实现导航栏吸顶操作
一、使用VueUse插件
// 安装
npm i @vueuse/core
二、点击搜索useScroll
2.1搜索结果如图

三、使用
// 这是示例代码
import { useScroll } from '@vueuse/core'
const el = ref<HTMLElement | null>(null)
const { x, y, isScrolling, arrivedState, directions } = useScroll(el)
// 我自己的代码
import { useScroll } from '@vueuse/core';
// 直接解构赋值拿到 当鼠标向下滑动时滑动的距离
const { y } = useScroll(window);
// html结构代码
<div class="box" :class="{flotbox: y > 100}"> <div class="box_l"><img v-if="y > 100" src="@/assets/indexLogo1.png" alt=""><img v-else src="@/assets/indexLogo.png" alt=""></div><div class="box_c"><el-menu:default-active="activeIndex"class="el-menu-demo"mode="horizontal"@select="handleSelect"><el-menu-item index="1">首页</el-menu-item><el-menu-item index="2">产品技术</el-menu-item><el-menu-item index="3">解决方案</el-menu-item><el-menu-item index="4">行业洞见</el-menu-item><el-menu-item index="5">关于我们</el-menu-item></el-menu></div>
// css核心代码 使用的是固定定位
.box {position: fixed;top: 0;left: 0;
}
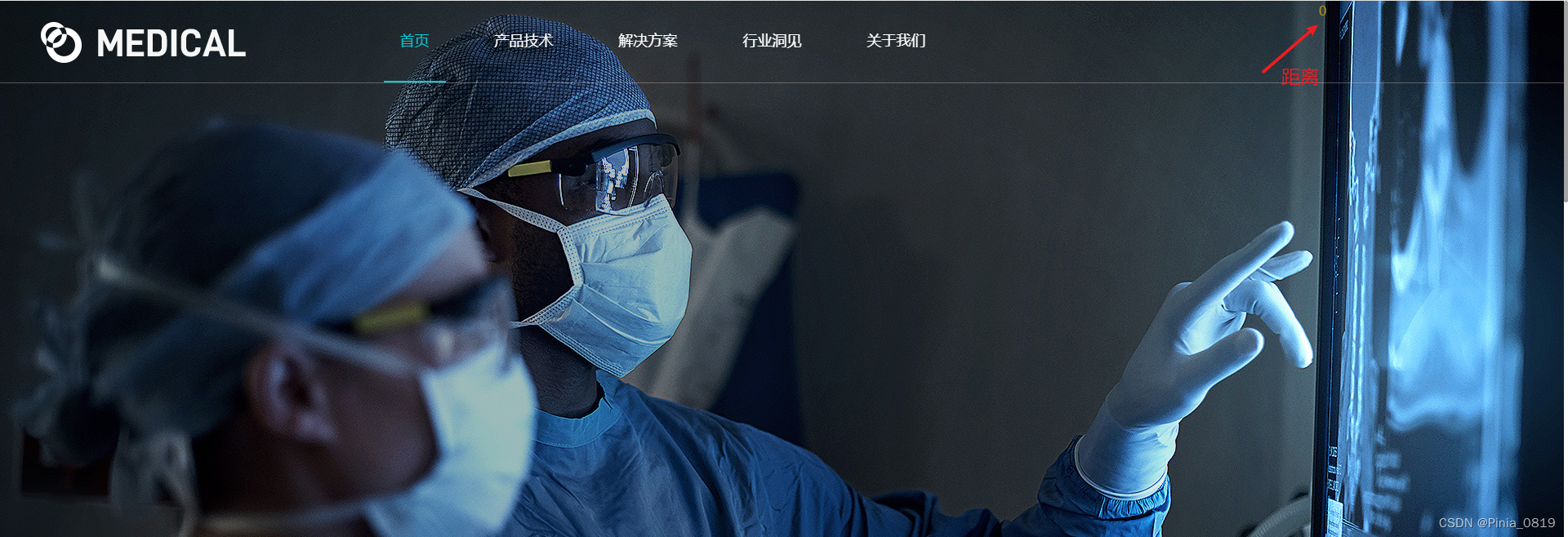
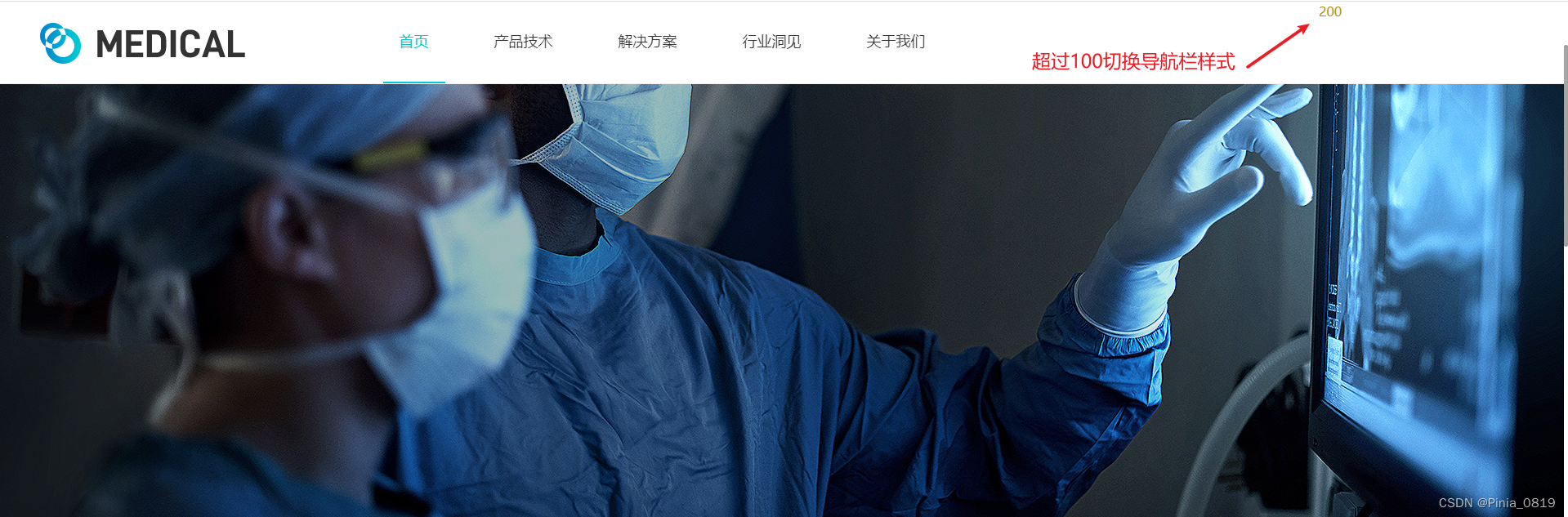
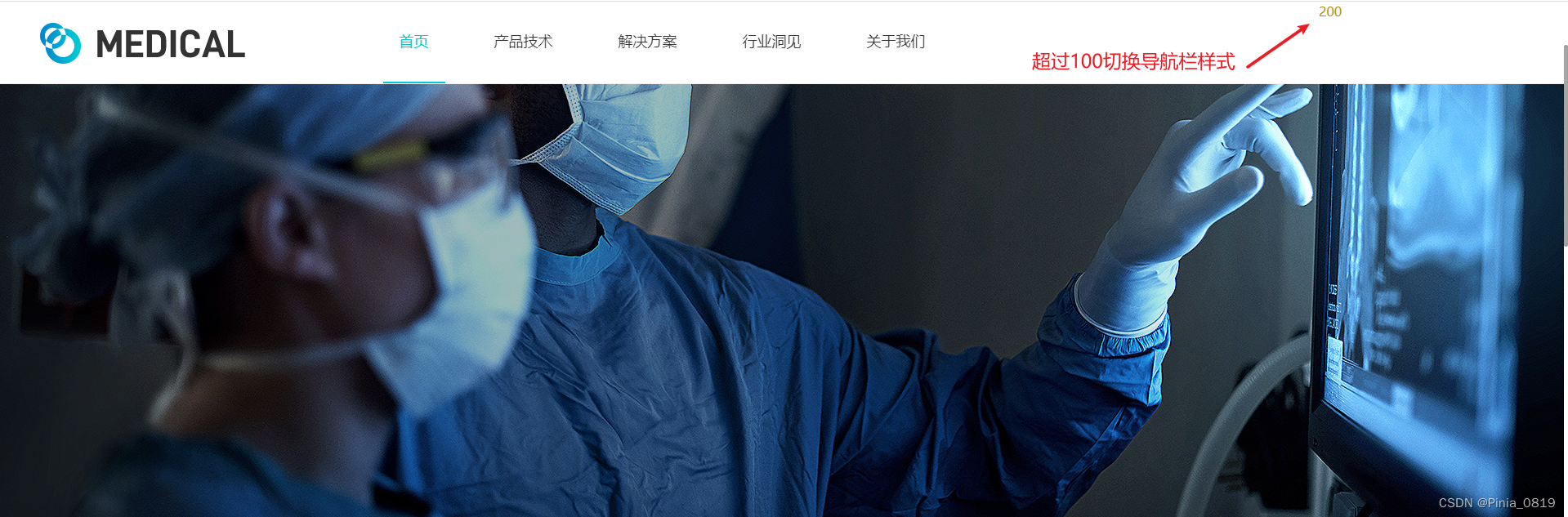
四、当鼠标向下滑动超过100像素时导航栏切换样式


