vue项目使用watch监听器监听数据变化
vue项目使用watch监听器监听数据变化
1.概述
在开发项目中,有些场景是当用户点击某个按钮后改变某个属性的值,这个值改变时需要触发事件做一些事情。属性值什么时候改变是没法提前判断的,因此需要有个监听的角色,当监听到值改变后触发事件。
2.watch基本使用方法
watch的基本使用方法就可以满足大部分的监听场景,下面使用具体的例子介绍watch如何使用。
watch基础用法就是当值第一次绑定的时候,不会执行监听函数,只有当值发生改变时才会执行。如果我们需要在最初绑定值的时侯,也执行监听函数,则看后面高级用法。
2.1.把属性当做方法监听
下面监听name属性值的碧昂华,在watch中把它当做一个方法,监听该属性的值。
<template><el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template><script>
export default {data() {return {name: '123'};},watch: {name(newVal, oldVal) {console.log('newVal', newVal);// 1234console.log('oldVal', oldVal);// 123}}
};
</script><style></style>
2.2.把属性当做对象监听
把要监听的name值看作对象,利用hanler方法来进行监听。
<template><el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template><script>
export default {data() {return {name: '123'};},watch: {name:{handler(newVal,oldVal){console.log('newVal',newVal); // 1234console.log('oldVal',oldVal); // 123}}}
};
</script><style></style>
3.watch高级用法
3.1.设置是否监听属性初始值
当父组件向子组件动态传值时,子组件props首次获取到父组件传来的默认值时,也需要执行函数,此时就需要将immediate属性设置为true,结合handler方法使用。
- 当设置immediate属性为true时,无论值是否发生改变,时刻都会监听。
- 当设置immediate属性为false时,常规用法,只有值发生改变才会监听。
<template><el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template><script>
export default {data() {return {name: '123'};},watch: {name: {handler(newVal, oldVal) {console.log('newVal', newVal);console.log('oldVal', oldVal);},immediate: true}}
};
</script><style></style>
3.2.监听对象内部属性值
前面我们监听的都是一个属性,如果被监听的不是一个属性而是一个对象,那么上面的方式是监听不到对象里面属性值的变化,需要用deep深度监听。
例如下面监听的form是一个对象,里面name是一个属性。普通的方式是监听不到form里面name的变化,使用deep后才可监听到。
<template><el-card class="box-card"><el-input v-model="form.name" style="width: 30%;"></el-input></el-card>
</template><script>
export default {data() {return {form: {name: '123'}};},watch: {form: {handler(newVal, oldVal) {console.log('newVal', newVal);console.log('oldVal', oldVal);},// 深度监听,form对象内部name属性变化deep: true}}
};
</script><style></style>
3.3.监听对象中具体的属性
当我们监听对象时使用上面的deep深度监听是可以监听到对象中所有属性值变化,如果我们非常明确只需要监听对象中具体的属性,指定监听的属性后不用deep深度也可以监听到。
<template><el-card class="box-card"><el-input v-model="form.name" style="width: 30%;"></el-input></el-card>
</template><script>
export default {data() {return {form: {name: '123'}};},watch: {// 指定监听对象中具体的属性'form.name': {handler(newVal, oldVal) {console.log('newVal', newVal);console.log('oldVal', oldVal);}}}
};
</script><style></style>
3.4.多层级嵌套用深度监听
如果监听的对象是一个多层级结构,那么使用深度监听可以监听到每一层的数据。
例如下面监听arr1 和 arr2 两个数组里面包含了嵌套层级的对象,使用深度监听。
<template><el-card class="box-card"><el-input v-model="name" @input="inputFn" style="width: 30%;"></el-input></el-card>
</template><script>
export default {data() {return {name: '123',arr1: [{id: 1,sex: 11}],//监听多层嵌套对象arr2: [{id: 2,sex: 22,list: [{id: 3,sex: 33}]}]};},watch: {arr1: {handler(newVal, oldVal) {console.log('newVal1', newVal);console.log('oldVal1', oldVal);},deep: true},arr2: {handler(newVal, oldVal) {console.log('newVal2', newVal);console.log('oldVal2', oldVal);},deep: true}},methods: {inputFn(e) {this.arr1[0].sex = e;this.arr2[0].list[0].sex = e;}}
};
</script><style></style>
相关文章:

vue项目使用watch监听器监听数据变化
vue项目使用watch监听器监听数据变化 1.概述 在开发项目中,有些场景是当用户点击某个按钮后改变某个属性的值,这个值改变时需要触发事件做一些事情。属性值什么时候改变是没法提前判断的,因此需要有个监听的角色,当监听到值改变…...
)
动态规划(背包问题)
动态规划 文章目录动态规划一、背包问题一、01背包二、完全背包问题三、多重背包问题四、分组背包问题一、背包问题 一、01背包 有 N 件物品和一个容量是 V 的背包。每件物品只能使用一次。 第 i 件物品的体积是 vi,价值是 wi。 求解将哪些物品装入背包…...

