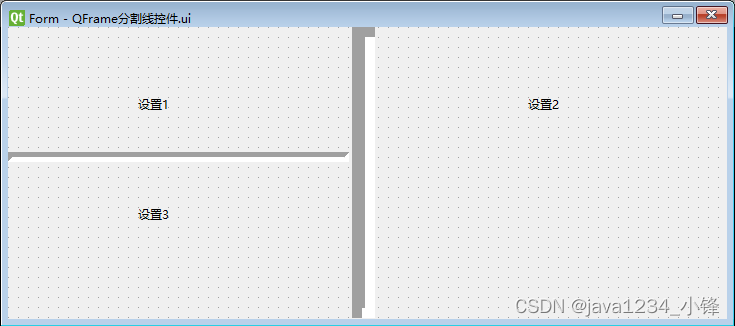
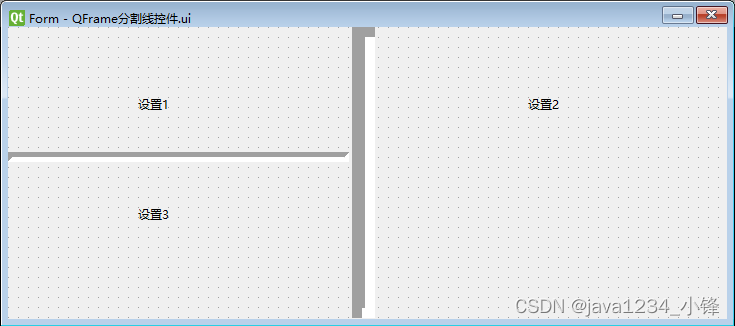
PyQt6 QFrame分割线控件
锋哥原创的PyQt6视频教程:
2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计46条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQt6第一个程序HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV11C4y1P7fj/
https://www.bilibili.com/video/BV11C4y1P7fj/
PyQt6提供了两个分割线控件,分别是水平分割线HorizontalLine和垂直分割线VerticalLine,但这两个分割线控件对应的类都是QFrame类,该类提供了
一个setFrameShape()方法,通过设置该方法的参数,可以将分割线显示为水平或者垂直。
| 方法 | 说明 |
|---|---|
| setFrameShape() | 设置分割线方向,取值如下。 QFrame.Shape.HLine:水平分割线; QFrame.Shape.VLine:垂直分割线 |
| setFrameShadow() | 设置分割线的显示样式,取值如下。 QFrame.Sunken:有边框阴影,并且下沉显示,这是默认设置; QFrame.Plain:无阴影; QFrame.Raised:有边框阴影,并且凸起显示 |
| setLineWidth() | 设置分割线的宽度 |
| setMidLineWidth() | 设置分割线的中间线宽度 |

UI生成参考代码:
from PyQt6 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(719, 292)self.line = QtWidgets.QFrame(parent=Form)self.line.setGeometry(QtCore.QRect(330, 0, 51, 291))self.line.setFrameShadow(QtWidgets.QFrame.Shadow.Sunken)self.line.setLineWidth(10)self.line.setMidLineWidth(3)self.line.setFrameShape(QtWidgets.QFrame.Shape.VLine)self.line.setObjectName("line")self.label = QtWidgets.QLabel(parent=Form)self.label.setGeometry(QtCore.QRect(130, 70, 53, 15))self.label.setObjectName("label")self.label_2 = QtWidgets.QLabel(parent=Form)self.label_2.setGeometry(QtCore.QRect(520, 70, 53, 15))self.label_2.setObjectName("label_2")self.label_3 = QtWidgets.QLabel(parent=Form)self.label_3.setGeometry(QtCore.QRect(130, 180, 53, 15))self.label_3.setObjectName("label_3")self.line_2 = QtWidgets.QFrame(parent=Form)self.line_2.setGeometry(QtCore.QRect(0, 120, 341, 20))self.line_2.setLineWidth(5)self.line_2.setFrameShape(QtWidgets.QFrame.Shape.HLine)self.line_2.setFrameShadow(QtWidgets.QFrame.Shadow.Sunken)self.line_2.setObjectName("line_2")self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "Form"))self.label.setText(_translate("Form", "设置1"))self.label_2.setText(_translate("Form", "设置2"))self.label_3.setText(_translate("Form", "设置3"))相关文章:

PyQt6 QFrame分割线控件
锋哥原创的PyQt6视频教程: 2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计46条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版…...

