vue+高德,百度地图
1,npm安装vue-amap
npm install vue-amap --save
2,main.js引入
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({key: '',plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor', 'AMap.Geolocation', 'AMap.Geocoder'],
});
html页面引入
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=****"></script>
<script src="//webapi.amap.com/maps?v=1.4.15&key=****&&plugin=AMap.MarkerClusterer,AMap.Autocomplete,AMap.MapType,AMap.PolyEditor,AMap.MouseTool,AMap.AdvancedInfoWindow,AMap.Scale,AMap.ToolBar,AMap.RangingTool,Geocoder"></script>
<script src="//webapi.amap.com/ui/1.0/main.js?v=1.4.11"></script>
3,amap.js 定位
export const location = {initMap(id){let mapObj = new AMap.Map(id, {})let geolocation;mapObj.plugin(['AMap.Geolocation'], function () {geolocation = new AMap.Geolocation({enableHighAccuracy: true, // 是否使用高精度定位,默认:truetimeout: 10000, // 超过10秒后停止定位,默认:无穷大maximumAge: 0, // 定位结果缓存0毫秒,默认:0convert: true, // 自动偏移坐标,偏移后的坐标为高德坐标,默认:trueshowButton: true, // 显示定位按钮,默认:truebuttonPosition: 'LB', // 定位按钮停靠位置,默认:'LB',左下角buttonOffset: new AMap.Pixel(10, 20), // 定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)showMarker: true, // 定位成功后在定位到的位置显示点标记,默认:trueshowCircle: true, // 定位成功后用圆圈表示定位精度范围,默认:truepanToLocation: true, // 定位成功后将定位到的位置作为地图中心点,默认:truezoomToAccuracy: true // 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false})mapObj.addControl(geolocation)geolocation.getCurrentPosition()})return geolocation;}
}
4,使用
import { location } from "@/utils/amap";
两种方式
let geolocation = location.initMap("map-container"); //定位AMap.event.addListener(geolocation, "complete", (result) => {if (result) {//地址 console.log(result)}
});
----
AMap.plugin("AMap.Geolocation", function () {var geolocation = new AMap.Geolocation({enableHighAccuracy: true,timeout: 10000,});// 获取位置信息geolocation.getCurrentPosition((status, result) => {if (result && result.position) {}
})
百度地图
## 获取经纬度写法:let ak = '****'
/*** 异步加载百度地图* @returns {Promise}* @constructor*/
function loadBaiDuMap() {return new Promise(function (resolve, reject) {try {// console.log("BMap is defined:", BMapGL === undefined || BMapGL);resolve(BMapGL);} catch (err) {window.init = function () {resolve(BMapGL);};let script = document.createElement("script");script.type = "text/javascript";script.src = `https://api.map.baidu.com/api?v=1.0&type=webgl&ak=${ak}&callback=init`;script.onerror = reject;document.body.appendChild(script);}});
}
export { loadBaiDuMap };
//通过地址转换为经纬度,注意这里必须传入city,也就是市
function getPoint(city, address) {let result = loadBaiDuMap().then((BMapGL) => {return new Promise(function (resolve, reject) {//创建地址解析器实例let res = "没有查询到经纬度";if (!city) {res = "商户记录属于哪个城市未知";reject(res);}var myGeo = new BMapGL.Geocoder();// 将地址解析结果显示在地图上,并调整地图视野myGeo.getPoint(address,function (point) {if (point) {console.log(point, "point");resolve(point);} else {reject(res);}},city);});});return result;
}export { getPoint };
//定位,获取当前的地理位置
