Django 文件上传(十二)
当 Django 处理文件上传时,文件数据最终会被放置在 request.FILES 。
查看文档:文件上传 | Django 文档 | Django
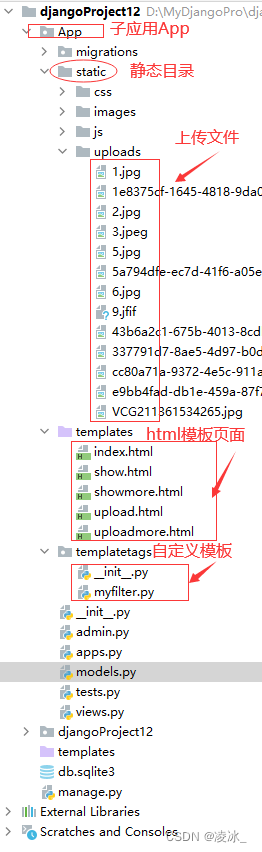
Django工程如下:

创建本地存储目录
在static/应用目录下创建uploads目录用于存储接收上传的文件

在settings.py 配置静态目录和上传目录
#指定静态文件路径
STATICFILES_DIRS=[BASE_DIR / 'static'
]#媒体文件本地存放路径 (如果是模块,则必须指定哦!!)
MEDIA_ROOT= BASE_DIR / 'App/static/uploads'一、单个文件上传
1、models.py模型数据
from django.db import models# Create your models here.
#存放用户图片数据表
class UserModel(models.Model):#用户名name=models.CharField(max_length=100,unique=True)#图片icon=models.CharField(max_length=300)class Meta:db_table='user'verbose_name='用户表'verbose_name_plural=verbose_name
注意:迁移文件
2、upload.html页面
<body><h2>单个文件上传</h2><hr/><form action="" method="post" enctype="multipart/form-data">{% csrf_token %}<p>用户名:<input type="text" name="uname"/></p><p>头像:<input type="file" name="icon"/></p><p><button>上传图片</button></p></form>
</body>注意:from表单上传文件需要加 enctype=”multipare/form-data” 必须是post请求。
3、views.py视图函数
#单个文件上传
def upload_1(request):if request.method=='GET':return render(request,'upload.html')elif request.method=='POST':#获取文件上传数据uname=request.POST.get('uname')#获取文件icon=request.FILES.get('icon')#上传到本地#调用方法-#337791d7-8ae5-4d97-b0d8-17dcc71fd94f.jpgfilename=getUuidName()+icon.name[icon.name.rfind('.'):]#1.分段保存上传的路径file_path=os.path.join(settings.MEDIA_ROOT,filename)print(filename,file_path)#分段存入with open(file_path,'ab') as f:#循环for part in icon.chunks():f.write(part) #写入f.flush() #清空缓存#2.将上传文件保存到数据表中user=UserModel()user.name=unameuser.icon='uploads/'+filenameuser.save()return render(request, 'upload.html')#通过uuid获取唯一的图片名
def getUuidName():return str(uuid.uuid4()) #随机生成名字#显示图片
def showImg(request,id):user= UserModel.objects.get(pk=id)return render(request, 'show.html',{'user':user})4、urls.py路由
from django.contrib import admin
from django.urls import path
from App.views import *urlpatterns = [path('index/', index), # 静态文件path('up1/', upload_1), # 文件上传path('show/<int:id>', showImg, name='show'), # 显示图片path('up2/', upload_2), # 文件上传morepath('show2/<int:id>', showImg2, name='show2'), # 显示图片morepath('admin/', admin.site.urls),
]
5、show.html 显示上传的图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>{% load static %}<link rel="stylesheet" href="{% static 'css/show.css' %}">
</head>
<body><h2>显示图片</h2><hr/>{% load static %}<p id="p">{{ user.name }}</p><p><img src="{% static user.icon %}"> </p>
</body>
</html>6、运行



