vue 项目配置反向代理导致项目白屏
问题:vue 项目配置反向代理导致项目白屏
一、现象描述
添加反向代理代码后,前端运行白屏
// 设置baseURL,8888是后端端口号,前端请求默认发送到baseURL的地址
var axios = require('axios')
axios.defaults.baseURL = 'http://localhost:8888/api'
// 全局注册,之后可在其他组件中通过 this.$axios 发送数据
Vue.prototype.$axios = axios
二、问题分析
通过F12查看控制台
Uncaught TypeError: Cannot set properties of undefined (setting 'baseURL')
Uncaught TypeError: Cannot read properties of undefined 是一个 JavaScript 运行时错误,它表示试图访问一个未定义(undefined)对象的属性。访问对象是一个不存在的变量或者对象的属性。
axios.defaults.baseURL = 'http://localhost:8888/api'
出问题的是这句话,注释掉就能显示。
代码解释(熟悉的同学可略过此节)
axios.defaults.baseURL = 'http://localhost:8888/api' 是一行JavaScript代码,通常用于配置Axios库的默认基础URL。
-
axios: Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js。它允许你发出GET、POST等HTTP请求。
-
defaults: 这是Axios对象的一个属性,用于设置Axios的默认配置。
-
baseURL: 这是Axios默认配置中的一个属性,用于设置请求的基础URL。这意味着当你使用axios发起请求时,如果请求的URL以
baseURL开始,那么你不需要重复写baseURL。 -
'http://localhost:8888/api': 这是你设置的基础URL。这意味着当你使用axios发起请求时,除非你明确指定了不同的URL,否则都会基于这个URL。例如,如果你发起一个GET请求,而请求的URL是'/users',那么实际发送的请求URL会是'http://localhost:8888/api/users'。
设置基础URL的主要目的是为了简化代码和提高可读性。例如,如果你有一个API端点是'/users',那么你可以这样发起请求:
axios.get('/users') .then(response => { console.log(response.data); }) .catch(error => { console.error(error); });
而不是这样:
axios.get('http://localhost:8888/api/users') .then(response => { console.log(response.data); }) .catch(error => { console.error(error); });
通过设置基础URL,你可以避免在每个请求中重复写相同的URL前缀。
三、解决方案
1.检查变量是否定义
2.使用默认参数
3.使用链式表达
博主的项目实际解决方法是通过
import axios from 'axios'
代替
// var axios = require('axios')
根本原因分析,先挖个坑。
相关文章:

vue 项目配置反向代理导致项目白屏
问题:vue 项目配置反向代理导致项目白屏 一、现象描述 添加反向代理代码后,前端运行白屏 // 设置baseURL,8888是后端端口号,前端请求默认发送到baseURL的地址 var axios require(axios) axios.defaults.baseURL http://local…...

全国县级行政区点位数据,Shp+excel格式
基本信息. 数据名称: 县级行政区点位 数据格式: Shpexcel 数据时间: 2021年 数据几何类型: 点 数据坐标系: WGS84坐标系 数据来源:网络公开数据 数据字段: 序号字段名称字段说明1xzqhdm_1省代码2xzqhmc_1省名称3xzqhdm_2市代码4xzqhmc_2市代…...

文件包含的提升刷题
上一篇文章:一篇文章带你入门文件包含-CSDN博客 已经开始入门了文件包含,那现在开始拔高提升刷题! 1. 拿到题目后啥也没有,所以也不知道要读取啥文件,那就查看源代码。 直接看if的条件就可以知道一定要设置cookie&a…...

