微信小程序动态加载图表[echart]
1.引入Echarts
(1)将ec-canvas文件拷贝下来放到你自己的项目中:

(2)在你需要使用Echarts的页面的json文件中引入Echarts
"usingComponents": {"ec-canvas": "../utils/ec-canvas/ec-canvas"}
2.使用Echarts
在需要显示图表的页面的wxml中使用Echarts。
<view><ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ ec }}" />
</view>
在wxss设置宽度和高度
ec-canvas {width: 100%;height: 100%;
}
3.js页面设置Echarts以及动态刷新
有三个注意的点:
1:独立option
2:onReady获取节点
3:更新数据:同时更新init和option
import * as echarts from "../utils/ec-canvas/echarts";
// 1、独立option
function setOptionData(chart, name1, name2, xdata, ydata) {const option = {tooltip: {trigger: "axis",backgroundColor: "#092646",axisPointer: {type: "shadow",label: {show: true,backgroundColor: "#7B7DDC",color: "#FFF",},},textStyle: {color: "white", //设置文字颜色},},legend: {data: [name1, name2],itemWidth: 20,itemHeight: 10,textStyle: {color: "#B4B4B4",fontSize: 10,},top: "1%",},grid: {top: "12%",left: "1%",right: "5%",bottom: "2%",containLabel: true,},xAxis: {data: xdata,axisLine: {lineStyle: {color: "rgba(255,255,255,.3)",},},axisLabel: {color: "rgba(255,255,255,.5)",fontSize: 10,},axisTick: {show: false,},},yAxis: {x: "center",type: "value",splitLine: { show: false },axisLabel: {color: "rgba(255,255,255,.5)",fontSize: 10,},splitLine: {show: true,lineStyle: {color: "#195384",},},},series: [{name: name2,type: "bar",barWidth: 20,itemStyle: {normal: {barBorderRadius: 5,color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: "#956FD4" },{ offset: 1, color: "#3EACE5" },]),},},data: ydata,}],};chart.setOption(option);
}
Page({data:{ec: {onInit: null,lazyLoad: true}},onLoad(){this.getStatData()},onReady() {// 2、在页面渲染后拿到节点this.oneComponent = this.selectComponent('#mychart-dom-line');},getStatData(){const name1 = "name1"const name2 = "name2"const xdata = ['a','b','c']const ydata = [4,5,6]this.initChart(name1, name2, xdata, ydata)},initChart(name1, name2, xdata, ydata) {// 3、根据拿到的节点重新init 并 更新数据optionthis.oneComponent.init((canvas, width, height, dpr) => {const chart = echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: dpr // new});setOptionData(chart, name1, name2, xdata, ydata)this.chart = chart;return chart;});}
})
相关文章:

微信小程序动态加载图表[echart]
1.引入Echarts (1)将ec-canvas文件拷贝下来放到你自己的项目中: (2)在你需要使用Echarts的页面的json文件中引入Echarts "usingComponents": {"ec-canvas": "../utils/ec-canvas/ec-canva…...

《opencv实用探索·十八》Camshift进行目标追踪流程
CamShift(Continuously Adaptive Mean Shift)是一种用于目标跟踪的方法,它是均值漂移(Mean Shift)的扩展,支持对目标的旋转跟踪,能够对目标的大小和形状进行自适应调整。 cv::CamShift和cv::me…...

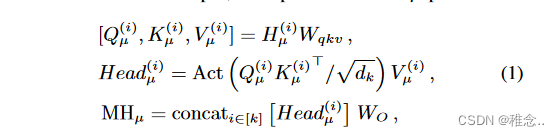
MAP: Multimodal Uncertainty-Aware Vision-Language Pre-training Model
问题 多模态语义理解通常需要处理不确定性,这意味着获得的消息往往涉及多个目标。这种不确定性对我们的解释来说是有问题的,包括模式间和模式内的不确定性。人们很少研究这种不确定性的建模,特别是在未标记数据集的预训练和特定任务下游数据…...

【SpringCache】快速入门 通俗易懂
1. 介绍 Spring Cache 是一个框架,实现了基于注解的缓存功能,只需要简单地加一个注解,就能实现缓存功能。 Spring Cache 提供了一层抽象,底层可以切换不同的缓存实现,例如: EHCache Caffeine Redis(常用…...

GeoTools学习笔记
Feature要素: 例子:Csv2Shape.java 创建要素,先创建FeatureType,再创建Feature 根据FeatureCollection,可以创建shapefile https://docs.geotools.org/latest/userguide/library/main/data.html API详解:…...

短剧规模达到了百亿元,短剧分销成为短剧新模式
我国短剧市场规模直接突破了三百多亿元,目前已经是互联网的一大创业风口! 一、短剧特点 在当下快节奏的生活中,短剧具有的快节奏、剧情紧凑的特点,符合大众对影视的需求。目前我国的短剧题材主要是言情、总裁、赘婿等࿰…...

