Vue H5页面长按保存为图片

安装依赖:npm install html2canvas -d
<template><div class="index"><div id="captureId" class="capture" v-show="firstFlag"><ul><li>1</li><li>2</li><li>3</li></ul><h2>helloworld</h2></div><img :src="dataURL" alt="" v-show="!firstFlag"></div>
</template>
<script>import html2canvas from 'html2canvas';export default {data () {return {dataURL:'',firstFlag:true,};},mounted(){html2canvas(document.querySelector('#captureId')).then(canvas => {let imgUrl = canvas.toDataURL('image/png');this.dataURL = imgUrl;this.firstFlag = false;})},methods: {}}
</script>
<style lang='less' scoped>
</style>
- 在
<template>标签中定义了组件的模板结构。 captureId是一个具有特定id的div元素,它包含一个无序列表(ul)和一个标题(h2)。这个div元素在firstFlag为true时显示。- 当
firstFlag为false时,通过绑定dataURL属性来显示一个图片,该图片的路径由dataURL提供。 - 在
<script>标签中,首先导入了html2canvas库。 - 在
data属性中,定义了两个变量:dataURL用于存储生成的图片路径,firstFlag用于控制显示的内容。 - 在
mounted方法中,使用html2canvas函数将指定的元素(通过选择器#captureId选取)转换为画布,并将画布转换为图片(png格式),最后将生成的图片路径赋值给dataURL,同时将firstFlag设置为false,以显示图片。 methods中暂时没有定义任何方法。<style>标签中定义了样式,使用了Less语法,scoped属性表示样式只作用于当前组件。

相关文章:

Vue H5页面长按保存为图片
安装依赖:npm install html2canvas -d <template><div class"index"><div id"captureId" class"capture" v-show"firstFlag"><ul><li>1</li><li>2</li><li>3<…...

【Web】UUCTF 2022 新生赛 个人复现
目录 ①websign ②ez_rce ③ez_upload ④ez_unser ⑤ezsql ⑥ezpop ⑦funmd5 ⑧phonecode ⑨ezrce ①websign 右键打不开,直接抓包发包看源码 ②ez_rce “反引号” 在PHP中会被当作SHELL命令执行 ?codeprintf(l\s /); ?codeprintf(ta\c /ffffffffffl…...

设置python下载包代理
使用场景 正常网络情况下我们安装如果比较多的python包时,会选择使用pip install -r requirements.txt -i https://pypi.douban.com/simple --trusted-hostpypi.douban.com这种国内的镜像来加快下载速度。 但是,当这台被限制上网时(公司安全…...

nginx 配置前端项目添加https
可申请阿里云免费证书 步骤省略… nginx 配置 server {listen 8050; #默认80端口 如果需要所有访问地址都是https 需要注释listen 8443 ssl; #https 访问的端口 ,默认443server_name 192.168.128.XX; #域名 或 ip# 增加ssl#填写证书文件…...

人群计数CSRNet的pytorch实现
本文中对CSRNet: Dilated Convolutional Neural Networks for Understanding the Highly Congested Scenes(CVPR 2018)中的模型进行pytorch实现 import torch;import torch.nn as nn from torchvision.models import vgg16 vggvgg16(pretrained1)import…...

【HTTP协议】简述HTTP协议的概念和特点
🎊专栏【网络编程】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【如愿】 🥰欢迎并且感谢大家指出小吉的问题 文章目录 🌺概念🌺特点🎄请求协议🎄响应协议…...

经典神经网络——AlexNet模型论文详解及代码复现
一、背景 AlexNet是在2012年由Alex Krizhevsky等人提出的,该网络在2012年的ImageNet大赛上夺得了冠军,并且错误率比第二名高了很多。Alexnet共有8层结构,前5层为卷积层,后三层为全连接层。 论文地址:ImageNet Classif…...

flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级
flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级 在之前的开发过程中,需要实现卡片轮播效果,但是卡片轮播需要中间大、两边小一些的效果,这里就使用到了Swiper。具体效果如视频所示 添加链接描述 这里需要的效果是中间大、两边…...

