前端:HTML+CSS+JavaScript实现轮播图2
前端:HTML+CSS+JavaScript实现轮播图2
- 1. 和之前版本的区别
- 2. 实现原理
- 3. 针对上述的改进
- 3. 参考代码
1. 和之前版本的区别
之前发布的那篇关于轮播图的文章在这:前端:HTML+CSS+JavaScript实现轮播图,只能说存在问题吧!比如2、3实现效果是用了两个定时器实现的,虽然也达到了那种效果,但是从一些方面来说总有点繁琐吧!比如,在一定时间内图片移动像素的计算等。现在这个不需要计算,直接用一个定时器即可实现,我想说现在这个版本和各位在浏览器上看到那种效果实现原理应该差不多。

虽然没有给出相应的点击事件哈!
2. 实现原理
利用相对定位relative、绝对定位absolute、定时器、transition
结合relative、absolute来进行图片布局,用定时器来实现图片轮播间隔效果,用transition来实现每张图片移动过渡效果。

初始实现效果如上,这不符合我们想要的那种效果,这种是通过定时器每隔几秒变化每张图片的left的值的效果。这并不怎么美观,因为图片过渡效果并不符合我们的要求,但是如果显示的有多张图片,那么倒还不错,如下:

3. 针对上述的改进

就是把所有图片从左到右进行排列,外层用一个标签元素包裹,每隔一段时间变换外层的标签元素的left属性值。
3. 参考代码
这个是需要改进的代码哈!
main.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><link rel="stylesheet" href="./main.css">
</head>
<body><div class="main"></div>
</body>
<script type="text/javascript" src="main.js"></script>
</html>
main.css
*{padding: 0;margin: 0;
}ul{list-style: none;
}.main{width: 500px;height: 300px;margin: 0 auto;position: relative;
}.dot{height: 10px;position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);
}.dot span{height: 100%;float: left;width: 10px;border-radius: 50%;margin-left: 10px;cursor: pointer;
}.dot span:first-child{margin-left: 0;
}.red{background-color: red;
}.white{background-color: white;
}.main ul{position: relative;height: 100%;width: 100%;overflow-x: hidden;
}.main ul li{position: absolute;top: 0;transition: all 0.3s;width: 100%;height: 100%;
}.main ul li img{width: 100%;
}
main.js
// 输入图片链接数组
const img_arr = ['https://i0.hdslb.com/bfs/banner/627984a9617a35c7e4366e0c74baf29ef3aa96ae.png@976w_550h_1c_!web-home-carousel-cover.avif','https://i0.hdslb.com/bfs/banner/3464f3b055107b2b54b9443e02c43448c0915866.png@976w_550h_1c_!web-home-carousel-cover.avif','https://i0.hdslb.com/bfs/banner/ff7d11c786ddd45c218696c3c6b19c69a71883d7.jpg@976w_550h_1c_!web-home-carousel-cover.avif','https://i0.hdslb.com/bfs/sycp/creative_img/202311/74214ce12c94ba104322e2be463ec6f7.jpg@976w_550h_1c_!web-home-carousel-cover.avif'
];const mainEle = document.querySelector('.main');
var _htmlStr = '';
img_arr.forEach(function(ele){_htmlStr += `<li><img src="${ele}"></li>`
})var _htmlStr2 = '';
for(let i=0;i<img_arr.length;i++){_htmlStr2 += '<span></span>'
}var _htmlStr2 = `<div class="dot">${_htmlStr2}</div>`;
_htmlStr = `<ul>${_htmlStr}</ul>${_htmlStr2}`;mainEle.innerHTML = _htmlStr;const img_width = 500;const elements = document.querySelectorAll('.main ul li');
const elements2 = document.querySelectorAll('.dot span');
elements.forEach(function(ele,index){ele.style.left = index * img_width + 'px';
})elements2.forEach(function(ele,index){if(index == 0){ele.className = 'red';}else{ele.className = 'white';}
})function left(){elements.forEach(function(ele,index){let left_v = parseFloat(ele.style.left);if(left_v - img_width < 0){ele.style.left = (elements.length - 1) * img_width + 'px';}else{ele.style.left = left_v - img_width + 'px';}if(left_v - img_width == 0){elements2[index].className = 'red';}else{elements2[index].className = 'white';}})
}var timer = setInterval(left,2000);这个是改进版本
main.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><link rel="stylesheet" href="./main.css">
</head>
<body><div class="main"><div class="pre_ul" id="main"><ul><li><img src="https://i1.hdslb.com/bfs/archive/da52b26129a84aa316383d53e596d3f89c708294.jpg@672w_378h_1c_!web-home-common-cover.avif" alt=""></li><li><img src="https://i0.hdslb.com/bfs/archive/6df10d7e0834f8511ea620dbfe6bfc7b1eabdab2.jpg@672w_378h_1c_!web-home-common-cover.avif" alt=""></li><li><img src="https://i0.hdslb.com/bfs/archive/47338bc6056b6bbc906155590c6e201ae5dffee8.jpg@672w_378h_1c_!web-home-common-cover.avif" alt=""></li></ul></div><div class="dot" id="main"><span class="red"></span><span class="white"></span><span class="white"></span></div></div>
</body>
<script type="text/javascript" src="main.js"></script>
</html>
main.css
*{margin: 0;padding: 0;
}ul{list-style: none;
}.main{width: 500px;height: 300px;position: relative;margin: 0 auto;overflow-x: hidden;
}.main .dot{position: absolute;bottom: 8%;left: 50%;transform: translateX(-50%);height: 12px;z-index: 2;
}.dot span{float: left;height: 100%;width: 12px;border-radius: 50%;cursor: pointer;margin-left: 8px;
}.dot span:first-child{margin-left: 0;
}.white{background-color: white;
}.red{background-color: red;
}.main .pre_ul{height: 100%;position: absolute;top: 0;left: 0;transition: all 0.5s;z-index: 1;
}.main .pre_ul ul{width: 100%;height: 100%;position: relative;overflow-x: hidden;
}.main .pre_ul ul li{height: 100%;position: absolute;top: 0;left: 0;
}.main .pre_ul ul li img{width: 100%;
}main.js
const img_width = 500;
// 图片最大宽度
const eles = document.querySelectorAll('.pre_ul ul li');
const pre_ul_ele = document.querySelector('.pre_ul');
const dots = document.querySelectorAll('.dot span');
const n = eles.length;
pre_ul_ele.style.left = 0;
pre_ul_ele.style.width = n * img_width + 'px';
eles.forEach(function(ele,index){ele.style.width = img_width + 'px';ele.style.left = index * img_width + 'px';
})function clear_red(){dots.forEach(function(ele,index){ele.className = 'white';})
}var start_index = 0;function left(){pre_ul_ele.style.transition = 'all 0.5s';let left_v = parseInt(pre_ul_ele.style.left);pre_ul_ele.style.left = left_v - 500 + 'px';clear_red();start_index = (start_index+1)%n;dots[start_index].className = 'red';if(left_v - 500 == -n*img_width){pre_ul_ele.style.left = 0;}
}var timer1 = setInterval(left,2000);注:上述代码没有给出点击按钮变化图片特效,想实现的读者可以去看看上述第一个关于实现轮播图的版本哈!
相关文章:

前端:HTML+CSS+JavaScript实现轮播图2
前端:HTMLCSSJavaScript实现轮播图2 1. 和之前版本的区别2. 实现原理3. 针对上述的改进3. 参考代码 1. 和之前版本的区别 之前发布的那篇关于轮播图的文章在这:前端:HTMLCSSJavaScript实现轮播图,只能说存在问题吧!比…...

使用条件格式突出显示单元格数据-sdk
使用条件格式突出显示单元格数据 2023 年 12 月 6 日 根据数据值将视觉提示应用于特定单元格、行或列,从而更轻松地识别模式和趋势。 网格中的条件格式允许用户根据单元格或范围包含的数据将视觉样式应用于单元格或范围。它通过以数据驱动的方式突出显示关键值、异常…...

java面试题-Dubbo和zookeeper运行原理
远离八股文,面试大白话,通俗且易懂 看完后试着用自己的话复述出来。有问题请指出,有需要帮助理解的或者遇到的真实面试题不知道怎么总结的也请评论中写出来,大家一起解决。 java面试题汇总-目录-持续更新中 分布式注册中心和服务调…...

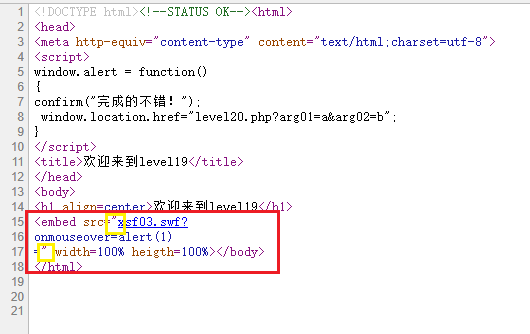
XSS漏洞 深度解析 XSS_labs靶场
XSS漏洞 深度解析 XSS_labs靶场 0x01 简介 XSS原名为Cross-site Sciprting(跨站脚本攻击),因简写与层叠样式表(Cascading style sheets)重名,为了区分所以取名为XSS。 这个漏洞主要存在于HTML页面中进行动态渲染输出的参数中,利用了脚本语…...