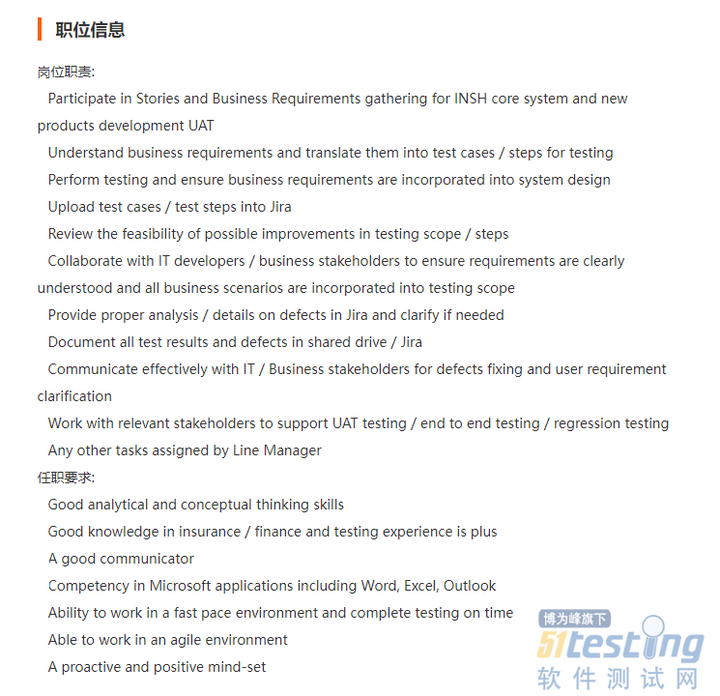
入门级银行测试岗位招聘,只需具备这些基本条件!
2023年应该说是超乎意外的寒冷,几乎算是百业凋零。充斥在各个地方各个行业的,更多的是裁员的消息,很少有以往的风风火火的招聘了。无论是金九银十还是在以往的淡季。 谁也不知道这样一个特殊的寒冬还有多久才能过去。但是无论面对什么样的局…...

组里新来了个00后,真卷不过....
📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢交流讨论:欢迎加入我们一起学习!📢资源分享:耗时200小时精选的「软件测试」资…...

python 命令添加参数
官网 argparse模块可以很容易地编写用户友好的命令行界面。程序定义它需要什么参数,argparse将找出如何从sys.argv中解析这些参数。argparse模块还会自动生成帮助和用法消息。当用户为程序提供无效参数时,该模块也会发出错误。 核心功能 argparse模块对…...

LVS负载均衡器(DR模式)+nginx七层代理+tomcat多实例+php+mysql 实现负载均衡以及动静分离、数据库的调用!!!
目录 前言 一、nfs共享存储,为两个节点服务器提供静态网页共享 二、nginx作为lvs的后端节点服务器,完成lo:0网卡配置,以及内核参数设置,还有设置路由表 步骤一:先完成nfs共享存储挂载 步骤二:完成lo:0网…...

