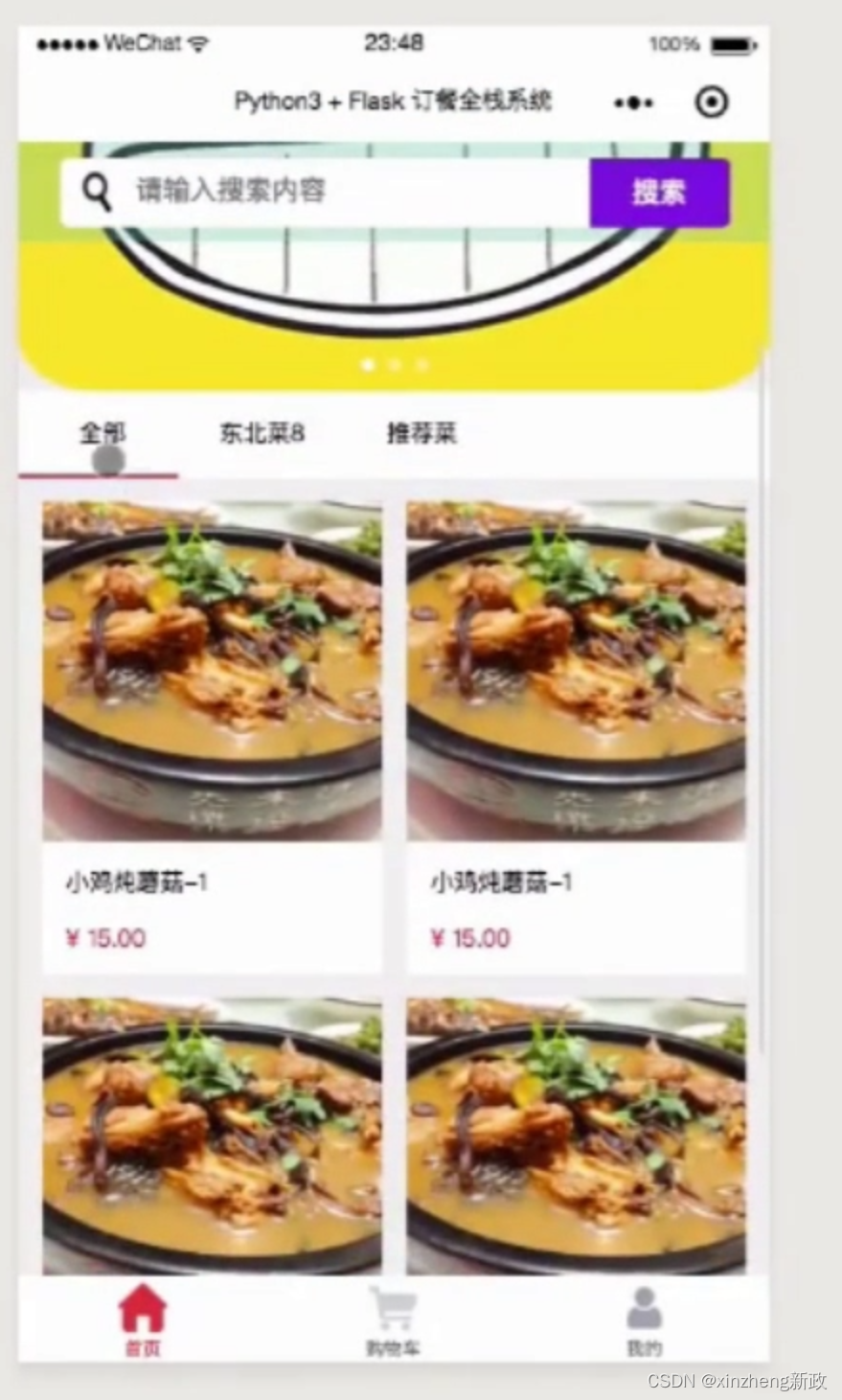
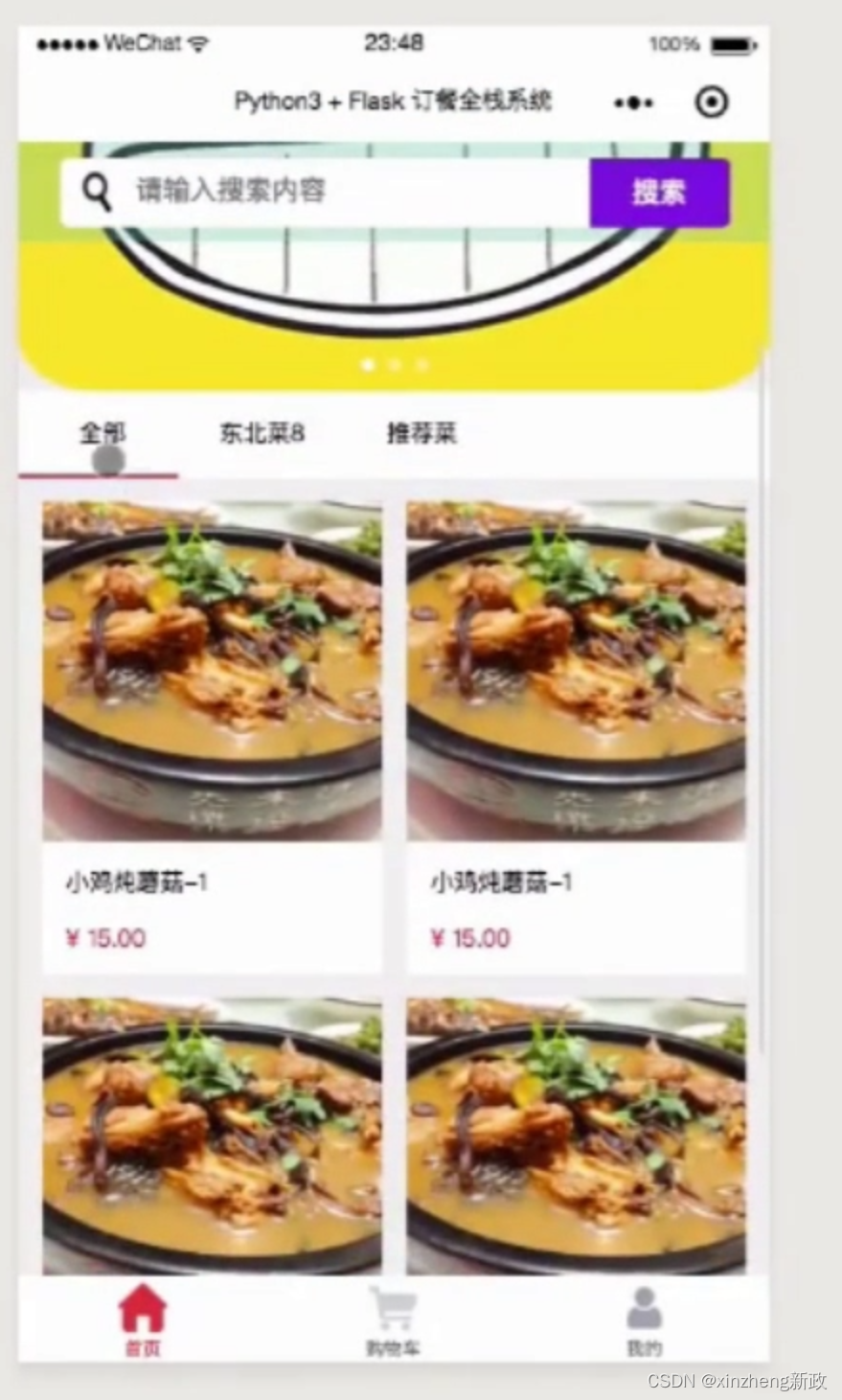
Flask 小程序菜品搜索