C++的左值、右值、左值引用和右值引用
目录 左值和右值左值引用右值引用 参考《现代C语言核心特性解析》 以下加粗文字都是摘自本书。 左值和右值 左值和右值得概念在C98就出现了,根据字面意思理解就是:左值是表达式等号左边的值,右值是表达式等号右边的值。 int x 1; int y …...

罗技鼠标使用接收器和电脑重新配对
罗技鼠标使用接收器和电脑重新配对 文章目录 罗技鼠标使用接收器和电脑重新配对1\. 前言2\. 安装软件3\. 进行配对3.1. 取消之前的配对3.2. 重新配对3.3 配对完成 4\. 报错4.1. 重新配对时显示配对未成功 1. 前言 罗技的鼠标出厂的时候,默认的是将通道一设置为接收…...

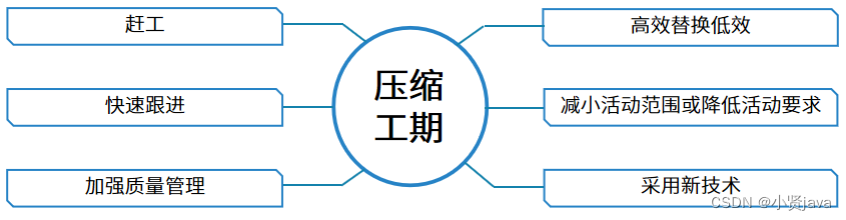
高项备考葵花宝典-项目进度管理输入、输出、工具和技术(下,很详细考试必过)
项目进度管理的目标是使项目按时完成。有效的进度管理是项目管理成功的关键之一,进度问题在项目生命周期内引起的冲突最多。 小型项目中,定义活动、排列活动顺序、估算活动持续时间及制定进度模型形成进度计划等过程的联系非常密切,可以视为一…...

GumbleSoftmax感性理解--可导式输出随机类别
GumbleSoftmax 本文不涉及GumbleSoftmax的具体证明和推导,有需要请参见1,只是从感性角度来直观讲解为何要引入GumbleSoftmax,同时又为什么不用Gumblemax。 GumbleSoftmax提出是为了应对分布采样不可导的问题。举例而言,我们从网络…...

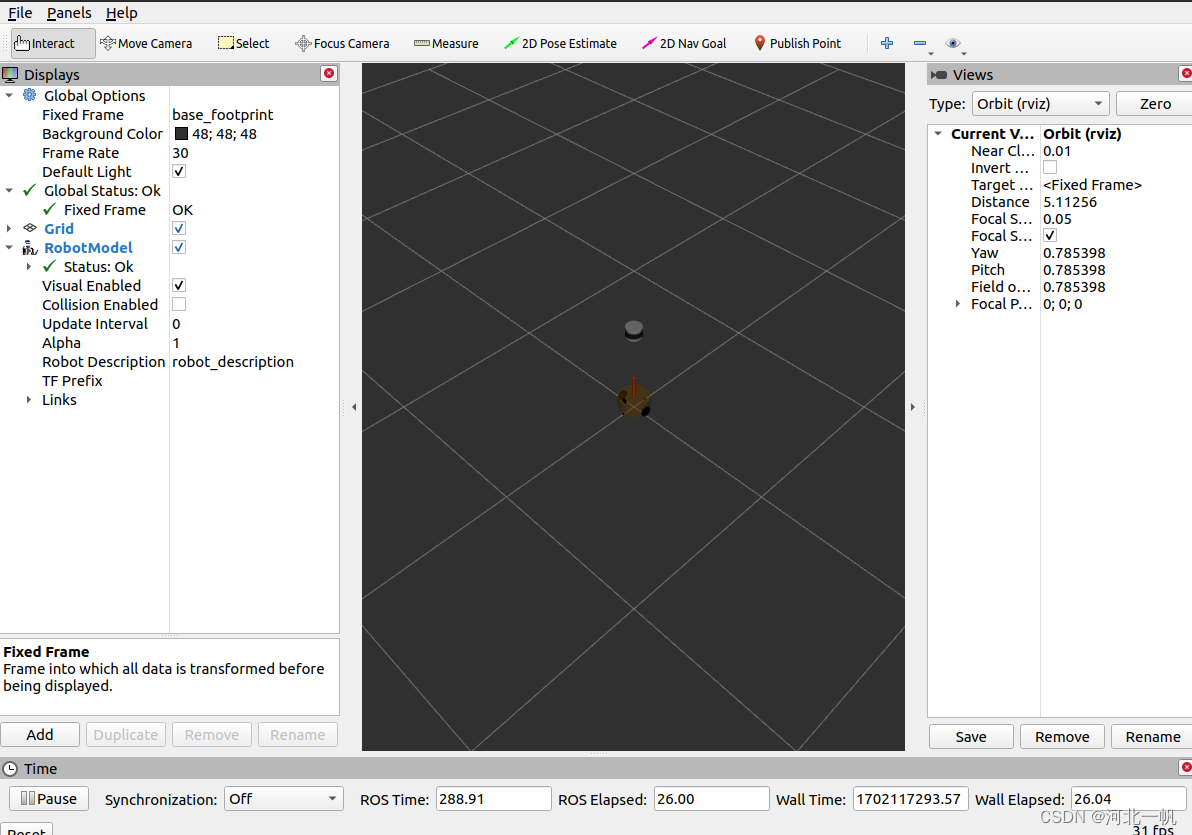
ROS gazebo 机器人仿真,环境与robot建模,添加相机 lidar,控制robot运动
b站上有一个非常好的ros教程234仿真之URDF_link标签简介-机器人系统仿真_哔哩哔哩_bilibili,推荐去看原视频。 视频教程的相关文档见:6.7.1 机器人运动控制以及里程计信息显示 Autolabor-ROS机器人入门课程《ROS理论与实践》零基础教程 本文对视频教程…...

