JavaScript 延迟加载的艺术:按需加载的最佳实践

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 延迟加载的概念和背景
- 为什么需要延迟加载 JavaScript
- 二、延迟加载的原理和方法
- 使用`<script>`标签的`defer`属性
- 使用`<script>`标签的`async`属性
- 动态创建和插入`<script>`标签
- 使用 JavaScript 模块加载器
- 三、延迟加载的优点
- 四、延迟加载的应用场景
- 五、延迟加载的注意事项和最佳实践
- 六、实际案例分析
- 加载第三方 JavaScript 库
- 单页应用(SPA)中的模块加载
一、引言
延迟加载的概念和背景
在网页开发中,延迟加载是一种技术,用于优化网页的性能和用户体验。它的基本思想是在网页加载时,只加载当前用户可见或即将可见的内容,而不是一次性加载整个网页的所有内容。
延迟加载的背景是随着网页内容的不断丰富和用户对网页性能的要求不断提高,传统的网页加载方式可能会导致网页加载速度过慢,影响用户体验。因此,延迟加载技术应运而生,它可以有效地减少网页加载时间,提高网页的响应速度。
通过延迟加载,网页可以更快地加载,减少用户等待时间,提高用户满意度。同时,延迟加载还可以减少服务器的负载,提高服务器的性能和效率。因此,延迟加载已经成为现代网页开发中常用的技术之一。
为什么需要延迟加载 JavaScript
在网页开发中,需要延迟加载 JavaScript 的主要原因是为了提高网页的加载速度和用户体验。
JavaScript 是一种解释型语言,它需要在浏览器中解析和执行。如果在网页加载时一次性加载所有的 JavaScript 文件,可能会导致网页的加载速度变慢,特别是当 JavaScript 文件较大或者包含多个文件时。这会导致用户需要等待更长的时间才能看到网页的内容,从而降低用户体验。
通过延迟加载 JavaScript,可以只加载当前用户可见或即将可见的 JavaScript 文件,从而减少网页的加载时间。这可以通过使用 JavaScript 加载器或动态加载 JavaScript 文件等技术来实现。
此外,延迟加载 JavaScript 还可以减少服务器的负载,因为它只需要加载用户实际需要的 JavaScript 文件,而不是一次性加载所有文件。这可以提高服务器的性能和效率。
因此,延迟加载 JavaScript 是提高网页性能和用户体验的重要技术之一,它可以帮助网页更快地加载,减少用户等待时间,提高用户满意度。
二、延迟加载的原理和方法
使用<script>标签的defer属性
<script> 标签的 defer 属性是一种常用的延迟加载 JavaScript 的方式。它的作用是告诉浏览器在解析 HTML 文档时,先不要执行包含在 <script> 标签中的 JavaScript 代码,而是等到 HTML 文档完全加载完成后再执行。
使用 defer 属性的语法如下:
<script defer src="script.js"></script>
在上面的代码中,defer 属性告诉浏览器延迟执行 script.js 文件中的 JavaScript 代码,直到 HTML 文档完全加载完成后再执行。
使用 defer 属性的优点是它可以在 HTML 文档加载完成后一次性执行所有延迟加载的 JavaScript 文件,从而减少浏览器的请求次数,提高网页的加载速度。此外,使用 defer 属性还可以确保 JavaScript 代码按照它们在 HTML 文档中的顺序执行,避免了代码的顺序问题。
需要注意的是,使用 defer 属性时,浏览器仍然会在解析 HTML 文档时下载包含在 <script> 标签中的 JavaScript 文件,因此它并不能完全避免对网页性能的影响。如果需要进一步优化网页的性能,可以考虑使用其他延迟加载技术,例如动态加载 JavaScript 文件或使用 JavaScript 加载器。
使用<script>标签的async属性
<script> 标签的 async 属性是另一种常用的延迟加载 JavaScript 的方式。它的作用是告诉浏览器在解析 HTML 文档时,异步加载包含在 <script> 标签中的 JavaScript 文件,而不会阻塞 HTML 文档的解析。
使用 async 属性的语法如下:
<script async src="script.js"></script>
在上面的代码中,async 属性告诉浏览器异步加载 script.js 文件中的 JavaScript 代码,不会阻塞 HTML 文档的解析。
使用 async 属性的优点是它可以在不影响 HTML 文档解析的情况下异步加载 JavaScript 文件,从而提高网页的加载速度。此外,使用 async 属性还可以确保 JavaScript 代码按照它们在 HTML 文档中的顺序执行,避免了代码的顺序问题。
