react-native 配置@符号绝对路径配置和绝对路径没有提示的问题
这里需要用到vscode的包
yarn add babel-plugin-module-resolver
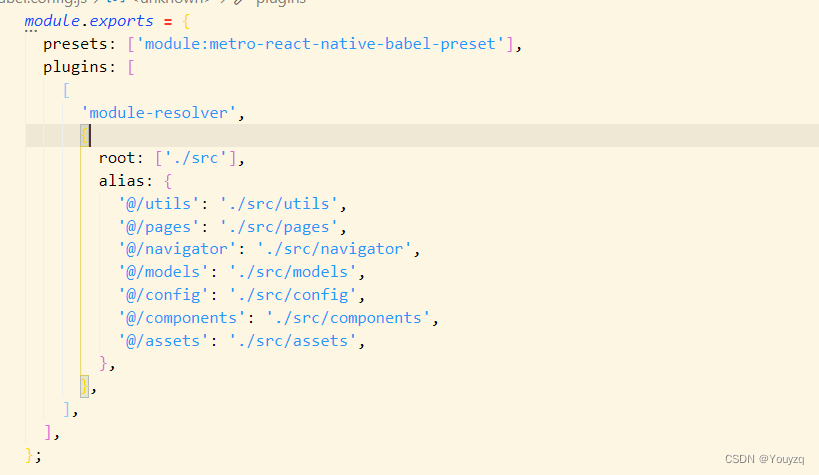
找到根目录里的babel.config.js

在页面添加plugins配置

直接替换
module.exports = {presets: ['module:metro-react-native-babel-preset'],plugins: [['module-resolver',{root: ['./src'],alias: {'@/utils': './src/utils','@/pages': './src/pages','@/navigator': './src/navigator','@/models': './src/models','@/config': './src/config','@/components': './src/components','@/assets': './src/assets',},},],],
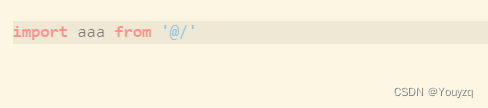
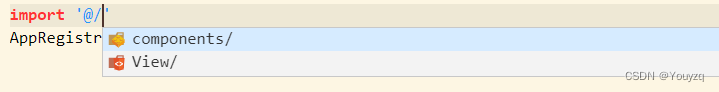
};解决没有提示的问题

输出@/的时候没有提示
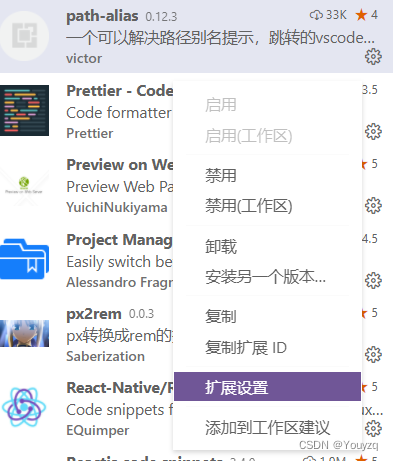
下载插件Vscode
path-alias




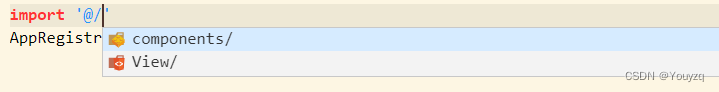
"pathAlias.aliasMap": {"@": "${cwd}/src","~": "${cwd}/src",},
直接替换掉重启一下vscode就可以了

但是会有一个问题jsx和tsx还是不会出现提示,希望有大佬能解决一下!!!!
相关文章:

react-native 配置@符号绝对路径配置和绝对路径没有提示的问题
这里需要用到vscode的包 yarn add babel-plugin-module-resolver 找到根目录里的babel.config.js 在页面添加plugins配置 直接替换 module.exports {presets: [module:metro-react-native-babel-preset],plugins: [[module-resolver,{root: [./src],alias: {/utils: ./src/…...

element的Table表格组件树形数据与懒加载简单使用
目录 1. 代码实现2. 效果图3. 解决新增、删除、修改之后树节点不刷新问题。([参考文章](https://blog.csdn.net/weixin_41549971/article/details/135504471)) 1. 代码实现 <template><div><!-- lazy 是否懒加载子节点数据 --><!-…...

游戏、设计选什么内存条?光威龙武系列DDR5量大管饱
如果你是一位PC玩家或者创作者,日常工作娱乐中,确实少不了大容量高频内存的支持,这样可以获得更高的工作效率,光威龙武系列DDR5内存条无疑是理想之选。它可以为计算机提供强劲的性能表现和稳定的运行体验,让我们畅玩游…...

