安卓作业001 - 显示学生信息
文章目录
- 安卓作业001 - 显示学生信息
- 一、界面设计思路
- 二、涉及知识点概览
- 三、实现步骤详解
- 四、启动应用,查看结果
- 五、任务完成总结
安卓作业001 - 显示学生信息
- 显示学生详细信息
- 要求更改应用图标及标
题 - 要求设置窗口背景图片
一、界面设计思路
- 在本次安卓作业001中,我们的目标是构建一个功能完备的学生详细信息展示界面。这个界面应当清晰直观地呈现学生的头像、姓名、学号以及班级等关键信息,并且要求进行个性化设置,包括更改应用图标、自定义标题和设置窗口背景图片。
二、涉及知识点概览
-
创建Android应用与Activity
- 在Android Studio中新建项目并生成
StudentInfoActivity作为展示学生详情的主要活动。
- 在Android Studio中新建项目并生成
-
布局文件(XML)的设计与编写
- 设计
activity_student_info.xml布局文件,利用LinearLayout等布局容器合理排布各个视图元素。 - 使用ImageView显示学生头像,TextView展示学生姓名、学号和班级等信息。
- 设置根布局的背景属性以应用窗口背景图片。
- 设计
-
字符串资源管理
- 在
strings.xml中定义应用名、活动标题及待展示的学生信息文本。
- 在
-
应用图标和标题设置
- 通过修改
AndroidManifest.xml文件,更新应用的icon属性以替换默认图标,并调整label属性来设定活动标题。
- 通过修改
-
Activity代码编写
- 在
StudentInfoActivity.java中,仅需一句setContentView()方法加载布局文件,实现内容视图的设置。
- 在
三、实现步骤详解
-
创建安卓应用与Activity
创建新的Android项目并配置主活动为StudentInfoActivity。 -
编写布局文件(activity_student_info.xml)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"android:background="@drawable/bg_image"> <!-- 窗口背景图片 --><!-- 学生信息布局 --><LinearLayout ...><!-- 头像 --><ImageView .../><!-- 文本信息 --><TextView android:id="@+id/student_name" .../><TextView android:id="@+id/student_id" .../><TextView android:id="@+id/student_class" .../></LinearLayout> </LinearLayout> -
设置应用图标与标题
在AndroidManifest.xml中进行如下设置:<applicationandroid:icon="@mipmap/ic_launcher"android:label="@string/app_name"><activity android:name=".StudentInfoActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter><meta-data android:name="android.app.title" android:value="@string/student_info_title" /></activity> </application> -
定义字符串资源
更新res/values/strings.xml:<resources><string name="app_name">学生信息展示</string><string name="student_info_title">学生详细信息</string><string name="student_name_placeholder">张三</string><!-- 更多字符串资源... --> </resources> -
Activity中的OnCreate方法
在StudentInfoActivity.java中设置内容视图:public class StudentInfoActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_student_info); // 加载布局文件} }
四、启动应用,查看结果
- 编译并运行应用程序,确认以下几点:
– 应用图标已成功替换成新图标;
– 启动时活动标题显示为“学生详细信息”;
– 学生详细信息页面中各项内容正常显示,窗口背景已应用了指定的背景图片。
五、任务完成总结
- 通过本次实践,我们不仅完成了安卓作业001的任务,即创建了一个能够展示学生详细信息的应用,并实现了应用图标、标题的更改以及窗口背景图片的设置,还深入理解了Android界面布局、资源管理和Activity生命周期等相关知识点。这样的实践操作有助于我们在未来开发过程中更好地关注用户体验,提高UI设计水平,并灵活运用所学知识解决实际问题。
相关文章:

安卓作业001 - 显示学生信息
文章目录 安卓作业001 - 显示学生信息一、界面设计思路二、涉及知识点概览三、实现步骤详解四、启动应用,查看结果五、任务完成总结 安卓作业001 - 显示学生信息 显示学生详细信息要求更改应用图标及标 题要求设置窗口背景图片 一、界面设计思路 在本次安卓作业0…...

