令人疑惑的Promise相关问题
令人疑惑的Promise相关问题
问题1
const promise = new Promise((resolve, reject) => {reject(Error('Error occurred'));
});promise.catch(error => console.log(error.message));
promise.catch(error => console.log(error.message));
输出:
Error occurred
Error occurred
解释:
- Promise 创建后立即被拒绝,并显示错误消息“发生错误”。
- Promise 附加了两个catch处理程序,当 Promise 被拒绝时,每个处理程序都会将错误消息记录到控制台。
- 由于 Promise 被拒绝,因此两个catch处理程序都将被执行,从而导致错误消息被记录两次。
问题2
console.log('start')const promise1 = new Promise((resolve, reject)=>{console.log(1)
})
console.log('end')
输出:
start
1
end
解释:
- console.log(‘start’)语句首先执行,并将“start”记录到控制台。
- 构造Promise函数被调用,但它不包含任何异步操作或对 resolve 或 reject 的调用。因此,构造函数内的console.log(1)语句是同步执行的。
- 最后,console.log(‘end’)执行,将“end”记录到控制台。
请记住,如果没有异步操作对Promise构造函数中 resolve 或 reject的进行调用,则 Promise 被视为立即解决,并且其行为是同步的。
问题3
function performTask() {return new Promise(function(resolve, reject) {reject()})
}let taskPromise = performTask();taskPromise.then(function() {console.log('success 1')}).then(function() {console.log('success 2')}).then(function() {console.log('success 3')}).catch(function() {console.log('error 1')}).then(function() {console.log('success 4')})
输出:
error 1
success 4
解释:
- performTask函数返回一个立即被拒绝的 Promise。
- 前三个.then()块被跳过,因为 Promise 被拒绝。
- .catch()块捕获拒绝并记录“错误 1”。
- 尽管出现错误,最后一个.then()块仍会执行,并将“Success 4”记录到控制台。这种行为是因为.catch()仅捕获前面的 Promise 链中的错误,而.then()无论之前的错误如何,都会执行后续块。
问题4
const promise = new Promise((resolve) => {resolve(1);
});promise.then((value) => {console.log(value);return value + 1;
}).then((value) => {console.log(value);throw new Error('Something went wrong');
}).catch((error) => {console.error(error.message);
});
1
2
Error: Something went wrong
解释:
- 第一个 .then() 记录1到控制台并返回 value + 1,即2。
- 第二个 .then() 记录2到控制台,然后故意抛出错误。
- 错误被.catch()块捕获,并且错误消息 Something went wrong 被记录到控制台。
此代码说明了异步操作与 Promise 的链接以及 .catch() 块如何捕获链中的错误。
问题5
const promise = new Promise(function(resolve, reject){setTimeout(function() {resolve('Resolved!');}, 1000);
});promise.then(function(value) {console.log(value)
});
输出:
# 1秒后打印
Resolved!
解释:
- setTimeout引入了延迟,使得 Promise 在 1000 毫秒后解析。
- 当 Promise 被解析时,.then() 块被执行,并且将 Resolved! 记录到控制台。
问题6
const promise = new Promise(function(resolve, reject){setTimeout(() => resolve(1), 1000);
});promise.then(function(result){console.log(result);return result * 2;}).then(function(result){console.log(result);return result * 2;}).then(function(result){console.log(result);return result * 2;});
输出:
1
2
4
解释:
- 在用值解析 Promise 之前引入 setTimeout 并设置了 1000 毫秒的延迟。
- 每个 .then() 块对先前的结果执行操作并记录更新的值。
- 处理程序的链接 .then() 允许顺序处理异步结果。
问题7
console.log('Start');
setTimeout(() => {console.log('Timeout');
}, 0);
Promise.resolve().then(() => {console.log('Promise resolved');
});
console.log('End');
输出:
Start
End
Promise resolved
Timeout
解释:
- console.log(‘Start’);:同步操作,将“Start”记录到控制台。