function getLocationInfo() {let result = loadBaiDuMap().then((BMapGL) => {return new Promise(function (resolve, reject) {// 创建地图实例let geolocation = new BMapGL.Geolocation(); // 创建百度地理位置实例,代替 navigator.geolocationgeolocation.getCurrentPosition(function (e) {// console.log(e, "e");if (this.getStatus() == BMAP_STATUS_SUCCESS) {// 百度 geolocation 的经纬度属性不同,此处是 point.lat 而不是 coords.latitudelet point = new BMapGL.Point(e.point.lng, e.point.lat);// console.log(point, "point");let gc = new BMapGL.Geocoder();gc.getLocation(point, function (rs) {resolve(rs);});} else {resolve(this.getStatus())// reject(this.getStatus());}});});});return result;
}
export { getLocationInfo };
使用
import { getLocationInfo } from "@/util/amap";
getLocationInfo().then((rs) => {
})
页面使用
1:组件式
[vue-baidu-map](https://dafrok.github.io/vue-baidu-map/#/zh/index)
vue-baidu-map
main.js
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {ak: '******'
})<baidu-map:center="center":zoom="zoom":height="screenHeight3":width="screenWidth3":map-style="mapStyle" //背景样式:scroll-wheel-zoom="true"class="bmView"@ready="handler">//多个marker
<div v-for="(v, k) in wgMarker" :key="k"><bm-marker :position="{ lng: v.centerx, lat: v.centery }" @click="showWgMarker(v)"><bm-label :content="v.name +'-'+ v.num" :label-style="{****}" :offset="{width: -12, height: 30}"/></bm-marker>
</div><bm-info-window :offset="{width: -8, height: -32}" :show="showFlag" :position="positionData" title="***" @close="infoWindowClose()"></bm-info-window><bm-polygonv-for="(p,index) in lineList.line":key="'p'+index":path="p":fill-opacity="0.1":stroke-opacity="0":stroke-weight="2"stroke-color="#057af3"@click="handleClick(p)"/> //线组成的网格, 数据格式 [{ lng:**,lat: ** },]</baidu-map>mapStyle: {style: 'midnight'},handler({ BMap, map }) {this.BMap = BMapthis.map = mapthis.center.lng = 116.72963233941316this.center.lat = 39.912480003316986this.zoom = 15}组件式marker和Infowindow组件式一起使用动态插入marker就用动态插入infoWindow
2:script 引用
html页面引入
动态markerconst bPoint = new BMap.Point(point.lonbd, point.latbd) // 创建点 point//经纬度数组var myIcon = new BMap.Icon(this.mapIconRed, new BMap.Size(300, 157)) //mapIconRed,动态iconconst marker = new BMap.Marker(bPoint, { icon: myIcon }) // 做标记// marker = new BMap.Marker(pointArray[i], {// icon: icon// })this.map.addOverlay(marker) // 在地图上显示标注点this.markers.push(marker)const _this = thismarker.addEventListener('click', function(e) {_this.map.centerAndZoom(new BMap.Point(point.lonbd, point.latbd), 15) //点击显示到中心_this.showInfo(point, bPoint) //显示 info})})showInfo(point, bPoint) {var opts = {width: 300, // 信息窗口宽度height: 250 // 信息窗口高度}const arr = `<div></div>`var infoWindow = new BMap.InfoWindow(arr, opts) // 创建信息窗口对象this.map.openInfoWindow(infoWindow, bPoint) // 开启信息窗口}绘制线const BMap = this.BMapconst list = this.lineList.line //经纬度数据//数据格式[{ lng:**,lat: ** },] [[*,*]]const arr = []list.forEach(a => {a.forEach(b => {arr.push(new BMap.Point(b.lng, b.lat))var myPolygon = new BMap.Polygon(arr, {// fillColor: "#428ffc",// fillOpacity: v.opacity,// trokeColor: "#fff"strokeColor: '#FF0000', // 线条颜色strokeWeight: 5, // 线条宽度strokeStyle: 'dashed', // 线条形式,虚线strokeOpacity: 0.5, // 线条的透明度fillColor: '#1791fc', // 覆盖物的颜色fillOpacity: 0.1 // 覆盖物的透明度})this.map.addOverlay(myPolygon) // 添加区域})})
相关文章:

vue+高德,百度地图
1,npm安装vue-amap npm install vue-amap --save 2,main.js引入 import VueAMap from vue-amap; Vue.use(VueAMap); VueAMap.initAMapApiLoader({key: ,plugin: [AMap.Autocomplete, AMap.PlaceSearch, AMap.Scale, AMap.OverView, AMap.ToolBar, AMap.…...

工信部举行发布会 数字化产业推动元宇宙发展取得良好成效
据官方消息,工业和信息化部12日举行“发挥国家高新区作用 加快推进新型工业化”新闻发布会。 在数字化建设方面取得了良好的成绩: 一是数字经济加速发展。国家高新区着力推动人工智能、大数据、云计算、区块链和元宇宙等新产业新业态蓬勃发展ÿ…...

有没有手机电脑同步的工作时间管理软件?
越来越多的职场人士感到每天的工作任务是比较多的,而工作时间又是有限的,所以经常时间不够用。因此,对于上班族来说,高效的时间管理是提高工作效率、按时完成任务的关键。为了满足这一需求,很多网友都在寻找一款既能在…...

docker安装及简单使用(Linux版本)
文章目录 前言一、docker安装二、docker命令pull(安装镜像)rmi(删除镜像)images(查看镜像)run(创建容器)删除容器exec(进入运行中的容器)常用命令 总结如有启…...

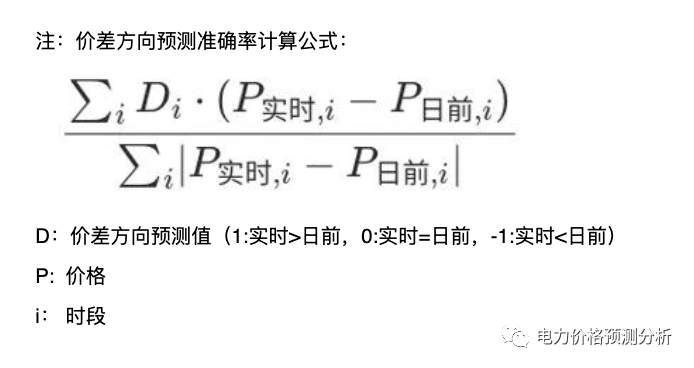
山西电力市场日前价格预测【2023-12-10】
1.日前价格预测 预测说明: 如上图所示,预测明日(2023-12-10)山西电力市场全天平均日前电价为384.75元/MWh。其中,最高日前价格为493.66元/MWh,预计出现在16: 00。最低日前电价为282.24元/MWh,预…...

在OpenCV基于深度学习的超分辨率模型实践
1. 引言 OpenCV是一个开源的计算机视觉库,拥有大量优秀的算法。基于最新的合并,OpenCV包含一个易于使用的接口,主要用于实现基于深度学习方法的超分辨率(SR)。该接口包含预先训练的模型,这些模型可以非常容…...

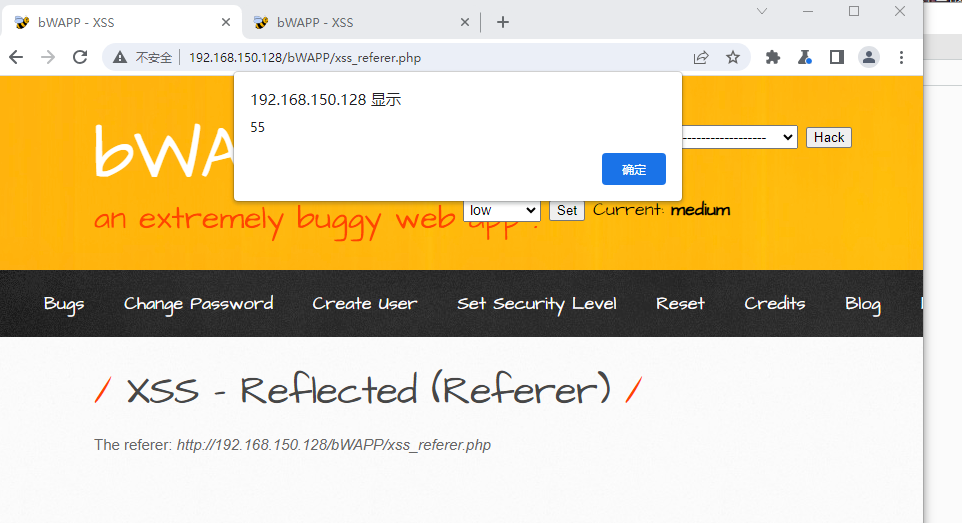
beebox靶场A3 中等级别 xss通关教程
特别注意,低级和中级的差别在于中级使用了一些函数进行了过滤或转义字符 例如 addslashes() 函数返回在预定义字符之前添加反斜杠的字符串。 预定义字符是: 单引号()双引号(")反斜杠(\&…...
———Django与Ajax)
前端知识笔记(二)———Django与Ajax
特点: 异步提交 局部刷新 例子:github注册 动态获取用户名实时的跟后端确认并实时的展示到前端(局部刷新) 朝后端发送请求的方式 1.浏览器地址栏直接输入url回车 -----》get请求 2.a标签的href属性 -----》get请求 3…...

