JavaScript 中的数组过滤
在构建动态和交互式程序时,您可能需要添加一些交互式功能。例如,用户单击按钮以筛选一长串项目。
您可能还需要处理大量数据,以仅返回与指定条件匹配的项目。
在本文中,您将学习如何使用两种主要方法在 JavaScript 中过滤数组。您还将学习如何过滤对象数组并返回过滤元素的新数组。
使用for loop过滤
推出 ES6 之前,许多开发人员依靠 for 循环方法来处理几乎所有的数组操作。但是代码可能会变得很长并且不容易理解,这导致了许多单独的 JavaScript 方法的发布,例如filter()该方法(您很快就会了解)。
但首先,为了完整起见,我们将看看如何使用 for 循环来做到这一点。
假设您有一个对象数组,其中包含用户的详细信息,例如姓名、年龄和职业。您可以决定筛选年龄与特定条件匹配的用户。
let users = [{ name: 'John', age: 25, occupation: 'gardener' },{ name: 'Lenny', age: 51, occupation: 'programmer' },{ name: 'Andrew', age: 43, occupation: 'teacher' },{ name: 'Peter', age: 81, occupation: 'teacher' },{ name: 'Anna', age: 47, occupation: 'programmer' },{ name: 'Albert', age: 76, occupation: 'programmer' },
]现在,您可以使用年龄过滤对象数组,以返回一个age大于40且occupation等于programmer:
let filteredUsers = [];
for (let i= 0; i<users.length; i++) {if (users[i].age > 40 && users[i].occupation === 'programmer' ) {filteredUsers = [...filteredUsers, users[i]];}
}
console.log(filteredUsers);这将返回一个包含三个满足指定条件的用户的数组。

完美输出。但是过滤数组的更好方法是使用 ES6 filter() 方法。
如何使用filter()方法筛选数组
该方法是一种 ES6 方法,它提供了一种更简洁的语法来筛选数组。它返回新数组中的新元素,而不更改原始数组。filter()
// Syntax
myArray.filter(callbackFn)在回调函数中,您可以访问每个元素、 和原始数组本身:index
myArray.filter((element, index, array) => { /* ... */ })现在,让我们执行相同的示例,通过按用户的age和occupation过滤用户:
let filteredUsers = users.filter((user) => {return user.age > 40 && user.occupation === 'programmer';
});console.log(filteredUsers);这将返回确切的输出,但您会注意到您的代码非常干净。同样重要的是要知道,你可以用一行代码重写上面的代码,并去掉return语句:
let filteredUsers = users.filter(user => user.age > 40 && user.occupation === 'programmer');
console.log(filteredUsers);两个代码块都将输出过滤后的用户:

filter 方法可以很容易地直接执行更多操作,而无需创建尽可能多的变量,因为它非常适合与其他函数方法链接。
例如,您可以对过滤后的数组进行排序,并返回仅包含其名称的数组:
let filteredUserNames = users.filter(user => user.age > 40 && user.occupation === 'programmer').sort((a, b) => a.age - b.age).map(user => user.name);console.log(filteredUserNames); // ['Anna', 'Lenny', 'Albert'使用 JavaScript filter() 方法在 JavaScript 中过滤数组还有更多功能。
如何在 JavaScript 中过滤对象
JavaScript 的对象不像数组或字符串那样可迭代(你不能遍历它们)。这意味着您不能直接在对象上使用 for 循环方法或任何迭代方法。那么如何在 JavaScript 中过滤对象呢?filter()
为此,可以使用任何对象静态方法(如Object.keys() 或 Object.values())将对象转换为数组。然后,您可以使用 filter() 方法过滤数组并返回过滤元素的新数组。Object.entries()
假设您有一个对象,其中包含用户的详细信息,例如姓名、年龄和职业。这些对象静态方法可以将键、值或每个键值对作为数组返回。
const userDetails = {firstName: "Jane",lastName: "Daniels",userName: "jane.daniels",email: "jane.daniels@example.com",comapny: "Example Inc.",address: "1234 Example Street",age : 25,hobby: "Singing"
};let keysArray = Object.keys(userDetails);console.log(keysArray);这将返回一个对象键数组:
['firstName', 'lastName', 'userName', 'email', 'comapny', 'address', 'age', 'hobby']您现在可以使用 filter() 方法过滤数组并返回一个新的过滤元素数组:
let filteredKeys = keysArray.filter(key => key.length > 5);console.log(filteredKeys);这将返回一个长度大于 5 的键数组:
['firstName', 'lastName', 'userName', 'comapny', 'address', 'hobby']
但可以肯定的是,您将需要执行更有用的过滤器操作。例如reduce(),您可以筛选包含大型对象名称的对象键值对。然后,您可以首先获取键,筛选它们,并使用该方法将筛选的键添加到具有筛选键及其值的对象:
const userDetails = {firstName: "Jane",lastName: "Daniels",userName: "jane.daniels",email: "jane.daniels@example.com",comapny: "Example Inc.",address: "1234 Example Street",age : 25,hobby: "Singing"
};const userNames = Object.keys(userDetails).filter((key) => key.includes("Name")).reduce((object, key) => {return Object.assign(object, {[key]: userDetails[key]});}, {});console.log(userNames);这将返回一个对象,其中包含筛选的键及其值:
{firstName: "Jane",lastName: "Daniels",userName: "jane.daniels"
}结束语
在本文中,您学习了如何使用for循环和filter()方法在 JavaScript 中过滤数组。 filter()为在 JavaScript 中过滤数组提供了更好的语法。
您还学习了如何在 JavaScript 中通过将对象转换为数组并使用 filter() 方法来过滤对象。
感谢您的阅读!实际中还有许多其他的用法,等待你探索!
相关文章:

JavaScript 中的数组过滤
在构建动态和交互式程序时,您可能需要添加一些交互式功能。例如,用户单击按钮以筛选一长串项目。 您可能还需要处理大量数据,以仅返回与指定条件匹配的项目。 在本文中,您将学习如何使用两种主要方法在 JavaScript 中过滤数组。…...
)
随机森林(Random Forest)
随机森林(Random Forest)是一种集成学习方法,通过组合多个决策树来提高模型的性能和鲁棒性。随机森林在每个决策树的训练过程中引入了随机性,包括对样本和特征的随机选择,以提高模型的泛化能力。以下是随机森林的基本原…...

本地引入Element UI后导致图标显示异常
引入方式 npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。 npm i element-ui -SCDN 目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。 <!-- 引入样式 --> <…...

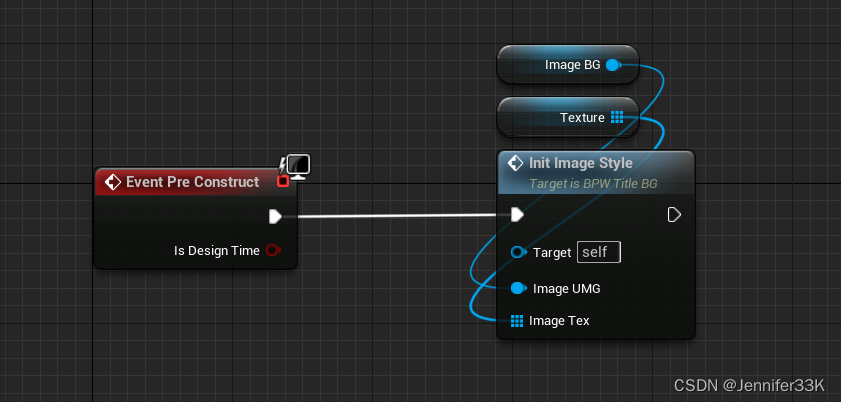
UE5.1_UMG序列帧动画制作
UE5.1_UMG序列帧动画制作 UMG序列帧动画制作相对比较简单,不像视频帧需要创建媒体播放器那么复杂,以下简要说明: 1. 事件函数 2. 准备序列帧装入数组 3. 构造调用事件函数 4. 预览 序列帧UMG0105 5. 完成!按需配置即可。...

总结HarmonyOS的技术特点
HarmonyOS是华为自主研发的面向全场景的分布式操作系统。它的技术特点主要体现在以下几个方面: 分布式架构:HarmonyOS采用了分布式架构设计,通过组件化和小型化等方法,支持多种终端设备按需弹性部署,能够适配不同类别的…...

从0到1入门C++编程——04 类和对象之封装、构造函数、析构函数、this指针、友元
文章目录 一、封装二、项目文件拆分三、构造函数和析构函数1.构造函数的分类及调用2.拷贝函数调用时机3.构造函数调用规则4.深拷贝与浅拷贝5.初始化列表6.类对象作为类成员7.静态成员 四、C对象模型和this指针1.类的对象大小计算2.this指针3.空指针访问成员函数4.const修饰成员…...

Robot Operating System 2: Design, Architecture, and Uses In The Wild
Robot Operating System 2: Design, Architecture, and Uses In The Wild (机器人操作系统 2:设计、架构和实际应用) 摘要:随着机器人在广泛的商业用例中的部署,机器人革命的下一章正在顺利进行。即使在无数的应用程序和环境中,也…...

TinyEngine 服务端正式开源啦!!!
背景介绍 TinyEngine 低代码引擎介绍 随着企业对于低代码开发平台的需求日益增长,急需一个通用的解决方案来满足各种低代码平台的开发需求。正是在这种情况下,低代码引擎应运而生。它是一种通用的开发框架,通过对低代码平台系统常用的功能进…...