需要注意的是,使用 async 属性时,浏览器会在下载和执行 JavaScript 文件时与 HTML 文档的解析同时进行,因此可能会导致网页的内容在 JavaScript 文件加载完成之前显示出来。如果需要确保 JavaScript 代码在网页内容加载完成后再执行,可以考虑使用其他延迟加载技术,例如动态加载 JavaScript 文件或使用 JavaScript 加载器。
总之,<script> 标签的 defer 属性和 async 属性都是常用的延迟加载 JavaScript 的方式,它们可以帮助提高网页的加载速度和用户体验。根据具体的需求和场景,可以选择合适的属性来实现延迟加载。
动态创建和插入<script>标签
动态创建和插入 <script> 标签是一种常见的延迟加载 JavaScript 的方式。它的基本思想是在网页加载完成后,根据需要动态创建 <script> 标签,并将其插入到 HTML 文档中,从而实现延迟加载 JavaScript 文件。
下面是一个使用 JavaScript 动态创建和插入 <script> 标签的示例代码:
// 创建一个新的 <script> 标签
var script = document.createElement('script');// 设置 <script> 标签的属性
script.setAttribute('src', 'script.js');// 将 <script> 标签插入到 HTML 文档的 body 元素中
document.body.appendChild(script);
在上面的代码中,我们首先使用 document.createElement('script') 方法创建一个新的 <script> 标签。然后,我们使用 setAttribute('src', 'script.js') 方法设置 <script> 标签的 src 属性,指定要加载的 JavaScript 文件。最后,我们使用 document.body.appendChild(script) 方法将 <script> 标签插入到 HTML 文档的 body 元素中,从而实现延迟加载 JavaScript 文件。
需要注意的是,在实际应用中,需要根据具体的需求和场景来选择合适的延迟加载技术。动态创建和插入 <script> 标签的方式可以实现更精细的控制和优化,但需要在代码中处理一些细节问题,例如确保 JavaScript 文件加载完成后再执行相关的代码逻辑。
使用 JavaScript 模块加载器
JavaScript 模块加载器是一种用于动态加载 JavaScript 模块的工具。它可以在需要时加载模块,而不是在网页加载时一次性加载所有的 JavaScript 文件。这样可以减少网页的加载时间,提高网页的性能和用户体验。
下面是一个使用 JavaScript 模块加载器的示例代码:
// 定义模块加载器函数
function loadModule(moduleId, callback) {// 创建一个新的 <script> 标签var script = document.createElement('script');// 设置 <script> 标签的属性script.setAttribute('src', moduleId);// 监听 script 标签的加载完成事件script.addEventListener('load', function() {// 执行回调函数callback();});// 将 <script> 标签插入到 HTML 文档的 body 元素中document.body.appendChild(script);
}// 调用模块加载器函数加载模块
loadModule('module.js', function() {// 在模块加载完成后执行的代码逻辑console.log('Module loaded!');
});
在上面的代码中,我们定义了一个名为 loadModule 的函数,它接受两个参数:模块的 ID(moduleId)和加载完成后的回调函数(callback)。在函数内部,我们创建了一个新的 <script> 标签,并设置其 src 属性为指定的模块 ID。然后,我们监听 <script> 标签的 load 事件,当模块加载完成后,执行回调函数。最后,我们将 <script> 标签插入到 HTML 文档的 body 元素中,从而实现模块的动态加载。
在实际应用中,你可以根据需要定义多个模块,并在需要时使用 loadModule 函数加载它们。这样可以实现延迟加载 JavaScript 模块,提高网页的性能和用户体验。
三、延迟加载的优点
- 提高页面加载速度
- 减少 JavaScript 对页面渲染的影响
- 优化用户体验

