踩坑记录:uniapp中scroll-view的scroll-top不生效问题;
情景描述:
最近在uniapp项目中用到scroll-view内置组件,有需求是在页面下拉刷新后,让scroll-view组件区域的显示内容置顶,也就是scroll-view区域的内容恢复不滑动的状态;
补充:下拉刷新操作scroll-view组件中的数据时,并不会让scroll-view的卷起状态重置;
为实现上面需求;第一时间反应就是给scroll-view组件绑定scroll-top(scroll-left)属性,页面在下拉刷新后,控制scroll-top(scroll-left)为零即可。
相关代码片段如下:
模板<scroll-view class="table-body" scroll-y="true" :scroll-top="scrollToTop"><view class="body-tr" v-for="item in temp"><text style="width: 35%;">{{item.name}}</text><text style="width: 20%;">{{item.laneNum}}</text><text style="width: 30%;">{{item.deviceName}</text><text style="width: 15%;">{{item.trafficFlow}}</text></view></scroll-view>scriptdata() {return {scrollToTop: 0,}}
下拉刷新onPullDownRefresh(){this.scrollToTop= 0;}
当下拉刷新时,让scrollToTop值置0,从而恢复scroll-view的卷起状态。
但是实际效果却并没有按当前思路来,先滚动scroll-view区域,再进行下拉刷新后,scroll-view的卷起状态依然是下拉刷新前的状态。
踩坑调查处理:
1.为调查上面的思路实现失效问题,在过程中发现,scroll-view组件的scroll-top(scroll-left)属性的属性值并不是双向绑定的,其区域内容滑动时,scroll-top(scroll-left)属性的属性值scrollToTop并不会发生变化始终是,你给定的值0;
2.思路是没有问题,为了验证scroll-top属性的用法是否有误,我将scroll-top的初始值设置了50,发现页面初始后,scroll-view区域页面的卷起高度发生了变化,说明scroll-top属性值的用法是没有问题;
3.接第2步,我将在页面初始化后scroll-view区域发生滚动变化的情况下,我再滚动scroll-view区域,然后进行下拉刷新 执行 this.scrollToTop= 0;这次页面刷新后,scroll-view区域的滚动状态,居然按照原思路给重置了;
4.为了找到第3步成功的原因与最处不成功的情况有什么不同,我在第3步的执行状态下(页面下拉刷新后,scroll-view区域恢复初始的状态)又进行了一次,滑动scroll-view区域,并之后再下拉刷新页面 执行 this.scrollToTop= 0;这一次结果又有不同;页面刷新后,scroll-view区域的滚动状态 又没有刷新;
5.做出多次测试后发现,当给scrollToTop设置初始值为0时,后续再通过下拉刷新给scrollToTop 重新赋值为0时,scroll-view区域的滚动状态 始终不会初始化;当给scrollToTop设置初始值不为0时,当后续再给scrollToTop = 0 时,会保证第一次下拉刷新的 scrollToTop = 0 (置0)有效果,第一次之后的下拉刷新 scrollToTop 置0 就没有效果了;
6.最后在第5步基础上,在每次下拉刷新时都打印scrollToTop 值,发现 每次scroll-view区域滚动后scrollToTop的值都是默认设置的值,并不会发生变化,也就是第1步的结论;并且推断 出现第5步结果的原因:在 给scrollToTop = 0 ,也就是初始化scroll-view区域的滚动状态时,只有当scrollToTop的值 不等于0 时,或者说 scrollToTop置0前 scrollToTop的就不能是0的情况下,此次赋值后才有效果 。
此处 scrollToTop的置0效果,就好比是 vue中的监听器,只有在scrollToTop的值前后发生变化时,页面才会做出对应相应,这样的机制应该也是为了考虑页面的渲染性能。
原因总结:
结合上面第1步,第5步,第6步,导致页面下拉刷新后scroll-view组件区域滚动状态没有恢复初始化的原因:
1.scroll-top属性值 scrollToTop的初始值为0时,每次下拉刷新后scrollToTop置0都没有效果的情况:
scrollToTop的值,在scroll-view组件区域滚动时,始终是0,在下拉刷新对 scrollToTop 再一次赋值0时,scrollToTop前后的值没有发生变化,所以就不会出现 scroll-view区域的滚动状态重置成初始化状态。
2.scroll-top属性值 scrollToTop的初始值为50时,第一次下拉刷新后scrollToTop置0有效果,第一次之后续scrollToTop置0 就没有效果 的情况:
这种情况下,scrollToTop的初始值为50,不等于0;在第一次scrollToTop置0后,会监测到scrollToTop的值变化,从而scroll-view区域页面发生更新, scroll-view区域的滚动状态重置成初始化状态,从第二次开始,scrollToTop为0,当后续再次置0时,就重复了上面第一种情况。
解决问题思路:
通过原因分析知道,多次重复的将scrollToTop置0,在scrollToTop前后值不变的情况下,对scroll-view组件是没有效果的。
那么就需要满足一种需求就是,既要让scrollToTop值每次都发生变化,并且还能让scroll-view组件区域置顶。
通过尝试,将scrollToTop 的值在0和1之间切换,就能满足需求;当scrollToTop = 0 时,下拉刷新,让scrollToTop = 1,scrollToTop 值发生变化,scroll-view区域页面滚动1像素,几乎看不出来。
最终:
onPullDownRefresh(){this.scrollToTop = this.scrollToTop === 0 ? -1 : 0;
}
最终解决方案采用,将scrollToTop 的值在0和-1之间切换,在每次下拉刷新时,就能保证每次下拉刷新后,绑定 :scroll-top=“scrollToTop” 的scroll-view组件的滚动状态都是初始化的(滚动区域置顶的)。
Tip:
记录uniapp中scroll-view的scroll-top不生效问题的详细解决过程和思路,建议越到相同问题的朋友,可以用一点点时间看完(比较通俗易懂个人感觉),希望对你有所帮助,有问题欢迎评论区交流。
相关文章:

踩坑记录:uniapp中scroll-view的scroll-top不生效问题;
情景描述: 最近在uniapp项目中用到scroll-view内置组件,有需求是在页面下拉刷新后,让scroll-view组件区域的显示内容置顶,也就是scroll-view区域的内容恢复不滑动的状态; 补充:下拉刷新操作scroll-view组件…...

YOLOX 学习笔记
文章目录 前言一、YOLOX贡献和改进二、YOLOX架构改进总结 前言 在计算机视觉领域,实时对象检测技术一直是一个热门的研究话题。YOLO(You Only Look Once)系列作为其中的佼佼者,以其高效的检测速度和准确性,广泛应用于…...

第3节:Vue3 v-bind指令
实例: <template><div><button v-bind:disabled"isButtonDisabled">点击我</button></div> </template><script> import { ref } from vue;export default {setup() {const isButtonDisabled ref(false);ret…...

Token 和 N-Gram、Bag-of-Words 模型释义
ChatGPT(GPT-3.5)和其他大型语言模型(Pi、Claude、Bard 等)凭何火爆全球?这些语言模型的运作原理是什么?为什么它们在所训练的任务上表现如此出色? 虽然没有人可以给出完整的答案,但…...

【go语言实践】基础篇 - 流程控制
if语句 go里面if不需要括号将条件表达式包含起来,这与python也有点类似 if 条件表达式 { } if num > 18 {// ... } else if num > 20 {// ... } else {// ... }需要注意的是go支持在if的条件表达式中直接定义一个变量,变量的作用域只在if范围内…...

Linux:gdb的简单使用
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《Linux》 文章目录 前言一、前置理解二、使用总结 前言 gdb是Linux中的调试代码的工具 一、前置理解 我们都知道要调试一份代码,这份代码的发布模式必须是debug。那你知道在li…...

NestJS的微服务实现
1.1 基本概念 微服务基本概念:微服务就是将一个项目拆分成多个服务。举个简单的例子:将网站的登录功能可以拆分出来做成一个服务。 微服务分为提供者和消费者,如上“登录服务”就是一个服务提供者,“网站服务器”就是一个服务消…...

