web前端之JavaScrip的笔试题
MENU
- Promise笔试题-02
- prototype和__proto__的笔试题
- JavaScript引用类型值值操和运算符优先级比较--笔试
- 原型与原型链--笔试-05
- 作用域-笔试
- 事件队列-笔试题
- JavaScript之变量提升-笔试题
- JavaScript之原型链--笔试题
Promise笔试题-02
console.log(1);
// 宏仁务 2
setTimeout(_ => {console.log(2);
}, 1000);async function fn() {console.log(3);// 宏仁务 3setTimeout(_ => {console.log(4);}, 20);// 结果为失败// 所以 微任务 1 // 报错永远不会执行return Promise.reject();
}async function run() {console.log(5);await fn();// 微任务 1console.log(6);
}
run();// 需要执行 150 MS 左右
for (let i = 0; i < 90000000; i++) {}// 宏仁务 4
setTimeout(_ => {console.log(7);// 立即执行new Promise(resolve => {console.log(8);// 微任务 5resolve();}).then(_ => {console.log(9);})
}, 0);console.log(10);// 1
// 5
// 3
// 10
// Uncaught (in promise) undefined
// 7
// 8
// 9
// 4
// 2
prototype和__proto__的笔试题
function Fn() {// 代码字符串// 谁 new 就是谁的私有属性this.x = 100;this.y = 200;this.getX = function() {console.log(this.x);};// 每个函数都有 prototype 对象// 所以 prototype 是一个堆 Fn.prototype// Fn.prototype 对象也带 __proto__ 属性// 这个对象上有 constructor// constructor 指向函数本身
};// 把 getX 挂载到 Fn 的原型对象上
// 生成一个新的堆内存
// 属于公共属性
Fn.prototype.getX = function() {console.log(this.x);
};// 把 getY 挂载到 Fn 的原型对象上
// 生成一个新的堆内存
// 属于公共属性
Fn.prototype.getY = function() {console.log(this.y);
};// 括号可加可不不加
// 都是创建类的实例
// 创建实例对象 f1 / f2 (堆)
// 同时创建 x: 100 y: 200 getX: function() { ... }
// 都是这个实例的私有属性
// 通过 this 创建的变量和对象都属于私有属性
// 实例都带 __proto__ 属性
// __proto__ 所属类的原型 prototype
// 通过原型链往上找都属于 实例(Fn.prototype) 的共有属性
let f1 = new Fn();
let f2 = new Fn;// Object内置类(堆)
// 有自己的 prototype 原型对象
// prototype 指向 Object.prototype 原型对象
// 有自己的 __proto__ 属性
// 有自己的 constructor 属性
// constructor 指向 Object
// Object.prototype 的 __proto__ 指向的是 null// 实例指向的堆内存不同,如果自己私有就不会往原型类上查找
// 因为这个 getX 函数自己私有
// 所以两个实例的 getX 方法不相等
console.log(f1.getX === f2.getX); // false// 因为 getY 这个函数不是自己私有
// 所以往原型链上查找,结果相等
// 原因就是他们的 __proto__ 都指向 Fn.prototype 原型对象
console.log(f1.getY === f2.getY); // true// 通过原型链查找到的是公共的 getY
// 类似于 f1.getY === f2.getY
console.log(f1.__proto__.getY === Fn.prototype.getY); // true// f1.__proto__.getX 找的是 Fn.prototype 公共属性
// f2.getX 因为自己私有
// 所以不相等
console.log(f1.__proto__.getX === f2.getX); // false// f1.getX 属于自己私有的属性
// Fn.prototype.getX 本身就是公共属性
// 所以不相等
console.log(f1.getX === Fn.prototype.getX); // false// f1 自己身上没有 constructor
// 往原型对象上查找
// 又因为 constructor 指向 函数本身
// 所以结果就是 Fn 函数
console.log(f1.constructor); // Fn 函数// Fn.prototype 的 __proto__ 指向的是 Object.prototy
// 因为 Object.prototy 的 constructor 指向 Object 本身
// 所以是结果 Object
console.log(Fn.prototype.__proto__.constructor); // ƒ Object() { [native code] }// f1.getX() 执行
// 并且 f1.getX 是属于自己私有
// 所以输出 100
// 函数执行前面有点
f1.getX(); // 100// f1.__proto__.getX();
// 直接查找的是原型对象上的 getX()
// 原型上的是 console.log(this.x);
// 因为 f1.__proto__.getX(); getX() 前面有点
// 所以 相当于 f1.__proto__.x
