uniapp中各种状态的按钮
当涉及状态按钮时,UniApp提供了丰富的选择。UniApp中的状态按钮可以是开关按钮、单选按钮、多选按钮等。开发者可以根据具体需求选择使用合适的状态按钮组件。对于状态按钮,UniApp提供了丰富的API和事件,可以轻松实现状态切换、状态监听等功能。
在UniApp中,状态按钮的使用非常简单。只需要在template中引入相应的组件,设置好相应的属性和事件即可。例如,对于开关按钮,可以使用uni-switch组件;对于单选按钮,可以使用uni-radio组件;对于多选按钮,可以使用uni-checkbox组件等。通过设置不同的属性和事件监听,可以实现各种状态按钮的功能。
除了基本的状态按钮组件外,UniApp还提供了丰富的插件和扩展组件,例如uni-icons、uni-badge等,可以进一步丰富状态按钮的样式和功能。开发者可以根据自己的需求选择合适的组件,快速构建出符合设计需求的状态按钮。
基本使用:
文字内容通过text传入
<u-button text="月落"></u-button>
设置按钮的多种形态
type值可选的有default(默认)、primary、success、info、warning、error- 通过
plain值设置是否镂空 - 通过
hairline值设置是否细边 - 通过
disabled值设置是否禁用 - 通过
loading值设置是否开启加载图标,loadingText设置加载中文字 - 通过
icon值设置是否显示图标 - 通过
shape值设置按钮形状,circle为圆角 - 通过
color值设置按钮渐变颜色 - 通过
size值设置按钮的大小
<template><view style="padding: 20px;"><u-button type="primary" text="确定"></u-button><u-button type="primary" :plain="true" text="镂空"></u-button><u-button type="primary" :plain="true" :hairline="true" text="细边"></u-button><u-button type="primary" :disabled="disabled" text="禁用"></u-button><u-button type="primary" loading loadingText="加载中"></u-button><u-button type="primary" icon="map" text="图标按钮"></u-button><u-button type="primary" shape="circle" text="按钮形状"></u-button><u-button text="渐变色按钮" color="linear-gradient(to right, rgb(66, 83, 216), rgb(213, 51, 186))"></u-button><u-button type="primary" size="small" text="大小尺寸"></u-button></view>
</template><script>
export default {data() {return {disabled: true};}
};
</script>
定义需要用到的外部样式
- 针对非微信小程序平台,组件的根元素就是uni-app
button组件,所以修改按钮的样式很容易,直接给组件定义类名或者嵌入内联样式即可。 - 如果是微信小程序,编译后页面会有组件同名的元素存在,导致样式传递有问题。
- 如果是为了修改按钮与其他元素之间的距离或者宽度等,可以给按钮外面套一个
view元素,控制这个view与其他元素的距离或者宽度,即可达到同等效果。
所以:我们提供了一个custom-style参数,推荐用户可以用对象形式传递样式给组件内部,注意驼峰命名。
<template><view style="padding: 20px;"><!-- 以下形式在微信小程序会无效,APP和H5有效 --><u-button class="custom-style" text="雪月夜"></u-button></view>
</template><script>
export default {data() {return {disabled: true,customStyle: {marginTop: '20px', // 注意驼峰命名,并且值必须用引号包括,因为这是对象color: 'red'}};}
};
</script><style lang="scss" scoped>.custom-style {color: #ff0000;width: 400rpx;}
</style>
总的来说,UniApp中各种状态按钮的使用非常灵活,开发者可以根据自己的需求选择合适的组件和配置,快速实现各种状态按钮的功能。UniApp提供了丰富的API和事件,可以轻松实现状态按钮的各种功能,为开发者提供了极大的便利。
API
#Props
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| hairline | 是否显示按钮的细边框 | Boolean | true | false | - |
| type | 按钮的样式类型 | String | info | info / primary / error/ warning / success | - |
| size | 按钮的大小 | String | normal | large / mini | - |
| shape | 按钮外观形状,见上方说明 | String | square | circle | - |
