详细教程 - 从零开发 鸿蒙harmonyOS应用 第四节 (鸿蒙Stage模型 登录页面 ArkTS版 推荐使用)
在鸿蒙OS中,Ability是应用程序提供的抽象功能,可以理解为一种功能。在应用程序中,一个页面即一种能力,如登录页面,即具有登录功能的能力。以下是对鸿蒙新建项目的登录代码功能的详细解读和工作流程的描述:
-
新建Ability:在DevEco Studio中,选择一个Empty Ability工程模板,然后在src/main/ets/entryability目录下生成一个Ability文件EntryAbility.ts。
-
新建登录页面:在src/main/ets/pages目录下生成一个Login页面,这是基于Ability实现的应用的入口页面。你可以在Login页面中根据业务需要实现入口页面的功能。
-
实现登录功能:在登录页面中,你需要实现用户输入用户名和密码,点击登录按钮后,验证用户名和密码的正确性,如果验证通过,则跳转到主页面。
-
页面跳转及传参:页面间的导航可以通过页面路由router模块来实现。页面路由模块根据页面url找到目标页面,从而实现跳转。通过页面路由模块,可以使用不同的url访问不同的页面,包括跳转到Ability内的指定页面、用Ability内的某个页面替换当前页面、返回上一页面或指定的页面等。通过params来传递参数。
-
Ability生命周期:能力有四种生命周期状态:INITIAL (初始态)、INACTIVE (未激活)、ACTIVE (激活)、BACKGROUND (后台)。在Ability的生命周期中,你需要重写onStart(), onActive(), onInactive(), onBackground(), onForeground(), onStop()等方法,来实现Ability的生命周期回调内容。
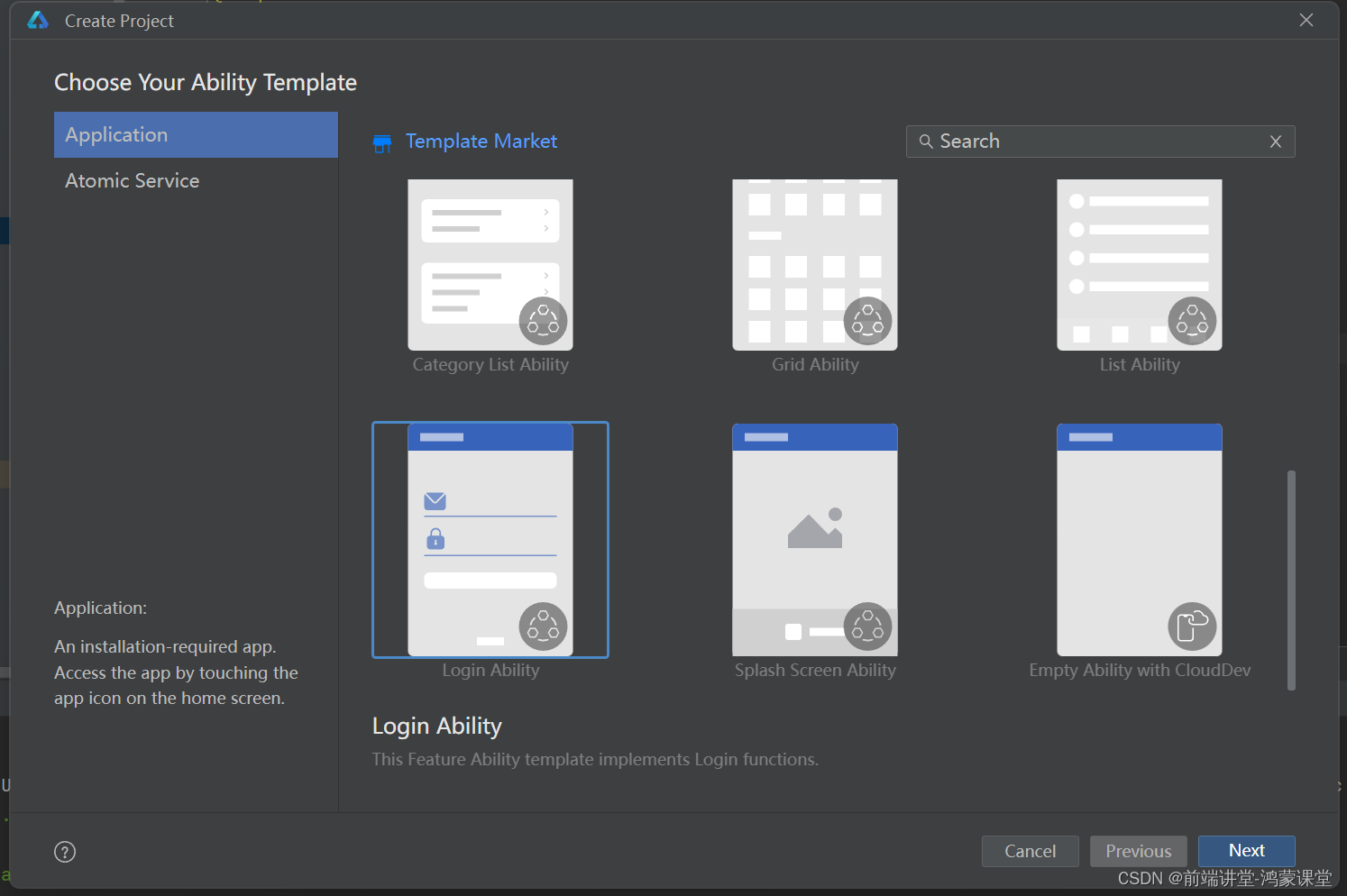
当然你可以忽略上面,让我们来直接创建带有登录功能的项目模板【Login Ability】,如下图:
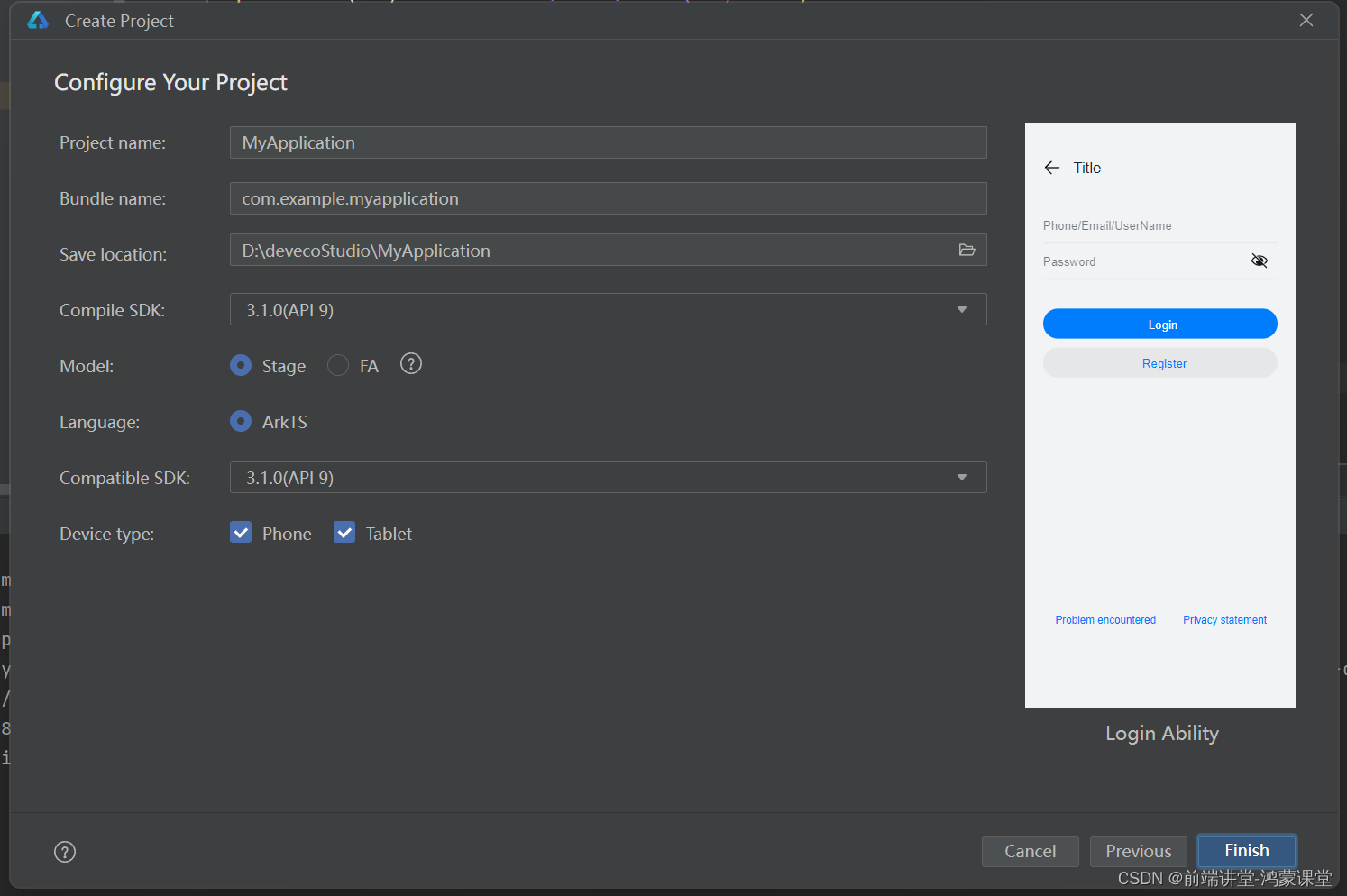
直接next:

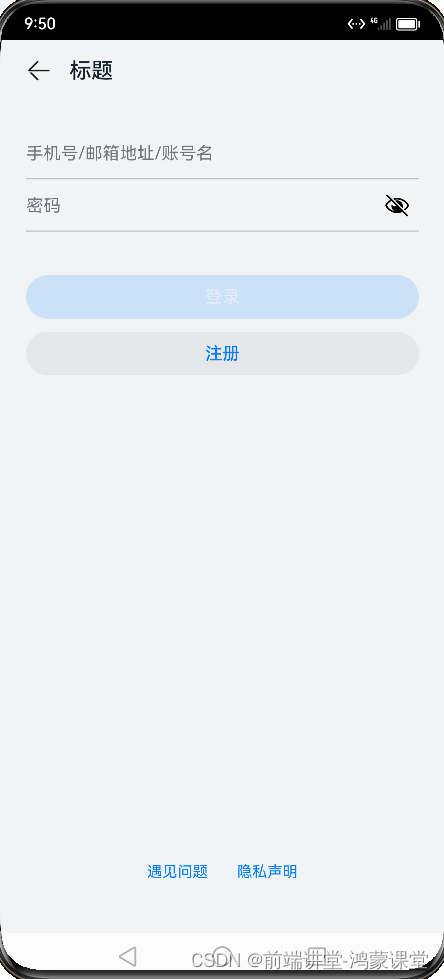
点击finish完成创建,创建成功后,本地预览

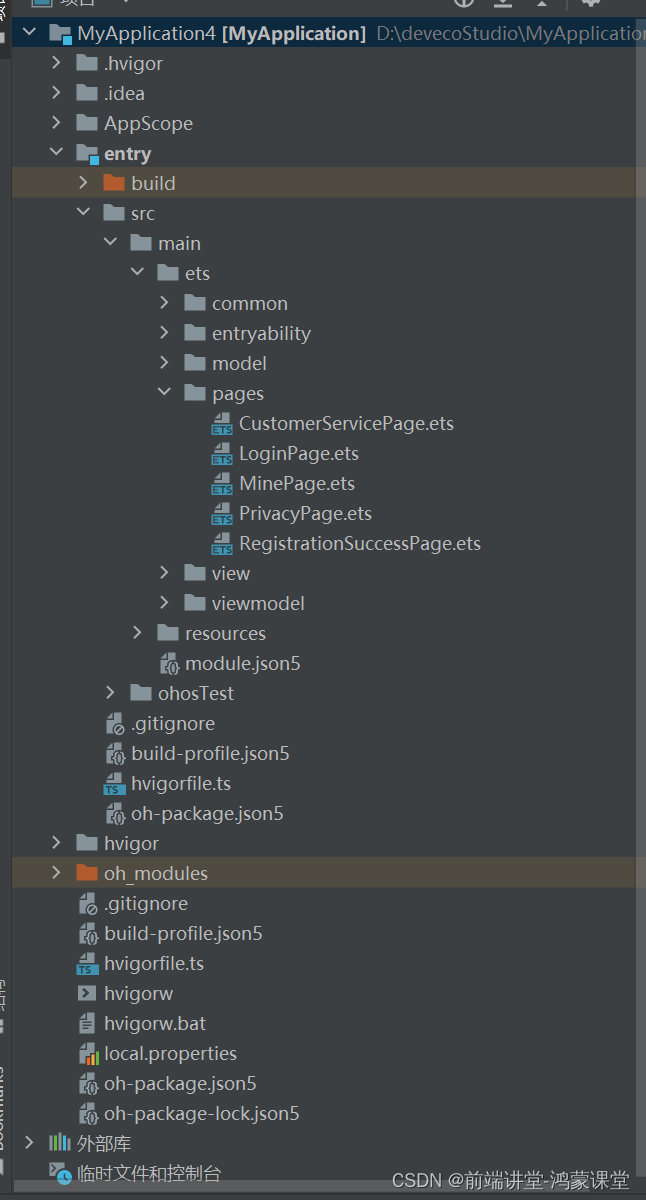
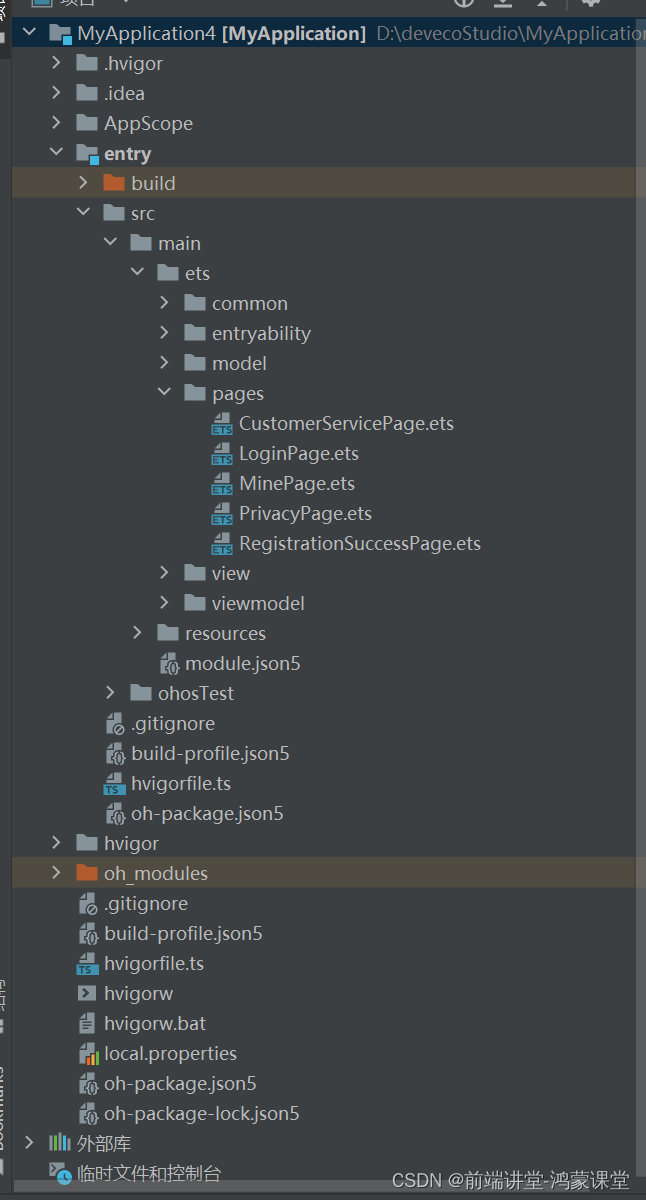
工程目录结构(API Version 8~9)
应用/服务支持API Version 4~9。API Version 4~7和API Version 8~9的构建工具和构建插件不同。其中,API Version 4~7构建体系是由Gradle构建工具和构建插件组成;API Version 8~9构建体系是由Hvigor构建工具和构建插件组成。所以API Version 4~7和API Version 8~9的工程目录结构存在差异。下面按照不同开发语言分别介绍API Version 4~7和API Version 8~9的工程目录结构。
ArkTS工程目录结构(Stage模型)
ArkTS Stage模型支持API Version 9,其工程目录结构如下图所示
- AppScope > app.json5:应用的全局配置信息。
- entry:应用/服务模块,编译构建生成一个HAP。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件的详细说明请参考资源文件的分类。
| 资源目录 | 资源文件说明 |
|---|---|
| base>element | 包括字符串、整型数、颜色、样式等资源的json文件。每个资源均由json格式进行定义,例如:boolean.json:布尔型 color.json:颜色 float.json:浮点型 intarray.json:整型数组integer.json:整型 pattern.json:样式 plural.json:复数形式 strarray.json:字符串数组 string.json:字符串值 |
| base>media | 多媒体文件,如图形、视频、音频等文件,支持的文件格式包括:.png、.gif、.mp3、.mp4等。 |
| rawfile | 用于存储任意格式的原始资源文件。rawfile不会根据设备的状态去匹配不同的资源,需要指定文件路径和文件名进行引用。 |
一、目录文件介绍
下面我们对项目代码进行一个详细的分析解读:
(1)src > main > ets > entryability*
import type AbilityConstant from '@ohos.app.ability.AbilityConstant';
import hilog from '@ohos.hilog';
import UIAbility from '@ohos.app.ability.UIAbility';
import type Want from '@ohos.app.ability.Want';
import type window from '@ohos.window';/*** Lift cycle management of Ability.*/
export default class EntryAbility extends UIAbility {onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');}onDestroy(): void {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onDestroy');}onWindowStageCreate(windowStage: window.WindowStage): void {// Main window is created, set main page for this abilityhilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');windowStage.loadContent("pages/LoginPage", (err, data) => {if (err.code) {hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');return;}hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');});}onWindowStageDestroy(): void {// Main window is destroyed, release UI related resourceshilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageDestroy');}onForeground(): void {// Ability has brought to foregroundhilog.info(0x0000, 'testTag', '%{public}s', 'Ability onForeground');}onBackground(): void {// Ability has back to backgroundhilog.info(0x0000, 'testTag', '%{public}s', 'Ability onBackground');}
}
这段代码是鸿蒙应用的入口Ability,它继承自UIAbility类,用于管理Ability的生命周期和窗口阶段。下面是对这段代码的详细解读:
-
导入模块:首先,代码导入了必要的模块,包括AbilityConstant、hilog、UIAbility、Want和window。
-
Ability生命周期管理:EntryAbility类继承自UIAbility类,重写了onCreate、onDestroy、onForeground和onBackground等方法,用于管理Ability的生命周期。
-
窗口阶段管理:EntryAbility类还重写了onWindowStageCreate和onWindowStageDestroy方法,用于管理窗口阶段。在onWindowStageCreate方法中,加载了登录页面LoginPage,并在加载成功后打印日志。
-
日志打印:在每个方法中,都使用了hilog模块打印了日志,用于调试和跟踪代码执行情况。
这样写的原因是,鸿蒙应用的入口Ability需要管理Ability的生命周期和窗口阶段,以及加载应用的主页面。同时,打印日志可以帮助开发者调试代码和跟踪代码执行情况。
它继承自UIAbility类,用于管理Ability的生命周期和窗口阶段。下面是对这段代码的详细解读:
import type AbilityConstant from '@ohos.app.ability.AbilityConstant';
import hilog from '@ohos.hilog';
import UIAbility from '@ohos.app.ability.UIAbility';
import type Want from '@ohos.app.ability.Want';
