【LuatOS】简单案例网页点灯
材料
硬件:合宙ESP32C3简约版,BH1750光照度模块,0.96寸OLED(4P_IIC),杜邦线若干
接线:
ESP32C3.GND — OLED.GND — BH1750.GND
ESP32C3.3.3V — OLED.VCC — BH1750.VCC
ESP32C3.GPIO5 — OLED.SCL — BH1750.SCL
ESP32C3.GPIO4 — OLED.SDA — BH1750.SDA
LED灯是调用板载的gpio12/gpio13
功能
-
连接上ESP32C3开启的AP站点,能通过网页交互数据控制LED
-
采集BH1750的光强度数据,给单片机做判断
-
OLED上显示采集到的光强度数据,和当前LED灯的控制模式(自动或手动)
-
灯光的控制模式分成两种
自动模式:根据光强度数据来自动调整灯光亮度
手动模式:通过网页端控制灯光亮度
程序
main.lua
-- LuaTools需要PROJECT和VERSION这两个信息
PROJECT = "Demo"
VERSION = "1.0.0"-- 引入必要的库文件(lua编写), 内部库不需要require
sys = require("sys")
-- sys库的强力补充,增加任务通知之类的
sysplus = require("sysplus")
local bh1750 = require "bh1750"-- 全局变量
_G.BH1750_DATA = 0
_G.LedPwm_Data = 0
_G.LedMode = 0-- 初始化LED灯, 开发板上左右2个led分别是gpio12/gpio13
local LED_PWM = gpio.setup(12, 0, gpio.PULLUP)
local LED_RUN = gpio.setup(13, 0, gpio.PULLUP)-- 任务0--运行闪烁LED
function Task0_RunLed()log.info("Task0_RunLed_OK")while true doLED_RUN(0)sys.wait(500)LED_RUN(1)sys.wait(500)end
end-- 任务1--OLED显示
function Task1_OLED()log.info("Task1_OLED_Init")-- 初始化硬件i2c的ssd1306u8g2.begin({ic = "ssd1306",direction = 0,mode="i2c_hw",i2c_id = 0,i2c_speed = i2c.FAST}) u8g2.SetFontMode(1)u8g2.ClearBuffer()u8g2.SetFont(u8g2.font_opposansm10)log.info("Task1_OLED_OK")u8g2.SendBuffer()while true dou8g2.ClearBuffer()u8g2.DrawUTF8("RealTime", 30, 14)-- 显示光感u8g2.DrawUTF8("SunData: " .. string.format("%.2f", _G.BH1750_DATA), 0, 32)-- 控制模式u8g2.DrawUTF8("ConMode: " .. _G.LedMode, 0, 50)u8g2.SendBuffer()sys.wait(10)end
end-- 任务2--WIFI站点
function Task2_WiFI()log.info("Task2_WiFI_Init")wlan.init()-- 设置为AP模式, 广播ssid, 接收wifi客户端的链接wlan.setMode(wlan.AP)wlan.createAP("ESP32C3_AP_Mode", "12345678")log.info("Task2_WiFI_OK")-- 80端口监听事件log.info("WIFI_status:",wlan.ready())httpsrv.start(80,function(client, method, uri, headers, body)log.info("httpsrv",method, uri, json.encode(headers), body)if uri == "/led/1" then-- LED_PWM(1)_G.LedPwm_Data = 100return 200, {},"ok"elseif uri == "/led/0" then-- LED_PWM(0)_G.LedPwm_Data = 0return 200, {},"ok"elseif uri == "/mode/0" then_G.LedMode = 0return 200, {},"ok"elseif uri == "/mode/1" then_G.LedMode = 1return 200, {},"ok"-- elseif uri:find("/led_pwm/") thenelseif string.find(uri,"/led_pwm/") thenlog.info("YS:" .. string.match(uri,"%d+"))_G.LedPwm_Data = string.match(uri,"%d+") end-- 无响应返回return 404, {}, "Not Found" .. uriend)log.info("WIFI_status:",wlan.ready())while true dosys.wait(500)end
end-- 任务3--BH1750光感