ARM CCA机密计算硬件架构之内存管理
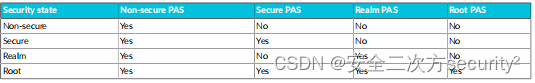
实施了TrustZone安全扩展的Arm A-profile处理器呈现两个物理地址空间(PAS): 非安全物理地址空间安全物理地址空间Realm管理扩展增加了两个PAS: Realm物理地址空间Root物理地址空间下图显示了这些物理地址空间以及如何在工作系统中实施这些空间: 正如表格所示,根状态能够访…...

MySQL--安装与配置与向日葵的基本操作使用
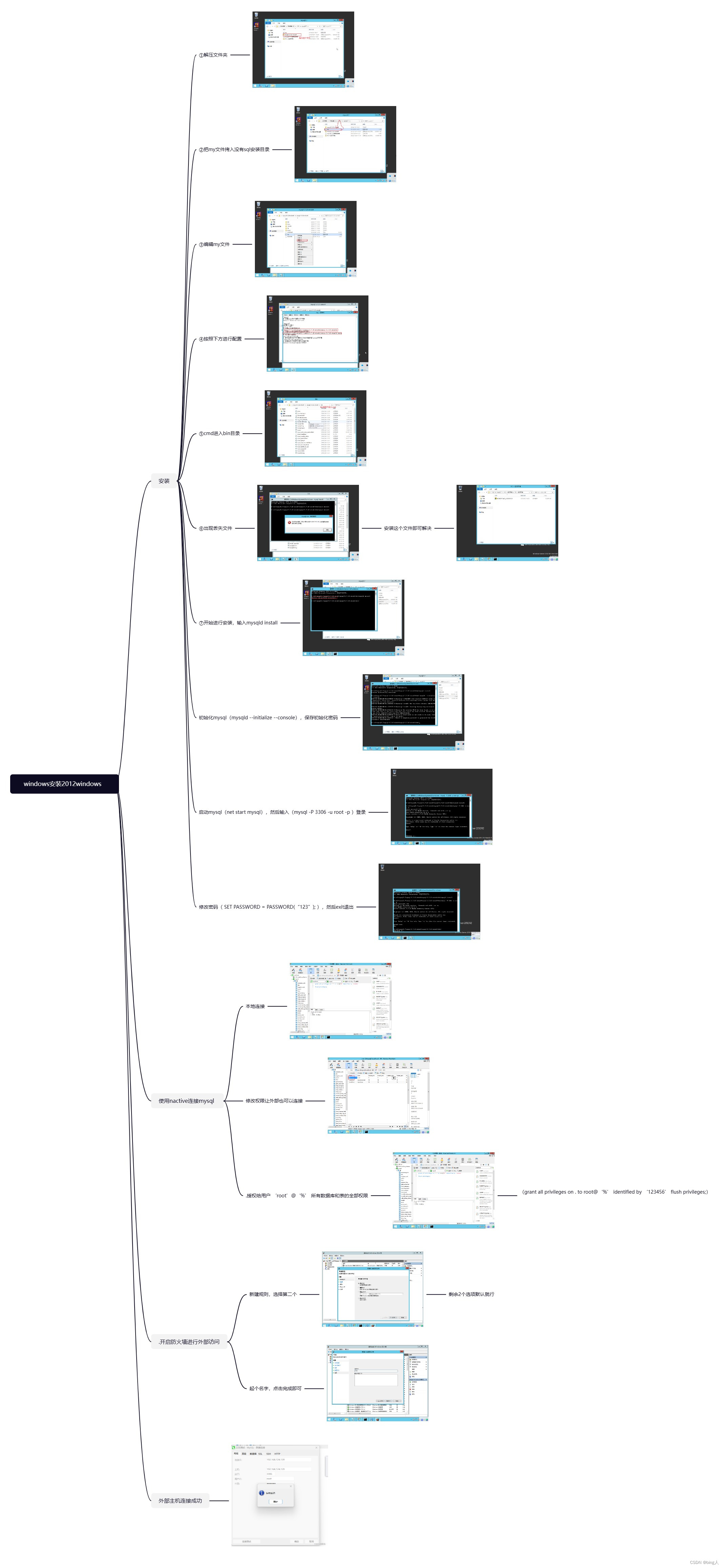
一.MySQL介绍 1.1 MySQL简介 MySQL是一个开源的关系型数据库管理系统,最早由瑞典MySQL AB公司开发。这个数据库系统有着高可靠性、高性能和易用性的特点,在互联网上得到了广泛的应用。MySQL支持SQL语言,可以运行在多种操作系统上,…...