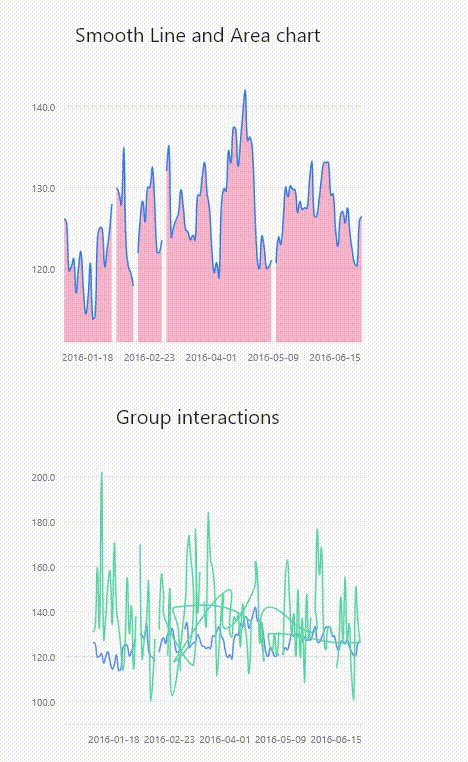
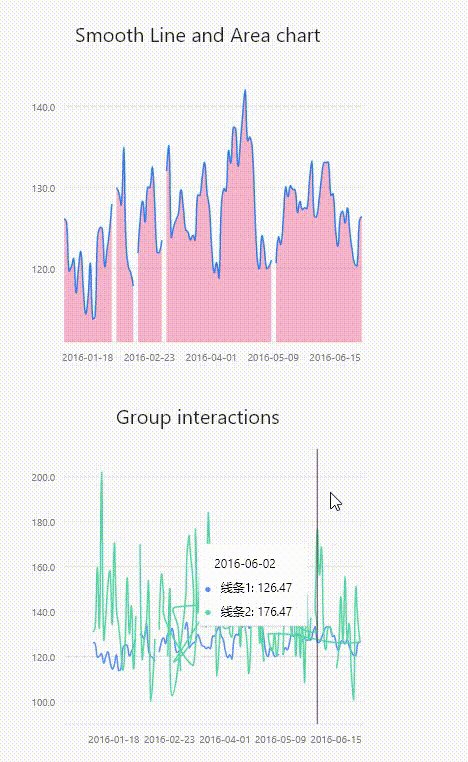
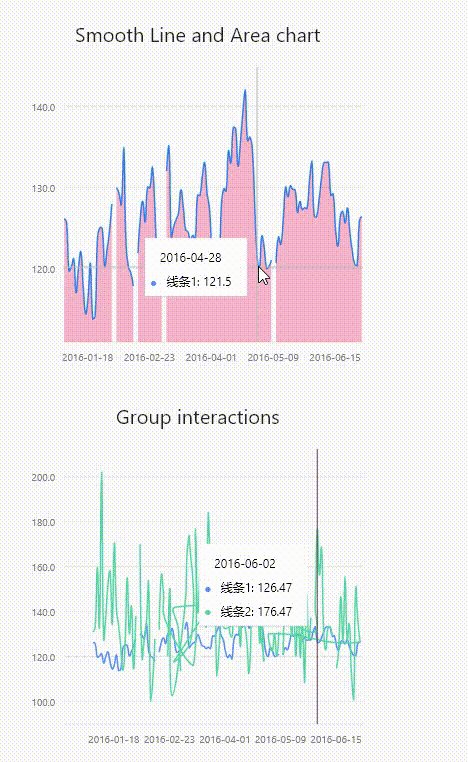
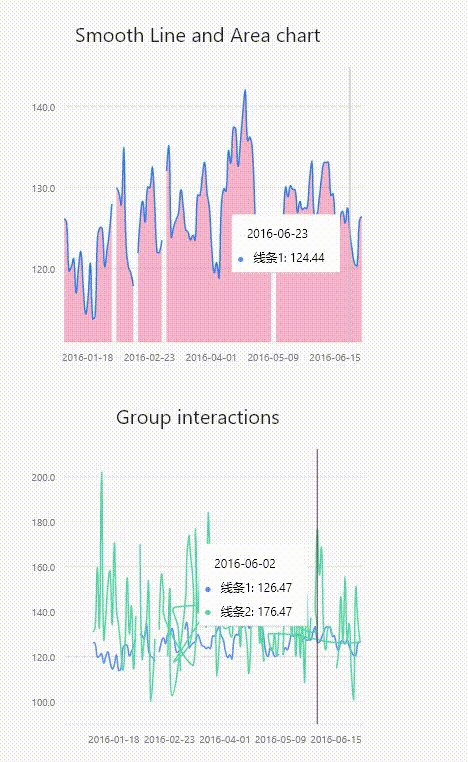
【Flutter】graphic图表实现自定义tooltip
renderer graphic中tooltip的TooltipGuide类提供了renderer方法,接收三个参数Size类型,Offset类型,Map<int, Tuple>类型。可查到的文档是真的少,所以只能在源码中扒拉例子,做符合需求的修改。 官方github示例 …...