function Task3_BH1750()log.info("Task3_BH1750_OK")i2c.setup(0,i2c.FAST)bh1750.init(0)--初始化,传入i2c_idwhile 1 dolocal bh1750_data = bh1750.read_light()_G.BH1750_DATA = bh1750_datalog.info("bh1750_read_light", bh1750_data)sys.wait(1000)end
end-- 任务4--LED调光
function Task4_LEDPWM()log.info("Task4_LEDPWM_Init")-- pwm.open(12, 1000, 50)log.info("Task4_LEDPWM_OK")while true doif _G.LedMode == 0 then -- 手动模式pwm.open(12, 1000, _G.LedPwm_Data) -- 频率1000hz, 占空比0-100elseif _G.LedMode == 1 then -- 自动模式if _G.BH1750_DATA > 1000 then-- 强光pwm.open(12, 1000, 0)elseif _G.BH1750_DATA > 50 then-- 正常光pwm.open(12, 1000, 40)else-- 较暗pwm.open(12, 1000, 80)endendsys.wait(10)end
end-- 编写用户主事件 --
function MainTask()log.info("MainTask_OK")-- 引导任务创建 --sys.taskInit(Task0_RunLed)sys.taskInit(Task1_OLED)sys.taskInit(Task2_WiFI)sys.taskInit(Task3_BH1750)sys.taskInit(Task4_LEDPWM)
endsys.taskInit(MainTask)
sys.run()index.html
<!DOCTYPE html>
<html>
<header><meta charset="utf-8" /><title>智能控制</title><script type="text/javascript">const progress = document.getElementById('progress');function Mode() {// 0.手动模式 1.自动模式console.log(document.getElementById('ModeText').innerText); if (document.getElementById('ModeText').innerText.includes('手动模式')) {document.getElementById("ModeText").innerText = '自动模式'fetch("/mode/" + "1")} else {document.getElementById("ModeText").innerText = '手动模式'fetch("/mode/" + "0")} }function led(key) {fetch("/led/" + key)document.getElementById("SunValue").innerHTML = 100 * keydocument.getElementById('progress').value = 100 * key}function myFunction() {// 获取进度条当前值 document.getElementById("SunValue").innerHTML = document.getElementById('progress').value;fetch("/led_pwm/" + document.getElementById('progress').value)}</script><style>body {display: flex;justify-content: center;align-items: center;}.Box {text-align: center;width: 80%;height: 80%;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: aqua;border-radius: 3%;}.ButBox,.RanBox {height: auto;}h2 {font-size: 100px;margin: 30px 20px;}p {font-size: 60px;}button {font-size: 50px;}#progress {width: 300px;/* 设置宽度 */height: 100px;/* 设置高度 */}</style>
</header><body><div class="Box"><!-- 任务:自动或手动模式 --><h2>灯光亮度控制</h2><div class="ModeBox"><p>当前模式:<span><u id="ModeText" onclick="Mode()" >手动模式</u></span></p></div><div class="ButBox"><!-- <span>手动控制</span> --><p><button onclick="led(1)">LED亮</button><button onclick="led(0)">LED灭</button></p></div><div class="RanBox"><!-- <h2>灯光亮度</h2> --><p id="SunValue">0</p><input type="range" id="progress" min="0" max="100" value="0" oninput="myFunction()"></div></div></div>
</body></html>实物


