Axure元件基本介绍进阶
Axure元件基本介绍进阶
- 1.Axure元件基本介绍
- 1.在 Axure 中,元件是构建原型的基本构成单元,能够帮助设计师快速创建、重复使用和管理设计元素。以下是 Axure 中元件的基本介绍:
- 1.基本元件:
- 2.基本元件的使用
- 一.【举例说明】积木,通过积木可以拼接出各种模型,元件亦是如此,可以通过元件的组合可以实现我们各种需求。
- 1.形状
- 2.图片
- 3.文本
- 4.热区
- 5.线段元件
- 6.表单型元件的使用
- 文本框
- 7.文本域
- 8.下拉列表
- 9.列表框
- 10.单选按钮
- 11.复选框
- 12.菜单与表格元件的使用
- 3. 使用基本元件完成登录案列
- 4. 使用基本元件完成个人简历案列
1.Axure元件基本介绍
1.在 Axure 中,元件是构建原型的基本构成单元,能够帮助设计师快速创建、重复使用和管理设计元素。以下是 Axure 中元件的基本介绍:
1.基本元件:
文本框(Text Field): 用于显示文本内容,可以设置文本样式、字体、大小和对齐方式等。
按钮(Button): 可交互的控件,常用于触发特定操作或转换页面状态。
形状(Shape): 包括矩形、圆形、箭头等,可用于装饰、分隔或突出显示特定区域。
图像(Image): 插入图片文件,可以是 UI 元素、图标或任何需要展示的图形。
容器元件:
面板(Panel): 用于组织和包含其他元素,可以模拟页面结构或创建复杂的交互区域。
动态面板(Dynamic Panel): 可以切换状态和显示不同内容的容器,常用于制作可交互的组件和动画效果。
数据元件:
表格(Table): 用于展示和管理数据,可以模拟实际的表格布局。
列表(List): 显示项目列表或数据集合,支持多种排列方式和交互操作。
交互元件:
链接区域(Hotspot): 透明的热点区域,用于创建可点击的区域而不显示实际元素。
交互式组件(Interactive Widgets): 如下拉菜单、滑块、日期选择器等,可以模拟真实应用中的交互效果。
复合元件:
组合(Widget Groups): 将多个元件组合成一个单独的元素,便于整体管理和重复使用。
Axure 的元件库丰富多样,设计者可以利用这些元件快速搭建原型,并通过状态、交互动作等功能模拟真实应用的行为和外观。元件的组合和定制使得设计更加灵活,同时提高了设计效率。
2.基本元件的使用
一.【举例说明】积木,通过积木可以拼接出各种模型,元件亦是如此,可以通过元件的组合可以实现我们各种需求。
基本元件基本元件是由形状元件、图片元件、线段元件及中继器构成。

1.形状
包括了矩形、圆形、矩形的应用比较广泛,它可以用来做很多的工作,比如作为页面的背景,只需要将矩形填充相应的颜色即可;还可以把他制作为按钮、选项卡,使用的时候调整矩形的形状或调整圆角即可。

制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。占位符在保真比较高的产品原型中作用不大。
- 背景图
- 各种个性形状
- 表格
- 按钮
- 导航操作
- …
我们还可以通过在元件上点击鼠标右键,通过菜单中的【选择形状】,让矩形变为圆形或占位符。 另外,形状元件还可以通过上下文菜单【变换形状】选项中的【转换为图片】,将形状元件转换为图片元件。 在Axure RP 9中,我们还可以为形状添加背景图片。形状元件一般用于页面中的背景、边框、按钮、分割线等。
2.图片

使用方法,图片元件的操作比较简单,可以通过双击选择本地磁盘中图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大。
如果需要批量添加图片,可以通过多选本地磁盘中的图片素材文件并拖入的方式添加到 Axure RP 9 的画布中。
【提示】图片可以添加文字内容,需要在元件上点击鼠标右键,从菜单中选择【编辑文本】进入文字编辑状态。
3.文本
文本元件包括文本标签、文本段落、一级标题、二级标题和三级标题,用来表示页面中的一些文字内容。
实际上文本元件也是形状元件,给文本元件添加边框,就变成了矩形元件。

