HarmonyOS 开发基础(五)Button
HarmonyOS 开发基础(五)Button

@Entry
@Component
struct Index {build() {Row() {Column() {// Button:ArkUI 的基础组件 按钮组件// label 参数:文字型按钮Button('我是按钮')// width:属性方法,设置组件的宽度.width(300)// height:属性方法,设置组件的高度.height(50)// fontSize:属性方法,设置字体大小.fontSize(20)// type:属性方法,设置按钮类型.type(ButtonType.Normal)// onClick:组件事件,当点击按钮时触发.onClick(() => {console.log('我点击了按钮')})// Row:ArkUI 的基础组件 行组件// 将 Button 按钮放到 Row 行中,对 Row 进行位置调动Row(){// 自定义按钮,在 Button 内嵌其他组件Button(){// 内嵌 Image 组件Image($r('app.media.icon'))// width:属性方法,设置组件的宽度.width(100)// height:属性方法,设置组件的高度.height(100)}}// width:属性方法,设置组件的宽度.width('100%')// justifyContent:属性方法,设置对齐状态.justifyContent(FlexAlign.Center)// margin:属性方法,设置外边距.margin({top: 50})}}}
}
相关文章:

HarmonyOS 开发基础(五)Button
HarmonyOS 开发基础(五)Button Entry Component struct Index {build() {Row() {Column() {// Button:ArkUI 的基础组件 按钮组件// label 参数:文字型按钮Button(我是按钮)// width:属性方法,设置组件的宽…...

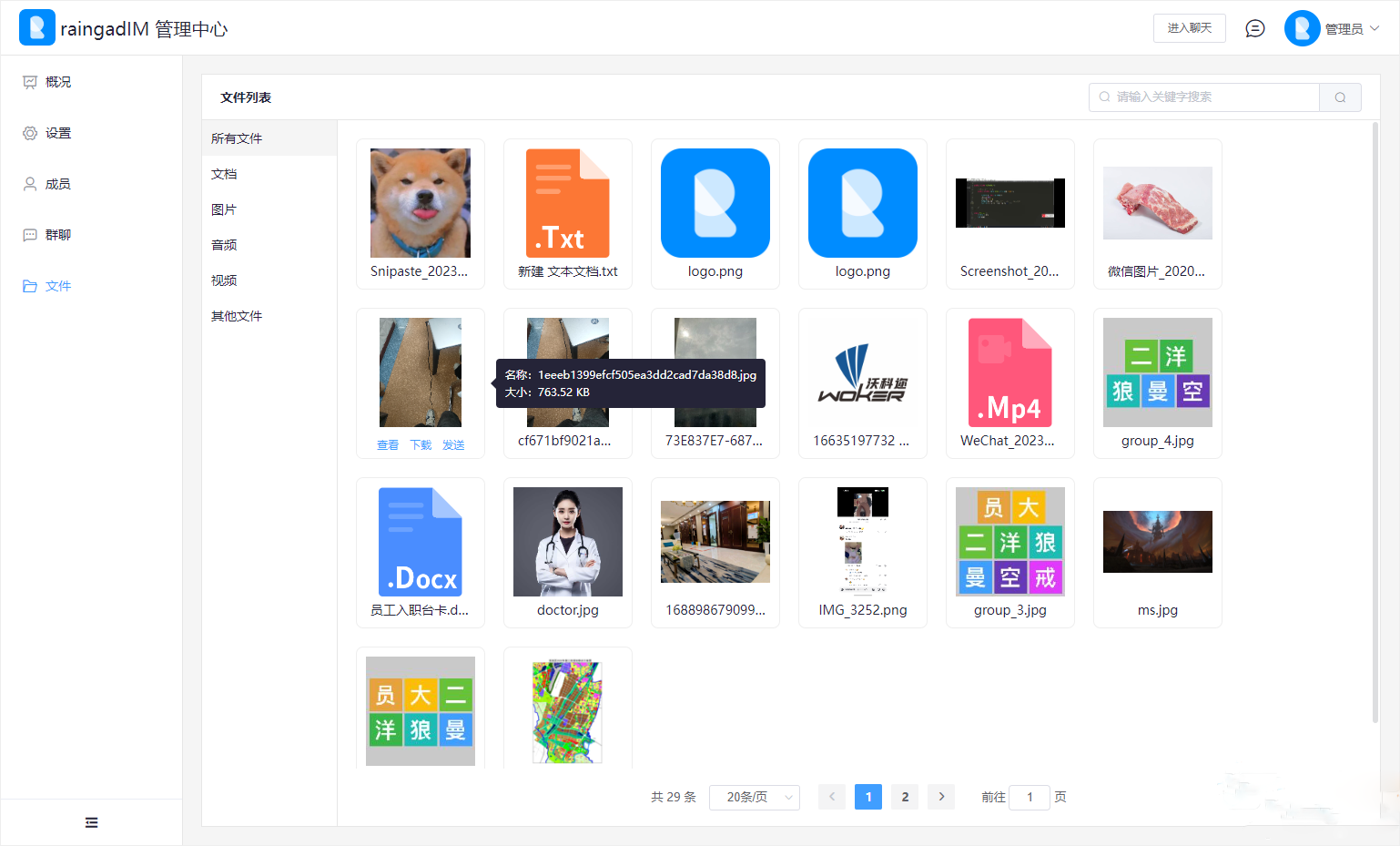
带前后端H5即时通讯聊天系统源码
带有前后端的H5即时通讯聊天系统源码。该源码是一个开源的即时通信demo,需要前后端配合使用。它的主要目的是为了促进学习和交流,并为大家提供开发即时通讯功能的思路。尽管该源码提供了许多功能,但仍需要进行自行开发。该项目最初的开发初衷…...