// f1.__proto__.x 直接跳过自己(f1 实例对象(堆))往原型对象上查找
// 此时原型对象上也没有,再往 Object.prototype 对象上查找
// Object 对象上也没有
// 最后得到的是 undefined
f1.__proto__.getX(); // undefined// 与 f1.getX(); 相同
f2.getY(); // 200// Fn.prototype.getY();
// 直接查找的是原型对象上的 getY()
// 原型上的是 console.log(this.y);
// 因为 Fn.prototype.getY(); getY() 前面有点
// 所以 相当于 Fn.prototype.y
// Fn.prototype.y 直接跳过自己(f2 实例对象(堆))往原型对象上查找
// 此时原型对象上也没有,再往 Object.prototype 对象上查找
// Object 对象上也没有
// 最后得到的是 undefined
Fn.prototype.getY(); // undefined
JavaScript引用类型值值操和运算符优先级比较–笔试
let a = { n : 1 };
let b = a;
a.x = a = { n: 2 };
// 如果改为这样
// a = a.x = { n: 2 };
// 结果还是一样
// JavaScript 中点(.)比 等号 (=) 的优先级高console.log(a.x); // undefined
// a.x = a = { n: 2 };
// 这段代码可以写成这样子
// a.x = { n: 2 };
// a = { n: 2 };
// 因为 a 是引用类型数据。
// 所以当 a.x = { n: 2 };时引用值的地址改变;
// 此时全局的 let a = { n: 1, x: { n: 2 } };
// 接着又执行 a = { n: 2 };时 a 引用地址已经改变。
// 最后输出的结果就是 : undefinedconsole.log(b.x); // { n: 2 }
// 经过上面 a 的操作,
// 全局的 a 值已经变为 a = { n: 1, x: { n: 2 } };
// 而此时 b 引用的地址一直没有改变
// 所以输出结果为 { n: 2 }
原型与原型链–笔试-05
function A() {};A.prototype.n = 1;
var b = new A(); // b 实例对象已经建立原型连接
// 原型对象指向被改变,不会切断 b 实例对象的的指向
A.prototype = {n: 2,m: 3
};
var c = new A(); // c 实例对象将根据新的原型建立连接
console.log(b.n, b.m); // 1 undefined 这里拿到是改变 prototype 之前的堆数据
console.log(c.n, c.m); // 2 3 这里拿到是改变 prototype 之后的堆数据
// 此题生成了两个堆内存
// 并且两个堆内存都有自己的实例存储 => b c
作用域-笔试
var a = 0, b = 0;function A(a) {// A(1)执行// 1.A函数被重置为// function A(b) {// console.log(a + b++);// };// 2.执行打印console.log(a++),// 因为此时的a是形参,形参的值是传入的1,// 所以打印1,而且形参a执行了++,此时值为2A = function (b) {// A(2)调用情况// 这个a采用的是闭包中的a,而不是全局中的a,// 所以是2,b是形参也是2,所以打印的是4// b使用的是传入的形参而不是全局中的bconsole.log(a + b++);};// 调用函数A(1)的时候执行这一行代码,// 并且把函数重置console.log(a++);
};
A(1);
// 1
A(2);
// 4
事件队列-笔试题
示例-1
setTimeout(() => {console.log(1);
}, 20);console.log(2);setTimeout(() => {console.log(3);
}, 10);console.log(4);// console.time('time');
for (let i = 0; i < 90000000; i++) {// 900000 5 个 0:2.57421875 ms 左右// 9000000 6 个 0:12.625 ms 左右// 90000000 7 个 0:116.13525390625 ms 左右// 900000000 8 个 0:525.622314453125 ms 左右// 9000000000 9 个 0:9807.490966796875 ms 左右// 90000000000 10 个 0:循环不出来了
}// console.timeEnd('time');
console.log(5);setTimeout(() => {console.log(6);
}, 8);console.log(7);setTimeout(() => {console.log(8);
}, 15);console.log(9);
// 2 4 5 7 9 3 1 6 8
循环的时间都超过了所有定时器的时间,在宏仁务中,定时器会按照从上到下的顺序执行,不再按照设置的时间长短来执行。
示例-2
console.log(1);setTimeout(()=>{console.log(2);
}, 50);console.log(3);setTimeout(()=>{console.log(4);while(1 === 1) {};// 遇到死循环,// 所有代码执行都是在主栈中执行,// 主栈永远结束不了,// 后面啥都不干
}, 0);console.log(5);
// 1 3 5 4
示例-3
console.log(1);// 宏仁务
setTimeout(function () {console.log(2);
}, 0);// 微任务
Promise.resolve().then(function () {console.log(3);}).then(function () {console.log(4);
});console.log(5);
// 1 5 3 4 2
JavaScript之变量提升-笔试题
1、自执行函数
var a = 10;