手机上的记事本怎么打开?安卓手机通用的记事本APP
有不少上班族发现,自己想要在电脑上随手记录一些工作文字内容,直接使用电脑上的记事本工具来编辑文字是比较便捷的。但是如果想要在手机上记录文字内容,就找不到手机上的记事本了。那么手机上的记事本怎么打开?安卓手机通用的记事…...

一起学docker系列之十五深入了解 Docker Network:构建容器间通信的桥梁
目录 1 前言2 什么是 Docker Network3 Docker Network 的不同模式3.1 桥接模式(Bridge)3.2 Host 模式3.3 无网络模式(None)3.4 容器模式(Container) 4 Docker Network 命令及用法4.1 docker network ls4.2 …...

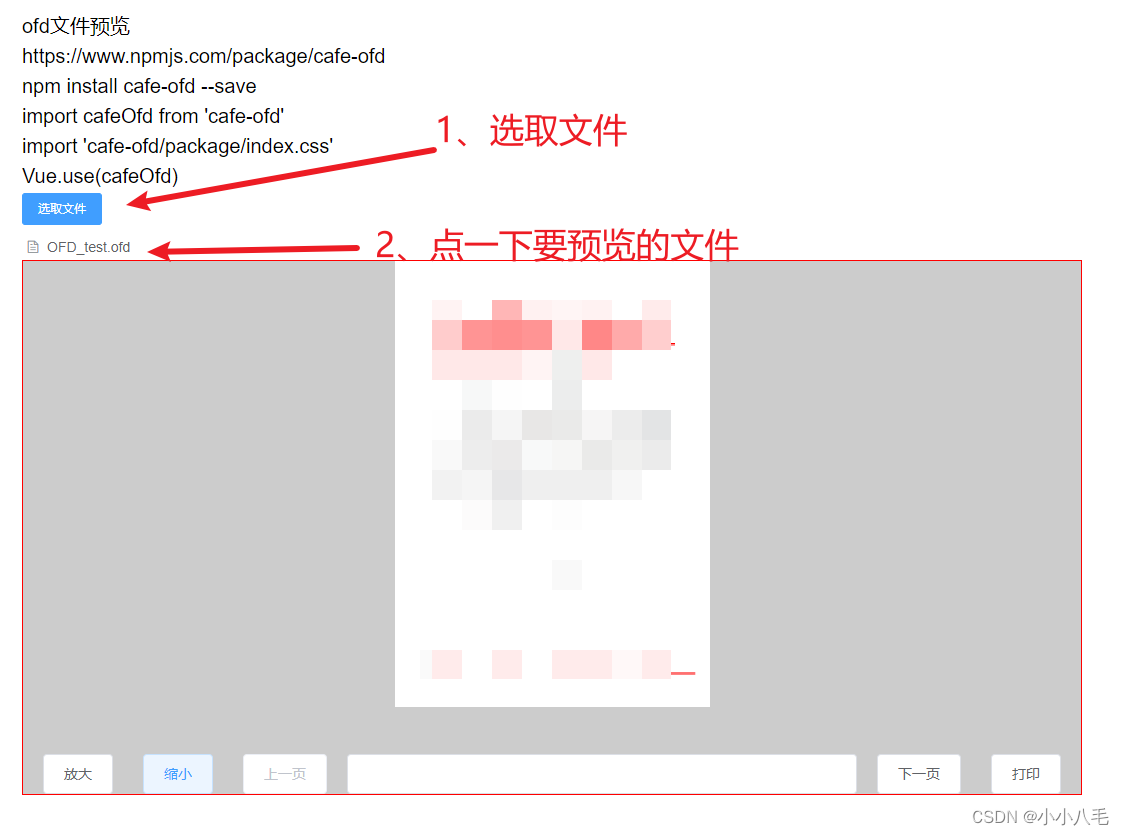
前端OFD文件预览(vue案例cafe-ofd)
0、提示 下面只有vue的使用示例demo ,官文档参考 cafe-ofd - npm 其他平台可以参考 ofd - npm 官方线上demo: ofd 1、安装包 npm install cafe-ofd --save 2、引入 import cafeOfd from cafe-ofd import cafe-ofd/package/index.css Vue.use(cafeOfd) 3、使…...

Java[list/set]通用遍历方法之Iterator
需求:输入一个字符串 将其拆解成单个汉字 然后一行一个输出 这里要求使用到Arraylist集合实现方法Itrator遍历的原理import java.util.ArrayList; import java.util.Collection; import java.util.Iterator;public class Main{public static void main(String[] arg…...