Vue - 多行文本“展开、收起”功能
TextClamp 使用 js 实现文本展开、收起,并非纯 CSS 实现。 Props: fontSize:Number,默认:14lines:Number,默认:1lineHeight:Number,默认:20 F…...

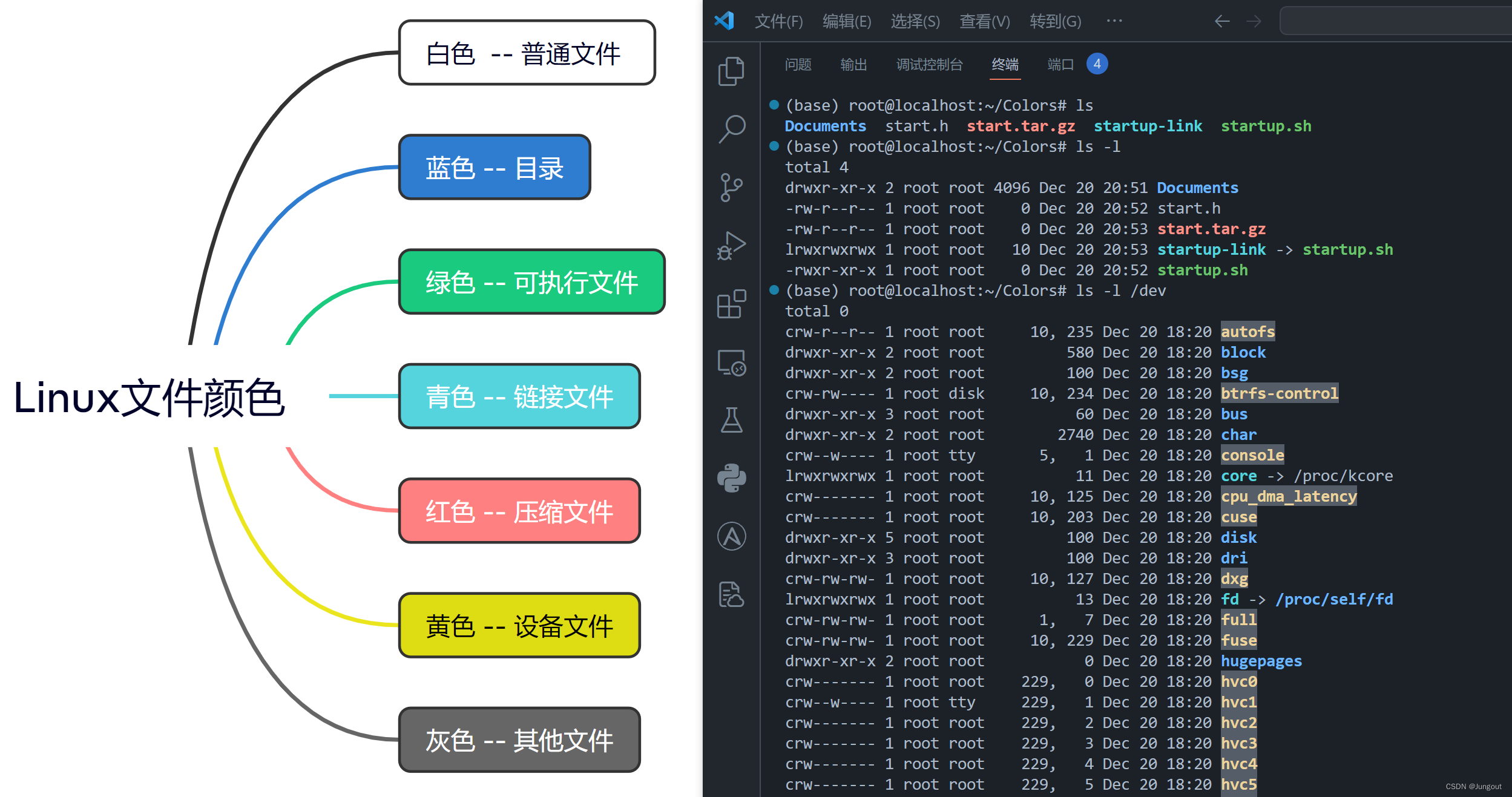
Linux操作系统基础(6):Linux的文件颜色
1. Linux文件颜色 在Linux系统中,文件和目录的颜色是通过终端的配置来实现的,不同的颜色代表不同类型的文件或目录。通常情况下,可以通过 LS_COLORS 环境变量来配置文件和目录的颜色。下面是一些常见的颜色及其代表的含义: 白色…...

