短视频购物系统源码:构建创新购物体验的技术深度解析
短视频购物系统作为电商领域的新宠,其背后的源码实现是其成功的关键。本文将深入探讨短视频购物系统的核心技术和源码设计,以揭示其如何构建创新购物体验的技术奥秘。

1. 技术架构与框架选择
短视频购物系统的源码首先考虑的是其技术架构。常见的选择包括前端框架(如React、Vue.js)和后端框架(如Node.js、Django)。以下是一个简单的前端框架示例:
// frontend/src/App.jsimport React, { useState, useEffect } from 'react';
import VideoPlayer from './components/VideoPlayer';
import ProductList from './components/ProductList';function App() {const [videoData, setVideoData] = useState({});const [productData, setProductData] = useState([]);useEffect(() => {// 通过API获取视频和商品数据// 示例数据,实际应从后端获取const mockVideoData = {title: "Exciting Tech Showcase",description: "Discover the latest and greatest tech products!",};const mockProductData = [{ id: 1, name: "Smartphone", price: 599.99 },{ id: 2, name: "Wireless Earbuds", price: 79.99 },];setVideoData(mockVideoData);setProductData(mockProductData);}, []);return (<div className="App"><h1>{videoData.title}</h1><p>{videoData.description}</p><VideoPlayer /><ProductList products={productData} /></div>);
}export default App;
2. 数据管理与后端服务
为了实现数据的动态加载和管理,短视频购物系统的源码通常需要后端服务的支持。以下是一个简化的Node.js Express后端示例:
// backend/server.jsconst express = require('express');
const cors = require('cors');
const app = express();
const port = 3001;app.use(cors());app.get('/api/video', (req, res) => {// 实际应从数据库中获取视频数据const videoData = {title: "Exciting Tech Showcase",description: "Discover the latest and greatest tech products!",};res.json(videoData);
});app.get('/api/products', (req, res) => {// 实际应从数据库中获取商品数据const productData = [{ id: 1, name: "Smartphone", price: 599.99 },{ id: 2, name: "Wireless Earbuds", price: 79.99 },];res.json(productData);
});app.listen(port, () => {console.log(`Server is running on port ${port}`);
});
3. 用户互动体验的实现
用户互动体验是短视频购物系统的一大特色。以下是一个简单的React组件示例,展示用户评论的实现:
// frontend/src/components/CommentSection.jsimport React, { useState } from 'react';const CommentSection = () => {const [comments, setComments] = useState([]);const [newComment, setNewComment] = useState('');const handleCommentSubmit = () => {// 实际应将评论发送至后端保存const updatedComments = [...comments, { user: "User123", text: newComment }];setComments(updatedComments);setNewComment('');};return (<div><h2>Comments</h2><ul>{comments.map((comment, index) => (<li key={index}>{comment.user}: {comment.text}</li>))}</ul><textareaplaceholder="Add your comment..."value={newComment}onChange={(e) => setNewComment(e.target.value)}/><button onClick={handleCommentSubmit}>Submit Comment</button></div>);
};export default CommentSection;
结语
通过深入分析短视频购物系统的源码,我们窥探了其技术架构、前后端交互和用户互动体验的实现。实际的源码将更为复杂,但这个简单的示例希望能为读者提供一个初步的了解,展现短视频购物系统背后的创新技术如何构建前所未有的购物体验。
相关文章:

短视频购物系统源码:构建创新购物体验的技术深度解析
短视频购物系统作为电商领域的新宠,其背后的源码实现是其成功的关键。本文将深入探讨短视频购物系统的核心技术和源码设计,以揭示其如何构建创新购物体验的技术奥秘。 1. 技术架构与框架选择 短视频购物系统的源码首先考虑的是其技术架构。常见的选择…...