(function a() {console.log(a);a = 20;console.log(window.a);var a = 30;console.log(a);// 等同于// 内部作用域// var a; // 声明未赋值,结果为 undefined// console.log(a); // undefined// a = 20; // 内部作用域的a赋值为20// console.log(window.a); // window中a的值依然是10 // a = 30; // 内部作用域的a赋值为30// console.log(a); // 打印的是内部作用域中的a值为30
})();
2、变量提升与是否进入判断无关
var name = '张三';
function fn() {if (typeof name === 'undefined') {var name = '李四';// 变量提升与是否进入判断无关// 无论是否进入判断,变量都会提升// 所以typeof nema的结果为'undefined'console.log('辛苦了:' + name);// 辛苦了:李四} else {console.log('吃饭没:' + name);};
};
fn();
3、形参、未定义赋值
var a = 10,b = 20,c = 30;
function fn(a) {// 形参即是定义在函数中的变量a = 1;var b = 2;c = 3;// 给未定义的变量强行赋值,// 变量会挂载到全局
};
fn(100);console.log(a, b, c);
// 10 20 3
4、in关键字、变量提升与判断无关
// ("a" in window) in 关键字查找window对象中是否存在变量a
// "a" in window成立了,所以这个条件不执行
if (!("a" in window)) {var a = 10;
};
console.log(a);
// undefined
5、形参、||表达式赋值
var fn = 'hello';
(function (fn) {// 定义形参即是定义了变量// 因为形参有对应的实参// 所以值为'hello'console.log(fn);// hello// 同一作用域内,可以使用var定义多个同名变量// 此处定义的fn变量会覆盖形参变量// 并且赋值为fn// ||前有值所以不往后执行// 所以赋值为'hello'var fn = fn || 'world';console.log(fn);// hello
})(fn);
console.log(fn);
// hello
6、函数提升的优先级高于一切
var n = 10;
function fn(n) {console.log(n);// ƒ n() { }var n = 20;console.log(n);// 20function n() { };console.log(n);// 20
};
fn(n);console.log(n);
// 10
7、函数提升高于一切、重新赋值
function fn(fn) {console.log(fn);// ƒ fn() {// console.log(fn);// }var fn = 20;console.log(fn);// 20function fn() {console.log(fn);};
};
fn(30);
var fn = 10;console.log(fn);
// 10
8、总结
变量的提升是JavaScript的默认行为,它会将所有变量声明移动到当前作用域的顶部,并且可以在声明之前使用变量。初始化不会被提升(赋值留在原地),提升仅作用于变量的声明。
JavaScript之原型链–笔试题
1、基础示例
Professor.prototype.tSkill = 'JavaScript';
function Professor() {}
var professor = new Professor();Teacher.prototype = professor;
function Teacher() {this.mSkill = 'html';
}
var teacher = new Teacher();Student.prototype = teacher;
function Student() {this.pSkill = 'css';
}
var student = new Student();console.log(student);
// Student {pSkill: 'css'}
console.log(student.tSkill);
// JavaScript
console.log(student.mSkill);
// html
console.log(student.pSkill);
// css
原型链的顶端是
Object.prototype
Object.prototype下保存了toString()
2、笔试题——1
Professor.prototype.tSkill = 'JavaScript';
function Professor() {}
var professor = new Professor();Teacher.prototype = professor;
function Teacher() {
this.mSkill = 'html';
this.success = {
alibaba: '28',
tencent: '30'
};
}
var teacher = new Teacher();Student.prototype = teacher;
function Student() {
this.pSkill = 'css';
}
var student = new Student();student.success.baidu = '100';
student.success.alibaba = '29';
console.log(teacher);
// Professor {mSkill: 'html', success: {… }}
// mSkill: "html"
// success: {alibaba: '29', tencent: '30', baidu: '100'}
// [[Prototype]]: Professor
console.log(student);
// Student {pSkill: 'css'}
相关文章:

web前端之JavaScrip的笔试题
MENU Promise笔试题-02prototype和__proto__的笔试题JavaScript引用类型值值操和运算符优先级比较--笔试原型与原型链--笔试-05作用域-笔试事件队列-笔试题JavaScript之变量提升-笔试题JavaScript之原型链--笔试题 Promise笔试题-02 console.log(1); // 宏仁务 2 setTimeout(_…...

生活、工作常用API免费接口
身份证识别OCR:传入身份证照片,识别照片文字信息并返回,包括姓名、身份证号码、性别、民族、出生年月日、地址、签发机关及有效期。二维码识别OCR:对图片中的二维码、条形码进行检测和识别,返回存储的文字内容。银行卡…...

PHP使用mkcert本地开发生成HTTPS证书 PhpEnv集成环境
PHP使用mkcert本地开发生成HTTPS证书 PhpEnv集成环境 前言一、介绍 mkcert二、安装/使用 mkcert1. 安装2. 使用 总结 前言 本地开发时有些功能只有在 https 证书的情况下才能使用, 例如一些 Web API 一、介绍 mkcert Github地址 mkcert 是一个制作本地可信开发证书的简单工具。…...

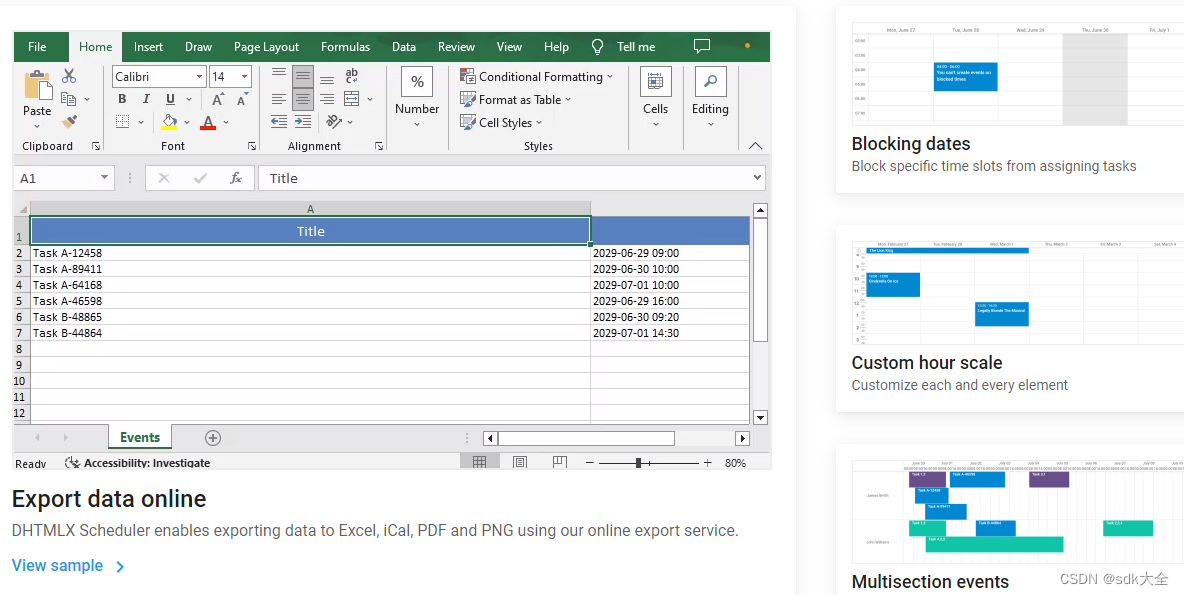
DHTMLX Scheduler PRO 6.0.5 Crack
功能丰富的 JavaScript调度程序 DHTMLX Scheduler 是一个 JavaScript 日程安排日历,具有 10 个视图和可定制的界面,用于开发任何类型的日程安排应用程序。 DHTMLX JS 调度程序库的主要特性 我们的 JS 调度程序最需要的功能之一是时间轴视图。借助时间轴…...

AddressSanitizer和LeakSanitizer有什么区别
AddressSanitizer(ASan)和LeakSanitizer(LSan)都是用于内存错误检测的工具,它们的主要区别在于检测的问题类型和应用场景。 AddressSanitizer(ASan): ASan是一种用于检测内存错误的工具…...
-CoreDNS+ETCD实现DNS服务发现)
CoreDNS实战(二)-CoreDNS+ETCD实现DNS服务发现
1 引言 在前面的文章中讲了如何搭建一个内网的DNS服务,但是这里有个问题,mxsm-register.local表示局域网的注册中心域名,如果需要将每台部署了注册中心的IP地址写到CoreDNS的配置文件中。这样就需要每次都去修改 Corefile 配置文件。那有没有…...

B站缓存视频M4S合并MP4(js + ffmpeg )
文章目录 B站缓存视频转MP4(js ffmpeg )1、说明 2、ffmpeg2.1 下载地址2.2 配置环境变量2.3 测试2.4 转换MP4命令 3、处理程序 B站缓存视频转MP4(js ffmpeg ) 注意:这样的方式只用于个人之间不同设备的离线观看。请…...

