NestJS的微服务实现
1.1 基本概念
微服务基本概念:微服务就是将一个项目拆分成多个服务。举个简单的例子:将网站的登录功能可以拆分出来做成一个服务。

微服务分为提供者和消费者,如上“登录服务”就是一个服务提供者,“网站服务器”就是一个服务消费者(服务客户端)。
你可能注意到了客户端和网站服务器通信使用的是http,为什么服务器之间使用的是tcp,这主要和性能、传输灵活度相关。
在nestjs中传输方式还有很多中,比如通过grpc、rabbitmq、redis等技术来传输数据。
补充:登录服务可以部署在同一台服务器也可以在其他服务器,但只要拆分出来了就称之为微服务。
1.2 搭建提供者和消费者
首先保证你全局安装了nestjs脚手架 npm i -g @nestjs/cli
创建nestjs项目,如下代码我将会使用monorepo模式,如果你还不太熟悉这是官网地址:https://docs.nestjs.com/cli/monorepo#monorepo-mode
或者你也可以直接按照我如下步骤操作
nest new my-app:创建一个nestjs的项目,自行选择包管理器cd my-app:进入my-app目录nest generate app rpc-provider:把当前项目转化为monorepo模式,并创建rpc-provider项目(提供者)nest generate app rpc-consumer:创建消费者pnpm i:安装依赖pnpm i @nestjs/microservices:安装微服务需要的包
补充启动方式:npm run start:dev rpc-provider
1.3 实现微服务提供者
1.3.1 apps/rpc-provider/src/main.ts
import { NestFactory } from '@nestjs/core';
import { RpcProviderModule } from './rpc-provider.module';
import { MicroserviceOptions, Transport } from '@nestjs/microservices';// 创建微服务
async function bootstrap() {const app = await NestFactory.createMicroservice<MicroserviceOptions>(RpcProviderModule,{transport: Transport.TCP,options: {host: '127.0.0.1',port: 2999,},},);await app.listen();
}
bootstrap();
1.3.2 apps/rpc-provider/src/rpc-provider.controller.ts
说明:nestjs中微服务提供了两种模式
- MessagePattern:基于请求-响应的消息处理程序
- EventPattern:基于发布-订阅的消息处理程序,此方式是不需要做出响应的
import { Controller, Get } from '@nestjs/common';
import { RpcProviderService } from './rpc-provider.service';
import { EventPattern, MessagePattern } from '@nestjs/microservices';@Controller()
export class RpcProviderController {constructor(private readonly rpcProviderService: RpcProviderService) {}@MessagePattern('calc')async accumulate(nums: number[]): Promise<number> {console.log('微服务提供者 MessagePattern', nums);return await new Promise((resolve) => {setTimeout(() => {resolve(nums.reduce((pre, cur) => pre + cur, 0));}, 10);});}@EventPattern('notice')handleUserCreated(data: string): void {console.log('微服务提供者 EventPattern', data);}@Get()getHello(): string {return this.rpcProviderService.getHello();}
}
1.4 实现微服务消费者
1.4.1 apps/rpc-consumer/src/rpc-consumer.module.ts
import { Module } from '@nestjs/common';
import { RpcConsumerController } from './rpc-consumer.controller';
import { RpcConsumerService } from './rpc-consumer.service';
import { ClientsModule, Transport } from '@nestjs/microservices';@Module({imports: [// 注册服务ClientsModule.register([{name: 'MATH_SERVICE', //给该服务取一个名字transport: Transport.TCP, //服务传输方式options: {host: '127.0.0.1',port: 2999,},},]),],controllers: [RpcConsumerController],providers: [RpcConsumerService],
})
export class RpcConsumerModule {}
1.4.2 apps/rpc-consumer/src/rpc-consumer.controller.ts
import { Body, Controller, Get, Inject, Post } from '@nestjs/common';
import { RpcConsumerService } from './rpc-consumer.service';
import { ClientProxy } from '@nestjs/microservices';
import { Observable } from 'rxjs';@Controller()
export class RpcConsumerController {constructor(private readonly rpcConsumerService: RpcConsumerService,@Inject('MATH_SERVICE') private client: ClientProxy,) {}@Post()// 说明:Observable是一个可被观察的流,需要安装rxjs(pnpm i rxjs)callService(@Body('nums') nums: number[]): Observable<number> {// emit调用EventPatternthis.client.emit('notice', 'xxx');// 返回的是一个Observable对象return this.client.send<number>('calc', nums);}@Get()getHello(): string {return this.rpcConsumerService.getHello();}
}
有疑问欢迎在文章下留言,看到了我就会回答
相关文章:

NestJS的微服务实现
1.1 基本概念 微服务基本概念:微服务就是将一个项目拆分成多个服务。举个简单的例子:将网站的登录功能可以拆分出来做成一个服务。 微服务分为提供者和消费者,如上“登录服务”就是一个服务提供者,“网站服务器”就是一个服务消…...

Debian 终端Shell命令行长路径改为短路径
需要修改bashrc ~/.bashrc先备份一份 cp .bashrc bashrc.backup编辑bashrc vim ~/.bashrc可以看到bashrc内容为 # ~/.bashrc: executed by bash(1) for non-login shells. # see /usr/share/doc/bash/examples/startup-files (in the package bash-doc) # for examples# If…...

Ansible变量是什么?如何实现任务的循环?
Ansible 利用变量存储整个 Ansible 项目文件中可重复使用的值,从而可以简化项目的创建和维护,并减少错误的发生率。在定义Ansible变量时,通常有如下三种范围的变量: global范围:从命令行或Ansible配置中设置的变量&am…...

随机梯度下降的代码实现
在单变量线性回归的机器学习代码中,我们讨论了批量梯度下降代码的实现,本篇将进行随机梯度下降的代码实现,整体和批量梯度下降代码类似,仅梯度下降部分不同: import numpy as np import pandas as pd import matplotl…...

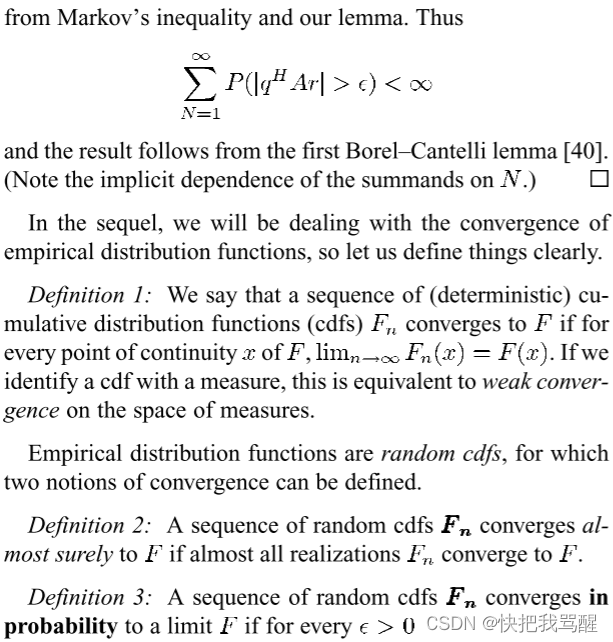
渐进推导中常用的一些结论
标题很帅 STAR-RIS Enhanced Joint Physical Layer Security and Covert Communications for Multi-antenna mmWave Systems文章末尾的一个推导。 lim M → ∞ ∥ Φ ( w k ⊗ Θ r ) Ω r w H g ∗ ∥ 2 2 M lim M → ∞ Tr ( g T Ω r w ( w k ⊗ Θ r ) H Φ H Φ…...

