kepler.gl部署在线说明文档

1 概述
1.1 介绍
1、Kepler.gl 是一个强大的开源地理空间分析工具,用于大规模数据集的可视化。它由 Uber 的数据可视化团队开发,并且是基于 Web 技术构建的。Kepler.gl 涉及到以下几个主要技术领域:
WebGL: Kepler.gl 通过 WebGL 进行渲染,这是一种在不需要插件的情况下在网页浏览器中使用 GPU 加速图形的技术。
React: Kepler.gl 是用 React 构建的,这是一个用于构建用户界面的 JavaScript 库,特别适合构建大型应用程序,其中数据随时间变化。
Redux: 这是一个用于 JavaScript 应用程序状态管理的库。Kepler.gl 使用 Redux 来管理其应用程序状态,包括地图状态、数据和用户交互。
Mapbox GL JS: Kepler.gl 使用 Mapbox GL JS 来处理地图的底层渲染,这是一个基于 WebGL 的 JavaScript 库,用于渲染交互式地图。
deck.gl: deck.gl 是一个 WebGL-powered 数据可视化框架,专为探索和可视化数据而设计。Kepler.gl 使用 deck.gl 来创建复杂的地理空间可视化效果。
d3.js: d3.js 是一个 JavaScript 库,用于使用 HTML, SVG, 和 CSS 操作文档。Kepler.gl 可能会使用 d3.js 来执行某些数据处理任务或者绘制定制的图表和图形。
Node.js 和 npm: Kepler.gl 的开发环境可能涉及到 Node.js(一个基于 Chrome V8 引擎的 JavaScript 运行时),以及 npm(Node.js 的包管理器),用于管理项目依赖。
GeoJSON 和其他地理数据格式: Kepler.gl 支持多种地理数据格式,包括 GeoJSON,这是一种基于 JSON 的地理数据交换格式。
其他数据处理和分析库: Kepler.gl 为了处理和分析地理数据,可能会用到其他的 JavaScript 库和工具,比如 turf.js 等。
CSS 和 HTML: 用于定义 Kepler.gl 用户界面的样式和结构。
Kepler.gl 是一个集成了许多现代前端技术的项目,它能够处理大量的数据并将其以直观的方式呈现给用户。通过这些技术的结合,Kepler.gl 能够提供一个功能强大、响应迅速的地理数据分析平台。
1.2 思维导图

1.3 kepler.gl简单分类

1.4 开发平台与运行环境
环境:
python版本>=3.0、Cmd启动项环境变量、node版本>=16.0,yarn版本>=1.22.19,@vue cli版本5.0.8,react版本>=@8.0.15


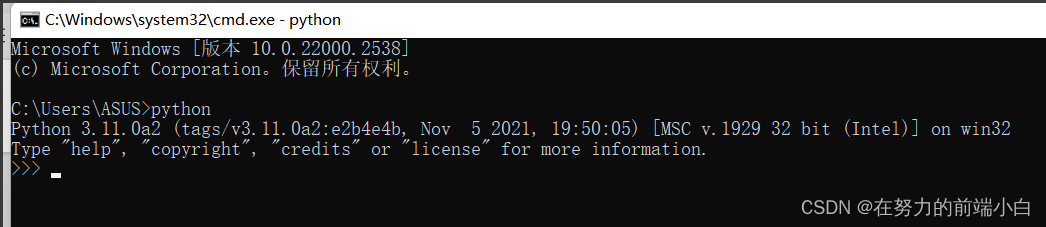
测试安装是否成功
windows --> 运行 --> 输入cmd ,然后回车,弹出cmd程序,输入python,如果能进入交互环境 ,代表安装成功。

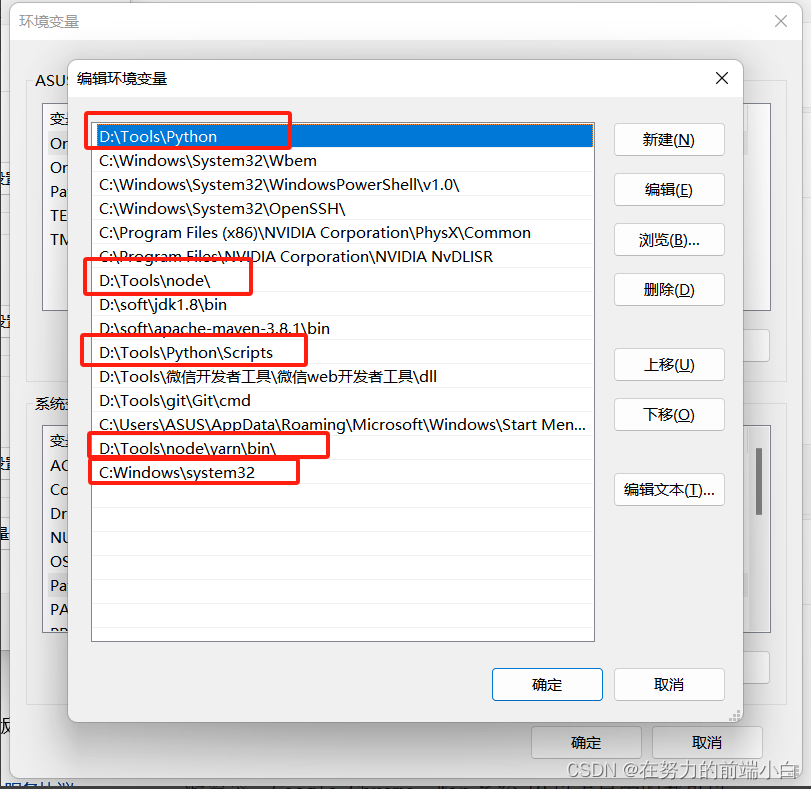
环境变量以下必备(缺一不可)