网页设计与制作web前端设计html+css+js成品。电脑网站制作代开发。vscodeDrea 【企业公司宣传网站(HTML静态网页项目实战)附源码】
网页设计与制作web前端设计htmlcssjs成品。电脑网站制作代开发。vscodeDrea 【企业公司宣传网站(HTML静态网页项目实战)附源码】 https://www.bilibili.com/video/BV1Hp4y1o7RY/?share_sourcecopy_web&vd_sourced43766e8ddfffd1f1a1165a3e72d7605...

Avalonia学习(二十)-登录界面演示
今天开始继续Avalonia练习。 本节:演示实现登录界面 在网上看见一个博客,展示Avalonia实现,仿照GGTalk,我实现了一下,感觉是可以的。将测试的数据代码效果写下来。主要是样式使用,图片加载方式。 只有前…...

Spring依赖注入的魔法:深入DI的实现原理【beans 五】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 Spring依赖注入的魔法:深入DI的实现原理【beans 五】 前言DI的基本概念基本概念:为什么使用依赖注入: 构造器注入构造器注入的基本概念:示例:…...

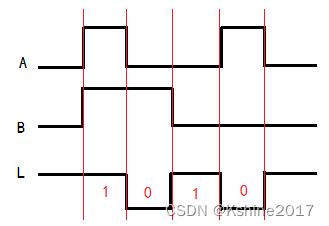
【学习笔记】1、数字逻辑概论
1.1 数字信号 数字信号,在时间和数值上均是离散的。数字信号的表达方式:二值数字逻辑和逻辑电平描述的数字波形。 (1) 数字波形的两种类型 数值信号又称为“二值信号”。数字波形又称为“二值位形图”。 什么是一拍 一定的时…...

设置代理IP地址对网络有什么影响?爬虫代理IP主要有哪些作用?
在互联网的广泛应用下,代理IP地址成为了一种常见的网络技术。代理IP地址可以改变用户的上网行为,进而影响网络访问的速度和安全性。本篇文章将探讨设置代理IP地址对网络的影响,以及爬虫代理IP的主要作用。 首先,让我们来了解一下代…...

聊聊jvm的mapped buffer的统计
序 本文主要研究一下jvm的mapped buffer的统计 示例 private void writeDirectBuffer() {// 分配一个256MB的直接缓冲区ByteBuffer buffer ByteBuffer.allocateDirect(256 * 1024 * 1024);// 填充数据Random random new Random();while (buffer.remaining() > 4) {buff…...

matrix-breakout-2-morpheus 靶场 练习思路
arp-scan -l 获取目标机器的IP nmap -sV -A IP 查看目标机器开放的端口 gobuster dir -u http://192.168.29.130 -x php,txt,jsp,asp -w /usr/share/wordlists/dirbuster/directory-list-2.3-medium.txt 爆破目标机器的文件目录,找到可以访问的文件路径 http://192.168…...

【Flutter 开发实战】Dart 基础篇:从了解背景开始
想要学会用 Flutter 开发 App,就不可避免的要学习另一门很有意思的编程语言 —— Dart。很多小伙伴可能在学习 Flutter 之前可能都没听说过这门编程语言,我也是一样,还以为 Dart 是为了 Flutter 而诞生的;然而,当我们去…...

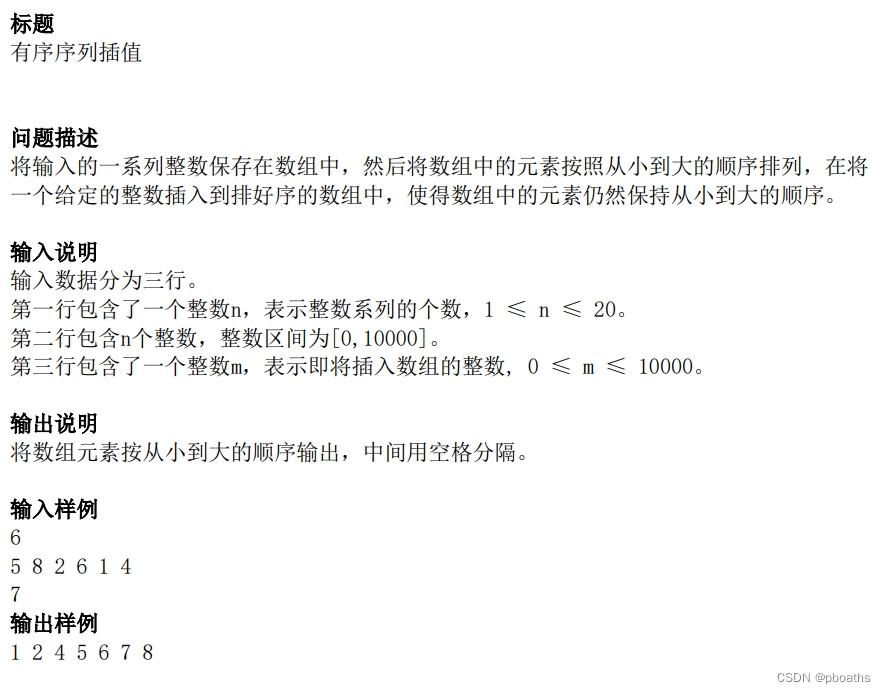
西电期末1017.有序序列插值
一.题目 二.分析与思路 简单题。主要考察简单的排序,最后的插入数据同样不用具体实现,只需在输出时多输出一下即可,注意顺序!! 三.代码实现 #include<bits/stdc.h>//万能头 int main() {int n;scanf("%d…...