PostgreSql 序列
一、概述 在 PostgreSQL 中,序列用于生成唯一标识符,通常用于为表的主键列生成连续的唯一值。若目的仅是为表字段设置自增 id,可考虑序列类型来实现,可参考《PostgreSql 设置自增字段》 二、创建序列 2.1 语法 CREATE [ TEMPOR…...

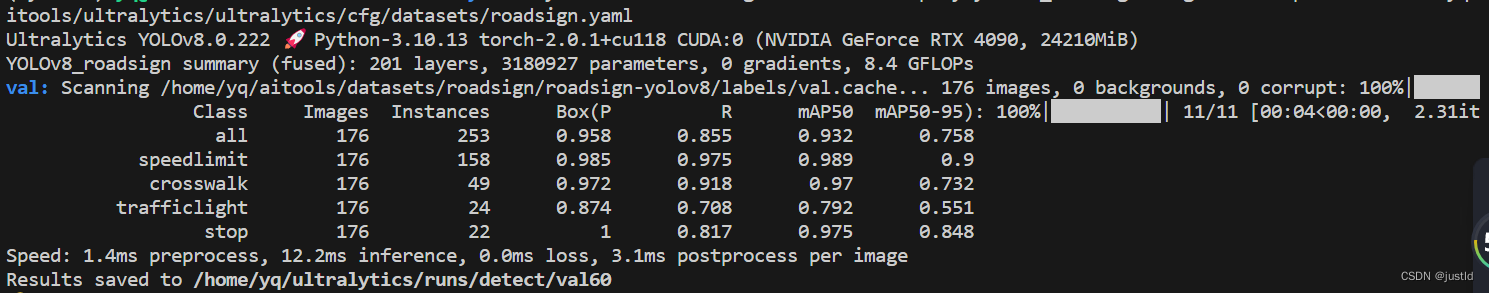
【深度学习目标检测】六、基于深度学习的路标识别(python,目标检测,yolov8)
YOLOv8是一种物体检测算法,是YOLO系列算法的最新版本。 YOLO(You Only Look Once)是一种实时物体检测算法,其优势在于快速且准确的检测结果。YOLOv8在之前的版本基础上进行了一系列改进和优化,提高了检测速度和准确性。…...

Vue3上传图片和删除图片
<div class"illness-img"><van-uploader:after-read"onAfterRead"delete"onDeleteImg"v-model"fileList"max-count"9":max-size"5 * 1024 * 1024"upload-icon"photo-o"upload-text"上传图…...

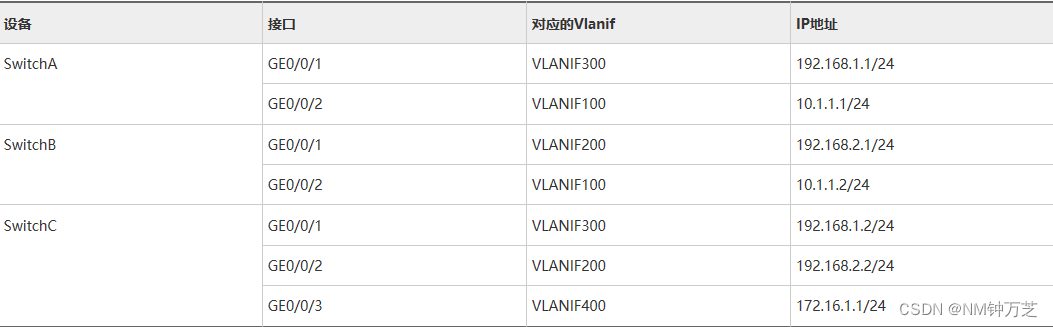
华为配置VRRP负载分担示例
组网需求 如图1所示,HostA和HostC通过Switch双归属到SwitchA和SwitchB。为减轻SwitchA上数据流量的承载压力,HostA以SwitchA为默认网关接入Internet,SwitchB作为备份网关;HostC以SwitchB为默认网关接入Internet,Switc…...