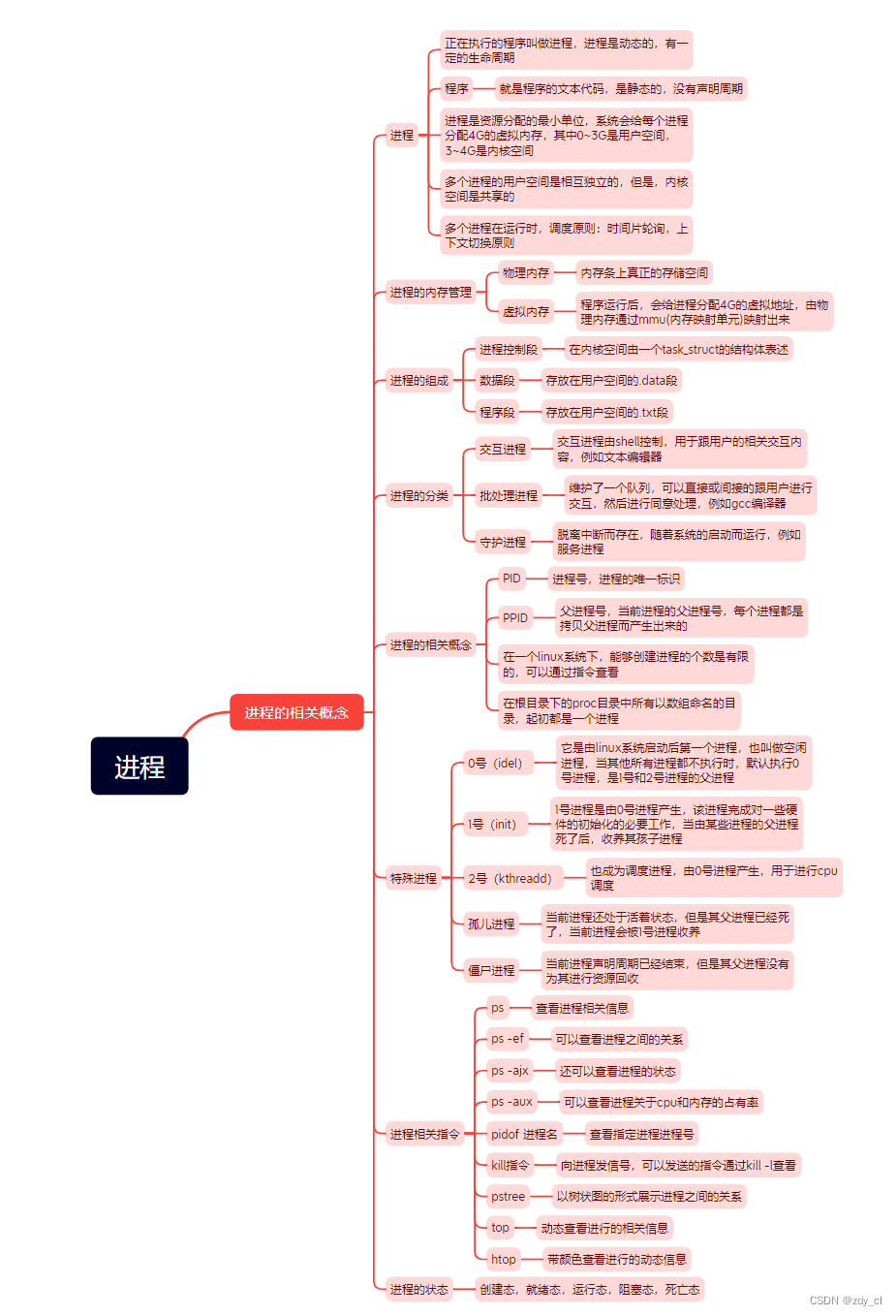
学习IO的第四天
作业 : 使用两个子进程完成两个文件的拷贝,子进程1拷贝前一半内容,子进程2拷贝后一般内容,父进程用于回收两个子进程的资源 #include <head.h>int main(int argc, const char *argv[]) {int rd -1;if((rdopen("./01_test.c&quo…...