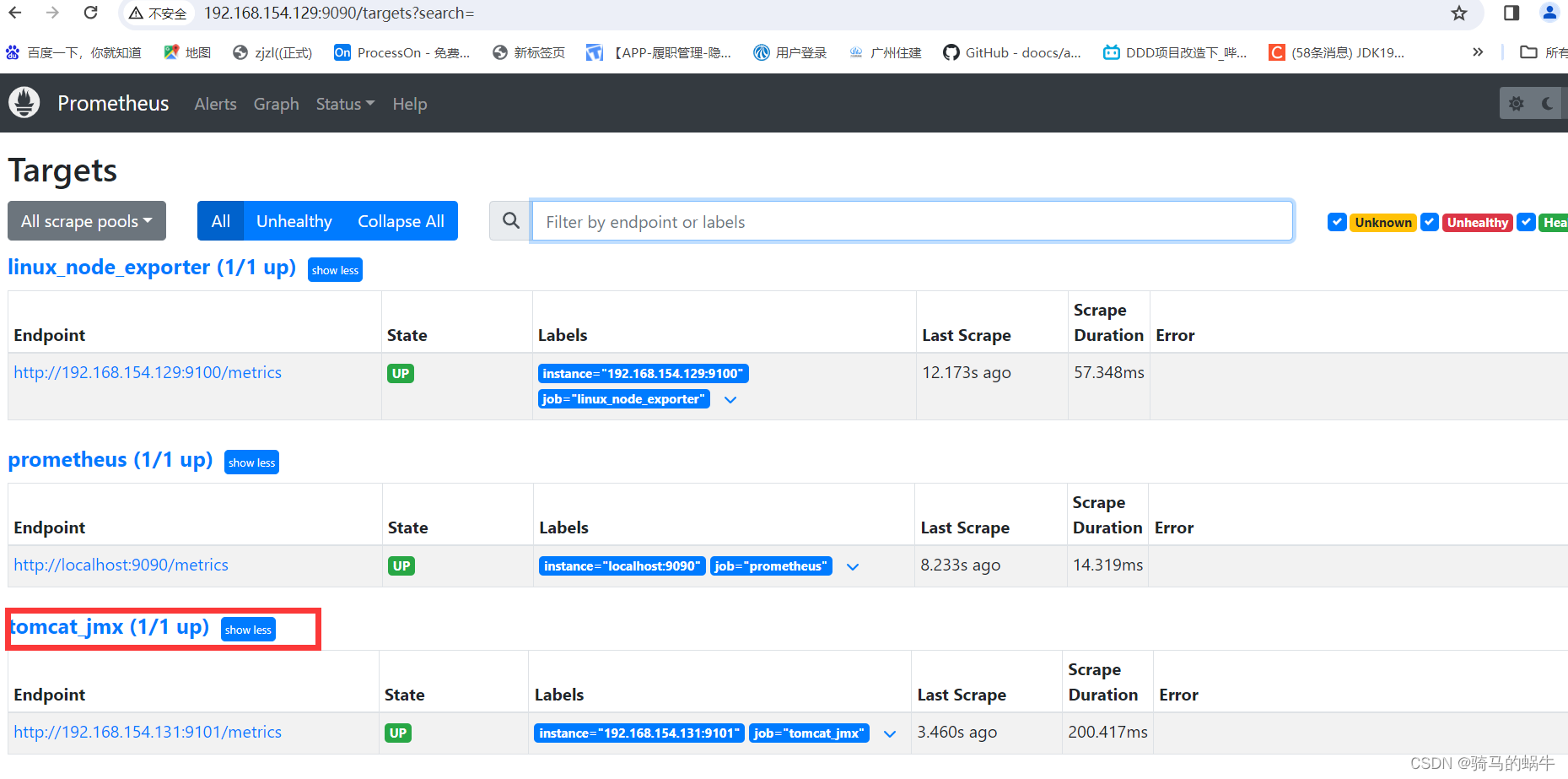
jmx_exporter安装
下载 wget https://repo1.maven.org/maven2/io/prometheus/jmx/jmx_prometheus_javaagent/0.13.0/jmx_prometheus_javaagent-0.13.0.jar 创建jmx_exporter.yml文件 文件内容为: rules: - pattern: ".*" 配置tomcatpinter/apache-tomcat-8.5.38/bin/ca…...