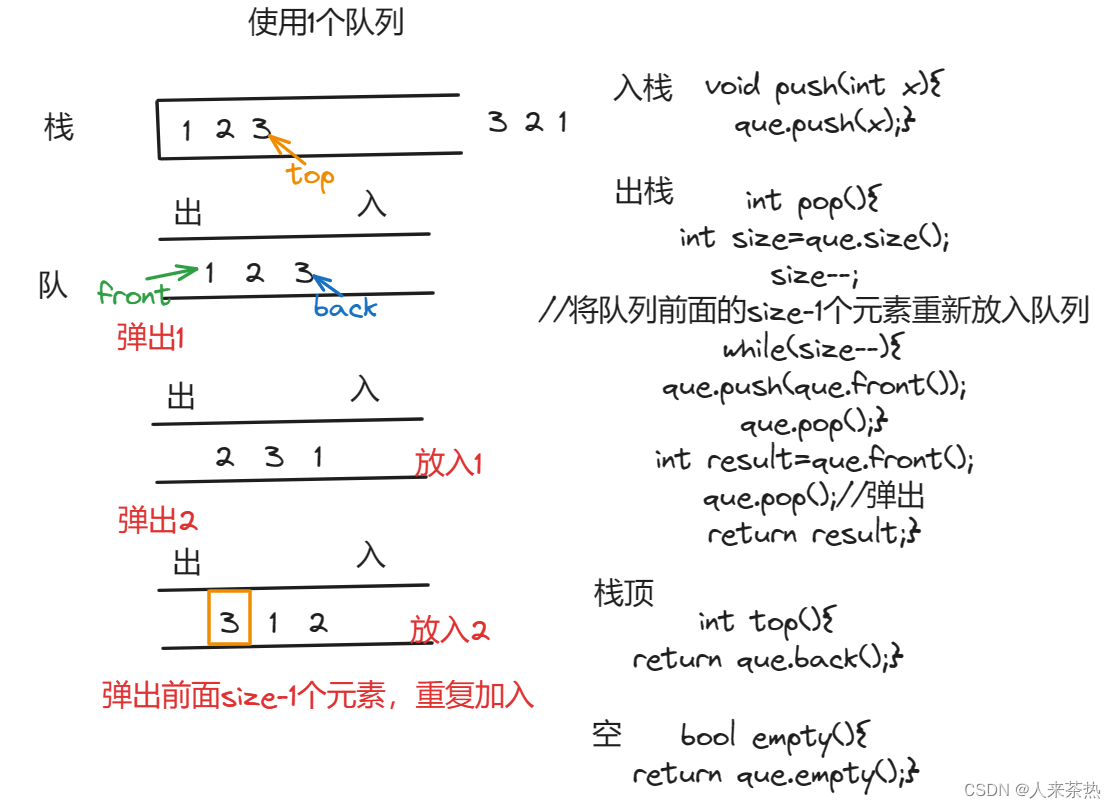
day10 用栈实现队列 用队列实现栈
题目1:232 用栈实现队列 题目链接:232 用栈实现队列 题意 用两个栈实现先入先出队列(一个入栈,一个出栈),实现如下功能: 1)push:将元素x推到队列末尾 2)…...
)
解决跨域问题(SpringBoot)
“什么是跨域?” 跨域 (Cross-Origin) 是指在浏览器的同源策略(Same-Origin Policy)下,一个网页的源(指协议、域名、端口号的组合)与另一个网页的源不同。因此,不同源的…...

LeetCode——2487. 从链表中移除节点
通过万岁!!! 题目:给你一个链表,然后让你从链表中移除一些节点,移除的规则就是我们选择的这个节点在原链表中往右不能有比这个节点大的值。思路:这个题我最开始以为是双指针,然后找…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