二、多个文件上传
1、uploadmore.html页面
<body><h2>多个文件上传</h2><hr/><form action="" method="post" enctype="multipart/form-data">{% csrf_token %}<p>用户名:<input type="text" name="uname"/></p>
{# <p>头像:<input type="file" name="icon"/></p>#}{{ form }}<p><button>上传图片</button></p></form>
</body>2、views.py视图函数
#########################################################
#表单类
class FileUploadForm(forms.Form):files=forms.FileField(widget=forms.ClearableFileInput(attrs={'multiple':True}))#多个文件上传
def upload_2(request):if request.method == 'POST':#获取表单类form=FileUploadForm(request.POST,request.FILES)#判断if form.is_valid():# 获取文件上传数据uname = request.POST.get('uname')# 获取文件icons = request.FILES.getlist('files')#保存多个文件名ll_names=[]#循环图片for file in icons:#处理上传文件handle_uploaded_file(file)#保存文件名ll_names.append('uploads/' + file.name)#列表转换成字符串strs = ','.join(ll_names)# 2.将上传文件保存到数据表中user = UserModel()user.name = unameuser.icon =strsuser.save()# print(ll_names, strs)return render(request, 'showmore.html')else:form = FileUploadForm()return render(request, 'uploadmore.html', {'form': form})def handle_uploaded_file(file):""" 文件保存处理 """filePath = os.path.join(settings.MEDIA_ROOT, file.name)# 保存文件with open(filePath, 'wb+') as fp:for info in file.chunks():fp.write(info)fp.flush()#显示图片