四、延迟加载的应用场景
- 按需加载功能模块
- 第三方脚本的延迟加载
- A/B 测试和个性化内容加载

五、延迟加载的注意事项和最佳实践
- 处理依赖关系
- 错误处理
- 性能优化
六、实际案例分析
加载第三方 JavaScript 库
加载第三方 JavaScript 库是指在网页中引入外部的 JavaScript 文件,以使用其中提供的功能和代码。下面是加载第三方 JavaScript 库的一般步骤:
- 获取第三方库的文件:首先,你需要从第三方库的官方网站或其他可靠来源获取 JavaScript 文件。通常,这些库都会提供一个下载链接或 CDN 链接,你可以根据需要选择合适的版本。
- 在 HTML 文件中引入库文件:在 HTML 文件的
<script>标签中引入第三方库文件。可以将<script>标签放在 HTML 文件的<head>部分或<body>部分,具体位置取决于库文件的使用方式。 - 设置库文件的路径:在
<script>标签的src属性中指定第三方库文件的路径。可以使用相对路径或绝对路径。如果使用相对路径,它将相对于 HTML 文件的位置。 - 等待库文件加载完成:在引入第三方库文件后,你需要等待它加载完成后才能使用其中的功能。这可以通过在库文件的回调函数中进行操作来实现。
- 使用库文件:一旦库文件加载完成,你就可以在 JavaScript 代码中使用其中提供的功能和方法。
下面是一个示例,演示如何加载 jQuery 库:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
在上面的代码中,我们使用 <script> 标签引入了 jQuery 库文件,其路径为 “https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”。你可以根据实际情况替换为你所需要的库文件路径。
需要注意的是,不同的第三方库可能有不同的加载方式和使用方法。在使用特定的库时,建议参考该库的官方文档,以了解正确的加载和使用方式。
单页应用(SPA)中的模块加载
在单页应用(SPA)中,模块加载是指在单个页面中动态加载和渲染不同的模块或组件。这种方式可以提高应用的性能和用户体验,因为它减少了页面的刷新和重新加载。
在 SPA 中,模块通常是通过 JavaScript 加载器或模块系统来加载的。这些加载器或系统可以实现按需加载模块,只在需要时加载它们,而不是在页面加载时一次性加载所有模块。
下面是一些常见的 SPA 模块加载方式:
- 异步模块定义(AMD):AMD 是一种异步模块加载方式,其中模块的定义和加载是分开的。AMD 加载器会在需要时异步加载模块,并将其注册到模块系统中。
CommonJS:CommonJS 是一种同步模块加载方式,其中模块的定义和加载是在同一时间进行的。CommonJS 模块系统通常用于服务器端 JavaScript 开发。- ES6 模块:ES6 模块是一种新的模块定义方式,它在 ECMAScript 6 中引入。ES6 模块可以通过
import和export关键字来定义和加载模块。 - 基于 Webpack 的模块加载:Webpack 是一种流行的模块打包工具,它可以将多个模块打包成一个单独的文件,并提供了一种基于配置的模块加载方式。

无论使用哪种模块加载方式,在 SPA 中,模块通常是在需要时通过 JavaScript 加载器或模块系统来加载的。这可以提高应用的性能和用户体验,因为它减少了页面的刷新和重新加载。
相关文章:

JavaScript 延迟加载的艺术:按需加载的最佳实践
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

HTML之实体和标签
HTML之实体和标签 实体标签meta标签语义化标签列表超链接 实体 如果我们需要在网页中书写一些特殊符号,则需要在html中使用【实体】(转义符) 实体语法: &实体的名字; <!DOCTYPE html> <html lang"en"> …...

【小布_ORACLE笔记】Part11-1--RMAN Backups
Oracle的数据备份于恢复RMAN Backups 学习第11章需要掌握: 一.RMAN的备份类型 二.使用backup命令创建备份集 三.创建备份文件 四.备份归档日志文件 五.使用RMAN的copy命令创建镜像拷贝 文章目录 Oracle的数据备份于恢复RMAN Backups1.RMAN Backup Concepts&#x…...

