Linux网卡配置
一、网卡配置
1、目录参数
/etc/syscofig/network-scripts/ifcfg-e***
/etc
目录时Linux系统的配置文件,有相对权限的用户能修改目录,但普通用户都可以访问。
sysconfig
/etc/sysyconfig目录包含了Linux的系统配置文件 network-scripts
network-scripts
目录是网卡配置文件夹 ifcfg ifcfg是一个脚本程序,用于配置网络接口参数的
-e***
ifcfg-e***就是你的网卡了,比如我的网卡就是ifcfg-ens32。
2、网卡参数
[root@localhost /]# cat /etc/sysconfig/network-scripts/ifcfg-ens32 #查看网卡信息
TYPE=Ethernet #网卡类型:以太网
PROXY_METHOD=none #代理方式:关闭
BROWSER_ONLY=no #只是浏览器:否
BOOTPROTO=dhcp #网卡配置方式:dhcp(自动获取ip)
DEFROUTE=yes #默认路由:开启
IPV4_FAILURE_FATAL=no #IPV4致命错误检测:不开启
IPV6INIT=yes #自动初始化IPV6:是
IPV6_AUTOCONF=yes #自动配置IPV6:是
IPV6_DEFROUTE=yes #IPV6默认路由:不开启
IPV6_FAILURE_FATAL=no #IPV6致命错误检测:不开启
IPV6_ADDR_GEN_MODE=stable-privacy #IPV6生成“stable-privacy”的模型
NAME=ens32 #网卡别名
UUID=29aea36a-779f-4086-bcc1-b52ab65db03c #唯一标识码
DEVICE=ens32 #网卡名称
ONBOOT=no #是否要设置为开机启动"/etc/sysconfig/network-scripts/ifcfg-ens32" 15L, 279C
只要了解其中几个参数就可以了
1、BOOTPROTO=static #将dhcp模式修改为static模式,手动配置网卡信息
2、ONBOOT=yes #设置网卡为开机自启动
3、IPADDR=192.168.111.10 #设置IP地址
4、NETMASK=255.255.255.0 #设置对应子网掩码
5、GATEWAY=192.168.111.2 #设置对应网关
6、DNS1=127.0.0.1 #设置首选DNS
3、修改后的网卡信息
[root@localhost ~]# cat /etc/sysconfig/network-scripts/ifcfg-ens32
TYPE=Ethernet
PROXY_METHOD=none
BROWSER_ONLY=no
BOOTPROTO=static
DEFROUTE=yes
IPV4_FAILURE_FATAL=no
IPV6INIT=yes
IPV6_AUTOCONF=yes
IPV6_DEFROUTE=yes
IPV6_FAILURE_FATAL=no
IPV6_ADDR_GEN_MODE=stable-privacy
NAME=ens32
IPADDR=192.168.111.10
NETMASK=255.255.255.0
GATEWAY=192.168.111.2
#UUID=29aea36a-779f-4086-bcc1-b52ab65db03c
DEVICE=ens32
ONBOOT=yes
4、网关解析配置
[root@pgserver01 ~]# cat /etc/resolv.conf
nameserver 192.168.111.2
相关文章:

Linux网卡配置
一、网卡配置 1、目录参数 /etc/syscofig/network-scripts/ifcfg-e*** /etc 目录时Linux系统的配置文件,有相对权限的用户能修改目录,但普通用户都可以访问。 sysconfig /etc/sysyconfig目录包含了Linux的系统配置文件 network-scripts network-scripts…...

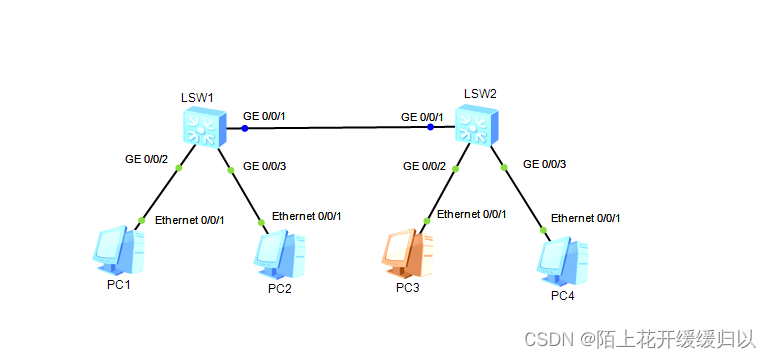
wireshark access/trunk/hybrid报文分析
1,access接口 发送带vlan的报文 wireshark交换机配置 [Huawei-GigabitEthernet0/0/1] [Huawei-GigabitEthernet0/0/1]port link-type access [Huawei-GigabitEthernet0/0/1]port default vlan 100 [Huawei-GigabitEthernet0/0/2]port link-type access [Huawei-Gig…...