def showImg2(request,id):user= UserModel.objects.get(pk=id)return render(request, 'showmore.html',{'user':user})3、自定义模板标签和过滤器
文档:https://docs.djangoproject.com/zh-hans/4.0/howto/custom-template-tags/
from django.template import Library
register = Library()@register.filter(name="split")
def split(value, key):"""Returns the value turned into a list."""return value.split(key)注意:必须重启服务器,自定义模板才生效!!
4、showmore.html 显示上传的图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>{% load static %}<link rel="stylesheet" href="{% static 'css/show.css' %}">
</head>
<body><h2>显示更多图片</h2><hr/>{% load static %}<p id="p">{{ user.name }}</p>{# 开发服务器并不会自动重启 添加 templatetags 模块后,你需要重启服务器,这样才能在模板中使用 tags 和 filters。#}
{# 加载自定义模板#}
{% load myfilter %}{% with user.icon|split:"," as details %}{% for im in details %}<p><img src="{% static im %}"> </p>{% endfor %}{% endwith %}</body>
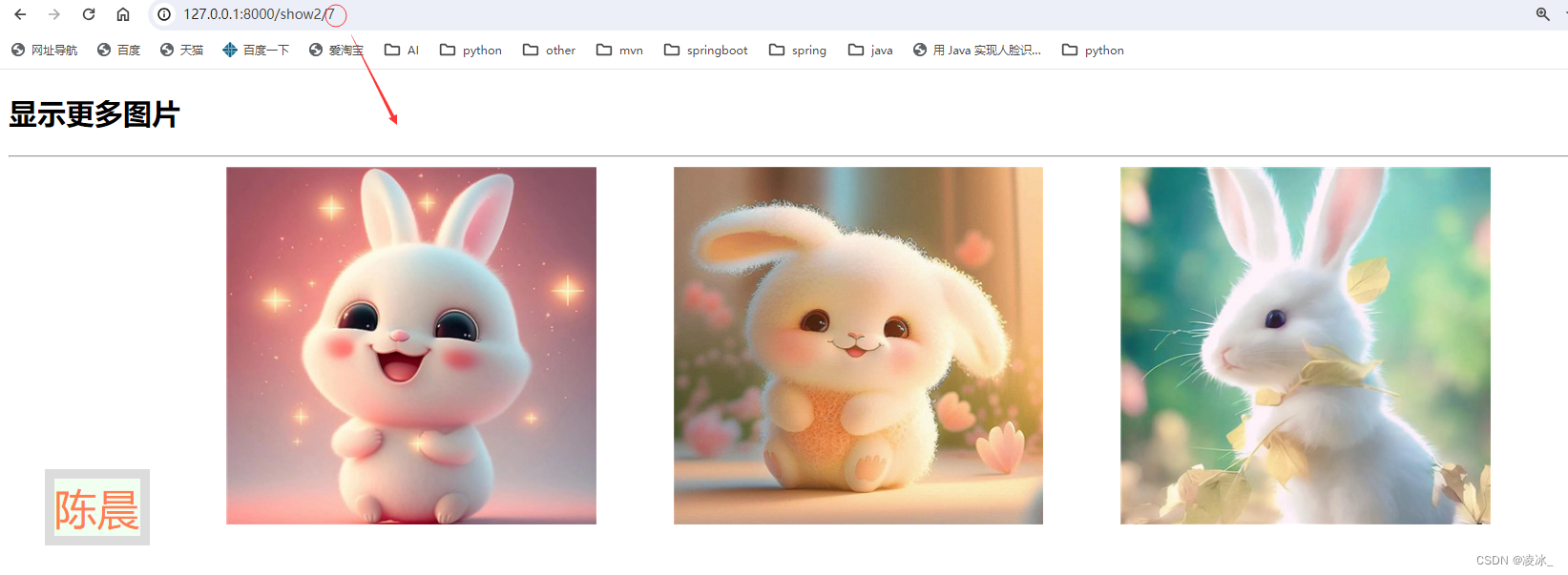
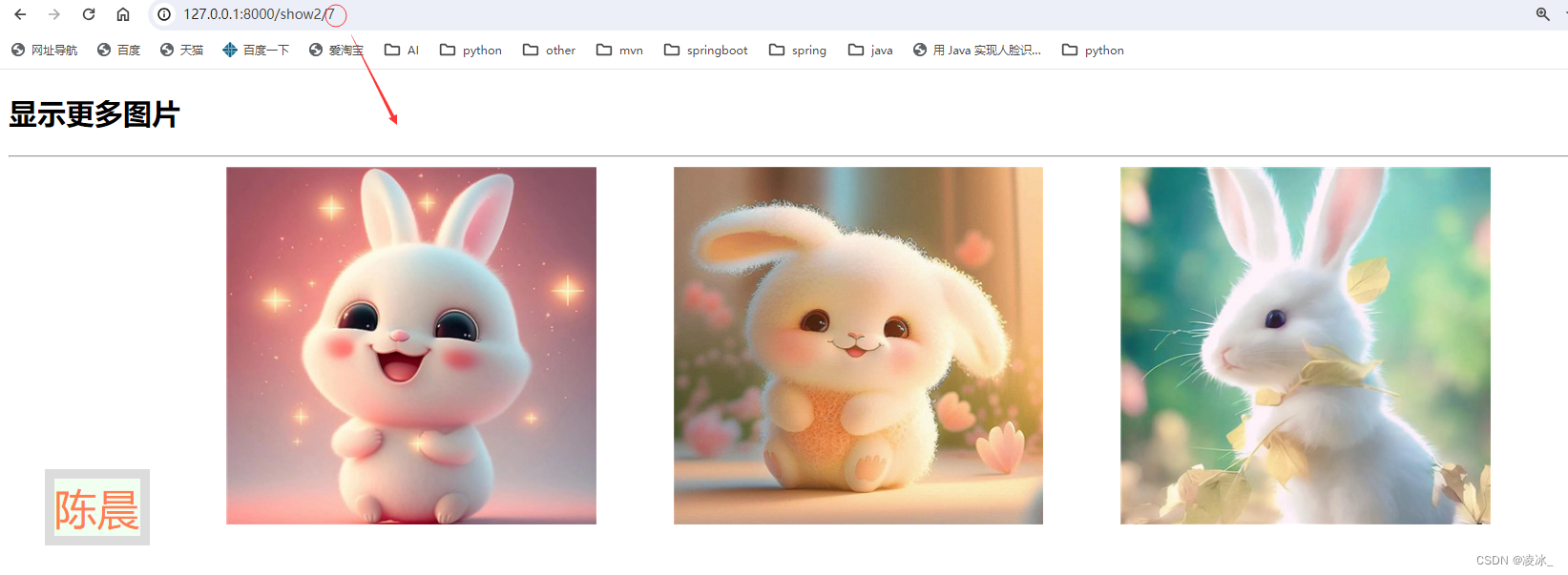
</html>5、运行