import type window from '@ohos.window';
这部分代码导入了必要的模块,包括AbilityConstant、hilog、UIAbility、Want和window。
export default class EntryAbility extends UIAbility {
这里定义了一个名为EntryAbility的类,它继承自UIAbility类。
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');}
onCreate方法在Ability创建时被调用,这里打印了一条日志。
onDestroy(): void {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onDestroy');}
onDestroy方法在Ability销毁时被调用,这里打印了一条日志。
onWindowStageCreate(windowStage: window.WindowStage): void {// Main window is created, set main page for this abilityhilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');windowStage.loadContent("pages/LoginPage", (err, data) => {if (err.code) {hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');return;}hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');});}
onWindowStageCreate方法在窗口阶段创建时被调用,这里加载了登录页面LoginPage,并在加载成功后打印了一条日志。
onWindowStageDestroy(): void {// Main window is destroyed, release UI related resourceshilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageDestroy');}
onWindowStageDestroy方法在窗口阶段销毁时被调用,这里打印了一条日志。
onForeground(): void {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onForeground');
}
onBackground(): void {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onBackground');
}onForeground和onBackground方法分别在Ability进入前台和后台时被调用,这里分别打印了一条日志。
(2)src > main > pages>
在鸿蒙Login Ability项目中,CustomerServicePage.ets、LoginPage.ets、MinePage.ets、PrivacyPage.ets、RegistrationSuccessPage.ets 都是Ability内的页面12。每个页面都有其特定的功能和作用。具体来说:
-
CustomerServicePage.ets:这个页面用来提供客户服务信息的。用户可以在这个页面上查看和获取客户服务相关的信息,在系统中单击遇见问题按钮跳转到此页面。
-
LoginPage.ets:这个页面是登录页面。它的主要功能是让用户输入他们的登录凭据(如用户名和密码),以便验证他们的身份并允许他们访问应用的其他部分。
-
MinePage.ets:这个页面是用户的个人页面或者个人中心。用户可以在这个页面上查看和管理他们的个人信息和设置。
-
PrivacyPage.ets:这个页面是用来显示应用的隐私政策的。用户可以在这个页面上查看应用如何收集、使用和存储他们的个人数据的信息。
-
RegistrationSuccessPage.ets:这个页面是用户成功注册后显示的页面。它可能会显示一些欢迎信息,或者提供一些关于下一步操作的指导。
具体的功能可能会根据实际的应用需求和设计有所不同。在实际的开发过程中,开发者可以根据需要在这些页面中实现各种功能。例如,页面间的导航可以通过页面路由router模块来实现。页面路由模块根据页面url找到目标页面,从而实现跳转。通过params来传递参数。在使用页面路由之前,需要先导入router模块。页面跳转的几种方式,根据需要选择一种方式跳转即可。具体的实现细节,在评论区互动,我会进一步详细出教程
下面主要我们来介绍一下 LoginPage 页面:
LoginPage
import router from '@ohos.router';
import MediaQueryModel from '../model/MediaQueryModel';
import { CommonConstants } from '../common/constants/CommonConstants';
import { PrivacyStatementComponent } from '../view/PrivacyStatementComponent';
import { LoginComponent } from '../view/LoginComponent';/*** This template implements the Login function.* First register personal details. Log in after entering the username and password.* Click the button at the bottom to ask for help and check the privacy statement.* Developers can save username and password by Preference or Relational Database.*/
@Entry
@Component
