svelte基础语法学习
官网文档地址:绑定 / Each 块绑定 • Svelte 教程 | Svelte 中文网
1、样式
一般情况下父子组件内样式隔离、同级组件间样式隔离
2、页面布局
<style>P{color: red;}
</stye><script>
// 类似data
let name = ‘jiang’
let countVal = 0
let src = ‘https://www.baidu.com’// 类似methods
let count = () => {countVal++
}
</script>// 直接布局
// 变量使用
<div>{name}</div>
<div on:click={count}>{countVal}</div>
// 属性名和变量名一样可以简写
<img {src} alt=“img” />
3、v-html vs @html contenteditable=true bind:innerHTML
let string = ‘dd <p>dsdsd</p>’
<p>{@html string}</p>或者
<script>let html = '<p>Write some text!</p>';
</script>
<divcontenteditable="true"bind:innerHTML={html}
></div>
4、 methods
<script>
let count = 0;
function handleClick() {count += 1;
}
</script>
<button on:click={handleClick}>Clicked {count} {count === 1 ? 'time' : 'times'}</button>
5、computed vs $:
这里的computed是由赋值语句触发的,所以变量需要用赋值语句修改值,则computed变量能监听到变化
# 1
<script>let count = 0;// 定义computed变量$: doubled = count * 2;function handleClick() {count += 1;}
</script>
<button on:click={handleClick}>Clicked {count} {count === 1 ? 'time' : 'times'}
</button>
<p>{count} doubled is {doubled}</p># 2
当count改变输出log
$: console.log(`the count is ${count}`);# 3
你可以轻松地将一组语句组合成一个代码块
$: {console.log(`the count is ${count}`);alert(`I SAID THE COUNT IS ${count}`);
}# 4
computed里面监听某个data的数据时候,满足一定条件执行相应的逻辑
<script>let count = 0;$: if (count >= 5) { 类似watchalert(`count is dangerously high!`);count = 4;}function handleClick() {count += 1;}
</script>
<button on:click={handleClick}>Clicked {count} {count === 1 ? 'time' : 'times'}
</button>6、 props 属性 vs export let answer
子组件
<script>// props属性export let answer;
</script>
<p>The answer is {answer}</p>父组件
<script>import Nested from './Nested.svelte';
</script>
<Nested answer={42}/>
7、v-if vs 按条件渲染 {#if 为true变量}…{/if} {:else if 条件} {:else 条件} {/if}
<script>let user = { loggedIn: false };function toggle() {user.loggedIn = !user.loggedIn;}
</script>
{#if user.loggedIn}<button on:click={toggle}>Log out</button>
{/if}{#if !user.loggedIn}<button on:click={toggle}>Log in</button>
{/if}或者
{#if user.loggedIn}<button on:click={toggle}>Log out</button>
{:else}<button on:click={toggle}>Log in</button>
{/if}多条件渲染
{#if x > 10}<p>{x} is greater than 10</p>
{:else if 5 > x}<p>{x} is less than 5</p>
{:else}<p>{x} is between 5 and 10</p>
{/if}8、 v-for vs {#each cats as cat,index} {#each cats as {name, id},index} {/each }
{#each cats as cat, i}<li><a target="_blank" href="https://www.youtube.com/watch?v={cat.id}">{i + 1}: {cat.name}</a></li>
{/each}为each块添加key
{#each things as thing (thing.id)}<Thing current={thing.color}/>
{/each}
9、事件修饰符 on:click|preventDefault={handleClick}
<script>function handleClick() {alert('no more alerts')}
</script><button on:click|preventDefault={handleClick}>Click me
</button>10、$emit vs createEventDispatcher 子组件给父组件传递消息
子组件
<script>import { createEventDispatcher } from 'svelte';const dispatch = createEventDispatcher();function sayHello() { // 给父组件抛出事件dispatch('message', {text: 'Hello!'});}
</script>
<button on:click={sayHello}>Click to say hello
</button>注意父组件接收到的信息放在event.detail中
父组件
<script>import Inner from './Inner.svelte';function handleMessage(event) {alert(event.detail.text);}
</script>
<Inner on:message={handleMessage}/>事件转发,可以在中间组件用<Inner on:message/>,默认转发所有message事件11、表单元素
input bind:value
<script>let name = 'world';
</script>
<input bind:value={name}>
<h1>Hello {name}!</h1><p>{a} + {b} = {a + b}</p>
显示:1+2 = 3
复选框
<input type=checkbox bind:checked={yes}>绑定更多值 bind:group={flavours}