C++新经典模板与泛型编程:用成员函数重载实现is_base_of
用成员函数重载实现is_base_of std::is_base_of是一个C 11标准中用于判断某个类是否是另一个类父类的类模板。 #include "killCmake.h"#include<string>using namespace std;class A { };class B : public A { public:B(int x): x_(x){} private:int x_; };/…...

【vue3】处理数组方法,在数组中获取指定条件所在的数组对象等持续更新笔记~~
1、在数组中获取指定条件所在的数组对象 (1)filter方法获取到的是包含指定项的数组 data.checkRow res.result.filter(item > item.checked 1);打印: (2)map方法取到的是包含指定项的数组,如果满足…...

digit函数
题目描述 在程序中定义一函数 digit(n,k),它能分离出整数 n 从右边数第 k 个数字。 输入格式 正整数 n 和 k。 输出格式 一个数字。 输入输出样例 输入 #1 31859 3 输出 #1 8 说明/提示 n≤10^9。 k≤10。 因为用整数n来做有点难,所以我用…...

Linux中的堡垒机搭建以及使用
JumpServer搭建 安装应用包 curl -sSL https://resource.fit2cloud.com/jumpserver/jumpserver/releases/latest/download/quick_start.sh | bash 一路回车即可安装完毕(可根据需求更改) JumpServer的 配置文件路径 /opt/jumpserver/config/config.tx…...

ubuntu安装微信客户端
安装 Wine 环境 Wine环境包下载地址:http://archive.ubuntukylin.com/software/pool/partner/ukylin-wine_70.6.3.25_amd64.deb 下载完安装包后在命令行运行以下命令安装环境: sudo apt-get install -f -y ./ukylin-wine_70.6.3.25_amd64.deb 安装微信…...

ajax清空所有表单内容,包括input标签、单选框radio、多选框CheckBox、下拉框select以及文本域内容
为了实现重置并清空表单内容,你可以使用 jQuery 的 val 方法将各种表单元素的值设置为空字符串,并通过 layui 的 form.render 方法来更新表单的渲染。以下是修改后的代码: layui.use(["form", "laydate", "jquery&…...

通配符用法
在本篇文章中,本文将说明通配符用法。 (1)概述 通配符是在Linux命令中用于匹配文件名的特殊字符。它们可以帮助我们快速定位和操作文件。本文将介绍一些常用的通配符及其示例用法。 通配符是一种用于模式匹配的特殊字符。在计算机领域中&am…...