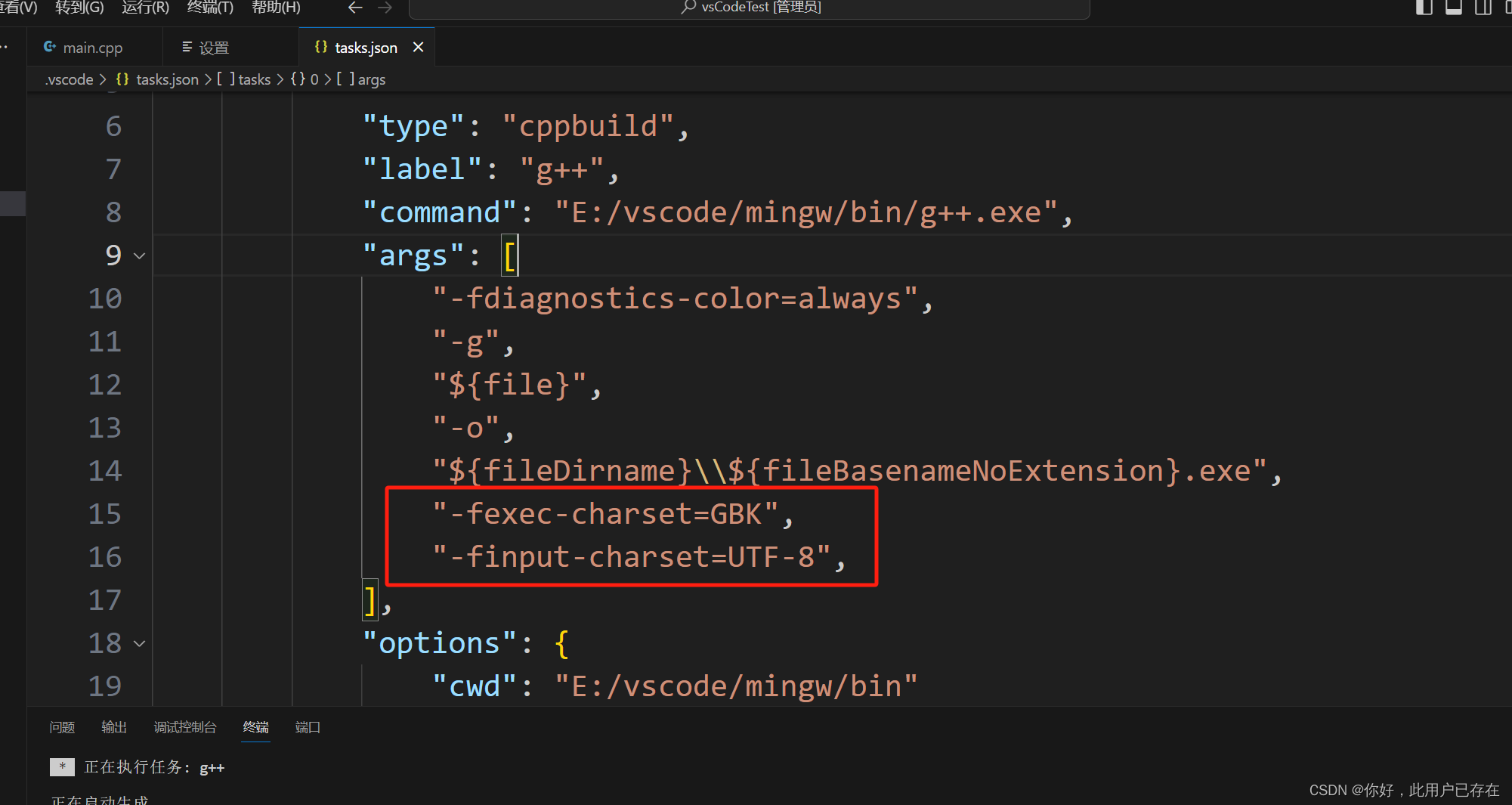
vsCode输出控制台中文乱码解决
在tasks.json里的args中添加 "-fexec-charsetGBK", // 处理mingw中文编码问题 "-finput-charsetUTF-8",// 处理mingw中文编码问题...