- setTimeout(() => { console.log(‘Timeout’); }, 0);:使用 setTimeout 异步操作。即使超时设置为0毫秒,当前同步代码执行完毕后仍然会执行。将 Timeout 记录到控制台。
- Promise.resolve().then(() => { console.log(‘Promise resolved’); });:使用已解析的 Promise 进行异步操作。这将在当前同步代码之后的事件循环的下一个周期中执行。将 Promise resolved 记录到控制台。
- console.log(‘End’);:同步操作,将 End 记录到控制台。
问题8
let firstTask = new Promise(function(resolve, reject) {setTimeout(resolve, 500, 'Task One');
});let secondTask;let thirdTask = new Promise(function(resolve, reject) {setTimeout(resolve, 1200, 'Task Three');
});let fourthTask = new Promise(function(resolve, reject) {setTimeout(reject, 300, 'Task Four');
});let fifthTask = new Promise(function(resolve, reject) {setTimeout(resolve, 1000, 'Task Two');
});let combinedPromise = Promise.all([firstTask, secondTask, thirdTask, fourthTask, fifthTask]);combinedPromise.then(function(data) {data.forEach(function(value) {console.log('Result:', value);});}).catch(function(error) {console.error('Error:', error);});
输出:
Error: Task Four
解释:
- 500 毫秒后解析firstTask值为’Task One’。
- secondTask未初始化,因此它被视为具有 undefined 值的已解决的 Promise。
- 1200 毫秒后解析 thirdTask 值为’Task Three’。
- 设置 fourthTask 为在 300 毫秒后拒绝,值为’Task Four’。
- 1000 毫秒后解析 fifthTask 值为’Task Two’。
问题9
const promise1 = new Promise(resolve => setTimeout(resolve, 100, 'One'));
const promise2 = new Promise(resolve => setTimeout(resolve, 200, 'Two'));Promise.race([promise1, promise2]).then(value => console.log(value)).catch(error => console.error(error));
输出:
One
解释:
- 创建两个 Promise(promise1和promise2)并使用 setTimeout 来模拟异步操作。
- 用于Promise.race解决或拒绝第一个已解决的承诺(解决或拒绝)。
- 在这种情况下,promise1首先返回结果(100 毫秒后),因此 .then 块被执行,并将“One”记录到控制台。
- 由于没有拒绝,因此不会触发 .catch 块。
问题10
const promise1 = Promise.resolve(1);
const promise2 = new Promise(resolve => setTimeout(resolve, 200));
const promise3 = new Promise((resolve, reject) => setTimeout(reject, 100, 'Error'));Promise.all([promise1, promise2, promise3]).then(values => console.log(values)).catch(error => console.error(error));
输出:
Error
解释:
-
promise1立即返回结果1。
-
promise2 在200 毫秒超时后解决。
-
promise3 在 100 毫秒超时后被拒绝,并给出原因 ‘Error’。
Promise.all()方法采用 Promise 数组作为参数,并返回一个新的 Promise,当可迭代参数中的所有 Promise 都已实现时,Promise 将通过已实现值的数组来实现。如果数组中的任何一个 Promise 被拒绝,则最终的 Promise 也会被拒绝,并给出第一个被拒绝的 Promise 的原因。
由于 Promise ( promise3) 之一被拒绝,因此 Promise.all() 被拒绝,并且 catch 块被执行。因此,代码的输出将是 Error。
问题11
Promise.resolve(1).then(value => {console.log(value);return Promise.resolve(2);}).then(value => console.log(value));
输出:
1
2
解释:
-
Promise.resolve(1)创建一个立即处理的 Promise 1。
-
第一个 .then() 块将解析值记录 1 到控制台并返回一个新的 Promise ( Promise.resolve(2))。
-
第二个 .then() 块将解析值记录2到控制台。
结论
总之,掌握 Promise 对于熟练的异步编程至关重要。了解 Promise 链、执行顺序以及诸如 Promise.all 和 Promise.race 之类的细微差别至关重要。通过有效的 catch 错误处理确保代码的健壮性。async/await 的出现简化了异步代码,提供了更加同步的格式。
未处理的Promise reject可能会导致警告或错误,这强调了正确的错误管理的重要性。可以精确地编排异步操作,使开发人员能够创建高效且响应迅速的应用程序。
相关文章:

令人疑惑的Promise相关问题
令人疑惑的Promise相关问题 问题1 const promise new Promise((resolve, reject) > {reject(Error(Error occurred)); });promise.catch(error > console.log(error.message)); promise.catch(error > console.log(error.message));输出: Error occurr…...

Spring 多数据源搭建
目录 前言 正文 1.Druid 介绍和使用 2.其他多数据源解决方案 总结 前言 对于复杂的业务和项目,可能在一个单体项目中存在需要连接多个数据库的情况。这时,就会使用到多数据源,实际中遇到的可能性比较大。 正文 如果一个项目中需要连…...

【二分查找】LeetCode1970:你能穿过矩阵的最后一天
本文涉及的基础知识点 二分查找算法合集 作者推荐 动态规划LeetCode2552:优化了6版的1324模式 题目 给你一个下标从 1 开始的二进制矩阵,其中 0 表示陆地,1 表示水域。同时给你 row 和 col 分别表示矩阵中行和列的数目。 一开始在第 0 …...

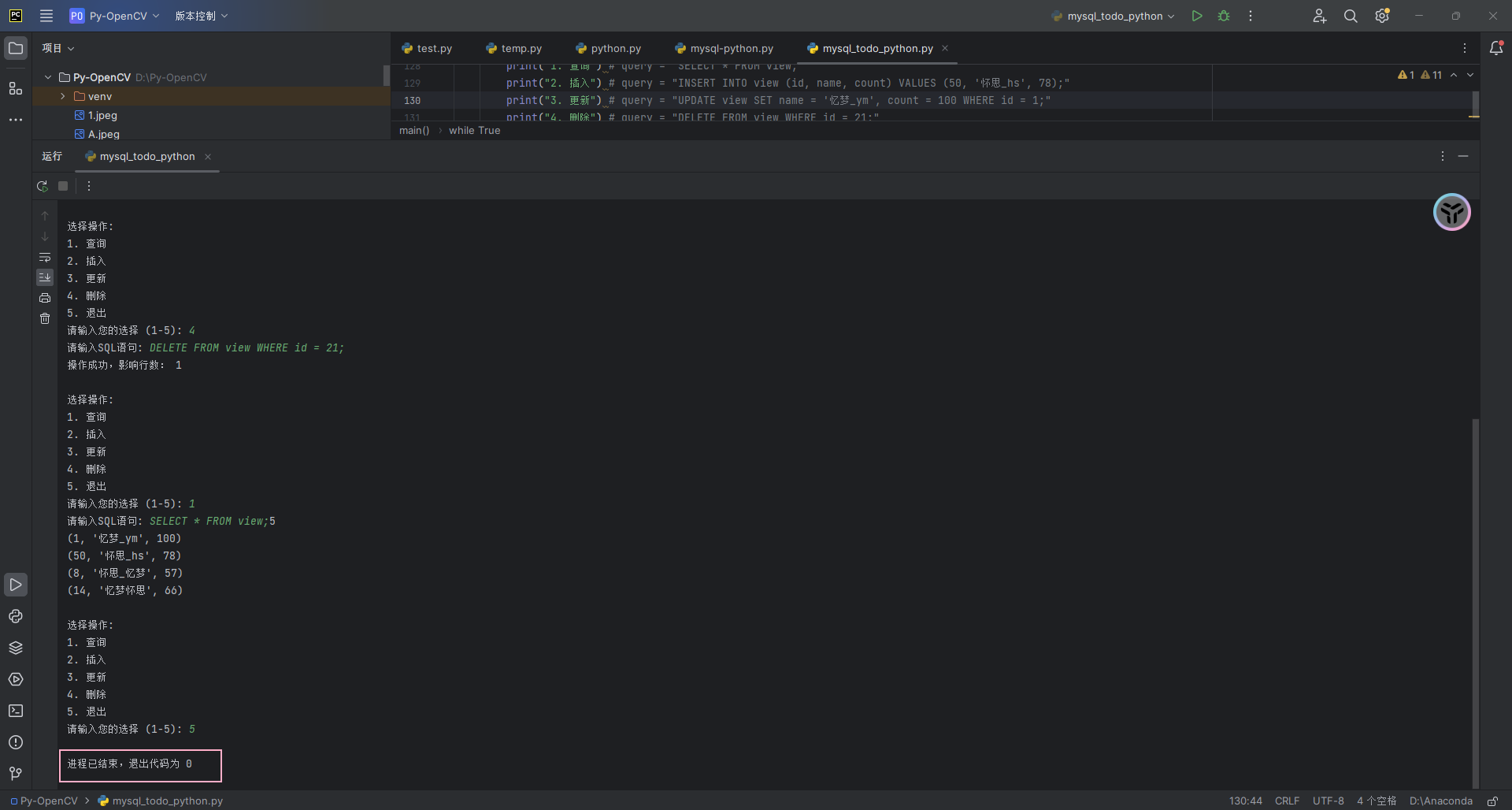
利用python连接MySQL数据库并执行相关sql操作
一、新建MySQL数据库 1.启动MySQL服务 打开phpstudy,开启MySQL服务。如果开启失败的话,可以打开任务管理器,把正在运行的mysqld服务的进程进行关闭,再次打开MySQL服务即可启动。 2.新建MySQL数据库 选择数据库,点击…...

