前端 富文本编辑器原理
富文本编辑器是一种用于编辑和展示富文本内容(包括文字、图片、视频等)的工具。它通常提供了类似于Microsoft Word的功能,使用户可以对文本进行格式化、插入图片和链接、调整字体样式等操作。在前端开发中,我们可以使用JavaScript、HTML和CSS来实现富文本编辑器。
首先,我们需要一个用于输入和展示文本内容的HTML元素,比如一个<div>标签。这个标签将用作富文本编辑器的容器。
<div id="editor" contenteditable="true"></div>
在上面的例子中,我们使用了一个<div>标签,并设置了contenteditable属性为"true",以使这个元素可编辑。
接下来,我们需要一些JavaScript代码来处理用户的输入并实现富文本编辑器的功能。
const editor = document.getElementById('editor');editor.addEventListener('input', () => {// 处理用户输入的内容
});function insertImage(url) {// 插入图片的逻辑
}function insertLink(url) {// 插入链接的逻辑
}
在这里,我们为editor元素添加了一个input事件的监听器,以便在用户输入内容时执行一些处理逻辑。这个处理逻辑可以根据自己的需求来实现,比如保存用户输入的内容到数据库或显示输入内容的预览。
同时,我们还定义了insertImage和insertLink两个函数来插入图片和链接。这些函数的具体实现可以根据使用的编辑器库或自己的需求来确定。
最后,我们可以使用CSS来美化富文本编辑器的外观。
#editor {border: 1px solid #ccc;padding: 10px;height: 300px;overflow-y: auto;
}
在上面的例子中,我们为editor元素设置了一些样式,比如边框、内边距、高度和垂直滚动条。
这只是一个简单的富文本编辑器的实现示例,实际上,富文本编辑器的原理和实现还涉及到很多复杂的功能,比如文本格式化、撤销和重做、表格编辑等。如果你想深入了解富文本编辑器的原理和实现,可以研究一些开源的富文本编辑器库,如TinyMCE、CKEditor和Quill等。
相关文章:

前端 富文本编辑器原理
富文本编辑器是一种用于编辑和展示富文本内容(包括文字、图片、视频等)的工具。它通常提供了类似于Microsoft Word的功能,使用户可以对文本进行格式化、插入图片和链接、调整字体样式等操作。在前端开发中,我们可以使用JavaScript…...

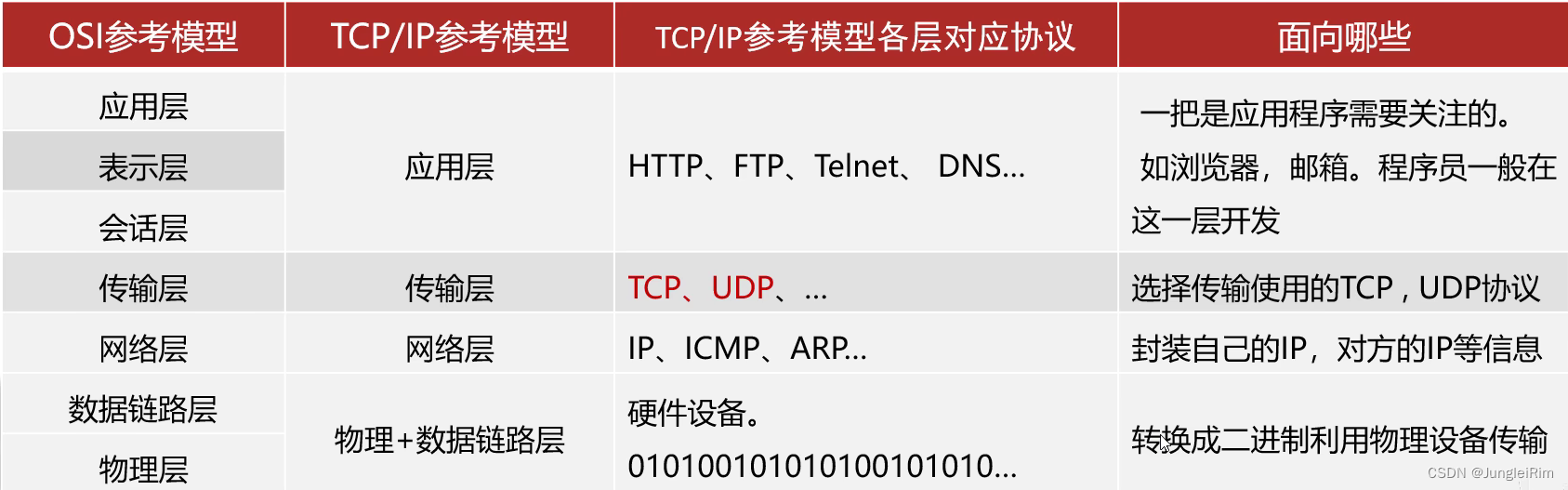
Java网络编程之IP,端口号,通信协议(UDP,TCP)
目录 1.软件架构2.网络编程三要素3.IP1.IPV42.IPV6 4.端口号5.协议1.UDP协议1.单播2.组播3.广播 2.TCP协议1.三次握手2.四次挥手 1.软件架构 ①C/S:客户端/服务器 在用户本地需要下载安装客户端程序,在远程有一个服务器端程序。 优点:画面精美…...