连接上AP后,至于映射到本地网址,我的地址是192.168.4.1,不知道大家的一样,不一样的话,可以在Luatools_v2的串口日志上查看。

烧录
上面的程序包含了index.html和main.lua,更完整的分享在下面了。
程序(bh1750.lua+index.html+main.lua)+ESP32C3固件(LuatOS-SoC_V1005_ESP32C3.soc)打包好了,在链接。记得是用合宙的Luatools_v2烧录的。
链接:https://pan.baidu.com/s/1TEH0fz6HQ6Hw3IQBodJssw 提取码:rgx8
相关文章:

【LuatOS】简单案例网页点灯
材料 硬件:合宙ESP32C3简约版,BH1750光照度模块,0.96寸OLED(4P_IIC),杜邦线若干 接线: ESP32C3.GND — OLED.GND — BH1750.GND ESP32C3.3.3V — OLED.VCC — BH1750.VCC ESP32C3.GPIO5 — OLED.SCL — BH1750.SCL E…...

百度APP iOS端包体积50M优化实践(七)编译器优化
一. 前言 百度APP iOS端包体积优化系列文章的前六篇重点介绍了包体积优化整体方案、图片优化、资源优化、代码优化、无用类优化、HEIC图片优化实践和无用方法清理,图片优化是从无用图片、Asset Catalog和HEIC格式三个角度做深度优化;资源优化包括大资源…...

STM32-新建工程(标准库)
目录 STM32F10x新建工程(标准库) 移植文件夹 新建工程 添加启动文件和必需文件 在工程中加载新添加的文件 在工程中添加文件路径 在工程中添加main函数 添加lib库 添加必需文件 添加宏定义 点亮LED(标准库) STM32F10x新…...

Android集成科大讯飞语音识别与语音唤醒简易封装
目录 一、语音唤醒部分 1、首先在科大讯飞官网注册开发者账号 2、配置唤醒词然后下载sdk 3、选择对应功能下载 4、语音唤醒lib包全部复制到工程目录下 5、把语音唤醒词文件复制到工程的assets目录 6、复制对应权限到AndroidManifest.xml中 7、唤醒工具类封装 二、语音识…...

【Linux】telnet命令使用
telnet命令 telnet命令用于使用telnet协议与另一台主机进行通信。如果在没有主机参数的情况下调用telnet,它将进入命令模式,由其提示(telnet>)指示。在这种模式下,它接受并执行下面列出的命令。如果使用参数调用它…...
)
VCG 标记使用(BitFlags)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 对于网格的每个单形,我们都有一个称为BitFlags的组件,该组件存储固定大小的32位向量,用于各种需求。管理这些标志的相关类:vcg::tri::UpdateFlags与vcg::tri::UpdateSelection。主要的标记有:删除标记、边界标记…...

Pandas中的Series(第1讲)
Pandas中的Series(第1讲) 🍹博主 侯小啾 感谢您的支持与信赖。☀️ 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔…...

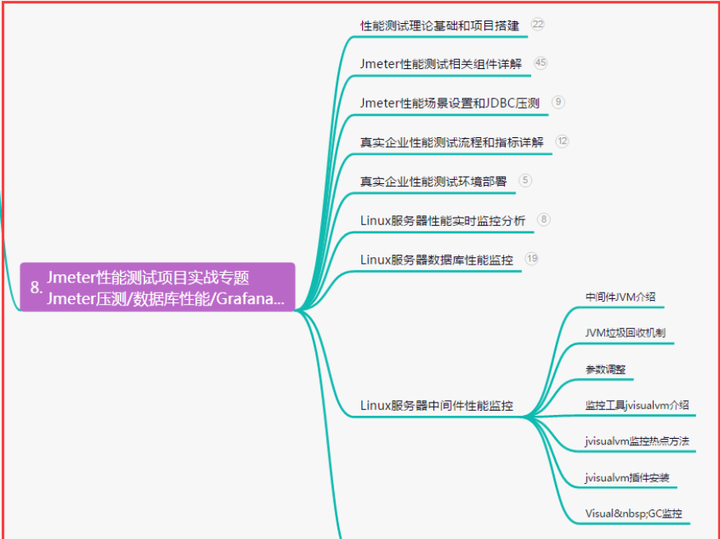
从手工测试进阶中高级测试?如何突破职业瓶颈...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、手工测试如何进…...