卷积神经网络-3D医疗影像识别
文章目录 一、前言二、前期工作1. 介绍2. 加载和预处理数据 二、构建训练和验证集三、数据增强四、数据可视化五、构建3D卷积神经网络模型六、训练模型七、可视化模型性能八、对单次 CT 扫描进行预测 一、前言 我的环境: 语言环境:Python3.6.5编译器&a…...

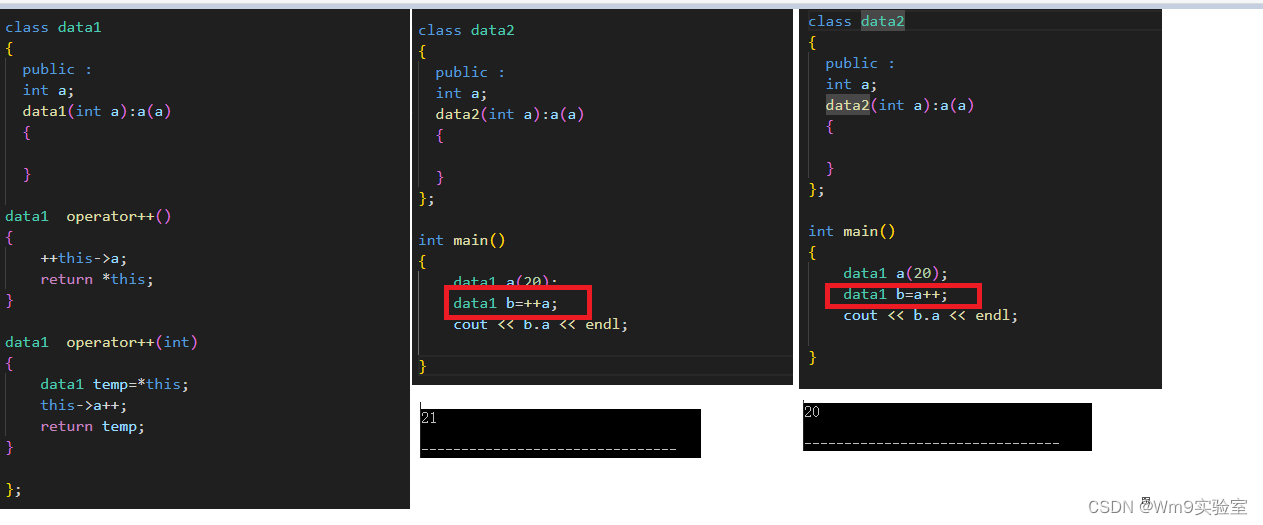
C++基础 -33- 单目运算符重载
单目运算符重载格式 a和a通过形参确定 data1 operator() {this->a;return *this; }data1 operator(int) {data1 temp*this;this->a;return temp; }举例使用单目运算符重载 #include "iostream"using namespace std;class data1 {public :int a;data1(int…...

[传智杯 #3 初赛] 课程报名
题目描述 传智播客推出了一款课程,并进行了一次促销活动。具体来说就是,课程的初始定价为 v 元;每报名 m 个学员,课程的定价就要提升 a 元。由于课程能够容纳的学生有限,因此报名到 n 人的时候就停止报名。 现在老师…...

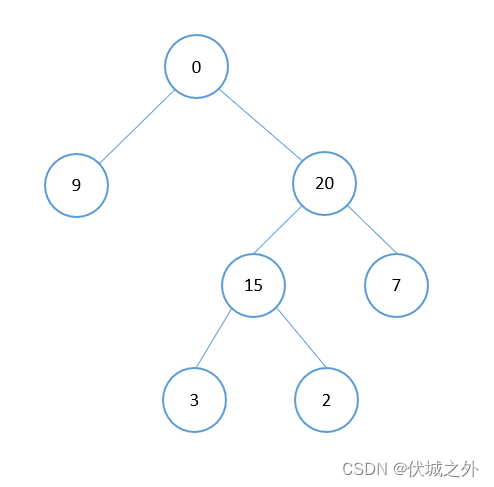
华为OD机试 - 悄悄话(Java JS Python C)
题目描述 给定一个二叉树,每个节点上站一个人,节点数字表示父节点到该节点传递悄悄话需要花费的时间。 初始时,根节点所在位置的人有一个悄悄话想要传递给其他人,求二叉树所有节点上的人都接收到悄悄话花费的时间。 输入描述 给定二叉树 0 9 20 -1 -1 15 7 -1 -1 -1 -1 …...