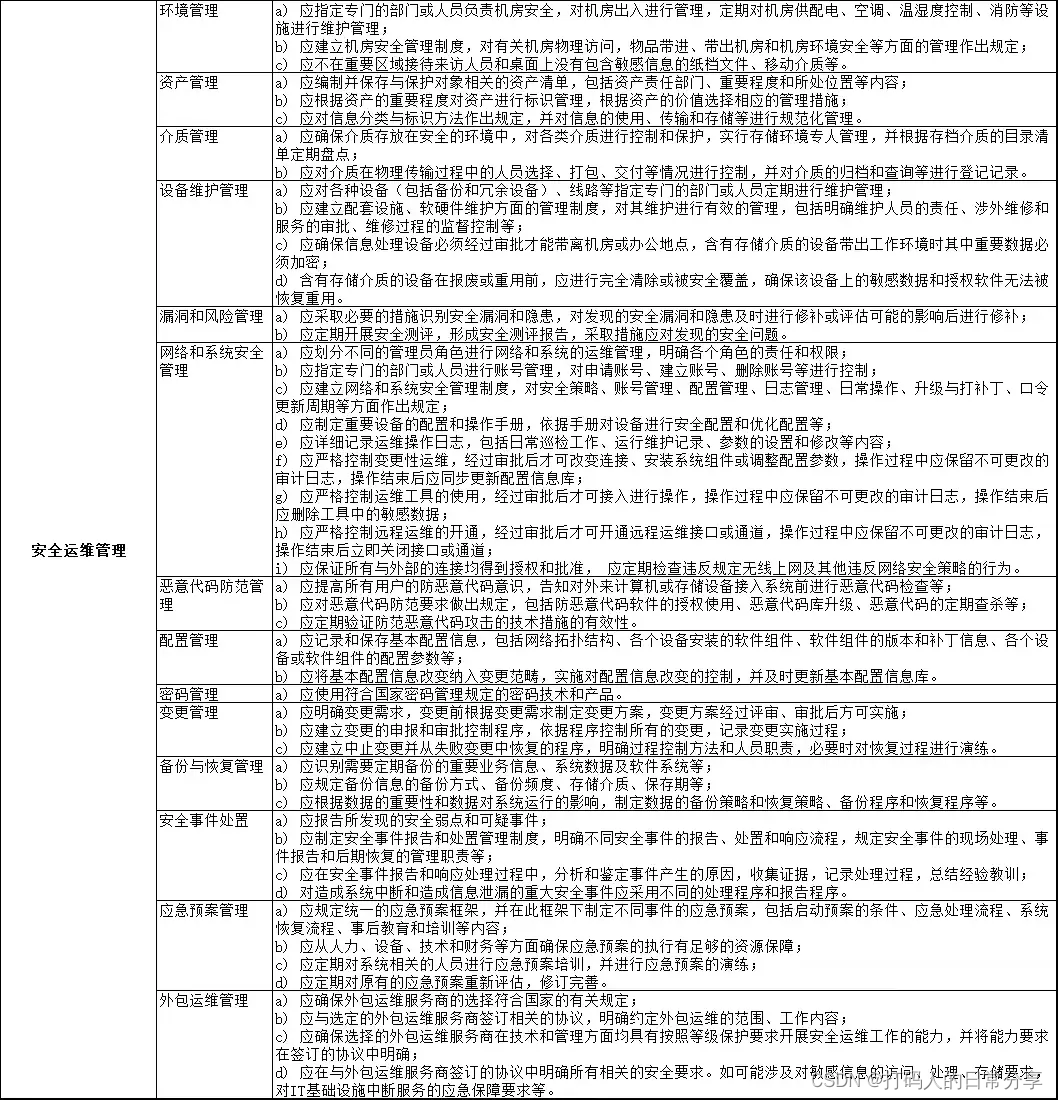
网络安全等级保护V2.0测评指标
网络安全等级保护(等保V2.0)测评指标: 1、物理和环境安全 2、网络和通信安全 3、设备和计算安全 4、应用和数据安全 5、安全策略和管理制度 6、安全管理机构和人员 7、安全建设管理 8、安全运维管理 软件全文档获取:点我获取 1、物…...

java中list的addAll用法详细实例?
List 的 addAll() 方法用于将一个集合中的所有元素添加到另一个 List 中。下面是一个详细的实例,展示了 addAll() 方法的使用: java Copy code import java.util.ArrayList; import java.util.List; public class AddAllExample { public static v…...

关于学习计算机的心得与体会
也是隔了一周没有发文了,最近一直在准备期末考试,后来想了很久,学了这么久的计算机,这当中有些收获和失去想和各位正在和我一样在学习计算机的路上的老铁分享一下,希望可以作为你们碰到困难时的良药。先叠个甲…...

