【HTML5】HTML5 语音合成
一、前言
前一段时间在项目中需要用到播报文字语音。找到了 HTML 5 有这样的功能。
现在有时间进行总结下。
二、SpeechSynthesis
SpeechSynthesis 接口是语音服务的控制接口。它可以用于获取设备上关于可用的合成声音的信息,
开始、暂停语音,或者别的命令。(MDN)
SpeechSynthesis 是 window 上面的属性,可以直接调用。
属性:
下面的都是只读属性
paused:是否处于暂停状态,返回 Boolean 值
pending:语音播报队列中是否有需要说的语音,返回 Boolean 值
speaking:是否正在进行语音播报(包括暂停状态),返回 Boolean 值
事件:
onvoiceschanged:当 getVoices 返回的 voices 列表改变时触发
方法:
cancel:移除所有语音播报队列中的语音
getVoices:返回当前设备可用的声音列表
pause:暂停语音播报
resume:把对象设置为非暂停状态,如果是暂停就继续
speak:添加一个 utterance 到语音播报队列,会在其他语音播报后播报
三、SpeecheSynthesisUtterance
SpeecheSynthesisUtterance 是语音请求的一个类。需要实例化才可以使用。
它包含语音要阅读的内容以及如何阅读(例如语言、音调、音量等)
属性:
lang:读取或设置当前要阅读的语音
pitch:读取或设置阅读的音调
rate:读取或设置阅读的语速
text:读取或设置阅读的内容
voice:读取或设置阅读的声音(不同的浏览器有不同内置的人声)
volume:读取或设置阅读的音量
事件:
boundary:当阅读到单词或句子的边界时触发
end:当阅读结束时触发
error:当阅读报错时触发
mark:当阅读到 SSML 标记时触发
pause:当阅读暂停时触发
resume:当阅读设置为非暂停时触发
start:开始阅读时触发
上面的事件都是用 addEventListenter 绑定事件,同时也可以用对应的 onEventname 绑定事件
四、示例
上面两个 API 可以满足基本的语音播报需要了,下面就是一个示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>语音合成</title><style>/* input{width: 500px;height: 200px;} */</style>
</head><body><div><h3><a href="https://blog.csdn.net/yb305/article/details/111219007" target="_blank">语音合成使用 文字语音播报</a></h3><h3><a href="https://www.jianshu.com/p/92dec635f6c5" target="_blank">HTML5语音合成Speech Synthesis API简介</a></h3><textarea rows="5" cols="100" id="input" placeholder="请输入内容"></textarea><div><p><label>语言:</label><select id="lange"><option value="zh-cn" selected>中文</option><option value="en-US">英文</option></select></p><p><label>音量:</label><input type="range" min="0" max="1" step="0.1" id="volume" /></p><p><label>音速:</label><input type="range" min="0" max="10" step="0.1" id="rate" /></p><p><label>音色:</label><input type="range" min="0" max="2" step="0.1" id="pitch" /></p></div><div><button type="button" id="submit">播报</button><button type="button" id="suspend">暂停</button><button type="button" id="recovery">恢复</button><button type="button" id="stop">停止</button></div></div><script>// 1.获取input框输入的内容function getValue() {//定义全局对象const obj = {text: "",lange: "zh-cn",volume: 1,rate: 1,pitch: 1,};//点击“播报”按钮const Dom = document.getElementById("submit");Dom.onclick = function () {const value = document.getElementById("input").value;if (!value) return;console.log("点击获取内容1", value);obj.text = value;speeck(obj);};//按下回车键按钮window.onkeyup = function (e) {// console.log("e",e);const value = document.getElementById("input").value;if (e.keyCode !== 13 || !value) return;console.log("回车获取内容2", value);obj.text = value;speeck(obj);};//暂停播报const suspend = document.getElementById("suspend");suspend.onclick = function () {window.plays.pause(); //暂停};//恢复播报const recovery = document.getElementById("recovery");recovery.onclick = function () {window.plays.resume(); //恢复};//停止播报const stop = document.getElementById("stop");stop.onclick = function () {window.plays.cancel(); //停止};//选择语言const lange = document.getElementById("lange");lange.onchange = function (v) {console.log("选择语言", v);console.log("选择语言-2", v.target.value);obj.lange = v.target.value;speeck(obj);};//选择音量const volume = document.getElementById("volume");volume.onchange = function (v) {console.log("选择音量", v.target.value);obj.volume = v.target.value;speeck(obj);};//选择音速const rate = document.getElementById("rate");rate.onchange = function (v) {console.log("选择音速", v.target.value);obj.rate = v.target.value;speeck(obj);};//选择音色const pitch = document.getElementById("pitch");pitch.onclick = function (v) {console.log("选择音色", v.target.value);obj.pitch = v.target.value;speeck(obj);};}//调用执行getValue();//2.语音播报function speeck(data) {console.log("播报时", data);//SpeechSynthesisUtterance对象,主要用来构建语音合成实例window.voice = new window.SpeechSynthesisUtterance();// 对象合成方法Object.assign(window.voice, data)//speechSynthesis对象,主要作用是触发行为,例如读,停,还原window.plays = window.speechSynthesis;window.plays.speak(window.voice);}</script>
</body></html>
相关文章:

【HTML5】HTML5 语音合成
一、前言 前一段时间在项目中需要用到播报文字语音。找到了 HTML 5 有这样的功能。 现在有时间进行总结下。 二、SpeechSynthesis SpeechSynthesis 接口是语音服务的控制接口。它可以用于获取设备上关于可用的合成声音的信息, 开始、暂停语音,或者别…...

顺序表的实现
目录 一. 数据结构相关概念 二、线性表 三、顺序表概念及结构 3.1顺序表一般可以分为: 3.2 接口实现: 四、基本操作实现 4.1顺序表初始化 4.2检查空间,如果满了,进行增容编辑 4.3顺序表打印 4.4顺序表销毁 4.5顺…...

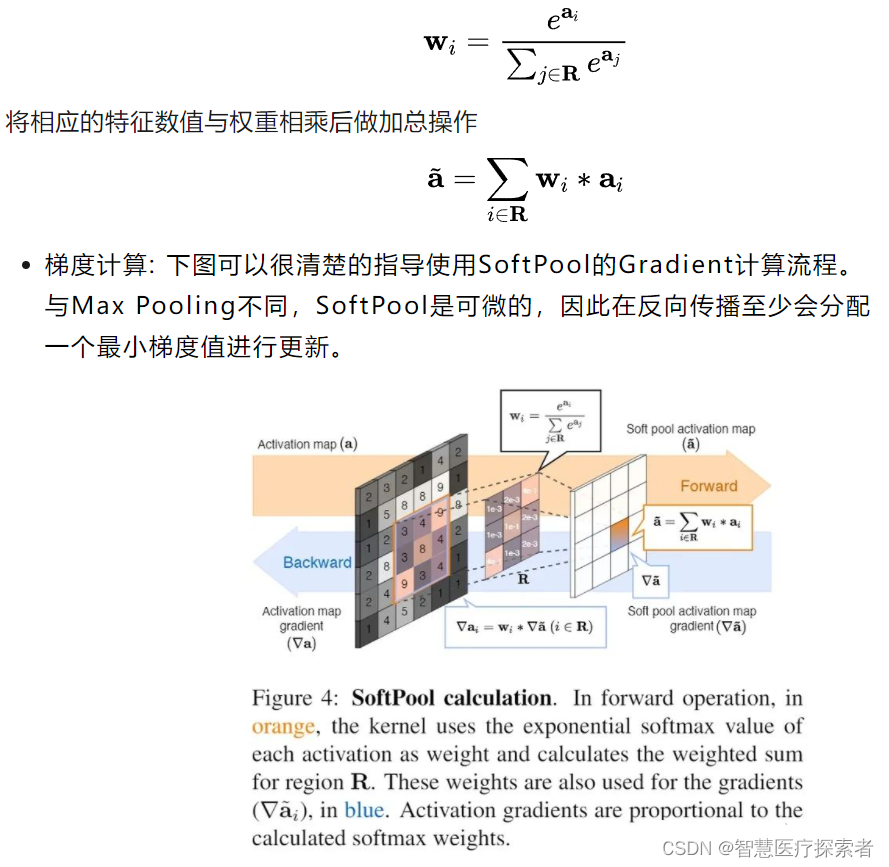
深度学习中的池化
1 深度学习池化概述 1.1 什么是池化 池化层是卷积神经网络中常用的一个组件,池化层经常用在卷积层后边,通过池化来降低卷积层输出的特征向量,避免出现过拟合的情况。池化的基本思想就是对不同位置的特征进行聚合统计。池化层主要是模仿人的…...

