【libGDX】Mesh立方体贴图(6张图)
1 前言
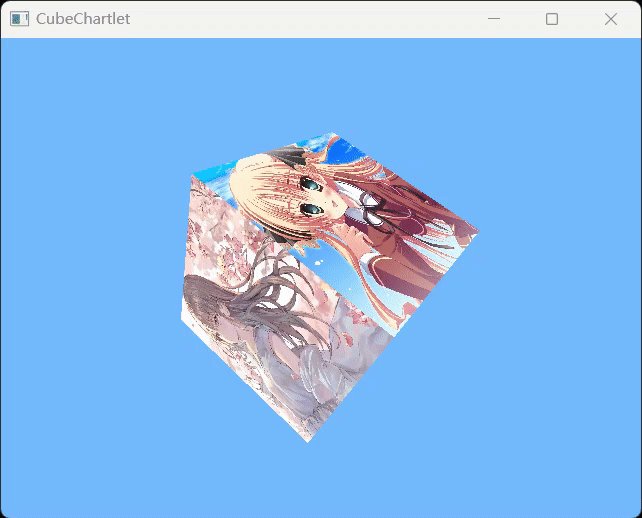
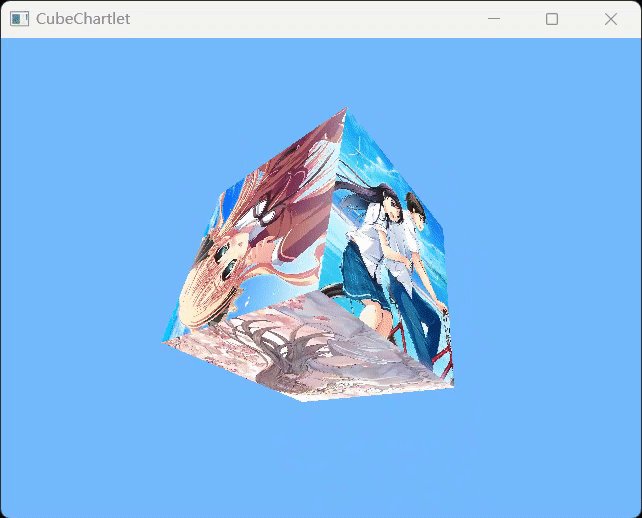
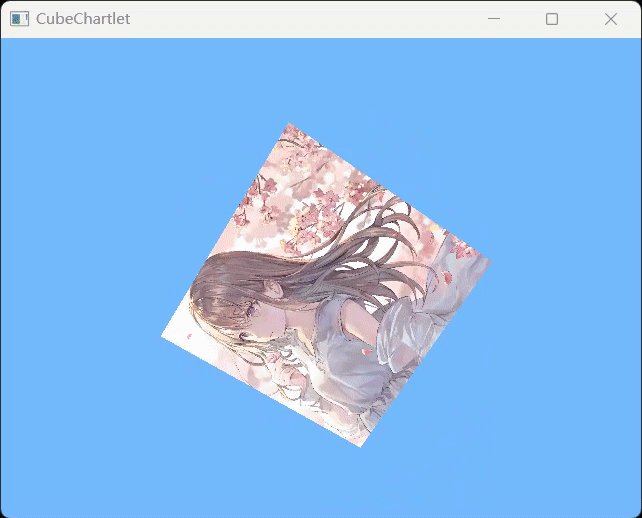
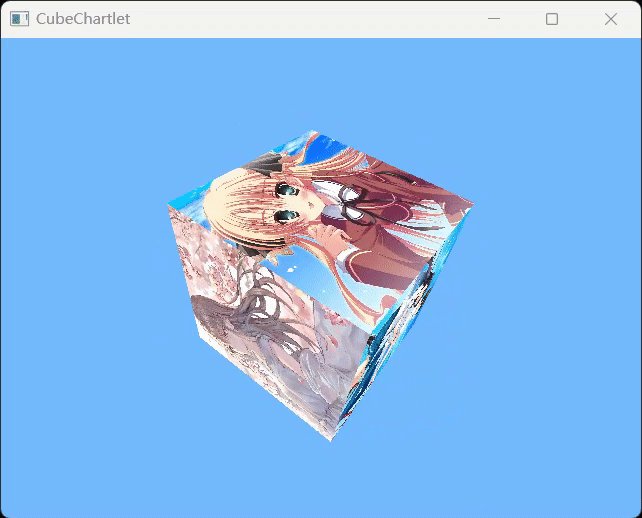
本文通过一个立方体贴图的例子,讲解三维纹理贴图的应用,案例中使用 6 张不同的图片给立方体贴图,图片如下。