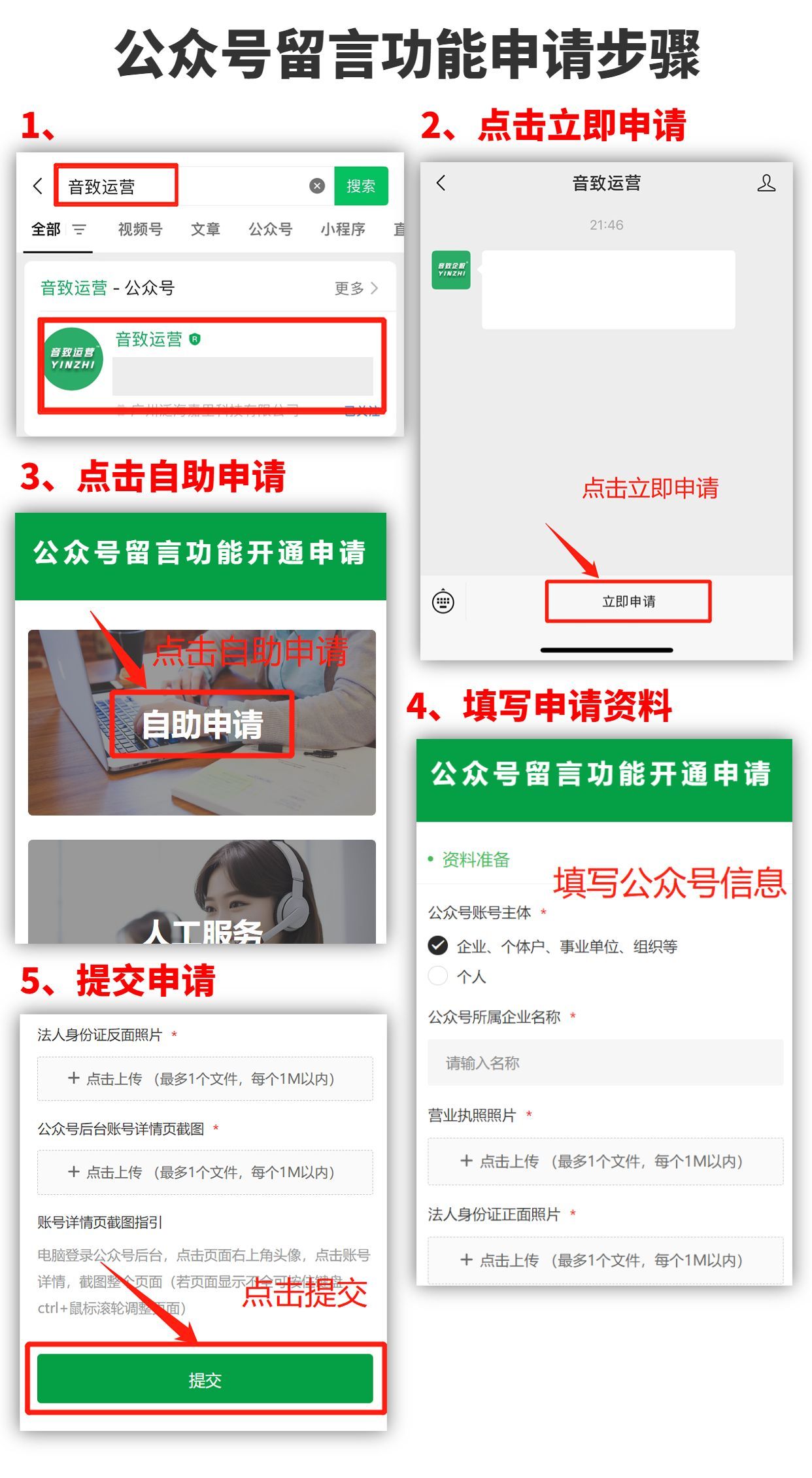
怎么给自己的微信公众号留言?
为什么公众号没有留言功能?根据要求,自2018年2月12日起,新申请的微信公众号默认无留言功能。有些人听过一个说法:公众号粉丝累计到一定程度或者原创文章数量累计到一定程度就可以开通留言功能。其实这个方法是2018年之前才可以&am…...