开发工具:Visual Studio Code,python,
游览器:Google Chrome、Win系统10以上自带的都可以
2 部署
2.1 开源下载地址
开源下载地址:github:https://github.com/keplergl/kepler.gl
Gitee:https://gitee.com/mirrors_keplergl/kepler.gl.git
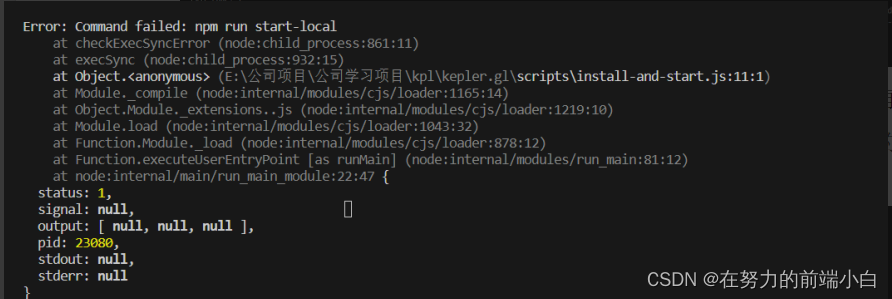
下载下来之后用yarn 命令安装,npm install安装可能会遇到以下报错
这里可以运行npm install --force命令(在环境配好的情况下)

这个报错是因为没有安装python和配置python环境的问题

这里的报错提示是因为没有配置cmd.exe环境变量,配置环境变量后再运行
npm install --force(运行完成之后就可以了) --force 表示冲突的版本依赖。(这是我目前我找到的解决办法)