| plain | 按钮是否镂空,背景色透明 | Boolean | false | true | - |
| disabled | 是否禁用 | Boolean | false | true | - |
| loading | 按钮名称前是否带 loading 图标 | Boolean | false | true | App-nvue 平台,在 ios 上为雪花,Android上为圆圈 |
| loadingText | 加载中提示文字 | String | - | - | - |
| loadingMode | 加载状态图标类型 | String | spinner | - | - |
| loadingSize | 加载图标大小 | String | Number | 15 | - | - |
| openType | 开放能力,具体请看uniapp稳定关于button组件部分说明 | String | - | - | - |
| formType | 用于 <form> 组件,点击分别会触发 <form> 组件的 submit/reset 事件 | String | - | - | - |
| appParameter | 打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效 (注:只微信小程序、QQ小程序有效) | String | - | - | - |
| hoverStopPropagation | 指定是否阻止本节点的祖先节点出现点击态,微信小程序有效(默认 true) | Boolean | true | false | - |
| lang | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文 | String | en | - | - |
| sessionFrom | 会话来源,openType="contact"时有效 | String | - | - | - |
| sendMessageTitle | 会话内消息卡片标题,openType="contact"时有效 | String | - | - | - |
| sendMessagePath | 会话内消息卡片点击跳转小程序路径,openType="contact"时有效 | String | - | - | - |
| sendMessageImg | 会话内消息卡片图片,openType="contact"时有效 | String | - | - | - |
| showMessageCard | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息,openType="contact"时有效 | String | - | - | - |
| dataName | 额外传参参数,用于小程序的data-xxx属性,通过target.dataset.name获取 | String | - | - | - |
| throttleTime | 节流,一定时间内只能触发一次,单位毫秒 | String | Number | 0 | - | - |
| hoverStartTime | 按住后多久出现点击态,单位毫秒 | String | Number | 0 | - | - |
| hoverStayTime | 手指松开后点击态保留时间,单位毫秒 | String | Number | 200 | - | - |
| text | 按钮文字,之所以通过props传入,是因为slot传入的话(注:nvue中无法控制文字的样式) | String | Number | - | - | - |
| icon | 按钮图标 | String | - | - | - |
| iconColor | 按钮颜色 | String | 在plain=true镂空状态下,颜色与边框保持一致,否则为白色(主题为info时为黑色#000000) | - | - |
| color | 按钮颜色,支持传入linear-gradient渐变色 | String | - | - | - |
| customStyle | 定义需要用到的外部样式,详细见上方文档 | Object | - | - | - |
#Events
说明:目前经测试(Hbuilder X 2.6.8),在H5,APP,可以直接对组件监听tap事件,等同组件内部发出的click事件效果,某些HX版本上, 微信小程序对组件使用tap事件可能无效,故建议对按钮组件的点击事件监听统一使用组件内部发出的click事件。
| 属性名 | 说明 | 类型 | 默认值 | 可选值 | 平台差异说明 |
|---|---|---|---|---|---|
| click | 按钮点击,请勿使用@tap点击事件,微信小程序无效,返回值为点击事件及参数 | Handler | - | - | - |
| getphonenumber | open-type="getPhoneNumber"时有效 | Handler | 微信小程序 | - | - |
| getuserinfo | 用户点击该按钮时,会返回获取到的用户信息,从返回参数的detail中获取到的值同uni.getUserInfo | Handler | 微信小程序 | - | - |
| error | 当使用开放能力时,发生错误的回调 | Handler | 微信小程序 | - | - |
| opensetting | 在打开授权设置页并关闭后回调 | Handler | 微信小程序 | - | - |
| launchapp | 打开 APP 成功的回调 | Handler | 微信小程序 | - | - |
相关文章:

uniapp中各种状态的按钮
当涉及状态按钮时,UniApp提供了丰富的选择。UniApp中的状态按钮可以是开关按钮、单选按钮、多选按钮等。开发者可以根据具体需求选择使用合适的状态按钮组件。对于状态按钮,UniApp提供了丰富的API和事件,可以轻松实现状态切换、状态监听等功能…...

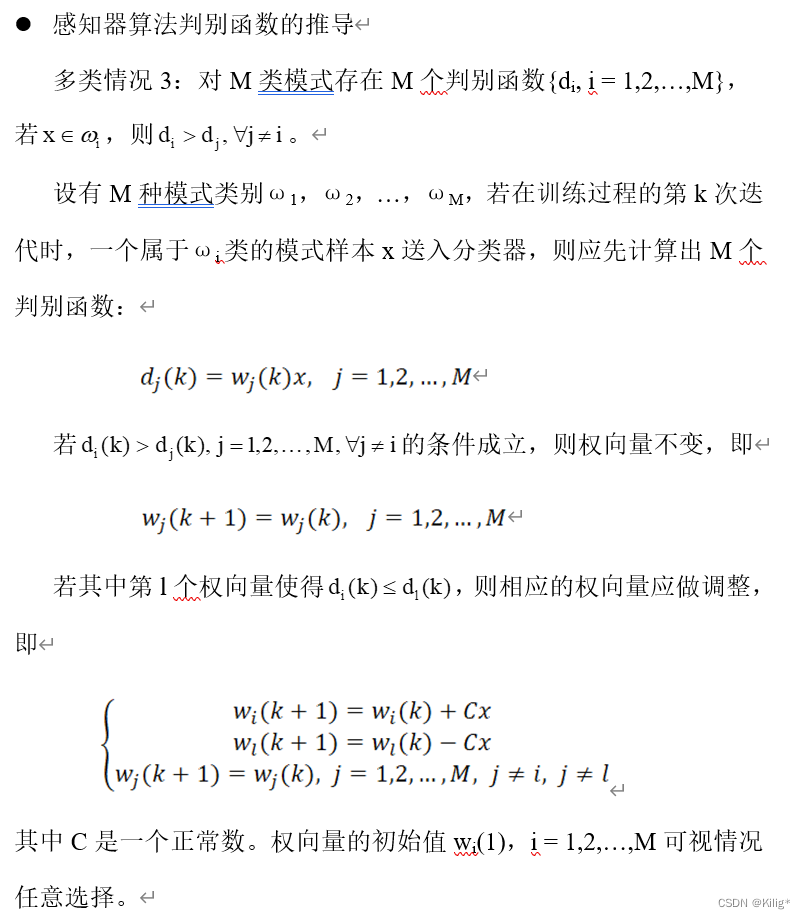
模式识别与机器学习-判别式分类器
模式识别与机器学习-判别式分类器 生成式模型和判别式模型的区别线性判别函数多分类情况多分类情况1多分类情况2多分类情况3 例题 广义线性判别函数实例 分段线性判别函数Fisher线性判别感知机算法例:感知机多类别分类 谨以此博客作为学习期间的记录 生成式模型和判…...
(std::pair)(七)访问 pair 的一个元素)
c++11 标准模板(STL)(std::pair)(七)访问 pair 的一个元素
定义于头文件 <utility> std::pair 是一个结构体模板,其可于一个单元存储两个相异对象。 pair 是 std::tuple 的拥有两个元素的特殊情况。 访问 pair 的一个元素 std::get(std::pair) template< size_t I, class T1, class T2 > typename std::tuple…...

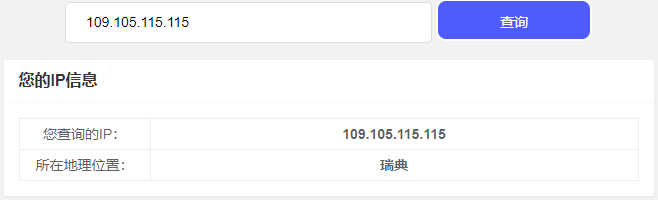
IP 地址归属地查询
IP 地址归属地查询 1. IP 地址归属地查询2. IP 地址归属地查询References 1. IP 地址归属地查询 https://tool.lu/ip/index.html 2. IP 地址归属地查询 https://www.ip.cn/ip/.html References [1] Yongqiang Cheng, https://yongqiang.blog.csdn.net/...