【链表Linked List】力扣-114 二叉树展开为链表
目录 题目描述 解题过程 官方题解 题目描述 给你二叉树的根结点 root ,请你将它展开为一个单链表: 展开后的单链表应该同样使用 TreeNode ,其中 right 子指针指向链表中下一个结点,而左子指针始终为 null 。展开后的单链表应…...
 基础部分4 -- 文件处理)
Go (一) 基础部分4 -- 文件处理
一、文件基本介绍 1.1、打开一个文件 基本介绍:打开一个文件用于读取,如果操作成功,返回的文件对象的方法可用于读取文件数据。如果出错,错误底层类型是"*.PathError" func Open(name string) (*File, error) name stri…...

集合03 Collection (List) - Java
List ArrayListArrayList注意事项ArrayList底层操作机制-源码分析(重点) VectorVector基本介绍 ——Vector和ArrayList比较Vector底层结构和源码分析 LinkedList基本介绍LinkedList的底层结构和操作机制LinkedList的增删改查 ——LinkedList和ArrayList比…...

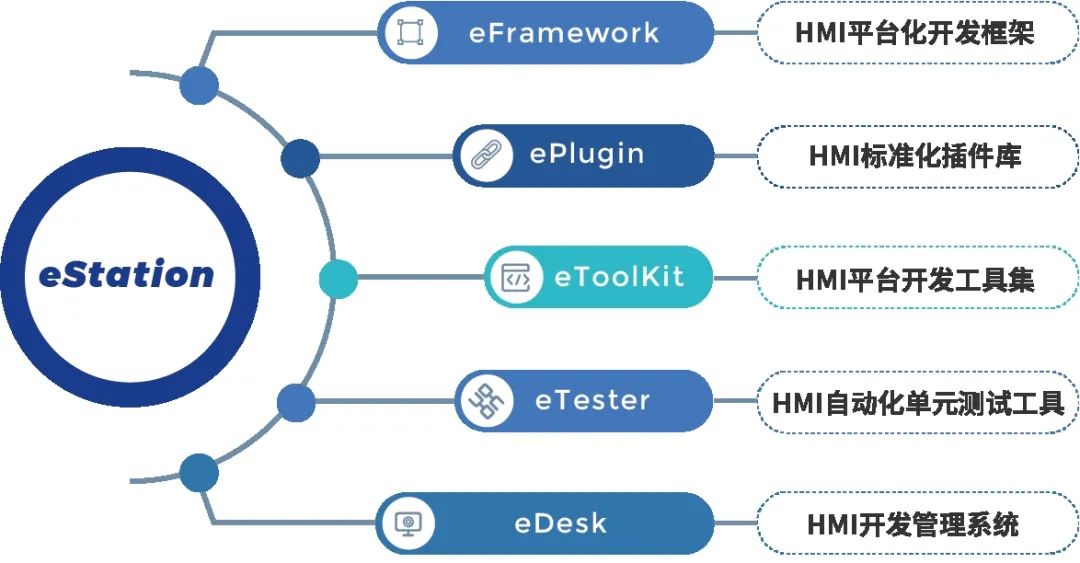
国产化软件突围!怿星科技eStation产品荣获2023铃轩奖“前瞻优秀奖”
11月11日,2023中国汽车供应链峰会暨第八届铃轩奖颁奖典礼在江苏省昆山市举行。怿星科技凭借eStation产品,荣获2023铃轩奖“前瞻智能座舱类优秀奖”,怿星CEO潘凯受邀出席铃轩奖晚会并代表领奖。 2023铃轩奖“前瞻智能座舱类优秀奖” 铃轩奖&a…...