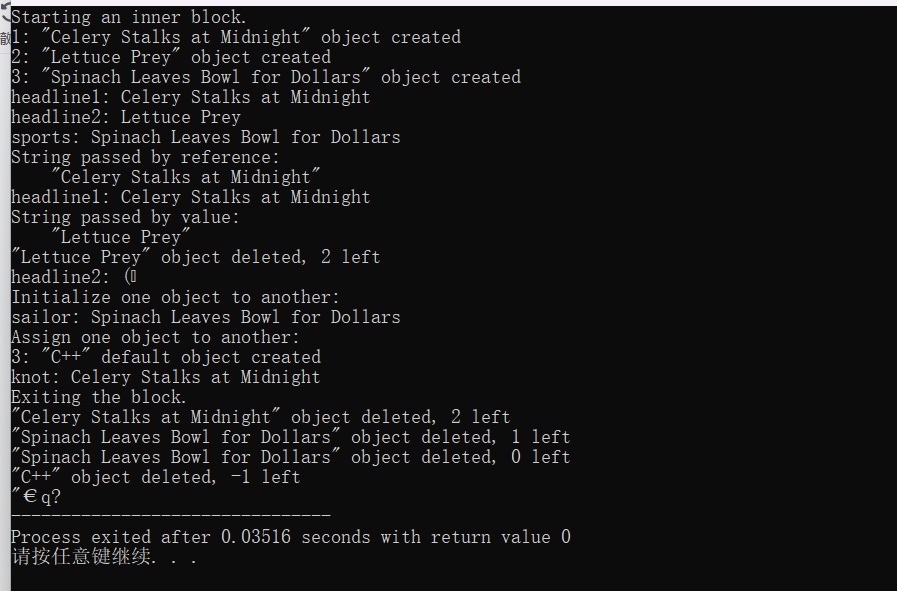
C++ Primer Plus----第十二章--类和动态内存分布
本章内容包括:对类成员使用动态内存分配;隐式和显式复制构造函数;隐式和显式重载赋值运算符;在构造函数中使用new所必须完成的工作;使用静态类成员;将定位new运算符用于对象;使用指向对象的指针…...

清理 Oracle Arch 目录中的日志文件
清理Oracle Arch目录中的文件需要遵循以下步骤: 1、登陆Oracle数据库服务器:确保你有权限访问Oracle数据库服务器,并且能够登录到服务器操作系统。 ssh 192.168.1.200 su - oracle2、启动RMAN(Recovery Manager)&…...

PicGo+GitHub搭建免费图床
PicGoGitHub搭建免费图床 步骤 1: 安装 PicGo步骤 2:创建图床仓库步骤 3: 配置 GitHub Token步骤 4: 配置 PicGo步骤 5: 上传图片步骤 6: 访问图片 使用 GitHub 作为图床的优势在于免费、稳定且具有版本控制功能,特别适合个人博客、小型项目等。PicGo作为一个开源的…...

免费在线客服软件推荐:经济实用的客户沟通解决方案
好用的在线客服软件是企业是必不可少的工具,他让企业流程更流畅高效,让客户服务更完善优质。市场上的在线客服软件有很多,说着免费使用的软件也不在少数。今天小编就来推荐一款免费在线客服软件。 不过,我们选择免费在线客服软件…...

leetcode344. 反转字符串
题目描述 编写一个函数,其作用是将输入的字符串反转过来。输入字符串以字符数组 s 的形式给出。 不要给另外的数组分配额外的空间,你必须原地修改输入数组、使用 O(1) 的额外空间解决这一问题。 示例 1: 输入:s ["h&quo…...

【js自定义鼠标样式】【js自定义鼠标动画】
文章目录 前言一、效果图二、实现步骤1. 去除原有鼠标样式2. 自定义鼠标样式3. 使用 总结 前言 自定义鼠标形状,自定义鼠标的动画,可以让我们的页面更加有设计感。 当前需求:吧鼠标自定义成一个正方形,鼠标的效果有:和…...