暴力破解漏洞
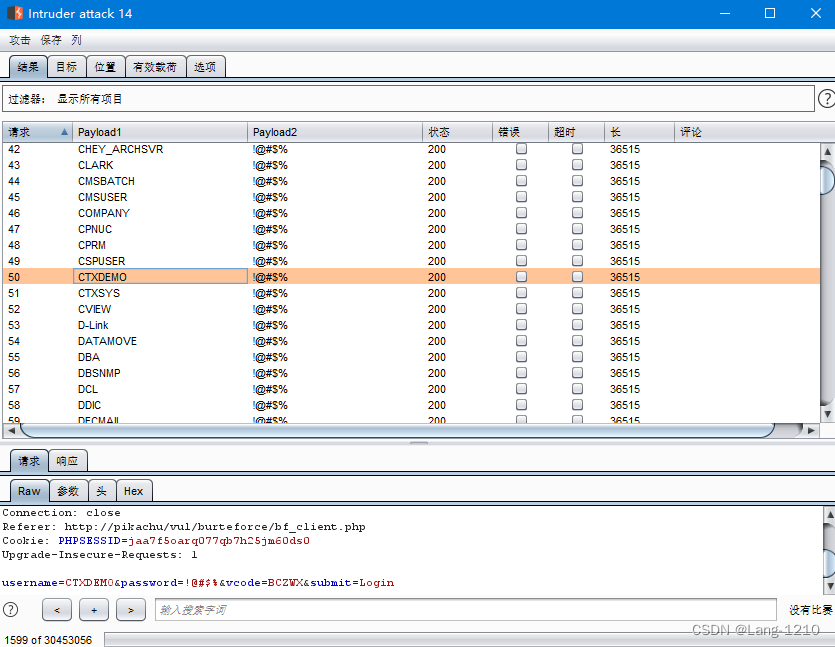
暴力破解漏洞 1.1 漏洞简介1.2 漏洞影响范围1.3 漏洞详解1.3.1DVWA(1)LOW(2)Medium(3)HIGH 1.3.2 Pikachu(1)验证码绕过(on server)(2)验证码绕过(on client) 1.3.3 识别验证码(绕过)1.3.4 密码加密的情况 1.1 漏洞简介 暴力破解是一攻击具手段…...

前端成神之路-CSS基础选择器
前端成神之路-CSS基础选择器 目录 前端成神之路-CSS基础选择器 CSS选择器(重点) 1. CSS选择器作用(重点) 选择器的作用 2. CSS基础选择器 2.1 标签选择器 2.2 类选择器 2.3 类选择器特殊用法- 多类名 2.4 id选择器 id选…...

Endnote在word中加入参考文献及自定义参考文献格式方式
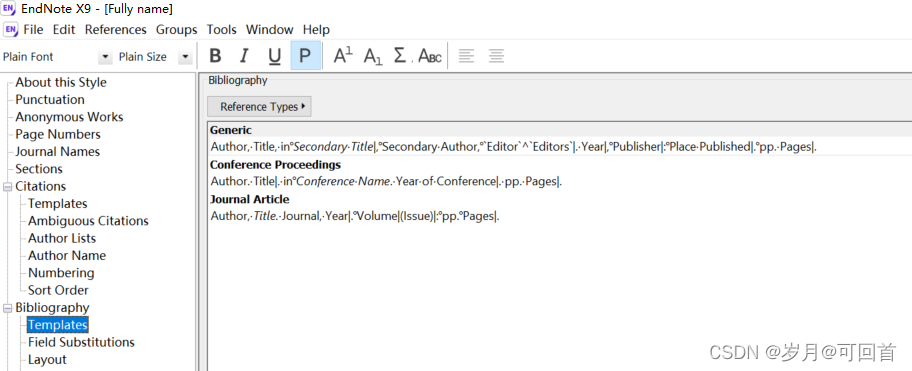
第一部分:在word中增加引用步骤 1、先下载对应文献的endnote引用格式,如在谷歌学术中的下载格式如下: 2、在endnote中打开存储env的格式库,导入对应下载的文件格式:file>import>file>choose,import对应文件&a…...

LeetCode力扣每日一题(Java):28、找出字符串中第一个匹配项的下标
别问我为什么今天做了两题,问就是我干概率论干废了,需要换换脑子想想不同类型的问题,所以来刷刷算法 一、题目 二、解题思路 1、我的思路 其实这题思路还挺简单的,我直接把代码放这,大家应该稍微看看就能懂 char[]…...