Java面试整理-Java设计模式
Java中的设计模式通常是从更广泛的面向对象设计模式中借鉴而来的,这些模式旨在解决特定的设计问题和改善代码的可维护性、灵活性和可扩展性。设计模式大致可以分为三类:创建型、结构型和行为型。以下是这三类中一些常见的设计模式: 创建型模式 单例模式(Singleton):确保一…...

用CHAT了解更多知识点
问CHAT:什么是硅基生命和碳基生命? CHAT回复:硅基生命和碳基生命是两种理论性的生物体类型,这些生物体主要是由硅或碳元素以及其他元素构成的。 碳基生命是我们当前所熟知的生命形式。碳元素能够形成稳定且复杂的分子,…...

一个利用摸鱼时间背单词的软件
大家好,我是 Java陈序员。 最近进入了考试季,各种考试,英语四六级、考研、期末考等。不知道大家的英语四六级成绩怎么样呢? 记得大学时,英语四级都是靠高中学习积累的老本才勉强过关。 而六级则是考了多次ÿ…...

Matlab/Simulink的一些功能用法笔记(3)
01--引言 最近加入到一个项目组,有一些测试需要去支持,通过了解原先团队的测试方法后,自己作了如下改善,大大提高了工作效率。这也许就是软件开发的意义吧,能够去除一些重复的机械的人工操作并且结果还非常不可靠。 …...

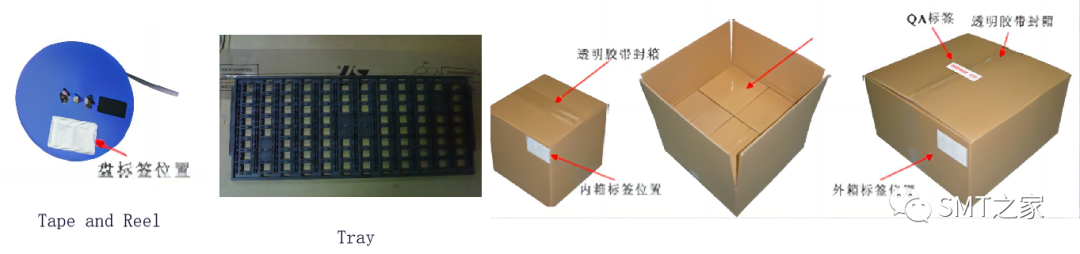
Wafer晶圆封装工艺介绍
芯片封装的目的(The purpose of chip packaging): 芯片上的IC管芯被切割以进行管芯间连接,通过引线键合连接外部引脚,然后进行成型,以保护电子封装器件免受环境污染(水分、温度、污染物等)&…...

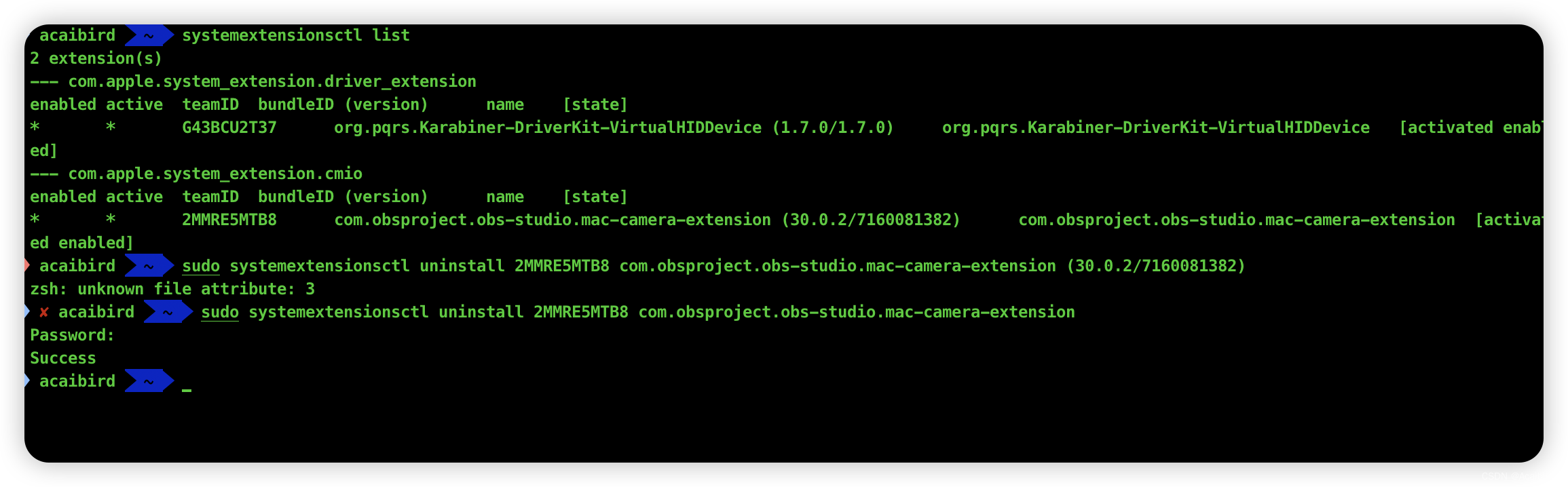
Mac OS 13+,Apple Silicon,删除OBS虚拟摄像头(virtual camera),
原文链接: https://www.reddit.com/r/MacOS/comments/142cv OBS为了捕获摄像头视频,将虚拟摄像头插件内置为系统插件了.如下 直接删除没有权限的,要删除他,在mac os 13以后,需要关闭先关闭苹果系统的完整性保护(SIP) Apple 芯片(M1,....)的恢复模式分为两种,回退恢复模式,和…...