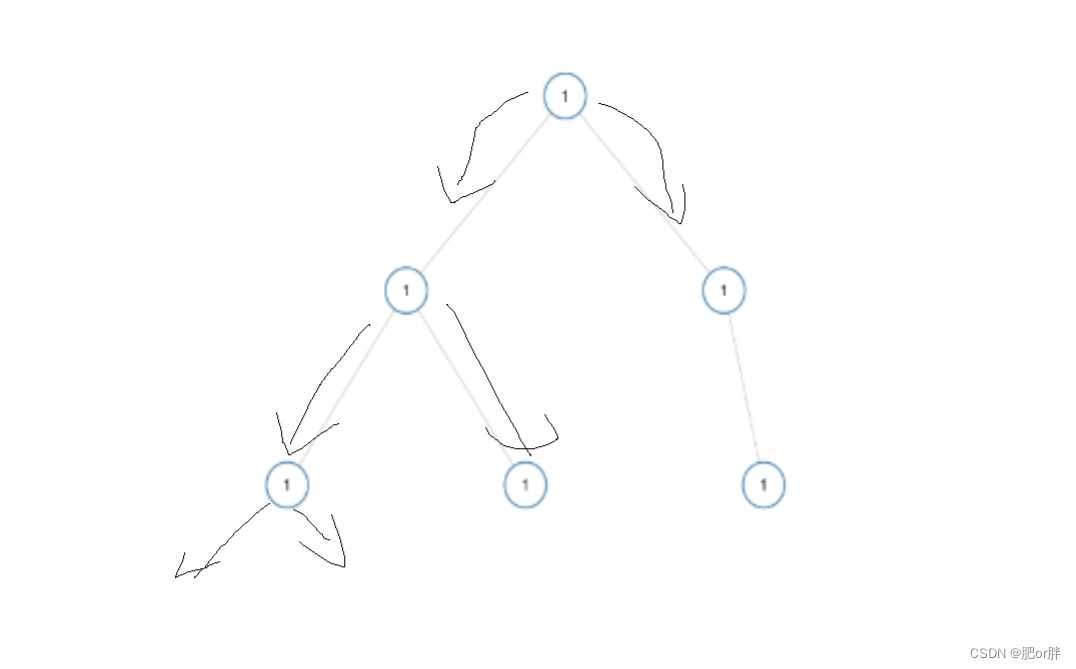
LeetCode - 965. 单值二叉树(C语言,二叉树,配图)
二叉树每个节点都具有相同的值,我们就可以比较每个树的根节点与左右两个孩子节点的值是否相同,如果不同返回false,否则,返回true。 如果是叶子节点,不存在还孩子节点,则这个叶子节点为根的树是单值二叉树。…...
----哈希表--三数之和)
每日一题(LeetCode)----哈希表--三数之和
每日一题(LeetCode)----哈希表–三数之和 1.题目(15. 三数之和) 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所…...

DL中的GPU使用问题
写在前面 在使用GPU进行深度学习训练经常会遇到下面几个问题,这里做一个解决方法的汇总。 🐕Q1🐕:在一个多卡服务器上,指定了cuda:1,但是0号显卡显存还是会被占用一定量的显存。 这个问题很经典的出现场景就…...

Linux命令——watch
watch是周期性的执行下个程序,并全屏显示执行结果 用法: vmfedora:~$ watch --helpUsage:watch [options] commandOptions:-b, --beep beep if command has a non-zero exit-c, --color interpret ANSI color and style sequen…...