【Python】按升序排列 Excel 工作表
发现按名称对 Excel 工作表进行排序很麻烦,因此创建了一个代码来使用 Python 的 openpyxl 对它们进行排序。 1. 本次创建的代码概述 在GUI中指定一个Excel文件(使用Tkinter。这是一个标准模块,因此不需要安装)加载Excel文件&…...

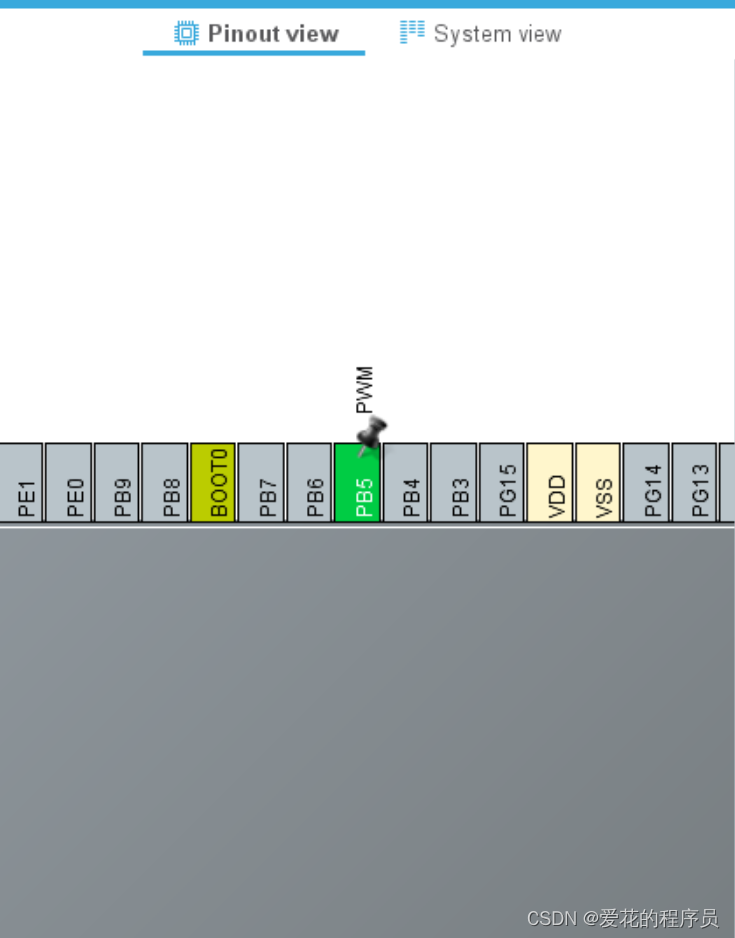
定时器TIM HAL库+cubeMX(上)
定时器时钟源APB1 36MHz 一.基本定时器 1.基本框图 2.溢出时间计算 3.配置定时器步骤 TIM_HandleTypeDef g_timx_handle;/* 定时器中断初始化函数 */ void btim_timx_int_init(uint16_t arr, uint16_t psc) {g_timx_handle.Instance TIM6;g_timx_handle.Init.Prescaler p…...

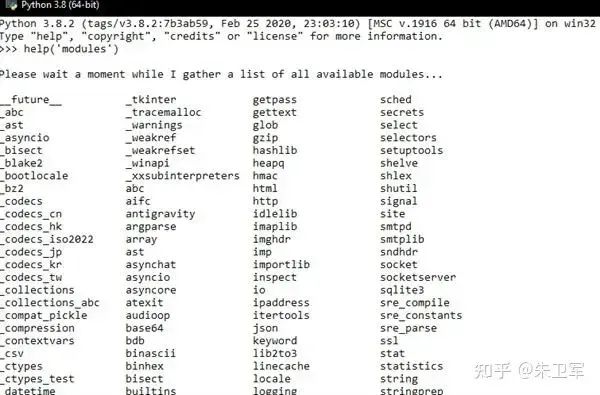
我常用的几个经典Python模块
Python常用的模块非常多,主要分为内置模块和第三方模块两大类,且不同模块应用场景不同又可以分为文本类、数据结构类、数学运算类、文件系统类、爬虫类、网络通讯类等多个类型。 大家常用的内置模块比如:math、re、datetime、urllib、os、ra…...