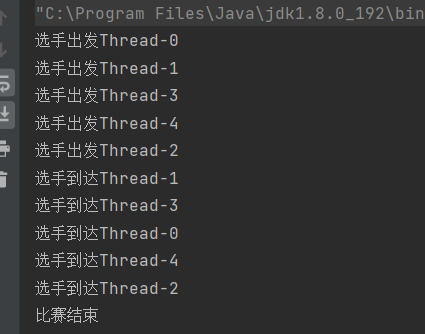
Java UDP 多人聊天室简易版
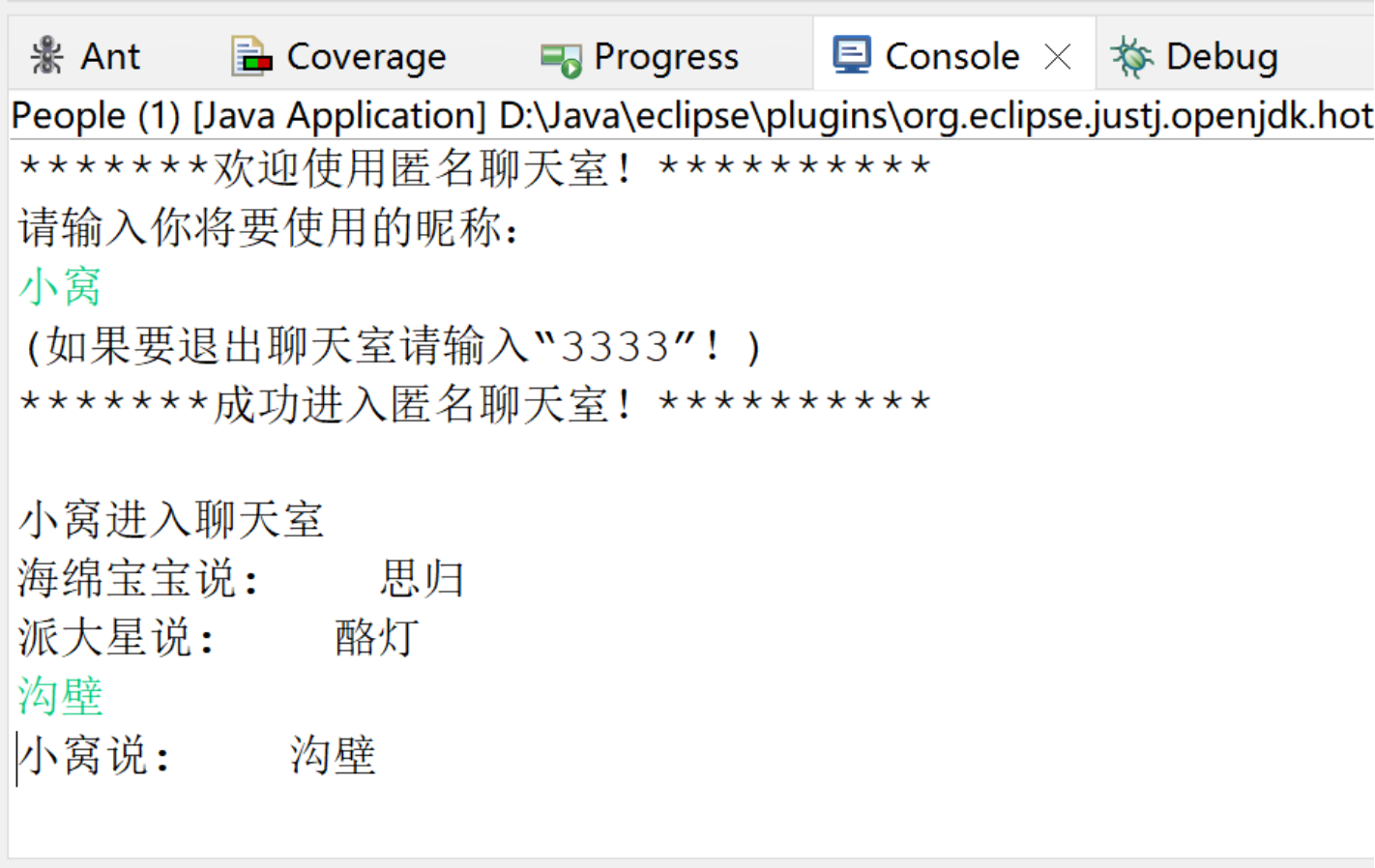
服务端 import java.io.*; import java.net.*; import java.util.ArrayList; public class Server{public static ServerSocket server_socket;public static ArrayList<Socket> socketListnew ArrayList<Socket>(); public static void main(String []args){try{…...