Linux开发工具——gdb篇
Linux下调试工具——gdb 文章目录 makefile自动化构建工具 gdb背景 gdb的使用 常用命令 总结 前言: 编写代码我们使用vim,编译代码我们使用gcc/g,但是我们,不能保证代码没问题,所以调试是必不可少的。与gcc/vim一样&…...

spring状态机
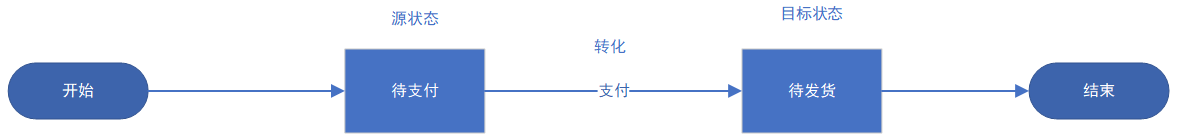
1、概述 Spring State Machine 是一个用于处理状态机逻辑的框架,它提供了一种简洁的方法来定义状 态、转换以及在状态变更时触发的动作。 概念 状态 ( State ) :一个状态机至少要包含两个状态。例如自动门的例子,有 …...

K8S异常处理
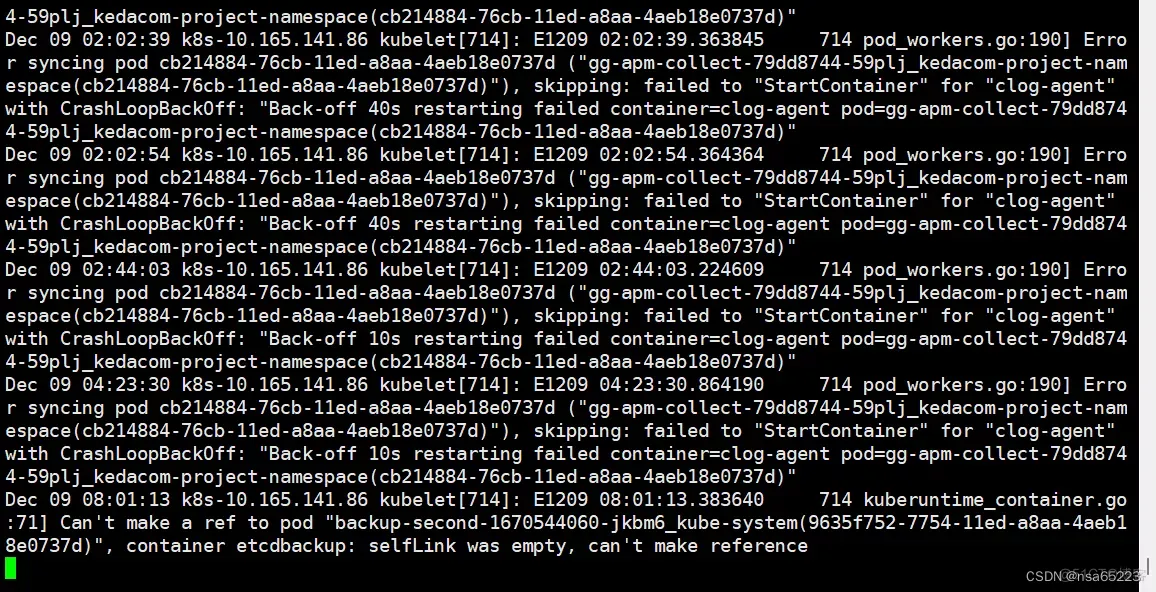
一、概述 1、k8s有时候会报错The connection to the server ip:6443 was refused - did you specify the right host or port ,本文档提供几种可能产生该报错的原因和排障思路。 二、发现问题 使用任意Kubectl 命令会报错:The connection to the serv…...