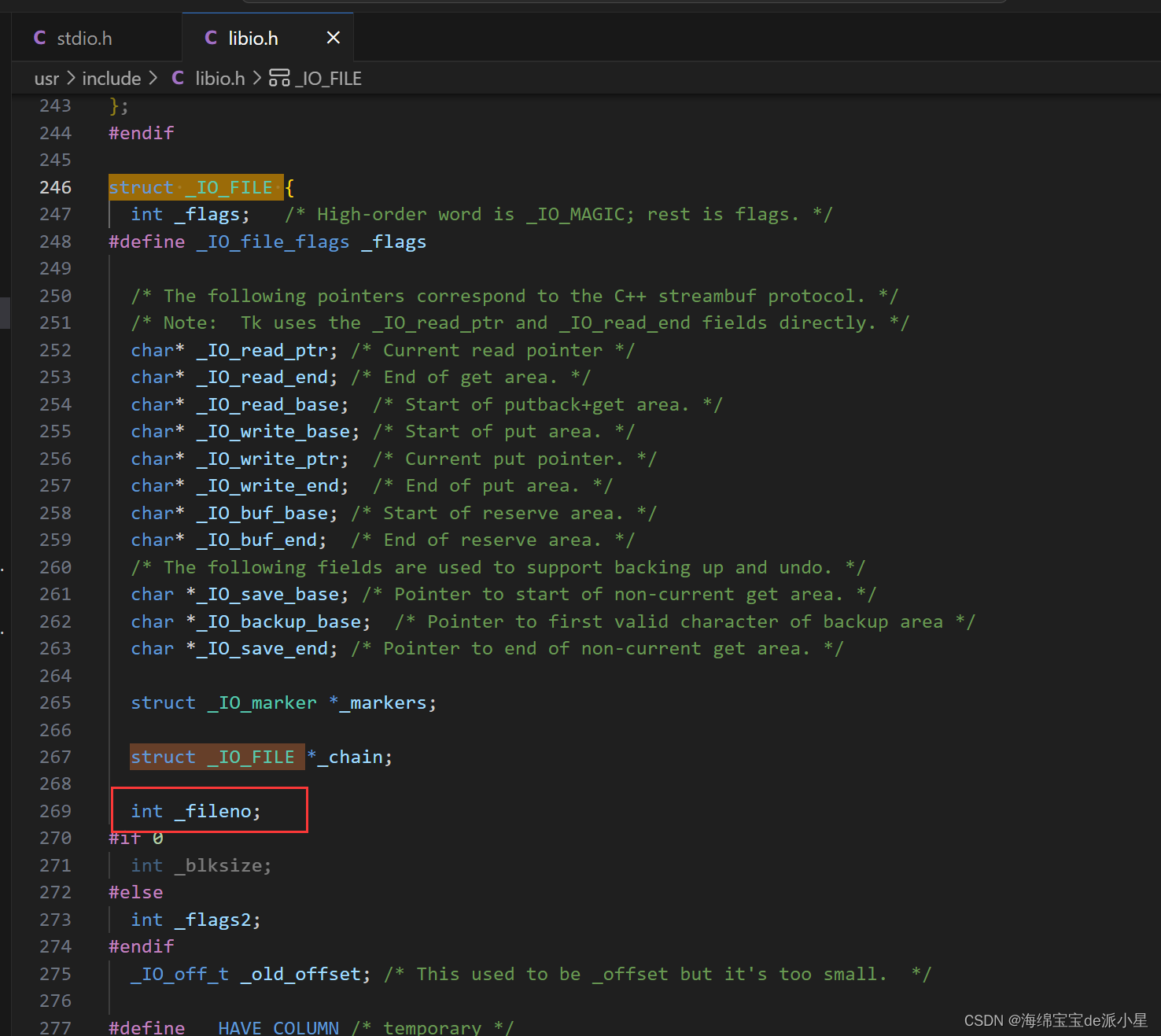
Linux:缓冲区的概念理解
文章目录 缓冲区什么是缓冲区?缓冲区的意义是什么?缓冲区的刷新方式 理解缓冲区用户缓冲区和内核缓冲区缓冲区在哪里? 本篇主要总结的是关于缓冲区的概念理解,以及再次基础上对文件的常用接口进行一定程度的封装 缓冲区 什么是缓…...

中山大学李华山、王彪课题组开发 SEN 机器学习模型,高精度预测材料性能
内容一览:了解全局晶体对称性并分析等变信息,对于预测材料性能至关重要,但现有的、基于卷积网络的算法尚且无法完全实现这些需求。针对于此,中山大学的李华山、王彪课题组,开发了一款名为 SEN 的机器学习模型ÿ…...