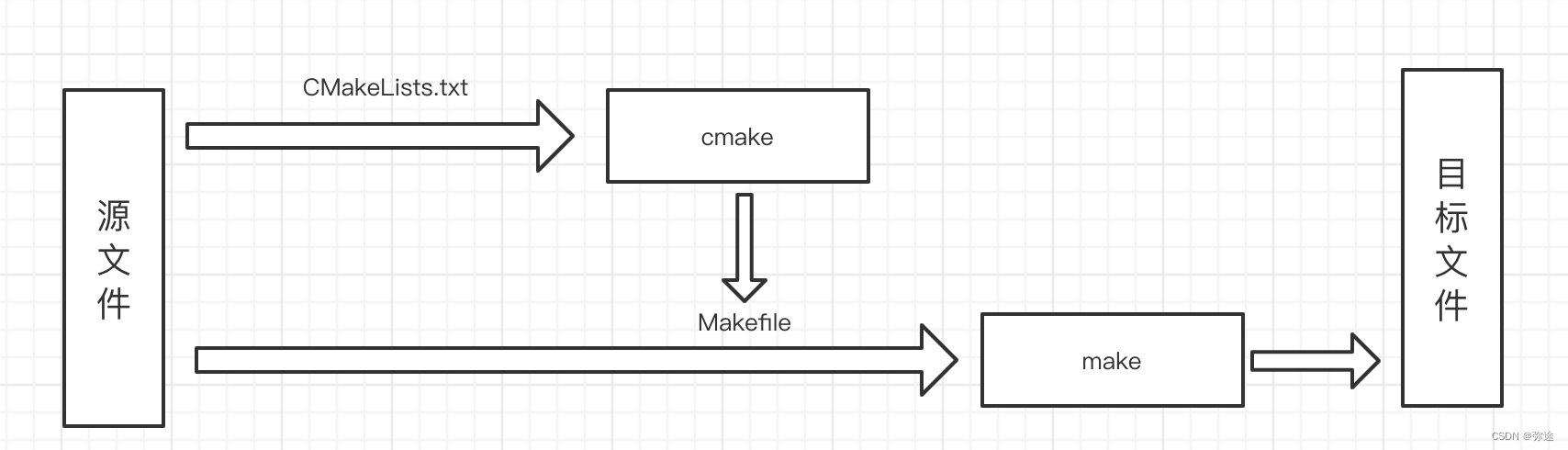
ubuntu/vscode下的c/c++开发之-CMake语法与练习
Cmake学习 1 语法特性介绍 基本语法格式:指令(参数 1 参数 2...) 参数使用括弧括起参数之间使用空格或分号分开 指令是大小写无关的,参数和变量是大小写相关的 set(HELLO hello.cpp) add_executable(hello main.cpp hello.cpp) ADD_EXECUTABLE(hello ma…...

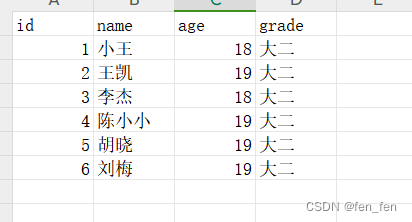
Java(119):ExcelUtil工具类(org.apache.poi读取和写入Excel)
ExcelUtil工具类(XSSFWorkbook读取和写入Excel),入参和出参都是:List<Map<String,Object>> 一、读取Excel testdata.xlsx 1、new XSSFWorkbook对象 File file = new File(filePath); FileInputStream fis = new FileInputStream(file);…...

Kong处理web服务跨域
前言 好久没写文章了,大概有半年多了,这半年故事太多,本文写不下,就写写文章标题问题! 问题描述 关于跨域的本质问题我这里不过多介绍,详细请看历史文章 跨域产生的原因以及常见的解决方案。 我这边是新…...

Kotlin学习——kt里的作用域函数scope function,let,run,with,apply,also
Kotlin 是一门现代但已成熟的编程语言,旨在让开发人员更幸福快乐。 它简洁、安全、可与 Java 及其他语言互操作,并提供了多种方式在多个平台间复用代码,以实现高效编程。 https://play.kotlinlang.org/byExample/01_introduction/02_Functio…...

informer辅助笔记:utils/timefeatures.py
定义了一套与时间特征相关的类和函数,旨在从时间序列数据中提取有用的时间特征,以支持各种时间序列分析和预测任务 from typing import Listimport numpy as np import pandas as pd from pandas.tseries import offsets from pandas.tseries.frequenc…...