单个或多个文件上传,查看文档还是容易实现!!!
相关文章:

Django 文件上传(十二)
当 Django 处理文件上传时,文件数据最终会被放置在 request.FILES 。 查看文档:文件上传 | Django 文档 | Django Django工程如下: 创建本地存储目录 在static/应用目录下创建uploads目录用于存储接收上传的文件 在settings.py 配置静态目…...

k8s的陈述式资源管理
k8s的陈述式资源管理: 命令行:kubectl命令行工具 优点:90%以上的场景都可以满足 对资源的增,删,查比较方便,对改不是很友好 缺点: 命令比较冗长,复杂,难记 声明式&…...

electron-builder 打包exe后白屏
项目用的是An Electron application with Vue3 and TypeScript。 Debug运行项目没问题,可以显示页面。不过有浏览器控制台显示错误: Unable to load preload script:preload/index.js Unable to load preload script 翻译后:无法…...

mvvm,vue双向数据绑定的原理
MVVM (Model-View-ViewModel) 是一种设计模式,主要用于构建用户界面。在 MVVM 中,Model 表示应用程序的数据,View 表示用户界面,而 ViewModel 是 Model 和 View 之间的连接器。MVVM 的核心思想是将视图与模型分离,使它…...

【Java中序列化的原理是什么(解析)】
🍁序列化的原理是什么? 🍁典型-----解析🍁拓展知识仓🍁Serializable 和 Externalizable 接门有何不同? 🍁如果序列化后的文件或者原始类被篡改,还能被反序列化吗?🍁serialVersionU…...

冠赢互娱基于 OpenKrusieGame 实现游戏云原生架构升级
作者:力铭 关于冠赢互娱 冠赢互娱是一家集手游、网游、VR 游戏等研发、发行于一体的游戏公司,旗下官方正版授权的传奇类手游——《仙境传奇》系列深受广大玩家们的喜爱。基于多年 MMORPG 类型游戏的自研与运营经验,冠赢互娱正式推出了 2D M…...

Mybatis 动态 SQL - trim, where, set
之前的例子都巧妙地避开了一个臭名昭著的动态SQL挑战。考虑一下如果我们回到之前的“if”例子,但这次我们将“ACTIVE 1”也作为一个动态条件。 <select id"findActiveBlogLike"resultType"Blog">SELECT * FROM BLOGWHERE<if test&qu…...

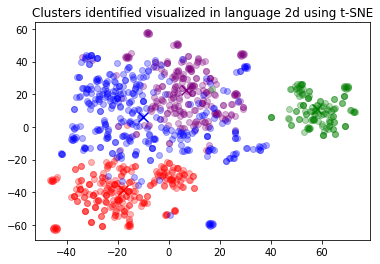
大模型系列:OpenAI使用技巧_使用OpenAI进行K-means聚类
文章目录 1. 使用K-means算法找到聚类2. 聚类中的文本样本和聚类的命名让我们展示每个聚类中的随机样本。 我们使用一个简单的k-means算法来演示如何进行聚类。聚类可以帮助发现数据中有价值的隐藏分组。数据集是在 Get_embeddings_from_dataset Notebook中创建的。 # 导入必要…...

共享单车之数据分析
文章目录 第1关:统计共享单车每天的平均使用时间第2关:统计共享单车在指定地点的每天平均次数第3关:统计共享单车指定车辆每次使用的空闲平均时间第4关:统计指定时间共享单车使用次数第5关:统计共享单车线路流量 第1关…...

Spring的Bean你了解吗
Bean的配置 Spring容器支持XML(常用)和Properties两种格式的配置文件 Spring中XML配置文件的根元素是,中包含了多个子元素,每个子元素定义了一个Bean,并描述了该Bean如何装配到Spring容器中 元素包含了多个属性以及子元素,常用属性及子元素如下所示 i…...
)
MongoDB聚合:$merge 阶段(1)
$merge的用途是把聚合管道产生的结果写入指定的集合,有时候可以用$merge来做物化视图。需要注意,$meger操作必须是聚合管道的最后一个阶段。具体功能有: 能够输出到当前或不同的数据库能够输出到正在聚合的集合(慎重:…...

2. 云原生实战之kubesphere搭建
文章目录 机器介绍centos基本配置安装 VMware Tools设置静态ip关闭防火墙关闭SELinux开启时间同步配置host和hostname 安装kubesphere依赖项安装配置文件准备执行安装命令 机器介绍 在ESXI中准备虚拟机,部署参考官网:https://kubesphere.io/zh/ CentOs…...