<script>let scoops = 1;let flavours = ['Mint choc chip'];function join(flavours) {if (flavours.length === 1) return flavours[0];return `${flavours.slice(0, -1).join(', ')} and ${flavours[flavours.length - 1]}`;}
</script><h2>Size</h2><label><input type=radio group={scoops} value={1}>One scoop
</label><label><input type=radio group={scoops} value={2}>Two scoops
</label><label><input type=radio group={scoops} value={3}>Three scoops
</label><h2>Flavours</h2><label><input type=checkbox group={flavours} value="Cookies and cream">Cookies and cream
</label><label><input type=checkbox group={flavours} value="Mint choc chip">Mint choc chip
</label><label><input type=checkbox group={flavours} value="Raspberry ripple">Raspberry ripple
</label>{#if flavours.length === 0}<p>Please select at least one flavour</p>
{:else if flavours.length > scoops}<p>Can't order more flavours than scoops!</p>
{:else}<p>You ordered {scoops} {scoops === 1 ? 'scoop' : 'scoops'}of {join(flavours)}</p>
{/if}
12、ref. vs bind:this
获取元素或者组件对象
<script>import { onMount } from 'svelte';let canvas;onMount(() => {// 挂载之后才会获取到元素const ctx = canvas.getContext('2d');});
</script><style>canvas {width: 100%;height: 100%;background-color: #666;-webkit-mask: url(svelte-logo-mask.svg) 50% 50% no-repeat;mask: url(svelte-logo-mask.svg) 50% 50% no-repeat;}
</style><canvasbind:this={canvas}width={32}height={32}
></canvas>
13、过渡动画效果 transition
<script>import { fade } from 'svelte/transition';let visible = true;
</script><label><input type="checkbox" bind:checked={visible}>visible
</label>{#if visible}<p transition:fade>Fades in and out</p>
{/if}上下渐入渐出: fly
<script>import { fly } from 'svelte/transition';let visible = true;
</script><label><input type="checkbox" bind:checked={visible}>visible
</label>{#if visible}<p transition:fly="{{ y: 200, duration: 2000 }}">Flies in and out</p>
{/if}14、过渡事件
<ptransition:fly="{{ y: 200, duration: 2000 }}"on:introstart="{() => status = 'intro started'}"on:outrostart="{() => status = 'outro started'}"on:introend="{() => status = 'intro ended'}"on:outroend="{() => status = 'outro ended'}"
>Flies in and out
</p>15、组件slots
使用组件不传内容,用默认显示
如果有自定义则显示自定义内容
默认插槽
<slot><p>sdsd</p></slot>
子组件Box.svelte
<div class="box"><slot><p>dsdsds</p></slot>
</div>父组件
<script>import Box from './Box.svelte';
</script>// 显示这里定义的内容
<Box><h2>Hello!</h2><p>This is a box. It can contain anything.</p>
</Box>// 显示slot默认内容
<Box></Box>具名插槽
<slot name="address"><p>sdsd</p></slot>
// 子组件
<article class="contact-card"><h2><slot name="name"><span class="missing">Unknown name</span></slot></h2><div class="address"><slot name="address"><span class="missing">Unknown address</span></slot></div><div class="email"><slot name="email"><span class="missing">Unknown email</span></slot></div>
</article>// 父组件
<ContactCard><span slot="name">P. Sherman</span><span slot="address">42 Wallaby Way<br>Sydney</span>
</ContactCard>16、动态组件
<svelte:component this={selected.component}/><script>import RedThing from './RedThing.svelte';import GreenThing from './GreenThing.svelte';import BlueThing from './BlueThing.svelte';const options = [{ color: 'red', component: RedThing },{ color: 'green', component: GreenThing },{ color: 'blue', component: BlueThing },];let selected = options[0];
</script><select bind:value={selected}>{#each options as option}<option value={option}>{option.color}</option>{/each}
</select><svelte:component this={selected.component}/>相关文章:

svelte基础语法学习
官网文档地址:绑定 / Each 块绑定 • Svelte 教程 | Svelte 中文网 1、样式 一般情况下父子组件内样式隔离、同级组件间样式隔离 2、页面布局 <style>P{color: red;} </stye><script> // 类似data let name ‘jiang’ let countVal 0 let s…...

Node.js教程-mysql模块
概述 在Node.js中,mysql模块是实现MySQL协议的JavaScript客户端工具。Node.js程序通过与MySQL建立链接,然后可对数据进行增、删、改、查等操作。 安装 由于mysql模块不是Node.js内置模块,需手动安装 npm i mysql注意:若MySQL服…...

网络通信协议
WebSocket通信 WebSocket是一种基于TCP的网络通信协议,提供了浏览器和服务器之间的全双工通信(full-duplex)能力。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接ÿ…...

Spark集群部署与架构
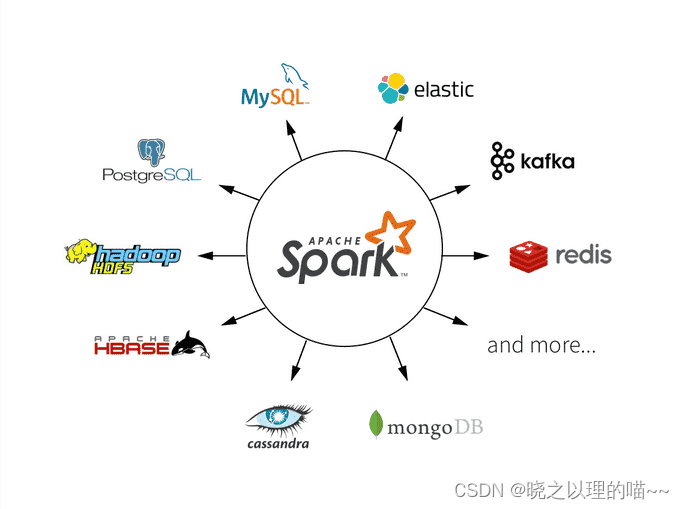
在大数据时代,处理海量数据需要分布式计算框架。Apache Spark作为一种强大的大数据处理工具,可以在集群中高效运行,处理数十TB甚至PB级别的数据。本文将介绍如何构建和管理Spark集群,以满足大规模数据处理的需求。 Spark集群架构…...

DshanMCU-R128s2 SDK 架构与目录结构
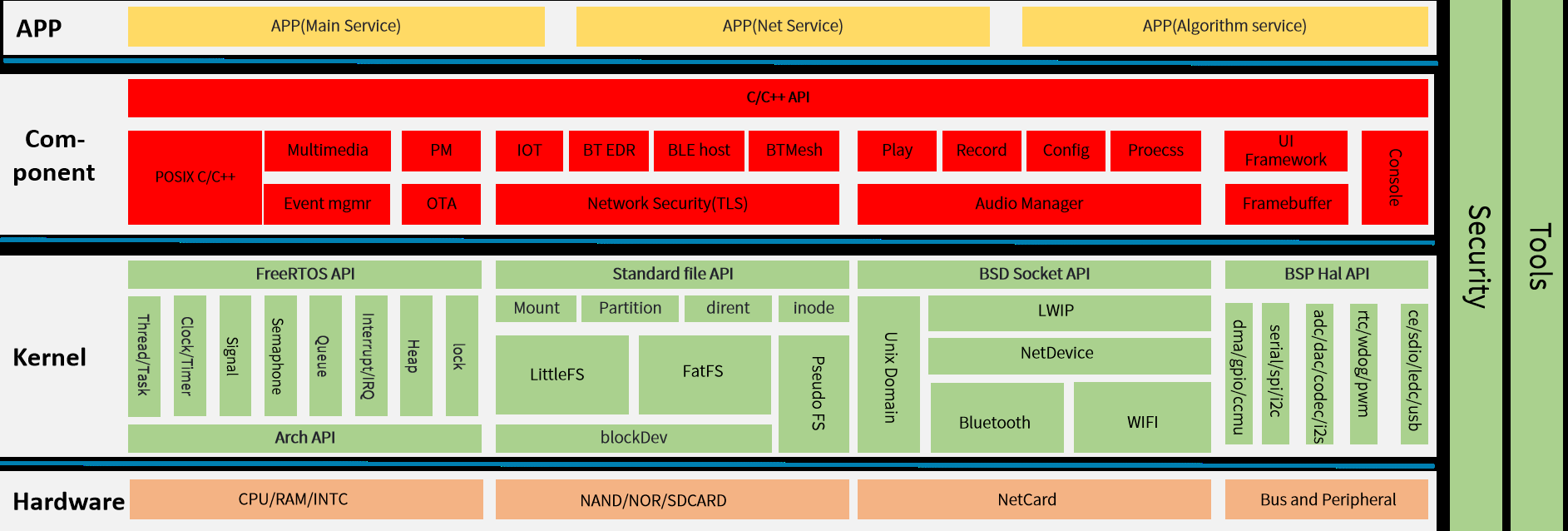
R128 S2 是全志提供的一款 M33(ARM)C906(RISCV-64)HIFI5(Xtensa) 三核异构 SoC,同时芯片内部 SIP 有 1M SRAM、8M LSPSRAM、8M HSPSRAM 以及 16M NORFLASH。 本文档作为 R128 FreeRTOS SDK 开发指南,旨在帮助软件开发工程师、技术支持工程师快速上手&am…...