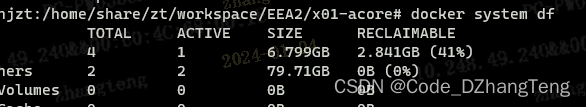
linux磁盘清理_docker/overlay2爆满
问题:无意间发现linux服务器登陆有问题,使用df命令发现目录满了。 1. 确定哪里占用了大量内存。 cd / du -sh * | sort -rh经过一段时间后,显示如下: // 474G home // 230G var // 40G usr // 10G snap // --- 根据实际情…...

Redis过期清理策略和内存淘汰机制
目录 Redis过期清理策略Redis内存淘汰机制 Redis过期清理策略 Redis 通过设置键的过期时间来实现自动删除过期键。当键的过期时间到达时,Redis 会自动将该键删除。Redis 过期清理策略主要有以下两种: 惰性删除:Redis 在获取键时会检查键是否…...

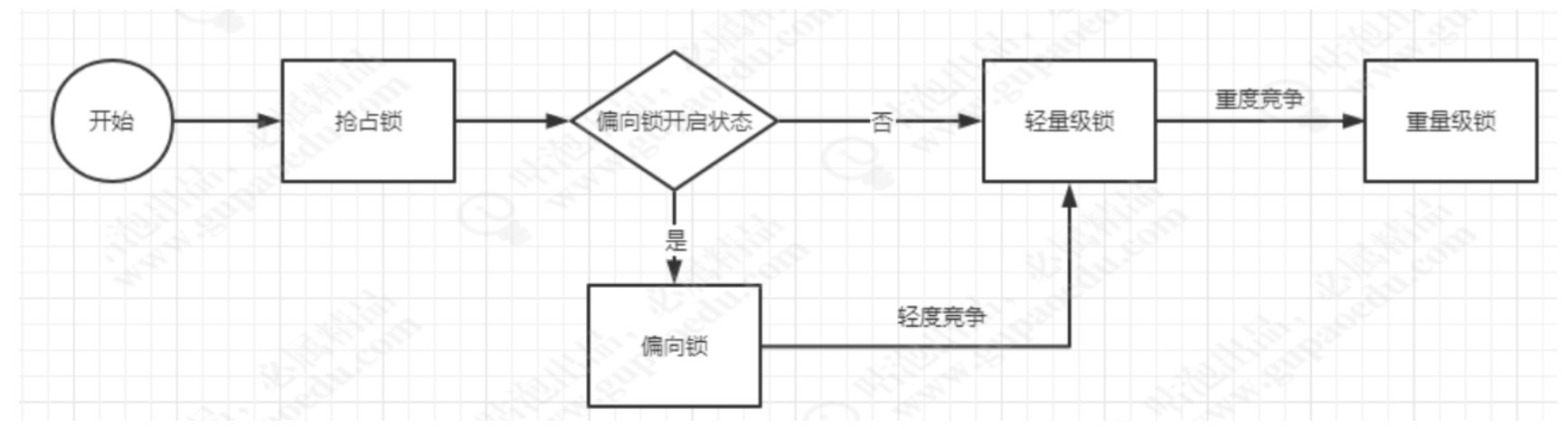
2_并发编程同步锁(synchronized)
并发编程带来的安全性同步锁(synchronized) 1.他的背景 当多个线程同时访问,公共共享资源的时候,这时候就会出现线程安全,代码如: public class AtomicDemo {int i0;//排他锁、互斥锁public void incr(){ //synchronizedi; …...

Python 常用模块pickle
Python 常用模块pickle pickle序列化模块 【一】定义 序列化:将数据结构或对象转换为可存储或传输的格式反序列化:将序列化后的数据恢复为开始的数据结构或者对象 【二】目的 数据持久化存储远程通信缓存进程间通信 【三】序列化 将对象转换为字节…...