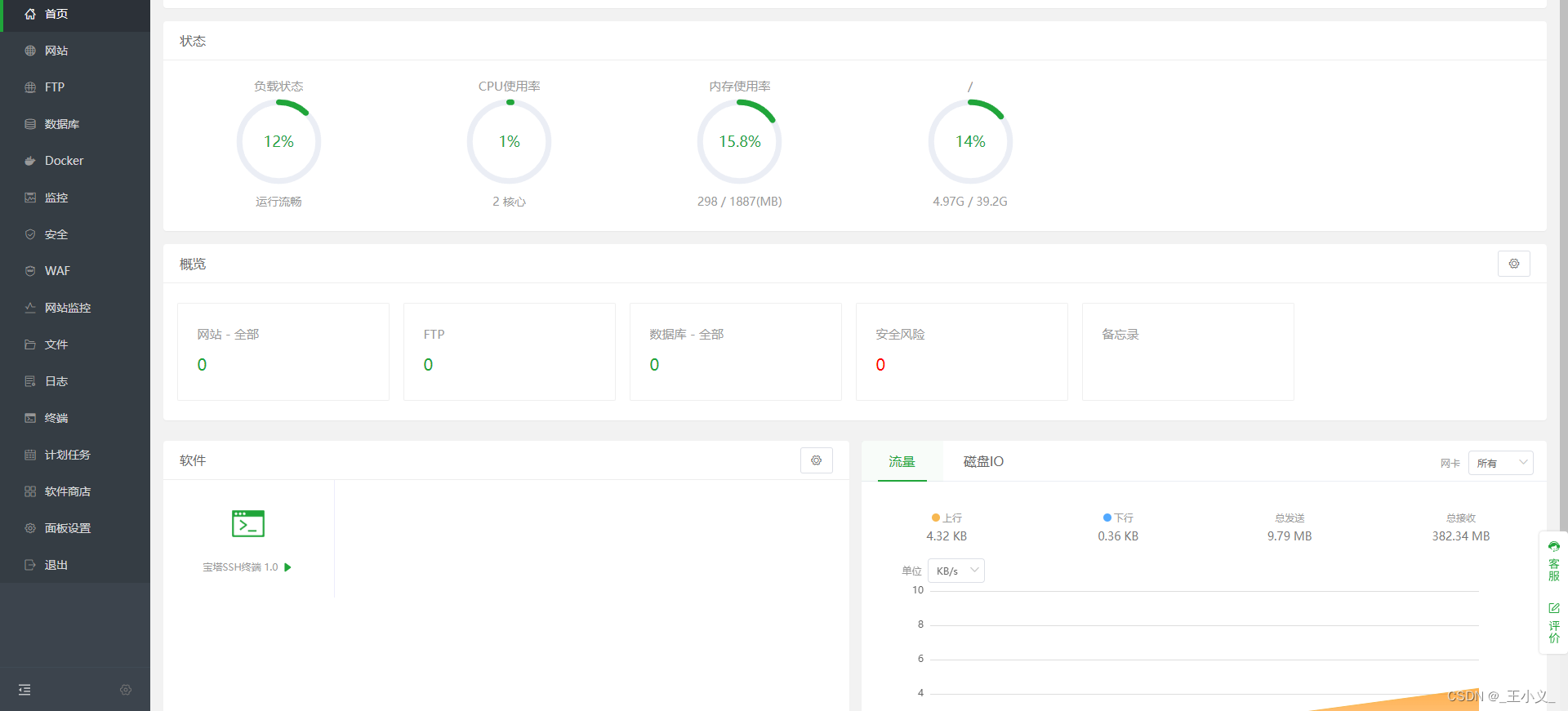
「服务器」4.新手小白如何安装服务器环境-宝塔
刚开始初始化好的服务器,使用了阿里云客户端,看着网络脚本乱装,后来决定宝塔环境发现有重复的环境,遂决定重新初始化一下,然后重头干起。 重置服务器 将服务器关闭运行状态后,点击重新初始化云盘即可重新初…...

