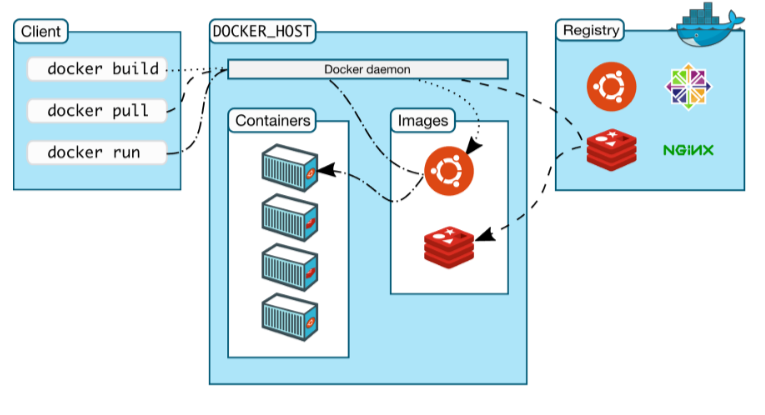
☞ ░ 前往老猿Python博客 ░ https://blog.csdn.net/LaoYuanPython 一、什么是容器 容器是一个标准化的单元,是一种轻量级、可移植的软件打包技术,容器将软件代码及其相关依赖打包,使应用程序可以在任何计算介质运行。例如开发人员在自己的…...

网络基础『发展 ‖ 协议 ‖ 传输 ‖ 地址』
🔭个人主页: 北 海 🛜所属专栏: 神奇的网络世界 💻操作环境: CentOS 7.6 阿里云远程服务器 文章目录 🌤️前言🌦️正文1.网络发展1.1.背景1.2.类型 2.网络协议2.1.什么是协议2.2.协议…...

Aapche Dubbo 不安全的 Java 反序列化 (CVE-2019-17564)
漏洞描述 Apache Dubbo 是一个高性能的、基于 Java 的开源 RPC 框架。 Apache Dubbo 支持不同的协议,它的 HTTP 协议处理程序是 Spring Framework 的 .org.springframework.remoting.httpinvoker.HttpInvokerServiceExporter Spring Framework 的安全警告显示&am…...

B/S软件开发架构
1.简述 1. B/S框架,意思是前端(Browser 浏览器, 小程序,APP,自己写)和服务器端(Server)组成的系统的框架结构。 2. B/S架构也可理解为web架构,包含前端、后端、数据库三大组成部分。 2.前端 前端开发技…...

【docker系列】docker实战之部署SpringBoot项目
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

【数据结构】时间和空间复杂度
马上就要进入到数据结构的学习了 ,我们先来了解一下时间和空间复杂度,这也可以判断我们的算法是否好坏; 如何衡量一个算法的好坏? 就是看它的算法效率 算法效率 算法效率分析分为两种:第一种是时间效率,第…...

【Web】[GKCTF 2021]easycms
直接点击登录按钮没有反应 扫目录扫出来/admin.php 访问 弱口令admin 12345直接登录成功 点开设计--主题--自定义 编辑页头,类型选择php源代码 点保存显示权限不够 设计--组件--素材库 先随便上传一个文件,之后改文件名称为../../../../../system/tmp…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