读者如果对 libGDX 不太熟悉,请回顾以下内容。
- 使用Mesh绘制三角形
- 使用Mesh绘制矩形
- 使用Mesh绘制圆形
- 使用Mesh绘制立方体
- Mesh纹理贴图
2 立方体贴图
本节将使用 Mesh、ShaderProgram、Shader 实现立方体贴图,OpenGL ES 的实现见博客 → 立方体贴图(6张图),本节完整代码资源见 → libGDX Mesh立方体贴图(6张图)。
DesktopLauncher.java
package com.zhyan8.game;import com.badlogic.gdx.backends.lwjgl3.Lwjgl3Application;
import com.badlogic.gdx.backends.lwjgl3.Lwjgl3ApplicationConfiguration;public class DesktopLauncher {public static void main (String[] arg) {Lwjgl3ApplicationConfiguration config = new Lwjgl3ApplicationConfiguration();config.setForegroundFPS(60);config.setTitle("CubeChartlet");new Lwjgl3Application(new CubeChartlet(), config);}
}CubeChartlet.java
package com.zhyan8.game;import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.Mesh;
import com.badlogic.gdx.graphics.PerspectiveCamera;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.VertexAttribute;
import com.badlogic.gdx.graphics.VertexAttributes.Usage;
import com.badlogic.gdx.graphics.glutils.ShaderProgram;
import com.badlogic.gdx.math.Matrix4;
import com.badlogic.gdx.math.Vector3;public class CubeChartlet extends ApplicationAdapter {private PerspectiveCamera mCamera;private ShaderProgram mShaderProgram;private Mesh mMesh;private Texture[] mTextures;private Vector3 mRotateAxis; // 旋转轴private int mRotateAgree = 0; // 旋转角度Matrix4 mModelMatrix; // 模型变换矩阵@Overridepublic void create() {initCamera();initShader();initMesh();initTextures();mRotateAxis = new Vector3(0.5f, 1f, 1f);mModelMatrix = new Matrix4();}@Overridepublic void render() {Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT | GL30.GL_DEPTH_BUFFER_BIT);Gdx.gl.glEnable(GL30.GL_DEPTH_TEST);mShaderProgram.bind();transform();renderCube();}@Overridepublic void dispose() {mShaderProgram.dispose();mMesh.dispose();}private void renderCube() {for (int i = 0; i < mTextures.length; i++) { // 给每个面都贴图// mShaderProgram.setUniformi("u_texture", 0); // 设置纹理单元mTextures[i].bind(0);mMesh.render(mShaderProgram, GL30.GL_TRIANGLE_FAN, i * 4, 4);}}private void initCamera() { // 初始化相机mCamera = new PerspectiveCamera(67, Gdx.graphics.getWidth(), Gdx.graphics.getHeight());mCamera.near = 0.3f;mCamera.far = 1000f;mCamera.position.set(0f, 0f, 4f);mCamera.lookAt(0, 0, 0);mCamera.update();}private void initShader() { // 初始化着色器程序String vertex = Gdx.files.internal("shaders/square_chartlet_vertex.glsl").readString();String fragment = Gdx.files.internal("shaders/square_chartlet_fragment.glsl").readString();mShaderProgram = new ShaderProgram(vertex, fragment);}private void initMesh() { // 初始化网格float[] vertices = Model.vertices;short[] indices = Model.indices;VertexAttribute vertexPosition = new VertexAttribute(Usage.Position, 3, "a_position");VertexAttribute texCoords = new VertexAttribute(Usage.TextureCoordinates, 2, "a_texCoord0");mMesh = new Mesh(true, vertices.length / 5, indices.length, vertexPosition, texCoords);mMesh.setVertices(vertices);mMesh.setIndices(indices);}private void initTextures() {mTextures = new Texture[Model.texturePaths.length];for (int i = 0; i < mTextures.length; i++) {mTextures[i] = new Texture(Gdx.files.internal(Model.texturePaths[i]));}}private void transform() { // MVP矩阵变换mRotateAgree = (mRotateAgree + 2) % 360;mRotateAxis.x = mRotateAgree / 180f - 1;mRotateAxis.y = (float) Math.sin(mRotateAgree / 180f * Math.PI * 0.7f);mRotateAxis.z = (float) Math.cos(mRotateAgree / 180f * Math.PI * 0.5f);mModelMatrix.idt(); // 模型变换矩阵单位化mModelMatrix.rotate(mRotateAxis, mRotateAgree);Matrix4 mvpMatrix = mModelMatrix.mulLeft(mCamera.combined);mShaderProgram.setUniformMatrix("u_mvpTrans", mvpMatrix);}
}Model.java
package com.zhyan8.game;public class Model {private static float r = 1.0f;public static String[] texturePaths = new String[] {"textures/a1.png", "textures/a2.png", "textures/a3.png","textures/a4.png", "textures/a5.png", "textures/a6.png"};public static float[] vertices = new float[] {// 前面r, r, r, 0f, 0f, // 0-r, r, r, 1f, 0f, // 1-r, -r, r, 1f, 1f, // 2r, -r, r, 0f, 1f, // 3// 后面r, r, -r, 0f, 0f, // 4-r, r, -r, 1f, 0f, // 5-r, -r, -r, 1f, 1f, // 6r, -r, -r, 0f, 1f, // 7// 上面r, r, r, 0f, 0f, // 8r, r, -r, 1f, 0f, // 9-r, r, -r, 1f, 1f, // 10-r, r, r, 0f, 1f, // 11// 下面r, -r, r, 0f, 0f, // 12r, -r, -r, 1f, 0f, // 13-r, -r, -r, 1f, 1f, // 14-r, -r, r, 0f, 1f, // 15// 右面r, r, r, 0f, 0f, // 16r, r, -r, 1f, 0f, // 17r, -r, -r, 1f, 1f, // 18r, -r, r, 0f, 1f, // 19// 左面-r, r, r, 0f, 0f, // 20-r, r, -r, 1f, 0f, // 21-r, -r, -r, 1f, 1f, // 22-r, -r, r, 0f, 1f // 23};public static short[] indices = new short[] {0, 1, 2, 3, // 前面4, 5, 6, 7, // 上面8, 9, 10, 11, // 右面12, 13, 14, 15, // 后面16, 17, 18, 19, // 下面20, 21, 22, 23 // 左面};
}square_chartlet_vertex.glsl
#version 300 esin vec3 a_position;
in vec2 a_texCoord0;uniform mat4 u_mvpTrans; // MVP矩阵变换out vec2 v_texCoord0;void main() {gl_Position = u_mvpTrans * vec4(a_position, 1.0);v_texCoord0 = a_texCoord0;
}square_chartlet_fragment.glsl
#version 300 es
precision mediump float; // 声明float型变量的精度为mediumpin vec2 v_texCoord0;uniform sampler2D u_texture;out vec4 fragColor;void main() {fragColor = texture(u_texture, v_texCoord0);
}运行效果如下。