【挑战全网最易懂】深度强化学习 --- 零基础指南
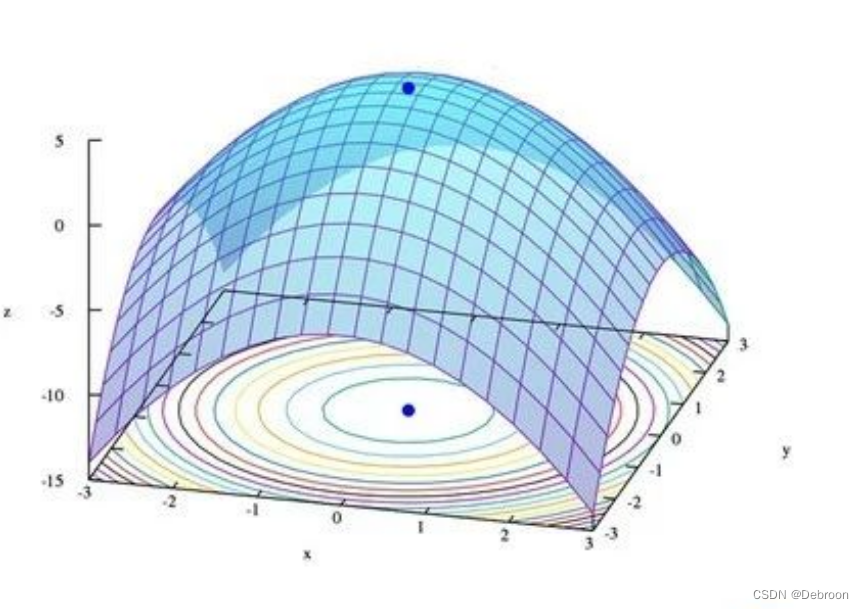
深度强化学习介绍、概念 强化学习介绍离散场景,使用行为价值方法连续场景,使用概率分布方法实时反馈连续场景:使用概率分布 行为价值方法 强化学习六要素设计奖励函数设计评论家策略学习与优化 算法路径深度 Q 网络 DQN演员-评论家算法&…...

WPF RelativeSource
RelativeSource 类在 WPF 中提供了以下几种模式: RelativeSource Self:指定当前元素作为相对源。可以在当前元素的属性中绑定到自身的属性。 示例: <TextBlock Text"{Binding Text, RelativeSource{RelativeSource Self}}" /&…...

centos 安装 配置 zsh
centos 编译安装 zsh 和 配置 oh-my-zsh 下载 wget https://jaist.dl.sourceforge.net/project/zsh/zsh/5.9/zsh-5.9.tar.xz依赖 yum install ncurses-devel安装zsh 执行: tar -xvf zsh-5.9.tar.xz cd zsh-5.9 ./configure --prefix/usr/local/zsh5.9 make &am…...

git 常用基本命令, reset 回退撤销commit,解决gitignore无效,忽略记录或未记录远程仓库的文件,删除远程仓库文件
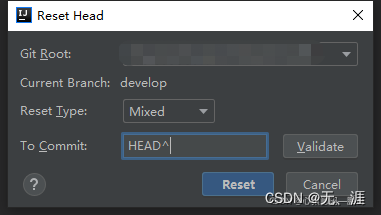
git 基本命令 reset 撤销commit https://blog.csdn.net/a704397849/article/details/135220091 idea 中 rest 撤销commit过程如下: Git -> Rest Head… 在To Commit中的HEAD后面加上^,点击Reset即可撤回最近一次的尚未push的commit Reset Type 有三…...

Vue Echarts 多折线图只有一条X轴(合并X轴数据并去重排序) - 附完整示例
echarts:一个基于 JavaScript 的开源可视化图表库。 目录 效果 一、介绍 1、官方文档:Apache ECharts 2、官方示例 二、准备工作 1、安装依赖包 2、示例版本 三、使用步骤 1、在单页面引入 echarts 2、指定容器并设置容器宽高 3、数据处理&am…...