struct LoginPage {aboutToAppear() {MediaQueryModel.register();}aboutToDisappear() {MediaQueryModel.unRegister();}build() {Column() {this.Title()Scroll() {Column() {LoginComponent()Blank()PrivacyStatementComponent()}.height(CommonConstants.SCROLL_HEIGHT_PERCENT).constraintSize({ minHeight: $r('app.float.scroll_min_height') }).alignItems(HorizontalAlign.Start).padding($r('app.float.login_operation_area_padding'))}.layoutWeight(CommonConstants.LOGIN_SCROLL_LAYOUT_WEIGHT)}.width(CommonConstants.LOGIN_PAGE_WIDTH_PERCENT).backgroundColor($r('app.color.login_page_background'))}@Builder Title() {Row() {Image($r('app.media.ic_back')).width($r('app.float.image_size')).height($r('app.float.image_size')).margin({left: $r('app.float.image_margin_left'),right: $r('app.float.image_margin_right')}).onClick(() => {router.back();})Text($r('app.string.title')).fontSize($r('app.float.title_text_size')).fontColor($r('app.color.title')).fontWeight(CommonConstants.TITLE_FONT_WEIGHT)}.width(CommonConstants.FULL_WIDTH_PERCENT).height($r('app.float.title_height'))}
}
这段代码是鸿蒙应用的登录页面,它使用了鸿蒙的UI框架来构建用户界面。下面是对这段代码的详细解读:
import router from '@ohos.router';
import MediaQueryModel from '../model/MediaQueryModel';
import { CommonConstants } from '../common/constants/CommonConstants';
import { PrivacyStatementComponent } from '../view/PrivacyStatementComponent';
import { LoginComponent } from '../view/LoginComponent';
这部分代码导入了必要的模块,包括router、MediaQueryModel、CommonConstants、PrivacyStatementComponent和LoginComponent。
@Entry
@Component
struct LoginPage {}
这里定义了一个名为LoginPage的结构体,它被标记为应用的入口组件
aboutToAppear() {MediaQueryModel.register();
}aboutToDisappear() {MediaQueryModel.unRegister();
}
aboutToAppear和aboutToDisappear方法分别在页面即将出现和即将消失时被调用,这里分别注册和注销了媒体查询模型。
//方法用于构建页面的布局。
build() {//创建一个列布局,它的子组件会垂直排列Column() {//添加标题组件,这是通过Title方法创建的。this.Title()//创建一个滚动组件,它的子组件可以滚动。Scroll() {//在滚动组件中创建一个列布局。Column() {//添加登录组件,这是通过LoginComponent方法创建的。LoginComponent()//添加一个空白组件,用于提供间隔。Blank()//添加隐私声明组件,这是通过PrivacyStatementComponent方法创建的。PrivacyStatementComponent()}.height(CommonConstants.SCROLL_HEIGHT_PERCENT).constraintSize({ minHeight: $r('app.float.scroll_min_height') }).alignItems(HorizontalAlign.Start).padding($r('app.float.login_operation_area_padding'))//设置滚动组件的高度、最小高度、子组件的水平对齐方式和内边距。}.layoutWeight(CommonConstants.LOGIN_SCROLL_LAYOUT_WEIGHT)//设置滚动组件的布局权重,这决定了它在父组件中占据的空间比例}.width(CommonConstants.LOGIN_PAGE_WIDTH_PERCENT).backgroundColor($r('app.color.login_page_background'))//设置列布局的宽度和背景颜色。}
build方法用于构建页面的布局,这里构建了一个包含标题、登录组件和隐私声明组件的滚动列。
//这里定义了一个名为Title的方法,它被标记为构建器,用于构建标题组件。
@Builder Title() {//创建一个行布局,它的子组件会水平排列。Row() {//添加一个图片组件,图片的资源路径是从资源文件中获取的。Image($r('app.media.ic_back')).width($r('app.float.image_size')).height($r('app.float.image_size'))//设置图片的宽度和高度,这些值是从资源文件中获取的。.margin({left: $r('app.float.image_margin_left'),right: $r('app.float.image_margin_right')})//设置图片的左右边距,这些值是从资源文件中获取的。.onClick(() => {//设置图片的点击事件,当点击图片时,会调用路由的back方法,返回上一页面。router.back();})//添加一个文本组件,文本的内容是从资源文件中获取的。Text($r('app.string.title')).fontSize($r('app.float.title_text_size')).fontColor($r('app.color.title')).fontWeight(CommonConstants.TITLE_FONT_WEIGHT)//设置文本的字体大小、颜色和粗细,这些值是从资源文件和常量文件中获取的。}.width(CommonConstants.FULL_WIDTH_PERCENT).height($r('app.float.title_height'))//设置行布局的宽度和高度,这些值是从常量文件和资源文件中获取的}
Title方法用于构建页面的标题,这里构建了一个包含返回图标和标题文本的行。
以上就是对这段代码的详细解读。这样写的原因是,鸿蒙的UI框架提供了一种声明式的方式来构建用户界面,使得代码更加简洁和易于理解。
结语
其它版本:详细教程 - 从零开发 Vue 鸿蒙应用 第二节 (鸿蒙Stage模型 登录页面 JS版)
有写的不对的地方,欢迎大家评论区指错批评!!!
相关文章:

详细教程 - 从零开发 鸿蒙harmonyOS应用 第四节 (鸿蒙Stage模型 登录页面 ArkTS版 推荐使用)
在鸿蒙OS中,Ability是应用程序提供的抽象功能,可以理解为一种功能。在应用程序中,一个页面即一种能力,如登录页面,即具有登录功能的能力。以下是对鸿蒙新建项目的登录代码功能的详细解读和工作流程的描述: …...

uniapp怎么实现授权登录
在Uniapp中实现授权登录通常涉及以下几个步骤: 创建登录按钮:在页面中创建一个按钮,用于触发登录操作。 获取用户授权:当用户点击登录按钮时,调用uni.login或uni.getUserInfo等API获取用户授权。 处理授权回调&#…...

从零开始:前端架构师的基础建设和架构设计之路
文章目录 一、引言二、前端架构师的职责三、基础建设四、架构设计思想五、总结《前端架构师:基础建设与架构设计思想》编辑推荐内容简介作者简介目录获取方式 一、引言 在现代软件开发中,前端开发已经成为了一个不可或缺的部分。随着互联网的普及和移动…...

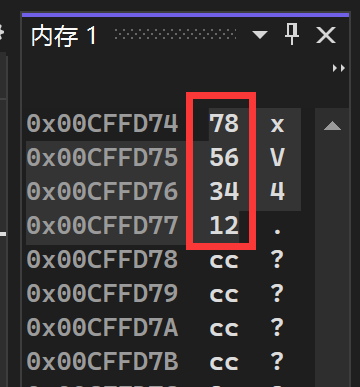
椋鸟C语言笔记#26:数据在内存中的存储(大小端字节序)、浮点数的存储(IEEE754)
萌新的学习笔记,写错了恳请斧正。 目录 大小端字节序 什么是大小端 写一个判断大小端的程序 浮点数在内存中的存储(IEEE 754规则) 引入 存储规则解释 读取规则解释 1.阶码不全为0或全为1(规格化数) 2.阶码全为…...

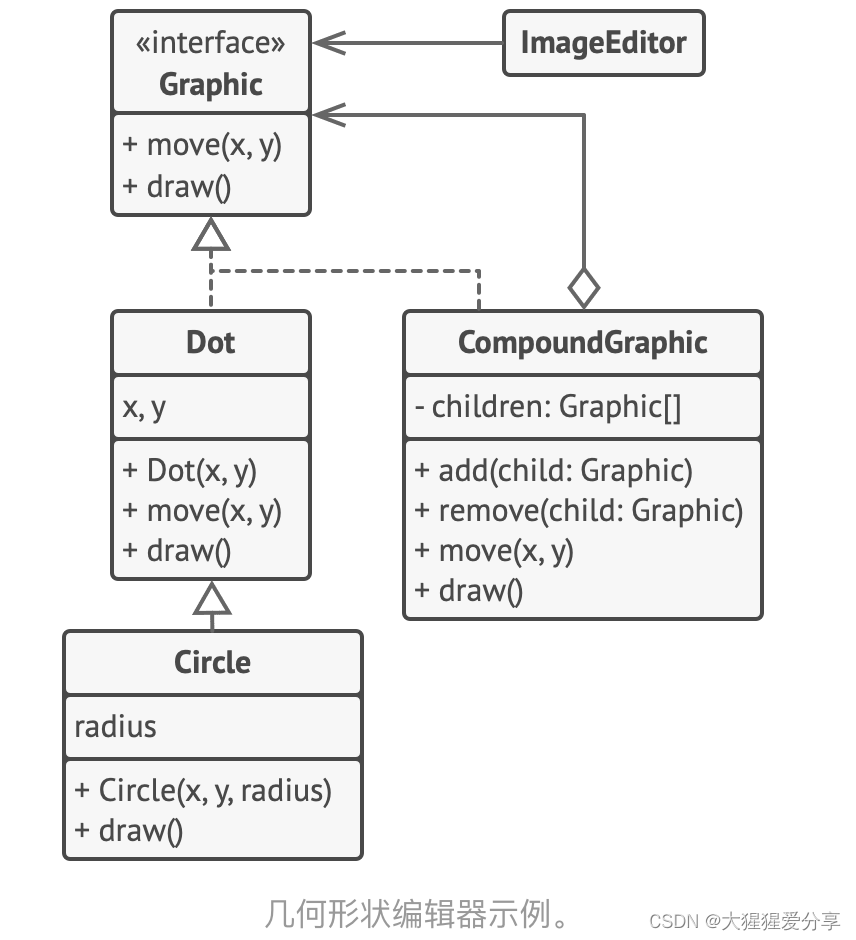
设计模式——组合模式(结构型)
引言 组合模式是一种结构型设计模式, 你可以使用它将对象组合成树状结构, 并且能像使用独立对象一样使用它们。 问题 如果应用的核心模型能用树状结构表示, 在应用中使用组合模式才有价值。 例如, 你有两类对象: …...

鸿蒙小车之多任务调度实验
说到鸿蒙我们都会想到华为mate60:遥遥领先!我们一直领先! 我们这个小车也是采用的是鸿蒙操作系统,学习鸿蒙小车,让你遥遥领先于你的同学。 文章目录 前言一、什么是任务?为什么要有任务二、任务的状态三、任…...

【报错栏】(vue)Module not found: Error: Can‘t resolve ‘element-ui‘ in xxx
Module not found: Error: Cant resolve element-ui in xxx 报错原因是: 未安装 element-ui 依赖 解决: npm install element-ui 运行...

seaborn库图形进行数据分析(基于tips数据集)
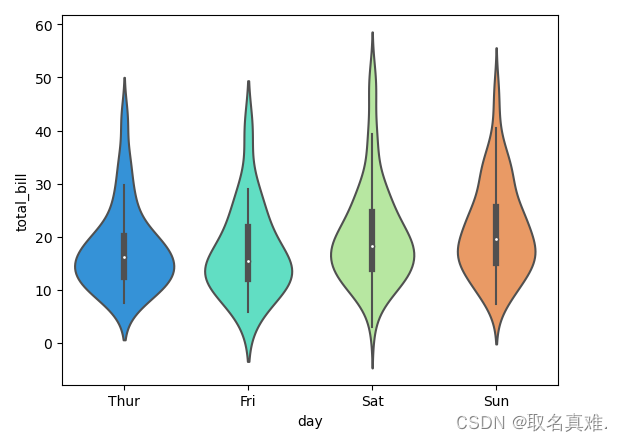
Seaborn 是一个基于 matplotlib 的数据可视化库,可以用来绘制各种统计图表,包括散点图、条形图、折线图、箱线图等。Seaborn 提供了一些用于美化图表的默认样式和颜色主题,使得生成的图表更具有吸引力。下面是一些 Seaborn 库的常用功能和用法…...