mina/pages/food/index.wxml
<!--index.wxml-->
<!--1px = 750/320 = 2.34rpx;-->
<view class="container"><!--轮播图--><view class="swiper-container"><swiper class="swiper_box" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange"><block wx:for="{{banners}}" wx:key="id"><swiper-item><image bindtap="tapBanner" data-id="{{item.id}}" src="{{item.pic_url}}" class="slide-image" width="750rpx" height="562.5rpx" /></swiper-item></block></swiper><view class="dots"><block wx:for="{{banners}}" wx:key="unique"><view class="dot{{index == swiperCurrent ? ' active' : ''}}"></view></block></view></view><!--分类展示--><view class="type-container"><scroll-view class="type-navbar" scroll-x="true"><view class="type-box" wx:for-items="{{categories}}" wx:key="id"><view id="{{item.id}}" class="type-navbar-item {{activeCategoryId == item.id ? 'type-item-on' : ''}}" bindtap="catClick">{{item.name}}</view></view></scroll-view></view><!--搜索框--><view class="search-view" style="background:{{ scrollTop === 0 ?'-webkit-linear-gradient(top, rgba(105,195,170, 1), rgba(105,195,170, 0.3))' :( scrollTop<200 ? 'rgba(105,195,170,'+(scrollTop/400+0.3) +')' : 'rgba(105,195,170,1)') }} "><view class="search-content"><image src="/images/search-pic.png" class="search-icon" /><input placeholder="请输入搜索内容" class="search-input" maxlength="30" confirm-type="搜索" bindinput='listenerSearchInput'></input><button class='search-btn' bindtap="toSearch">搜索</button></view></view><view class="goods-container"><view class="goods-box" wx:for-items="{{goods}}" bindtap="toDetailsTap" data-id="{{item.id}}"><view class="img-box"><image src="{{item.pic_url}}" class="image" mode="aspectFill" lazy-load="true" /></view><view class="goods-title">{{item.name}}</view><view style='display:flex;'><view class="goods-price">¥ {{item.min_price}}</view><view wx:if="{{item.price && item.price > 0 && item.min_price != item.price}}" class="goods-price" style='color:#aaa;text-decoration:line-through'>¥ {{item.price}}</view></view></view></view><view hidden="{{loadingMoreHidden ? true : false}}" class="no-more-goods">哥也是有底线的</view>
</view>分类展示
用于展示一个包含滚动视图和下拉菜单的页面
scroll-view | 微信开放文档
该段代码是一个简单的小程序页面,包含了一个横向滚动的导航栏和对应的内容展示区域。下面是各部分功能的简单赘述:
-
<view class="type-container">:定义一个视图容器,用于包裹整个页面的内容。 -
<scroll-view class="type-navbar" scroll-x="true">:定义一个横向滚动的视图容器,用于展示导航栏。 -
<view class="type-box" wx:for-items="{{categories}}" wx:key="id">:定义一个视图容器,用于包裹导航栏的每个选项。 -
<view id="{{item.id}}" class="type-navbar-item {{activeCategoryId == item.id ? 'type-item-on' : ''}}" >:定义一个视图容器,表示导航栏的每个选项。根据activeCategoryId的值来判断当前选项是否被选中,如果选中则添加type-item-on样式。bindtap属性绑定了一个点击事件。 -
{{item.name}}:展示导航栏选项的名称,使用双花括号{{}}来插入动态数据,在导航栏选项中显示当前元素的名称。
总体来说,该段代码实现了一个横向滚动的导航栏,点击不同的选项可以切换对应的内容展示区域。
事件 | 微信开放文档 如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
问题1:wx:for-items是什么作用?为什么不是wx:for-item? 其中wx:key的作用是什么?
列表渲染 | 微信开放文档
wx:for-items是一个用于循环渲染列表的属性,它接受一个数组作为参数,然后将数组中的每个元素渲染为对应的组件。在给定的例子中,wx:for-items="{{categories}}"将会遍历categories数组,并将数组中的每个元素渲染为一个view组件。
wx:for-item是wx:for的一个子属性,用于指定在循环过程中每个元素的别名。在给定的例子中,没有使用wx:for-item属性,因为在循环过程中并不需要引用每个元素的别名。
wx:key是一个用于标识列表中每个元素的唯一性的属性。它的作用是为了提高列表渲染的性能。在给定的例子中,wx:key="id"将会使用每个元素的id属性作为唯一标识,以便在列表发生变化时能够准确地找到需要更新的元素。
问题2: ?的作用是什么?
代码中?的作用是用于动态绑定数据。在这段代码中,?用于绑定categories数组中的每个元素的name属性,将其显示在视图中。通过这种方式,可以根据categories数组的内容动态生成视图,并且在用户点击时可以触发相应的事件。
问题3:'type-item-on' : ''的作用是什么?
代码中’type-item-on’ : ''的作用是根据条件判断是否给元素添加一个类名,用于控制元素的样式。当条件为真时,即activeCategoryId等于item.id时,给元素添加类名"type-item-on",从而改变元素的样式。当条件为假时,即activeCategoryId不等于item.id时,不给元素添加任何类名,保持元素原有的样式。
问题3:categories值从何来,是什么?
在food.js的getBannerAndCat函数下的success:fuction{}li有个setData{categories: resp.data.cat_list}
在服务器端的Food.py的@route_api.route("/food/index" )中是FoodCate模型的query值
mina/pages/food/food.js
实现网络相关请求的加载
//index.js
//获取应用实例
var app = getApp();