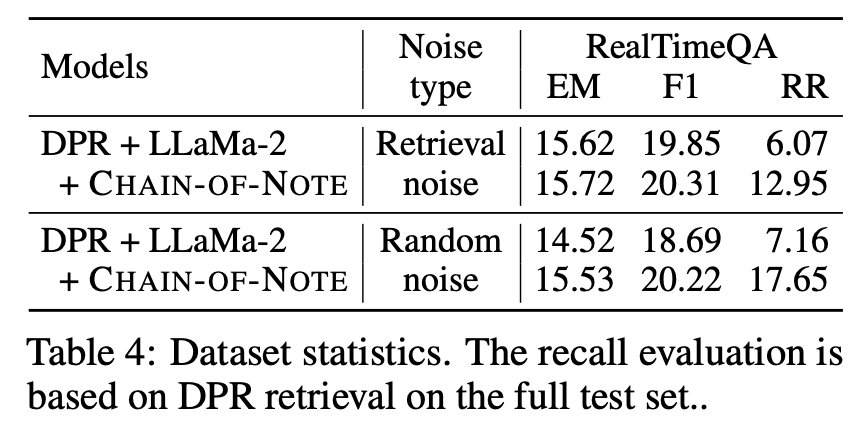
LLM之RAG理论(一)| CoN:腾讯提出笔记链(CHAIN-OF-NOTE)来提高检索增强模型(RAG)的透明度
论文地址:https://arxiv.org/pdf/2311.09210.pdf 检索增强语言模型(RALM)已成为自然语言处理中一种强大的新范式。通过将大型预训练语言模型与外部知识检索相结合,RALM可以减少事实错误和幻觉,同时注入最新知识。然而&…...

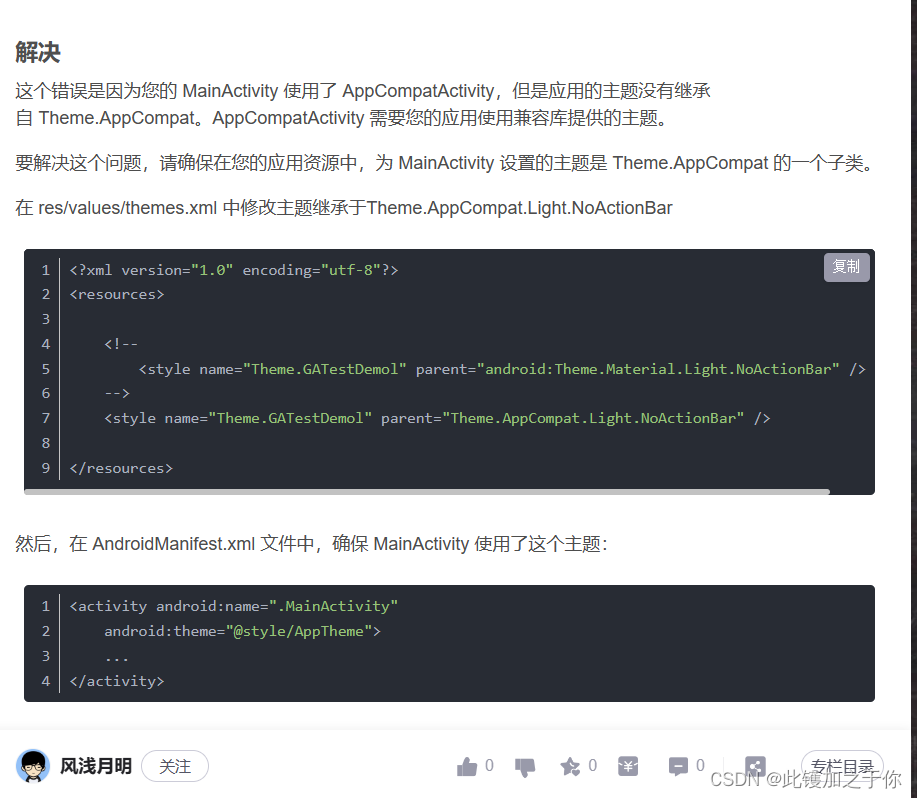
Android studio:打开应用程序闪退的问题2.0
目录 找到问题分析问题解决办法 找到问题 老生常谈,可能这东西真的很常见吧,在之前那篇文章中 linkhttp://t.csdnimg.cn/UJQNb 已经谈到了关于打开Androidstuidio开发的软件后明明没有报错却无法运行(具体表现为应用程序闪退的问题ÿ…...