相关文章:

实现导航栏吸顶操作
一、使用VueUse插件 // 安装 npm i vueuse/core二、点击搜索useScroll 2.1搜索结果如图 三、使用 // 这是示例代码 import { useScroll } from vueuse/core const el ref<HTMLElement | null>(null) const { x, y, isScrolling, arrivedState, directions } useSc…...

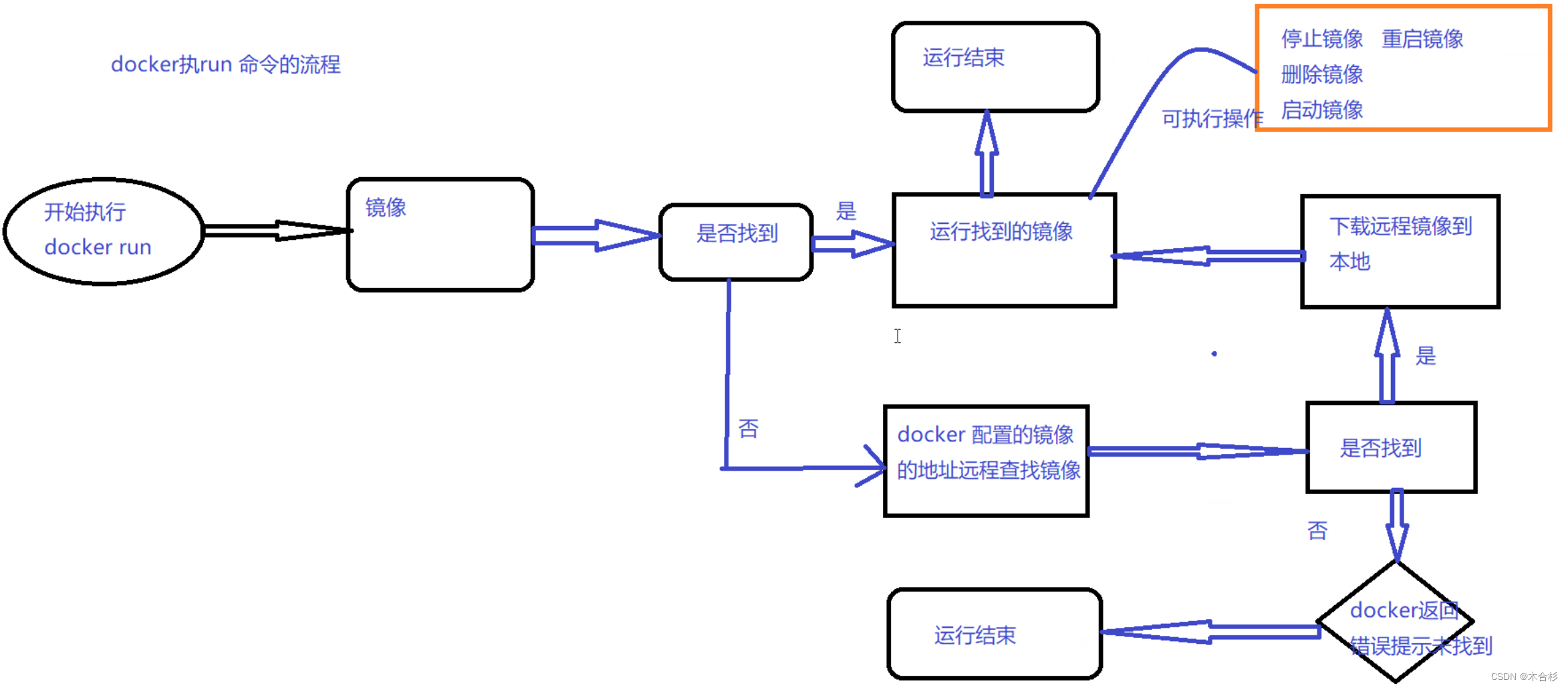
Docker简述与基础部署详解
目录 docker概述 docker的核心思想 docker三大组件 docker优势 容器和虚拟机之间的区别 容器在内核中支持的重要技术 命名空间(Namespaces) 控制组(Control Groups,cgroups) 写时复制技术(Copy-on…...