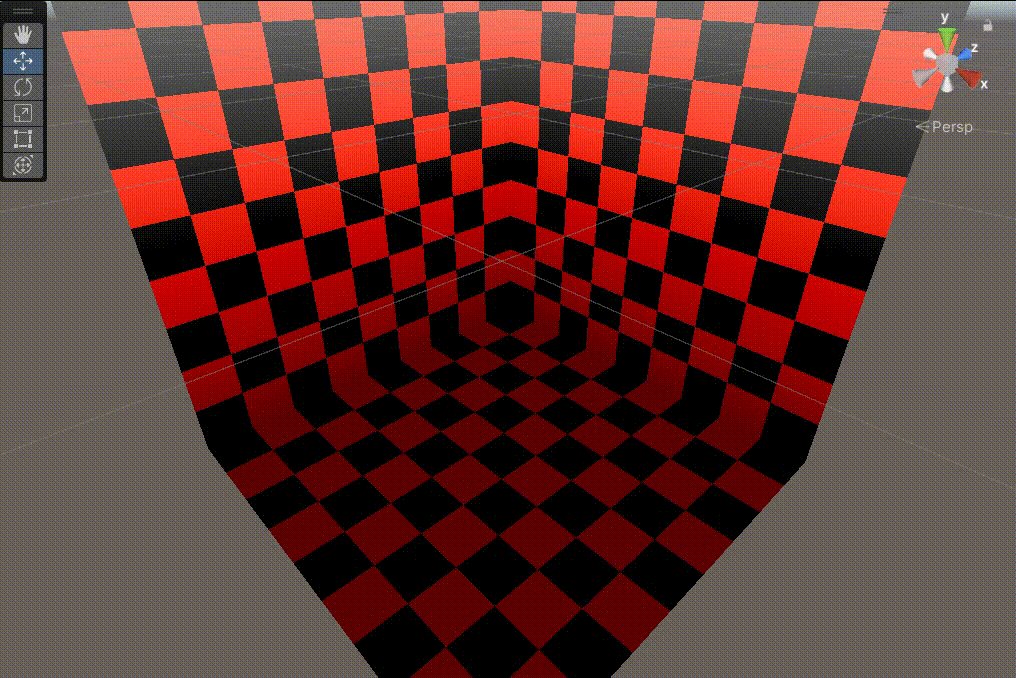
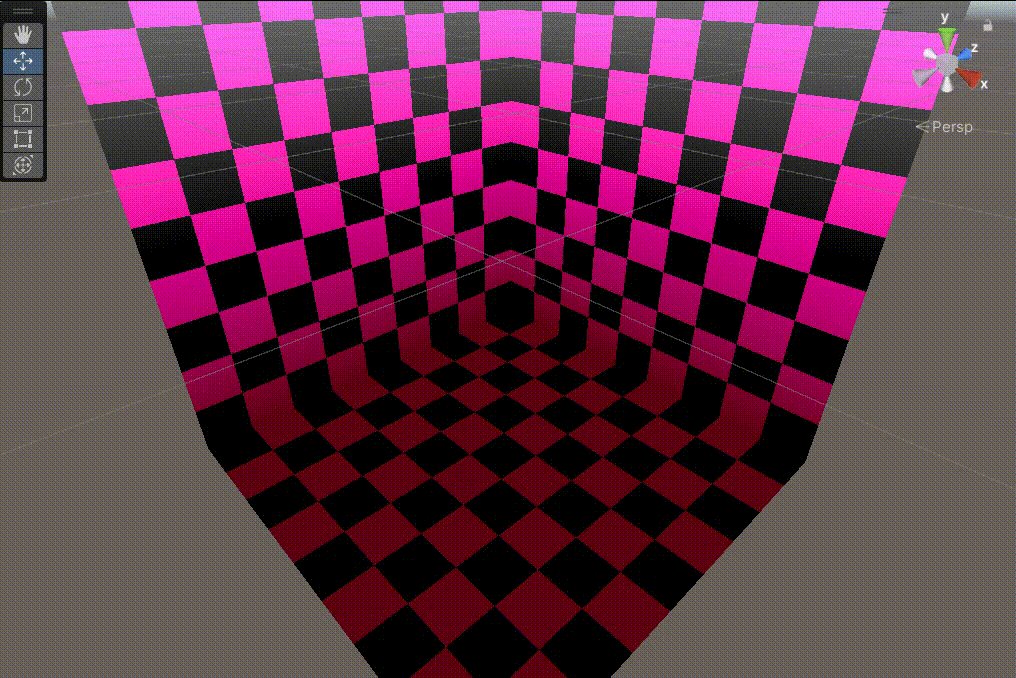
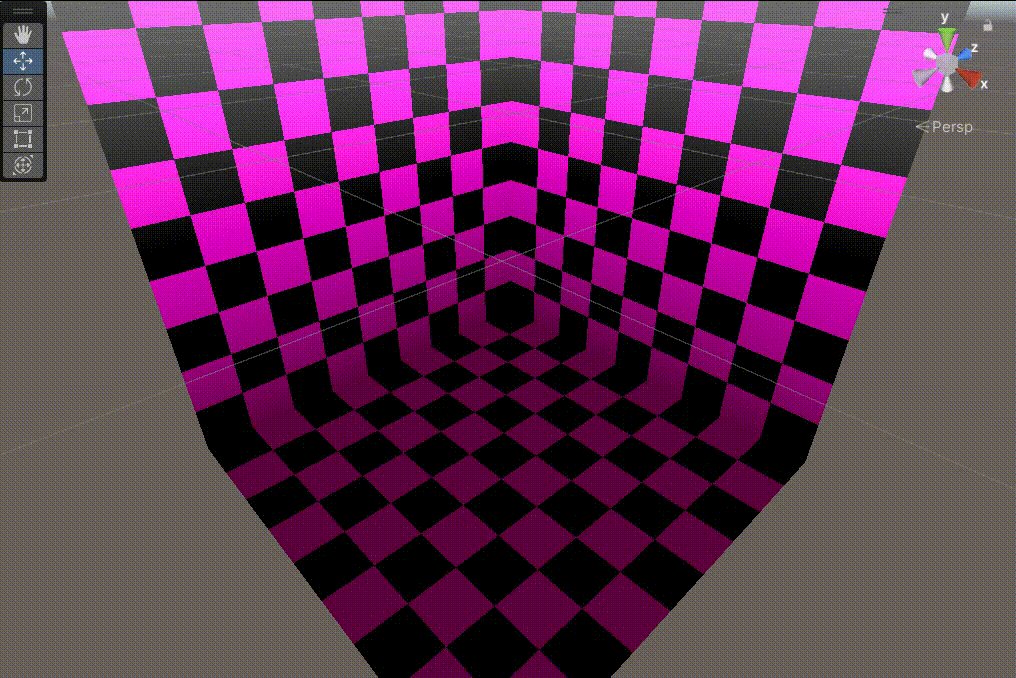
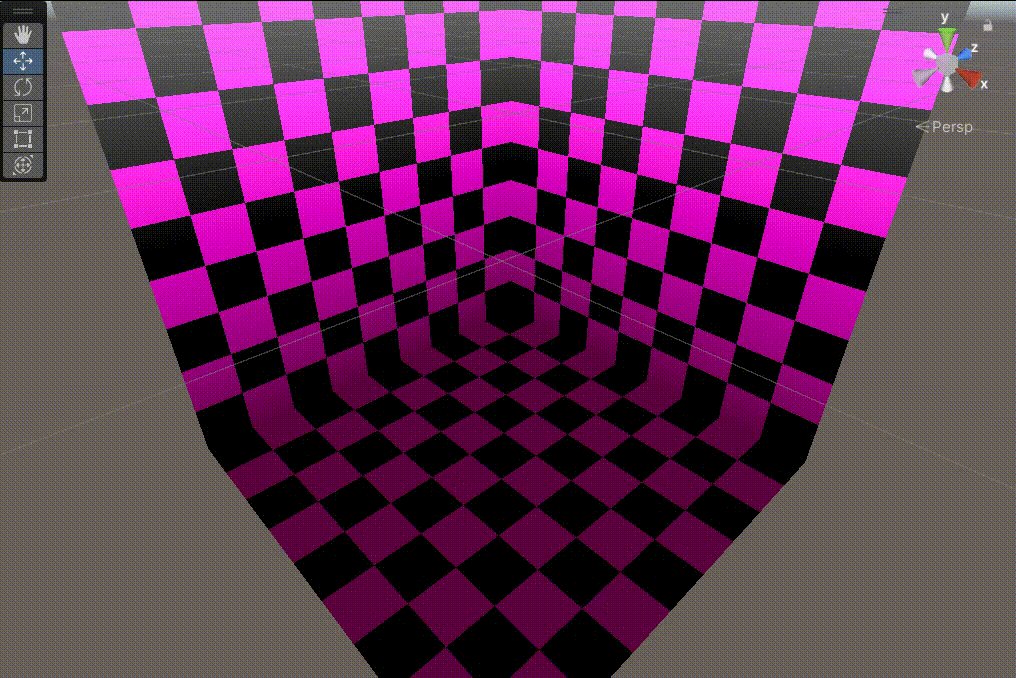
Unity中 URP 下的棋盘格Shader
文章目录 前言一、制作思路法1:使用纹理采样后,修改重铺效果法2:计算实现 二、粗略计算实现棋盘格效果1、使 uv.x < 0.5 区域 0 。反之, 0.52、使 uv.y < 0.5 区域 0 。反之, 0.53、使两个颜色相加4、取小数…...