Page({data: {indicatorDots: true,autoplay: true,interval: 3000,duration: 1000,loadingHidden: false, // loadingswiperCurrent: 0,categories: [],activeCategoryId: 0,goods: [],scrollTop: "0",loadingMoreHidden: true,searchInput: '',p:1,processing:false},onLoad: function () {var that = this;wx.setNavigationBarTitle({title: app.globalData.shopName});},//解决切换不刷新维内托,每次展示都会调用这个方法onShow:function(){this.getBannerAndCat();},scroll: function (e) {var that = this, scrollTop = that.data.scrollTop;that.setData({scrollTop: e.detail.scrollTop});},//事件处理函数swiperchange: function (e) {this.setData({swiperCurrent: e.detail.current})},listenerSearchInput:function( e ){this.setData({searchInput: e.detail.value});},toSearch:function( e ){this.setData({p:1,goods:[],loadingMoreHidden:true});this.getFoodList();},tapBanner: function (e) {if (e.currentTarget.dataset.id != 0) {wx.navigateTo({url: "/pages/food/info?id=" + e.currentTarget.dataset.id});}},toDetailsTap: function (e) {wx.navigateTo({url: "/pages/food/info?id=" + e.currentTarget.dataset.id});},getBannerAndCat: function () {var that = this;wx.request({url: app.buildUrl("/food/index"),header: app.getRequestHeader(),success: function (res) {var resp = res.data;if (resp.code != 200) {app.alert({"content": resp.msg});return;}that.setData({banners: resp.data.banner_list,categories: resp.data.cat_list});that.getFoodList();}});},catClick: function (e) {this.setData({activeCategoryId: e.currentTarget.id});this.setData({loadingMoreHidden: true,p:1,goods:[]});this.getFoodList();},onReachBottom: function () {var that = this;setTimeout(function () {that.getFoodList();}, 500);},getFoodList: function () {var that = this;if( that.data.processing ){return;}if( !that.data.loadingMoreHidden ){return;}that.setData({processing:true});wx.request({url: app.buildUrl("/food/search"),header: app.getRequestHeader(),data: {cat_id: that.data.activeCategoryId,mix_kw: that.data.searchInput,p: that.data.p,},success: function (res) {var resp = res.data;if (resp.code != 200) {app.alert({"content": resp.msg});return;}var goods = resp.data.list;that.setData({goods: that.data.goods.concat( goods ),p: that.data.p + 1,processing:false});if( resp.data.has_more == 0 ){that.setData({loadingMoreHidden: false});}}});}
});
getBannerAndCat:function(){ }
banner 美/ˈbænər/ adj.极好的,出色的
RequestTask | 微信开放文档 发起 HTTPS 网络请求。
wx.request是微信小程序中用于发起网络请求的API。它可以向服务器发送HTTP请求,并在请求成功或失败时执行相应的回调函数。
以下是一个使用wx.request发起GET请求的示例:
wx.request({url: 'https://api.example.com/data',method: 'GET',success: function(res) {console.log(res.data); // 请求成功时的处理逻辑},fail: function(err) {console.error(err); // 请求失败时的处理逻辑},complete: function() {console.log('请求完成'); // 无论请求成功或失败都会执行的回调函数}
});在上述示例中,我们通过传入一个对象作为参数来调用wx.request函数。该对象包含了请求的URL、请求方法、成功、失败和完成时的回调函数。
成功时的回调函数会接收一个参数res,其中包含了py服务器返回的数据。我们可以通过res.data来获取返回的数据。
失败时的回调函数会接收一个参数err,其中包含了请求失败的错误信息。
完成时的回调函数不论请求成功或失败都会执行。
需要注意的是,wx.request只能在小程序的前端代码中使用,不能在小程序的云函数中使用。
知识点1:setData({})
setData是小程序中用于更新页面数据的方法。它可以修改this.data中的数据,并将修改后的数据同步到页面上,从而实现页面的更新。
以下是使用setData方法的示例:
// 修改this.data中的数据
this.setData({text: 'changed data'
});// 修改对象或数组字段中的子字段
this.setData({'array[0].text': 'changed data'
});// 修改对象的某个属性
this.setData({'object.text': 'changed data'
});需要注意的是,直接修改this.data而不调用setData是无法改变页面的状态的,还会造成数据不一致。因此,在小程序中应该始终使用setData来更新页面数据。
getFoodList:function(){ }
分类中
cat_id 当前选中的id
mix_kw 搜索框的值
catClick:function(e){}
当选中选择分类的时候改变它当前的分类,并设置它的选中值
事件 | 微信开放文档
| currentTarget | Object | 当前组件的一些属性值集合 |
this当前对象的setData
id就是 index.wxml中的view id对象值
onReachBottom:function(){}
Page(Object object) | 微信开放文档 监听用户上拉触底事件
Page(Object object) | 微信开放文档
数据库 common/models/member/MemberCart.py
DROP TABLE IF EXISTS `member_cart`;CREATE TABLE `member_cart` (`id` int(11) unsigned NOT NULL AUTO_INCREMENT,`member_id` bigint(20) NOT NULL DEFAULT '0' COMMENT '会员id',`food_id` int(11) NOT NULL DEFAULT '0' COMMENT '商品id',`quantity` int(11) NOT NULL DEFAULT '0' COMMENT '数量',`updated_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '最后一次更新时间',`created_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '插入时间',PRIMARY KEY (`id`),KEY `idx_member_id` (`member_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='购物车';flask-sqlacodegen 'mysql://root:root@127.0.0.1/food_db' --tables member_cart --outfile "common/models/member/MemberCart.py" --flaskweb/controllers/api/Food.py
# -*- coding: utf-8 -*-
from web.controllers.api import route_api
from flask import request,jsonify,g
from common.models.food.FoodCat import FoodCat