LeetCode 1758. 生成交替二进制字符串的最少操作数【字符串,模拟】1353
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

Spring-IOC-xml方式
简介 **控制反转**(Inversion of Control,缩写为**IoC**),是[面向对象编程]中的一种设计原则,可以用来减低计算机[代码]之间的[耦合度]。其中最常见的方式叫做[依赖注入]Dependency Injection,简称DI&#…...

HUAWEI华为荣耀MagicBook X 15酷睿i5-10210U处理器集显(BBR-WAH9)笔记本电脑原装出厂Windows10系统
链接:https://pan.baidu.com/s/1YVcnOP5YKfFOoLt0z706rg?pwdfwp0 提取码:fwp0 MagicBook荣耀原厂Win10系统自带所有驱动、出厂主题壁纸、系统属性专属LOGO标志、Office办公软件、华为/荣耀电脑管家等预装程序 文件格式:esd/wim/swm 安装…...

React使用动态标签名称
最近在一项目里(React antd)遇到一个需求,某项基础信息里有个图标配置(图标用的是antd的Icon组件),该项基础信息的图标信息修改后,存于后台数据库,后台数据库里存的是antd Icon组件…...

Java异常篇----第二篇
系列文章目录 文章目录 系列文章目录前言一、 Excption与Error包结构二、Thow与thorws区别三、Error与Exception区别?四、error和exception有什么区别前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女…...

微服务(1)
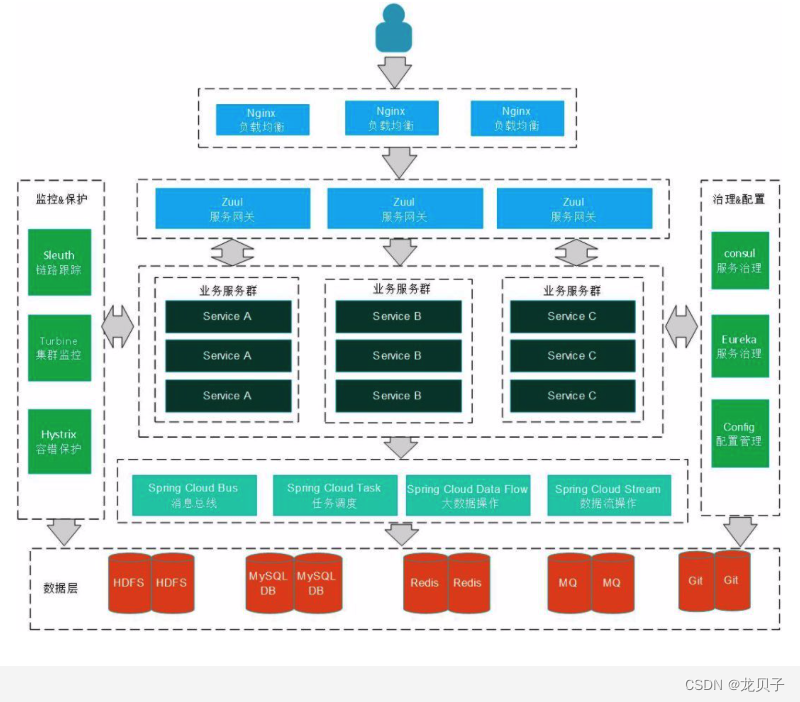
目录 1.什么是微服务?谈谈你对微服务的理解? 2.什么是Spring Cloud? 3.Springcloud中的组件有哪些? 3.具体说说SpringCloud主要项目? 5.SpringCloud项目部署架构? 1.什么是微服务?谈谈你对微…...
】5G 网络建设(最小生成树—JavaPythonC++JS实现))
195.【2023年华为OD机试真题(C卷)】5G 网络建设(最小生成树—JavaPythonC++JS实现)
请到本专栏顶置查阅最新的华为OD机试宝典 点击跳转到本专栏-算法之翼:华为OD机试 🚀你的旅程将在这里启航!本专栏所有题目均包含优质解题思路,高质量解题代码,详细代码讲解,助你深入学习,深度掌握! 文章目录 【2023年华为OD机试真题(C卷)】5G 网络建设(最小生…...