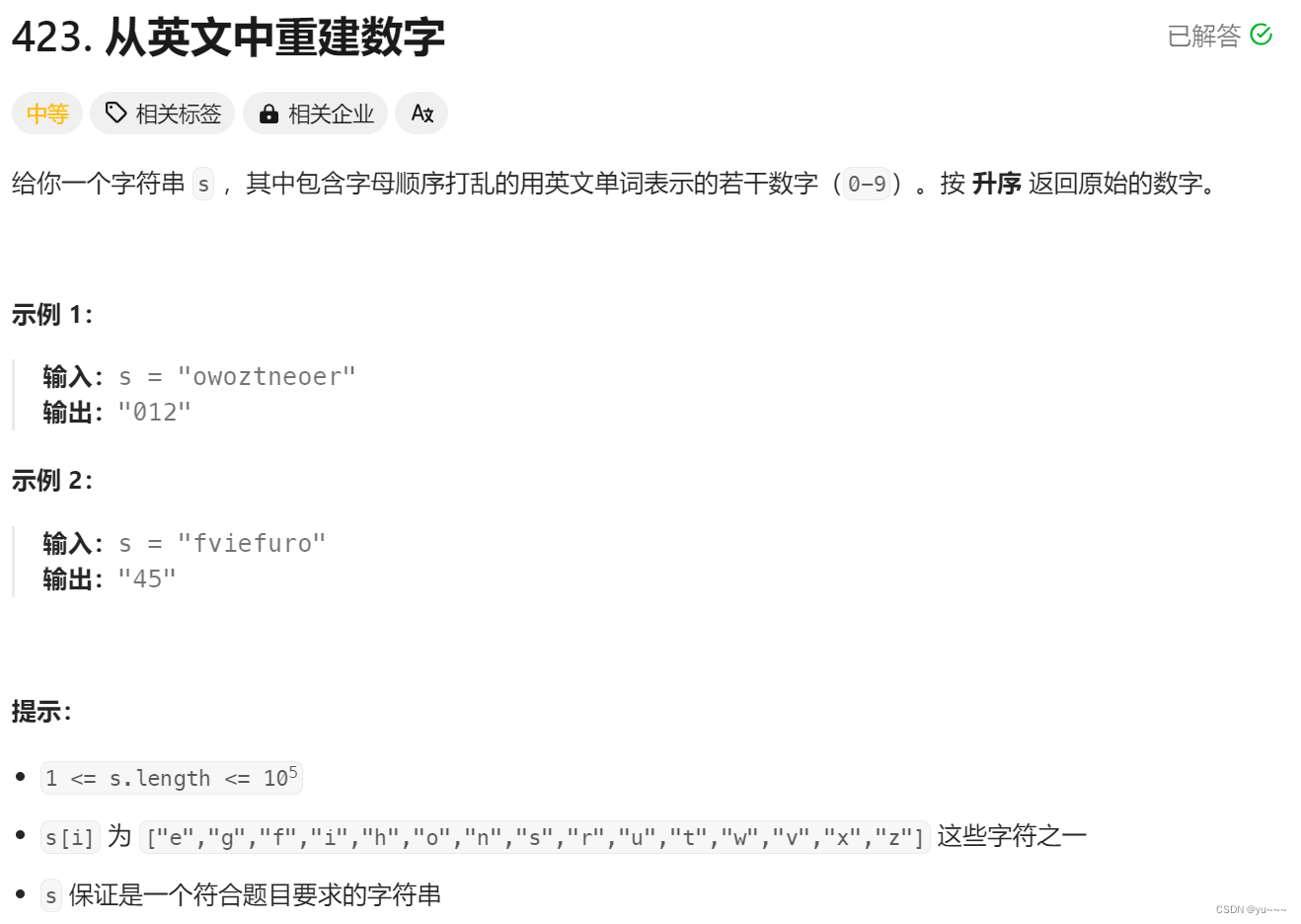
力扣题:字符的统计-12.2
力扣题-12.2 [力扣刷题攻略] Re:从零开始的力扣刷题生活 力扣题1:423. 从英文中重建数字 解题思想:有的单词通过一个字母就可以确定,依次确定即可 class Solution(object):def originalDigits(self, s):""":typ…...