4.热区
热区是一个透明的元件,通过属性设置就可实现类似超链接的功能。
常用操作:比如在一张图片中的两个位置上添加点击跳转的效果,就可以在这两个位置上放置两个热区,然后为热区添加点击跳转的交互。
热区的应用
1.可以添加成链接,用作链接跳转,在一定程度上减少工作量。
2.跳转到层或区域,比如滑动网页时回到顶部(跳转)。
3.可以添加交互,比如翻看网页时,自动加载。
4.用作跳转,如果每个标题都需要添加一个跳转链接太繁琐,可以添加一个热区 ,通过热区来达到跳转。新手在初期学习使用axure软件时,仅需要了解热区功能及应用
5.线段元件

水平线、垂直线。选择水平线或垂直线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。
使用方法:将水平线或者垂直线拖拽到右侧画布中,然后按下 Ctrl 键,将鼠标置于线段末端,进行旋转。
6.表单型元件的使用
表单是需要用户填写的,所以表单元件都是用于获取用户输入数据的元件。

文本框
用于输入一行文字内容。 比较常见的使用场景是用户登录功能中用户名与密码的输入框。
7.文本域
文本域,也叫多行文本框,用于大量文字段落的输入。
8.下拉列表
用于多个选项的单项选择,往往也会有多个下拉
列表联合选择的出现。
9.列表框
直接呈现选项的选择框,可以支持单选或多选。
注意:列表框元件与文本域元件在画布中外观一样,就像女装大佬,虽然长得像女人,但是功能不一样。在交互功能面板中会显示元件的类型,注意分辨
10.单选按钮
用于多个选项的单项选择,有些时候可以用下拉列表替代。
11.复选框
用于一个或多个选项的选择,可以选中和取消选中状态。
12.菜单与表格元件的使用
菜单和表格元件都是绘制线框图的元件,方便易用。但是,因为样式编辑受限,所以高保真原型中很少使用。这些元件在画布中的很多操作基本通过右键菜单中完成,例如:行、列、节点、菜单项的添加、删除、移动等操作。
3. 使用基本元件完成登录案列

示列

4. 使用基本元件完成个人简历案列

运行样子

相关文章:

Axure元件基本介绍进阶
Axure元件基本介绍进阶 1.Axure元件基本介绍1.在 Axure 中,元件是构建原型的基本构成单元,能够帮助设计师快速创建、重复使用和管理设计元素。以下是 Axure 中元件的基本介绍:1.基本元件: 2.基本元件的使用一.【举例说明】积木&am…...

安卓11添加切换以太网动态静态方法
客户要在app中自由切换动态,静态方法,直接把系统jar-api给他搞了半天搞不定,只有在系统里给他实现一个接口,方法如下: Index: packages/apps/Settings/AndroidManifest.xml--- packages/apps/Settings/AndroidManifes…...
初级数据结构(五)——树和二叉树的概念
文中代码源文件已上传:数据结构源码 <-上一篇 初级数据结构(四)——队列 | NULL 下一篇-> 1、树结构(Tree) 1.1、树结构的特点 自然界中的树由根部开始向上生长,随机长出分支&…...
问题)
pdf读取内容缺失(漏字/文字丢失)问题
项目中遇到pdf文件漏字,由于文件涉密,不能展示,简单描述一下: 比如原pff中 姓名:张三 读取结果中:空白:张三 即:原文件说是银行出具的打款证明,银行内部设置了文件权限&a…...

c#面试基础语法——现有⼀个整数number,请写⼀个⽅法判断这个整数是否是2的N次⽅
1.number%20 取余(取模)只能判断number是不是2的倍数但不一定是2的N次方,如:6%20但是他并不是2的N次方 2.(number&(number-1))0 原理:如果number是2的N次方则表示2进制位只有一位是1。如:2 (…...