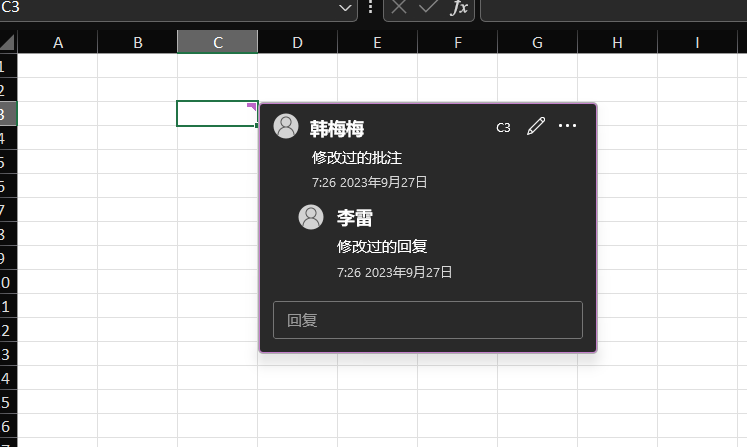
实战经验分享:在Java中灵活应用Excel注释和批注
本文由葡萄城技术团队原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 注释及批注是 Excel 中比较常用的功能,注释往往针对单元格,起到解释说明的作用&a…...
)
AUTOSAR从入门到精通-车载以太网(三)
目录 前言 原理 车载以太网总体架构 物理层 数据链路层 以太网帧格式<...

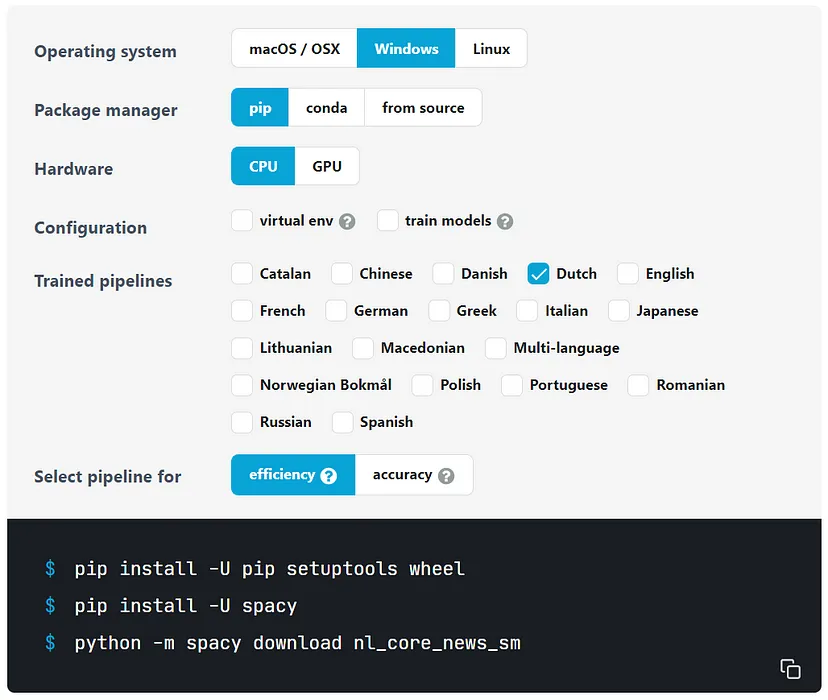
【自然语言处理】用Python从文本中删除个人信息-第二部分
自我介绍 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【…...

设计模式之-中介者模式,快速掌握中介者模式,通俗易懂的讲解中介者模式以及它的使用场景
系列文章目录 设计模式之-6大设计原则简单易懂的理解以及它们的适用场景和代码示列 设计模式之-单列设计模式,5种单例设计模式使用场景以及它们的优缺点 设计模式之-3种常见的工厂模式简单工厂模式、工厂方法模式和抽象工厂模式,每一种模式的概念、使用…...