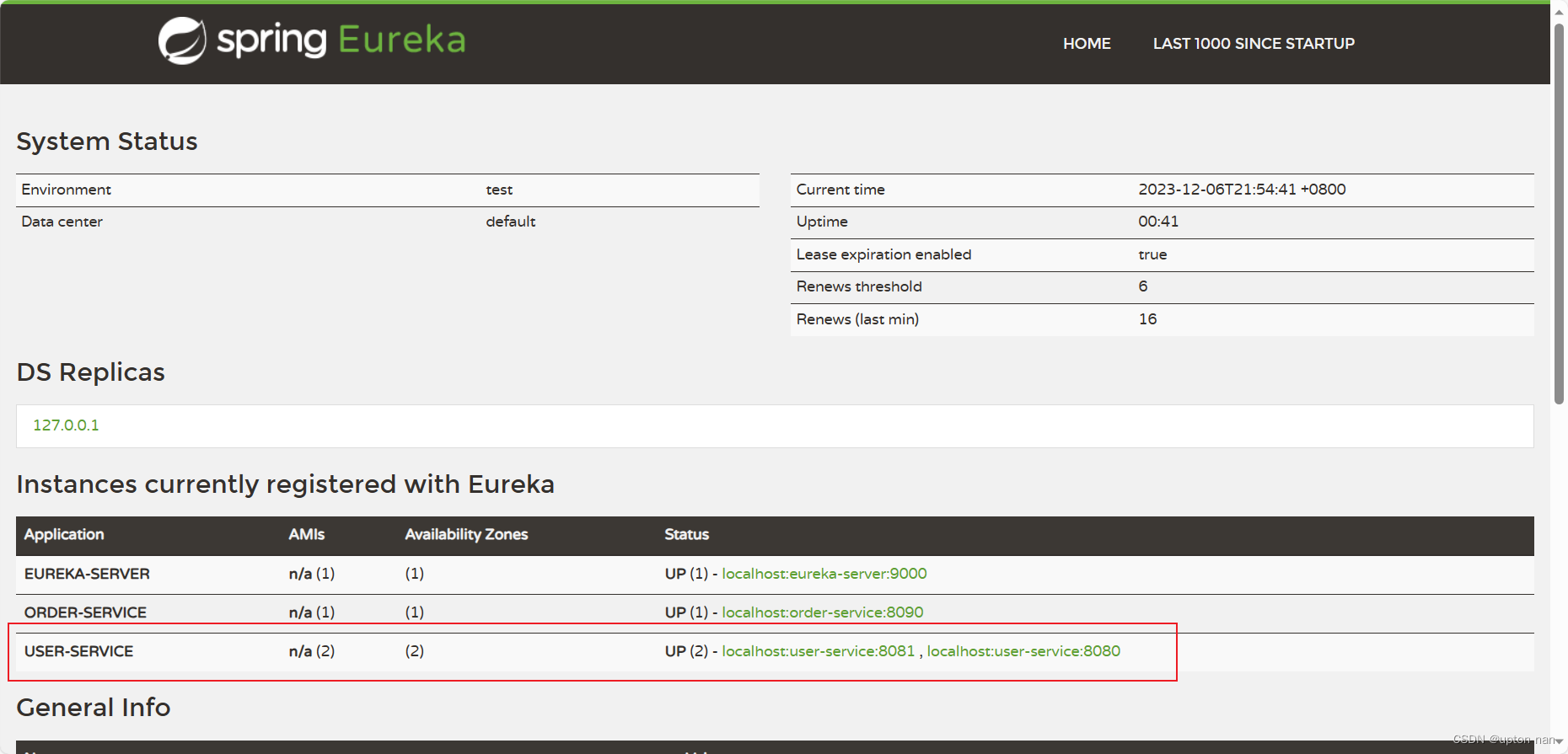
如何从eureka-server上进行服务发现,负载均衡远程调用服务
在spring cloud的maven的pom文件中添加eureka-client的依赖坐标 <!--eureka-client依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependen…...

Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍 Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一…...

Nacos和Eureka冲突问题原因分析
目录 一、问题现象二、解决办法三、原因分析 一、问题现象 Description:Field autoServiceRegistration in org.springframework.cloud.client.serviceregistry.AutoServiceRegistrationAutoConfiguration required a single bean, but 2 were found:- eurekaAutoServiceRegis…...