jenkins配置
branch: "dev" 切换分支 $WORKSPACE: /var/lib/jenkins/workspace/jenkins任务名 dest_passwd服务器密码 变量 sudo sshpass -p $dest_passwd ssh root192.168.211.319 -tt rm -rf /data/patent/*:删除文件/data/patent/* sudo sshpa…...

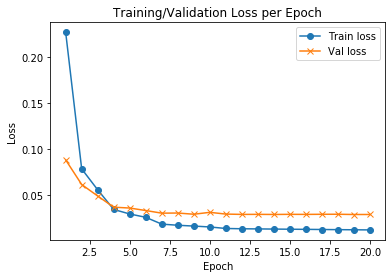
LeNet对MNIST 数据集中的图像进行分类--keras实现
我们将训练一个卷积神经网络来对 MNIST 数据库中的图像进行分类,可以与前面所提到的CNN实现对比CNN对 MNIST 数据库中的图像进行分类-CSDN博客 加载 MNIST 数据库 MNIST 是机器学习领域最著名的数据集之一。 它有 70,000 张手写数字图像 - 下载非常简单 - 图像尺…...

Django的回顾的第4天
1.模型层 1.1简介 你可能已经注意到我们在例子视图中返回文本的方式有点特别。 也就是说,HTML被直接硬编码在 Python代码之中。 def current_datetime(request):now datetime.datetime.now()html "<html><body>It is now %s.</body><…...
)
点云从入门到精通技术详解100篇-基于三维点云的工件曲面轮廓检测与机器人打磨轨迹规划(中)
目录 2.2.2 散乱点云滤波去噪 2.2.3 海量点云数据压缩 2.3 点云采集与预处理实验...

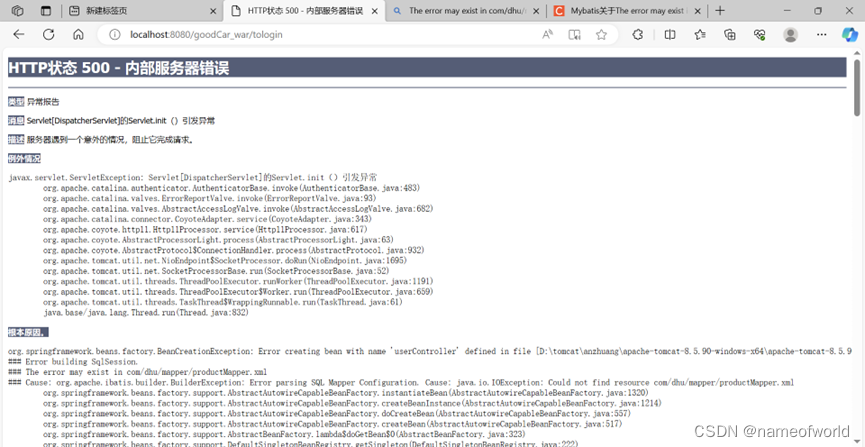
Mapper文件夹在resource目录下但是网页报错找不到productMapper.xml文件的解决
报错如下: 我的Mapper文件夹在resourse目录下但是网页报错找不到productMapper.xml。 结构如下:代码如下:<mappers><mapper resource"com/dhu/mapper/productMapper.xml" /> </mappers> 这段代码是在mybatis-co…...