Docker安装MySql详细步骤
1、新建挂载目录 首先进入安装mysql的目录,没有就自行创建 mkdir -p /usr/local/docker/mysql-docker cd /usr/local/docker/mysql-docker 接着挂载目录 # 选择自己的软件安装目录,新建挂载文件目录 mkdir -p data logs mysql-files conf # 赋予权限…...

【微服务合集】
文章目录 MyBatisPlusMyBatisPlus 注解WrapperMybatisPlus批量插入(saveBatch)MyBatisPlus 分页插件 DockerDockerfileDocker网络Docker部署项目 黑马微服务文档尚硅谷SpringBoot2尚硅谷SpringBoot3 MyBatisPlus MyBatisPlus 注解 TableName TableId TableField MyBatisPlu…...

Hadoop之mapreduce参数大全-2
25.指定在Reduce任务在shuffle阶段的fetch操作中重试的超时时间 mapreduce.reduce.shuffle.fetch.retry.timeout-ms是Apache Hadoop MapReduce任务配置中的一个属性,用于指定在Reduce任务在shuffle阶段的fetch操作中重试的超时时间(以毫秒为单位&#x…...
)
目标检测YOLO实战应用案例100讲-基于图像增强的鸟类目标检测(续)
目录 SRGAN网络模型改进研究 3.1 SRGAN超分辨率模型 3.1.1 SRGAN网络结构 3.1.2 SRGAN的损失函数...