『C++成长记』拷贝构造函数
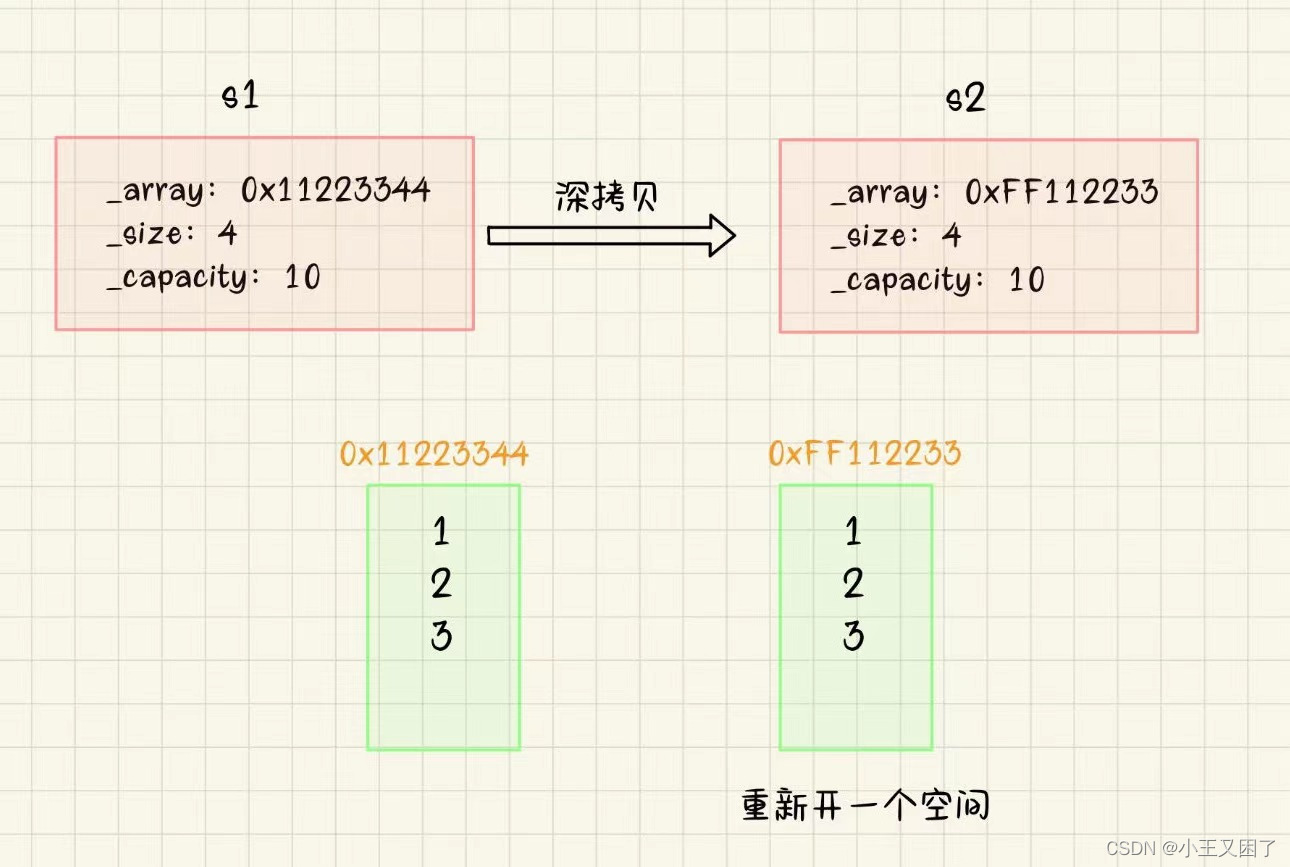
🔥博客主页:小王又困了 📚系列专栏:C 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、拷贝构造函数 📒1.1拷贝构造函数的概念 📒1.2拷贝构造…...

B 站基于 StarRocks 构建大数据元仓
作者:bilibili 大数据高级开发工程师 杨洋 B站大数据元仓是一款用来观测大数据引擎运行情况、推动大作业治理的系统诊断产品。经过调研和性能测试,大数据元仓最终以 StarRocks 为技术底座,从实际的应用效果来看,大部分查询都能在几…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