leetcode 100.相同的树
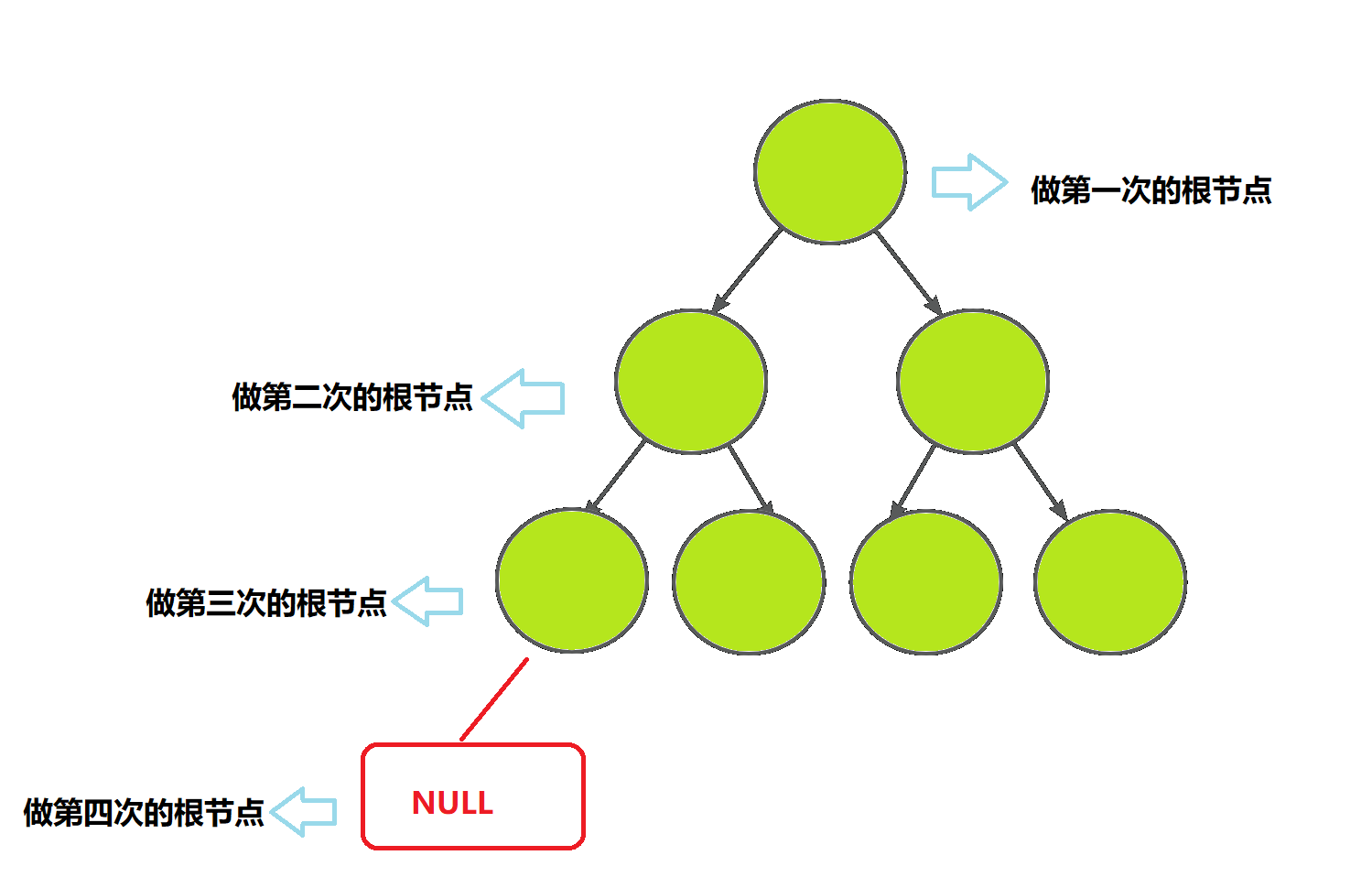
涉及到递归,最好多画图理解,希望对你们有帮助 100.相同的树 题目 给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 题目链接…...

2021年第十届数学建模国际赛小美赛A题气道阻力的评估解题全过程文档及程序
2021年第十届数学建模国际赛小美赛 A题 气道阻力的评估 原题再现: 气道阻力的定义是通过肺气道产生单位气流所需的经肺压力的变化。更简单地说,它是嘴和肺泡之间的压力差,除以气流。影响气道阻力的因素是多方面的,我们需要探讨这…...

内网环境安装K8S1.20.11版本集群
目录 第一章.实验要求和环境 1.1.实验要求 1.2.实验环境 1.3.依赖关系处理 第二章.K8S的安装过程 2.1.初始化到集群安装成功 ------------------------------ 环境准备 ------------------------------ docker安装好了后 2.2.安装K8组件 -------------------- 部署K8…...