Debian 终端Shell命令行长路径改为短路径
需要修改bashrc ~/.bashrc先备份一份 cp .bashrc bashrc.backup编辑bashrc vim ~/.bashrc可以看到bashrc内容为 # ~/.bashrc: executed by bash(1) for non-login shells. # see /usr/share/doc/bash/examples/startup-files (in the package bash-doc) # for examples# If…...

Ansible变量是什么?如何实现任务的循环?
Ansible 利用变量存储整个 Ansible 项目文件中可重复使用的值,从而可以简化项目的创建和维护,并减少错误的发生率。在定义Ansible变量时,通常有如下三种范围的变量: global范围:从命令行或Ansible配置中设置的变量&am…...

随机梯度下降的代码实现
在单变量线性回归的机器学习代码中,我们讨论了批量梯度下降代码的实现,本篇将进行随机梯度下降的代码实现,整体和批量梯度下降代码类似,仅梯度下降部分不同: import numpy as np import pandas as pd import matplotl…...

渐进推导中常用的一些结论
标题很帅 STAR-RIS Enhanced Joint Physical Layer Security and Covert Communications for Multi-antenna mmWave Systems文章末尾的一个推导。 lim M → ∞ ∥ Φ ( w k ⊗ Θ r ) Ω r w H g ∗ ∥ 2 2 M lim M → ∞ Tr ( g T Ω r w ( w k ⊗ Θ r ) H Φ H Φ…...

网络安全等级保护V2.0测评指标
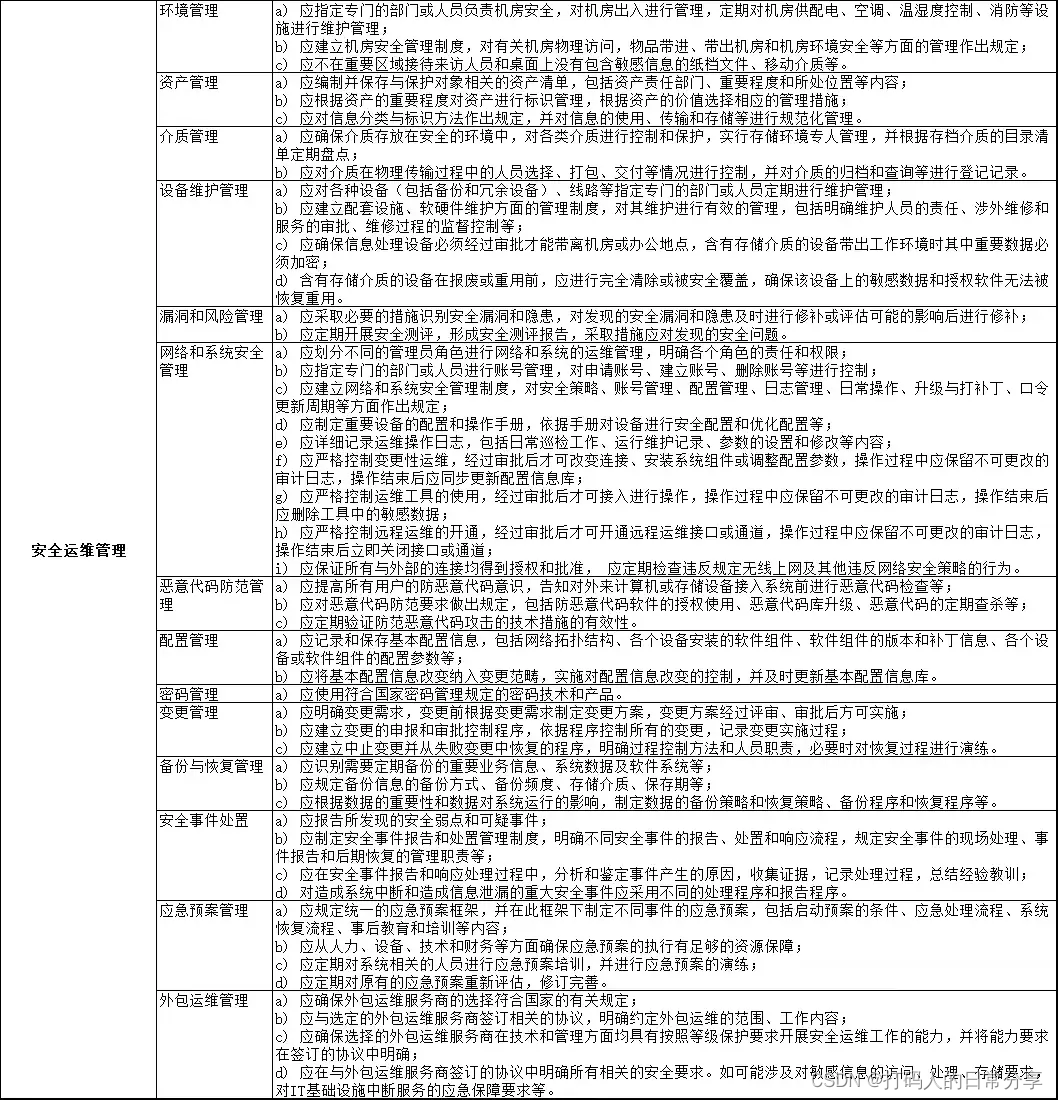
网络安全等级保护(等保V2.0)测评指标: 1、物理和环境安全 2、网络和通信安全 3、设备和计算安全 4、应用和数据安全 5、安全策略和管理制度 6、安全管理机构和人员 7、安全建设管理 8、安全运维管理 软件全文档获取:点我获取 1、物…...