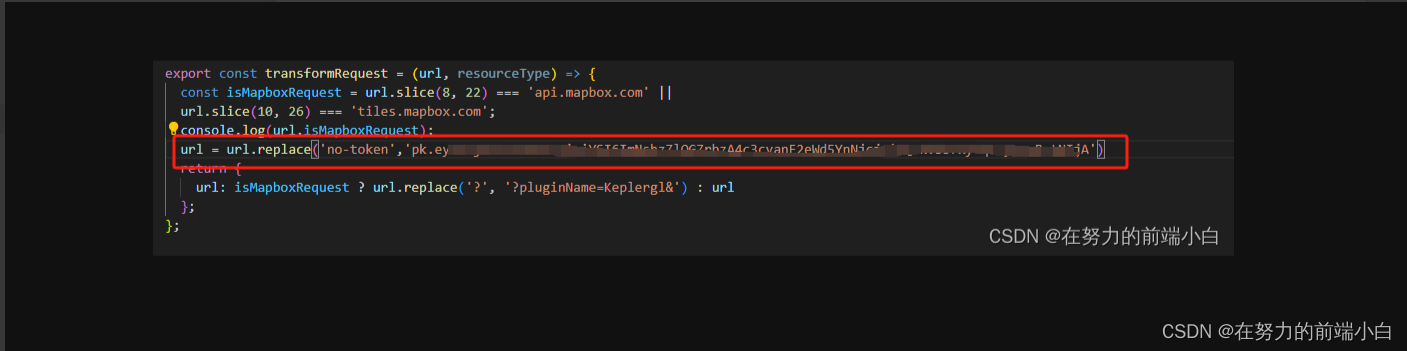
修改:Mapbox-utils.js文件

修改路径下的文件:request.js

-
2.2 运行成功
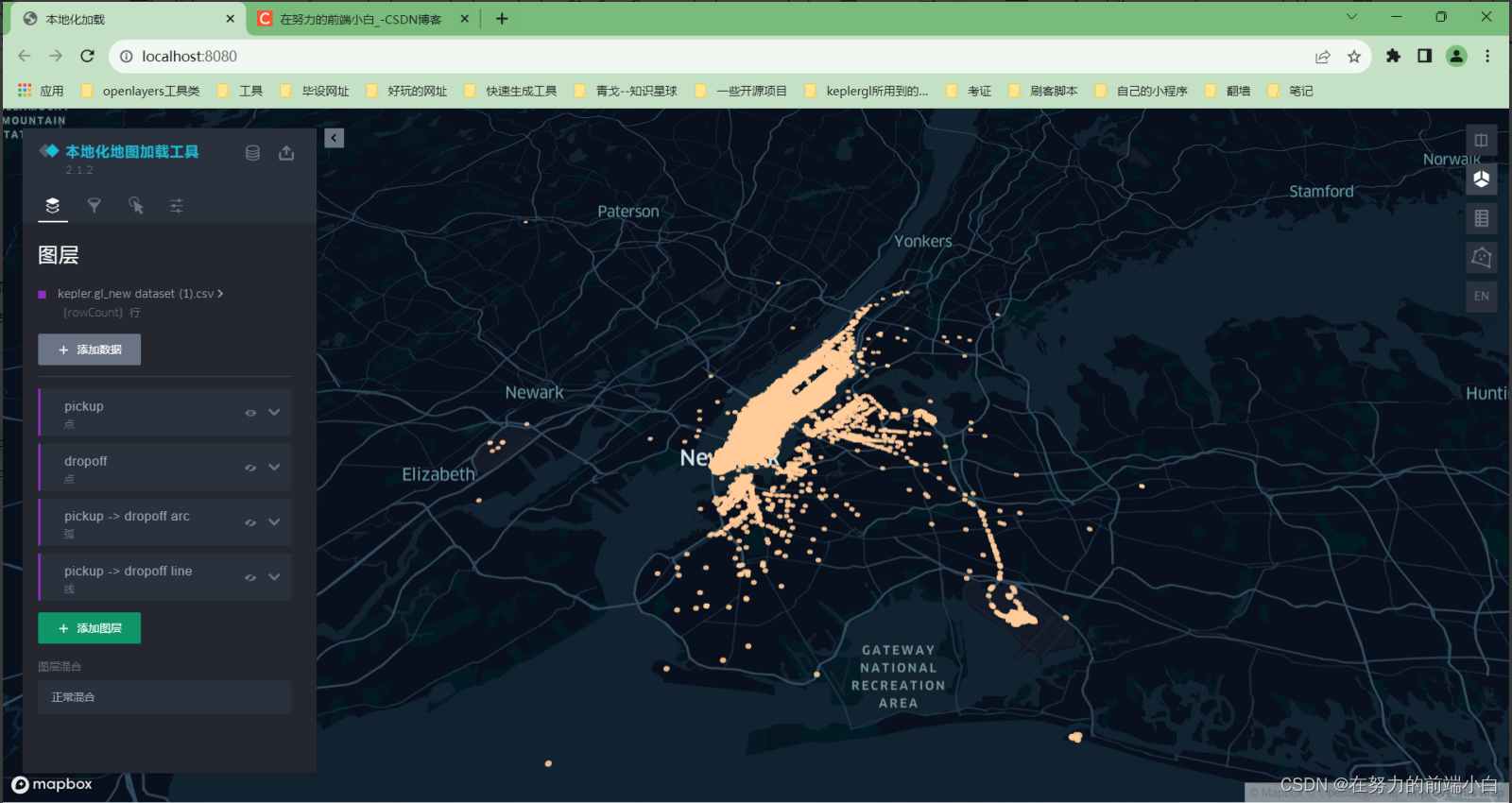
运行成功如下图:
这里中文显示是我把开源项目上面下载下来的数据更改下了,全部更改成了中文

3.运行示例
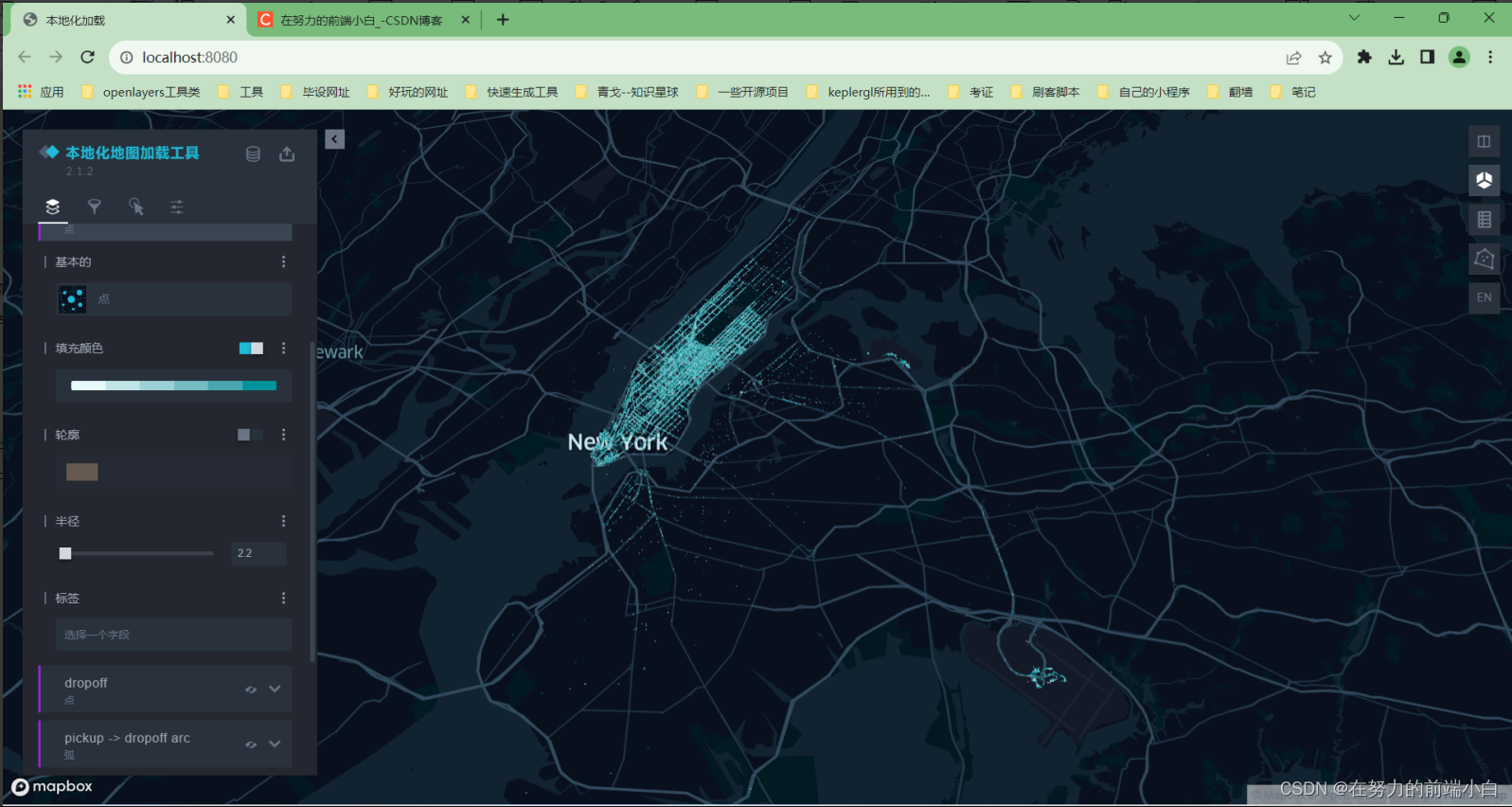
3.1.1纽约市出租车旅行
这张图是运行:纽约市出租车旅行
有97,986 行数据
纽约市黄色和绿色出租车行程记录的一小部分样