精解 ES6 Promise 用法
🐱 个人主页:SHOW科技,公众号:SHOW科技 🙋♂️ 作者简介:2020参加工作,专注于前端各领域技术,共同学习共同进步,一起加油呀! 💫优质专栏&#x…...

Linux之基础I/O
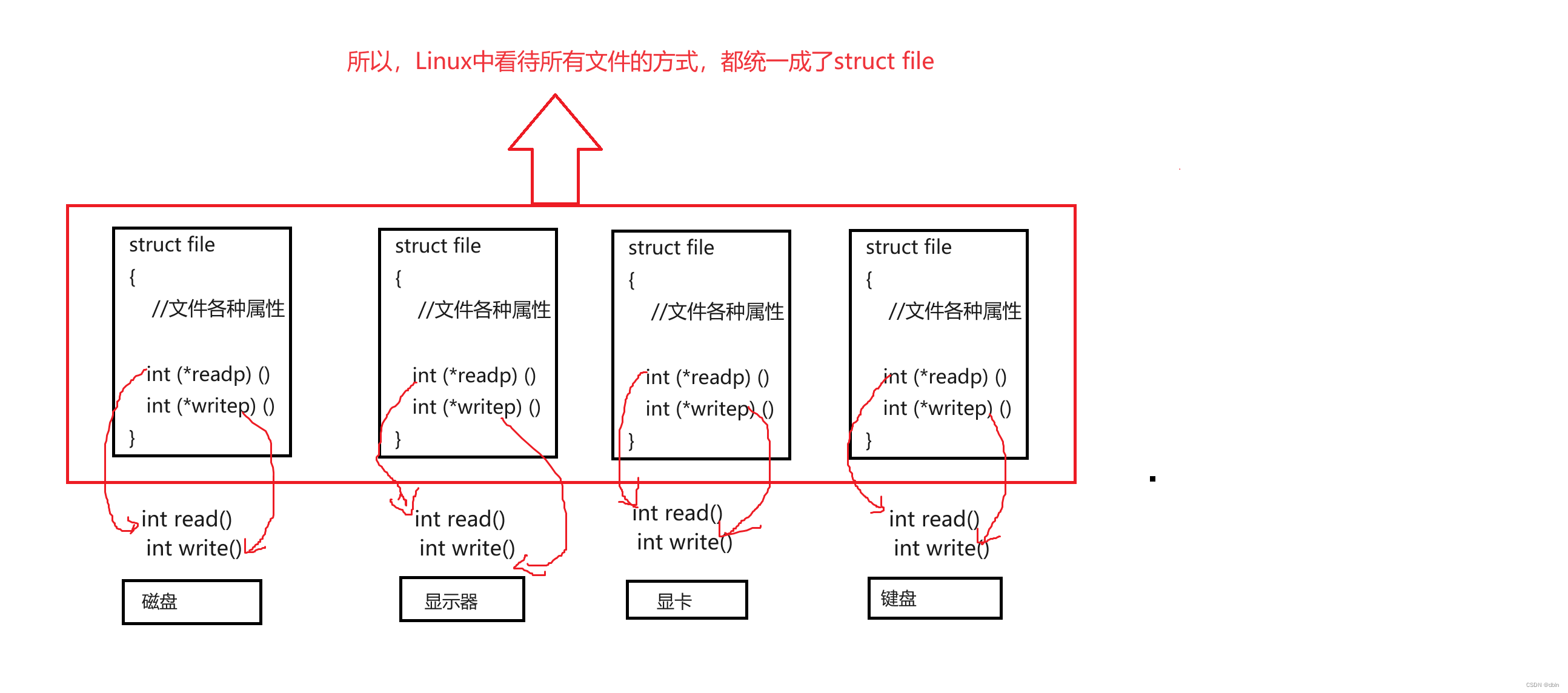
目录 一、C语言中的文件操作 二、系统文件操作I/O 三、文件描述符fd 1、文件描述符的引入 2、对fd的理解 3、文件描述符的分配规则 四、重定向 1、重定向的原理 2、重定向的系统调用dup2 五、Linux下一切皆文件 一、C语言中的文件操作 1、打开和关闭 在C语言的文…...