AC843. n皇后问题--60
我们只需要把蓝色的往上移动就行了 if(!col[i][j]&&!dg[ui]&&!udg[])//1y(i)向下,x(u)向右为正。yxb的by-x一定>0,y-xb的bxy可能>0,这个不考虑,只看-bxy....

Js WebSocket类,收发Json,带心跳,断线重连
如题 心跳:4秒发一次 断线:2秒后自动重连 收发:发送和返回json,处理粘包断包等情况,json字符串最大长度9999 缓存:未连接时,自动缓存100个包,当连接时会自动发出 JS代码 var MyWeb…...

VBA技术资料MF96:单字段多条件高级筛选
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到…...

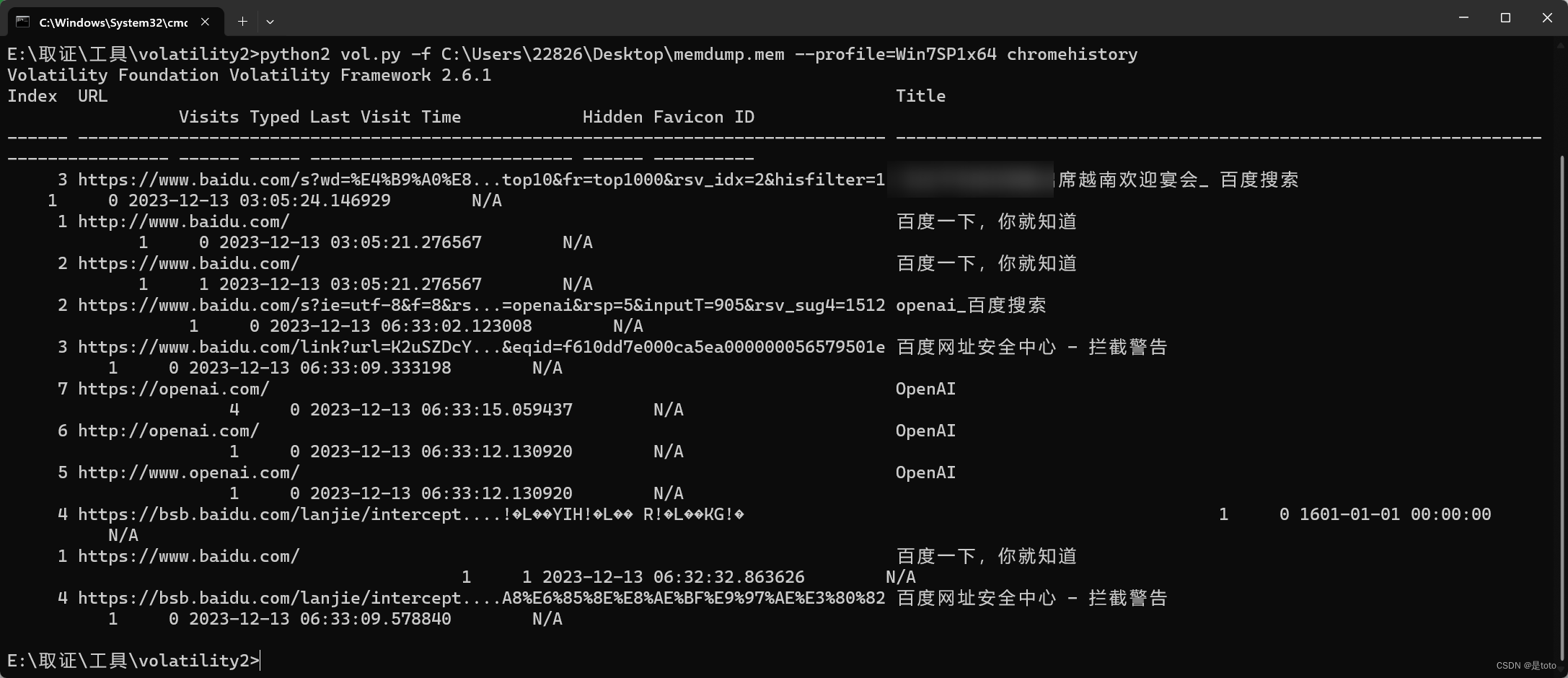
电子取证中Chrome各版本解密Cookies、LoginData账号密码、历史记录
文章目录 1.前置知识点2.对于80.X以前版本的解密拿masterkey的几种方法方法一 直接在目标机器运行Mimikatz提取方法二 转储lsass.exe 进程从内存提取masterkey方法三 导出SAM注册表 提取user hash 解密masterkey文件(有点麻烦不太推荐)方法四 已知用户密…...

Axure元件基本介绍进阶
Axure元件基本介绍进阶 1.Axure元件基本介绍1.在 Axure 中,元件是构建原型的基本构成单元,能够帮助设计师快速创建、重复使用和管理设计元素。以下是 Axure 中元件的基本介绍:1.基本元件: 2.基本元件的使用一.【举例说明】积木&am…...