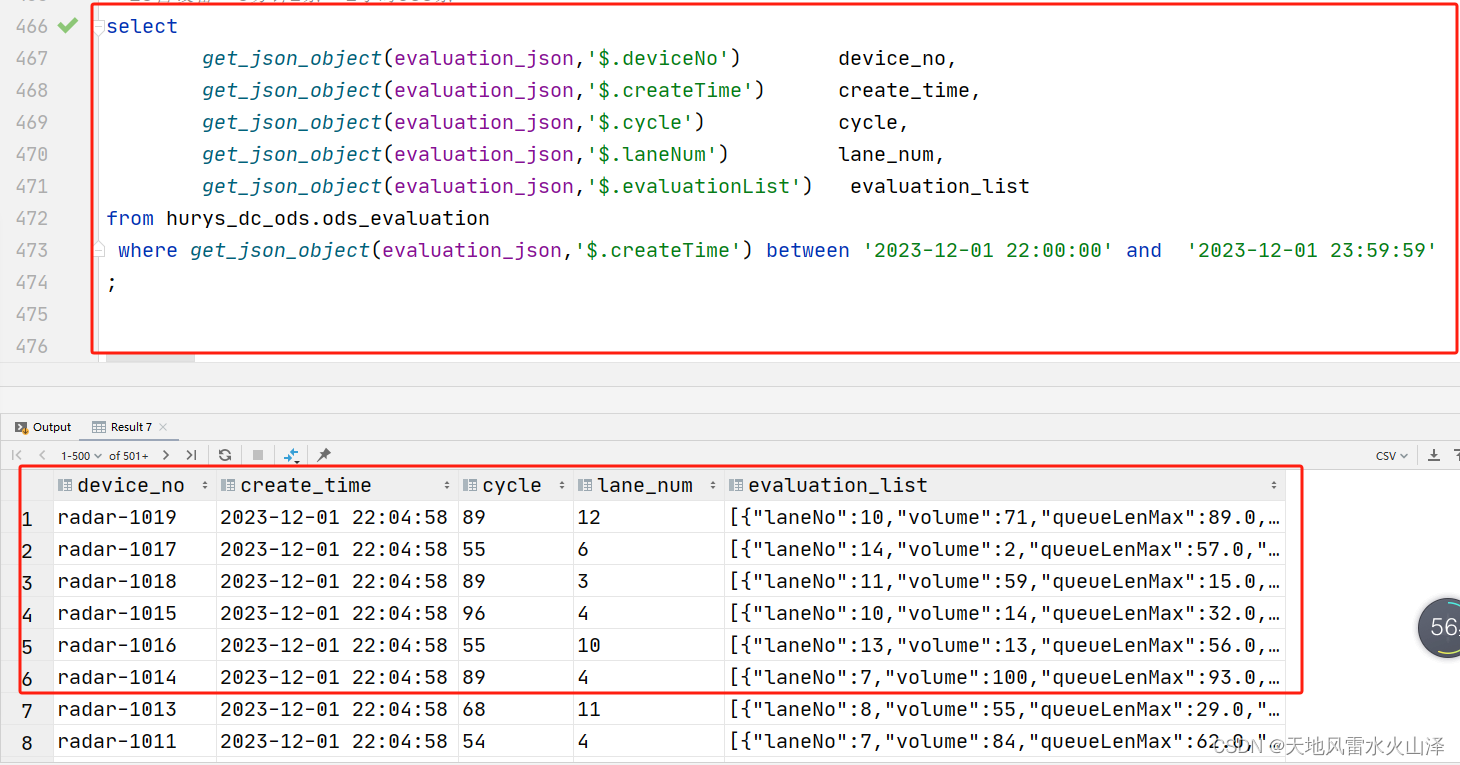
二百一十、Hive——Flume采集的JSON数据文件写入Hive的ODS层表后字段的数据残缺
一、目的 在用Flume把Kafka的数据采集写入Hive的ODS层表的HDFS文件路径后,发现HDFS文件中没问题,但是ODS层表中字段的数据却有问题,字段中的JSON数据不全 二、Hive处理JSON数据方式 (一)将Flume采集Kafka的JSON数据…...

【开放集检测OSR】开放集检测和闭集检测的区别和联系:从模型角度进行理解
定义一个分类器: D t r a i n { ( x i , y i ) } i 1 N ⊂ X C D_{train} \{(x_i, y_i)\}^N _{i1} ⊂ X C Dtrain{(xi,yi)}i1N⊂XC X:输入空间 ( x i , y i ) (x_i, y_i) (xi,yi): 输入的图像x以及其对象的类别标签yC :已知…...

【Flink】Flink核心概念简述
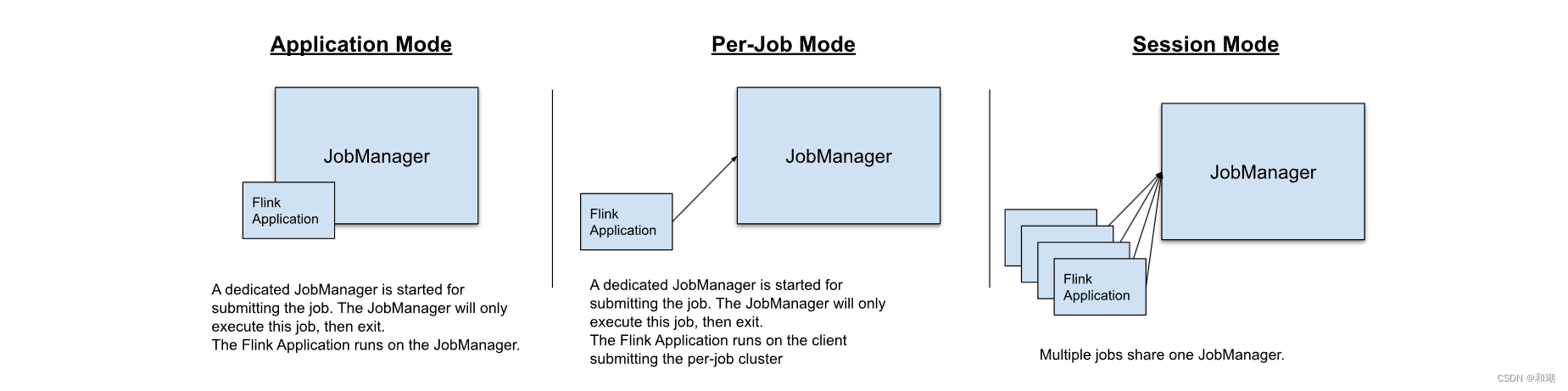
目录 一、Flink 简介二、Flink 组件栈1. API & Libraries 层2. runtime层3. 物理部署层 三、Flink 集群架构四、Flink基本编程模型五、Flink 的部署模式六、Flink 任务的执行模式五、Flink 的优点 一、Flink 简介 Apache Flink 的前身是柏林理工大学一个研究性项目&#x…...

linux-tar命令、解压、压缩
压缩 文件夹 命令:tar -zcvf ~/test/tar_t.tar.gz /target/ 将/target/文件夹及其子文件夹和文件压缩成tar_t.tar.gz文件,并放于~/test/路径下 文件 命令:tar -zcvf ~/test/tar_t.tar.gz /target/file 将/target/file文件压缩成tar_t.tar…...

