【Bootstrap5学习 day12】
Bootstrap5 导航
Bootstrap5提供了一种简单快捷的方法来创建基本导航,它提供了非常灵活和优雅的选项卡和Pills等组件。Bootstrap5的所有导航组件,包括选项卡和Pillss,都通过基本的.nav类共享相同的基本标记和样式。
创建基本导航
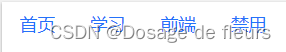
要创建简单的水平菜单,可以将.nav类添加到<ul>元素,然后为每个<li>元素添加.nav-item并将.nav-link类添加到它们的链接元素。
<ul class="nav"><li class="nav-item"><a class="nav-link" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

导航对齐
默认情况下,导航是左对齐的,可以使用flexbox实用程序添加.justify-content-center类使导航居中,添加.justify-content-end类使导航右对齐。
<ul class="nav justify-content-center"><li class="nav-item"><a class="nav-link" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

垂直导航栏
<ul class="nav flex-column"><li class="nav-item"><a class="nav-link" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

选项卡
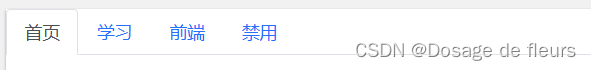
使用类.nav-tabs添加到基本导航来生成选项卡式的导航,并将.active类添加到活动/当前链接。
<ul class="nav nav-tabs"><li class="nav-item"><a class="nav-link active" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

创建Pills导航
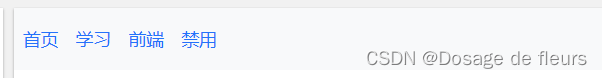
可以通过在基本导航上添加类.nav-pills来创建基于Pills的导航
<ul class="nav nav-pills"><li class="nav-item"><a class="nav-link active" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

响应式导航栏
响应式导航栏在手机等小视口的设备上会折叠,但当用户单机切换按钮时会展开。但是,它在中型和大型设备(例如笔记本电脑或台式机)上将正常显示为水平。
通过类.navbar可以创建一个标准的导航栏,若要创建响应式的导航栏,可以在类.navbar的基础上添加类.navbar-expand-xxl|xl|lg|md|sm来创建(大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项卡可以使用<ul>元素并添加class="navbar-nav"类。然后再<li>元素上添加.nav-item类,<a>元素上使用.nav-link类。
<nav class="navbar navbar-expand-sm bg-light"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>


垂直导航栏
删除.nav-expand-*类可创建始终垂直的导航栏:
<nav class="navbar bg-light"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>

彩色导航栏
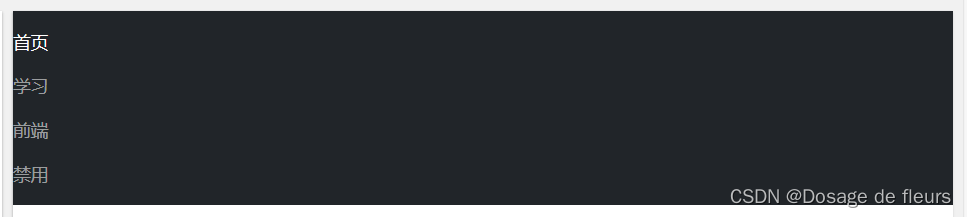
可以使用.bg-color类来更改导航栏的背景颜色,.navbar-dark类为导航栏中的所有链接添加白色文本颜色,或使用.navbar-light类添加黑色文本颜色。
<nav class="navbar bg-dark navbar-dark"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" href="#">首页</a><li><li class="nav-item"><a class="nav-link" href="#">学习</a><li><li class="nav-item"><a class="nav-link" href="#">前端</a><li><li class="nav-item"><a class="nav-link" href="#">禁用</a><li>
</ul>
</nav>

品牌/标志
.navbar-brand类用于突出显示页面的品牌/标志/项目名称
<nav class="navbar navbar-expand-sm bg-dark navbar-dark"><div class="container-fluid"><a class="navbar-brand" href="#">Logo</a></div>
</nav>