【前端设计模式】之策略模式
概述 在前端开发中,我们经常会遇到需要根据不同的条件或情况来执行不同的算法或行为的情况。这时,策略模式就能派上用场。策略模式是一种行为型设计模式,它将不同的算法封装成独立的策略对象,使得这些算法可以互相替换࿰…...

JUC包(面试常问)
1. Callable接口 类似于Runnable接口,Runnable描述的任务,不带返回值;Callable描述的任务带返回值。 public class Test {//创建线程,计算12...1000public static void main(String[] args) throws ExecutionException, Interru…...

文字处理工具Word mac软件特点
Microsoft Word mac是一款文字处理软件。它是 Microsoft office 套件的一部分,已广泛用于创建、编辑和格式化文本文档。 Word mac软件特点 改进的协作工具:使用 Microsoft Word 2021,多个用户可以同时处理一个文档,从而更轻松地与…...

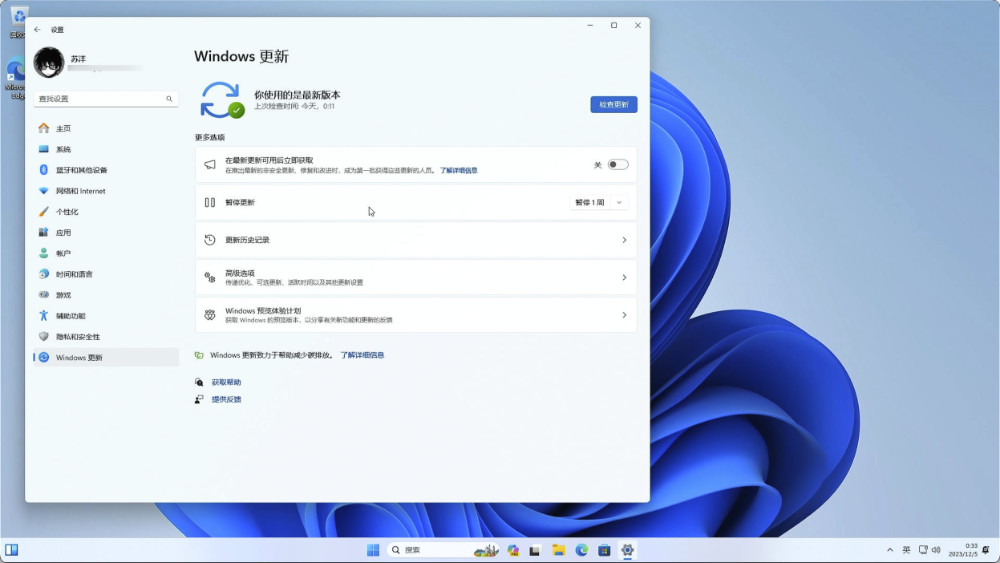
把 Windows 11 装进移动硬盘:Windows 11 To Go
本篇文章聊聊如何制作一个可以“说带走就带走”的 Windows 操作系统,将 Windows11 做成能够放在 U 盘或者移动硬盘里的 WinToGo “绿色软件”。 写在前面 在《开源的全能维护 U 盘工具:Ventoy》这篇文章的最后,我提到了一个关键词 “WinToG…...

11、pytest断言预期异常
官方用例 # content of test_exception_zero.py import pytestdef test_zero_division():with pytest.raises(ZeroDivisionError):1/0# content of test_exception_runtimeerror.py import pytestdef test_recursion_depth():with pytest.raises(RuntimeError) as excinfo:def…...

Vue之数据绑定
在我们Vue当中有两种数据绑定的方法 1.单向绑定 2.双向绑定 让我为大家介绍一下吧! 1、单向绑定(v-bind) 数据只能从data流向页面 举个例子: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

druid在没有web的项目中如何查看监控
(1)在这个网址下载druidStat.bat文件https://github.com/alibaba/druid/blob/master/core/src/main/scripts/druidStat.bat druidStat.bat文件内容如下: echo offset _RUNJAVA"%JAVA_HOME%\bin\java.exe" set _TOOLSJAR"%JA…...

游戏被攻击该怎么办?游戏盾该如何使用,游戏盾如何防护攻击
随着Internet互联网络带宽的增加和多种DDOS黑客工具的不断发布,DDOS拒绝服务攻击的实施越来越容易,DDOS攻击事件正在成上升趋势。出于商业竞争、打击报复和网络敲诈等多种因素,导致很多商业站点、游戏服务器、聊天网络等网络服务商长期以来一…...