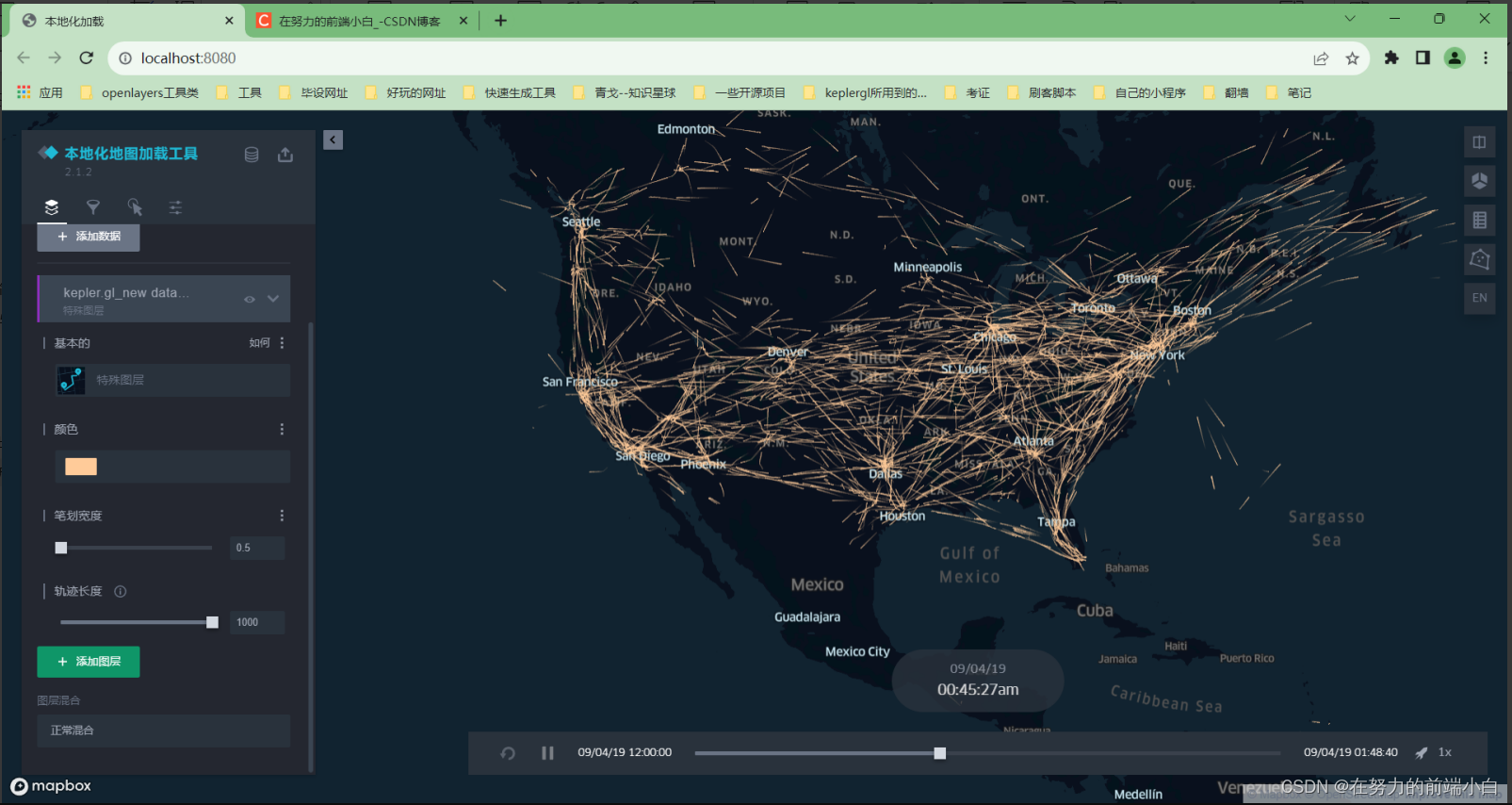
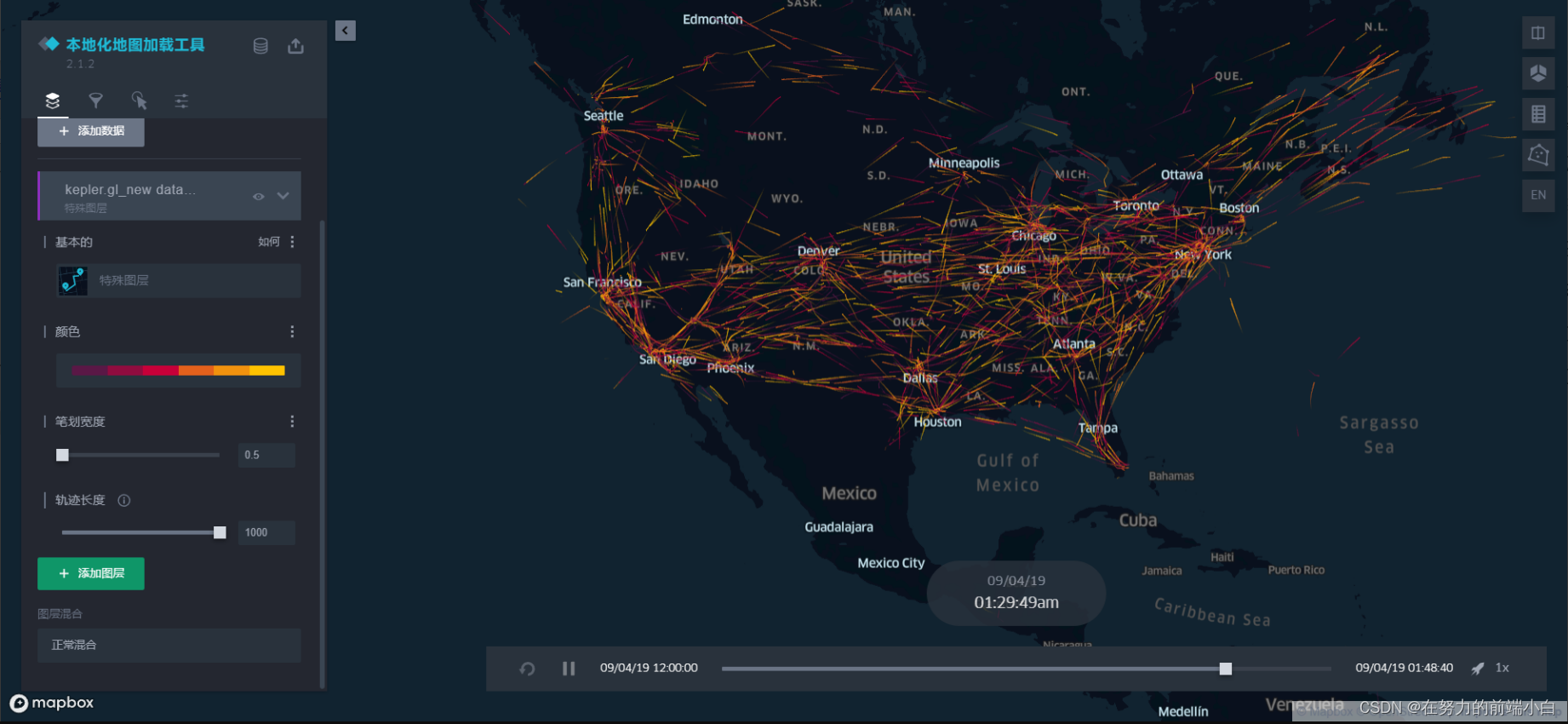
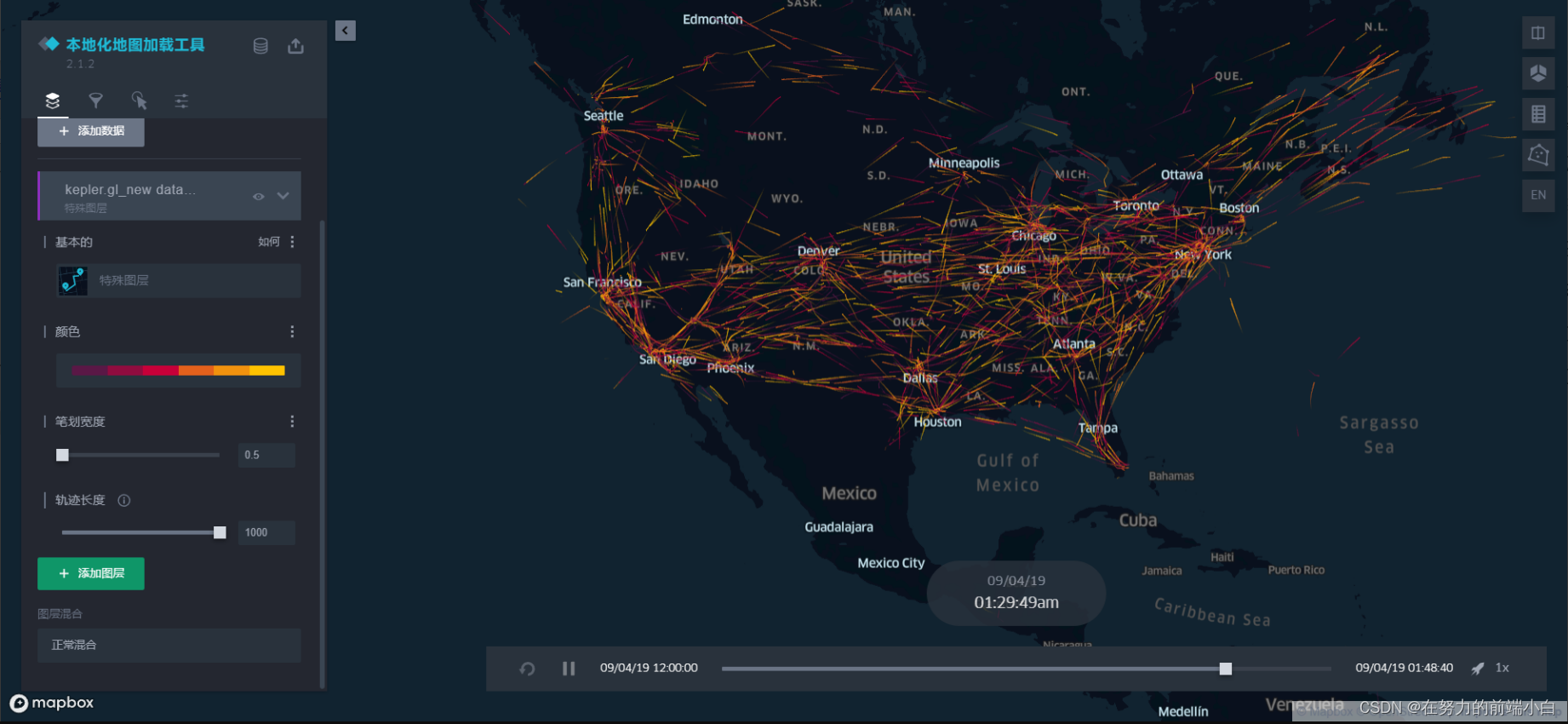
3.1.2 2019 年9月3日世界上所有的航班飞行数据
这张图是世界上所有的航班
有12,938 行数据
OpenSky Network 于2019 年9月3日收集的两小时飞行数据