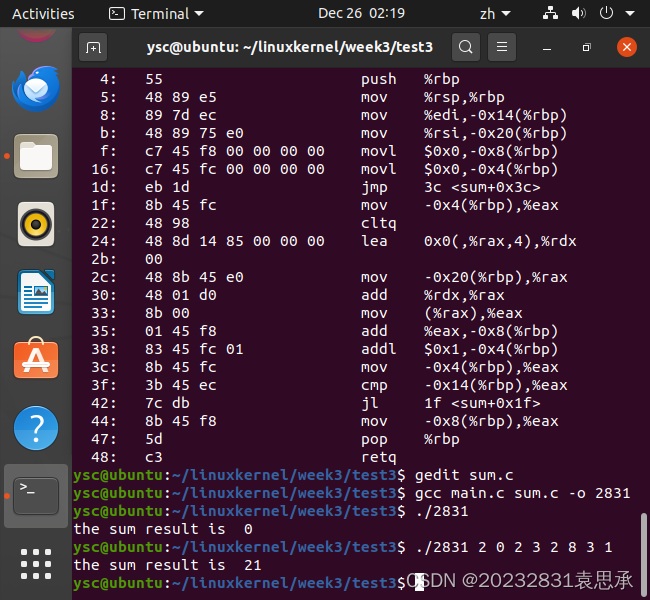
main参数传递、反汇编、汇编混合编程
week03 一、main参数传递二、反汇编三、汇编混合编程 一、main参数传递 参考 http://www.cnblogs.com/rocedu/p/6766748.html#SECCLA 在Linux下完成“求命令行传入整数参数的和” 注意C中main: int main(int argc, char *argv[]), 字符串“12” 转为12,可以调用atoi…...

前后端分离nodejs+vue医院预约挂号系统6nrhh
医院预约挂号系统主要有管理员、用户和医生三个功能模块。以下将对这三个功能的作用进行详细的剖析。 运行软件:vscode 前端nodejsvueElementUi 语言 node.js 框架:Express/koa 前端:Vue.js 数据库:mysql 开发软件:VScode/webstorm/hbuiderx均…...
 的几种常用方法)
在pytorch中,读取GPU上张量的数值 (数据从GPU到CPU) 的几种常用方法
1、.cpu() 方法: 使用 .cpu() 方法可以将张量从 GPU 移动到 CPU。这是一种简便的方法,常用于在进行 CPU 上的操作之前将数据从 GPU 取回 import torch# 在 GPU 上创建一个张量 gpu_tensor torch.tensor([1, 2, 3], devicecuda)# 将 GPU 上的张…...

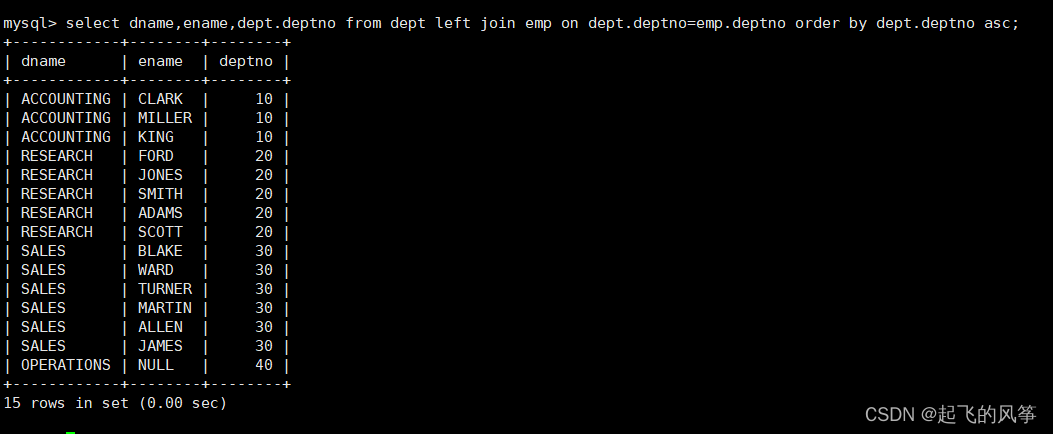
【mysql】—— 表的内连和外连
在MySQL中,内连(INNER JOIN)和外连(OUTER JOIN)是用于联接多个表的操作。接下来,我分别给大家介绍下二者。 目录 (一)内连接 1、什么叫内连接 2、语法格式 3、案例:显…...

VSCode远程开发配置
目录 概要远程开发插件安装开始连接SSH无密码登录开发环境配置 概要 现在很多公司都是直接远程到服务器上写代码,使用远程开发,可以在与生产环境相同的环境中开发、测试和部署代码,减少因环境不同而导致的问题。当下VSCode远程开发是支持的比…...