from common.models.food.Food import Food
from common.models.member.MemberCart import MemberCart
from common.models.member.MemberComments import MemberComments
from common.models.member.Member import Member
from common.libs.UrlManager import UrlManager
from common.libs.Helper import getCurrentDate,getDictFilterField,selectFilterObj
from application import app,db
from sqlalchemy import or_@route_api.route("/food/index" )
def foodIndex():resp = { 'code':200 ,'msg':'操作成功~','data':{} }cat_list = FoodCat.query.filter_by( status = 1 ).order_by( FoodCat.weight.desc() ).all()data_cat_list = []data_cat_list.append({'id': 0,'name': "全部"})if cat_list:for item in cat_list:tmp_data = {'id':item.id,'name':item.name}data_cat_list.append( tmp_data )resp['data']['cat_list'] = data_cat_listfood_list = Food.query.filter_by( status = 1 )\.order_by( Food.total_count.desc(),Food.id.desc() ).limit(3).all()data_food_list = []if food_list:for item in food_list:tmp_data = {'id':item.id,'pic_url':UrlManager.buildImageUrl( item.main_image )}data_food_list.append( tmp_data )resp['data']['banner_list'] = data_food_listreturn jsonify( resp )@route_api.route("/food/search" )
def foodSearch():resp = {'code': 200, 'msg': '操作成功~', 'data': {}}req = request.valuescat_id = int( req['cat_id'] ) if 'cat_id' in req else 0mix_kw = str(req['mix_kw']) if 'mix_kw' in req else ''p = int( req['p'] ) if 'p' in req else 1if p < 1:p = 1page_size = 10offset = ( p - 1 ) * page_sizequery = Food.query.filter_by(status=1 )if cat_id > 0:query = query.filter_by(cat_id = cat_id)if mix_kw:rule = or_(Food.name.ilike("%{0}%".format(mix_kw)), Food.tags.ilike("%{0}%".format(mix_kw)))query = query.filter(rule)food_list = query.order_by(Food.total_count.desc(), Food.id.desc())\.offset( offset ).limit( page_size ).all()data_food_list = []if food_list:for item in food_list:tmp_data = {'id': item.id,'name': "%s"%( item.name ),'price': str( item.price ),'min_price':str( item.price ),'pic_url': UrlManager.buildImageUrl(item.main_image)}data_food_list.append(tmp_data)resp['data']['list'] = data_food_listresp['data']['has_more'] = 0 if len( data_food_list ) < page_size else 1return jsonify(resp)@route_api.route("/food/info" )
def foodInfo():resp = {'code': 200, 'msg': '操作成功~', 'data': {}}req = request.valuesid = int(req['id']) if 'id' in req else 0food_info = Food.query.filter_by( id = id ).first()if not food_info or not food_info.status :resp['code'] = -1resp['msg'] = "美食已下架"return jsonify(resp)member_info = g.member_infocart_number = 0if member_info:cart_number = MemberCart.query.filter_by( member_id = member_info.id ).count()resp['data']['info'] = {"id":food_info.id,"name":food_info.name,"summary":food_info.summary,"total_count":food_info.total_count,"comment_count":food_info.comment_count,'main_image':UrlManager.buildImageUrl( food_info.main_image ),"price":str( food_info.price ),"stock":food_info.stock,"pics":[ UrlManager.buildImageUrl( food_info.main_image ) ]}resp['data']['cart_number'] = cart_numberreturn jsonify(resp)@route_api.route("/food/comments")
def foodComments():resp = {'code': 200, 'msg': '操作成功~', 'data': {}}req = request.valuesid = int(req['id']) if 'id' in req else 0query = MemberComments.query.filter( MemberComments.food_ids.ilike("%_{0}_%".format(id)) )list = query.order_by( MemberComments.id.desc() ).limit(5).all()data_list = []if list:member_map = getDictFilterField( Member,Member.id,"id",selectFilterObj( list,"member_id" ) )for item in list:if item.member_id not in member_map:continuetmp_member_info = member_map[ item.member_id ]tmp_data = {'score':item.score_desc,'date': item.created_time.strftime("%Y-%m-%d %H:%M:%S"),"content":item.content,"user":{'nickname':tmp_member_info.nickname,'avatar_url':tmp_member_info.avatar,}}data_list.append( tmp_data )resp['data']['list'] = data_listresp['data']['count'] = query.count()return jsonify(resp)@route_member.route( "/index" )
将数据统一构造、统一返回 resp_data={}
data是字典类型,返回数据
从数据表中取出可以展示的分类信息 food_cat表
step1: 取出可以展示的类别并进行排序
step2: 将数据统一构造再返回
step3: 条件判断: 字段查询到则进行循环展示
从数据表中取出销售排前的菜品信息 food表
step1: 取出菜品信息进行倒叙排列【将销售量最大的3个商品展示出来】
step2: 格式化该菜品信息以满足前端信息要求格式
step3:
相关文章:

Flask 小程序菜品搜索
mina/pages/food/index.wxml <!--index.wxml--> <!--1px 750/320 2.34rpx;--> <view class"container"><!--轮播图--><view class"swiper-container"><swiper class"swiper_box" autoplay"{{autoplay}…...

Excel·VBA按指定顺序排序函数
与之前写过的《ExcelVBA数组冒泡排序函数》不同,不是按照数值大小的升序/降序对数组进行排序,而是按照指定数组的顺序,对另一个数组进行排序 以下代码调用了《ExcelVBA数组冒泡排序函数》bubble_sort_arr函数(如需使用代码需复制…...

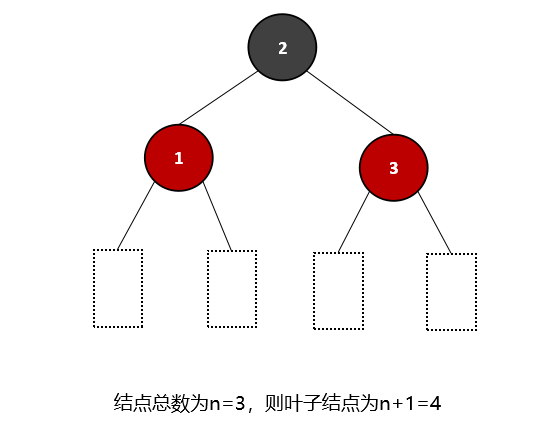
数据结构学习笔记——查找算法中的树形查找(红黑树)
目录 一、红黑树的定义(一)黑/红结点、叶子节点(二)黑色完美平衡 二、红黑树的性质(一)黑高和高度(二)叶子结点个数 三、红黑树与AVL对比 一、红黑树的定义 红黑树是一棵二叉排序树…...