Spring IoC如何存取Bean对象
小王学习录 IoC(Inversion of Control)1. 什么是IoC2. 什么是Spring IoC3. 什么是DI4. Spring IoC的作用 存储Bean对象1. 创建Bean2. 将Bean注册到Spring中. 取Bean对象.1. 获取Spring上下文信息使用ApplicationContext和BeanFactory的区别 2. 获取指定Bean对象 IoC(Inversion …...

【开源】基于Vue.js的实验室耗材管理系统
文末获取源码,项目编号: S 081 。 \color{red}{文末获取源码,项目编号:S081。} 文末获取源码,项目编号:S081。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 耗材档案模块2.2 耗材入库模块2.3 耗…...

Datawhale聪明办法学Python(task2Getting Started)
一、课程基本结构 课程开源地址:课程简介 - 聪明办法学 Python 第二版 章节结构: Chapter 0 安装 InstallationChapter 1 启航 Getting StartedChapter 2 数据类型和操作 Data Types and OperatorsChapter 3 变量与函数 Variables and FunctionsChapte…...

量化交易怎么操作?量化软件怎么选择比较好?(散户福利,建议收藏)
一:量化的具体操作步骤是什么呢?1. 数据获取:索取和收集金融市场数据。 2. 策略制定:制定数量交易策略,这包括制定投资目标、建立交易规则和风险控制机制等,这个过程需要不断优化和更新。 3. 编写算法&am…...

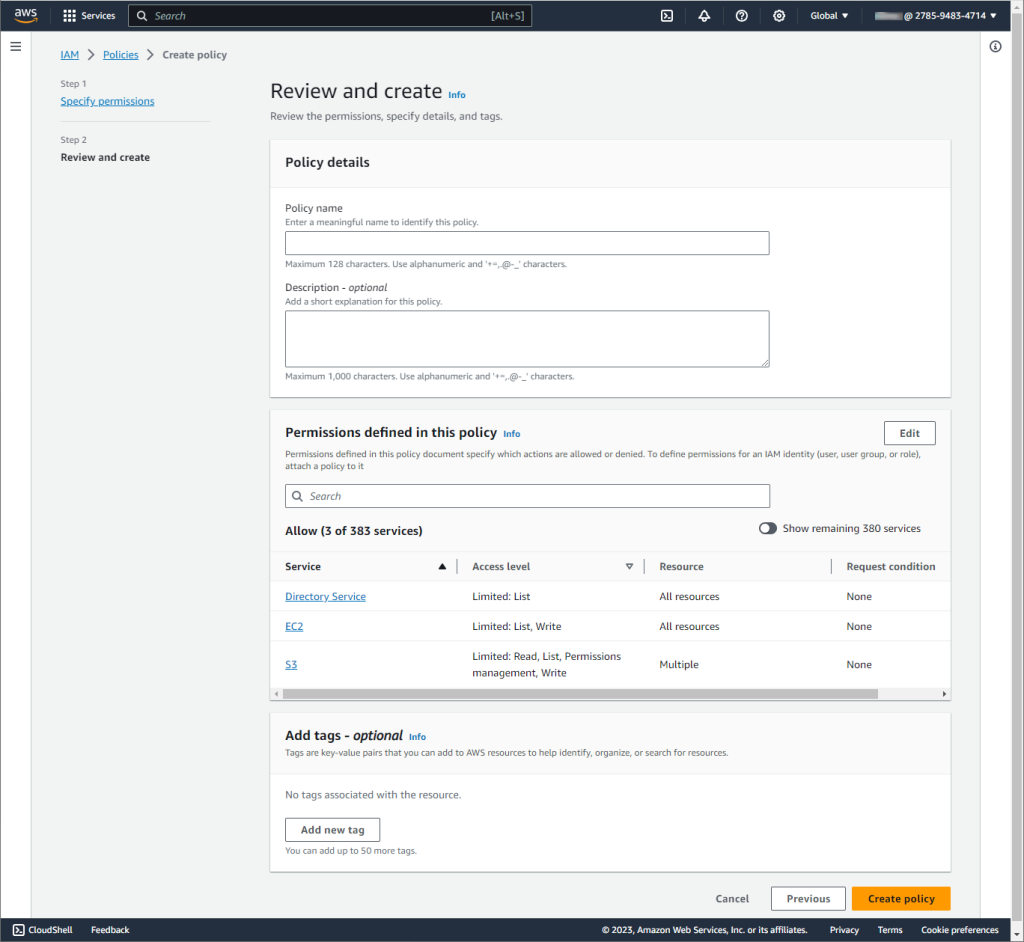
什么是 AWS IAM?如何使用 IAM 数据库身份验证连接到 Amazon RDS(上)
驾驭云服务的安全环境可能很复杂,但 AWS IAM 为安全访问管理提供了强大的框架。在本文中,我们将探讨什么是 AWS Identity and Access Management (IAM) 以及它如何增强安全性。我们还将提供有关使用 IAM 连接到 Amazon Relational Database Service (RDS…...