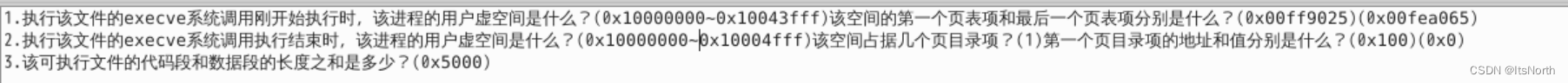
课堂练习4.4:页式虚存
4-7 课堂练习4.4:页式虚存 缺页异常在 Linux 内核处理中占有非常重要的位置,很多 Linux 特性,如写时复制,页框延迟分配,内存回收中的磁盘和内存交换,都需要借助缺页异常来进行。 本实训分析 Linux 0.11 的…...

javascript实现Stack(栈)数据结构
上一篇文章我们理解了List这种数据结构,知道了它的特点和一些使用场景,这篇文章我们就来看一下栈这种数据结构,这里的栈可不是客栈哦,哈哈 栈其实和List非常像,使用javascript实现都是基于数组来实现 尝试理解Stack …...

Layui深入
1、代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>注册页面</title> <style> .container { max-width: 600px; margin: 0 auto; padding: 20px; …...

网络层--TCP/UDP协议
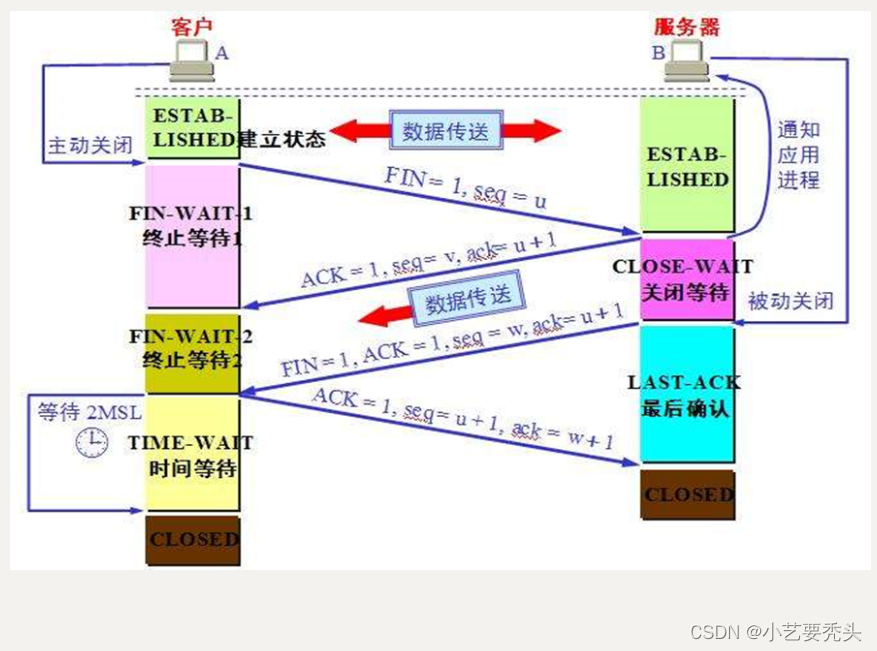
目录 一、TCP/UDP协议介绍 1、UDP(User Datagram Protocol)--用户数据报协议 1.1 UDP报文格式 1.2 UDP协议的特性 2、TCP(Transmission Control Protocol )--传输控制协议 2.1 TCP报文格式 2.2 TCP协议的特性 2.3 TCP三次握手 2.4 四次挥手 三、TCP和UDP的区别 四、t…...