22.Oracle中的临时表空间
Oracle中的临时表空间 一、临时表空间概述1、什么是临时表空间2、临时表空间的作用 二、临时表空间相关语法三、具体使用案例1、具体使用场景示例2、具体使用场景代码示例 点击此处跳转下一节:23.Oracle11g的UNDO表空间点击此处跳转上一节:21.Oracle的程…...

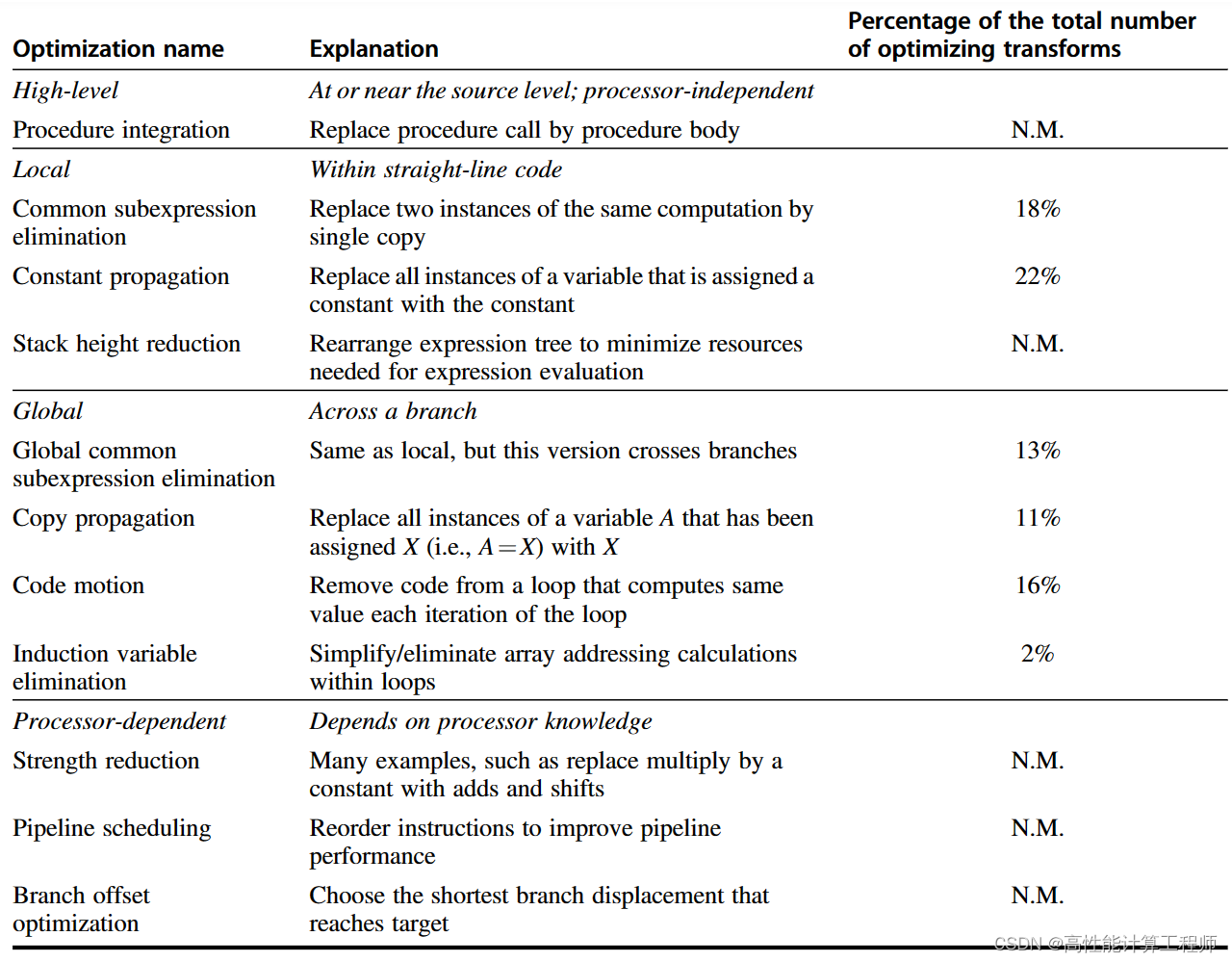
附录A 指令集基本原理
1. 引言 本书主要关注指令集体系结构4个主题: 1. 提出对指令集进行分类的方法,并对各种方法的优缺点进行定性评估; 2. 提出并分析一些在很大程度上独立于特定指令集的指令集评估数据。 3. 讨论语言与编译器议题以及…...