2024年1月1日答案
a)i. V B B V C C 16 V V_{BB} V_{CC} 16V VBBVCC16V R t h R B R E R B R E 10 k Ω 3 k Ω 10 k Ω 3 k Ω ≈ 2.31 k Ω R_{th} \frac{R_B \times R_E}{R_B R_E} \frac{10k\Omega \times 3k\Omega}{10k\Omega 3k\Omega} \approx 2.31k\Omega RthRBR…...

【算法】dp题单
题单链接: https://vjudge.net/contest/574209#overview 目录 1. 洛谷 P1020 导弹拦截 (dp二分Dilworth 定理) 2. P1439 最长公共子序列(二分求最长公共子序列) 3. 洛谷 P1854 花店橱窗布置 (线性dp 用…...
)
Verilog视频信号图形显示 FPGA(iCE40)
您需要一块带视频输出的 FPGA 板。 我们将在 640x480 下工作,几乎任何视频输出都可以在此像素工作。 它有助于轻松地对 FPGA 板进行编程并相当熟悉 Verilog。 如果您没有开发板,请不要担心,您可以使用 Verilator 模拟器。 材料 Lattice iCE…...

【LeetCode 面试经典150题】26. Remove Duplicates from Sorted Array 在有序数组中移除重复元素
26. Remove Duplicates from Sorted Array 题目大意 Given an integer array nums sorted in non-decreasing order, remove the duplicates in-place such that each unique element appears only once. The relative order of the elements should be kept the same. Then …...

linux系统下sql脚本的执行与导出
terminal中执行 执行 mysql -u [username] -p -D [databasename] < [XXX.sql] 导出 mysql -u [username] -p [datbasename] > [XXX.sql] 导出的数据库名自定义。 mysql -u [username] -p [databasename] [tablename] > [xxx.sql] 导出表名自定义 mysql shell 执行 …...

MyBatis学习一:快速入门
前言 公司要求没办法,前端也要了解一下后端知识,这里记录一下自己的学习 学习教程:黑马mybatis教程全套视频教程,2天Mybatis框架从入门到精通 文档: https://mybatis.net.cn/index.html MyBatis 快速入门…...

零售业物流这个防漏水技术,居然没有翻车!
随着科技的不断发展,水浸监控系统在各个领域得到了广泛应用。水浸监控不仅仅是为了保护建筑结构和设备,更是为了防范因水灾引起的生命安全和财产损失。 因此,为了有效预防和应对水浸事件,水浸监控系统应运而生,成为各行…...

主浏览器优化之路1——你现在在用的是什么浏览器?Edge?谷歌?火狐?360!?
上一世,我的浏览器之路 引言为什么要用两个浏览器为什么一定要放弃火狐结尾给大家一个猜数字小游戏(测运气) 引言 小时候,我一开始上网的浏览器是2345王牌浏览器吧, 因为上面集成了很多网站,我记得上面有7…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