04741自考计算机网络原理最详细汇总
04741自考计算机网络原理知识点总结 引言 第一章 计算机网络概述 1.计算机网络基本概念与网络结构 1.1 计算机网络的概念; 1.2 计算机网络结构 1.3 数据交换技术 1.4 计算机网络性能 1.5 计算机网络体系结构 1.6 计算机网络与因特网发展简史 第二章 网络应用 2.1 网络应用体系…...
 基本操作)
MySQL 入门学习笔记(二) 基本操作
MySQL 入门学习笔记(二) 数据库和表的基本操作 我们把一些表的集合称之为数据库,一个服务器中可以存在多个数据库.每个数据库中包含多个表,每个表都有一个名字作为标识,数据表则包含带有数据的记录. PS:SQL 语句对大小写不敏感. 操作数据库命令 在 MySQL 命令中,数据库用DAT…...

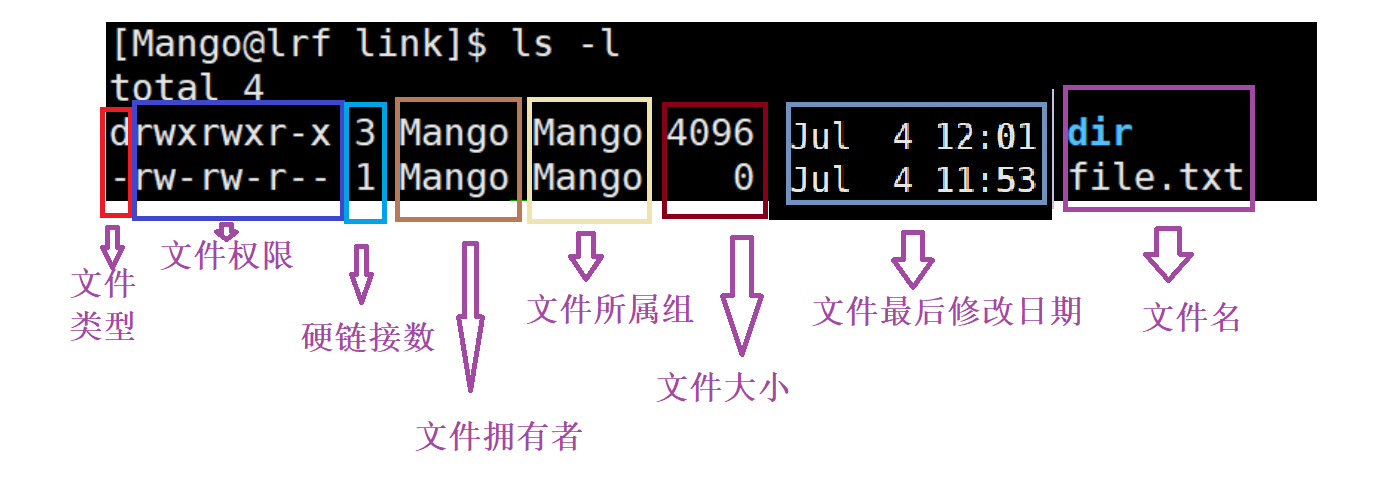
【Linux】理解文件系统
文章目录理解文件系统了解磁盘结构inode理解文件系统 了解磁盘结构 磁盘是计算机中的一个 机械设备 这个磁盘的盘片就像光盘一样,数据就在盘片上放着, 但是光盘是只读的,磁盘是可读可写的 机械硬盘的寻址的工作方式: 盘片不断旋转,磁头不断摆动,定位到特定的位置 我们可以把…...