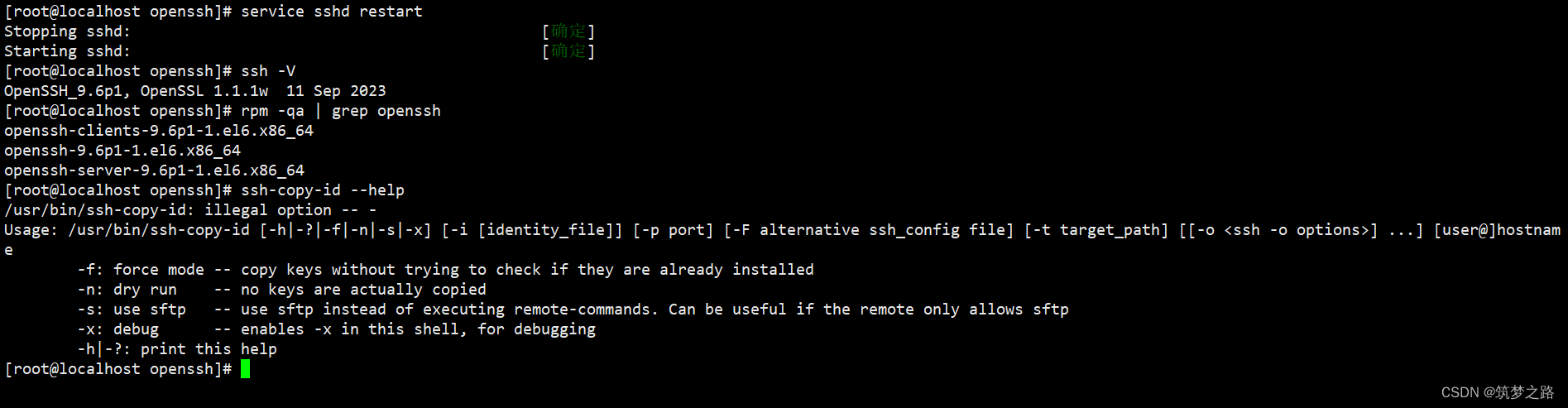
CentOS 6 制作openssh 9.6 p1 rpm包(含ssh-copy-id、openssl) —— 筑梦之路
openssh 9.6 需要openssl 1.1.1 以上版本,因此需要先安装openssl 1.1.1,可阅读这篇升级更新openssl版本到1.1.1w CentOS 6 制作openssl 1.1.1w rpm包 —— 筑梦之路-CSDN博客 CentOS 6很久都停止更新和支持,关于此版本的写的不多ÿ…...

Tomcat Notes: Deployment File
This is a personal study notes of Apache Tomcat. Below are main reference material. - YouTube Apache Tomcat Full Tutorial,owed by Alpha Brains Courses. https://www.youtube.com/watch?vrElJIPRw5iM&t801s 1、Tomcat deployment1.1、Two modes of …...

某邦通信股份有限公司IP网络对讲广播系统挖矿检测脚本
目录 1.漏洞概述 2.影响版本 3.危害等级 4.挖矿程序检测 5.Nuclei自动化检测...

uniapp点击跳转传对象
目录 传对象传对象传送组件接受组件 最后 传对象 传对象 传送组件 点击传给组件 <view class"dki-tit-edit" click"gotificatedit(item)">编辑 </view>gotificatedit(item){console.log(item,item);let options JSON.stringify(item);uni.…...

简单用PHP实现微信小程序的游戏功能
微信小程序的兴起,越来越多的开发者开始关注如何在小程序中实现游戏功能。PHP作为一种流行的后端语言,可以很好地与小程序进行搭配,实现游戏功能。下面将介绍如何使用PHP来实现微信小程序的游戏功能,并提供具体的代码示例。 建立…...

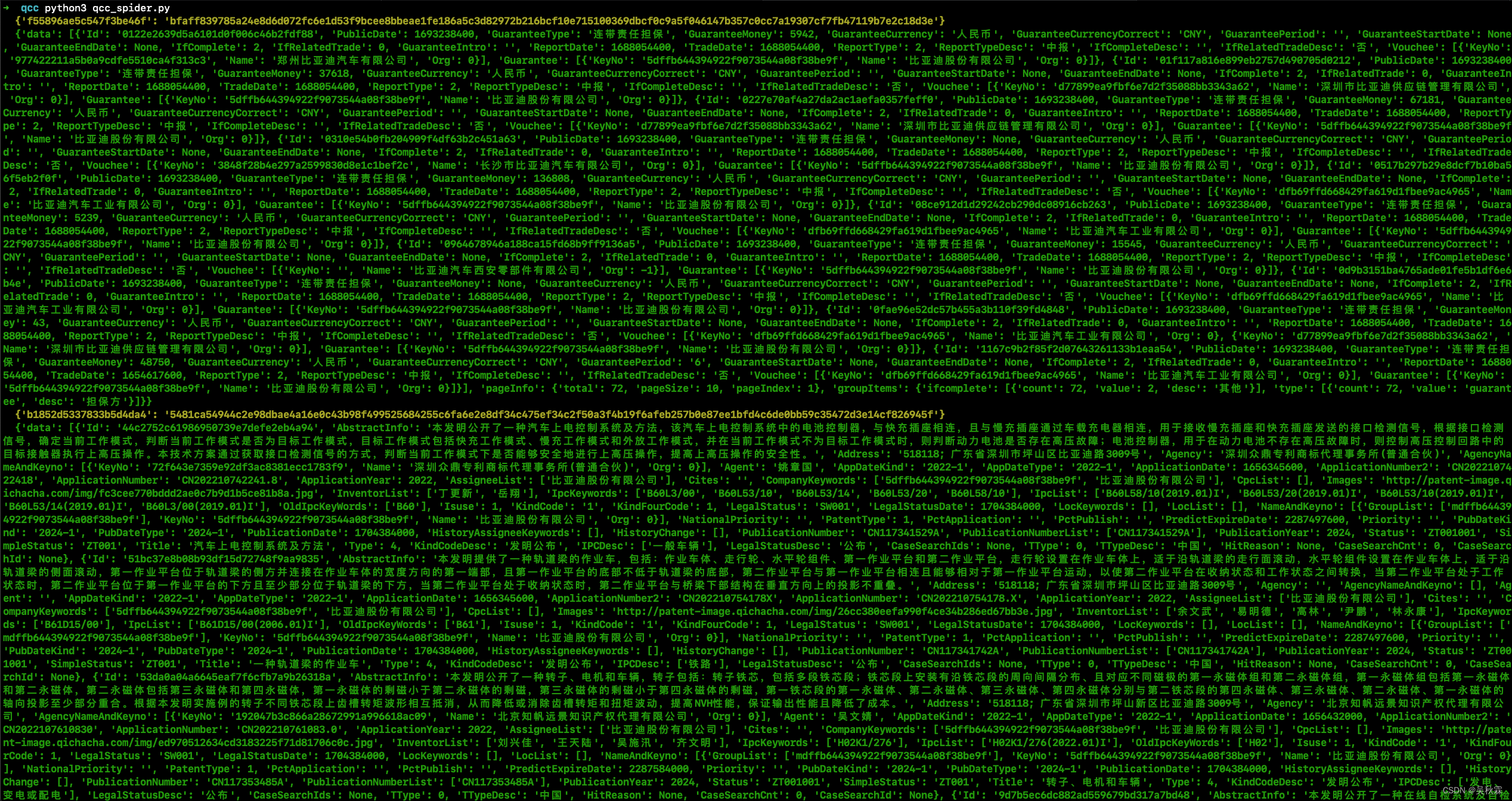
某查查请求头参数加密分析(含JS加密算法与Python爬虫源码)
文章目录 1. 写在前面2. 请求分析3. 断点分析4. 扣加密JS5. Python爬虫代码实现 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】ÿ…...