12.25
led.c #include "led.h" void all_led_init() {RCC_GPIO | (0X3<<4);//时钟使能GPIOE_MODER &(~(0X3<<20));//设置PE10输出GPIOE_MODER | (0X1<<20);//设置PE10为推挽输出GPIOE_OTYPER &(~(0x1<<10));//PE10为低速输出GPIOE_OSPEED…...
)
MySQL5.7的几种安装方式总结(排错踩坑呕心沥血的经历)
包安装 添加国内源:mysql | 镜像站使用帮助 | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 注意:5.7安装之后有一个临时密码,进行登录并修改新密码后才可以对mysql进行操作。 可以yun list看看各个系统光盘自带的都是什么版本&…...

zookeeper基本使用
目录 环境搭建 单机版搭建 集群版搭建 基本语法使用 可视化客户端 数据结构 节点分类 1. 持久节点 2. 临时节点 3. 有序节点 4. 容器节点 5. TTL节点 节点状态 监听机制 watch监听 永久性watch 应用场景 1. 实现分布式锁 2. 乐观锁更新数据 应用场景总结 选…...

【华为机试】2023年真题B卷(python)-分月饼
一、题目 题目描述: 中秋节公司分月饼,m个员工,买了n个月饼,m<n,每个员工至少分1个月饼,但可以分多个,单人份到最多月饼的个数为Max1,单人分到第二多月饼的个数是Max2,…...

EtherCAT主站SOEM -- 11 -- EtherCAT从站 XML 文件解析
EtherCAT主站SOEM -- 11 -- EtherCAT从站 XML 文件解析 1 EtherCAT 从站信息规范1.1 XML 文件说明1.1.1 XML 数据类型1.1.2 EtherCATInfo1.1.3 Groups1.1.4 Devices1.1.5 Modules1.1.6 Types1.1.6.1 AccessType 的组成1.1.6.2 ArraylnfoType 的组成1.1.6.3 DeviceType 的组成1.…...

YOLOv5算法改进(23)— 更换主干网络GhostNet + 添加CA注意力机制 + 引入GhostConv
前言:Hello大家好,我是小哥谈。本节课就让我们结合论文来对YOLOv5进行组合改进(更换主干网络GhostNet + 添加CA注意力机制 + 引入GhostConv),希望同学们学完本节课可以有所启迪,并且后期可以自行进行YOLOv5算法的改进!🌈 前期回顾: YOLOv5算法改进(1)— 如何去…...

centos系统部署rancher1.6版本并部署服务
1. centos上部署docker. 请参考 博客 2. 用docker安装rancher1.6 sudo docker run -d -v /mnt/rancher/db:/var/lib/mysql --restartunless-stopped -p 8080:8080 rancher/server3.浏览器登录做设置 3.1 浏览器打开 1.117.92.32:8080 #直接就登录了 3.2 第一次进入&am…...

Matlab实时读取串口数据并实时画图方法
** Matlab实时读取串口数据并实时画图方法 ** 按照数据串口协议如:$KT2,1.80,88.18,39.54,42.86,LO[0.72,-1.04,0.35],举例。 s serialport("COM12",115200,"Timeout",5); poszeros(100000,3); j1; data1 read(s,1,"uint8&…...

智能优化算法应用:基于向量加权平均算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于向量加权平均算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于向量加权平均算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.向量加权平均算法4.实验参数设定…...

SpringBoot - Maven 打包合并一个胖 JAR 以及主项目 JAR 依赖 JAR 分离打包解决方案
问题描述 <plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>2.1.18.RELEASE</version><configuration><!--<classifier>exec</classifier>--…...

react 18 Hooks扩展函数式组件的状态管理
React函数式组件 特点 React函数式组件具有以下特点: 简洁:使用函数的方式定义组件,语法简单直观。无状态:函数式组件没有内部状态(state),只依赖于传入的props。可复用:函数式组…...