固定导航栏
导航栏也可以固定在页面的顶部或底部。固定导航栏会在独立于页面滚动的固定位置(顶部或底部)保持可见。.fixed-top类使导航栏固定在页面的顶部,.fixed-bottom类把导航栏停留在页面底部.
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"><div class="container-fluid"><a class="navbar-brand" href="#">Logo</a></div>
</nav>
导航栏粘在顶部
使用.navbar元素上的.sticky-top类来创建随页面滚动知道到达顶部然后停留在那里的粘性顶部导航栏。
<div class="p-5 bg-warning"><h1>Hello</h1>
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top"><div class="container-fluid"><a class="navbar-brand" href="#">Logo</a></div>
</nav>

相关文章:

【Bootstrap5学习 day12】
Bootstrap5 导航 Bootstrap5提供了一种简单快捷的方法来创建基本导航,它提供了非常灵活和优雅的选项卡和Pills等组件。Bootstrap5的所有导航组件,包括选项卡和Pillss,都通过基本的.nav类共享相同的基本标记和样式。 创建基本导航 要创建简单…...

算法训练第五十九天|503. 下一个更大元素 II、42. 接雨水
503. 下一个更大元素 II: 题目链接 给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] ),返回 nums 中每个元素的 下一个更大元素 。 数字 x 的 下一个更大的元素 是按数组遍历顺序,这个数字之…...

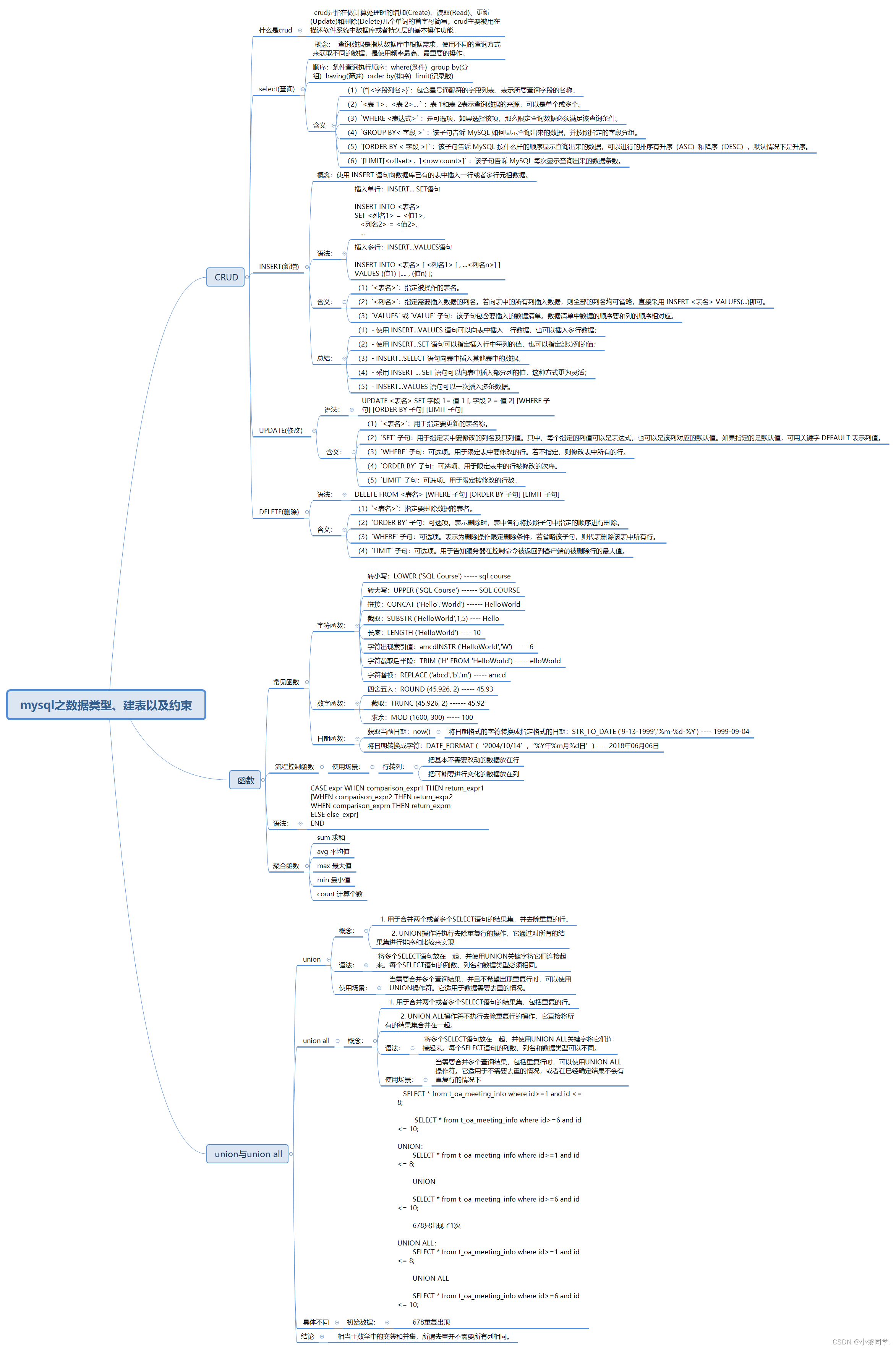
mysql之数据类型、建表以及约束
目录 一. CRUD 1.1 什么是crud 1.2 select(查询) 1.3 INSERT(新增) 1.4 UPDATE(修改) 1.5 DELETE(删除) 二. 函数 2.1 常见函数 2.2 流程控制函数 2.3聚合函数 三. union与union all 3.1 union 3.2 union all 3.3 具体不同 3.4 结论 四、思维导图 一. CRUD 1.1…...