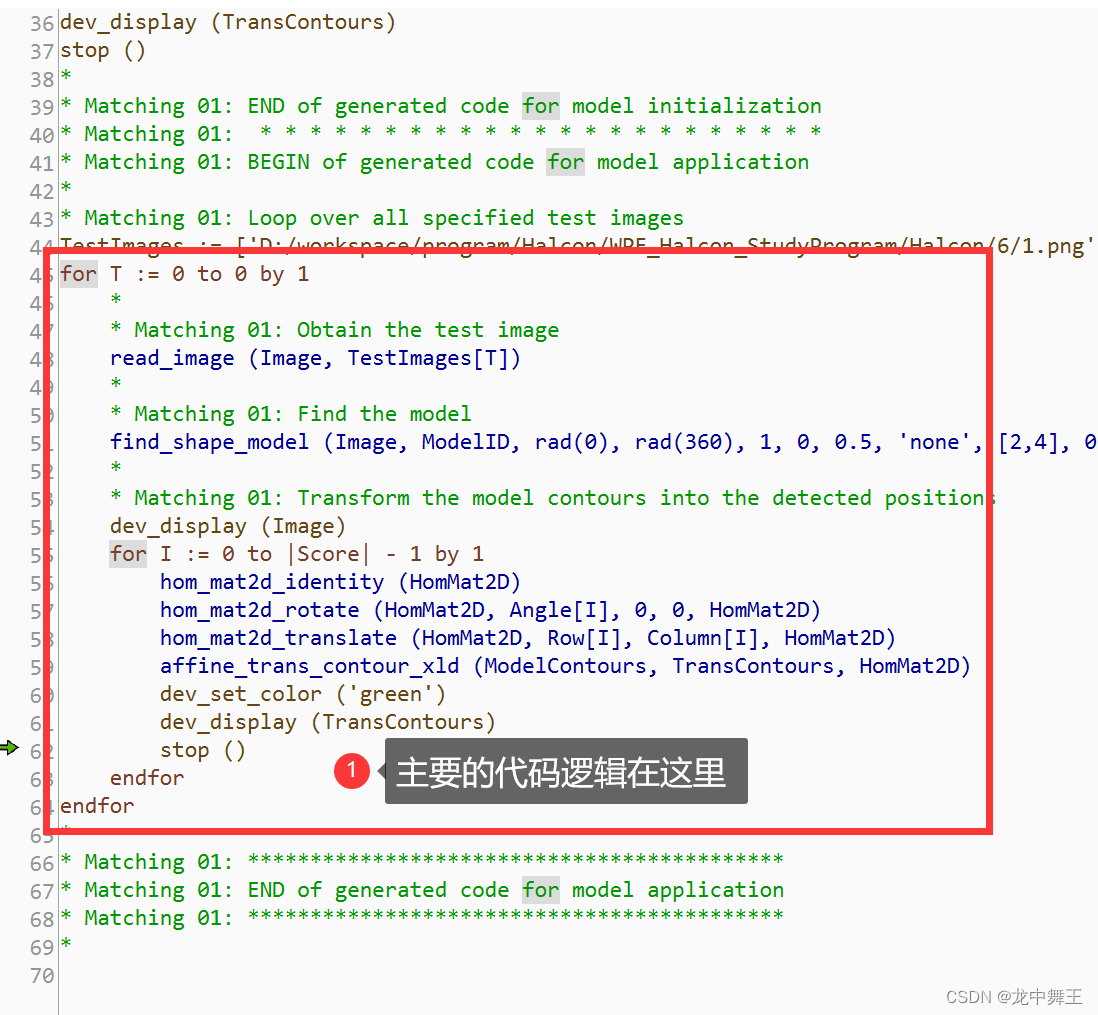
WPF+Halcon 培训项目实战(6):目标匹配助手
文章目录 前言相关链接项目专栏模板匹配助手简单使用金字塔级别参数自动选择应用插入代码 总结 前言 为了更好地去学习WPFHalcon,我决定去报个班学一下。原因无非是想换个工作。相关的教学视频来源于下方的Up主的提供的教程。这里只做笔记分享,想要源码…...

Linux管理LVM逻辑卷
目录 一、LVM逻辑卷介绍 1. 概述 2. LVM基本术语 2.1 PV(Physical Volume,物理卷) 2.2 VG (Volume Group,卷组) 2.3 LV (Logical Volume,逻辑卷) 3. 常用的磁盘命令 4. 查看系统信息的命…...

vue如何实现局部刷新?
应用场景: 比如你要切换tap栏实现刷新下面form表单等,相当于刷新页面。 如何使用如下: <div v-if"isReloadData"> 比如你想刷新那个位置就把 v-if"isReloadData"写到那个标签上 </div> 在data中定义刷新标…...

C语言,指针链表详解解说及代码示例
C语言,指针链表详解解说及代码示例 指针链表是一种常用的数据结构,用于存储和组织数据。它由一系列节点组成,每个节点包含数据和一个指向下一个节点的指针。通过这种方式,可以动态地添加、删除和访问节点,实现灵活的数…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