iOS和iPadOS设备启动到打开App
一、设备启动过程 启动过程每个步骤包含的组件都经 Apple 加密签名以启用完整性检查,因此只有在验证信任链后,启动才能继续; 这些组件包括引导载入程序、内核、内核扩展项和蜂窝网络基带固件; 这一安全启动链的设计旨在验证软件的…...
】如何使用 Quartus命令行导入 .qud 文件?)
【INTEL(ALTERA)】如何使用 Quartus命令行导入 .qud 文件?
说明 英特尔 Quartus Prime 软件用户定义的设备文件 (.qud) 包含允许在安装 英特尔 Quartus Prime 软件之间传输设备的设备信息。 要导入 .qud 文件中定义的设备,请使用 英特尔 Quartus Prime 软件中的 quartus_cpf 命令行工具,…...

js创建服务器,以及对接口的理解和创建
// 创建服务 const app http.createServer((req, res)>{ // 设置给前端返回信息的字符编码 res.setHeader(content-type, text/html; charsetutf-8) let address req.url.split(?)[0] //首先创建一个数组,后面把它的数据放在JSON文件 let…...

【Bootstrap学习 day7】
Bootstrap按钮 按钮样式 使用.btn相关类实现 <button type"button" class"btn">基本按钮</button> <button type"button" class"btn btn-primary">主要按钮</button> <button type"button" cl…...

Zookeeper无法启动,报“Unable to load database on disk”
转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。 问题描述: 测试环境部署zookeeper的服务器磁盘满了,引起服务异常,将zookeeper进程杀掉之后&…...
)
【Web2D/3D】CSS3的2D/3D转换、过渡、动画(第一篇)
1. 前言 本篇开始介绍Web2D和3D相关基础知识,会从CSS3的2D/3D转换、过渡、动画,讲到Canvas 2D图形绘制,再到SVG,最后到WebGL。 坐标系:左上点是坐标原点(0,0),x轴正方向向右,y轴正方向向下&…...

uView NumberBox 步进器
该组件一般用于商城购物选择物品数量的场景 注意:该输入框只能输入大于或等于0的整数 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过v-model绑定value初始值,此值是双向绑定的&…...