免费用chatGPT
免费用chatGPT,地址: DocGPT - 第二大脑...

还不会python 实现常用的数据编码和对称加密?看这篇文章就够啦~
相信很多使用 python 的小伙伴在工作中都遇到过,对数据进行相关编码或加密的需求,今天这篇文章主要给大家介绍对于一些常用的数据编码和数据加密的方式,如何使用 python 去实现。话不多说,接下来直接进入主题: 前言 1…...

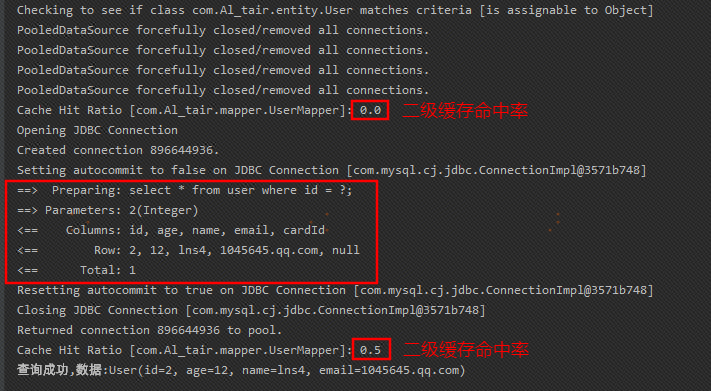
简易实现 MyBatis 底层机制
MyBatis 大家好呀!我是小笙,我中间有1年没有更新文章了,主要忙于毕业和就业相关事情,接下来,我会恢复更新!我们一起努力吧! 概述 MyBatis 是一个持久层的框架(前身是 ibatis&#x…...

PhpPythonC++圆类的实现(OOP)
哎......被投诉了 😭😭😭😭😭 其实也不是小编不更,这不是期末了吗(zhaojiekou~~),而且最近学的信息收集和ctf感觉好像没找到啥能更的(不过最经还是在考虑更一…...

OpenSSL升级版本
1 查看openssl版本 $ openssl version OpenSSL 1.0.2k-fips 26 Jan 2017 目前是1.0版本系列. 2 下载最新稳定版本的OpenSSL源码包 $ wget https://www.openssl.org/source/openssl-1.1.1q.tar.gz 3 编译源码安装 tar -xzvf openssl-1.1.1q.tar.gz cd openssl-1.1.1q .…...

基于sprinmgboot实习管理系统源码和论文
随着信息化时代的到来,管理系统都趋向于智能化、系统化,实习管理也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时代的变化,而实习管理…...

图像分类任务的可视化脚本,生成类别json字典文件
1. 前言 之前的图像分类任务可视化,都是在train脚本里, 用torch中dataloader将图片和类别加载,然后利用matplotlib库进行可视化。 如这篇文章中:CNN 卷积神经网络对染色血液细胞分类(blood-cells) 在分类任务中,必定…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