MYSQL分表容量预估:简明指南
随着数据量的日益增长,分表技术成为优化mysql数据库性能的重要策略。本文介绍一种简明有效的预估分表容量大小的方法,帮助开发者和数据库管理员进行有效的资源规划。 背景 在处理大规模数据时,为了优化性能和管理便利,常常采用分…...

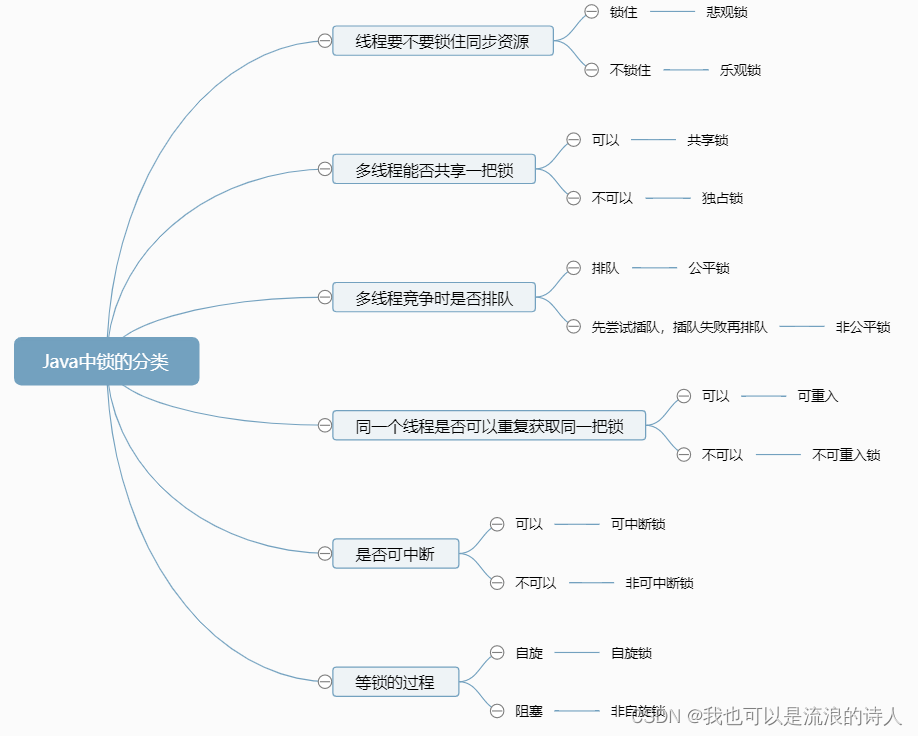
面试宝典进阶之Java线程面试题
T1、【初级】线程和进程有什么区别? (1)线程是CPU调度的最小单位,进程是计算分配资源的最小单位。 (2)一个进程至少要有一个线程。 (3)进程之间的内存是隔离的,而同一个…...

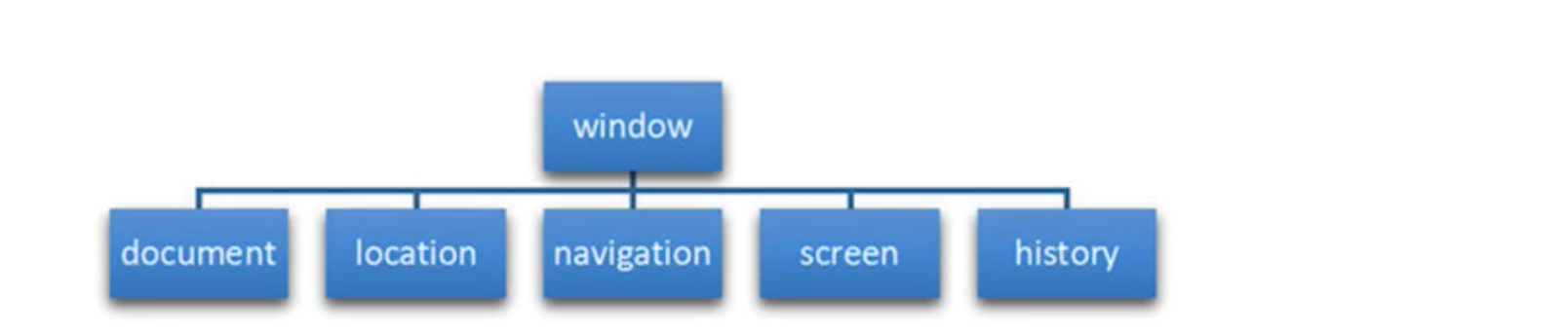
BOM简介
1.1 常用的键盘事件 1.1.1 键盘事件 键盘事件触发条件onkeydown按键被按下时触发onkeypress按键被按下时触发onkeyup按键被松开时触发 注意:addEventListener事件不需要加on <script>//1. keydown 按键按下的时候触发,按任意键都触发,也可以识…...