Kafka Connect :构建强大分布式数据集成方案
Kafka Connect 是 Apache Kafka 生态系统中的关键组件,专为构建可靠、高效的分布式数据集成解决方案而设计。本文将深入探讨 Kafka Connect 的核心架构、使用方法以及如何通过丰富的示例代码解决实际的数据集成挑战。 Kafka Connect 的核心架构 Kafka Connect 的核…...

基于 Flink CDC 构建 MySQL 的 Streaming ETL to MySQL
简介 CDC 的全称是 Change Data Capture ,在广义的概念上,只要是能捕获数据变更的技术,我们都可以称之为 CDC 。目前通常描述的 CDC 技术主要面向数据库的变更,是一种用于捕获数据库中数据变更的技术。CDC 技术的应用场景非常广泛…...

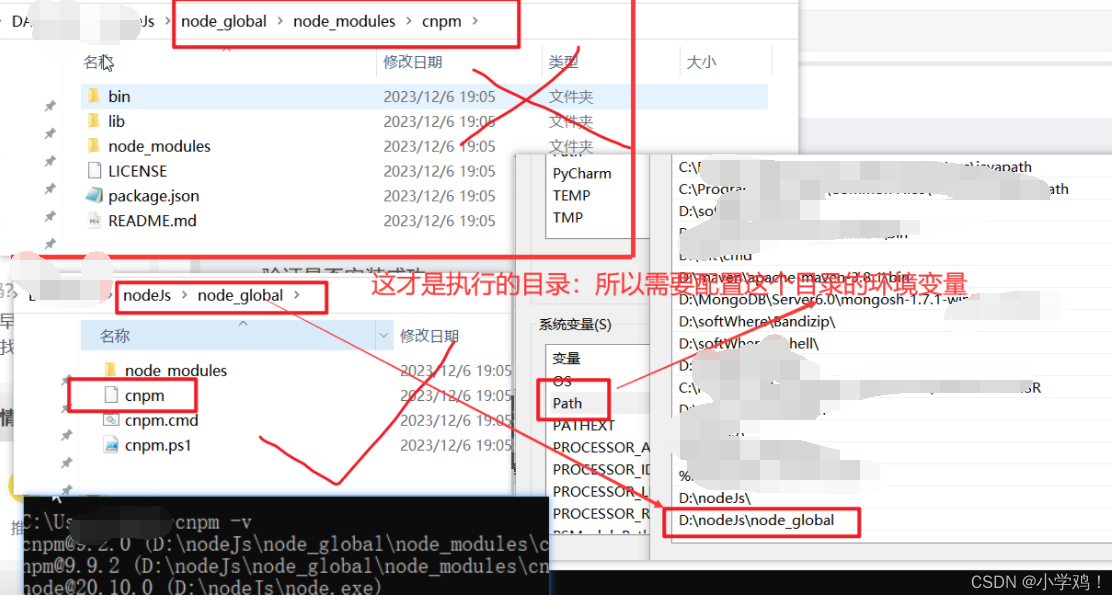
创建vue项目:node.js下载安装、配置环境变量,下载安装cnpm,配置npm的目录、镜像,安装vue、搭建vue项目开发环境(保姆级教程一)
今天讲解 Windows 如何创建 vue 项目,搭建 vue 开发环境,这是这个系列的第一章,有什么问题请留言,请点赞收藏!!! 文章目录 一、Vue简单介绍二、开始搭建1、安装node.js环境2、配置npm下载时的默…...

uni-app 微信小程序之好看的ui登录页面(一)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

[ES]ElasticSearch强转日期的时区问题
问题 由于ES不能修改时区,且默认时区始终为UTC。 当才查询数据时,通过强转获得的日期并不是想要的,通过分析发现,正是由于默认时区导致结果相差了8个小时。 查询语句: POST http://localhost:9200/_sql?formattext {&…...

YOLOv5结合BiFPN,如何替换YOLOv5的Neck实现更强的检测能力?
一、BiFPN是什么? 1、什么是BiFPN BiFPN是一种基于特征金字塔网络(FPN)和双向特征金字塔网络(BiFPN)的对象检测神经网络结构,它被用于提高目标检测的准确度和速度。在目标检测领域,FPN用于将不同…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