Debezium发布历史66
原文地址: https://debezium.io/blog/2019/07/25/debezium-0-10-0-beta3-released/ 欢迎关注留言,我是收集整理小能手,工具翻译,仅供参考,笔芯笔芯. Debezium 0.10.0.Beta3 发布 七月 25, 2019 作者: Jir…...

Redis系列之使用Lua脚本
什么是lua脚本? lua语言是一个轻量级的脚本语言,可以嵌入其他语言中使用,调用宿主语言的功能。lua语法简单,小巧,源码一共才200多K,本身不会有太强的功能,很多的语言也支持lua语言,…...

Wargames与bash知识16
Wargames与bash知识16 Bandit24 关卡提示: 一个守护进程正在端口30002上侦听,如果给定bandit24的密码和一个4位数的密码,它将为您提供bandit25的密码。没有办法检索pincode,除非遍历所有10000个组合,称为暴力强制。您…...

关于运维·关于数据库面试题
目录 一、数据库类型 二、数据库引擎 三、mysql数据库类型 四、mysql的约束添加 五、主从复制原理 六、主从方式有几种 七、mysql主从数据不一致的原因 八、mysql的优化 九、什么是事务的特征 十、数据库读写分离的好处 十一、怎样优化sql语句 十二、mysql的同步方…...

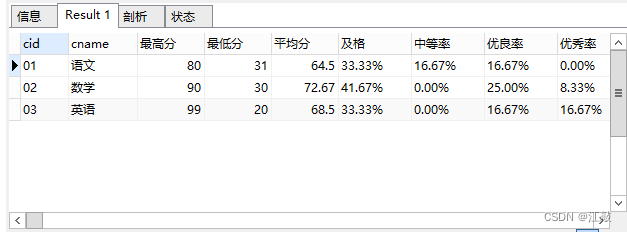
MySQL题目示例
文章目录 1.题目示例 1.题目示例 09)查询学过「张三」老师授课的同学的信息 SELECT s.*, c.cname, t.tname, sc.score FROM t_mysql_teacher t, t_mysql_course c, t_mysql_student s, t_mysql_score sc WHERE t.tid c.tid AND c.cid sc.cid AND sc.sid s.sid …...

HTML基本语法
HTML基本语法 1.介绍: 1.1超文本: 指的是网页中可以显示的内容(图片,超链接,视频…) 1.2标记:标签(通过标记符号来告诉浏览器网页内容该如何显示) 标记语言中,提供了许多的标签,不同的标签…...

二分图最大匹配——匈牙利算法详解
文章目录 零、前言一、红娘牵线二、二分图最大匹配2.1概念2.2交替路2.3增广路2.4匈牙利算法2.4.1算法原理2.4.2算法示例2.4.3代码实现 3.OJ练习3.1模板3.2棋盘覆盖3.3車的放置 零、前言 关于二分图的基本知识见:二分图及染色法判定 一、红娘牵线 一位红娘近日遇到一…...

【AI视野·今日Robot 机器人论文速览 第七十一期】Fri, 5 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Fri, 5 Jan 2024 Totally 11 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Machine Learning in Robotic Ultrasound Imaging: Challenges and Perspectives Authors Yuan Bi, Zhongliang Jiang, Felix D…...

xtu oj 1334 Least Common Multiple
题目描述 一个集合,任取3个不同的元素,求其最小公倍数中最小的值是多少? 输入 第一行是样例数T(1≤T≤100)。 每个样例的第一行是一个整数n(3≤n≤50),表示集合元素的个数。 每个样例的第二行是n个整数a1,a2,…,an,1≤ai≤106。…...