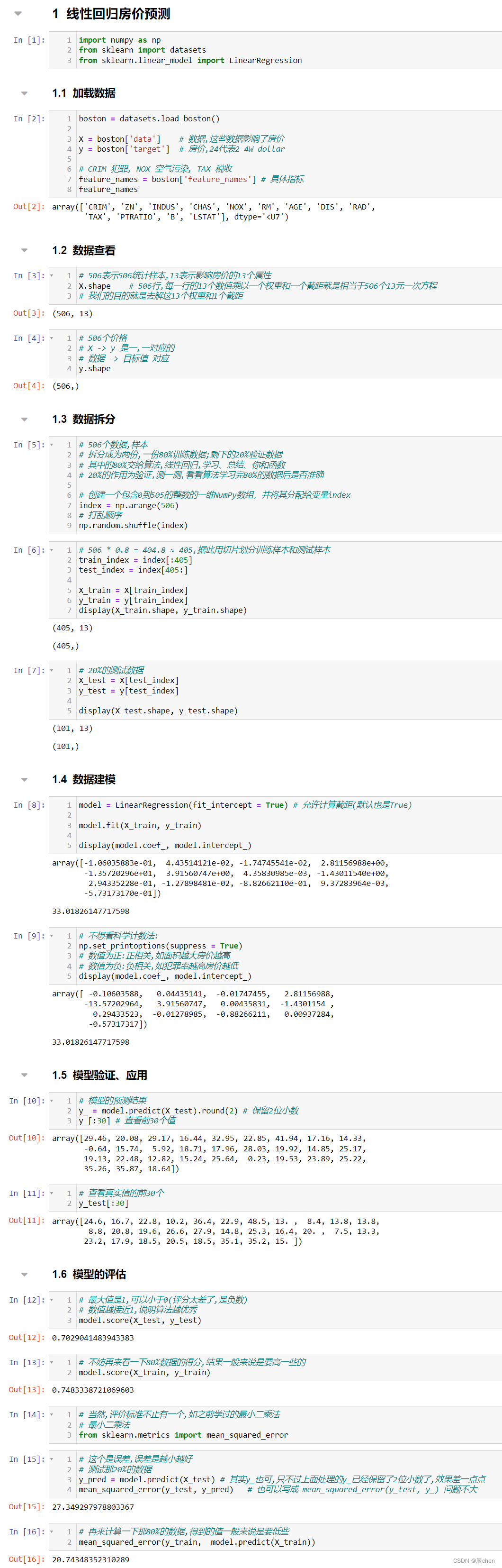
复试 || 就业day04(2024.01.05)项目一
文章目录 前言线性回归房价预测加载数据数据查看数据拆分数据建模模型的验证、应用模型的评估 总结 前言 💫你好,我是辰chen,本文旨在准备考研复试或就业 💫本文内容来自某机构网课,是我为复试准备的第一个项目 &#…...
)
华为机试真题实战应用【赛题代码篇】-最小传输时延(附python、C++和JAVA代码实现)
目录 问题描述 输入描述: 输出描述: 知识储备 解题思路 思路一...