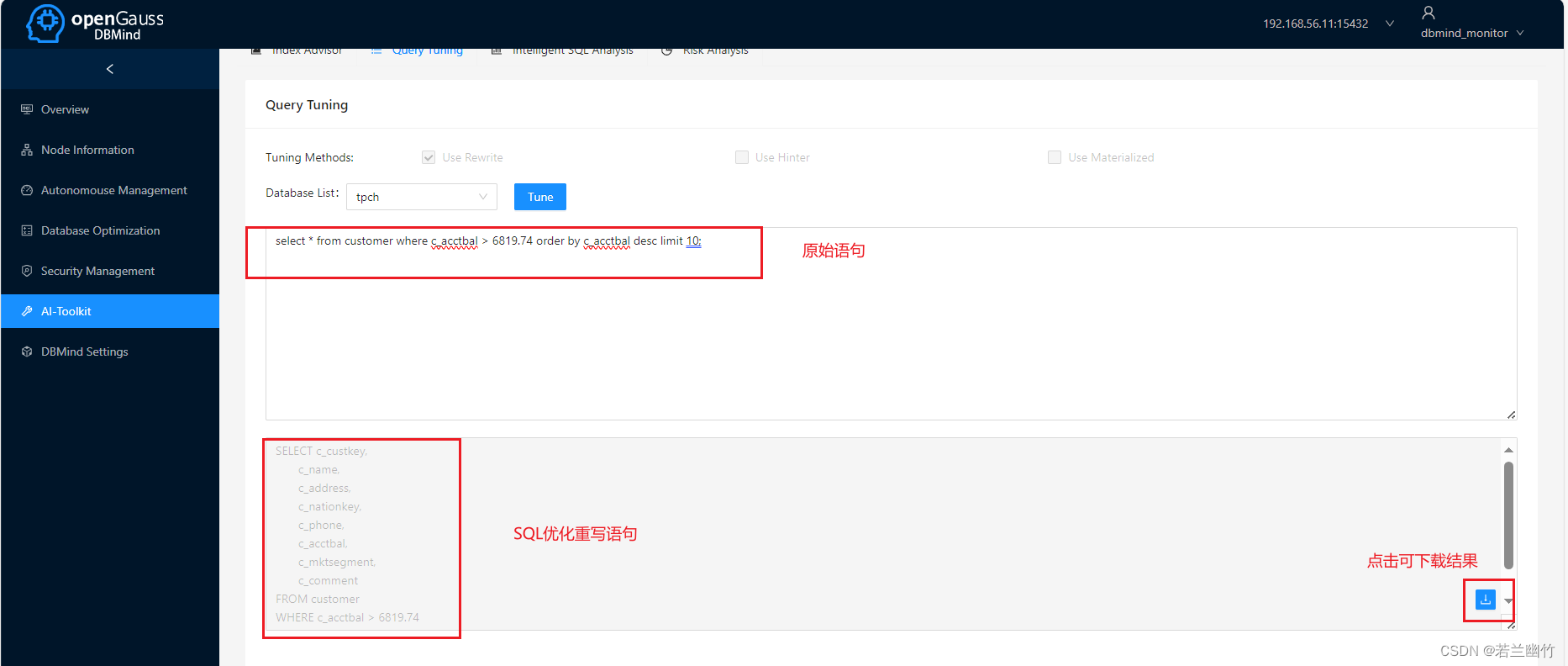
【基于openGauss5.0.0简单使用DBMind】
基于openGauss5.0.0简单使用DBMind 一、环境说明二、初始化tpch测试数据三、使用DBMind索引推荐功能四、使用DBMind实现SQL优化功能 一、环境说明 虚拟机:virtualbox操作系统:openEuler 20.03 TLS数据库:openGauss-5.0.0DBMind:d…...

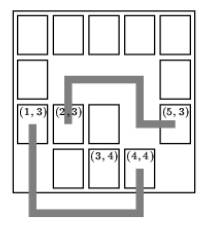
[递归回溯]连接卡片最短路径
小游戏 题目描述 一天早上,你起床的时候想:“我编程序这么牛,为什么不能靠这个挣点银子呢?”因此你决定编写一个小游戏。 游戏在一个分割成w * h个长方格子的矩形板上进行。如图所示,每个长方格子上可以有一张游戏…...

初识人工智能,一文读懂强化学习的知识文集(5)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