总结:
Kepler.gl 是由 Uber 开发的一个开源的地理信息可视化工具,它能够帮助用户在地图上直观地展示和分析大规模的地理数据。使用 Kepler.gl,你可以导入各种格式的地理数据,如 CSV、GeoJSON、Shapefile 等,并且能够对数据进行筛选、聚合和可视化。该工具提供了丰富的图层和图表选项,让用户可以灵活地定制地图的显示方式,包括散点图、轨迹线、热力图等。此外,Kepler.gl 还支持交互式的操作和动态的时间轴功能,使得用户可以更深入地了解地理数据背后的信息。
总之,Kepler.gl 是一个功能强大且易于使用的地理信息可视化工具,适用于各种领域的数据分析和展示需求。
相关文章:

kepler.gl部署在线说明文档
1 概述 1.1 介绍 1、Kepler.gl 是一个强大的开源地理空间分析工具,用于大规模数据集的可视化。它由 Uber 的数据可视化团队开发,并且是基于 Web 技术构建的。Kepler.gl 涉及到以下几个主要技术领域: WebGL: Kepler.gl 通过 WebGL 进行渲染…...

Java程序员,你掌握了多线程吗?
文章目录 01 多线程对于Java的意义02 为什么Java工程师必须掌握多线程03 Java多线程使用方式04 如何学好Java多线程写作末尾 摘要:互联网的每一个角落,无论是大型电商平台的秒杀活动,社交平台的实时消息推送,还是在线视频平台的流…...

Android 11.0 长按按键切换SIM卡默认移动数据
Android 11.0 长按按键切换SIM卡默认移动数据 近来收到客户需求想要通过长按按键实现切换SIM卡默认移动数据的功能,该功能主要通过长按按键发送广播来实现,具体修改参照如下: 首先创建广播,具体修改参照如下: /vend…...

Kafka集群调优+能力探底
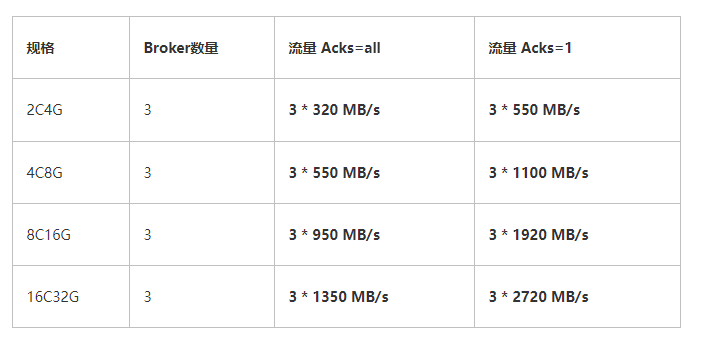
一、前言 我们需要对4个规格的kafka能力进行探底,即其可以承载的最大吞吐;4个规格对应的单节点的配置如下: 标准版: 2C4G 铂金版: 4C8G 专业版: 8C16G 企业版: 16C32G 另外,一般…...