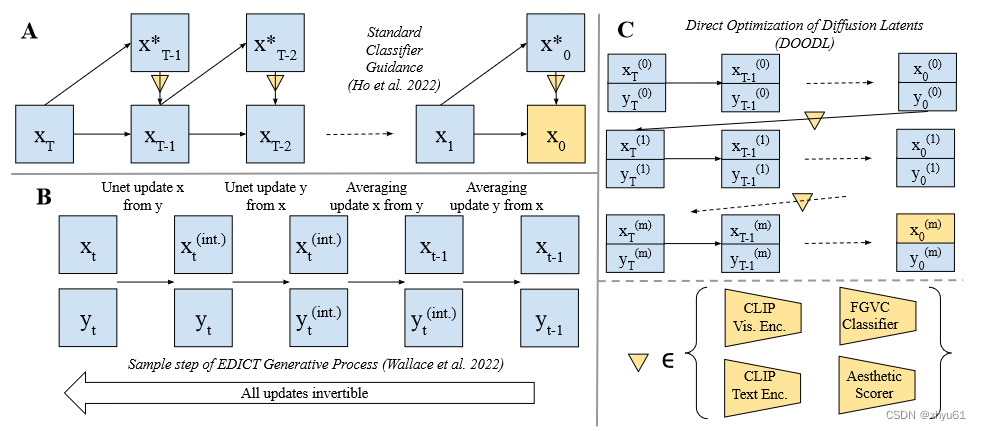
【论文笔记】End-to-End Diffusion Latent Optimization Improves Classifier Guidance
Abstract Classifier guidance为图像生成带来了控制,但是需要训练新的噪声感知模型(noise-aware models)来获得准确的梯度,或使用最终生成的一步去噪近似,这会导致梯度错位(misaligned gradients)和次优控制(sub-optimal control)。 梯度错位…...

【HarmonyOS4.0】第四篇-ArkUI基础实战
一、ArkUI框架简介 ArkUI开发框架是方舟开发框架的简称,它是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它使用极简的UI信息语法、丰富的UI组件以及实时界面语言工具,帮助开发者提升应用界面开发效率 30%,开发…...

每日一题——LeetCode1128.等价多米诺骨牌对的数量
先尝试暴力解法: var numEquivDominoPairs function(dominoes) {var count0for(let i0;i<dominoes.length-1;i){for(let ji1;j<dominoes.length;j){if((dominoes[i][0]dominoes[j][0] && dominoes[i][1]dominoes[j][1]) || (dominoes[i][0]dominoes…...

关联规则分析(Apriori算法2
目录 1.核心术语:2.强关联规则:小结: 1.核心术语: 支持度(Support):指项集出现的频繁程度(相当于项集出现的概率) 最小支持度有绝对值和占比两种表示方式 置信度&#…...

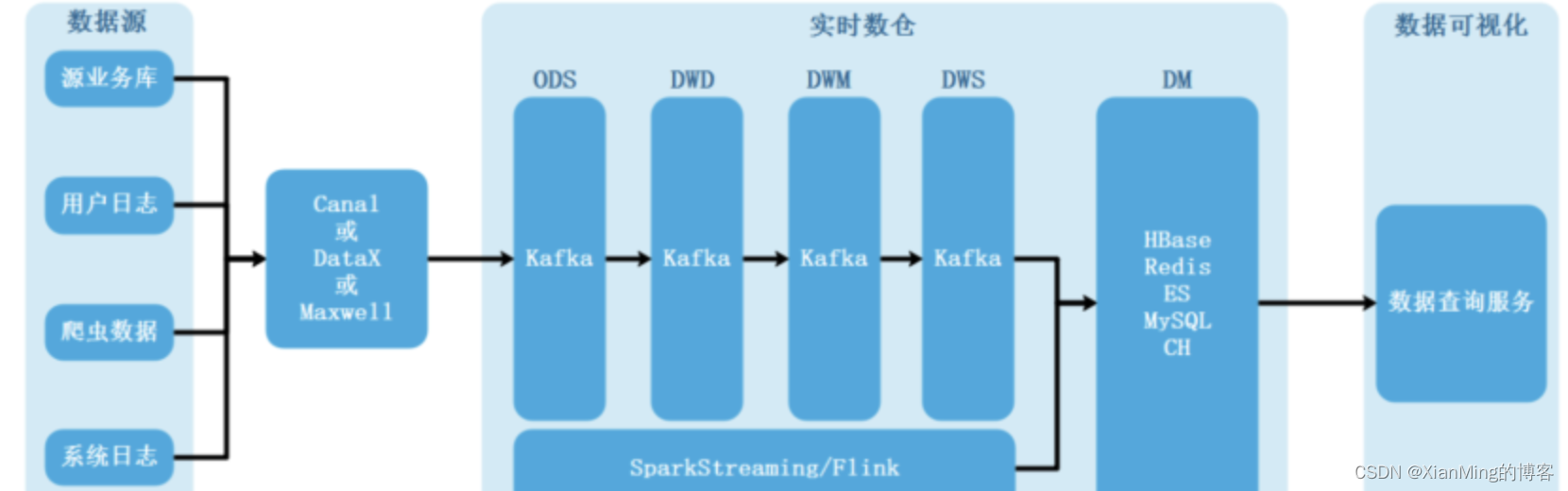
数据仓库(2)-认识数仓
1、数据仓库是什么 数据仓库 ,由数据仓库之父比尔恩门(Bill Inmon)于1990年提出,主要功能仍是将组织透过资讯系统之联机事务处理(OLTP)经年累月所累积的大量资料,透过数据仓库理论所特有的资料储存架构,做…...