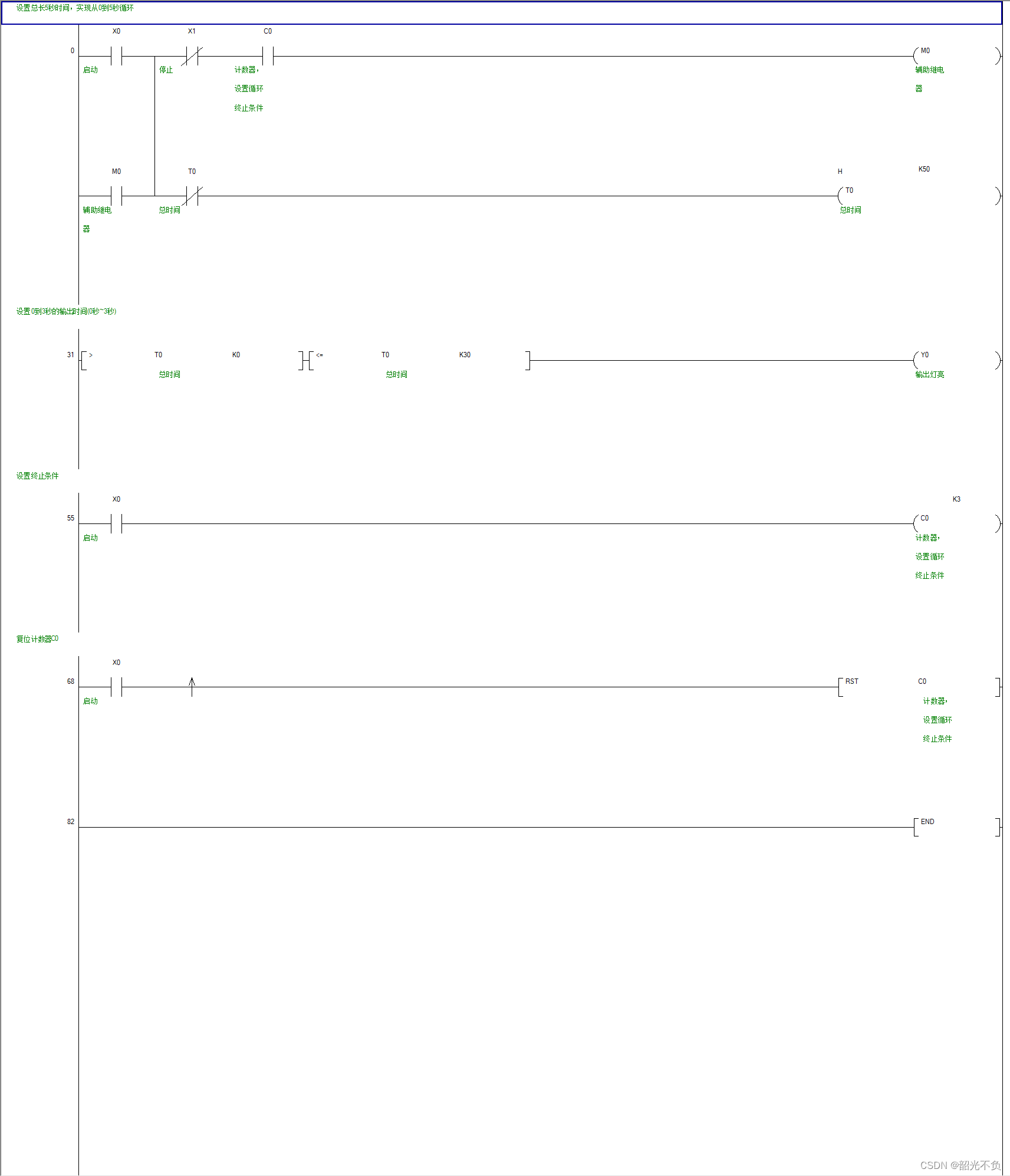
三菱plc的点动控制循环(小灯闪烁,单控气缸循环)
以为前一段时间小编做了一个气缸定时循环的程序,根据程序有不足之处,所以小编写下这篇文章,将网络上的plc小灯控制进行总结!如果对你有帮助,不要忘了点赞收藏!如果有更加好的梯形图,欢迎评论&am…...

学习Go语言Web框架Gee总结--http.Handler(一)
学习Go语言Web框架Gee总结--http.Handler http-base/go.modhttp-base/main.gohttp-base/gee/gee.gohttp-base/gee/go.mod 网站学习来源:Gee 代码目录结构: http-base/go.mod //指定当前模块的名称为 "example" module example//指定当前模…...