netcore swagger 错误 Failed to load API definition
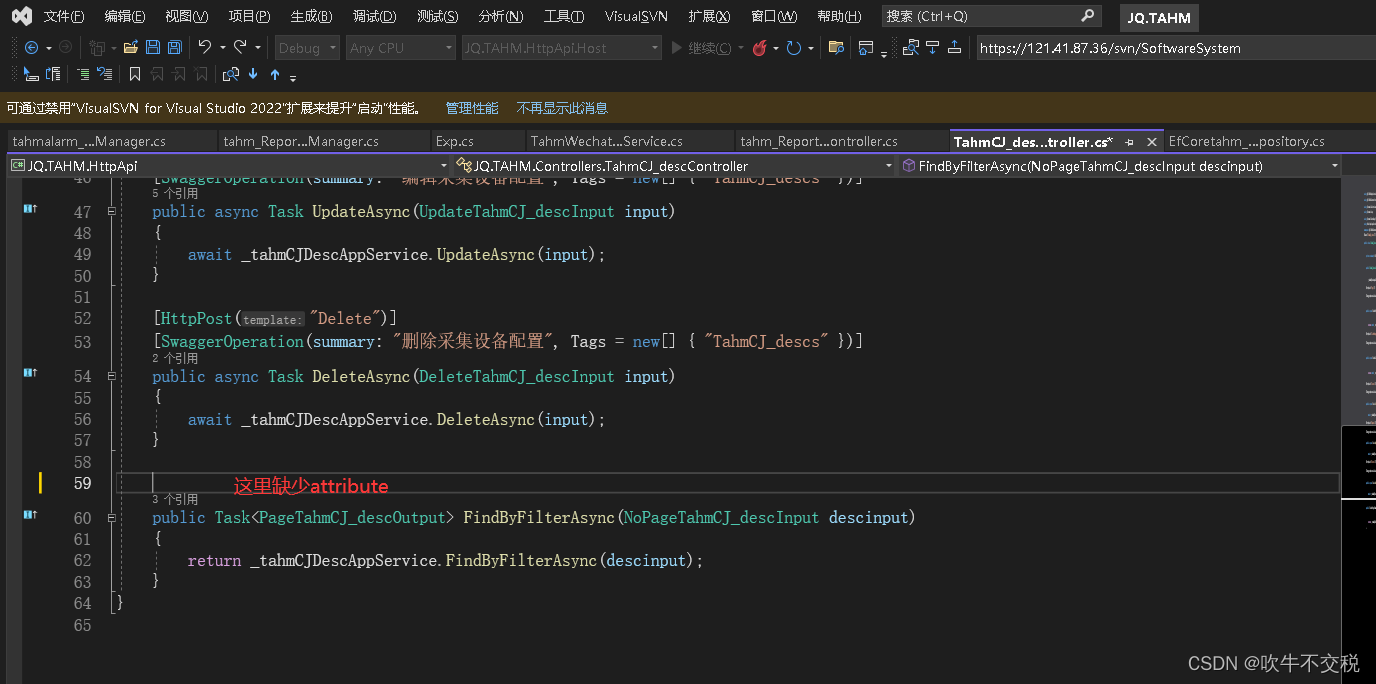
后端接口报错如下: 前端nswag报错如下: 根据网上查询到的资料说明,说一般swagger这种错误都是控制器里有接口代码异常造成的,通常是接口没有加属性Attribute, 比如[HttpPost("Delete")]、[HttpGet("Del…...

UDP Socket API 的讲解,以及回显服务器客户端的实现
文章目录 UDPDatagramSocktet APIDatagramPacket API UDP 客户端服务器实现 UDP 先来认识一下 UDP 的 socket api,两个核心的类:DatagramSocket、DatagramPacket. DatagramSocktet API 是一个 socket 对象。 什么是 socket? 操作系统&…...

数据结构与算法-D7栈实现及应用
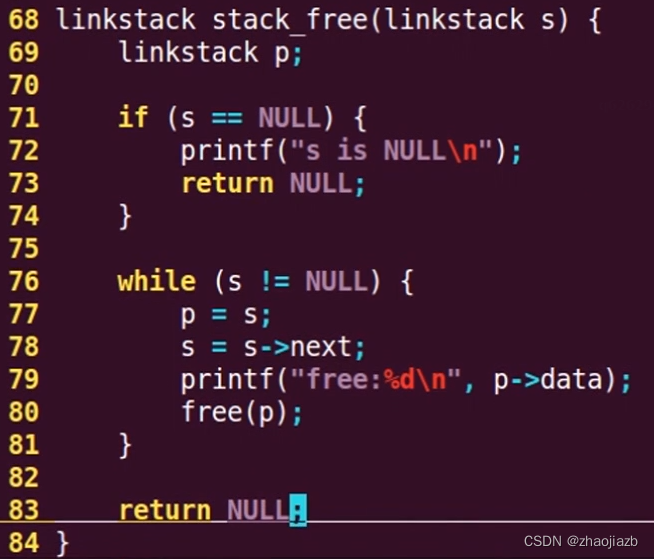
顺序栈 具有顺序表同样的存储结构,由数组定义,配合用数组下标表示的栈顶指针top完成操作 sqstack.h stack_creat stack_push stack_empty stack_full 1、判断栈是否为空 2、top--,取:data[top1] stack_top stack_clear stack_fre…...