C++ 运算符重载
(Operator) 加分 减法 []的重载 #include <iostream> using namespace std;class time1 {public:time1(){shi0;fen0;miao0;}time1(int shi, int fen, int miao){this->shi shi;this->fen fen;this->miao miao;}time1 operator (ti…...

vue3学习 【2】vite起步和开发工具基本配置
vite的简介 官方文档 刚起步学习,所以我们只需要按照官方文档的入门流程即可。推荐阅读一下官网的为什么使用vite vite目前需要的node版本是18,可以参考上一篇文章的安装nvm,用来进行多版本的node管理。 vite安装与使用 npm create vitela…...

计算机创新协会冬令营——暴力枚举题目06
我给大家第一阶段的最后一道题就到这里了,下次得过段时间了。所以这道题简单一点。但是足够经典 下述题目描述和示例均来自力扣:两数之和 题目描述 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target …...

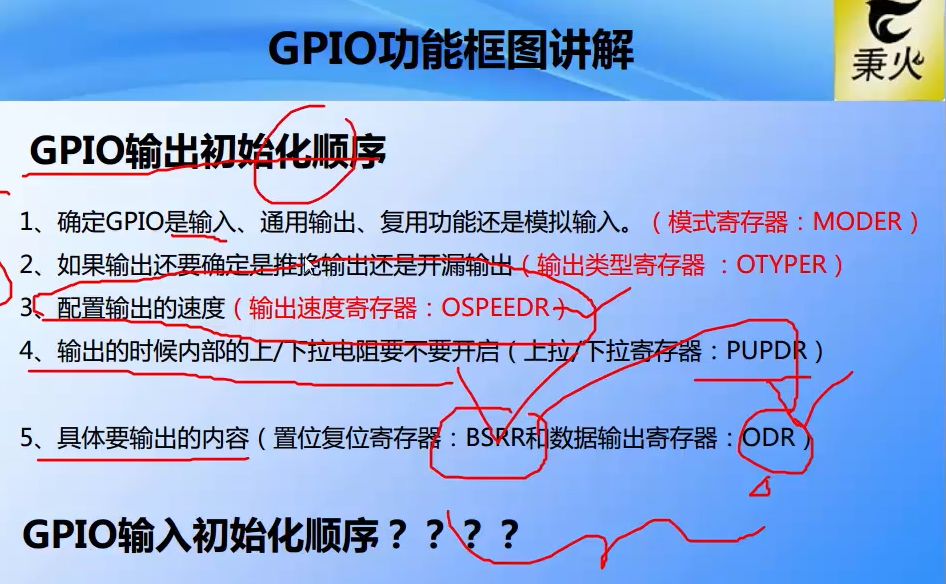
单片机快速入门
参考连接: 安装MinGW-64(在win10上搭建C/C开发环境)https://zhuanlan.zhihu.com/p/85429160MinGW-64; 链接:https://pan.baidu.com/s/1oE1FmjyK7aJPnDC8vASmCg?pwdy1mz 提取码:y1mz --来自百度网盘超级会员V7的分享C…...
)
Eureka相关问题及答案(2024)
1、什么是Eureka? Eureka是一个由Netflix开发的服务发现(Service Discovery)工具,它是Spring Cloud生态系统中的一个关键组件。服务发现是微服务架构中的一个重要概念,它允许服务实例在启动时注册自己,以便…...

Django 7 实现Web便签
一、效果图 二、会用到的知识 目录结构与URL路由注册request与response对象模板基础与模板继承ORM查询后台管理 三、实现步骤 1. terminal 输入 django-admin startapp the_10回车 2. 注册, 在 tutorial子文件夹settings.py INSTALLED_APPS 中括号添加 "the…...

Jenkins集成部署java项目
文章目录 Jenkins简介安装 Jenkins简介 Jenkins能实时监控集成中存在的错误,提供详细的日志文件和提醒功能,还能用图表的形式形象的展示项目构建的趋势和稳定性。 官网 安装 在官网下载windows版本的Jenkins 但是我点击这里浏览器没有反应࿰…...