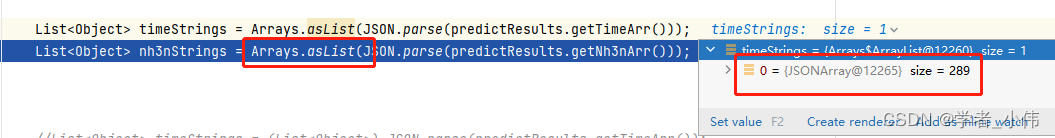
Java如何String字符串带括号转成List
问题现象 今天在做一个需求:将存入数据库中的数据读到后解析成list遍历分析 数据格式: "[1677660600000, 1677660900000, 1677661200000]" "[5, 4, 4,3,2,0,0]" 我一开始想到的就是使用逗号分割即可 结果变成了这样的…...

react 使用 mqtt
也许很多人都好奇这个mqtt是什么东西,其实在互联网上可能不会使用到它,它是物联网上的东西,也是一种通信协议跟websocket。但它也能在浏览器跟服务器上跑,它的底层实现也是封装了websocket。 MQTT MQTT是一个客户端服务端架构的发…...

W25Q256被写保护如何修改
W25Q256被写保护如何修改1、 W25Q256数据读不到1.1 打印的寄存器的值1.2 可能原因1.3 解决办法1.4 用到的函数1、 W25Q256数据读不到 能够正确的读到ID,但是读到的数据不正确 1.1 打印的寄存器的值 0x2 BUSY :只读, 指令正在执行 WEL (1) &…...

论文投稿指南——中文核心期刊推荐(中国文学作品)
【前言】 🚀 想发论文怎么办?手把手教你论文如何投稿!那么,首先要搞懂投稿目标——论文期刊 🎄 在期刊论文的分布中,存在一种普遍现象:即对于某一特定的学科或专业来说,少数期刊所含…...

MySQL 问题总结
什么是MVCC? 说说MySQL实现MVCC的原理? MVCC,全称Multi-Version Concurrency Control,即多版本并发控制。MVCC是一种并发控制的方法,一般在数据库管理系统中,实现对数据库的并发访问。 对于「读已提交」和…...

62. 不同路径
62. 不同路径 一个机器人位于一个 m∗nm * nm∗n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 问总共有多少条不同的路…...

在windows安装python3.11同时进行一个数据的练习
安装包百度网盘如下: 链接:https://pan.baidu.com/s/1l9H1GWP64LOxLaXXLie2uA?pwd6666 提取码:6666 1.我们选择自定义安装 2.当我们点了自定义安装后就直接next 3.修改路径,之后点击安装(install) 4.安装完成,进行…...

Java接口专题
基本介绍 接口给出一些没有实现的方法,封装到一起,到某个类使用时再根据具体情况把这些方法写出来。 注意:在jdk7之前,接口里所有的方法都是抽象方法。在jdk8之后接口中可以有静态方法,默认方法 interface 接口名{/…...

6招优化WordPress打开速度-让你的网站飞起来
为什么我们的WordPress网站比你的快? 我们的官网是使用WordPress框架搭建的,有没有发现我们的网站非常快,而你的WordPress网站比较慢呢?那是因为我们的网站经过了优化。 WordPress 很慢? 为什么很多人都会觉得 Word…...

春天到了,来一场 VoxEdit 创作大赛吧!
春天的气息扑面而来,这是让你尽情绽放创造力的最佳时机!我们将以「春天」为主题来一场 VoxEdit 大赛。在这里,你可以展示你的才华并赢得 $SAND 奖励! 无论你是专业的设计师,还是仅仅喜欢创造美丽的艺术,这场…...

异步Buck和同步Buck的特点
1 介绍 随着时代的发展,工业,车载,通信,消费类等产品都提出了小型化,智能化的需求。相应的,对于这些系统中的电源模块提出了小型化的要求。目前,市场上依然存在很多异步Buck电源管理芯片使用的场…...