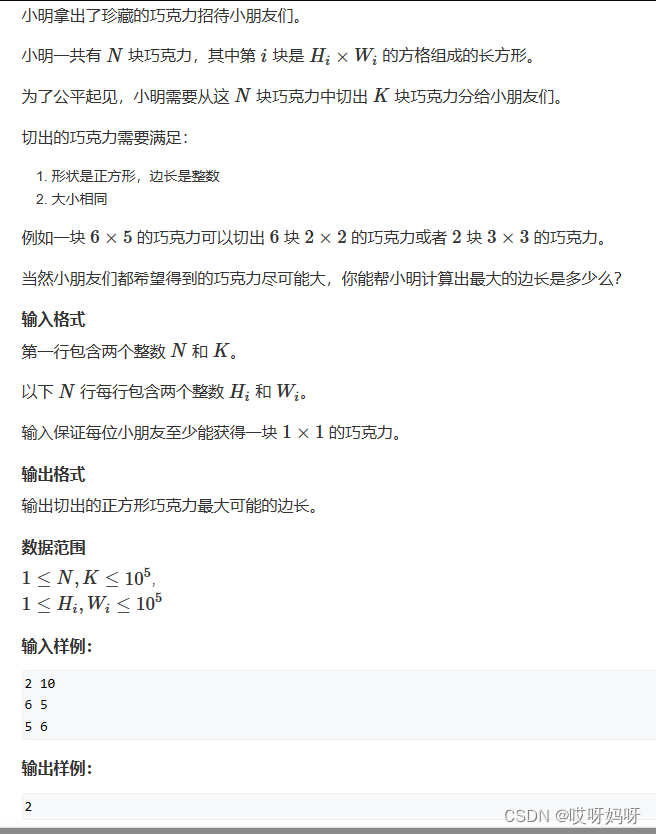
蓝桥杯真题:分巧克力(二分法)-Java版
由题目可知,该题的最终结果具有单调性,边长越大,可分蛋糕越少 可以用二分模板的向右找: 整数二分 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader;public class Main {static int n,k; //n个块蛋糕,k个学生static int N 10…...

c++面试题
1.static的使用 1)修饰局部变量:在函数内部使用static修饰局部变量,会使它成为静态局部变量。静态局部变量只会被初始化一次,且只有在第一次调用该函数时才会被初始化,之后每次调用该函数时都会保留上一次的值.从原来…...

高精度加法,减法,乘法,除法(上)(C语言)
前言 加,减,乘,除这些运算我们自然信手捏来,就拿加法来说,我们要用c语言编程算ab的和,只需让sum ab即可,可是这是局限的,我们都知道int的表示的最大值为2147483647(32位…...

C++新经典模板与泛型编程:SFINAE特性的信息萃取
用成员函数重载实现is_default_constructible 首先介绍一个C标准库提供的可变参类模板std::is_default_constructible。这个类模板的主要功能是判断一个类的对象是否能被默认构造(所谓默认构造,就是构造一个类对象时,不需要给该类的构造函数…...

java单人聊天
服务端 package 单人聊天;import java.awt.BorderLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.io.BufferedReader; import java.io.InputStream; import java.io.InputStreamReader; import java.io.OutputStream; import…...

nodejs环境安装
node安装 wget https://mirrors.tuna.tsinghua.edu.cn/nodejs-release/v20.8.0/node-v20.8.0-linux-x64.tar.gz tar xf node-v20.8.0-linux-x64.tar.xz -C /usr/local/ ln -s node-v20.8.0-linux-x64 nodevim /etc/profile.d/node.sh export PATH$PATH:/usr/local/node/binnp…...

R语言进行正态分布检验
查了很多资料,还是比较模糊 Kolmogorov-Smirnov检验(K-S检验)广泛用于正态性检验和其他分布的拟合检验。适用于中等到大样本。 Lilliefors检验是K-S检验的一种变体,专门为小样本设计。其通过使用更准确的临界值来提高对小样本的适…...

什么是SPA(Single Page Application)?它的优点和缺点是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

由于找不到xinput1_3.dll,无法继续执行代码的多种解决方法指南,xinput1_3.dll文件修复
当玩家或用户在启动某些游戏和应用程序时,可能会遭遇到一个系统错误提示:“由于找不到xinput1_3.dll,无法继续执行代码l”。这种情况通常指出系统中DirectX组件存在问题。以下我们将介绍几种常用的解决方法,并提供详细的操作步骤。 一.找不到…...

Vue---Echarts
项目需要用echarts来做数据展示,现记录vue3引入并使用echarts的过程。 1. 使用步骤 安装 ECharts:使用 npm 或 yarn 等包管理工具安装 ECharts。 npm install echarts 在 Vue 组件中引入 ECharts:在需要使用图表的 Vue 组件中,引入…...

uni-app实现返回刷新上一页
方案一 通过监听器实现 page1 uni.$on("refresh", function(data) {if(data.page "page2") {this.reload()} })page2 methods: {handleBack() {uni.$emit("refresh", {page: "page2"})uni.navigateBack()} }方案二 通过页面实例实…...

centos服务器安装docker和Rabbitmq
centos服务器 一 centos安装docker1 安装docker所需要的依赖包2配置yum源3查看仓库中所有的docker版本4安装docker5 设置docker为开机自启6验证docker是否安装成功 二 使用docker安装RabbitMQ拉取RabbitMQ镜像创建并运行容器 一 centos安装docker 1 安装docker所需要的依赖包 …...

【Redis】Redis高级特性和应用(慢查询、Pipeline、事务、Lua)
目录 Redis的慢查询 慢查询配置 慢查询操作命令 慢查询建议 Pipeline 事务 Redis的事务原理 Redis的watch命令 Pipeline和事务的区别 Lua Lua入门 安装Lua Lua基本语法 注释 标示符 关键词 全局变量 Lua中的数据类型 Lua 中的函数 Lua 变量 Lua中的控制语句…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