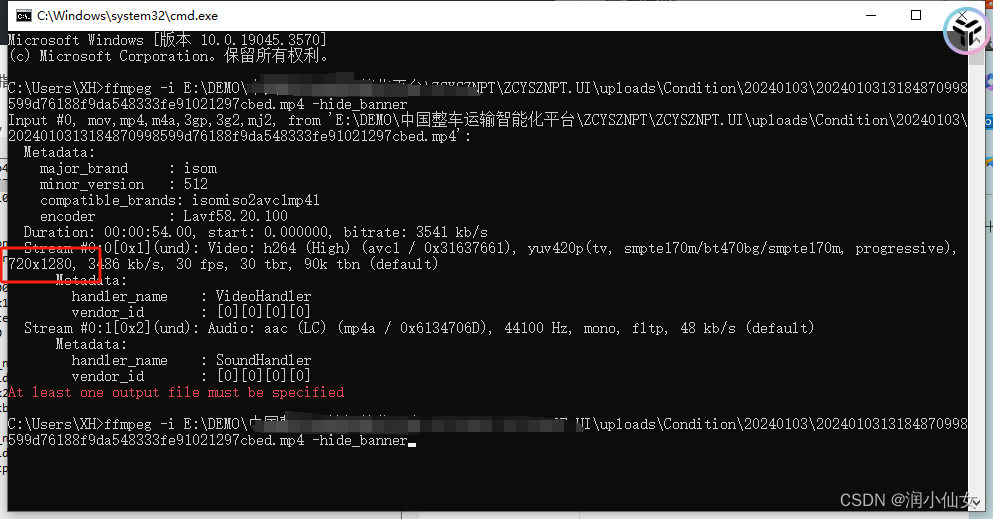
FFmpeg之——获取上传视频的尺寸(长、宽)
获取上传视频的尺寸: 获取视频尺寸通常需要借助第三方库FFmpeg。 首先,确保你的系统中已安装了FFmpeg,并且FFmpeg的可执行文件路径已经添加到你的系统环境变量中。 1.官网下载ffmpeg 进入 链接: ffmpeg官网 网址,点击下载wind…...

Ajax学习
文章目录 AjaxAjax 是什么Ajax 经典应用场景Ajax 原理示意图ajax的异步请求的方法ajax的逻辑:应用实例-验证用户名是否存在思路框架图:需求分析: 到数据库去验证用户名是否可用思路框架图大功告成:使用JQuery-Ajax实现上面相同的需求:Ajax Ajax 是什么 AJAX 即"Async…...

排序算法——关于快速排序的详解
目录 1.基本思想 2.基本原理 2.1划分思想 2.2排序过程 (1)选择基准值 (2)分割过程(Partition) (3)递归排序 (4)合并过程 2.3具体实例 2.4实现代码 2.5关键要…...

序言:《未来已来》
尊敬的读者, 你是否曾经在面对冗长的报告、繁琐的工作、沉重的生活压力时感到困扰,渴望找到一种方式来提升效率,释放压力?你是否曾经在自我创业的道路上,苦于找不到有效的市场营销方式,寻求突破?…...

【Spring实战】22 Spring Actuator 入门
文章目录 1. 定义2. 功能3. 依赖4. 配置5. 常用的应用场景1)环境监控2)运维管理3)性能优化 结论 Spring Actuator 是 Spring 框架的一个模块,为开发人员提供了一套强大的监控和管理功能。本文将深入探讨 Spring Actuator 的定义、…...

JSON安全性
确保JSON处理的安全性是现代Web开发中重要的一环。以下是一些关键的安全实践,用于防止JSON注入攻击以及确保数据在传输过程中的安全性: 1. **验证和清洗输入:** - 在将任何数据写入数据库之前,请确保验证用户输入。对于期望的JSON…...

spring-boot-maven插件repackage(goal)的那些事
前言:在打包Springboot项目成jar包时需要在pom.xml使用spring-boot-maven-plugin来增加Maven功能,在我的上一篇博客<<Maven生命周期和插件的那些事(2021版)>>中已经介绍过Maven和插件的关系,在此不再赘述&…...

ubuntu的boot分区被删除恢复
在鼓捣黑苹果的时候,误删了ubuntu的boot分区,进系统的时候出现emergency mode,那么现在来讲讲怎么恢复 首先做一个ubuntu的启动盘,然后进入启动盘的系统选择试用 呼出命令行,然后添加一个源 sudo add-apt-repository…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