相关文章:

【libGDX】Mesh立方体贴图(6张图)
1 前言 本文通过一个立方体贴图的例子,讲解三维纹理贴图的应用,案例中使用 6 张不同的图片给立方体贴图,图片如下。 读者如果对 libGDX 不太熟悉,请回顾以下内容。 使用Mesh绘制三角形使用Mesh绘制矩形使用Mesh绘制圆形使用Mesh绘…...

数据爬取+数据可视化实战_哪里只得我共你(Dear Jane)_词云展示----网易云
一、前言 歌词上做文本分析,数据存储在网页上,需要爬取数据下来,词云展示在工作中也变得日益重要,接下来将数据爬虫与可视化结合起来,做个词云展示案例。 二、操作步骤 代码如下: # -*- coding:utf-8 -*-…...
)
spring事务管理快速入门(以转账为例)
spring事务管理(以转账为例) 概述 Spring事务管理提供了一种在应用程序中管理事务的机制,它抽象了底层的事务管理细节,使得开发者可以更加专注于业务逻辑的实现,而不必过多关心事务的处理。以下是Spring事务管理的一…...

如何在VS2022上的MFC项目中操作Excel(VS2010、VS2012、VS2015、VS2017、VS2019使用方法一样)
先决条件 本机安装office2003、2007、2010、2016及以后版本,总之必须安装office导入Excel库文件,导入方式可参考: 如何在vs2017及以前版本(vs2010、vs2015)上添加 添加类型库中的MFC类如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控…...

【Java8系列06】Java8数据计算
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

Andrioid T 实现充电动画(2)
Andrioid T 实现充电动画(2) 以MTK平台为例,实现充电动画 效果图 资源包 修改文件清单 system/vendor/mediatek/proprietary/packages/apps/SystemUI/res/layout/prize_charge_layout.xmlsystem/vendor/mediatek/proprietary/packages/ap…...

静态方法和属性的经典使用-单例设计模式
单例设计模式 一、设计模式二、单例模式1、饿汉式2、懒汉式3、区别 单例设计模式是静态方法和属性的经典使用。 一、设计模式 设计模式是在大量的实践中总结和理论化之后优选的代码结构、编程风格、以及解决问题的思考方式。设计模式就像是经典的棋谱,不同的棋局&…...

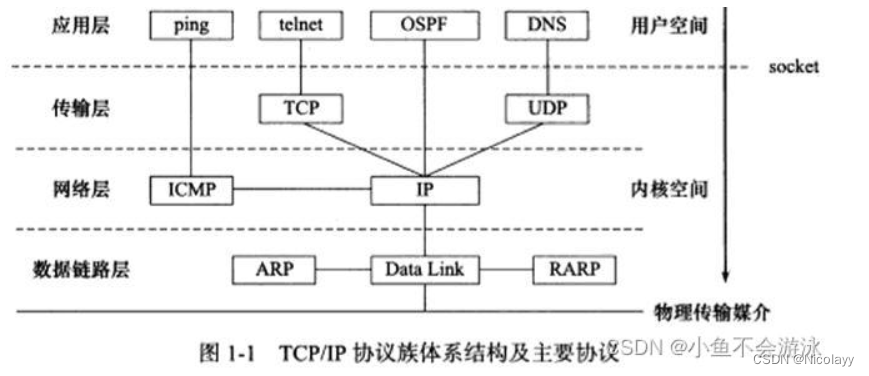
TCP七层协议
物理层 中间的物理链接可以是光缆、电缆、双绞线、无线电波。中间传的是电信号,即010101...这些二进制位。 比特(bit)是二进制(Binary Digit)的简称,电脑所有的信息都是二进制的,就是0和1组成的。 数据链路层 早期…...

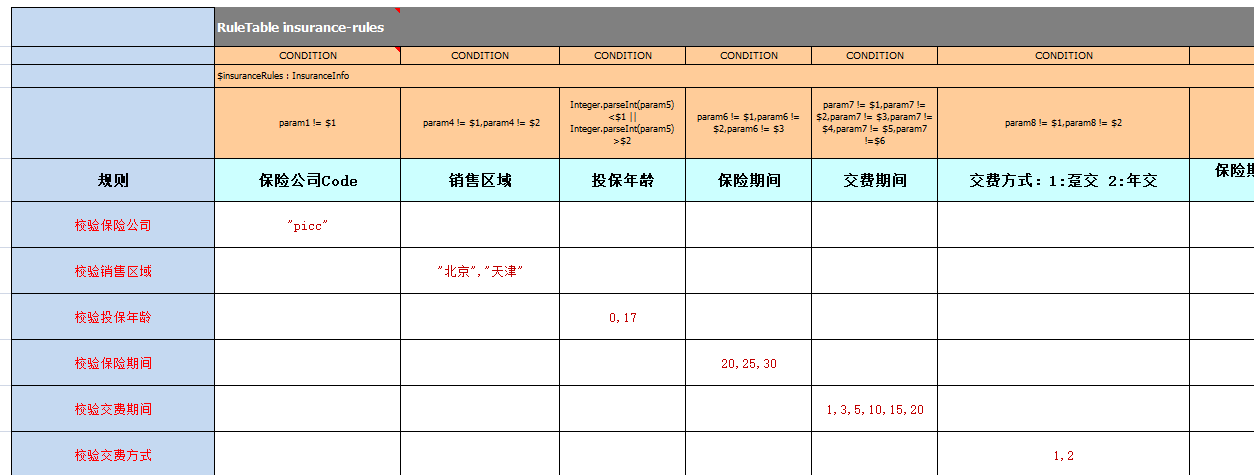
规则引擎Drools使用,0基础入门规则引擎Drools(五)实战+决策表
文章目录 系列文章索引十、个人所得税计算器实战1、名词解释2、计算规则3、实现步骤 十一、信用卡申请实战1、计算规则2、实现 十二、保险产品准入规则实战1、决策表2、基于决策表的入门案例3、保险产品规则介绍4、实现步骤5、资料 系列文章索引 规则引擎Drools使用࿰…...