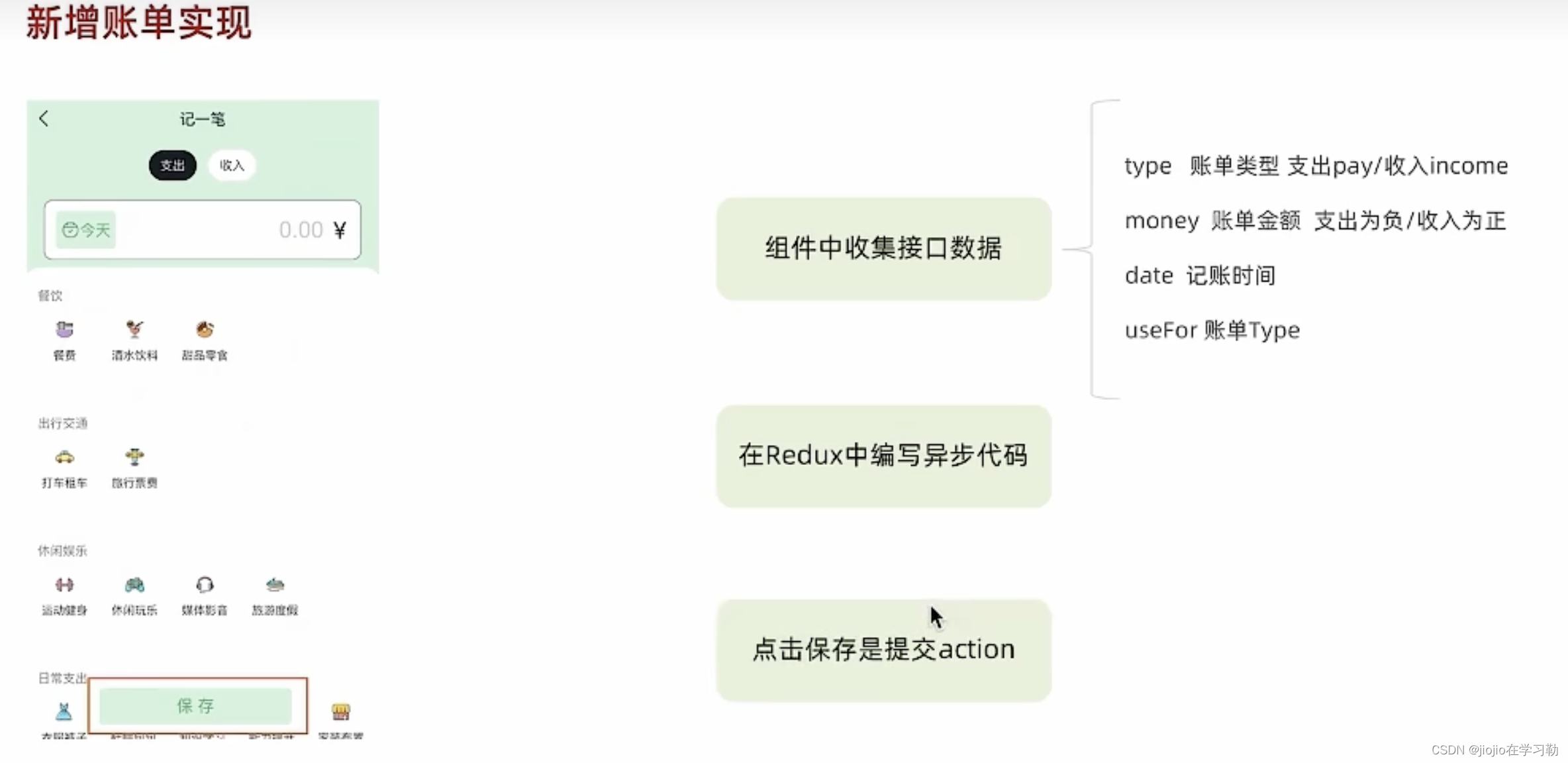
react+redux+antd-mobile 之 记账本案例
1.环境搭建 //使用CRA创建项目,并安装必要依赖,包括下列基础包 //1. Redux状态管理 - reduxjs/toolkit 、 react-redux //2. 路由 - react-router-dom //3. 时间处理 - dayjs //4. class类名处理 - classnames //5. 移动端组件库 - antd-mobile //6. 请…...