java中list的addAll用法详细实例?
List 的 addAll() 方法用于将一个集合中的所有元素添加到另一个 List 中。下面是一个详细的实例,展示了 addAll() 方法的使用: java Copy code import java.util.ArrayList; import java.util.List; public class AddAllExample { public static v…...

关于学习计算机的心得与体会
也是隔了一周没有发文了,最近一直在准备期末考试,后来想了很久,学了这么久的计算机,这当中有些收获和失去想和各位正在和我一样在学习计算机的路上的老铁分享一下,希望可以作为你们碰到困难时的良药。先叠个甲…...

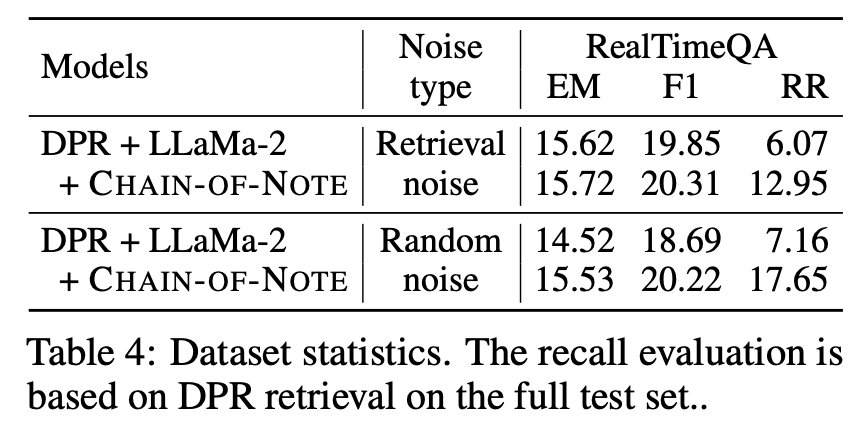
LLM之RAG理论(一)| CoN:腾讯提出笔记链(CHAIN-OF-NOTE)来提高检索增强模型(RAG)的透明度
论文地址:https://arxiv.org/pdf/2311.09210.pdf 检索增强语言模型(RALM)已成为自然语言处理中一种强大的新范式。通过将大型预训练语言模型与外部知识检索相结合,RALM可以减少事实错误和幻觉,同时注入最新知识。然而&…...