前端发送请求之参数处理---multipart/form-data与application/x-www-form-urlencoded
Content-Type就是指 HTTP 发送信息至服务器时的内容编码类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。 其实前后端发送请求的方式有 text/plain、application/json、application/x-www-form-urlencoded、 multipart/form-data等&…...

解决Ubuntu16.04没声音
第一步:安装 PulseAudio Volum Control Ubuntu没有声音(听不到声音)的解决方法 第二步:No cards available for configuration 【解决Ubuntu18.04没声音:No cards available for configuration】 完美解决…...
)
12.14每日一题(备战蓝桥杯归并排序)
12.14每日一题(备战蓝桥杯归并排序) 题目 归并排序 给定你一个长度为 n 的整数数列。 请你使用归并排序对这个数列按照从小到大进行排序。 并将排好序的数列按顺序输出。 输入格式 输入共两行,第一行包含整数 n。 第二行包含 n 个整数&…...

面试__Java常见异常有哪些?
java.lang.IllegalAccessError:违法访问错误。当一个应用试图访问、修改某个类的域(Field)或 者调用其方法,但是又违反域或方法的可见性声明,则抛出该异常。 java.lang.InstantiationError:实例化错误。当…...

linux 网络子系统 摘要
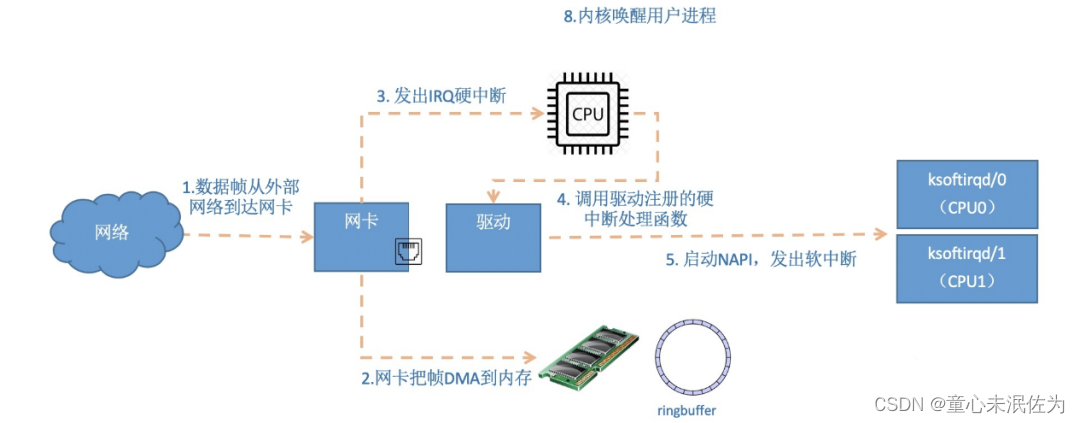
当你输入一个网址并按下回车键的时候,首先,应用层协议对该请求包做了格式定义;紧接着传输层协议加上了双方的端口号,确认了双方通信的应用程序;然后网络协议加上了双方的IP地址,确认了双方的网络位置;最后链路层协议加上了双方的M…...

java发起http、https请求,并携带cookie、header,post参数放body并可选关闭ssl证书验证,高可用版
公司有个需求是发起https请求对接国家数据接口,需要带header、cookie,并关闭ssl证书验证,搜了很多文章,都说用HttpsURLConnection发起请求,但不知为啥在封装body参数的时候一直报400封装出错,也欢迎指出不足…...

windows系统nodeJs报错node-sass npm ERR! command failed
报错信息 npm WARN deprecated request2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated tar2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asa…...

从零构建属于自己的GPT系列5:模型部署1(文本生成函数解读、模型本地化部署、文本生成文本网页展示、代码逐行解读)
🚩🚩🚩Hugging Face 实战系列 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在PyCharm中进行 本篇文章配套的代码资源已经上传 从零构建属于自己的GPT系列1:数据预处理 从零构建属于自己的GPT系列2:模型训…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