(南京观海微电子)——色温介绍
色温是表示光线中包含颜色成分的一个计量单位。从理论上说,黑体温度指绝对黑体从绝对零度(-273℃)开始加温后所呈现的颜色。黑体在受热后,逐渐由黑变红,转黄,发白,最后发出蓝色光。当…...

入门Linux简单操作
基本命令 scp ✓ scp -r 文件 127.0.0.1:/root/文件 (source->>>>destination) mv cp ✓ cp xxxx ./xxxx date ✓ 修改时间 date -s “yyyy-MM-dd 12:12:59” find ✓ find /home/user -name “*.txt” grep ✓ 管道 软连接 多用户 免密设置 脚…...

操作系统复习 一、二章
操作系统复习 一、二章 文章目录 操作系统复习 一、二章第一章 计算机系统概述处理器中各寄存器的作用指令的执行过程中断存储器层次结构和CacheI/O 通信技术 第二章 操作系统概述大内核微内核大内核微内核 操作系统的定义、目标和功能定义目标和功能 操作系统的发展过程现代操…...

【国内访问github不稳定】可以尝试fastgithub解决这个问题
1、下载 https://github.com/dotnetcore/FastGithub https://github.com/dotnetcore/FastGithub/releases 官网下载即可,比如,我用的是这个:fastgithub_osx-x64.zip(点这里下载) 2、安装 如下图双击启动即可 3、…...

android:clickable=“false“无效,依然能被点击
android:clickable“false”依然能被点击,该属性意义何在? 在Android中,android:clickable 属性用于指定一个视图(View)是否可以被点击。当你设置 android:clickable"true" 时,表示该视图可以接…...