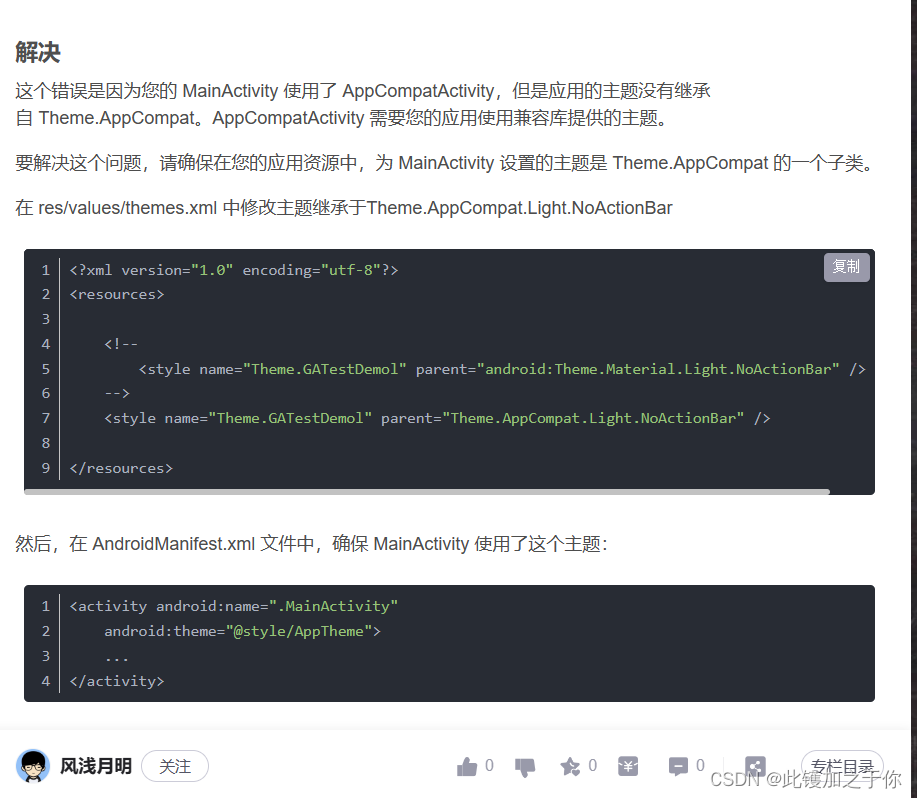
Android studio:打开应用程序闪退的问题2.0
目录 找到问题分析问题解决办法 找到问题 老生常谈,可能这东西真的很常见吧,在之前那篇文章中 linkhttp://t.csdnimg.cn/UJQNb 已经谈到了关于打开Androidstuidio开发的软件后明明没有报错却无法运行(具体表现为应用程序闪退的问题ÿ…...

Spring IoC如何存取Bean对象
小王学习录 IoC(Inversion of Control)1. 什么是IoC2. 什么是Spring IoC3. 什么是DI4. Spring IoC的作用 存储Bean对象1. 创建Bean2. 将Bean注册到Spring中. 取Bean对象.1. 获取Spring上下文信息使用ApplicationContext和BeanFactory的区别 2. 获取指定Bean对象 IoC(Inversion …...

【开源】基于Vue.js的实验室耗材管理系统
文末获取源码,项目编号: S 081 。 \color{red}{文末获取源码,项目编号:S081。} 文末获取源码,项目编号:S081。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 耗材档案模块2.2 耗材入库模块2.3 耗…...

Datawhale聪明办法学Python(task2Getting Started)
一、课程基本结构 课程开源地址:课程简介 - 聪明办法学 Python 第二版 章节结构: Chapter 0 安装 InstallationChapter 1 启航 Getting StartedChapter 2 数据类型和操作 Data Types and OperatorsChapter 3 变量与函数 Variables and FunctionsChapte…...

量化交易怎么操作?量化软件怎么选择比较好?(散户福利,建议收藏)
一:量化的具体操作步骤是什么呢?1. 数据获取:索取和收集金融市场数据。 2. 策略制定:制定数量交易策略,这包括制定投资目标、建立交易规则和风险控制机制等,这个过程需要不断优化和更新。 3. 编写算法&am…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