复数值神经网络可能是深度学习的未来
一、说明 复数这种东西,在人的头脑中似乎抽象、似乎复杂,然而,对于计算机来说,一点也不抽象,不复杂,那么,将复数概念推广到神经网络会是什么结果呢?本篇介绍国外的一些同行的尝试实践,请我们注意观察他们的进展。...

【C语言】数据结构——排序二(快排)
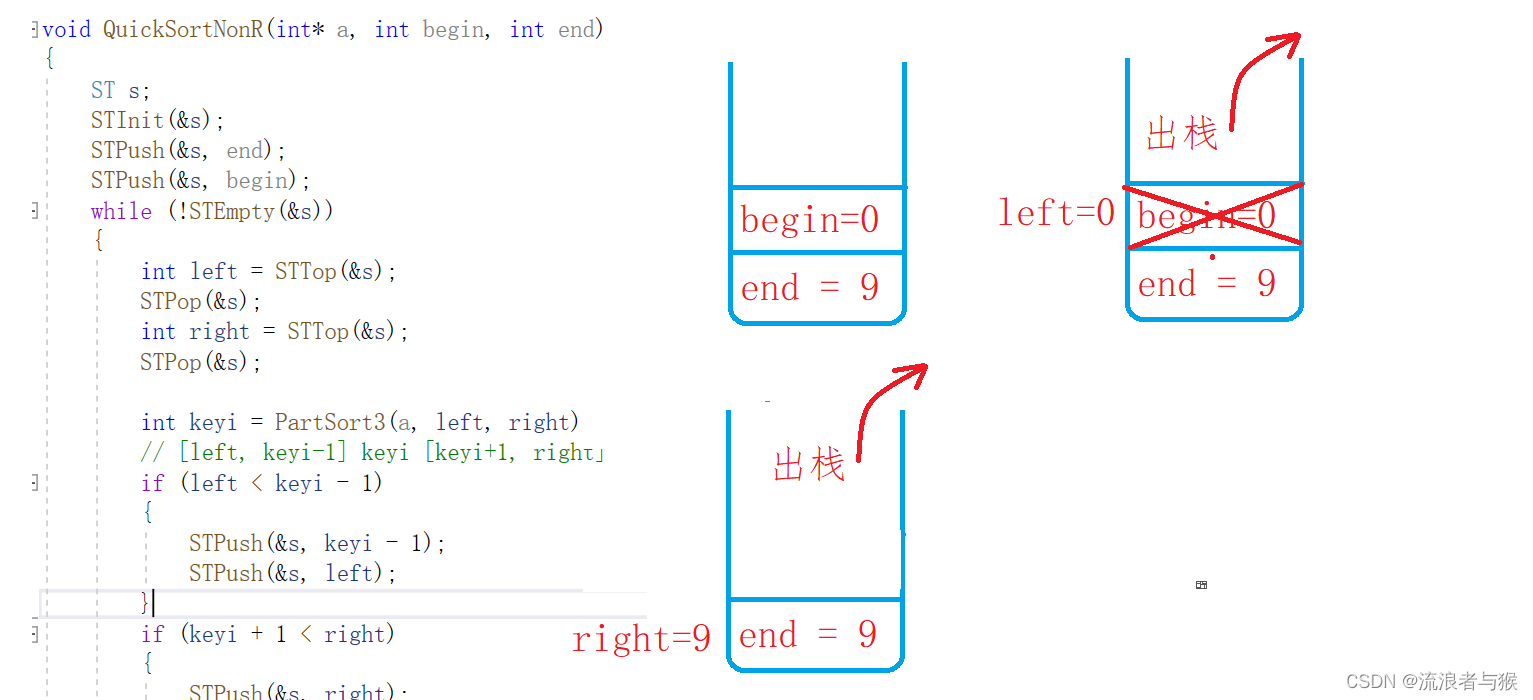
💗个人主页💗 ⭐个人专栏——数据结构学习⭐ 💫点击关注🤩一起学习C语言💯💫 目录 导读:数组打印与交换1. 交换排序1.1 基本思想:1.2 冒泡与快排的异同 2. 冒泡排序2.1 基本思想2.2 …...

企业私有云容器化架构
什么是虚拟化: 虚拟化(Virtualization)技术最早出现在 20 世纪 60 年代的 IBM 大型机系统,在70年代的 System 370 系列中逐渐流行起来,这些机器通过一种叫虚拟机监控器(Virtual Machine Monitor,VMM&#x…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