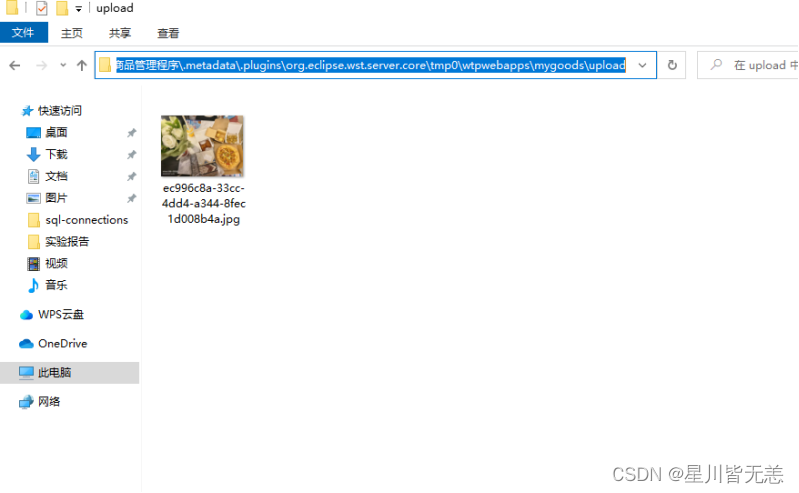
Java后端开发——MVC商品管理程序
Java后端开发——MVC商品管理程序 本篇文章内容主要有下面几个部分: MVC架构介绍项目环境搭建商品管理模块Servlet代码重构BaseServlet文件上传 MVC 是模型-视图-控制器(Model-View-Controller),它是一种设计模式,也…...

【隐私计算】VOLE (Vector Oblivious Linear Evaluation)学习笔记
近年来,VOLE(向量不经意线性评估)被用于构造各种高效安全多方计算协议,具有较低的通信复杂度。最近的CipherGPT则是基于VOLE对线性层进行计算。 1 VOLE总体设计 VOLE的功能如下,VOLE发送 Δ \Delta Δ和 b b b给send…...

国产linux单用户模式破解无密码登陆 (麒麟系统用户登录密码遗忘解决办法)
笔者手里有一批国产linu系统,目前开始用在日常的工作生产环境中,我这个老程序猿勉为其难的充当运维的或网管的角色。 国产linux系统常见的为麒麟Linux,统信UOS等,基本都是基于debian再开发的linux。 问题描述: 因为…...

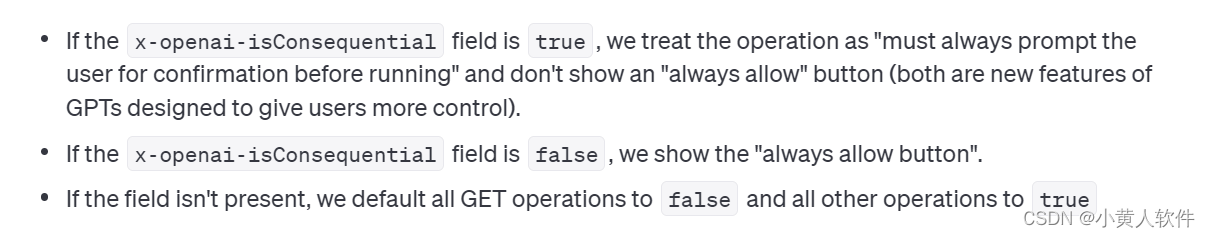
GPT市场将取代插件商店 openAI已经关闭plugins申请,全部集成到GPTs(Actions)来连接现实世界,可以与物理世界互动了。
Actions使用了plugins的许多核心思想,也增加了新的特性。 ChatGPT的"Actions"与"Plugins"是OpenAI在GPT模型中引入的两种不同的功能扩展机制。这两种机制的目的是增强模型的功能,使其能够处理更多样化的任务和请求。下面是对两者的比…...