Springboot WebFlux项目结合mongodb进行crud
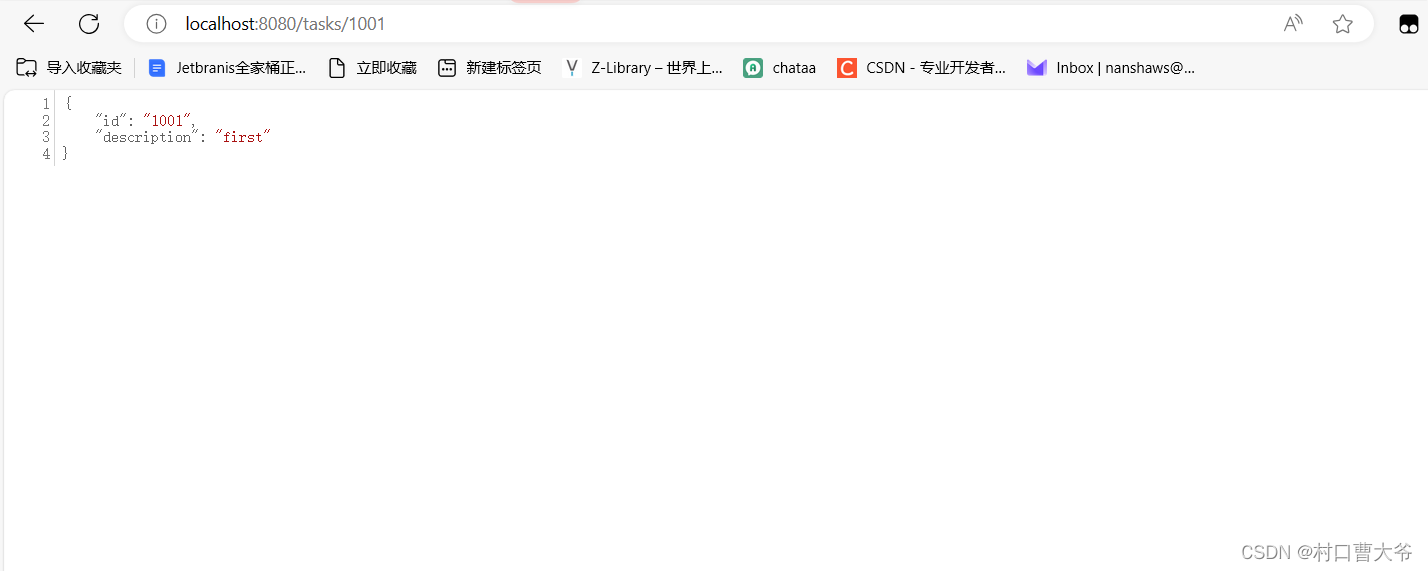
第一步:创建项目 第二步:给mongodb插入数据 第三步:创建实体类 package org.cyl.test02.entity;// Task.java import lombok.Data;Data public class Task {private String id;private String description; }第四步:创建Reposito…...

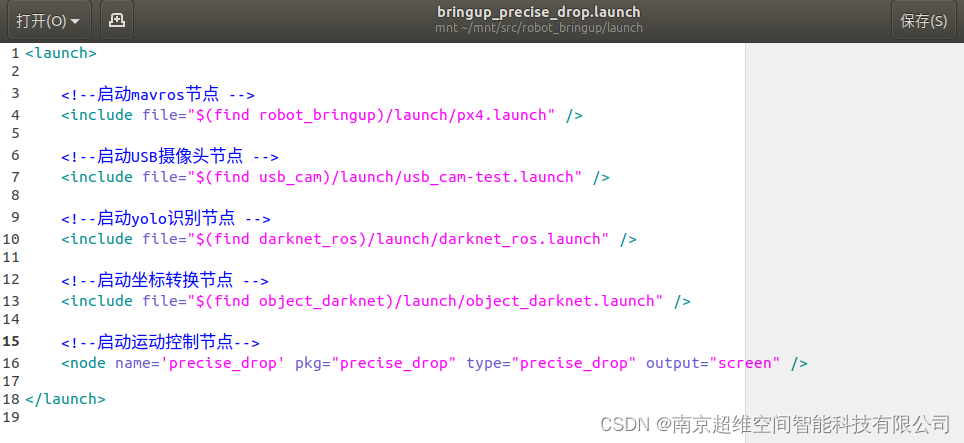
超维空间M1无人机使用说明书——61、ROS无人机物体识别与精准投放
引言:基于空中物流的项目背景。我们提供了使用基于诗句的物体识别和精准投放、降落。实现原理如下: 1、在ROS下使用机载电脑实现物体识别 2、记载电脑根据反馈的位置发布运动控制指令 3、PX4解析机载电脑发布的命令,作出运动控制 4、设置…...