如何解决Redis热Key问题?
Redis热点key是指访问频率较高的key,当大量的请求集中在一个或少数几个热点key上时,会导致这些key所在的Redis节点的CPU、内存和网络带宽等资源被大量消耗,影响Redis集群的整体性能和稳定性。 热点Key带来的问题 Redis节点负载过高࿱…...

react Hooks之useId
当我们在编写React组件时,有时需要为元素生成唯一的ID。这种情况经常出现在表单元素、标签和用于无障碍性的目的上。React提供了一个名为useId的自定义Hook,它可以帮助我们生成唯一的ID。 1、作用: 用于生成一个唯一的 ID。这个 ID 可以用于…...

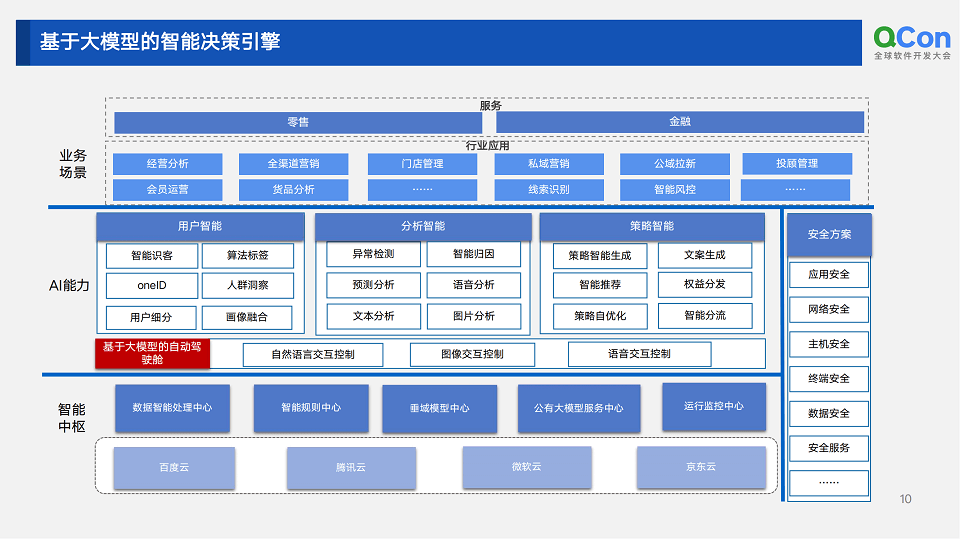
2023年全球软件开发大会(QCon广州站2023)-核心PPT资料下载
一、峰会简介 本次峰会包含:泛娱乐时代的边缘计算与通讯、稳定性即生命线、下一代软件架构、出海的思考、现代数据架构、AGI 与 AIGC 落地、大前端技术探索、编程语言实战、DevOps vs 平台工程、新型数据库、AIGC 浪潮下的企业出海、AIGC 浪潮下的效能智能化、数据…...