[Verilog语法]:===和!==运算符使用注意事项
[Verilog语法]:和!运算符使用注意事项 1, 和 !运算符使用注意事项2,3, 1, 和 !运算符使用注意事项 参考文献: 1,[SystemVerilog语法拾遗] 和!运算符使用注意事项 2, 3,...

mybatis 高并发查询性能问题
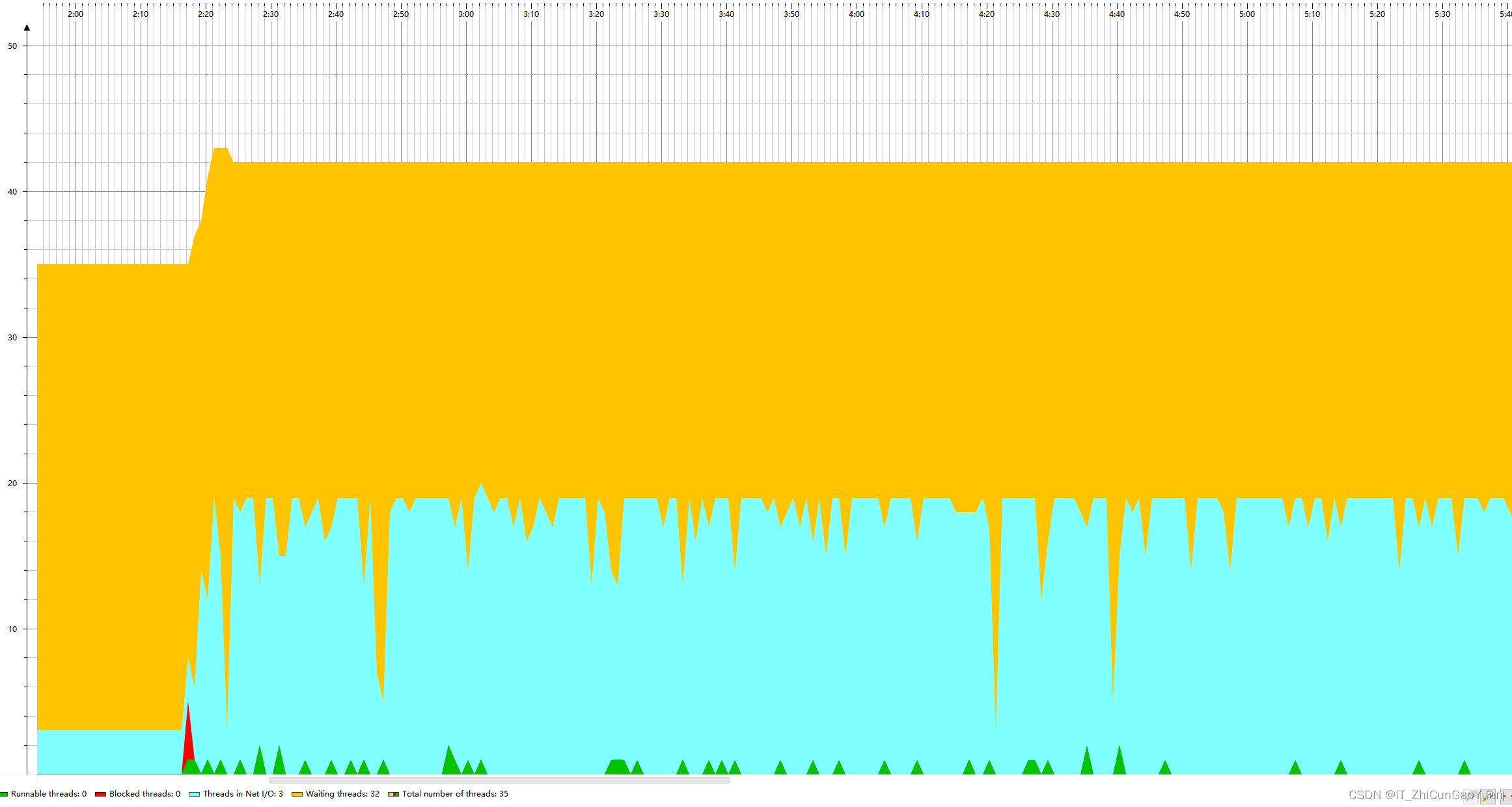
场景: 使用Mybatis (3.5.10)SelectProvider注解执行动态sql 在高并发查询时 QPS 很低 问题复现 mybatis 配置 (getOfflineConfigSqlTemplate 该方法返回的是动态sql ) 压测结果 观察线程阻塞情况 此时的QPS 在 …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