Linux开发工具——gcc篇
gcc的使用 文章目录 gcc的使用 历史遗留问题(普通用户sudo) gcc编译过程 预处理(进行宏替换) 编译(生成汇编) 汇编(生成机器可识别代码) 链接(生成可执行文件或库文件&a…...

C#通讯——关于Winform中的简单的Http服务器与客户端
C#通讯——关于Winform中的简单的Http服务器与客户端 前言一、Http是什么?二、简单的Http服务器三、简单的Http客户端四、实际调用五、Winform中Http服务器和WebApi的区别? 前言 在实际项目中通讯的交互的过程中,遇见数据传输时同事和我说用…...

Mendelson AS2 介绍下载和配置
最近与一家国外公司做EDI对接,并且EDI通讯工具是基于AS2协议的。目前开源的as2的开源项目有openas2,Mendelson AS2,和国人写的freeas2但是,现在freeas2已经被从开源中国不能下载了,变为收费的版本了。 如果你需要使用基于AS2协议…...

旅游海报图怎么做二维码展示?扫码即可查看图片
现在旅游攻略的海报可以做成二维码印刷在宣传单单页或者分享给用户来了解目的地的实际情况,出行路线、宣传海报等。用户只需要扫描二维码就可以查看内容,更加的方便省劲,那么旅游海报的图片二维码制作的技巧有哪些呢?使用图片二维…...

常用git指令
初始化Git仓库:git init 添加文件到暂存区:git add <file> 提交更改到本地仓库:git commit -m "commit message" 查看本地仓库的提交历史:git log 创建分支:git branch <branch_name> 切换分支:git checkout <branch_name> 查看所有分支:git…...

【FPGA】分享一些FPGA协同MATLAB开发的书籍
在做FPGA工程师的这些年,买过好多书,也看过好多书,分享一下。 后续会慢慢的补充书评。 【FPGA】分享一些FPGA入门学习的书籍【FPGA】分享一些FPGA协同MATLAB开发的书籍 【FPGA】分享一些FPGA视频图像处理相关的书籍 【FPGA】分享一些FPGA高速…...

幺模矩阵-线性规划的整数解特性
百度百科:幺模矩阵 在线性规划问题中,如果A为幺模矩阵,那么该问题具有最优整数解特性。也就是说使用单纯形法进行求解,得到的解即为整数解。无需再特定使用整数规划方法。 m i n c T x s . t . { A x ≥ b x ≥ 0 \begin{align*} min \quad…...

数据分析思维
Why&What 数据分析是为了驱动决策赋能业务。在数据分析过程中需要对目标进行拆解量化,如何拆解量化目标便是数据分析思维。 在任务拆解过程中使用的软件、统计模型、分析方法等为分析工具和手段,如何在恰当的场景合理的使用这些工具、模型、方法、手…...

C++ boost planner_cond_.wait(lock) 报错1225
1.如下程序段 boost unique_lock doesn’t own the mutex: Operation not permitted 问题: 其中makePlan是一个线程。这里的unlock导致错误这个报错 boost unique_lock doesn’t own the mutex: Operation not permitted bool navigation::makePlan(){ //cv::named…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