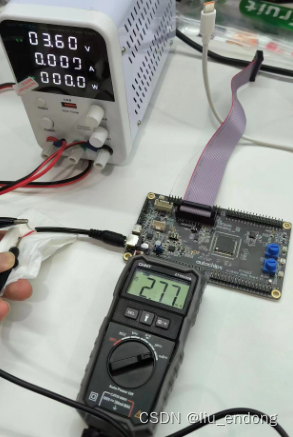
杰发科技AC7840——SPM电源管理之低功耗模式
0、SPM简介 很早以前就听过低功耗模式,一直没有怎么深入了解,最近遇到几个项目都是跟低功耗有关。正好AutoChips的芯片都有电源管理的功能,在此借用AC7840的SPM对低功耗进行测试。 1、AC7840的5种功耗模式 2、AC7840的模式转换 3、唤醒 在…...

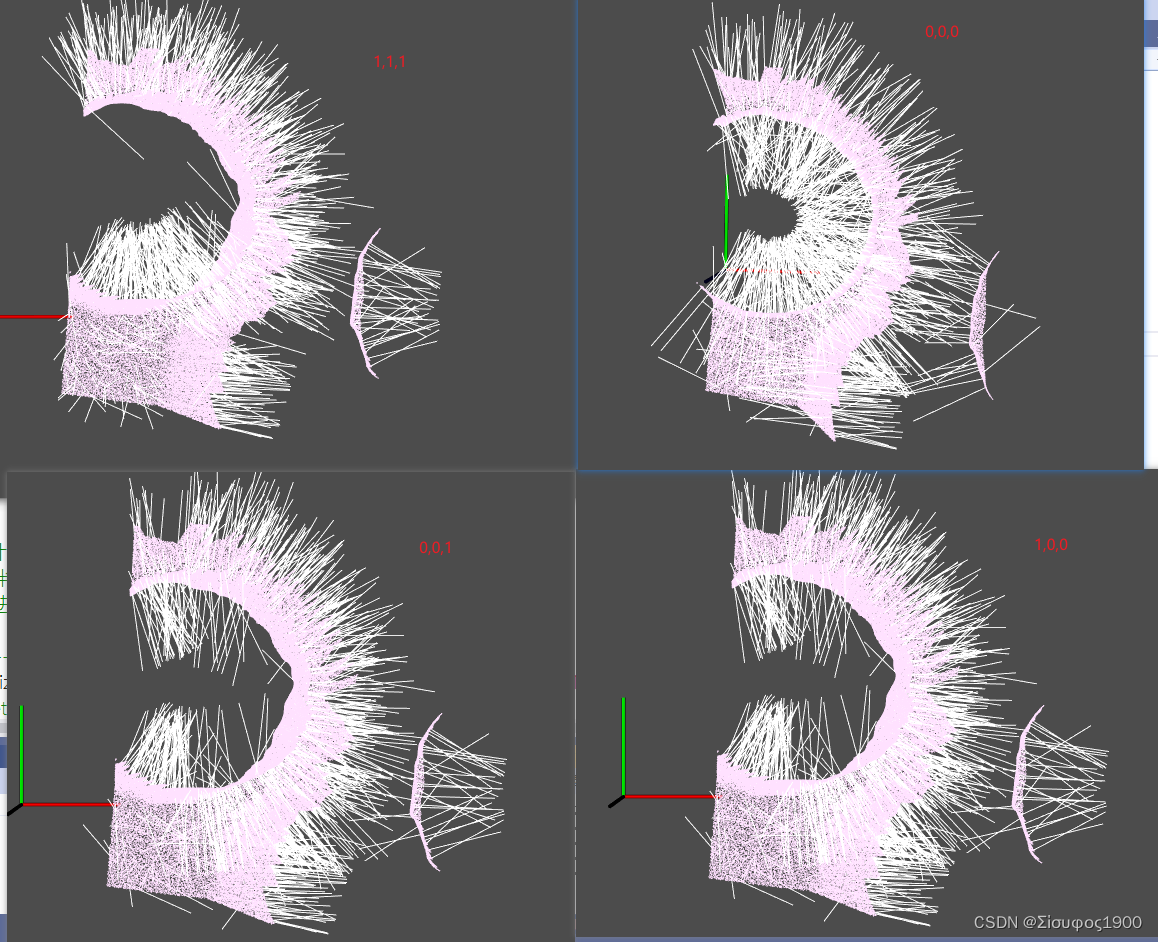
PCL 点云匹配 之NICP(Normal ICP)
一、概述 上面一篇中我们已经得出了一个结论,就是ICP虽然简单,但是也有明显的缺点 1、计算速度慢,收敛慢,迭代次数多 2、对内存的开销比较大 3、很容易陷入局部最优的困局 因此我们在经典ICP的基础上添加一两个约束: 第…...

华脉智联融合通信一张图
随着通信技术、信息技术以及互联网的发展,融合通信技术也日益发展成熟。融合通信系统作为常见的通信指挥调度系统,其发挥的功能也越来越强大,在不同行业中的应用也越来越丰富。 华脉智联深耕融合通信行业多年,自主研发的融合通信…...