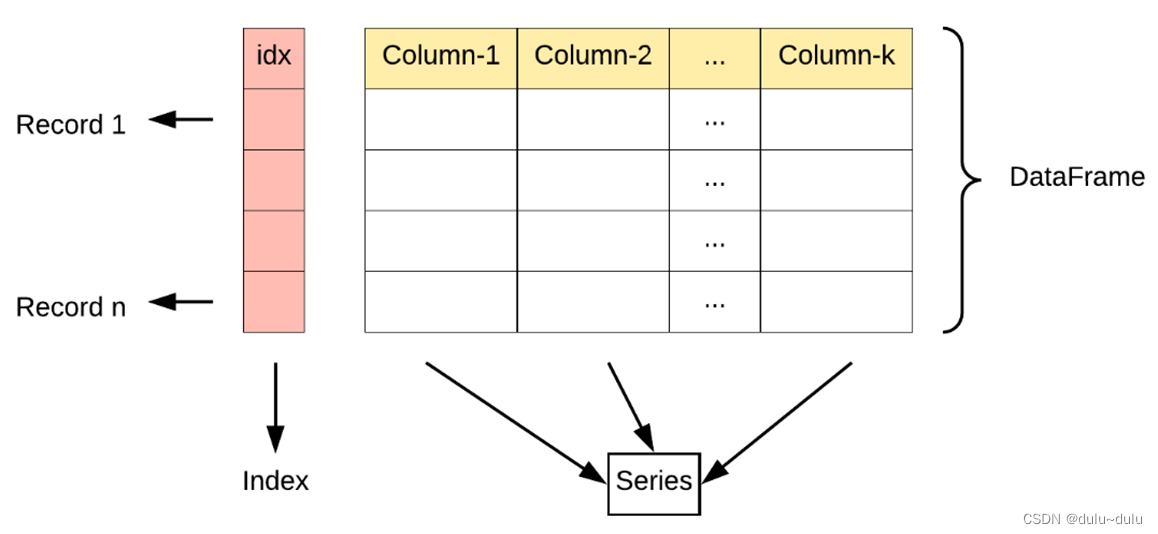
Python----Pandas
目录 Series属性 DataFrame的属性 Pandas的CSV文件 Pandas数据处理 Pandas的主要数据结构是Series(一维数据)与DataFrame(二维数据) Series属性 Series的属性如下: 属性描述pandas.Series(data,index,dtype,nam…...