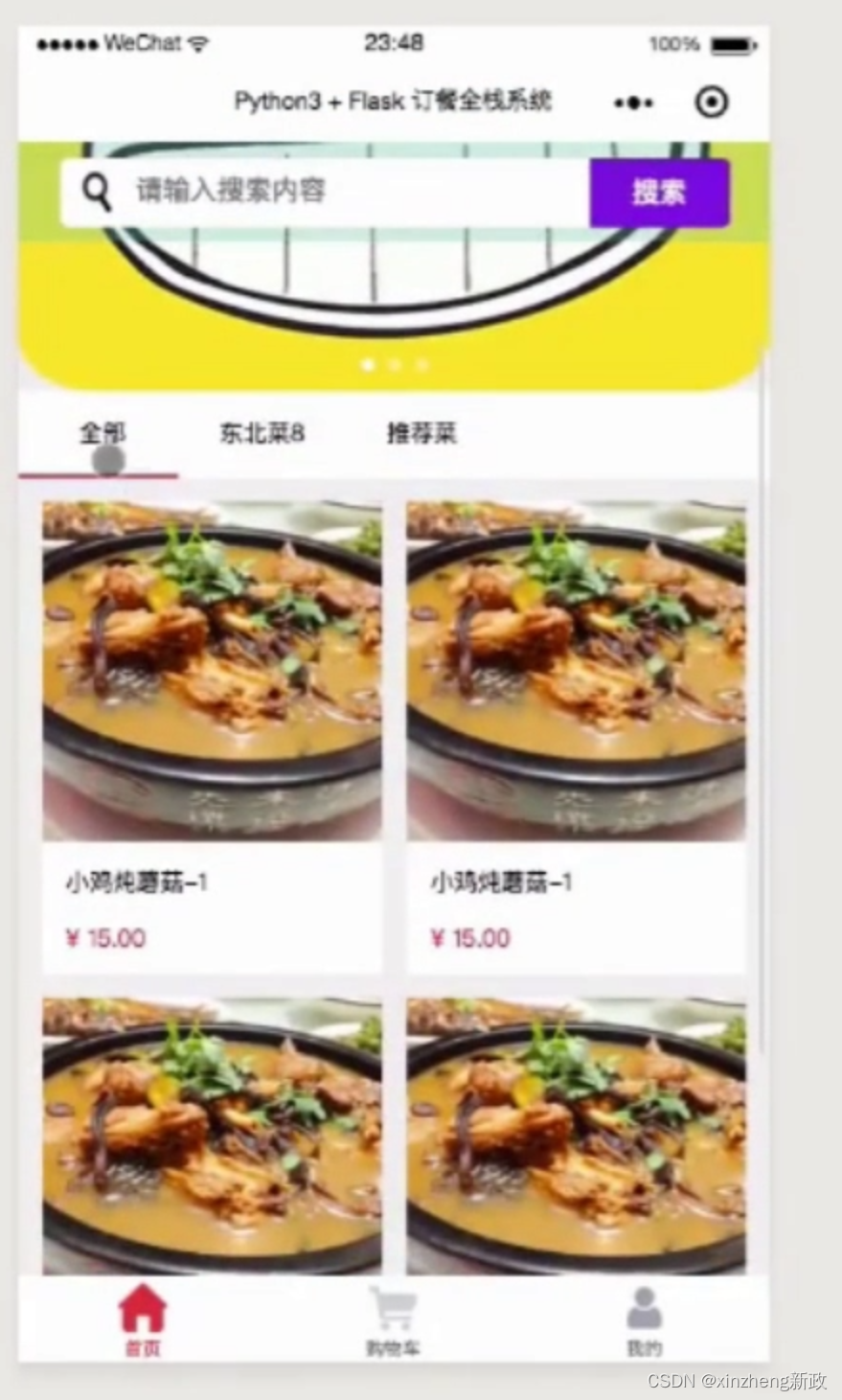
Flask 小程序菜品搜索
mina/pages/food/index.wxml <!--index.wxml--> <!--1px 750/320 2.34rpx;--> <view class"container"><!--轮播图--><view class"swiper-container"><swiper class"swiper_box" autoplay"{{autoplay}…...

Excel·VBA按指定顺序排序函数
与之前写过的《ExcelVBA数组冒泡排序函数》不同,不是按照数值大小的升序/降序对数组进行排序,而是按照指定数组的顺序,对另一个数组进行排序 以下代码调用了《ExcelVBA数组冒泡排序函数》bubble_sort_arr函数(如需使用代码需复制…...