Python从入门到精通七:Python函数进阶
函数多返回值 学习目标: 知道函数如何返回多个返回值 问: 如果一个函数如些两个return (如下所示),程序如何执行? 答:只执行了第一个return,原因是因为return可以退出当前函数,导致return下方的代码不执…...
uniapp踩坑之项目:使用过滤器将时间格式化为特定格式
利用filters过滤器对数据直接进行格式化,注意:与method、onLoad、data同层级 <template><div><!-- orderInfo.time的数据为:2023-12-12 12:10:23 --><p>{{ orderInfo.time | formatDate }}</p> <!-- 2023-1…...

webpack学习-2.管理资源
webpack学习-2.管理资源 1.这章要干嘛2.加载css注意顺序! 3.总结 1.这章要干嘛 管理资源,什么意思呢?管理什么资源?项目中经常会 导入各种各样的css文件,图片文件,字体文件,数据文件等等&#…...

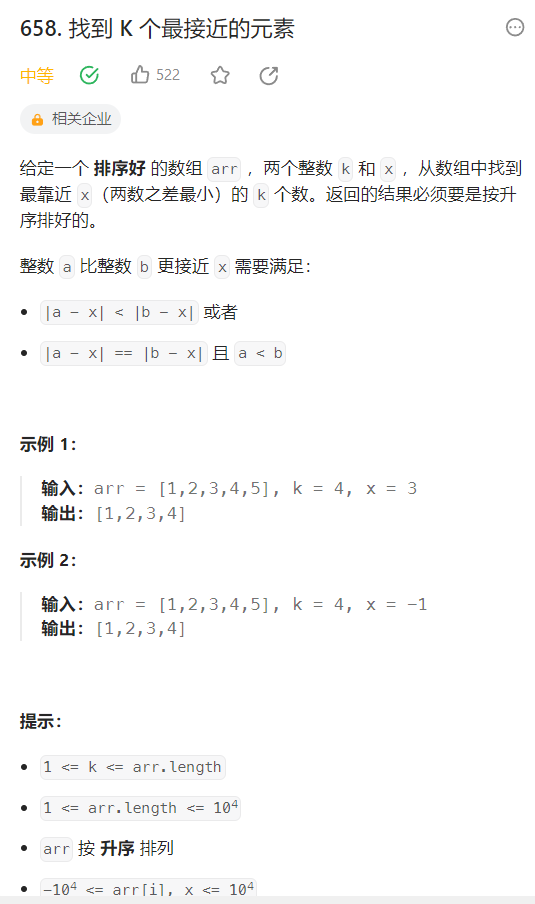
658. 找到 K 个最接近的元素
658. 找到 K 个最接近的元素 Java代码:滑窗 class Solution {public List<Integer> findClosestElements(int[] arr, int k, int x) {List<Integer> list new ArrayList<>();for (int i 0; i < arr.length; i) {arr[i] arr[i] - x;}for(i…...

十二、MapReduce概述
1、MapReduce (1)采用框架 MapReduce是“分散——>汇总”模式的分布式计算框架,可供开发人员进行相应计算 (2)编程接口: ~Map ~Reduce 其中,Map功能接口提供了“分散”的功能ÿ…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