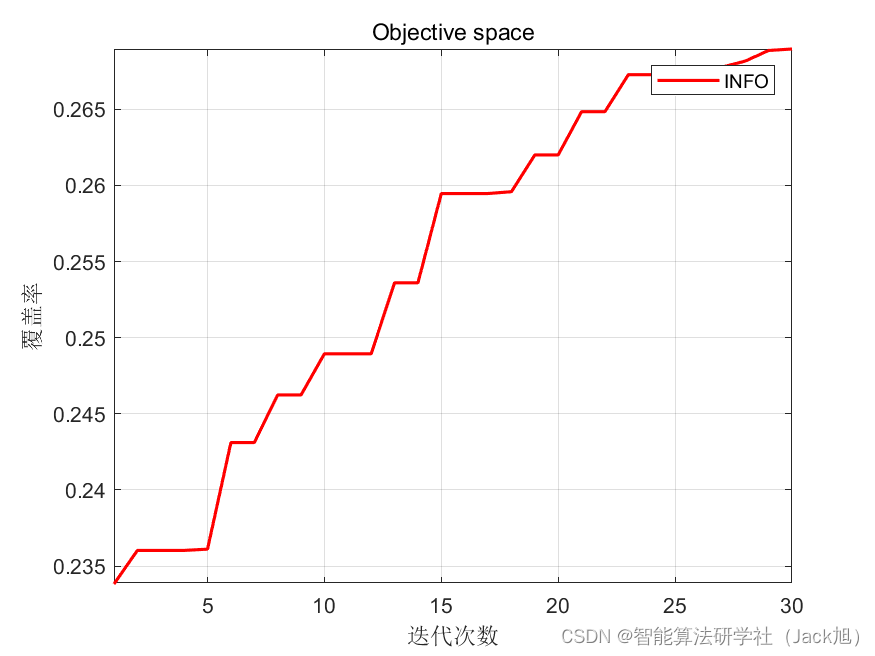
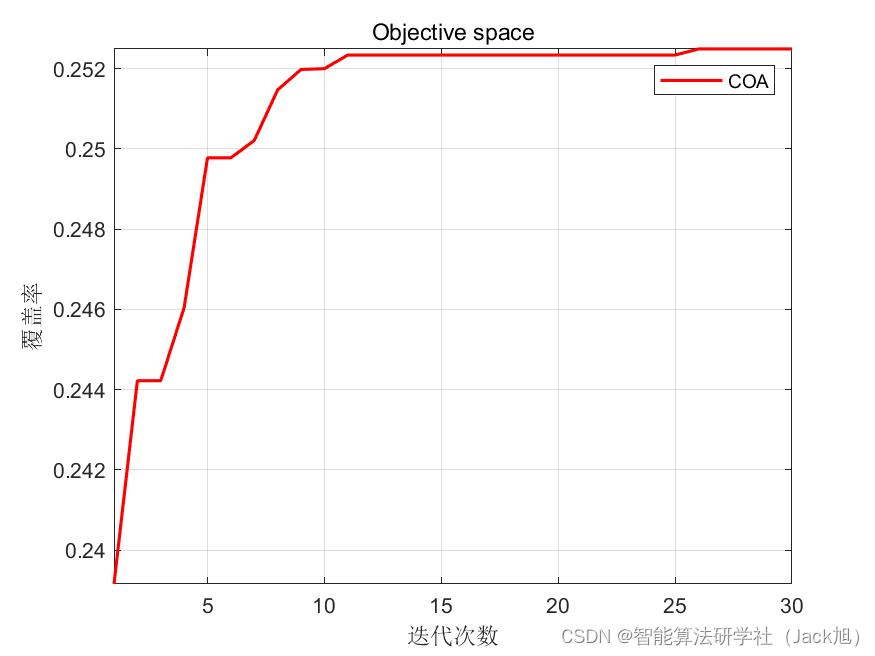
智能优化算法应用:基于浣熊算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于浣熊算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于浣熊算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.浣熊算法4.实验参数设定5.算法结果6.参考文献7.MA…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