Unittest单元测试之unittest用例执行顺序
unittest用例执行顺序 当在一个测试类或多个测试模块下,用例数量较多时,unittest在执行用例 (test_xxx)时,并不是按从上到下的顺序执行,有特定的顺序。 unittest框架默认根据ACSII码的顺序加载测试用例&a…...

海云安谢朝海:开发安全领域大模型新实践 人工智能助力高效安全左移
2023年11月29日,2023中国(深圳)金融科技大会成功举行,该会议是深圳连续举办的第七届金融科技主题年度会议,也是2023深圳国际金融科技节重要活动之一。做好金融工作,需要兼顾创新与安全,当智能体…...

Postman接口测试工具完整教程
前言 作为软件开发过程中一个非常重要的环节,软件测试越来越成为软件开发商和用户关注的焦点。完善的测试是软件质量的保证,因此软件测试就成了一项重要而艰巨的工作。要做好这项工作当然也绝非易事。 第一部分:基础篇 postman:4.5.1 1.安…...

Android 滑动按钮(开关) SwitchCompat 自定义风格
原生的SwitchCompat控件如下图,不说不堪入目,也算是不敢恭维了。开个玩笑... 所以我们就需要对SwitchCompat进行自定义风格,效果如下图 代码如下 <androidx.appcompat.widget.SwitchCompatandroid:id"id/switch_compat"android:…...
)
前端面试灵魂提问-计网(2)
1、websocket 为什么全双工? 1.1 WebSocket是什么 WebSocket 是一种通信协议,它在客户端和服务器之间建立持久的全双工连接。全双工意味着数据可以双向流动,即客户端可以向服务器发送消息,服务器也可以向客户端发送消息,而无需…...

Git修改远程仓库名称
1、先直接在远程点仓库名,然后左侧菜单栏找settings-general,然后直接修改工程名,保存即可。 2、还是在settings-general下,下拉找到Advanced点击Expand展开,然后下拉到最底部 在Change path里填入新的项目名称&#x…...

kafka 集群 ZooKeeper 模式搭建
Apache Kafka是一个开源分布式事件流平台,被数千家公司用于高性能数据管道、流分析、数据集成和关键任务应用程序 Kafka 官网:Apache Kafka 关于ZooKeeper的弃用 根据 Kafka官网信息,随着Apache Kafka 3.5版本的发布,Zookeeper现…...

【LeetCode】 160. 相交链表
相交链表 题目题解 题目 给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。 图示两个链表在节点 c1 开始相交: 题目数据 保证 整个链式结构中不存在环。 注意&am…...