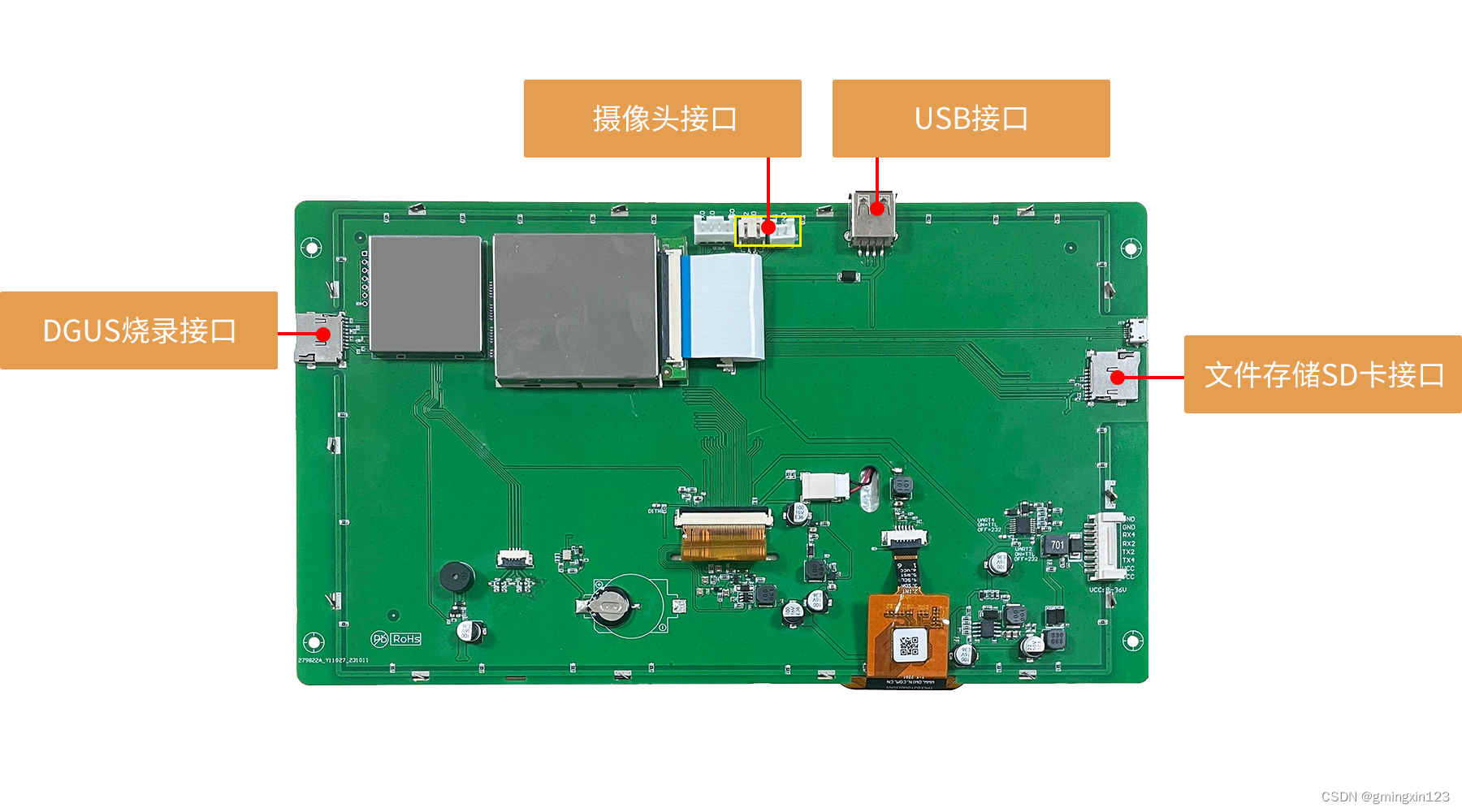
27系列DGUS智能屏发布:可实时播放高清模拟信号摄像头视频
针对高清晰度的模拟信号摄像头视频画面的显示需求,迪文特推出27系列DGUS智能屏。该系列智能屏可适配常见的AHD摄像头、CVBS摄像头,支持单路1080P高清显示、两路720P同屏显示(同一类型摄像头)。用户通过DGUS简单开发即可实现摄像头…...