【5G PHY】NR参考信号功率和小区总传输功率的计算
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

k8s学习 — 各知识点快捷入口
k8s学习 — 各知识点快捷入口 k8s学习 — 第一章 核心概念 k8s学习 — 第一章 核心概念 命名空间 实践: k8s学习 — (实践)第二章 搭建k8s集群k8s学习 — (实践)第三章 深入Podk8s学习 — (实践࿰…...

【Python】Python 批量转换PDF到Excel
PDF是面向展示和打印使用的,并未考虑编辑使用,所以缺少了很多编辑属性且非常难修改PDF里面的数据。当您需要分析或修改PDF文档数据时,可以将PDF保存为Excel工作簿,实现轻松编辑数据的需求。PDF转Excel,技术关键就是提取…...

Python并行计算和分布式任务全面指南
更多Python学习内容:ipengtao.com 大家好,我是彭涛,今天为大家分享 Python并行计算和分布式任务全面指南。全文2900字,阅读大约8分钟 并发编程是现代软件开发中不可或缺的一部分,它允许程序同时执行多个任务࿰…...

微信小程序promise封装
一. 在utils文件夹内创建一个request.js 写以下封装的 wx.request() 方法 const baseURL https:// 域名 ; //公用总路径地址 export const request (params) > { //暴露出去一个函数,并且接收一个外部传入的参数let dataObj params.data || {}; //…...

hash长度扩展攻击
作为一个信息安全的人,打各个学校的CTF比赛是比较重要的! 最近一个朋友发了道题目过来,发现有道题目比较有意思,这里跟大家分享下 这串代码的大致意思是: 这段代码首先引入了一个名为"flag.php"的文件&am…...

设计模式--命令模式
实验16:命令模式 本次实验属于模仿型实验,通过本次实验学生将掌握以下内容: 1、理解命令模式的动机,掌握该模式的结构; 2、能够利用命令模式解决实际问题。 [实验任务]:多次撤销和重复的命令模式 某系…...

单例模式的七种写法
为什么使用单例? 避免重复创建对象,节省内存,方便管理;一般我们在工具类中频繁使用单例模式; 1.饿汉式(静态常量)-[可用] /*** 饿汉式(静态常量)*/ public class Singleton1 {private static final Singleton1 INSTANCE new Singleton1();private Singleton1(){}…...

ElasticSearch入门介绍和实战
目录 1.ElasticSearch简介 1.1 ElasticSearch(简称ES) 1.2 ElasticSearch与Lucene的关系 1.3 哪些公司在使用Elasticsearch 1.4 ES vs Solr比较 1.4.1 ES vs Solr 检索速度 2. Lucene全文检索框架 2.1 什么是全文检索 2.2 分词原理之倒排索引…...

【FPGA】分享一些FPGA视频图像处理相关的书籍
在做FPGA工程师的这些年,买过好多书,也看过好多书,分享一下。 后续会慢慢的补充书评。 【FPGA】分享一些FPGA入门学习的书籍【FPGA】分享一些FPGA协同MATLAB开发的书籍 【FPGA】分享一些FPGA视频图像处理相关的书籍 【FPGA】分享一些FPGA高速…...
)
AUTOSAR从入门到精通-车载以太网(四)
目录 前言 原理 车载以太网发展历史 为何选择车载以太网...

MySQL报错:1054 - Unknown column ‘xx‘ in ‘field list的解决方法
我在操作MySQL遇到1054报错,报错内容:1054 - Unknown column Cindy in field list,下面演示解决方法,非常简单。 根据箭头指示,Cindy对应的应该是VARCHAR文本数字类型,字符串要用引号,所以解决方…...
:40+个依赖子模块之ActionBarShadow)
【Android 13】使用Android Studio调试系统应用之Settings移植(四):40+个依赖子模块之ActionBarShadow
文章目录 一、篇头二、系列文章2.1 Android 13 系列文章2.2 Android 9 系列文章2.3 Android 11 系列文章三、子模块AS移植3.1 AS创建目标3.2 创建ActionBarShadow(1)使用VS Code打开org_settings/SettingsLib目录(2)ActionBarShadow的Manifest.xml(3)ActionBarShadow的An…...

nosql-redis整合测试
nosql-redis整合测试 1、创建项目并导入redis2、配置redis3、写测试类4、在redis中创建key5、访问80826、在集成测试中测试方法 1、创建项目并导入redis 2、配置redis 3、写测试类 4、在redis中创建key 5、访问8082 6、在集成测试中测试方法 package com.example.boot3.redis;…...

智能化中的控制与自动化中的控制不同
智能化中的控制相对于自动化中的控制更加灵活、智能、综合和学习能力强。智能化控制系统能够根据实际情况进行自主决策和优化,适用范围更广,效果更好。 首先,智能化控制系统能够根据外部环境的变化和实时数据的反馈来自主调整和优化控制策略&…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