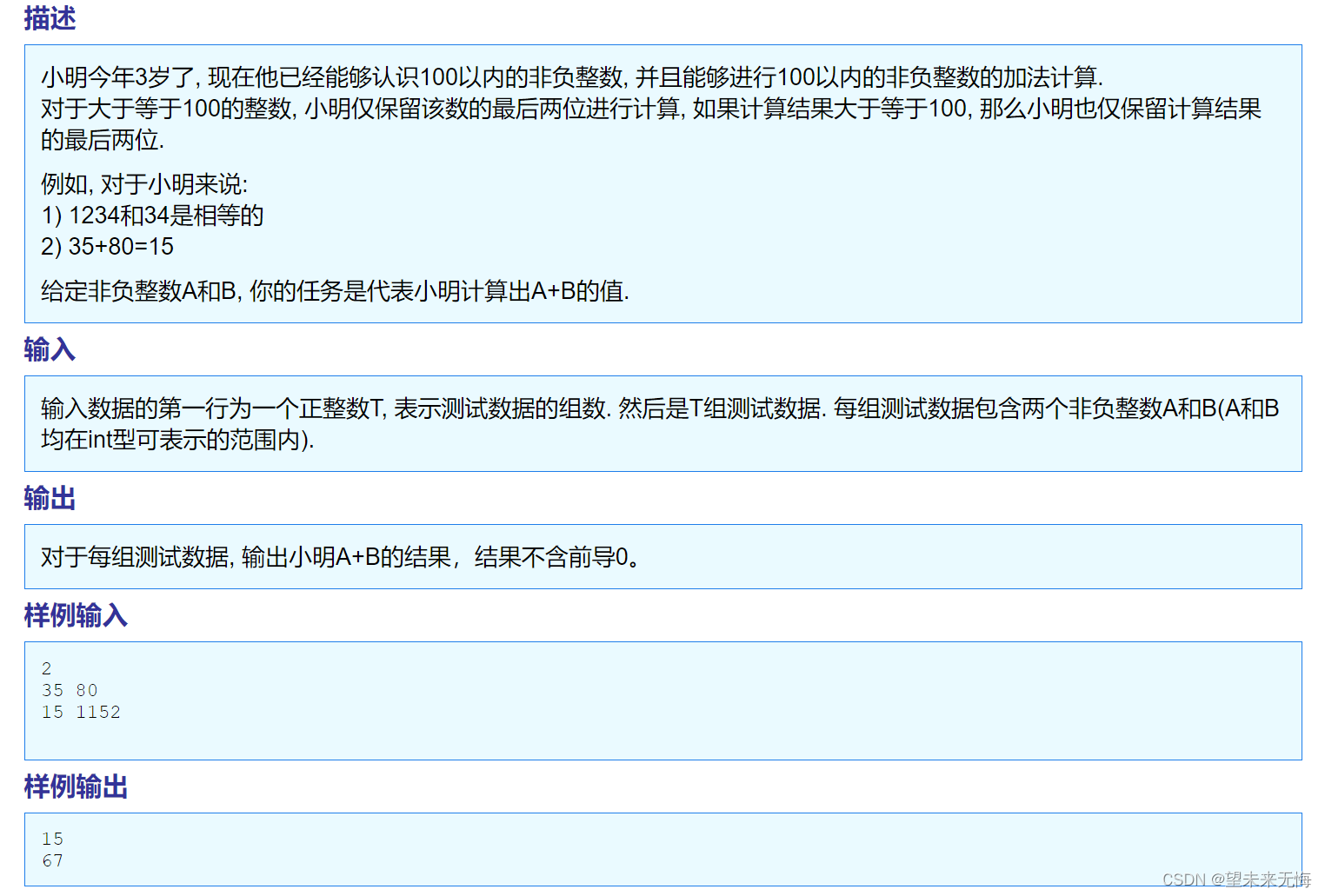
TZOJ 1429 小明A+B
答案: #include <stdio.h> int main() {int T0, A0, B0, sum0;scanf("%d", &T); //输入测试数据的组数while (T--) //循环T次{scanf("%d %d", &A, &B); //输入AB的值sum A B;if (sum > 100) //如果是三位数{…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