Day22
Day22 一,生产者消费者模型 1.1,单个生产者单个消费者 public class Test01 {/*** 知识点:生产者消费者模型 - 单个生产者单个消费者* * 分析:* 产品类 - Phone:属性(brand,price)* 生产者线程 - Producer* 消费者线程 - Consumer* …...
)
Windows下linux 子系统 WSL2怎样使用usb串口(USBIPD-win4.0.0)
Windows下linux 子系统 WSL2怎样使用usb串口(USBIPD-win4.0.0) 一、widows安装二、ubuntu安装三、widows配置四、wsl配置 一、widows安装 https://github.com/dorssel/usbipd-win 直接下载最新版本的msi文件安装 二、ubuntu安装 sudo apt install lin…...

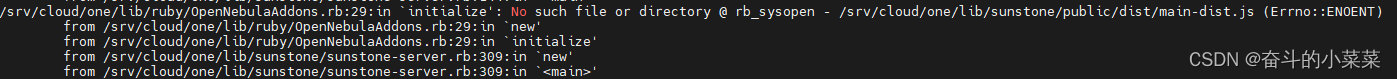
飞腾Ubantu22.04.3安装OpenNebula测试
1.概述 因OpenneBula官方镜像源只有AMD架构的镜像包不存在ARM的镜像包,借此用源码编译进行测试。 2.官网github地址 下载解压存放在服务器上: https://github.com/OpenNebula/minione/blob/master文件目录: 3.安装依赖包 sudo apt -y …...

gookit/color - Go语言命令行色彩使用库教程
gookit/color - Go语言命令行色彩使用库教程 1.安装2.基础颜色(16-color)3.256色彩/RGB风格 1.安装 go get github.com/gookit/color2.基础颜色(16-color) 提供通用的API方法:Print Printf Println Sprint Sprintf 1、例如: color.Yellow.Println(&q…...

python弹奏《起风了》
代码是很大的! 其实就是python用ctypes调用Win API import ctypes import threading import time winmm = ctypes.windll.winmmclass Scale:Rest = 0C8 = 108B7 = 107A7s = 106A7 = 105G7s = 104G7 = 103F7s = 102F7 = 101E7 = 100D7s = 99D7 = 98C7s = 97C7 = 96B6 = 95A6s…...

Linux---all
Linux常用命令: Linux常用命令-CSDN博客 Linux命令大全(超详细版)_linux命令行大全-CSDN博客Linux常用命令大全(非常全面)-CSDN博客Linux 命令大全(看这一篇就足够)_linux命令-CSDN博客Linux常用命令大全——赶紧收藏…...

前端中级算法题
前端中级算法题 反转字符串 编写一个函数,接受一个字符串作为输入,并返回反转后的字符串。 示例: function reverseString(str) {return str.split().reverse().join(); }reverseString(hello); // 输出: olleh 找出数组中的最大值 编写一个函…...

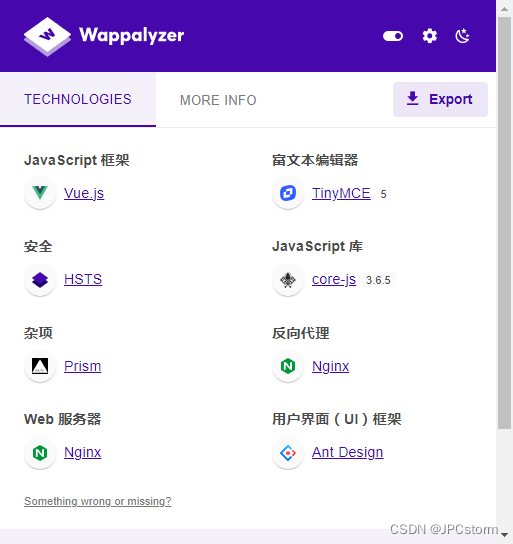
Ant Design Vue 编译后的网页特点是什么,怎么确认他是用的前端 Ant Design Vue 技术栈的呢?
Ant Design Vue 是一个前端 UI 框架,使用 Vue.js 构建。它包含了大量的预设样式和组件,如按钮、表单、表格等,可以帮助开发者快速构建出优雅且功能丰富的网页。但是,要确定一个编译后的网页是否使用了 Ant Design Vue,…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