Kotlin 中的 `as` 关键字:类型转换的艺术
在 Android 编程中,类型转换是一项常见的操作。为了使这一过程更加流畅和安全,Kotlin 提供了 as 关键字。本文将深入探讨 as 关键字的用法和最佳实践。 一、as 关键字的基本概念 🚀 as 关键字在 Kotlin 中用于显式类型转换。它将一个表达式…...

CDN可以给企业网站带来哪些优势?
企业网站带来哪些优势?现在企业最关心的问题,就是我的网站能不能打开,用户访问到的是不是正常的页面,网站是否能够正常运营,而互联网是 一个开放式的平台,网站是否能够正常运营和很多因素都有关系ÿ…...

离线运行Oracle Database In-Memory Advisor
概念 离线运行Oracle Database In-Memory Advisor,就是不在生产系统上运行。这样可以避免影响生产系统。但需要从生产系统导出以下的数据: AWR DumpAWR补充数据 过程 导出AWR Dump 连接到CDB root运行。 SQL> connect / as sysdba SQL> ?/r…...

2,PyCharm的下载与安装
1,PyCharm的下载 a:打开PyCharm官网,并选择Developer Tools → PyCharm Pycharm官网地址 b:点击Download c:下载完成后,会在下载文件夹中,出现“pycharm-professional-2023.3.exe”文件 2&a…...

HNU计算机视觉作业一
前言 选修的是蔡mj老师的计算机视觉,上课还是不错的,但是OpenCV可能需要自己学才能完整把作业写出来。由于没有认真学,这门课最后混了80多分,所以下面作业解题过程均为自己写的,并不是标准答案,仅供参考 …...

Java:SpringBoot获取当前运行的环境activeProfile
代码示例 /*** 启动监听器*/ Component public class AppListener implements ApplicationListener<ApplicationReadyEvent> {Overridepublic void onApplicationEvent(ApplicationReadyEvent event) {// 获取当前的环境,如果是test,则直接返回Co…...

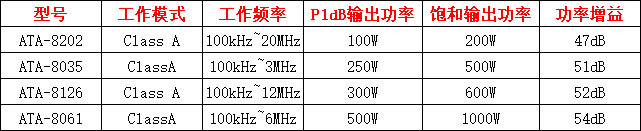
射频功率放大器的参数有哪些
射频功率放大器是射频通信系统中重要的组件,用于将输入的射频信号放大到需要的功率水平。在设计和选择射频功率放大器时,需要考虑多种参数。下面西安安泰将详细介绍射频功率放大器的常见参数。 1、P1dB功率压缩点 当放大器的输入功率比较低时,…...

3-5、多态性
语雀原文链接 文章目录 1、多态类型2、上下转型3、instanceof 1、多态类型 编译时多态:方法重载 在编译阶段就已经确定要调用哪个重载的方法 运行时多态:方法重写 具体调用哪个子类的方法要到运行的时候,结果才能确定,多态只针对…...

什么是https 加密协议?
什么是https 加密协议? 加密通信的作用加密原理数字证书SSL/TLS 协议部署和使用重要性 HTTPS(Hyper Text Transfer Protocol Secure)是一种网络传输协议,它是基于HTTP协议的扩展,通过加密通信内容来保障数据传输的安全…...

低压无功补偿在分布式光伏现场中的应用
摘要:分布式光伏电站由于建设时间短、技术成熟、收益明显而发展迅速,但光伏并网引起用户功率因数异常的问题也逐渐凸显。针对分布式光伏电站接入配电网后功率因数降低的问题,本文分析了低压无功补偿装置补偿失效的原因,并提出了一…...

人工智能技术在宽域飞行器控制中的应用
近年来,以空天飞行器、高超声速飞行器等 ̈1 为典型代表的宽域飞行器蓬勃发展,如图1所示,其 不仅对高端装备制造、空间信息以及太空经济等领 域产生辐射带动作用,进一步提升了中国在航空航 天领域的自主创新能力,同时也…...

NGINX高性能服务器与关键概念解析
目录 1 NGINX简介2 NGINX的特性3 正向代理4 反向代理5 负载均衡6 动静分离7 高可用8 结语 1 NGINX简介 NGINX(“engine x”)在网络服务器和代理服务器领域备受推崇。作为一款高性能的 HTTP 和反向代理服务器,它以轻量级、高并发处理能力以及…...

云ssrf
https://book.hacktricks.xyz/pentesting-web/ssrf-server-side-request-forgery/cloud-ssrf SSRF -> EC2 Metadata API -> IAM临时Security Token -> AWS SSM -> RCESSRF -> EC2 Metadata API -> IAM临时Security Token -> AWS Lambda -> RCESSRF -&g…...
)
面试题目总结(三)
1. Spring、Springboot、springMVC、Spring Cloud 的区别: Spring:Spring 是一个开源的、轻量级的Java框架,提供了丰富的功能和组件,用于构建企业级应用程序。Spring框架包含了很多模块,包括核心容器、数据访问、事物…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