YOLOv8改进 | 2023主干篇 | 替换LSKNet遥感目标检测主干 (附代码+修改教程+结构讲解)
一、本文介绍 本文给大家带来的改进内容是LSKNet(Large Kernel Selection, LK Selection),其是一种专为遥感目标检测设计的网络架构,其核心思想是动态调整其大的空间感受野,以更好地捕捉遥感场景中不同对象的范围上下…...

【工具】VUE 前端列表拖拽功能代码
【工具】VUE 前端列表拖拽功能代码 使用组件 yarn add sortablejs --save Sortable.js中文网 (sortablejs.com) 以下代码只是举个例子, 大家可以举一反三去实现各自的业务功能 <template><div><el-button type"primary" click"切换…...

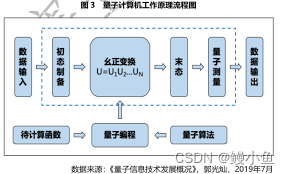
人工智能与量子计算:开启未知领域的智慧之旅
导言 人工智能与量子计算的结合是科技领域的一场创新盛宴,引领我们进入了探索未知领域的新时代。本文将深入研究人工智能与量子计算的交汇点,探讨其原理、应用以及对计算领域的深远影响。 量子计算的崛起为人工智能领域注入了新的活力,开启了…...

2023了,前端实现AI电子秤思路分析
前景小知识: 这几年ai这个话题非常火爆,笔者从事零售行业软件开发也接到了新需求,希望实现ai电子秤,老规矩,先看需求 举个栗子: 或许,你已经留意到,当你在某些大型超市超市或生鲜类…...

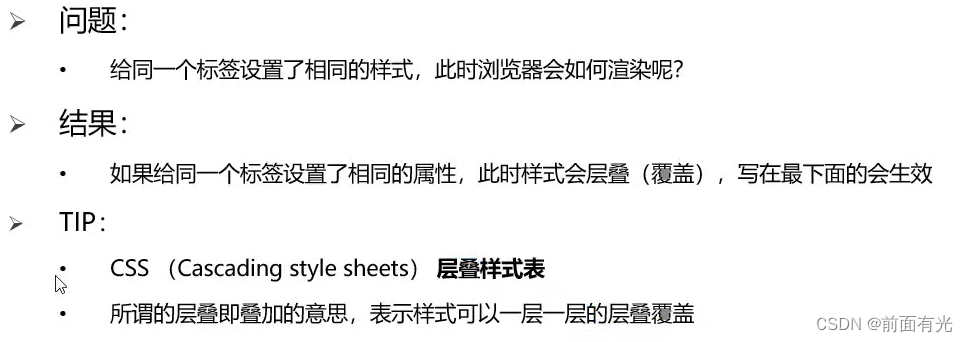
CSS学习
CSS学习 1. 什么是css?2.css引入方式2.1 内嵌式2.2 外联式2.3 行内式2.4 引入方式特点 3. 基础选择器3.1 标签选择器3.2 类选择器3.3 id选择器3.4 通配符选择器 4. 文字基本样式4.1 字体样式4.1.1 字体大小4.1.2 字体粗细4.1.3 倾斜4.1.4 字体4.1.5 字体font相关属性连写 4.2 …...

Flask基本用法:一个HelloWorld,搭建服务、发起请求
目录 1、简介 2、安装 3、Flask使用示例 参考 1、简介 官网文档 Flask是一个轻量的web服务框架,我们可以利用它快速搭建一个服务,对外提供接口,其他人可以轻松调用我们的服务。这对算法工程师来说比较关键,我们通常不擅长搞开发…...