Flink系列之:窗口Top-N
Flink系列之:窗口Top-N 一、窗口Top-N二、示例:在窗口聚合后进行窗口 Top-N三、在窗口表值函数后进行窗口 Top-N四、限制 一、窗口Top-N 适用于流、批一体窗口 Top-N 是特殊的 Top-N,它返回每个分区键的每个窗口的N个最小或最大值。与普通To…...
)
【k8s】--insecure-registry详解 ( 访问仓库、https、http)
文章目录 一、--insecure-registry是什么二、如何使用--insecure-registry三、--insecure-registry的安全风险四、--insecure-registry的替代方案五、总结参考 一、–insecure-registry是什么 --insecure-registry是docker中用来设置与docker registry通信的安全限制的一个参数…...

ElementUI,修改el-cascader的默认样式
Element UI 中的下拉弹窗是通过在整个body标签末尾动态添加div实现的,所以修改样式时,必须要定义全局样式才能实现样式覆盖,那怎样才能避免全局的样式污染呢? 解决办法:通过给组件添加自定义的 popper-class 属性来避…...

外卖系统海外版:代码与美食的完美交融
在数字化时代,外卖系统海外版正引领着全球美食点餐的新潮流。不仅为用户提供了便捷的用餐服务,更通过技术创新为美食与代码之间搭建了一座桥梁。本文将探讨其中的一些技术应用,并呈现与美食完美交融的全新体验。 多语言支持代码示例 def m…...

Java代码解析:初学者的编程入门指南
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】 Java作为一门强大而广泛应用的编程语言&#x…...

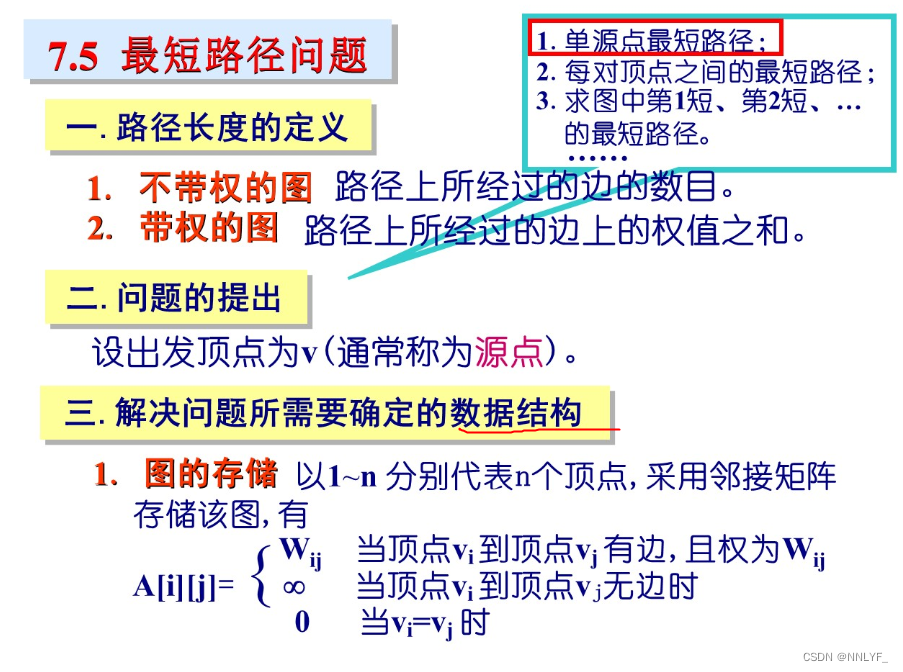
数据结构--图
树具有灵活性,并且存在许多不同的树的应用,但是就树本身而言有一定的局限性,树只能表示层次关系,比如父子关系。而其他的比如兄弟关系只能够间接表示。 推广--- 图 图形结构中,数据元素之间的关系是任意的。 一、图…...

AXure的情景交互
目录 导语: 1.erp多样性登录界面 2.主页跳转 3.省级联动编辑 4. 下拉加载 导语: Axure是一种流行的原型设计工具,可以用来创建网站和应用程序的交互原型。通过Axure,设计师可以创建情景交互,以展示用户与系统的交…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