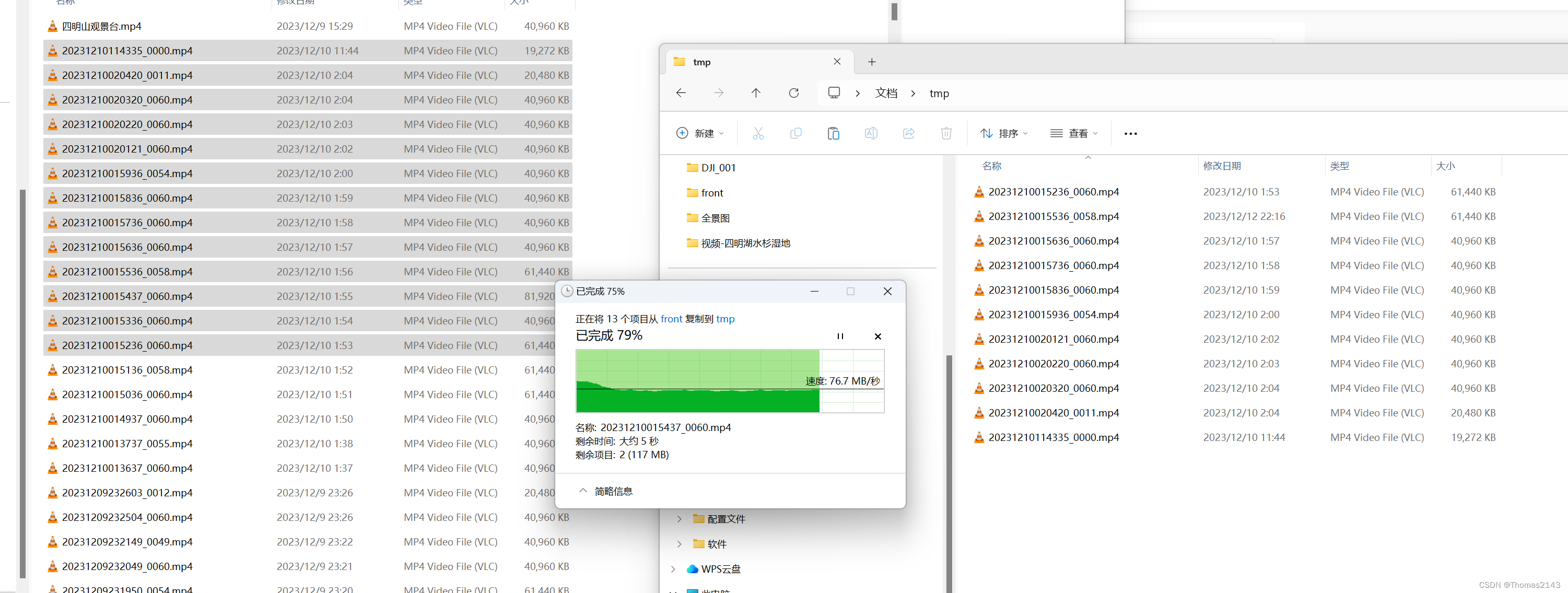
MicroSD 卡 使用读卡器 读取速度测试
设备 - - 电脑为m.2固态硬盘 usb口为USB3.2 gen2接口(即支持1GB/s的接口) cpu: amd3600 测试方案1 直接MicroSD卡放入读卡器测试 38MB/s 从sd卡复制到本地C盘 测试方案2 MicroSD卡使用闪迪的SD卡套套上之后一起插入读卡器 76MB/s 从sd卡复制到本地C盘...

Selenium+Unittest+HTMLTestRunner框架更改为Selenium+Pytest+Allure(一)
背景:之前的框架,Selenium是3.x版本,现在更新到4.15版本后,一些写法如find_element_by_xxx 不再支持,改为find_element(By.xxx)的方式,同时由于Unittest不如Pytest在执行方面灵活(比如只执行冒烟…...
)
LoRA(Low-Rank Adaptation)
LoRA(Low-Rank Adaptation) LoRA(Low-Rank Adaptation)是一种针对深度学习模型的参数调整方法,特别适用于大型预训练模型如GPT-3或BERT。它通过在模型的原有权重上添加低秩(low-rank)矩阵&…...

【银行测试】第三方支付功能测试点+贷款常问面试题(详细)
前言 1、第三方支付功能测试点 支付流程: 我们在测试一个功能时,需要先了解一下这个逻辑,而订单支付逻辑普遍都会有以下内容: 1)创建本地唯一订单号; 2)去调用支付,在支付平台生…...

前端:HTML+CSS+JavaScript实现轮播图2
前端:HTMLCSSJavaScript实现轮播图2 1. 和之前版本的区别2. 实现原理3. 针对上述的改进3. 参考代码 1. 和之前版本的区别 之前发布的那篇关于轮播图的文章在这:前端:HTMLCSSJavaScript实现轮播图,只能说存在问题吧!比…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