C#编程-实现委托
实现委托 委托是可以存储对方法的引用的对象。在C#中,委托允许您动态地改变类中方法的引用。 考虑咖啡售货机的示例,它配置不同口味的咖啡,例如卡布奇诺咖啡和黑咖啡。在选择所需口味的咖啡时,售货机决定混合各种成分,例如奶粉、咖啡粉、热水、卡布奇诺咖啡粉。所有的材…...

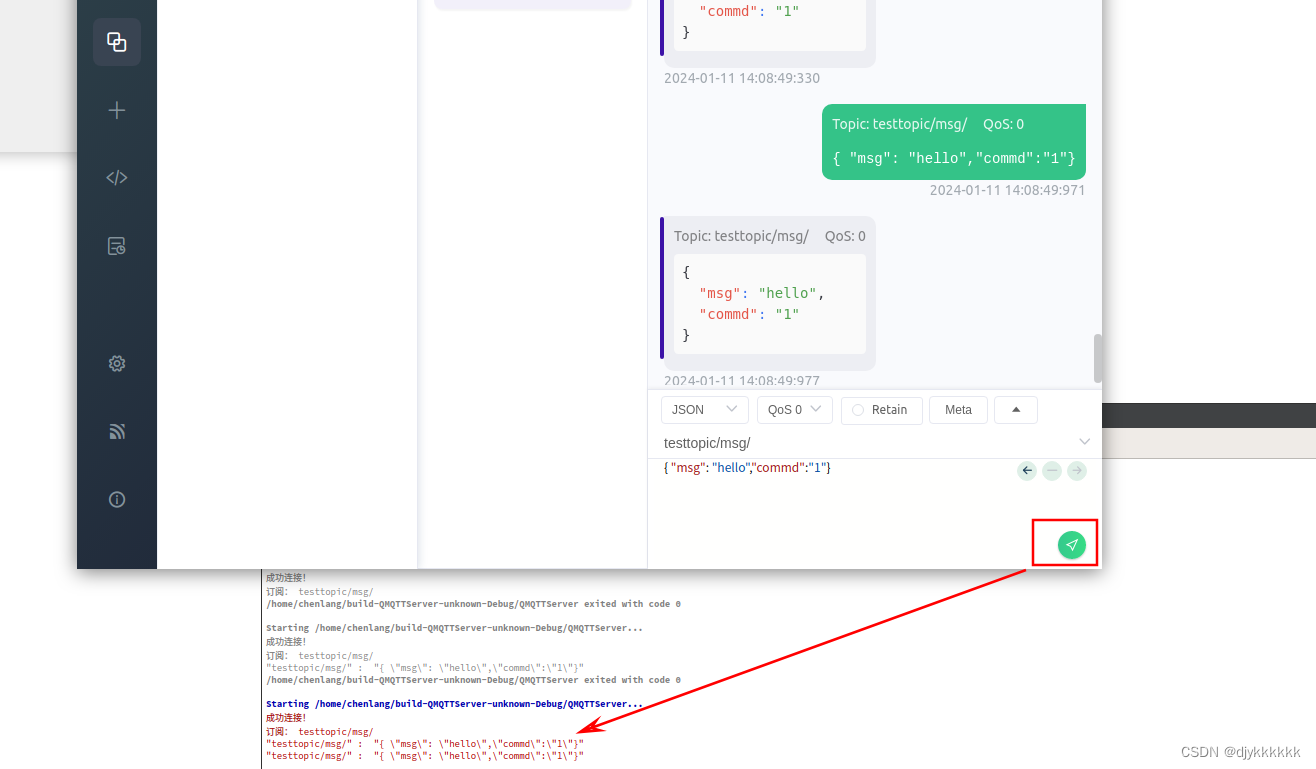
Ubuntu18.04 Qt 实现MQTT
什么是MQTT? 作用是什么(适用场景)? 与其他通讯协议相比,优缺点在那里? 一.安装 MQTT 服务器 使用 EMQ X(开源且可视化管理) 下载 EMQX 下载的是 emqx-5.0.26-ubuntu18.04-…...

【软件测试】学习笔记-不同视角的软件性能与性能指标
本篇文章探讨新的测试主题:性能测试,因为性能测试的专业性很强,所以我会以从0到1的入门者视角,系统性地阐述性能测试的方法以及应用领域,用实例去诠释各种性能指标。 本篇文章站在全局的视角,帮你梳理软件性…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