人体关键点检测3:Android实现人体关键点检测(人体姿势估计)含源码 可实时检测
目录 1. 前言 2.人体关键点检测方法 (1)Top-Down(自上而下)方法 (2)Bottom-Up(自下而上)方法: 3.人体关键点检测模型训练 4.人体关键点检测模型Android部署 (1) 将Pytorch模型转换ONNX模型 (2) 将ONNX模型转换…...

踩坑记录:uniapp中scroll-view的scroll-top不生效问题;
情景描述: 最近在uniapp项目中用到scroll-view内置组件,有需求是在页面下拉刷新后,让scroll-view组件区域的显示内容置顶,也就是scroll-view区域的内容恢复不滑动的状态; 补充:下拉刷新操作scroll-view组件…...

YOLOX 学习笔记
文章目录 前言一、YOLOX贡献和改进二、YOLOX架构改进总结 前言 在计算机视觉领域,实时对象检测技术一直是一个热门的研究话题。YOLO(You Only Look Once)系列作为其中的佼佼者,以其高效的检测速度和准确性,广泛应用于…...

第3节:Vue3 v-bind指令
实例: <template><div><button v-bind:disabled"isButtonDisabled">点击我</button></div> </template><script> import { ref } from vue;export default {setup() {const isButtonDisabled ref(false);ret…...

Token 和 N-Gram、Bag-of-Words 模型释义
ChatGPT(GPT-3.5)和其他大型语言模型(Pi、Claude、Bard 等)凭何火爆全球?这些语言模型的运作原理是什么?为什么它们在所训练的任务上表现如此出色? 虽然没有人可以给出完整的答案,但…...

【go语言实践】基础篇 - 流程控制
if语句 go里面if不需要括号将条件表达式包含起来,这与python也有点类似 if 条件表达式 { } if num > 18 {// ... } else if num > 20 {// ... } else {// ... }需要注意的是go支持在if的条件表达式中直接定义一个变量,变量的作用域只在if范围内…...

Linux:gdb的简单使用
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《Linux》 文章目录 前言一、前置理解二、使用总结 前言 gdb是Linux中的调试代码的工具 一、前置理解 我们都知道要调试一份代码,这份代码的发布模式必须是debug。那你知道在li…...

NestJS的微服务实现
1.1 基本概念 微服务基本概念:微服务就是将一个项目拆分成多个服务。举个简单的例子:将网站的登录功能可以拆分出来做成一个服务。 微服务分为提供者和消费者,如上“登录服务”就是一个服务提供者,“网站服务器”就是一个服务消…...

Debian 终端Shell命令行长路径改为短路径
需要修改bashrc ~/.bashrc先备份一份 cp .bashrc bashrc.backup编辑bashrc vim ~/.bashrc可以看到bashrc内容为 # ~/.bashrc: executed by bash(1) for non-login shells. # see /usr/share/doc/bash/examples/startup-files (in the package bash-doc) # for examples# If…...

Ansible变量是什么?如何实现任务的循环?
Ansible 利用变量存储整个 Ansible 项目文件中可重复使用的值,从而可以简化项目的创建和维护,并减少错误的发生率。在定义Ansible变量时,通常有如下三种范围的变量: global范围:从命令行或Ansible配置中设置的变量&am…...

随机梯度下降的代码实现
在单变量线性回归的机器学习代码中,我们讨论了批量梯度下降代码的实现,本篇将进行随机梯度下降的代码实现,整体和批量梯度下降代码类似,仅梯度下降部分不同: import numpy as np import pandas as pd import matplotl…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