Java中的集合框架
概念与作用 集合概念 现实生活中:很多事物凑在一起 数学中的集合:具有共同属性的事物的总体 java中的集合类:是一种工具类,就像是容器,储存任意数量的具有共同属性的对象 在编程时,常常需要集中存放多个…...

Rustdesk打开Win10 下客户端下面服务不会自启,显示服务未运行
环境: Rustdesk1.19 问题描述: Rustdesk打开Win10 下客户端下面服务不会自启,显示服务未运行 解决方案: 1.查看源代码 pub async fn start_all() {crate::hbbs_http::sync::start();let mut nat_tested = false;check_zombie()...

【SPDK】【NoF】使用SPDK部署NVMe over TCP
SPDK NVMe over Fabrics Target是一个用户空间应用程序,通过以太网,Infiniband或光纤通道等结构呈现块设备,SPDK目前支持RDMA和TCP传输。 本文将在已经编译好SPDK的基础上演示如何使用SPDK搭建NVMe over TCP,前提是您已经将一块NVMe硬盘挂载…...

Spring boot 3 集成rocketmq-spring-boot-starter解决版本不一致问题
安装RocketMQ根据上篇文章使用Docker安装RocketMQ并启动之后,有个隐患详情见下文 Spring Boot集成 <dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-spring-boot-starter</artifactId><version>2.2…...
--获取某度热榜)
python爬虫实战(6)--获取某度热榜
1. 项目描述 需要用到的类库 pip install requests pip install beautifulsoup4 pip install pandas pip install openpyxl然后,我们来编写python脚本,并引入需要的库: import requests from bs4 import BeautifulSoup import pandas as p…...

十三、K8S之亲和性
亲和性 一、概念 在K8S中,亲和性(Affinity)用来定义Pod与节点关系的概念,亲和性通过指定标签选择器和拓扑域约束来决定 Pod 应该调度到哪些节点上。与污点相反,它主要是尽量往某节点靠。 亲和性是 Kubernetes 中非常…...

对于网关的理解-Gateway
因为在使用微服务的时候,会有多端请求。会产生以下问题: 1.客户端需要记住每一个微服务的url 2.主机端口也会直接暴露 3.每一个微服务都需要认证 4.存在跨域问题 所以网关可以解决统一访问、隐藏真实的服务器地址、网关进行统一认证、解决跨域问题、…...

win10 - Snipaste截图工具的使用
win10 - Snipaste截图工具的使用 Step 1:下载 下载链接 提取码:wuv2 Step 2:直接解压可用 找到解压好的目录,并双击exe文件即可 Step 3:设置开机启动 在电脑右下角找到snipaste图标,右键,找…...

Selenium 学习(0.19)——软件测试之基本路径测试法——拓展案例
1、案例 请使用基本路径法为变量year设计测试用例,year的取值范围是1000<year<2001。代码如下: 2、步骤 先画控制流程图 再转化为控制流图(标出节点) V(G) 总区域数 4 V(G) E - N 2 (边数 - 节点数 2…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