Tomcat-安装部署(源码包安装)
一、简介 Tomcat 是由 Apache 开发的一个 Servlet 容器,实现了对 Servlet 和 JSP 的支持,并提供了作为Web服务器的一些特有功能,如Tomcat管理和控制平台、安全域管理和Tomcat阀等。 简单来说,Tomcat是一个WEB应用程序的托管平台…...

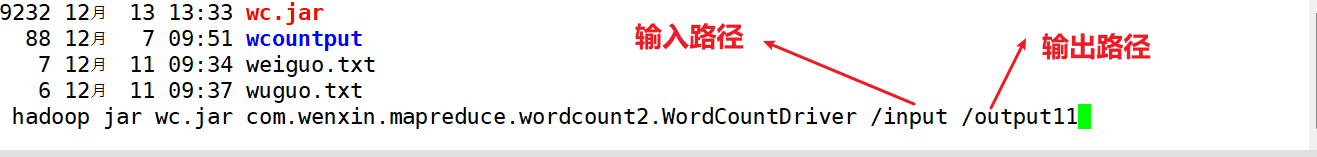
【Hadoop_06】MapReduce的概述与wc案例
1、MapReduce概述1.1 MapReduce定义1.2 MapReduce优点1.3 MapReduce缺点1.4 MapReduce核心思想1.5 MapReduce进程1.6 常用数据序列化类型1.7 源码与MapReduce编程规范 2、WordCount案例实操2.1 本地测试2.2 提交到集群测试 1、MapReduce概述 1.1 MapReduce定义 MapReduce是一…...

Qt点击子窗口时父窗口标题栏高亮设计思路
父窗口调用findChildren得到其子孙窗口的列表,列表元素统一为QWidget*,遍历列表元素,每个元素调用installEventFilter,过滤QEvent::FocusIn和QEvent::FocusOut事件,做相应处理即可: QWidget* parent; QLis…...

掌握iText:轻松处理PDF文档-高级篇-添加水印
前言 iText作为一个功能强大、灵活且广泛应用的PDF处理工具,在实际项目中发挥着重要作用。通过这些文章,读者可以深入了解如何利用iText进行PDF的创建、编辑、加密和提取文本等操作,为日常开发工作提供了宝贵的参考和指导。 掌握iText&…...

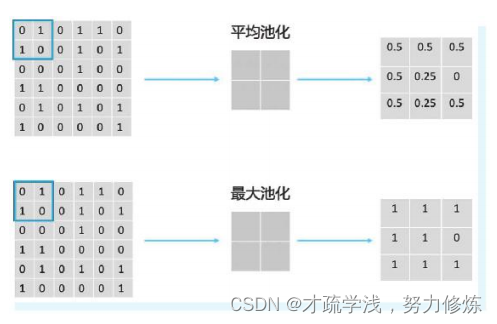
深度学习基本概念
1.全连接层 全连接层就是该层的所有节点与输入节点全部相连,如图所 示。假设输入节点为X1, X 2, X 3,输出节点为 Y 1, Y 2, Y 3, Y 4。令 矩阵 W 代表全连接层的权重, W 12也就代表 …...

2023年最详细的:本地Linux服务器安装宝塔面板,并内网穿透实现公网远程登录
📚📚 🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Linux》。🎯🎯 🚀无论你是编程小白,还是有一…...

基于ssm金旗帜文化培训学校网站的设计与开发论文
摘 要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对培训学校展示信息管理混乱,出错率高,信息安全…...

【Java】猜数字小游戏
规则 游戏开始随机生成4位数字符串,每个数字从0到9各不相同,比如0123玩家10次猜数机会,输入4位数字符串,每个数字从0到9各不相同游戏判断玩家输入与所猜谜底数,给出结果nAnB,A表示位置和数字都猜对的个数&…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