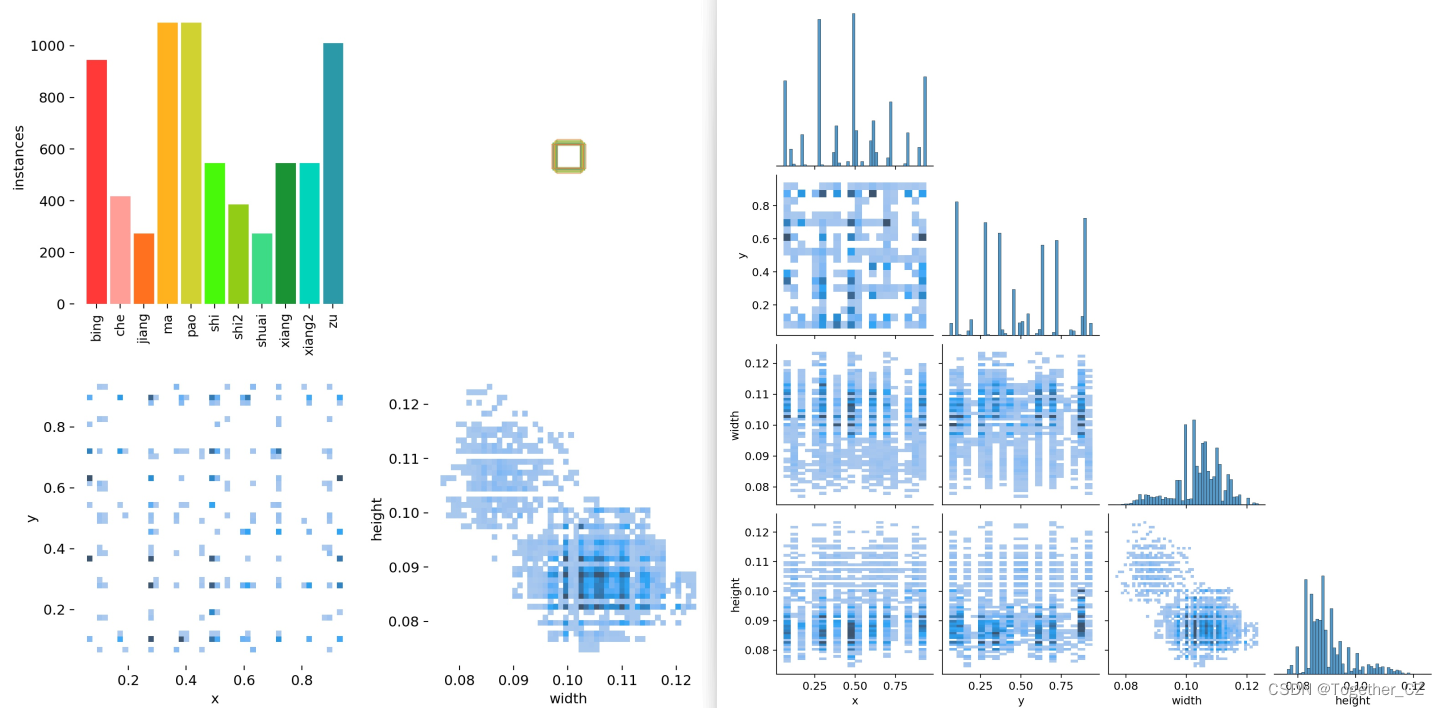
基于轻量级YOLO开发构建中国象棋目标检测识别分析系统
关于棋类相关的项目在我之前的博文里面都有做过,如下:《yolov5s融合SPD-Conv用于提升小目标和低分辨率图像检测性能实践五子棋检测识别》《YOLOV5融合SE注意力机制和SwinTransformer模块开发实践的中国象棋检测识别分析系统》《基于yolov5s实践国际象棋目…...

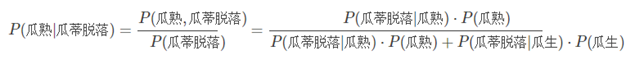
机器学习100天(三十五):035 贝叶斯公式
《机器学习100天》完整目录:目录 机器学习100天,今天讲的是:贝叶斯公式! 好了,上一节介绍完先验概率、后验概率、联合概率、全概率后,我们来看这样一个问题:如果我现在挑到了一个瓜蒂脱落的瓜,则该瓜是好瓜的概率多大? 显然,这是一个计算后验概率的问题,根据我们之…...

大话数据结构-栈
1 概述 栈(Stack)是限定仅在表尾进行插入和删除操作的线性表。 允许插入和删除的一端称为栈顶(top),另一端称为栈底(bottom),不含任何数据元素的栈称为空栈,栈又称为后进…...

javaFx实现放大镜效果——圆形、矩形、三角形放大镜,拖动调整放大镜大小,设置放大倍数
系列文章专栏:javafx图形绘制、桌面录屏录音源码合集 目录 一、实现的效果 二、实现思路 三、程序实现...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