安卓11添加切换以太网动态静态方法
客户要在app中自由切换动态,静态方法,直接把系统jar-api给他搞了半天搞不定,只有在系统里给他实现一个接口,方法如下: Index: packages/apps/Settings/AndroidManifest.xml--- packages/apps/Settings/AndroidManifes…...
初级数据结构(五)——树和二叉树的概念
文中代码源文件已上传:数据结构源码 <-上一篇 初级数据结构(四)——队列 | NULL 下一篇-> 1、树结构(Tree) 1.1、树结构的特点 自然界中的树由根部开始向上生长,随机长出分支&…...
问题)
pdf读取内容缺失(漏字/文字丢失)问题
项目中遇到pdf文件漏字,由于文件涉密,不能展示,简单描述一下: 比如原pff中 姓名:张三 读取结果中:空白:张三 即:原文件说是银行出具的打款证明,银行内部设置了文件权限&a…...

c#面试基础语法——现有⼀个整数number,请写⼀个⽅法判断这个整数是否是2的N次⽅
1.number%20 取余(取模)只能判断number是不是2的倍数但不一定是2的N次方,如:6%20但是他并不是2的N次方 2.(number&(number-1))0 原理:如果number是2的N次方则表示2进制位只有一位是1。如:2 (…...

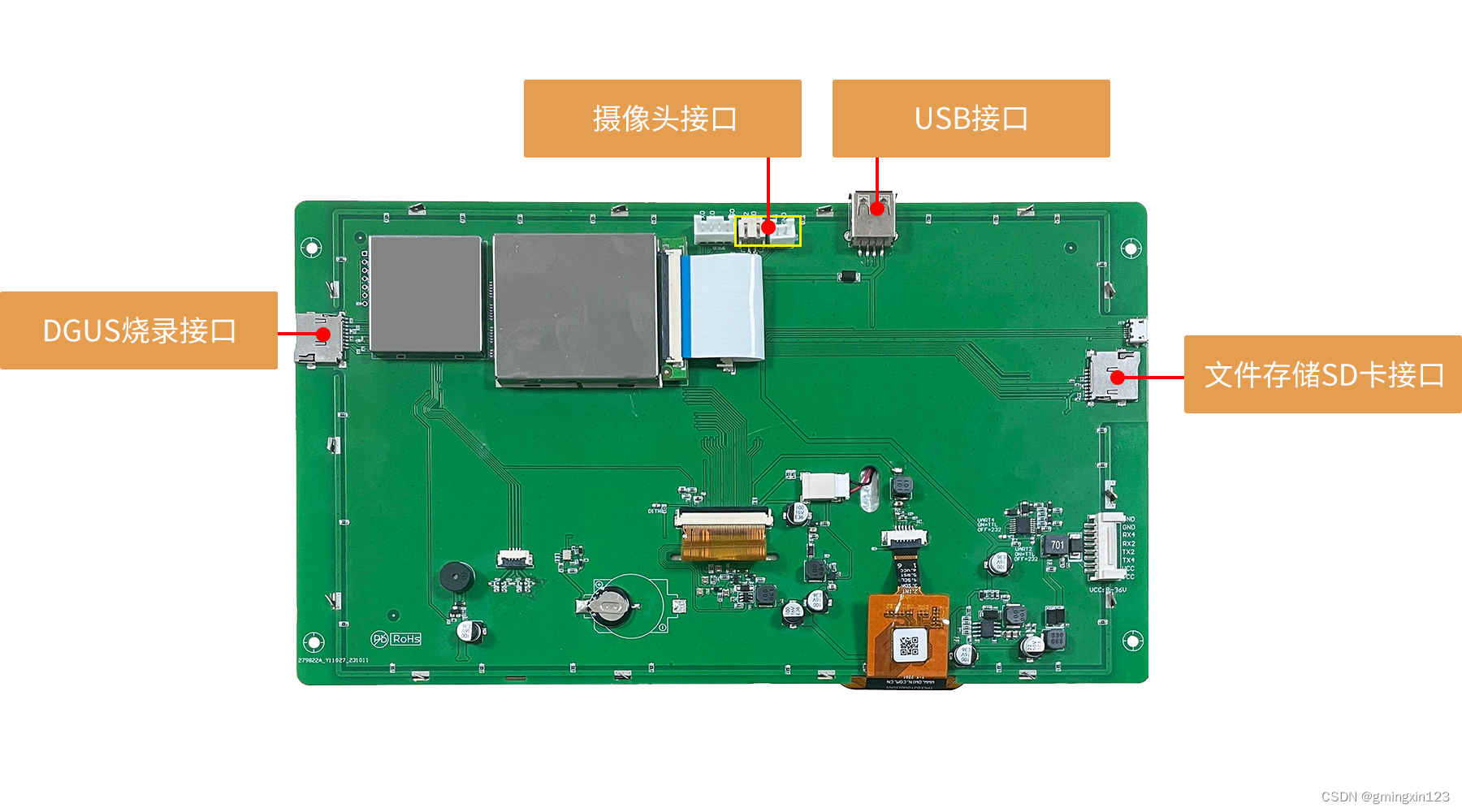
27系列DGUS智能屏发布:可实时播放高清模拟信号摄像头视频
针对高清晰度的模拟信号摄像头视频画面的显示需求,迪文特推出27系列DGUS智能屏。该系列智能屏可适配常见的AHD摄像头、CVBS摄像头,支持单路1080P高清显示、两路720P同屏显示(同一类型摄像头)。用户通过DGUS简单开发即可实现摄像头…...

YOLOv8改进 | 2023主干篇 | 替换LSKNet遥感目标检测主干 (附代码+修改教程+结构讲解)
一、本文介绍 本文给大家带来的改进内容是LSKNet(Large Kernel Selection, LK Selection),其是一种专为遥感目标检测设计的网络架构,其核心思想是动态调整其大的空间感受野,以更好地捕捉遥感场景中不同对象的范围上下…...

【工具】VUE 前端列表拖拽功能代码
【工具】VUE 前端列表拖拽功能代码 使用组件 yarn add sortablejs --save Sortable.js中文网 (sortablejs.com) 以下代码只是举个例子, 大家可以举一反三去实现各自的业务功能 <template><div><el-button type"primary" click"切换…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