PHP定义的变量 常量 静态变量等储存在内存什么位置?
在 PHP 中,变量、常量和静态变量都存储在内存中。它们的存储位置和生命周期有所不同。 变量:PHP 中的变量是动态类型的,它们的值和类型可以随时改变。当 PHP 脚本执行时,会在内存中分配一块空间来存储变量的值,这个空…...

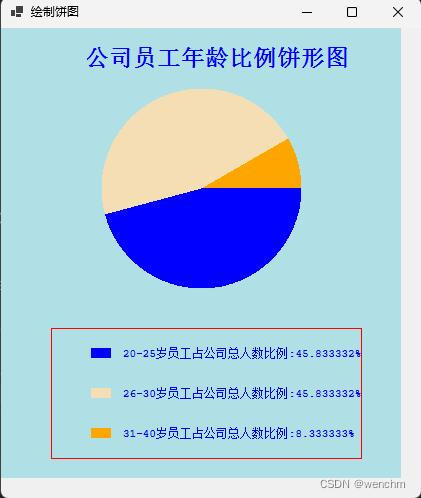
C#中GDI+绘图应用(柱形图、折线图和饼形图)
目录 一、柱形图 1.示例源码 2.生成效果 二、折线图 1.示例源码 2.生成效果 三、饼形图 1.示例源码 2.生成效果 GDI绘制的一些常用的图形,其中包括柱形图、折线图和饼形图。 一、柱形图 柱形图也称为条形图,是程序开发中比较常用的一种图表技术…...

连锁零售企业如何提高异地组网的稳定性?
随着数字化时代的到来,连锁零售企业面临着日益复杂和多样化的网络挑战。连锁零售企业是在不同地理位置拥有分支机构和零售店,可能同城或异地,需要确保各个地点之间的网络连接稳定和可靠。但由于不同地区的网络基础设施差异、网络延迟和带宽限…...

如何靠掌握自己的大数据打破信息流的壁垒?
在当今数字化时代,打造自己的私域流量已经成为商家乃至获取竞争优势的关键手段之一。通过掌握自己的大数据,可以更好地了解用户需求和市场趋势,优化产品和服务,从而打破信息流的壁垒。本文将就如何通过打造自己的私域流量并掌握大…...

LabVIEW绘制带有多个不同标尺的波形图
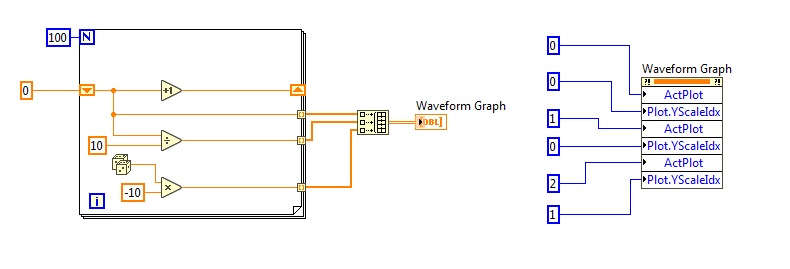
LabVIEW绘制带有多个不同标尺的波形图 通过在同一波形图上使用多个轴,可以使用不同的标尺绘制数据。请按照以下步骤操作。 将波形图或图表控件放在前面板上。 1. 右键点击您要创建多个标尺的轴,然后选择复制标尺。例如,如果要为一个…...

Oracle行转列,列转行使用实例
-----1.行转换为列 select a.fworkcenter as 车间,F1||-数量 as 类型, fspec as 规格 ,ftype as 前缀 , to_char(fdate,YYYY-MM-dd) as 日期, (case when a.fcode in (900,901) then to_char(fcount,fm90.990) else cast(fcount as varchar(20)) end) 值 , …...

056-第三代软件开发-软件打包
第三代软件开发-软件打包 文章目录 第三代软件开发-软件打包项目介绍软件打包1 下载 linuxdepoyqt 工具2 安装 linuxdepoyqt3 qmake配置4 打包程序 总结 关键字: Qt、 Qml、 linuxdeployqt、 Ubuntu、 AppImage 项目介绍 欢迎来到我们的 QML & C 项目&…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