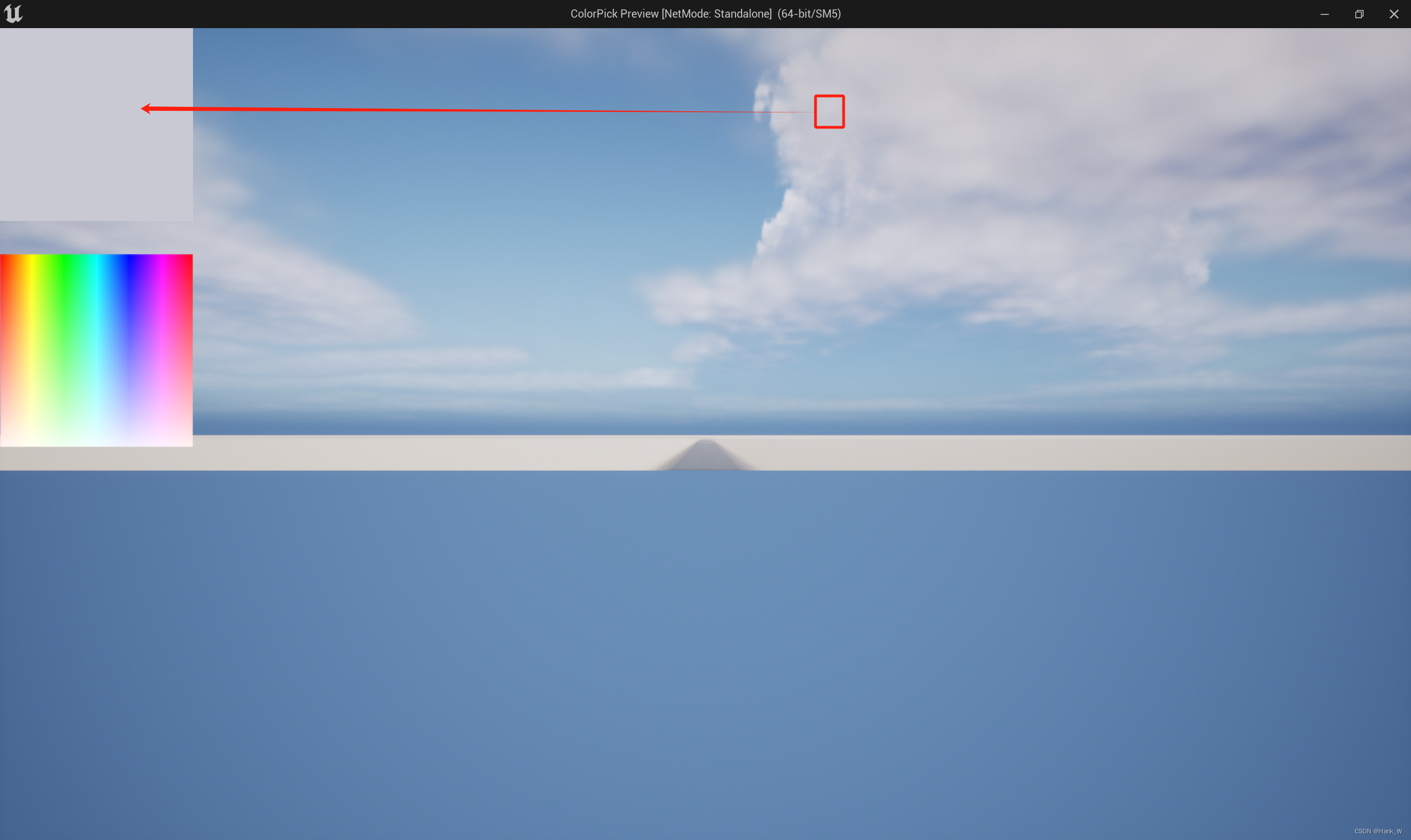
【UE】UEC++获取屏幕颜色GetPixelFromCursorPosition()
目录 【UE】UE C 获取屏幕颜色GetPixelFromCursorPosition() 一、函数声明与定义 二、函数的调用 三、运行结果 【UE】UE C 获取屏幕颜色GetPixelFromCursorPosition() 一、函数声明与定义 创建一个蓝图方法库方法 GetPixelFromCursorPosition(),并给他指定UF…...

数学建模-基于BL回归模型和决策树模型对早产危险因素的探究和预测
整体求解过程概述(摘要) 近年来,全球早产率总体呈上升趋势,在我国,早产儿以每年 20 万的数目逐年递增,目前早产已经成为重大的公共卫生问题之一。据研究,早产是威胁胎儿及新生儿健康的重要因素,可能会造成死亡或智力体…...

接口测试 —— 接口测试的意义
1、接口测试的意义(优势) (1)更早的发现问题: 不少的测试资料中强调,测试应该更早的介入到项目开发中,因为越早的发现bug,修复的成本越低。 然而功能测试必须要等到系统提供可测试…...

一些常见的爬虫库
一些常见的爬虫库,并按功能和用途进行分类: 通用爬虫库: Beautiful Soup:用于解析HTML和XML文档,方便地提取数据。Requests:用于HTTP请求,获取网页内容。Scrapy:一个强大的爬虫框架…...

2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果)
2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果) 网页源码见附件,比较简单,之前用很多种方法实现过该效果,这次的效果相对更好。 实现功能: (1)实现左侧边栏的手…...

【EMFace】《EMface: Detecting Hard Faces by Exploring Receptive Field Pyramids》
arXiv-2021 文章目录 1 Background and Motivation2 Related Work3 Advantages / Contributions4 Method5 Experiments5.1 Datasets and Metrics5.2 Ablation Study5.3 Comparison with State-of-the-Arts 6 Conclusion(own) 1 Background and Motivatio…...
)
详细学习Pyqt5的20种输入控件(Input Widgets)
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