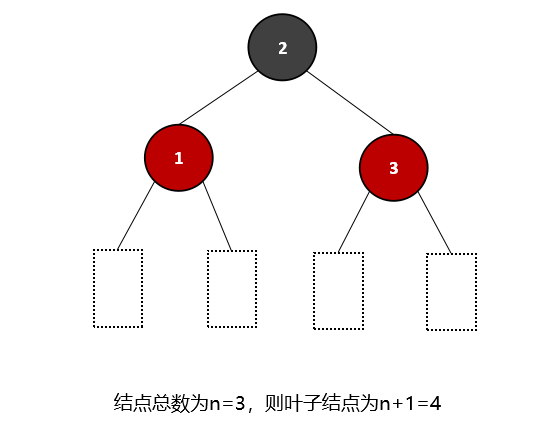
数据结构学习笔记——查找算法中的树形查找(红黑树)
目录 一、红黑树的定义(一)黑/红结点、叶子节点(二)黑色完美平衡 二、红黑树的性质(一)黑高和高度(二)叶子结点个数 三、红黑树与AVL对比 一、红黑树的定义 红黑树是一棵二叉排序树…...

Debezium发布历史66
原文地址: https://debezium.io/blog/2019/07/25/debezium-0-10-0-beta3-released/ 欢迎关注留言,我是收集整理小能手,工具翻译,仅供参考,笔芯笔芯. Debezium 0.10.0.Beta3 发布 七月 25, 2019 作者: Jir…...

Redis系列之使用Lua脚本
什么是lua脚本? lua语言是一个轻量级的脚本语言,可以嵌入其他语言中使用,调用宿主语言的功能。lua语法简单,小巧,源码一共才200多K,本身不会有太强的功能,很多的语言也支持lua语言,…...

Wargames与bash知识16
Wargames与bash知识16 Bandit24 关卡提示: 一个守护进程正在端口30002上侦听,如果给定bandit24的密码和一个4位数的密码,它将为您提供bandit25的密码。没有办法检索pincode,除非遍历所有10000个组合,称为暴力强制。您…...

关于运维·关于数据库面试题
目录 一、数据库类型 二、数据库引擎 三、mysql数据库类型 四、mysql的约束添加 五、主从复制原理 六、主从方式有几种 七、mysql主从数据不一致的原因 八、mysql的优化 九、什么是事务的特征 十、数据库读写分离的好处 十一、怎样优化sql语句 十二、mysql的同步方…...

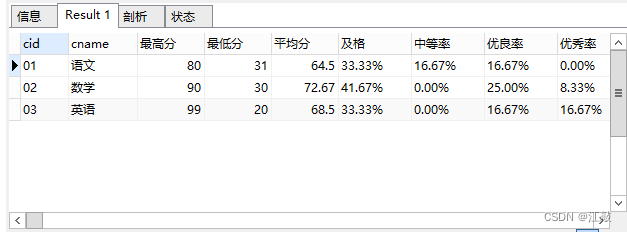
MySQL题目示例
文章目录 1.题目示例 1.题目示例 09)查询学过「张三」老师授课的同学的信息 SELECT s.*, c.cname, t.tname, sc.score FROM t_mysql_teacher t, t_mysql_course c, t_mysql_student s, t_mysql_score sc WHERE t.tid c.tid AND c.cid sc.cid AND sc.sid s.sid …...

HTML基本语法
HTML基本语法 1.介绍: 1.1超文本: 指的是网页中可以显示的内容(图片,超链接,视频…) 1.2标记:标签(通过标记符号来告诉浏览器网页内容该如何显示) 标记语言中,提供了许多的标签,不同的标签…...

二分图最大匹配——匈牙利算法详解
文章目录 零、前言一、红娘牵线二、二分图最大匹配2.1概念2.2交替路2.3增广路2.4匈牙利算法2.4.1算法原理2.4.2算法示例2.4.3代码实现 3.OJ练习3.1模板3.2棋盘覆盖3.3車的放置 零、前言 关于二分图的基本知识见:二分图及染色法判定 一、红娘牵线 一位红娘近日遇到一…...

【AI视野·今日Robot 机器人论文速览 第七十一期】Fri, 5 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Fri, 5 Jan 2024 Totally 11 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Machine Learning in Robotic Ultrasound Imaging: Challenges and Perspectives Authors Yuan Bi, Zhongliang Jiang, Felix D…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
